React组件
一、React组件
函数组件
// 函数组件
// 组件的名称必须首字母大写
// 函数组件必须有返回值 如果不需要渲染任何内容,则返回 null
function HelloFn () {return <div>这是我的第一个函数组件!</div>
}// 定义类组件
function App () {return (<div className="App">{/* 渲染函数组件 */}<HelloFn /><HelloFn></HelloFn></div>)
}
export default App
类组件
// 引入React
import React from 'react'// 类组件
// 使用 ES6 的 class 创建的组件,叫做类(class)组件
// 类名称也必须以大写字母开头
// 类组件应该继承 React.Component 父类,从而使用父类中提供的方法或属性
// 类组件必须提供 render 方法render 方法必须有返回值,表示该组件的 UI 结构
class HelloC extends React.Component {render () {return <div>这是我的第一个类组件!</div>}
}function App () {return (<div className="App">{/* 渲染类组件 */}<HelloC /><HelloC></HelloC></div>)
}
export default App
二、组件的事件绑定
// 类组件引入React
import React from 'react'// 函数组件
// react事件采用驼峰命名法
function Hello() {const clickHandler = (e) => { // 获取事件对象e只需要在 事件的回调函数中 补充一个形参e即可拿到console.log(e, 66666)}return <div onClick={clickHandler}>hello</div>
}// 类组件
class HelloComponent extends React.Component{// 事件回调函数 (标准写法 可以避免this指向问题) !!!!!!// 回调函数中的this指向是当前的组件实例对象clickHandler = () => {// 这里的this指向的是正确的当前的组件实例对象 推荐这么写!!!!!!console.log(this)}clickHandler1 () {// 这里的this 不指向当前的组件实例对象而指向undefined 存在this丢失问题console.log(this)}render () {return <div onClick={this.clickHandler} style={{fontSize: '30px',color: 'red'}}>这是我第一个类组件</div>}
}function App () {return (<div className="App"><Hello/><Hello></Hello><HelloComponent/><HelloComponent></HelloComponent></div>)
}export default App
三、组件事件传参
// 类组件引入React
import React from 'react'// 函数组件
// 传递自定义参数
function Hello() {const clickHandler = (e, msg) => {// e.preventDefault() // 阻止事件的默认行为console.log(66666, e, msg)}return (<div onClick={(e) => clickHandler(e, 'mua我爱你')}>{/* <a href='https://www.baidu.com'>百度</a> */}这是函数组件</div>)
}// 类组件
class HelloComponent extends React.Component{// 事件回调函数 (标准写法 可以避免this指向问题)// 回调函数中的this指向是当前的组件实例对象clickHandler = (e, num) => {console.log(this, e, num)}render () {return (<><button onClick={(e) => this.clickHandler(e, '123')}>click me</button>{/* <div onClick={this.clickHandler} style={{fontSize: '30px',color: 'red'}}>这是我第一个类组件</div> */}</>)}
}function App () {return (<div className="App"><Hello/><Hello></Hello><HelloComponent/><HelloComponent></HelloComponent></div>)
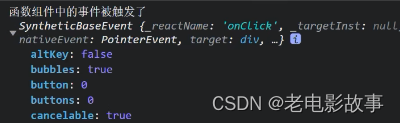
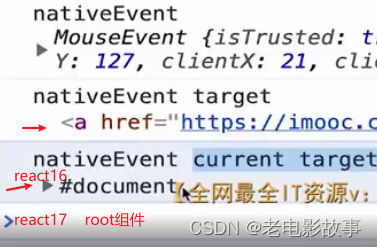
}export default App// event 是React封装的, 可以看到 __proto__.constructor是SyntheticEvent, 模拟出来DOm事件所有能力
// event.nativeEvent是原生事件对象, 原生的打印出来是MouseEvent
// 和dom事件不一样,和vue也不一样
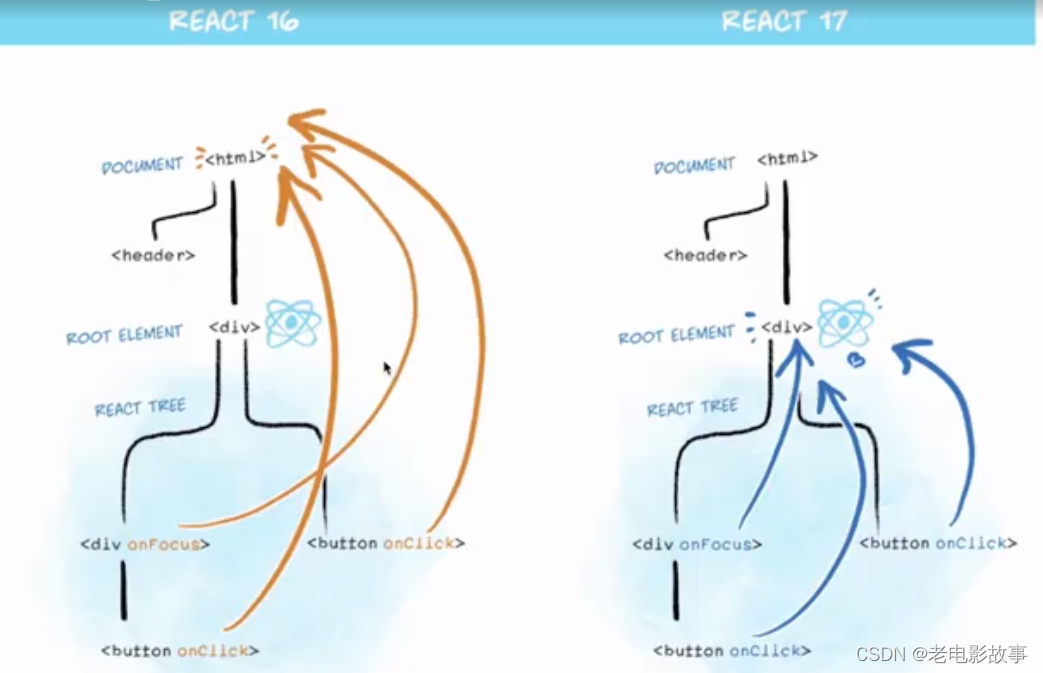
// React16绑定到document, React17事件绑定到root组件(有利于多个React版本并存,例如微前端)



