Qt扫盲-QTreeView 理论总结
QTreeView 理论使用总结
- 一、概述
- 二、快捷键绑定
- 三、提高性能
- 四、简单实例
- 1. 设计与概念
- 2. TreeItem类定义
- 3. TreeItem类的实现
- 4. TreeModel类定义
- 5. TreeModel类实现
- 6. 在模型中设置数据
一、概述
QTreeView实现了 model 中item的树形表示。这个类用于提供标准的层次列表,这些列表以前是由QListView类提供的,但是使用Qt的model/view体系结构提供的更灵活的方法。
QTreeView类是model/view类之一,是Qt model/view框架的一部分。
QTreeView实现了由QAbstractItemView类定义的接口,以允许它显示由QAbstractItemModel类派生的模型提供的数据。
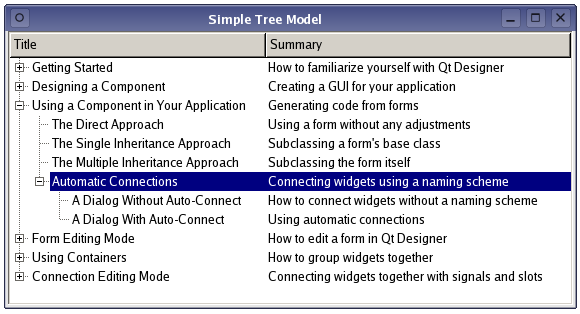
构造显示模型数据的树状视图很简单。在下面的例子中,目录的内容由一个QFileSystemModel提供,并显示为一个树:
QFileSystemModel *model = new QFileSystemModel;
model->setRootPath(QDir::currentPath());
QTreeView *tree = new QTreeView(splitter);
tree->setModel(model);
model/view 体系结构确保树视图的内容随着模型的变化而更新。
有子item的item可以处于展开状态(可见子item)或折叠状态(隐藏子item)。当此状态发生变化时,将发出一个带有相关item的模型索引的collapse()或expanded()信号。
用于指示层次结构级别的缩进量由缩进属性控制。
树视图中的头文件是使用QHeaderView类构造的,可以使用header()->hide()隐藏。请注意,每个头部都配置了将其stretchLastSection属性设置为true,以确保视图不会浪费为其头部分配的任何空间。如果此值设置为true,则此属性将覆盖标题中最后一节设置的调整大小模式。
默认情况下,树视图中的所有列都是可移动的,除了第一列。要禁用这些列的移动,请使用QHeaderView的setSectionsMovable()函数。有关重新排列节的详细信息,请参见移动头节。
二、快捷键绑定
QTreeView支持一组键绑定,使用户能够在视图中导航并与item的内容交互:
| 键 | 功能 |
|---|---|
| Up | 将光标移动到前一行同一列中的item。如果当前item的父item没有更多的行可导航,则光标移动到父item前面的兄弟item的最后一行中的相关item。 |
| Down | 将光标移动到下一行同一列中的item。如果当前item的父item没有更多的行可导航,则光标移动到其父item后面的兄弟item的第一行中的相关item。 |
| Left | 通过折叠分支隐藏当前item(如果存在)的子item。 |
| Minus | 和左一样。 |
| 右 | 通过展开分支显示当前item(如果存在)的子item。 |
| Plus | 和Right一样。 |
| 星号 | 展开当前item及其所有子item(如果存在)。 |
| PageUp | 将光标向上移动一页。 |
| PageDown | 将光标向下移动一页。 |
| Home | 将光标移动到模型中第一个顶级item的第一行同一列中的item。 |
| End | 将光标移动到模型中最后一个顶级item的最后一行同一列中的item。 |
| F2 | 在可编辑模型中,这将打开当前item进行编辑。Escape键可用于取消编辑过程并恢复对所显示数据的任何更改。 |
三、提高性能
在显示大量item时,可以为视图提供有关其正在处理的数据的提示,以提高其性能。对于想要显示相等高度的item的视图,可以采用的一种方法是将uniformRowHeights属性设置为true。
四、简单实例
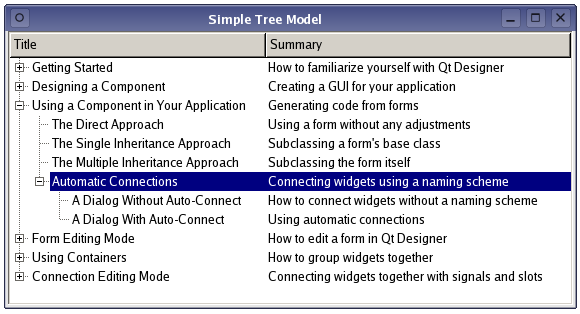
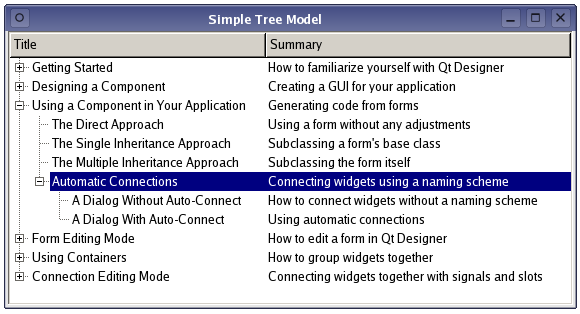
这个简单的树模型示例展示了如何使用Qt标准视图类的层次模型。

Qt的model/view体系结构为视图操作数据源中的信息提供了一种标准方式,它使用数据的抽象模型来简化和标准化访问数据的方式。简单模型将数据表示为一个项目表,并允许视图通过基于索引的系统访问这些数据。更一般地说,模型可以用树结构的形式来表示数据,它允许每个元素作为子项表的父元素。
在尝试实现树模型之前,有必要考虑数据是由外部来源提供的,还是由模型本身维护。因为我们操作数据后,model/view 会自动替我们去渲染数据。在这个例子中,我们将实现一个内部结构来保存数据(也就是model里面维护了数据),而不是讨论如何包装来自外部源的数据。
1. 设计与概念
我们用来表示数据结构的数据结构是由TreeItem对象构建的树。每个TreeItem代表树视图中的一个项,包含多个数据列。

