canvas 入门
canvas 入门
- canvas是干什么的?
- canvas 绘制直线
- canvas画虚线
- canvas 绘制三角形
- canvas 绘制正方形
- canvas 绘制圆形、圆弧与椭圆
- canvas绘制文本
- canvas绘制图片
canvas是干什么的?
<canvas>是HTML5中的标签,它是一个容器,可以使用JS在其中绘制图形或文字。所以我们把重点放在绘制图的api上。
关于canvas的宽高:
一般来说通过标签属性来自定义宽高,通过css设置会失帧。
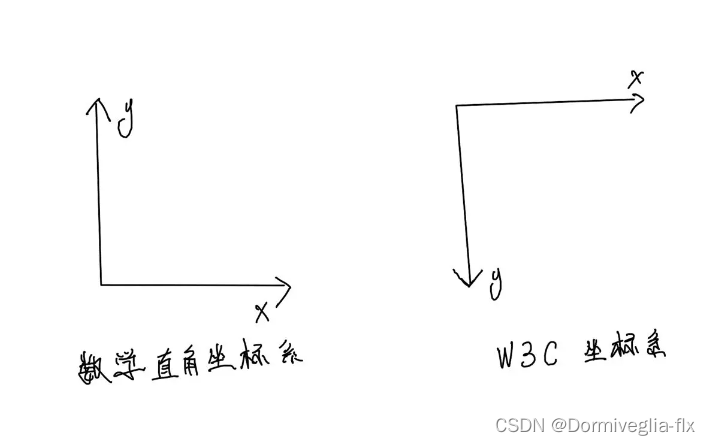
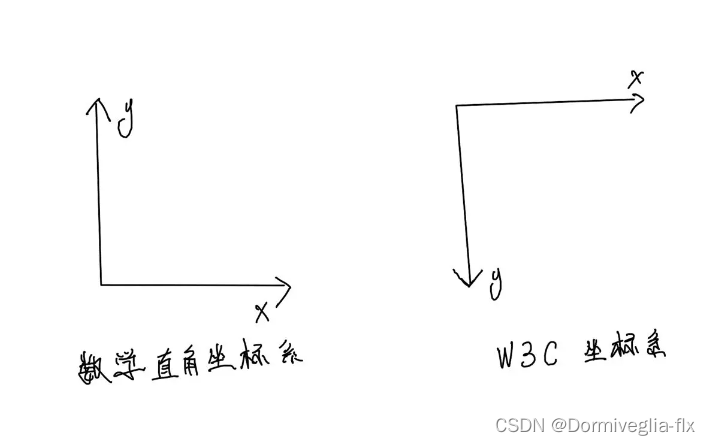
关于canvas画画的方向:
Canvas 使用的是 W3C 坐标系 ,也就是遵循我们屏幕、报纸的阅读习惯,从上往下,从左往右。