四、组件状态
在React hook出来之前,函数式组件是没有自己的状态的,所以我们统一通过类组件来讲解
不要直接修改state中的值,必须通过setState方法进行修改
// 类组件引入React
import React from 'react'// 组件状态
// 不要直接修改state中的值,必须通过setState方法进行修改
class TestComponent extends React.Component{// 定义组件状态state = {name: 'zm',count: 0}setCount = () => {this.setState({count: this.state.count + 1,name: 'zzzz'})}render () {// 使用状态return (<div>this is TestComponent, name为: {this.state.name}, count: {this.state.count}<button onClick={this.setCount}>click++</button></div>)}
}function App () {return (<div className="App"><TestComponent/></div>)
}export default App
五、this指向问题

// 类组件引入React
import React from 'react'// 类组件 this有问题的写法// 1.constructor中通过bind强行绑定this// class HelloComponent extends React.Component{
// constructor () {
// super()
// // 使用bind强行修改this指向
// // 相当于在类组件初始化的阶段,就可以把回调函数的this修改到
// // 永远指向当前组件的实例对象
// this.clickHandler = this.clickHandler.bind(this)
// }
// clickHandler () {
// console.log(this) // 如果没有上面的bind 打印就是undefined
// }
// render () {
// return <div onClick={this.clickHandler} style={{fontSize: '30px',color: 'red'}}>这是我第一个类组件</div>
// }
// }// 2.箭头函数写法// class HelloComponent extends React.Component{
// clickHandler () {
// console.log(this)
// }
// render () {
// // render函数的this已经被react做了修改
// // 这里的this就是指向当前组件实例
// console.log('父函数中的this指向为:', this)
// // 通过箭头函数的写法 直接沿用父函数的this指向也ok
// return <div onClick={() => this.clickHandler()} style={{fontSize: '30px',color: 'red'}}>这是我第一个类组件</div>
// }
// }// 3. class field写法 最推荐 !!!!!!!!!!!!!!!!!!!!!
class HelloComponent extends React.Component{clickHandler = () => {console.log(this)}render () {return <div onClick={this.clickHandler} style={{fontSize: '30px',color: 'red'}}>这是我第一个类组件</div>}
}function App () {return (<div className="App"><HelloComponent/></div>)
}export default App
六、受控表单组件
// 类组件引入React
import React from 'react'class InputComponent extends React.Component{state = {message: 'zm66666'}changeHandler = (e) => {this.setState({message: e.target.value})}render () {// 使用状态return (<div>{/* 绑定value 绑定事件 */}<input type='text' value={this.state.message} onChange={this.changeHandler} /></div>)}
}function App () {return (<div className="App"><InputComponent/></div>)
}export default App// 受控组件:input框自己的状态被React组件状态控制// 1. 在组件的state中声明一个组件的状态数据
// 2. 将状态数据设置为input标签元素的value属性的值
// 3. 为input添加change事件,在事件处理程序中,通过事件对象e获取到当前文本框的值(即用户当前输入的值)
// 4. 调用setState方法,将文本框的值作为state状态的最新值
七、非受控表单组件
// 类组件引入React createRef
import React, { createRef } from 'react'class InputComponent extends React.Component{// 使用createRef产生一个存放dom的对象容器msgRef = createRef()changeHandler = () => {console.log(this.msgRef.current)console.log(this.msgRef.current.value)}render () {// 使用状态return (<div>{/* ref绑定 获取真实dom */}<input ref={this.msgRef} /><button onClick={this.changeHandler}>click</button></div>)}
}function App () {return (<div className="App"><InputComponent/></div>)
}export default App// 非受控组件:
// 通过手动操作dom的方式获取文本框的值
// 文本框的状态不受react组件的state中的状态控制
// 直接通过原生dom获取输入框的值// 1.导入createRef 函数
// 2.调用createRef函数,创建一个ref对象,存储到名为msgRef的实例属性中
// 3.为input添加ref属性,值为msgRef
// 4.在按钮的事件处理程序中,通过msgRef.current即可拿到input对应的dom元素,
// 而其中msgRef.current.value拿到的就是文本框的值
相关文章:

React组件
一、React组件 函数组件 // 函数组件 // 组件的名称必须首字母大写 // 函数组件必须有返回值 如果不需要渲染任何内容,则返回 null function HelloFn () {return <div>这是我的第一个函数组件!</div> }// 定义类组件 function App () {return (<di…...

[动手学深度学习]注意力机制Transformer学习笔记
动手学深度学习(视频):68 Transformer【动手学深度学习v2】_哔哩哔哩_bilibili 动手学深度学习(pdf):10.7. Transformer — 动手学深度学习 2.0.0 documentation (d2l.ai) 李沐Transformer论文逐段精读&a…...

hadoop集群安装并配置
文章目录 1.安装JDK 环境2.系统配置2.1修改本地hosts文件2.2创建hadoop 用户2.2 设置ssh免密(使用hadoop 用户生成) 3.安装 hadoop 3.2.43.1 安装hadoop3.1.1 配置Hadoop 环境变量 3.2配置 HDFS3.2.1 配置 workers 文件3.2.2 配置hadoop-env.sh3.2.3 配置…...

Quarto 入门教程 (3):代码框、图形、数据框设置
简介 本文是《手把手教你使用 Quarto 构建文档》第三期,前两期分别介绍了: 第一期 介绍了Quarto 构建文档的原理;可创建的文档类型;对应的参考资源分享。 第二期 介绍了如何使用 Quarto,并编译出文档(PDF…...

虚拟机Ubuntu18.04安装对应ROS版本详细教程!(含错误提示解决)
参考链接: Ubuntu18.04安装Ros(最新最详细亲测)_向日葵骑士Faraday的博客-CSDN博客 1.4 ROS的安装与配置_哔哩哔哩_bilibili ROS官网:http://wiki.ros.org/melodic/Installation/Ubuntu 一、检查cmake 安装ROS时会自动安装旧版的Cmake3.10.2。所以在…...

#力扣:14. 最长公共前缀@FDDLC
14. 最长公共前缀 一、Java class Solution {public String longestCommonPrefix(String[] strs) {for (int l 0; ; l) {for (int i 0; i < strs.length; i) {if (l > strs[i].length() || strs[i].charAt(l) ! strs[0].charAt(l)) return strs[0].substring(0, l);}…...