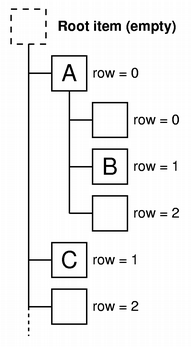
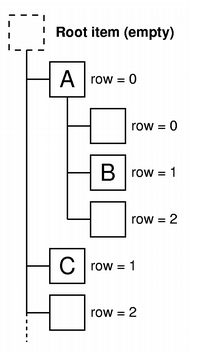
- 简单的树模型结构
数据使用TreeItem对象存储在模型内部,这些对象以基于指针的树结构链接在一起。一般来说,每个TreeItem都有一个父项,并且可以有多个子项。然而,树结构中的根项没有父项,而且它永远不会在模型外部被引用。
每个TreeItem都包含了其在树结构中的位置的信息。它可以返回其父项及其行号。使这些信息随时可用使模型的实现更容易。
由于树视图中的每个项通常包含若干列数据(本例中为标题和摘要),因此很自然地将这些信息存储在每个项中。为简单起见,我们将使用一个QVariant对象的列表来存储项目中每一列的数据。
使用基于指针的树结构意味着,当将模型索引传递给视图时,我们可以记录索引中相应项的地址(参见QAbstractItemModel::createIndex()),并稍后使用QModelIndex::internalPointer()检索它。这使得编写模型更容易,并确保所有引用同一项的模型索引具有相同的内部数据指针。
有了适当的数据结构,我们可以使用最少的额外代码创建树模型,以向其他组件提供模型索引和数据。
2. TreeItem类定义
TreeItem类定义如下:
class TreeItem{public:explicit TreeItem(const QVector<QVariant> &data, TreeItem *parentItem = nullptr);~TreeItem();void appendChild(TreeItem *child);TreeItem *child(int row);int childCount() const;int columnCount() const;QVariant data(int column) const;int row() const;TreeItem *parentItem();private:QVector<TreeItem*> m_childItems;QVector<QVariant> m_itemData;TreeItem *m_parentItem;};
这个类是一个基本的c++类。它不继承QObject,也不提供信号和插槽。它用于保存一个由 QVariant 组成的列表,其中包含列数据以及有关其在树结构中位置的信息。这些函数具有以下特性:
- appendChildItem()方法在第一次构建模型时用于添加数据,在正常情况下不会用到。
- child()和childCount()函数允许模型获取任何子项的信息。
- 列数由columnCount()提供,每列的数据由data()函数获得。
- 函数row()和parent()用于获取项的行号和父项。
父项和列的数据存储在parentItem和itemData私有成员变量中。childItems变量包含一个指向该元素自己的子项的指针列表。
3. TreeItem类的实现
构造函数只用于记录项的父元素以及与每一列相关联的数据。
TreeItem::TreeItem(const QVector<QVariant> &data, TreeItem *parent): m_itemData(data), m_parentItem(parent){}
指向属于该项的每个子项的指针将存储在childItems私有成员变量中。在调用类的析构函数时,必须删除这些元素,以确保它们的内存能被重用:
TreeItem::~TreeItem()
{qDeleteAll(m_childItems);
}
因为每个子项都是在模型初始填充数据时构建的,所以添加子项的函数很简单:
void TreeItem::appendChild(TreeItem *item)
{m_childItems.append(item);
}
当给定一个合适的行号时,每个元素都可以返回它的任何子项。