canvas 绘制直线
初体验,通过起始点与折点画线
<!-- 创建canvas标签: -->
<canvas id="canvas" height="600" width="700"></canvas><script>// 使用JS获得这个canvas标签的DOM对象const canvas = document.getElementById('canvas')// 决定是画二维还是三维的画const ctx = canvas.getContext('2d')// 定义画线的起始点ctx.moveTo(20, 100)// 定义画线的折点ctx.lineTo(100, 100)// 通过线条来绘制图形轮廓ctx.stroke()
</script>
使用ctx.beginPath() 与 ctx.closePath()。来分隔画的线,防止样式覆盖。
设置线条的样式:可以设置宽度、颜色、透明度等等。具体看api
<!-- 关于canvas的定义:<canvas> 是HTML5中的标签,它是一个容器,可以使用JS在其中绘制图形或文字。 --><!-- 关于canvas的宽高:可以通过标签属性来自定义宽高,通过css设置会失帧,不如直接定义。 --><!-- 关于canvas画画的方向:Canvas 使用的是 W3C 坐标系 ,也就是遵循我们屏幕、报纸的阅读习惯,从上往下,从左往右。--><!-- 创建canvas标签: -->
<canvas id="canvas" height="600" width="700"></canvas>
<script>// 使用JS获得这个canvas标签的DOM对象const canvas = document.getElementById('canvas')// 决定是画二维还是三维的画const ctx = canvas.getContext('2d')// 定义画线的起始点ctx.moveTo(20, 100)// 定义画线的折点ctx.lineTo(100, 100)// 通过线条来绘制图形轮廓ctx.stroke()// 绘制第二条ctx.moveTo(10, 300)ctx.lineTo(100, 300)ctx.lineTo(100, 200)ctx.lineTo(200, 200)ctx.lineTo(200, 300)ctx.lineTo(300, 300)ctx.lineTo(300, 200)ctx.lineTo(400, 200)ctx.lineTo(400, 300)ctx.lineTo(500, 300)ctx.stroke()// 绘制线的样式,设置后,整个canvas都使用这个样式// 设置线的宽度ctx.lineWidth = 10 // 设置线的颜色ctx.strokeStyle = "skyblue"ctx.stroke()// 设置后,整个canvas都一个颜色,明显不符合我们的需求。// 所以需要使用ctx.beginPath() 与 ctx.closePath()。// 所以上面的线都是一个样式。ctx.beginPath()ctx.moveTo(100, 400)ctx.lineTo(100, 700)// 设置线的颜色ctx.strokeStyle = "red"ctx.stroke()ctx.beginPath()ctx.moveTo(300, 400)ctx.lineTo(300, 700)// 设置线的颜色ctx.strokeStyle = "green"ctx.stroke()// 还有一些其他的样式://strokeStyle = '颜色':设置线的颜色;//lineWidth = 数字:设置线的宽度;//lineCap = 'round/butt/square':设置线帽为圆型/默认/方形;//lineJoin = 'miter/round/bevel':设置线段连接处为默认/圆形/平直形式;//globalAlpha = 数字:设置图案的透明度</script>canvas画虚线
与画实线类似,多了一个函数
setLineDash(),用于设置虚线的透明线段。
setLineDash()可以有多个参数。
一个参数就是设置透明的线段。
多个参数的时候,偶数代表实线,奇数代表透明度
<canvas id="canvas" height="600" width="700"></canvas>
<script>canvas = document.getElementById("canvas");ctx = canvas.getContext("2d")// 画虚线ctx.beginPath()ctx.lineWidth = 10ctx.strokeStyle = 'skyblue'ctx.moveTo(200, 200)ctx.lineTo(500, 200)// 10个虚线点ctx.setLineDash([10])ctx.stroke()ctx.beginPath()ctx.moveTo(200, 300)ctx.lineTo(500, 300)// 下标为偶数的项为实线,为奇数项为透明线段,数字的大小代表着线段的长度。// 第一个是1/4,第二个是3/4ctx.setLineDash([10, 30])ctx.stroke()ctx.beginPath()ctx.moveTo(200, 400)ctx.lineTo(500, 400)// 下标为偶数的项为实线,为奇数项为透明线段,数字的大小代表着线段的长度.// 第一、二、三个分别是2/9、 2/3、 1/9 ctx.setLineDash([10, 30, 5])ctx.stroke()
</script>canvas 绘制三角形
画三角形的原理就是画几条线,然后连接到一块
<!-- 创建canvas标签: -->
<canvas id="canvas" height="600" width="700"></canvas>
<script>// 画三角形的原理就是画几条线,然后连接到一块const canvas = document.getElementById('canvas')const ctx = canvas.getContext('2d')ctx.beginPath()ctx.moveTo(200, 200) ctx.lineTo(500, 200)ctx.lineTo(500, 500)// 第四个点要和第一个点的坐标一致才能画出三角形ctx.lineTo(200, 200)// 设置线段颜色为红色ctx.strokeStyle = 'red' ctx.stroke()ctx.closePath()
</script>
canvas 绘制正方形
矩形分为空心矩形 与 实心矩形。
实心矩形通过fillStyle属性来填充。
空心矩形的两种实现方式:
一 用直线硬画
二 用相应的api
<!-- 创建canvas标签: --><!-- 空心矩形:实现方式是画线条 -->