Android 13.0 解锁状态下禁止下拉状态栏功能实现
1.前言 在13.0的系统定制化开发中,在关于一些systemui下拉状态栏的定制化功能开发中,对于关于systemui的下拉状态栏 是否可以下拉做了定制,用系统属性来判断是否可以在解锁的情况下可以下拉状态栏布局,虽然11.0 12.0和13.0的关于 下拉状态栏相关分析有区别,可以通过分析相…...

chromium线程模型(1)-普通线程实现(ui和io线程)
通过chromium 官方文档,线程和任务一节我们可以知道 ,chromium有两类线程,一类是普通线程,最典型的就是io线程和ui线程。 另一类是 线程池线程。 今天我们先分析普通线程的实现,下一篇文章分析线程池的实现。ÿ…...

uniapp uni.showToast 一闪而过的问题
问题:在页面跳转uni.navigateBack()等操作的前或后,执行uni.showToast,即使代码中设置2000ms的显示时间,也会一闪而过。 解决:用setTimeout延后navigateBack的执行。...
)
代理模式介绍及具体实现(设计模式 三)
代理模式是一种结构型设计模式,它允许通过创建一个代理对象来控制对另一个对象的访问 实例介绍和实现过程 假设我们正在开发一个电子商务网站,其中有一个商品库存管理系统。我们希望在每次查询商品库存之前,先进行权限验证,以确…...

【18】c++设计模式——>适配器模式
c的适配器模式是一种结构型设计模式,他允许将一个类的接口转换成另一个客户端所期望的接口。适配器模式常用于已存在的,但不符合新需求或者规范的类的适配。 在c中实现适配器模式时,通常需要一下几个组件: 1.目标接口(…...

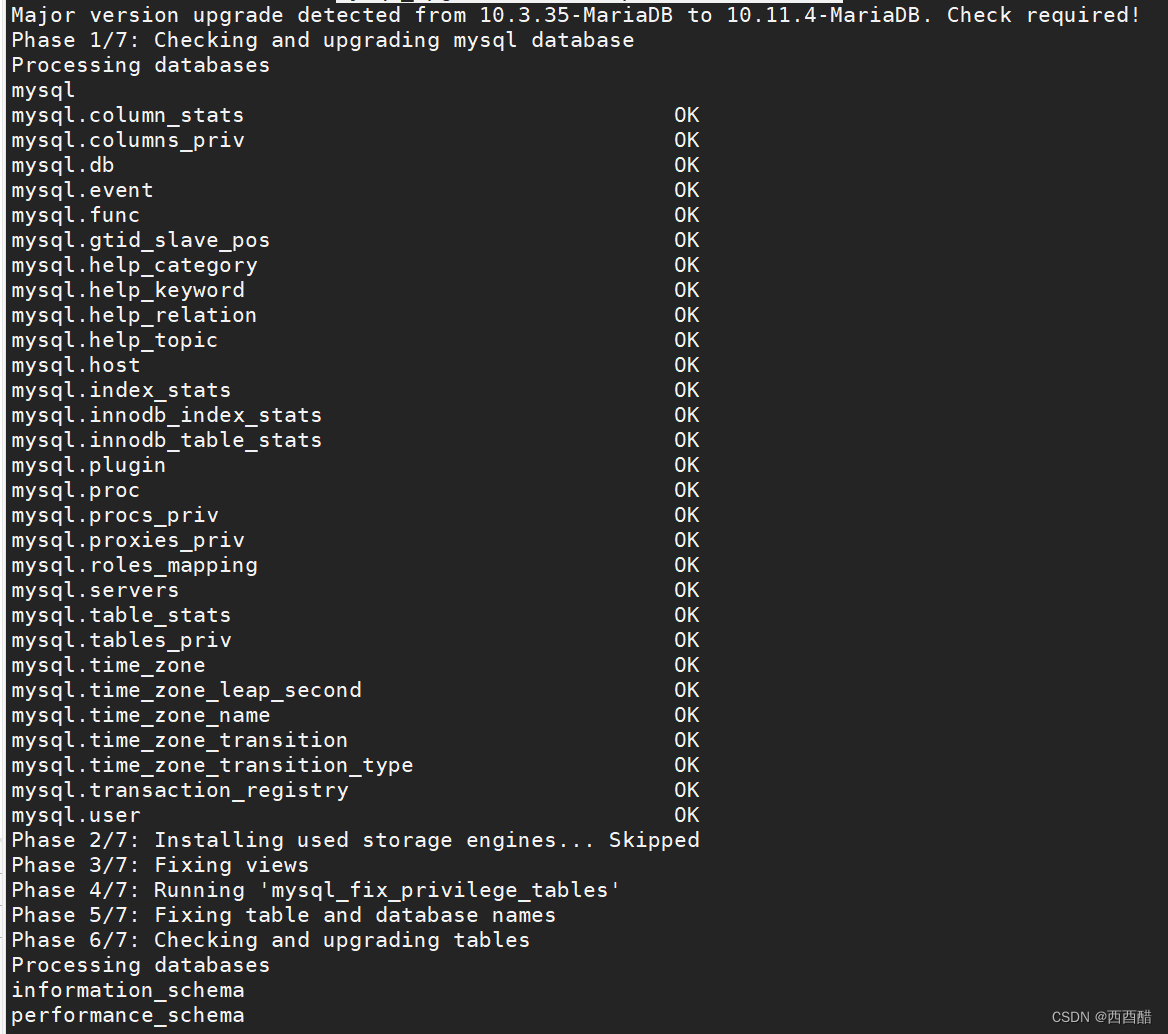
mariadb 错误日志中报错:Incorrect definition of table mysql.column_stats:
数据库错误日志出现此错误原因是因为系统表中字段类型或者数据结构有变动导致,一般是因为升级数据库版本后未同步升级系统表结构。 解决方法: 1.如果错误日志过大,直接删除。 2.执行 mysql_upgrade -u[用户名] -p[密码];,这一步…...