例如,在上图中,标记为“A”的项对应于row = 0的根项的子项,“B”项对应row = 1的“A”项的子项,“C”项对应row = 1的根项的子项。
child()函数返回子项列表中指定行号对应的子项:
TreeItem *TreeItem::child(int row){if (row < 0 || row >= m_childItems.size())return nullptr;return m_childItems.at(row);}
子元素的数量可以通过childCount()得到:
int TreeItem::childCount() const{return m_childItems.count();}
TreeModel使用这个函数来确定给定父元素项的行数。
row()函数报告了元素在父元素列表中的位置:
int TreeItem::row() const{if (m_parentItem)return m_parentItem->m_childItems.indexOf(const_cast<TreeItem*>(this));return 0;}
注意,虽然根项(没有父项)被自动分配了行号0,但是这个信息从来没有被模型使用过。
列数可以通过函数columnCount()简单地返回。
int TreeItem::columnCount() const{return m_itemData.count();}
列数据由data()函数返回。在使用数据访问容器之前会检查边界:
QVariant TreeItem::data(int column) const{if (column < 0 || column >= m_itemData.size())return QVariant();return m_itemData.at(column);}
可以用parent()找到元素的父元素:
TreeItem *TreeItem::parentItem(){return m_parentItem;}
请注意,由于模型中的根项没有父项,在这种情况下,此函数将返回0。在实现TreeModel::parent()函数时,我们需要确保模型能够正确地处理这种情况。
4. TreeModel类定义
TreeModel类定义如下:
class TreeModel : public QAbstractItemModel{Q_OBJECTpublic:explicit TreeModel(const QString &data, QObject *parent = nullptr);~TreeModel();QVariant data(const QModelIndex &index, int role) const override;Qt::ItemFlags flags(const QModelIndex &index) const override;QVariant headerData(int section, Qt::Orientation orientation,int role = Qt::DisplayRole) const override;QModelIndex index(int row, int column,const QModelIndex &parent = QModelIndex()) const override;QModelIndex parent(const QModelIndex &index) const override;int rowCount(const QModelIndex &parent = QModelIndex()) const override;int columnCount(const QModelIndex &parent = QModelIndex()) const override;private:void setupModelData(const QStringList &lines, TreeItem *parent);TreeItem *rootItem;};
这个类类似于提供只读模型的QAbstractItemModel的大多数子类。只有构造函数和setupModelData()函数的形式是特定于这个模型的。此外,我们还提供了一个析构函数来在模型被销毁时进行清理。
5. TreeModel类实现
为简单起见,模型不允许编辑其数据。因此,构造函数接受一个参数,其中包含模型将与视图和委托共享的数据:
TreeModel::TreeModel(const QString &data, QObject *parent): QAbstractItemModel(parent){rootItem = new TreeItem({tr("Title"), tr("Summary")});setupModelData(data.split('\n'), rootItem);}
由构造函数为模型创建根项。为了方便起见,此项只包含垂直标题数据。我们还用它来引用包含模型数据的内部数据结构,并且用它来表示模型中顶层项目的假想父元素。
模型的内部数据结构由setupModelData()函数填充。我们将在本文档的最后单独讨论这个函数。
析构函数确保在模型被销毁时删除根元素及其所有后代元素:
TreeModel::~TreeModel(){delete rootItem;}
由于我们不能在模型构建和设置之后向其添加数据,这简化了管理内部项目树的方式。
模型必须实现index()函数,以便为视图和委托访问数据提供索引。当其他组件被它们的行号和列号以及它们的父模型索引引用时,就会为它们创建索引。如果将无效的模型索引指定为父索引,则由模型返回对应于模型中的顶级项的索引。
当提供模型索引时,我们首先检查它是否有效。如果不是,我们就认为引用的是顶级元素项;否则,使用internalPointer()函数从模型索引中获取数据指针,并使用它来引用TreeItem对象。请注意,我们构建的所有模型索引都将包含一个指向现有TreeItem的指针,因此我们可以保证任何有效的模型索引都将包含一个有效的数据指针。
QModelIndex TreeModel::index(int row, int column, const QModelIndex &parent) const{if (!hasIndex(row, column, parent))return QModelIndex();TreeItem *parentItem;if (!parent.isValid())parentItem = rootItem;elseparentItem = static_cast<TreeItem*>(parent.internalPointer());TreeItem *childItem = parentItem->child(row);if (childItem)return createIndex(row, column, childItem);return QModelIndex();}
因为这个函数的row和column参数引用的是对应父元素项的子元素,所以可以使用TreeItem::child()函数来获取该元素项。
createIndex()函数用于创建要返回的模型索引。我们指定行号和列号,以及一个指向元素本身的指针。稍后可以使用模型索引来获取项目的数据。
定义TreeItem对象的方式使得编写parent()函数很容易:
QModelIndex TreeModel::parent(const QModelIndex &index) const{if (!index.isValid())return QModelIndex();TreeItem *childItem = static_cast<TreeItem*>(index.internalPointer());TreeItem *parentItem = childItem->parentItem();if (parentItem == rootItem)return QModelIndex();return createIndex(parentItem->row(), 0, parentItem);}
我们只需要确保永远不会返回与根项对应的模型索引。为了与index()函数的实现方式保持一致,我们为模型中任何顶级元素的父元素返回一个无效的模型索引。
在创建要返回的模型索引时,我们必须指定父元素中的行号和列号。使用TreeItem::row()函数可以很容易地找到行号,但我们遵循约定,将父元素的列号指定为0。和index()函数一样,用createIndex()创建模型索引。
rowCount()函数返回给定模型索引对应的TreeItem子元素的个数,如果指定了无效索引,则返回顶层元素的个数:
int TreeModel::rowCount(const QModelIndex &parent) const{TreeItem *parentItem;if (parent.column() > 0)return 0;if (!parent.isValid())parentItem = rootItem;elseparentItem = static_cast<TreeItem*>(parent.internalPointer());return parentItem->childCount();}
由于每个item管理自己的列数据,columnCount()函数必须调用item自己的columnCount()函数来确定给定的模型索引中有多少列。与rowCount()函数一样,如果指定了无效的模型索引,则返回的列数从根项开始确定:
int TreeModel::columnCount(const QModelIndex &parent) const{if (parent.isValid())return static_cast<TreeItem*>(parent.internalPointer())->columnCount();return rootItem->columnCount();}
通过Data()从模型中获取数据。由于item管理自己的列,我们需要使用列号来通过TreeItem::data()函数取得数据:
QVariant TreeModel::data(const QModelIndex &index, int role) const{if (!index.isValid())return QVariant();if (role != Qt::DisplayRole)return QVariant();TreeItem *item = static_cast<TreeItem*>(index.internalPointer());return item->data(index.column());}
请注意,我们在此实现中只支持DisplayRole,并且我们还为无效的模型索引返回无效的QVariant对象。
我们使用flags()函数来确保视图知道模型是只读的:
Qt::ItemFlags TreeModel::flags(const QModelIndex &index) const{if (!index.isValid())return Qt::NoItemFlags;return QAbstractItemModel::flags(index);}
headerData()函数返回我们方便地存储在根项中的数据:
QVariant TreeModel::headerData(int section, Qt::Orientation orientation,int role) const{if (orientation == Qt::Horizontal && role == Qt::DisplayRole)return rootItem->data(section);return QVariant();}
这些信息可以通过其他方式提供:可以在构造函数中指定,也可以硬编码到headerData()函数中。
6. 在模型中设置数据
我们使用setupModelData()函数在模型中设置初始数据(也就是输入如下的这些文件)。该函数解析文本文件,提取用于模型的文本字符串,并创建记录数据和整体模型结构的item对象。当然,这个函数的工作方式是特定于这个模型的。我们提供了以下对其行为的描述,并请读者参考示例代码本身以获取更多信息。
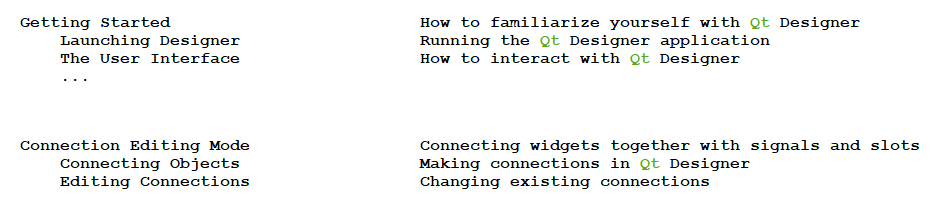
我们从一个如下格式的文本文件开始:

我们使用以下两条规则处理这个文本文件:
- 对于每一行上的每一对字符串,在树结构中创建一个项(或节点),并将每个字符串放在项中的一列数据中。
- 当某一行的第一个字符串相对于前一行的第一个字符串缩进时,将该项设置为前一项的子项。
为了确保模型正确工作,只需要用正确的数据和父项创建TreeItem的实例。
实现的效果就是如下:

相关文章:

Qt扫盲-QTreeView 理论总结
QTreeView 理论使用总结 一、概述二、快捷键绑定三、提高性能四、简单实例1. 设计与概念2. TreeItem类定义3. TreeItem类的实现4. TreeModel类定义5. TreeModel类实现6. 在模型中设置数据 一、概述 QTreeView实现了 model 中item的树形表示。这个类用于提供标准的层次列表&…...

BF算法详解(JAVA语言实现)
目录 BF算法的介绍 图解 JAVA语言实现 BF算法的时间复杂度 BF算法的介绍 BF算法,即暴力(Brute Force)算法,是普通的模式匹配算法,BF算法的思想就是将目标串S的第一个字符与模式串T的第一个字符进行匹配,若相等,则继…...

零基础转行网络工程师,过来人给的一些建议
最近收到好多同学的一些提问,零基础没经验,能不能转行到网络工程师?薪资能有多少?发展前景怎么样? 应该有不少朋友都有这个疑问,那么,今天我尽量给大家做出一个详细的解答,希望能有…...

Vue中如何进行分布式搜索与全文搜索(如Elasticsearch)
在Vue中实现分布式搜索与全文搜索(使用Elasticsearch) 分布式搜索和全文搜索在现代应用程序中变得越来越重要,因为它们可以帮助用户快速查找和检索大量数据。Elasticsearch是一种强大的分布式搜索引擎,它可以用于实现高性能的全文…...

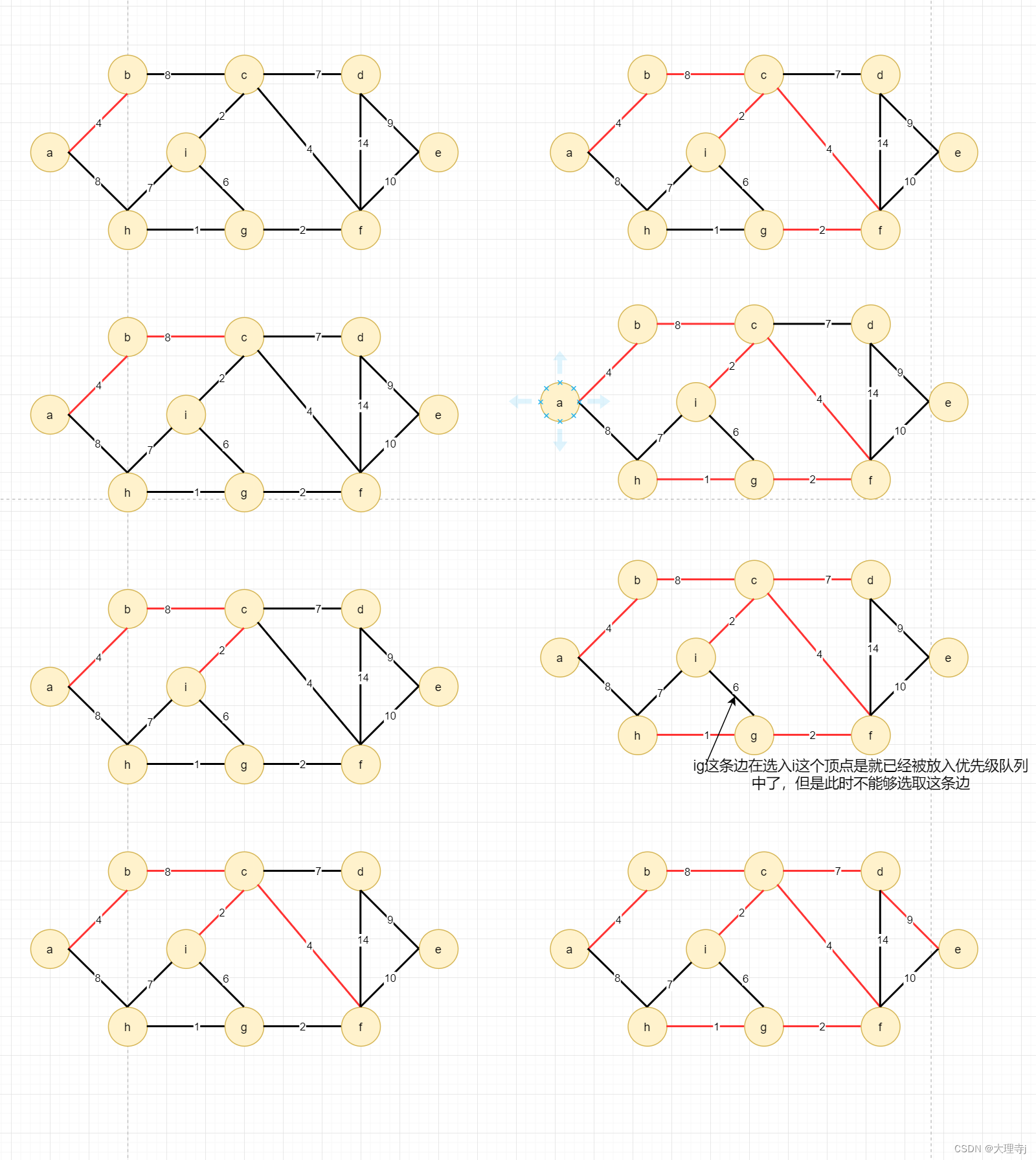
数据结构-图-最小生成树问题
最小生成树 并查集定义举例说明查找某个元素属于哪个集合代码实现路径压缩 Kruskal算法原理代码实现 Prim算法原理代码实现 并查集 定义 🚀在一些应用问题中,需要将n个不同的元素分成一些不相交的集合。开始时,每个元素自成一个单元素集合&…...

