Vue3 模糊搜索筛选
Vue3 模糊搜索筛选
环境: vue3+ ts+element plus
目标: 输入框输入内容,对展示的列表进行模糊搜索筛选匹配的内容。

代码如下:
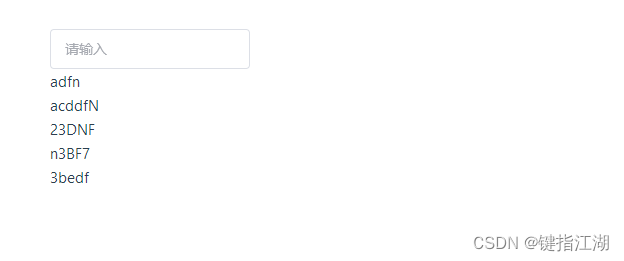
<div style="margin-top: 50px"><el-input v-model="valueInput" size="large" style="width: 200px" placeholder="请输入" @keyup="searchFn"></el-input><ul><li v-for="item in valList">{{item}}</li></ul>
</div>
<script lang="ts" setup>
import {computed, ref} from 'vue'const list=['adfn','acddfN','23DNF','n3BF7','3bedf']
const valList = ref([])
const valueInput=ref('')
const searchFn =computed(() => {valList.value = []list.forEach((item: any) => {if (item.search(valueInput.value)!== -1) {valList.value.push(item)}})
})
</script>
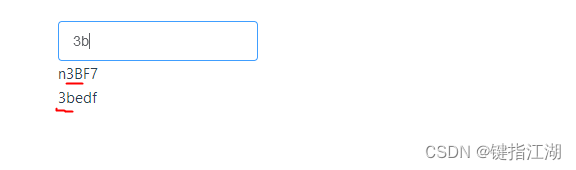
输入内容:

注意:此时搜索是区分大小写的,接下来改造一下,让输入框搜索可以不区分大小写进行筛选
改造代码如下:
const searchFn =computed(() => {valList.value = []list.forEach((item: any) => {/* RegExp对文本进行模式匹配的“搜索和替换”功能 i就是执行不区分大小写的匹配 */if (item.search(new RegExp(valueInput.value, 'i'))!== -1) {valList.value.push(item)}})
})
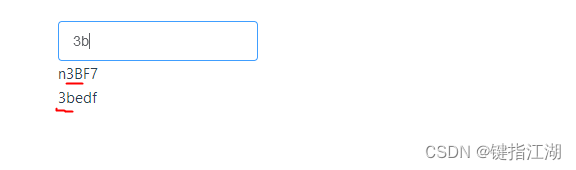
效果:

相关文章:

Vue3 模糊搜索筛选
Vue3 模糊搜索筛选 环境: vue3 tselement plus 目标: 输入框输入内容,对展示的列表进行模糊搜索筛选匹配的内容。 代码如下: <div style"margin-top: 50px"><el-input v-model"valueInput" size&…...

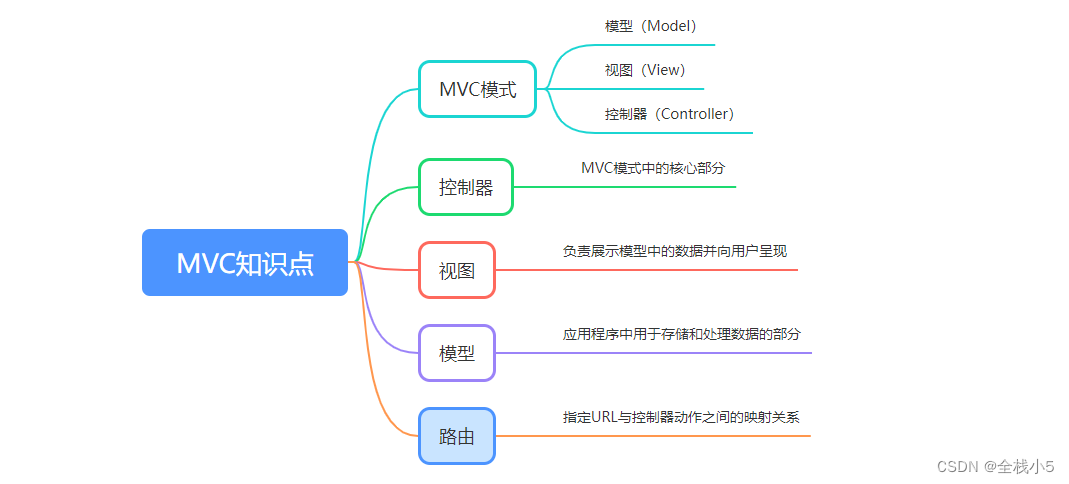
【MVC】C# MVC基础知识点、原理以及容器和管道
给自己一个目标,然后坚持一段时间,总会有收获和感悟! 国庆假期马上结束,闲暇时间,重温一遍C#关于MVC的技术,控制器、视图、模型,知识点和原理,小伙伴们还记得吗 目录 一、MVC知识点1…...