<canvas id="canvas" height="600" width="700"></canvas><!-- 填充矩形:实现方式 fillStyle = '颜色' 且使用 fillRect() -->
<script>const canvas = document.getElementById('canvas')const ctx = canvas.getContext('2d')// 画空心矩形// 方法一:用画线的方式ctx.beginPath()ctx.moveTo(200, 150)ctx.lineTo(500, 150)ctx.lineTo(500, 450)ctx.lineTo(200, 450)ctx.lineTo(200, 150)ctx.stroke()ctx.closePath()// 方法二:用画矩形的函数// 起点为(20,15),宽400像素,高400像素ctx.beginPath()ctx.strokeRect(20, 15, 400, 400) ctx.closePath()// 画填充矩形ctx.beginPath()ctx.fillStyle = 'red'ctx.fillRect(50, 60, 100, 100) ctx.closePath()
</script>
canvas 绘制圆形、圆弧与椭圆
使用
arc(x, y, radius, startAngle, endAngle, anticlockwise)方法生成⚪/⌒。
<canvas id="canvas" height="600" width="700"></canvas>
<canvas id="canvas2" height="600" width="700"></canvas>
<script>const canvas = document.getElementById('canvas')const ctx = canvas.getContext('2d')ctx.beginPath()// 使用arc(x, y, radius, startAngle, endAngle, anticlockwise)方法生成⚪/⌒。// 再使用stroke()方法绘制圆。// 不写anticlockwise项的话默认为顺时针ctx.arc(350, 300, 150, 0, [(Math.PI) / 180] * 360) // 如果此处改为使用fill()方法,那么将会绘制出填充的圆ctx.stroke() ctx.closePath()const canvas2 = document.getElementById('canvas2')const ctx2 = canvas2.getContext('2d')// 画一个圆弧ctx2.beginPath();ctx2.arc(350, 300, 150, 0, [(Math.PI) / 180] * 300, true) // (Math.PI) / 180 = 1°ctx2.stroke() ctx2.closePath()// 画圆弧的第二种方式// 定义线段的起点ctx2.beginPath();ctx2.moveTo(200, 300)// 切线交点坐标为(400,100),结束点为(400,500)ctx2.arcTo(400, 100, 400, 500, 100) ctx2.lineWidth = 2ctx2.stroke()ctx2.closePath()
</script>画椭圆也用对应的api即可
<canvas id="canvas" height="600" width="700"></canvas>
<script>const cnv = document.getElementById('canvas')const ctx = cnv.getContext('2d')ctx.ellipse(350, 300, 100, 200, [(Math.PI) / 180] * 60, [(Math.PI) / 180] * 0, [(Math.PI) / 180] * 360, false)ctx.fillStyle = 'skyblue'ctx.fill()
</script>canvas绘制文本
<canvas id="canvas" height="600" width="700"></canvas>
<script>const canvas = document.getElementById('canvas')const ctx = canvas.getContext('2d')ctx.beginPath()ctx.font = '50px Verdana';// strokeText(Text,left,top,[maxlength])ctx.strokeText('Hello Canvas!', 180, 320, 400)ctx.closePath()ctx.beginPath()ctx.font = '50px Verdana'// strokeText(Text,left,top,[maxlength])ctx.fillText('Hello Canvas!', 180, 420, 400)ctx.closePath()// 设置文本样式// .font方法可以设置文本大小和字体;// .textAlign:设置文本的对齐方式,可选left/right/center/start/end// textBaseline:决定了文本在垂直方向的对齐方式,可选alphabetic/top/hanging/middle/ideographic/bottom// .direction:设置文本的绘制方向,可选ltr(left to right)和rtl(right to left)// 右对齐文本:ctx.beginPath()ctx.font = '40px serif'ctx.textAlign = 'right'ctx.direction = 'ltr'ctx.strokeText('Hello Canvas!11', 350, 250, 400)ctx.beginPath()</script>
canvas绘制图片
<canvas id="canvas" height="600" width="700"></canvas>
<script>var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');// 创建一个图片对象:var img = new Image();img.src = 'http://panpan.dapanna.cn//image-20221009113426344.png';// 图片加载完成之后绘制图片:img.onload = function () {ctx.drawImage(img, 0, 0); // 在(0,0)处绘制原图}
</script>相关文章:

canvas 入门
canvas 入门 canvas是干什么的?canvas 绘制直线canvas画虚线canvas 绘制三角形canvas 绘制正方形canvas 绘制圆形、圆弧与椭圆canvas绘制文本canvas绘制图片 canvas是干什么的? <canvas> 是HTML5中的标签,它是一个容器,可以…...

建议收藏!混迹职场多年总结出的8大技巧!
1. 不要吃“哑巴”亏:不管在什么企业,一定要“会说话”,敢于表达自己,但是又兼顾身边人的感受,考虑好自己的言行将会带来的后果。良好的沟通技巧对于在职场中建立良好的人际关系和解决问题至关重要。学会倾听、表达和理…...
—— 视频和摄像头的加载、显示与保存)
OpenCV4(C++)—— 视频和摄像头的加载、显示与保存
文章目录 一、加载与显示二、保存 一、加载与显示 视频或摄像头的加载是使用 cv::VideoCapture 类。(这个类和 ifstream 类比较相似,视频或摄像头的加载和文本文件操作是大致相同。主要步骤:(1)加载(打开&a…...
编程笔记6-box的使用)
excel功能区(ribbonx)编程笔记6-box的使用
box元素用来在组里指定的控件周围放置一个可视的框,其主要目的是将控件作为一个单元组合在一起。 通常情况下,分配到组中的每个控件都被放置在先前的控件下面直到该列被填满,然后下一个控件被放置在其右侧列的顶行。然而,通过在框里面组合命令,可以将几个控件视作一个整体…...

oralce配置访问白名单的方法
目录 配置sqlnet.ora文件 重新加载使配置生效 注意事项 Oracle数据库安全性提升:IP白名单的配置方法 随着互联网的发展,数据库安全问题也越来越严重。Oracle是目前使用较为广泛的一款数据库管理系统,而IP白名单作为提升数据库安全性的有效…...

ToBeWritten之让响应团队参与并做好沟通
也许每个人出生的时候都以为这世界都是为他一个人而存在的,当他发现自己错的时候,他便开始长大 少走了弯路,也就错过了风景,无论如何,感谢经历 转移发布平台通知:将不再在CSDN博客发布新文章,敬…...

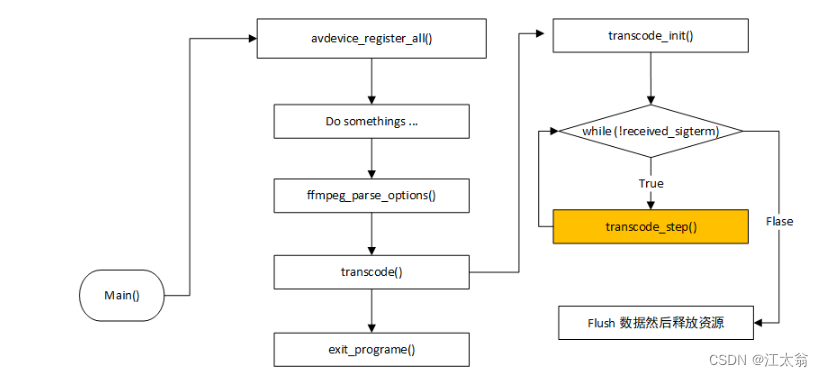
ffmpeg ts 关于av_seek_frame
1 ffmpeg命令行 一般对视频文件的裁剪 我们通过一行 ffmpeg命令行即可实现,比如 ffmpeg -ss 0.5 - t 3 - i a.mp4 vcodec copy b.mp4 其中 -ss 放置较前 开启精准seek定位 对于mp4而言 seek将从moov中相关索引表查找 0.5s时刻附近最近的关键帧 (此描述…...

【C++】set map 的底层封装
在了解底层封装之前除了对set和map的使用情况要有一定了解,还需要先学习一下二叉搜索树,AVL树,红黑树这些数据结构。 【C】二叉搜索树 【C】AVL树 & 红黑树 RBTree.h enum Colour {RED,BLACK };template<class T> class RBTreeNo…...

JavaWeb整体介绍
JavaWeb整体介绍 什么是Java Web Web:全球广域网,也称为万维网(www),能够通过浏览器访问的网站JavaWeb:是使用Java技术解决相关web互联网领域的技术栈(就是用java开发网站) 网页&a…...