使用vite+npm封装组件库并发布到npm仓库
组件库背景:使用elementplusvue封装了一个通过表单组件。通过JSX对el-form下的el-input和el-button等表单进行统一封装,最后达到,通过数据即可一键生成页面表单的功能。 1.使用vite创建vue项目 npm create vitelatest elementplus-auto-form…...

85.最大矩形
单调栈,时间复杂度o(mn),空间复杂度o(mn) class Solution { public:int maximalRectangle(vector<vector<char>>& matrix) {int mmatrix.size();if(m0){return 0;}int nmatrix[0].size();//记录矩阵中每个元素左边连续1的数量vector<…...

Windows服务器 开机自启动服务
1、新建txt,并粘贴下面脚本 start cmd /k "cd /d D:\ahjd&&java -jar clips-admin.jar" start cmd /k "cd /d D:\ahjd\dist&&simple-http-server.exe -i -p 8000"说明,脚本格式为:start cmd /k “cd /d…...

《算法通关之路》chapter17一些通用解题模板
《算法通关之路》学习笔记,记录一下自己的刷题过程,详细的内容请大家购买作者的书籍查阅。 1 二分法 1.1 普通二分法 # 查找nums数组中元素值为target的下标。如果不存在,则返回-1def bs(nums: list[int], target: int) -> int :l, h …...

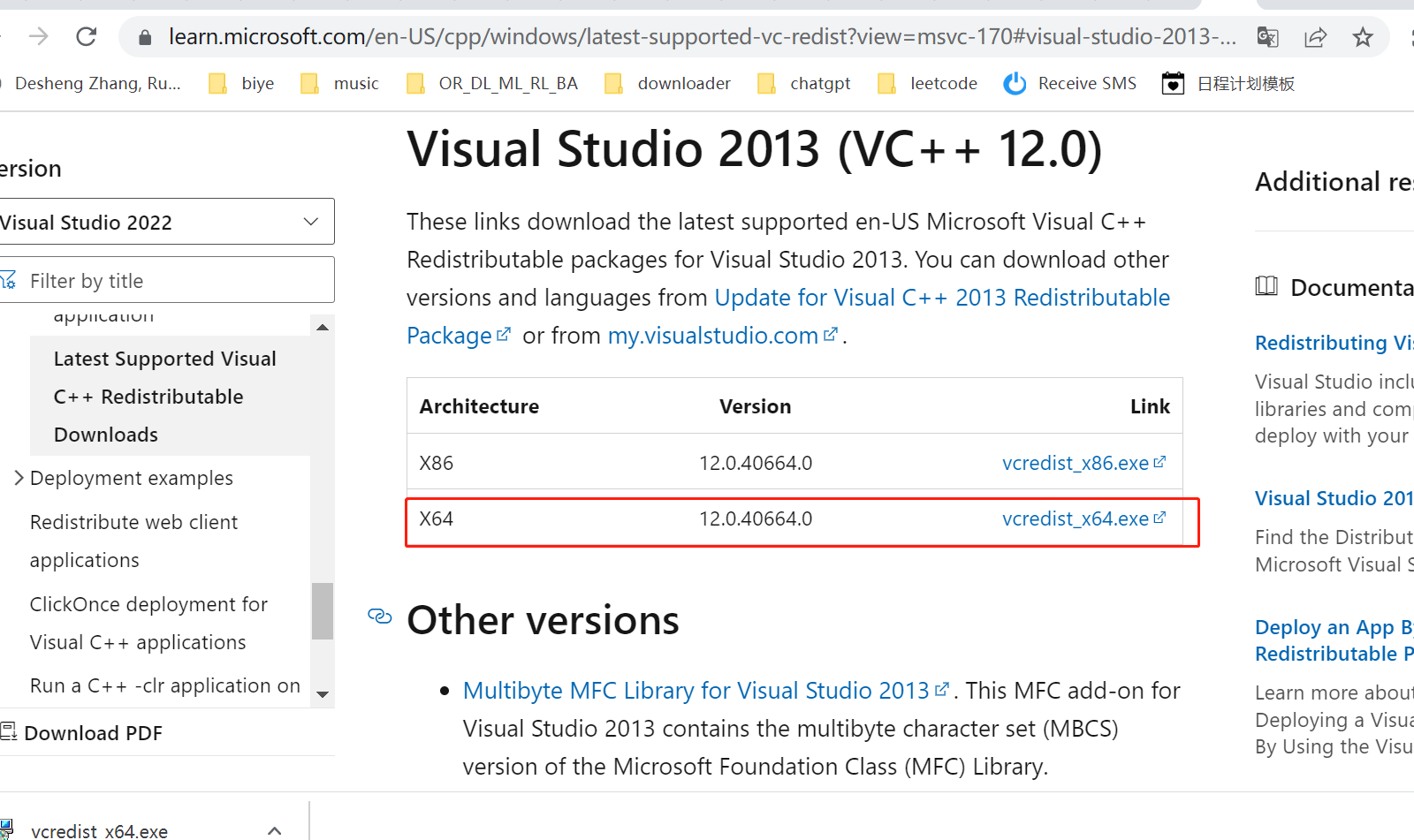
常用求解器安装
1 建模语言pyomo Pyomo是一个Python建模语言,用于数学优化建模。它可以与不同的求解器(如Gurobi,CPLEX,GLPK,SCIP等)集成使用,以求解各种数学优化问题。可以使用Pyomo建立数学优化模型…...
)
第三章:最新版零基础学习 PYTHON 教程(第一节 - Python 运算符)
在Python编程中,运算符一般用于对值和变量进行操作。这些是用于逻辑和算术运算的标准符号。在本文中,我们将研究不同类型的Python 运算符。 运算符:这些是特殊符号。例如- + 、 * 、 / 等。操作数:它是应用运算符的值。目录 Python 中的运算符类型 Python 中的算术运算符…...