【SpringBoot】多环境配置和启动
环境分类,可以分为 本地环境、测试环境、生产环境等,通过对不同环境配置内容,来实现对不同环境做不同的事情。 SpringBoot 项目,通过 application-xxx.yml 添加不同的后缀来区分配置文件,启动时候通过后缀启动即可。 …...

跨qml通信
****Commet.qml //加载其他文件中的组件 不需要声明称Component //1.用loader.item.属性 访问属性 //2.loader.item.方法 访问方法 //3.用loader.item.方法.connect(槽)连接信号 Item { Loader{ id:loader; width: 200; …...

力扣-404.左叶子之和
Idea attention:先看清楚题目,题目说的是左叶子结点,不是左结点【泣不成声】 遇到像这种二叉树类型的题目呢,我们一般还是选择dfs,然后类似于前序遍历的方式加上判断条件即可 AC Code class Solution { public:void d…...

如何搭建一个 websocket
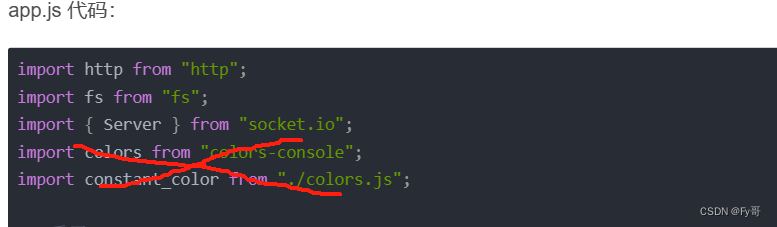
环境: NodeJssocket.io 4.7.2 安装依赖 yarn add socket.io创建服务器 引入文件 特别注意: 涉及到 colors 的代码,请采取 console.log() 打印 // 基础老三样 import http from "http"; import fs from "fs"; import { Server } from &quo…...

pip常用命令
TOC(pip常用命令) 1.pip 2.where pip 3.pip install --upgrade pip 4.安装 这里暂用flask库举例,安装flask库,默认安装最新版: pip install flask指定要安装flask库的版本: pip install flask版本号我们在安装第三方库时可…...

[QT编程系列-43]: Windows + QT软件内存泄露的检测方法
目录 一、如何查找Windows程序是否有内存泄露 二、如何定位Windows程序内存泄露的原因 二、Windows环境下内存监控工具的使用 2.1 内存监测工具 - Valgrind 2.2.1 Valgrind for Linux 2.2.2 Valgrind for Windows 2.2 内存监测工具 - Dr. Memory 2.2.1 特点 2.2.2 安装…...

【Java-LangChain:使用 ChatGPT API 搭建系统-5】处理输入-思维链推理
第五章,处理输入-思维链推理 在本章中,我们将专注于处理输入,即通过一系列步骤生成有用地输出。 有时,模型在回答特定问题之前需要进行详细地推理。如果您参加过我们之前的课程,您将看到许多这样的例子。有时…...

java Spring Boot RequestHeader设置请求头,当请求头中没有Authorization 直接400问题解决
我在接口中 写了一个接收请求头参数 Authorization 但是目前代理一个问题 那就是 当请求时 请求头中没有这个Authorization 就会直接因为参数不匹配 找不到指向 这里其实很简单 我们设置 value 为我们需要的字段内容 required 是否必填 我们设置为 false 就可以了 这样 没有也…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