【kubernetes】基于prometheus的监控
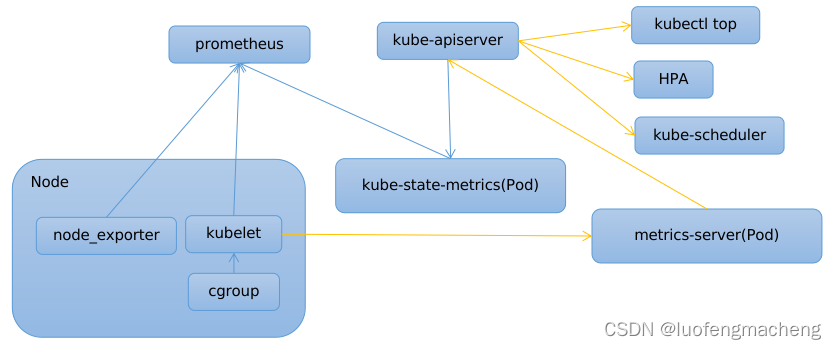
目录 1 监控解决方案2 prometheus2.1 容器监控2.2 节点监控2.3 资源对象监控2.4 metrics--server 3 prometheus-operator vs kube-prometheus vs helm3.1 prometheus-operator3.2 kube-prometheus3.3 helm 参考文档 1 监控解决方案 从实现方案来说,监控分为3个部分…...

Gmail 将停止支持基本 HTML 视图
根据 Google 支持文档的更新内容,Gmail 将从明年 1 月起停止支持基本 HTML 视图。 ▲ Gmai 基本 HTML 视图界面 目前网页版 Gmail 提供两个界面:基本 HTML 视图和标准视图。停止支持基本 HTML 视图后,当前打开经典模式的基本 HTML 视图模式 …...

电影大师杂记
假期集中刷了好多书,游戏和电影,在虚拟世界里猛烈的各种闲逛,cyberpunk 2077到blade runner,到异形,到终结者,到星球大战&环太平洋,到工业光魔,还有各种编程的书。。。 hmmm&…...

聊聊分布式架构——RPC通信原理
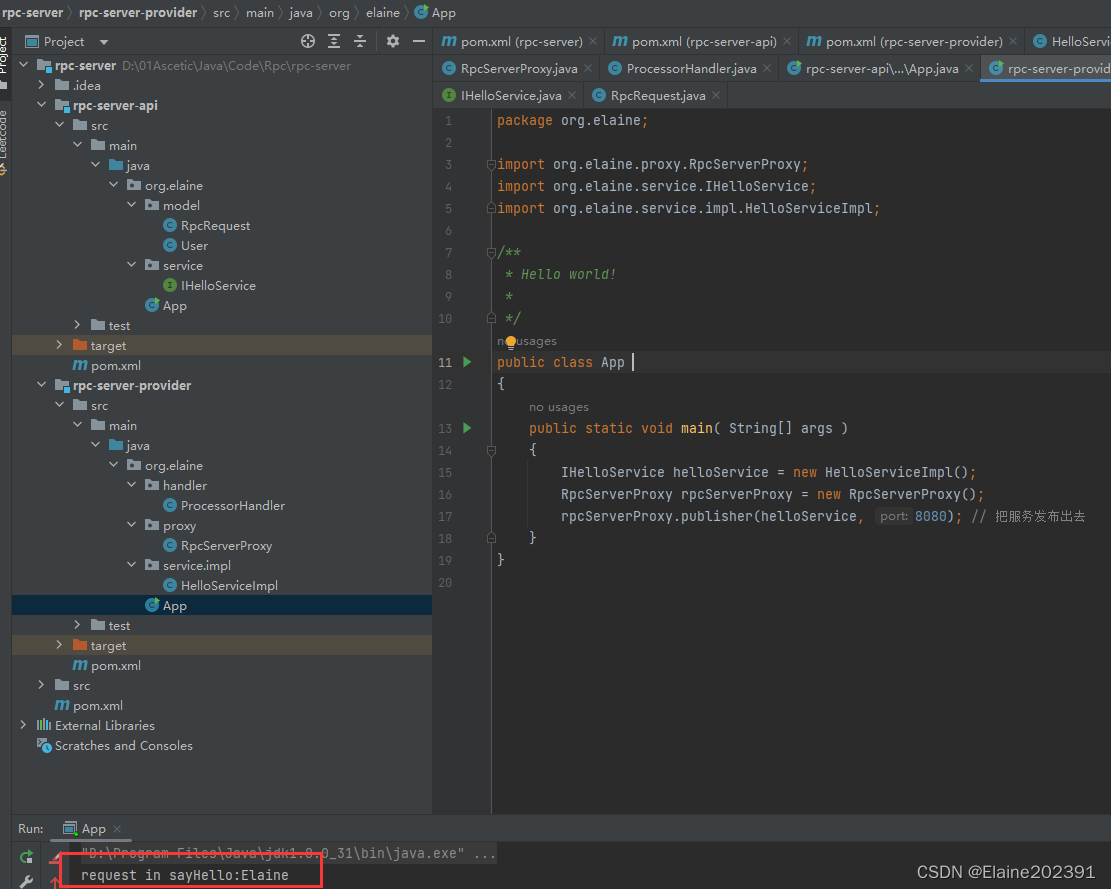
目录 RPC通信的基本原理 RPC结构 手撸简陋版RPC 知识点梳理 1.Socket套接字通信机制 2.通信过程的序列化与反序列化 3.动态代理 4.反射 思维流程梳理 码起来 服务端时序图 服务端—Api与Provider模块 客户端时序图 RPC通信的基本原理 RPC(Remote Proc…...