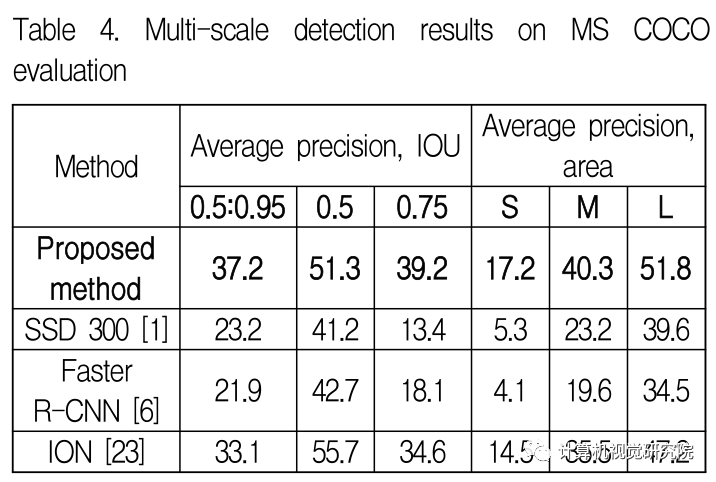
细粒度特征提取和定位用于目标检测:PPCNN
1、简介 近年来,深度卷积神经网络在计算机视觉上取得了优异的性能。深度卷积神经网络以精确地分类目标信息而闻名,并采用了简单的卷积体系结构来降低图层的复杂性。基于深度卷积神经网络概念设计的VGG网络。VGGNet在对大规模图像进行分类方面取得了巨大…...

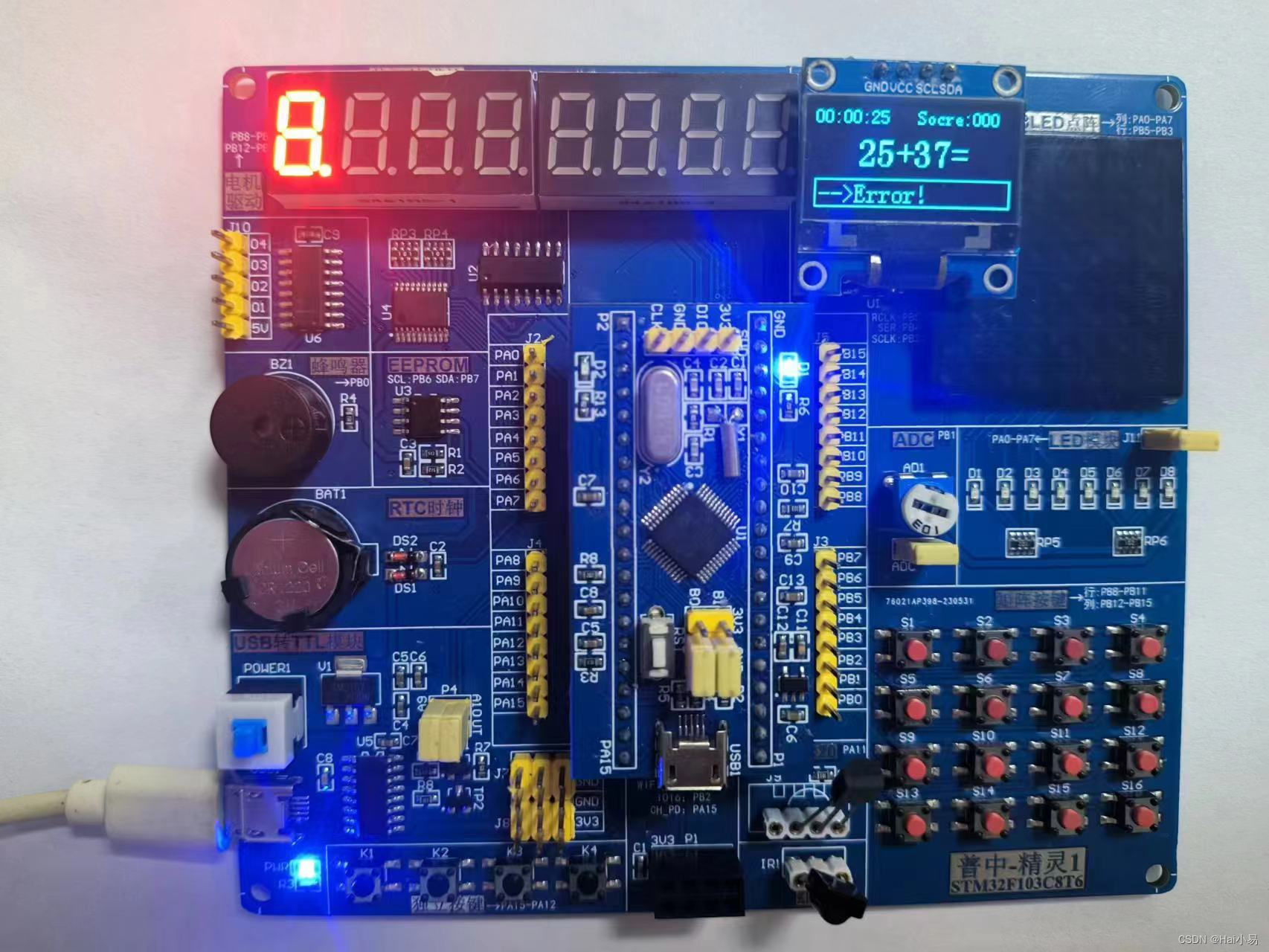
【STM32单片机】数学自动出题器设计
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用STM32F103C8T6单片机控制器,使用按键、IIC OLED模块等。 主要功能: 系统运行后,OLED液晶显示出题器开机界面,默认结果范围为100,可按…...

C语言之动态内存管理篇(1)
目录 为什么存在动态内存分配 动态内存函数的介绍 malloc free calloc realloc 常见的动态内存错误 今天收假了,抓紧时间写几篇博客。我又来赶进度了。今天我们来讲解动态内存管理。🆗🆗 为什么存在动态内存分配 假设我们去实现一个…...