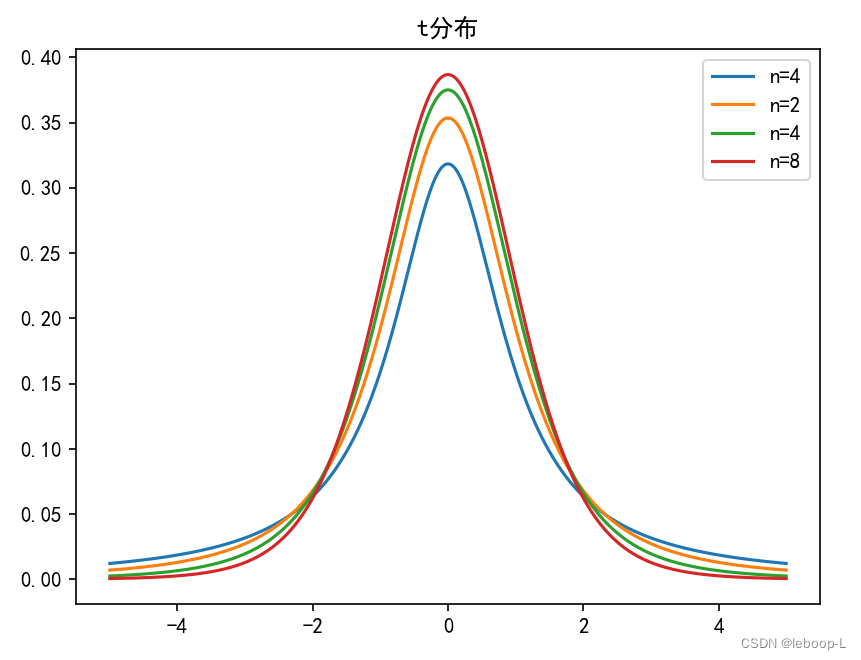
一些常见分布-正态分布、对数正态分布、伽马分布、卡方分布、t分布、F分布等
目录 正态分布 对数正态分布 伽马分布 伽马函数 贝塔函数 伽马分布 卡方分布 F分布 t分布 附录 参考文献 本文主要介绍一些常见的分布,包括正态分布、对数正态分布、伽马分布、卡方分布、F分布、t分布。给出了分布的定义,推导了概率密度函数&…...

科技云报道:押注向量数据库,为时过早?
科技云报道原创。 在大模型的高调火热之下,向量数据库也获得了前所未有的关注。 近两个月内,向量数据库迎来融资潮,Qdrant、Chroma、Weaviate先后获得融资,Pinecone宣布1亿美元B轮融资,估值达到7.5亿美元。 东北证券…...

铭控传感亮相2023国际物联网展,聚焦“多场景物联感知方案”应用
金秋九月,聚焦IoT基石技术,荟萃最全物联感知企业,齐聚IOTE 2023第20届国际物联网展深圳站。铭控传感携智慧楼宇,数字工厂,智慧消防,智慧泵房等多场景物联感知方案及多品类无线传感器闪亮登场,现…...

前端demo: 实现对图片进行上传前的压缩功能
前端可以使用canvas和File API来对图片进行压缩和缩放处理,以下是一个示例代码 : 压缩方法compressImg这段代码是实现对图片进行上传前的压缩功能 1. 定义了一个压缩图片的函数 compressImg,接受两个参数:file表示要压缩的文件,q…...
)
计算机网络(文章链接汇总)
参考引用 计算机网络微课堂-湖科大教书匠计算机网络(第7版)-谢希仁 计算机网络(一):概述计算机网络(二):物理层计算机网络(三):数据链路层计算机网…...

黑科技-Android
1热更新(热修复):apk不用发版,就能修复bug 原理:我们修复好了bug的时候,把那些有改动的java源码编译成class,再打包成dex,然后通过反射技术放到dexElements数组的最前面,…...

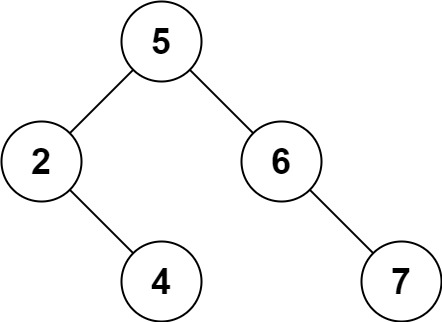
450. 删除二叉搜索树中的节点
给定一个二叉搜索树的根节点 root 和一个值 key,删除二叉搜索树中的 key 对应的节点,并保证二叉搜索树的性质不变。返回二叉搜索树(有可能被更新)的根节点的引用。 一般来说,删除节点可分为两个步骤: 首先…...

python安全工具开发基础
文章目录 拷贝、with、is深拷贝、浅拷贝with 三器一闭迭代器生成器闭包装饰器 动态绑定垃圾回收网络编程UdpTcp 协程mysql预处理防止注入 redis未授权/弱密码 拷贝、with 、is a [11, 22, 33] b [11, 22, 33] ca print(id(a)) print(id(b)) print(id(c))print(a b) print(…...