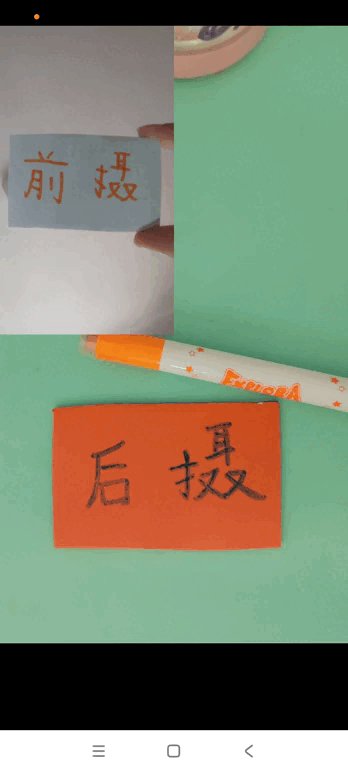
Android:实现手机前后摄像头预览同开
效果展示 一.概述 本博文讲解如何实现手机前后两颗摄像头同时预览并显示 我之前博文《OpenGLES:GLSurfaceView实现Android Camera预览》对单颗摄像头预览做过详细讲解,而前后双摄实现原理其实也并不复杂,粗糙点说就是把单摄像头预览流程写两…...

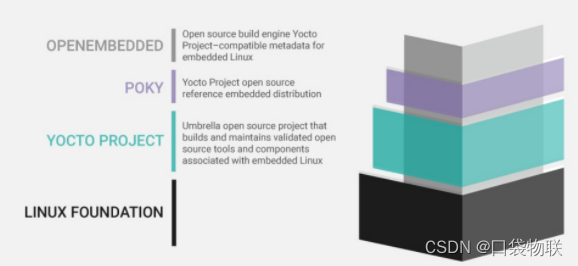
2.2.4 yocto poky openembedded bitbake关系
一 基本概念 The Yocto Project is an open-source project that delivers a set of tools that create operating system images for embedded Linux systems. Poky is the reference operating system distribution built with Yocto Project tools, and OpenEmbedded is a …...
)
开源后台管理系统 (go-vue-admin)
go-vue-admin 是一套基于go语言开源的后台管理系统。功能参考诺依网站 ,前后端分离。 简介 前端采用vue3、Element Plus 、RuoYi-Vue3后端采用gofrome 框架、mysql、redis、Jwt实现了一键生成前后端代码,高效开发。 内置功能 用户管理:用…...

想升级macOS Big Sur,但是MacBook内存空间不够该怎么办?
随着使用时间的增长,我们会发现Mac电脑的存储空间越来越少,这时候我们就需要对Mac电脑进行清理,以释放更多的存储空间。那么,Mac空间不足怎么解决呢? 1.清理垃圾文件 Mac空间不足怎么解决?首先要做的就是清…...

结构化面试 --- 介绍 + 人际关系
目录 一、介绍 1、认识考试 2、认识考官 3、认识对手 4、认识考场 5、认识规则 6、如何备考 二、人际关系 练习题 第一题(换岗) 第二题(办法) 第三题(相处) 第四题 第五题 第六题 …...

李沐深度学习记录5:13.Dropout
Dropout从零开始实现 import torch from torch import nn from d2l import torch as d2l# 定义Dropout函数 def dropout_layer(X, dropout):assert 0 < dropout < 1# 在本情况中,所有元素都被丢弃if dropout 1:return torch.zeros_like(X)# 在本情况中&…...