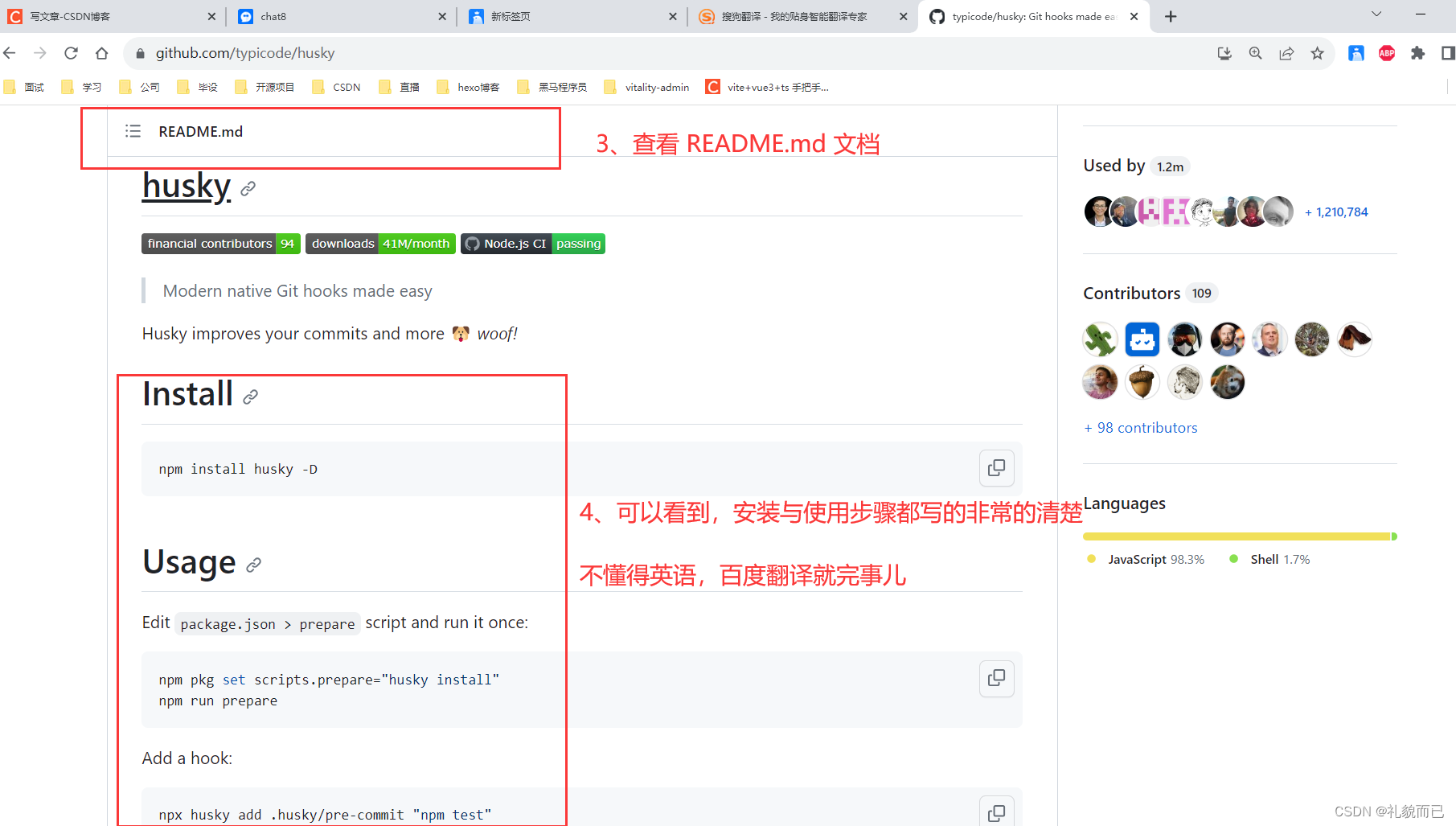
React18入门(第二篇)——React18+Ts项目配置husky、eslint、pretttier、commitLint
前言 我的项目版本如下: React: V18.2.0Node.js: V16.14.0TypeScript:最新版工具: VsCode 本文将采用图文详解的方式,手把手带你快速完成在React项目中配置husky、prettier、commitLint,实现编码规范的统…...

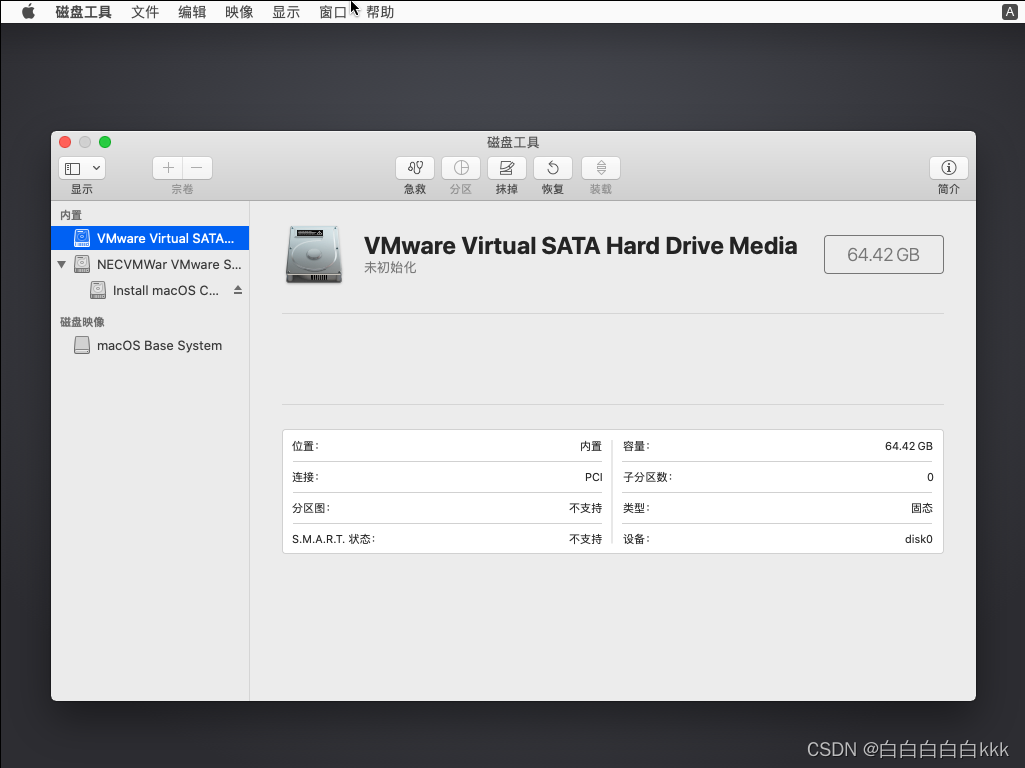
【VINS】苹果手机采集单目相机+IMU数据离线运行VINS-Mono
0.准备工作 开个新坑,之前用Android手机做过离线采集数据的实验,这次用IPhone来测试! 1.虚拟机配置Mac OS 下载一个Mac OS 的ios镜像,打开虚拟机按照跟Ubuntu差不多的方式安装,但是发现没有Mac OS的入口。 因为VMwa…...