26 docker前后端部署
[参考博客]((257条消息) DockerNginx部署前后端分离项目(SpringBootVue)的详细教程_在docker中安装nginx实现前后端分离_这里是杨杨吖的博客-CSDN博客) (DockerNginx部署前后端分离项目(SpringBootVue)) 安装docker # 1、yum 包更新到最新 yum update # 2、安装需要的软件包…...

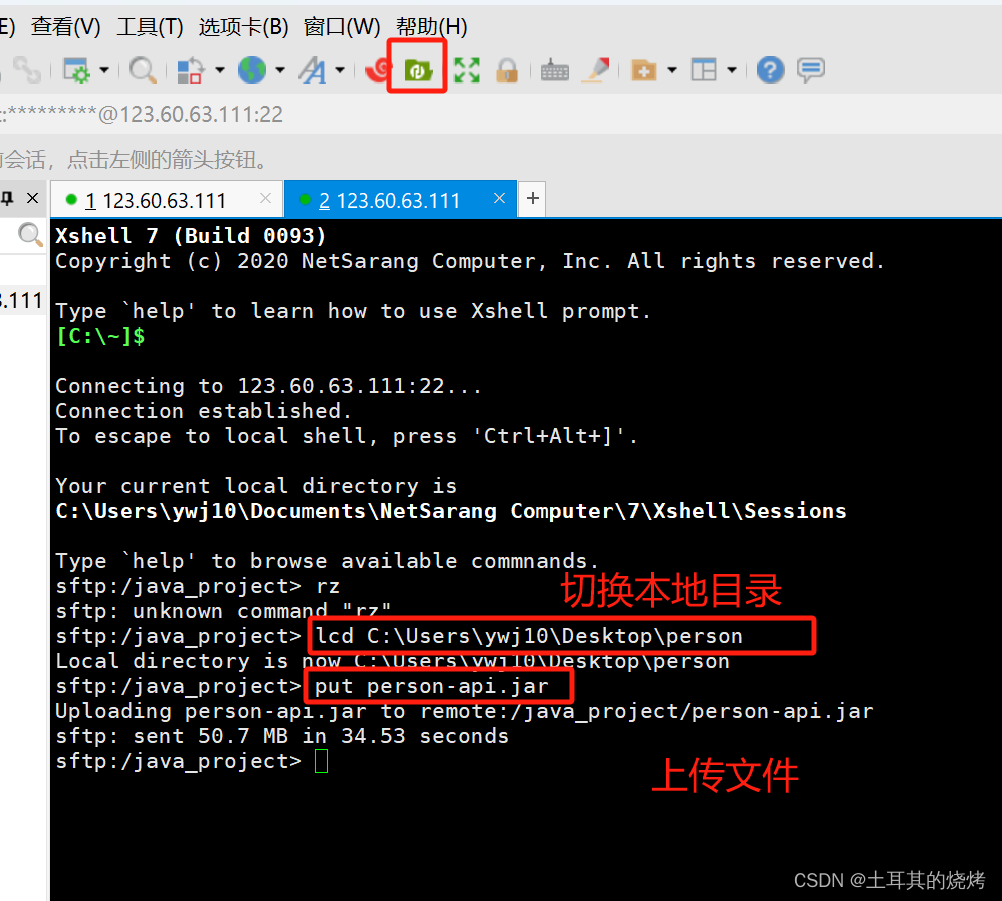
[linux] SFTP文件传输基本命令 --- xshell 直接上传文件
2.sftp - 上传文件:如果上传/下载的是文件夹, 在put/get命令后加上-r参数即可。 上传文件: 把本地服务器的/www/wwwroot目录下面的study.log文件上传到远程服务器的/www/server目录下。 sftp> lcd /www/wwwroot sftp> put study.log /www/server…...

Tomcat 多实例
一、Tomcat 多实例 1、概念: Tomcat 多实例是指在同一台服务器上运行多个独立的 Tomcat 服务器实例。它们可以同时运行在同一台物理服务器或虚拟服务器上,但它们彼此之间是相互独立的,有各自的配置、应用程序和资源。 2、配置:…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