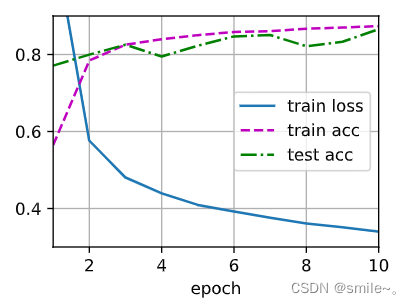
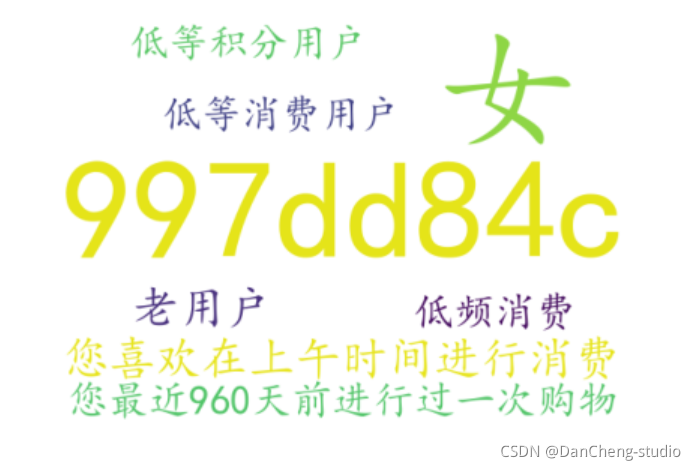
计算机竞赛 题目:基于大数据的用户画像分析系统 数据分析 开题
文章目录 1 前言2 用户画像分析概述2.1 用户画像构建的相关技术2.2 标签体系2.3 标签优先级 3 实站 - 百货商场用户画像描述与价值分析3.1 数据格式3.2 数据预处理3.3 会员年龄构成3.4 订单占比 消费画像3.5 季度偏好画像3.6 会员用户画像与特征3.6.1 构建会员用户业务特征标签…...

MFC ExtTextOut函数学习
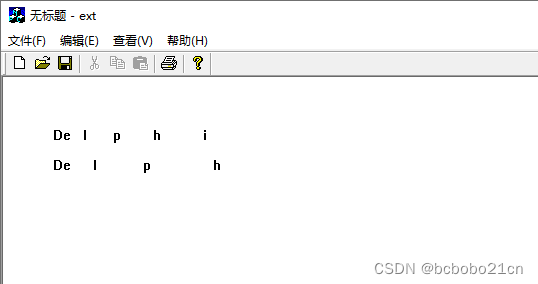
ExtTextOut - 扩展的文本输出; win32 api的声明如下; ExtTextOut( DC: HDC; {设备环境句柄} X, Y: Integer; {起点坐标} Options: Longint; {选项} Rect: PRect; {指定显示范围; 0 表示限制范围} Str: PChar; {字符串…...

Java中阻塞队列原理、特点、适用场景
文章目录 阻塞队列对比、总览阻塞队列本质思想主要队列讲解ArrayBlockingQueueLinkedBlockingQueueSynchronousQueueLinkedTransferQueuePriorityBlockingQueueDelayQueueLinkedBlockingDeque 阻塞队列对比、总览 阻塞队列本质思想 阻塞队列都是线程安全的队列. 其最主要的功能…...

PHP之linux、apache和nginx与安全优化面试题
1.linux常用命令 查看目录pwd 创建文件touch 创建目录mkdir 删除文件rm 删除目录rmdir移动改名文件 mc 查询目录find 修改权限chmod 压缩包 tar 安装 yum install 修改文件vi查看进程ps 停止进程kill 定时任务crontab 2、nginx的优化 gzip压缩优化 expires缓存…...

算法笔记:0-1背包问题
n个商品组成集合O,每个商品有两个属性vi(体积)和pi(价格),背包容量为C。 求解一个商品子集S,令 优化目标 1. 枚举所有商品组合 共2^n - 1种情况 2. 递归求解 KnapsackSR(h, i, c)ÿ…...

C++入门-day02
引言:在上一节中我们接触了C中的命名空间,学会了C中的标准输出流。这一节,我标题一们讲讲缺省、重载。 一、缺省参数 在C中,给函数的形参默认给一个值就是缺省参数,你可能会比较懵逼,下面看一段代码。 正常…...
)
模板方法模式,基于继承实现的简单的设计模式(设计模式与开发实践 P11)
文章目录 实现举例应用钩子 Hook 模板方法模式是一种基于继承的设计模式,由两部分构成: 抽象父类(一般封装了子类的算法框架)具体的实现子类 实现 简单地通过继承就可以实现 举例 足球赛 和 篮球赛 都有 3 个步骤,…...
php://input输入流)
php实战案例记录(16)php://input输入流
php://input是PHP中的一个特殊的输入流,它允许访问请求的原始数据。它主要用于处理非表单的POST请求,例如当请求的内容类型为application/json或application/xml时。使用php://input可以获取到POST请求中的原始数据,无论数据是什么格式。使用…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