数据结构 2.1 单链表
1.单链表 线性表:1.有限的序列 2.序列中的每一个元素都有唯一的前驱和后继,除了开头和结尾的两个节点。 顺序表:分配一块连续的内存去存放这些元素,eg、数组 链表:内存是不连续的,元素会各自被分配一块内…...

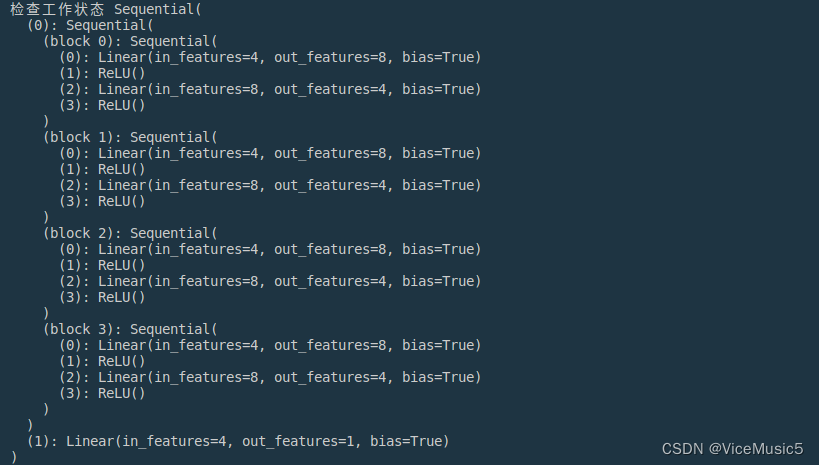
[Machine Learning]pytorch手搓一个神经网络模型
因为之前虽然写过一点点关于pytorch的东西,但是用的还是他太少了。 这次从头开始,尝试着搓出一个神经网络模型 (因为没有什么训练数据,所以最后的训练部分使用可能不太好跑起来的代码作为演示,如果有需要自己连上数据…...

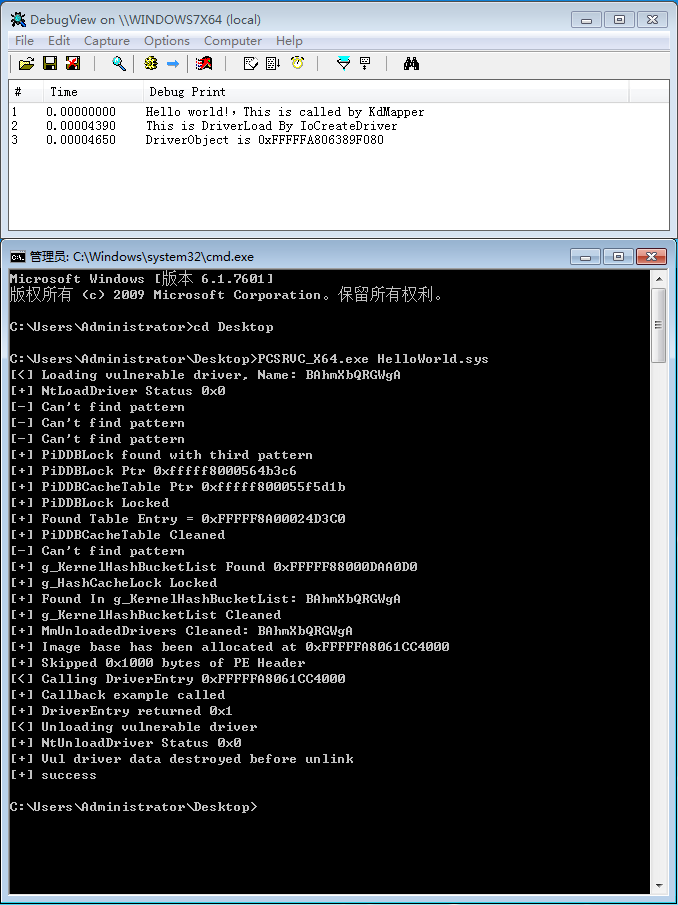
KdMapper扩展实现之Dell(pcdsrvc_x64.pkms)
1.背景 KdMapper是一个利用intel的驱动漏洞可以无痕的加载未经签名的驱动,本文是利用其它漏洞(参考《【转载】利用签名驱动漏洞加载未签名驱动》)做相应的修改以实现类似功能。需要大家对KdMapper的代码有一定了解。 2.驱动信息 驱动名称pcds…...

python和go相互调用的两种方法
前言 Python 和 Go 语言是两种不同的编程语言,它们分别有自己的优势和适用场景。在一些项目中,由于团队内已有的技术栈或者某一部分业务的需求,可能需要 Python 和 Go 相互调用,以此来提升效率和性能。 性能优势 Go 通常比 Python 更高效&…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
