css如何实现页面布局与五种实现方式
CSS布局实现的主要方式有以下几种:
一、盒模型布局:CSS中,每个元素都是一个盒子,包括内容、内边距、边框和外边距。通过设置盒子的属性(如宽度、高度、内边距、边框、定位等),可以实现不同的布局效果
CSS盒模型是用来描述网页布局的概念,包括文本和其他元素在内的所有HTML元素都可以看作是一个矩形的盒子。盒模型由content、padding、border和margin四个部分组成,其中content是盒子内部的空间,padding是内边距,border是边框,margin是外边距。
下面是一个示例代码来说明CSS盒模型的布局:
<!DOCTYPE html>
<html>
<head><title>CSS盒模型布局</title><style>.container {width: 400px;padding: 20px;border: 1px solid #ddd;margin: 0 auto;}.box {width: 100%;height: 200px;border: 1px solid #333;margin-bottom: 20px;box-sizing: border-box; /* 关键属性 */padding: 20px;}</style>
</head>
<body><div class="container"><div class="box">内容区域</div><div class="box">内容区域</div></div>
</body>
</html>
在上面的代码中,我们创建了一个类名为container的容器,并设置了宽度为400px,内边距为20px,边框为1px实线,外边距为0 auto。在容器中,我们创建了一个类名为box的盒子,并设置了宽度为100%,高度为200px,边框为1px实线,下外边距为20px。关键属性box-sizing: border-box;使得padding不会撑大盒子。
因为盒子的大小包括外边距和边框,所以我们需要注意盒子的外部空间对整个网页布局的影响。盒模型布局可以让我们更精确地控制页面元素的大小和位置。
二、浮动布局:通过使用float属性,可以将元素从正常的文档流中脱离出来,实现多列布局和文字环绕效果。但是,使用浮动布局需要注意清除浮动,否则可能出现元素重叠等问题。
CSS浮动布局是一种比较常用的布局方式,适用于各种场景。它通过CSS的float属性实现元素的左右浮动,并利用clearfix技巧来清除父元素的高度,从而实现布局。
示例代码如下:
HTML:
<div class="container"><div class="left">左侧内容</div><div class="right">右侧内容</div>
</div>
CSS:
.container {width: 100%;overflow: hidden;
}.left {float: left;width: 200px;
}.right {float: right;width: 300px;
}
这段代码中,我们先定义了一个容器元素.container,它的宽度为100%,并设置了overflow: hidden属性来清除浮动。然后在容器中分别定义了两个元素.left和.right,它们分别左浮动和右浮动,并设置了各自的宽度。
使用浮动布局的优点是可以让元素自适应宽度,可以实现多列布局、响应式布局等效果。但是它也有一些缺点,比如当浮动元素高度不同时,布局容易出现问题,需要手动清除浮动等。
三、定位布局:通过设置position属性,可以将元素定位在文档中的特定位置(如相对于父元素、绝对定位、固定定位等),实现自由灵活的布局效果。
CSS定位布局是指通过设置元素的位置和尺寸来布局页面中的元素。常见的定位方式有相对定位、绝对定位、固定定位和粘性定位。
相对定位是指元素的位置相对于其原来的位置进行位移,但是并没有改变文档流中其他元素的位置和空间。相对定位通过top、right、bottom和left属性控制元素的位置。
绝对定位是指元素的位置相对于最近的已定位祖先元素,如果没有已定位祖先元素,那么位置就相对于文档的body元素。绝对定位通过top、right、bottom和left属性控制元素的位置。
固定定位是指元素的位置相对于浏览器窗口的位置进行定位。固定定位通过top、right、bottom和left属性控制元素的位置。
粘性定位是指元素在滚动时相对于其父元素或者视口保持不动。粘性定位通过position:sticky和top、right、bottom和left属性控制元素的位置。
下面是一个简单的示例代码:
<style>.box{width: 200px;height: 200px;background-color: red;position: relative;left: 50px;top: 50px;}.box2{width: 200px;height: 200px;background-color: blue;position: absolute;right: 50px;bottom: 50px;}.box3{width: 200px;height: 200px;background-color: green;position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);}.box4{width: 200px;height: 200px;background-color: yellow;position: sticky;top: 0;}
</style><div class="box"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
在这个示例中,我们使用了不同的定位方式来控制四个div元素的位置。第一个元素使用了相对定位,第二个元素使用了绝对定位,第三个元素使用了固定定位,第四个元素使用了粘性定位。通过这些定位方式的不同,我们可以轻松地实现复杂的页面布局效果。
四、弹性盒子布局:CSS3中引入了flexible box布局模型,通过设置容器的属性,可以实现弹性布局,将子元素分配到可用空间中,实现自适应和响应式布局。
CSS弹性盒子布局(Flexbox)是一种用于设计和布局网页的功能强大的CSS属性。它使用灵活的盒子来处理元素之间的空间分配,包括对齐、拉伸和重新排列等功能。Flexbox可以使网页响应更加灵活,简洁和易于维护。以下是Flexbox的一些属性及其说明:
-
display: flex; 或 display: inline-flex; 设置元素为弹性盒子容器,可以使用 flex 使元素成为块级弹性容器,也可以使用 inline-flex 使元素成为内联弹性容器。
-
flex-direction: row | row-reverse | column | column-reverse; 设置弹性容器中的子元素排列方向。默认值是 row。row 表示从左到右排列(水平方向),row-reverse 表示从右到左排列,column 表示从上到下排列(竖直方向),column-reverse 表示从下到上排列。
-
justify-content: flex-start | flex-end | center | space-between | space-around; 设置弹性容器中子元素在主轴上的对齐方式。默认值是 flex-start。flex-start 表示左对齐(水平方向),flex-end 表示右对齐,center 表示居中对齐,space-between 表示两端对齐,space-around 表示环绕对齐。
-
align-items: flex-start | flex-end | center | baseline | stretch; 设置弹性容器中子元素在交叉轴上的对齐方式。默认值是 stretch。flex-start 表示顶部对齐(竖直方向),flex-end 表示底部对齐,center 表示居中对齐,baseline 表示基线对齐,stretch 表示拉伸对齐。
-
flex-wrap: nowrap | wrap | wrap-reverse; 设置子元素是否换行。默认值是 nowrap。nowrap 表示不换行,wrap 表示换行,wrap-reverse 表示反向换行。
-
align-content: flex-start | flex-end | center | space-between | space-around | stretch; 设置当子元素超出容器大小时在交叉轴上的布局方式。该属性仅在有多行或多列时生效。flex-start 表示顶部对齐(竖直方向),flex-end 表示底部对齐,center 表示居中对齐,space-between 表示两端对齐,space-around 表示环绕对齐,stretch 表示拉伸对齐。
以下是一些CSS弹性盒子布局的代码示例:
<!DOCTYPE html>
<html>
<head><title>Flexbox layout demo</title><style>.container {display: flex;flex-direction: row;justify-content: space-between;align-items: center;flex-wrap: wrap;height: 300px;}.item {flex: 1;height: 100px;background-color: #f0f0f0;margin: 10px;}</style>
</head>
<body><div class="container"><div class="item">Item 1</div><div class="item">Item 2</div><div class="item">Item 3</div><div class="item">Item 4</div><div class="item">Item 5</div></div>
</body>
</html>
以上代码创建了一个具有弹性布局的容器,其中子项元素会在容器中自动换行。子项元素的大小和间距都是相同的。每个元素都使用 flex 属性来指定自己的大小比例,以便它们在容器中有足够的空间并自动调整大小。容器使用 justify-content 属性来排列子项元素,并使用align-items 属性来在交叉轴上对齐子项元素。这种布局对于创建响应式网页非常有用,因为它可以自适应屏幕大小并自动适应布局。
五、栅格布局:栅格布局是一种基于网格的布局系统,通过将页面划分为多个行和列,实现复杂的布局效果。常用的栅格布局框架有Bootstrap、Foundation等。
CSS栅格布局是一种基于网格系统的布局方式,它可以让网页设计者更容易地进行响应式设计。栅格布局可以将页面分成若干列和行,然后将内容放置于这些列和行中,形成一种有序、整齐的布局。
以下是一个简单的栅格布局代码示例:
HTML代码:
<div class="row"><div class="col-6">左侧内容</div><div class="col-6">右侧内容</div>
</div>
CSS代码:
.row {display: flex;flex-wrap: wrap;
}.col-6 {width: 50%;
}
以上代码使用flex布局方式,将.row元素的flex-wrap属性设置为wrap,则自动换行。同时,将.col-6元素的宽度设置为50%,即可将页面分为两列。
如果想要更灵活地创建栅格布局,可以采用CSS预处理器(如Sass、Less)或框架(如Bootstrap)来快速生成代码。
例如,使用Sass的示例代码如下:
$row-margin: 20px;.row {display: flex;flex-wrap: wrap;margin: -$row-margin / 2;.col {padding: $row-margin / 2;}
}.col-1 { width: 8.33333%; }
.col-2 { width: 16.66667%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33333%; }
.col-5 { width: 41.66667%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33333%; }
.col-8 { width: 66.66667%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33333%; }
.col-11 { width: 91.66667%; }
.col-12 { width: 100%; }
以上代码定义了一些Sass变量(如$row-margin),然后使用嵌套规则和循环语句来定义各种列宽度和样式,避免了重复的代码。
相关文章:

css如何实现页面布局与五种实现方式
CSS布局实现的主要方式有以下几种: 一、盒模型布局:CSS中,每个元素都是一个盒子,包括内容、内边距、边框和外边距。通过设置盒子的属性(如宽度、高度、内边距、边框、定位等),可以实现不同的布…...

cv2.split函数与cv2.merge函数
split函数用于图像BGR通道的分离 merge函数用于可将分开的图像通道合并到一起 1.split函数的使用 这是原图,我们使用split函数对其三个通道进行分离。 注意:split函数分离通道的顺序是B、G、R。 以下方法是将三个通道的值都设置为与某一个通道相同。…...
)
Vue--1.7watch侦听器(监视器)
作用:监视数据变化,执行一些业务逻辑或异步操作。 语法: 1.简单写法->简单类型数据,直接监视 const app new Vue({el: #app,data: {words:},watch:{words(newValue,oldValue){}}}) const app new Vue({el: #app,data: {obj…...

序列:全序关系
一个序列满足全序关系必须满足以下条件: 反对称性:若 a ≤ b a\le b a≤b,则 b ≥ a b\ge a b≥a传递性:若 a ≤ b a\le b a≤b 且 b ≤ c b\le c b≤c,则 a ≤ c a\le c a≤c完全性: a ≤ b a\le b …...

100M服务器能同时容纳多少人访问?
100M的服务器带宽能够同时容纳的用户访问量需要考虑以下几个关键因素: 👉1.单个用户的平均访问流量大小 这取决于网站内容,是否有多媒体等。一般文本类网站每用户每次访问在50-100KB。 👉2.每个用户的平均访问页面 通常每次访问会打开多个页面 &…...

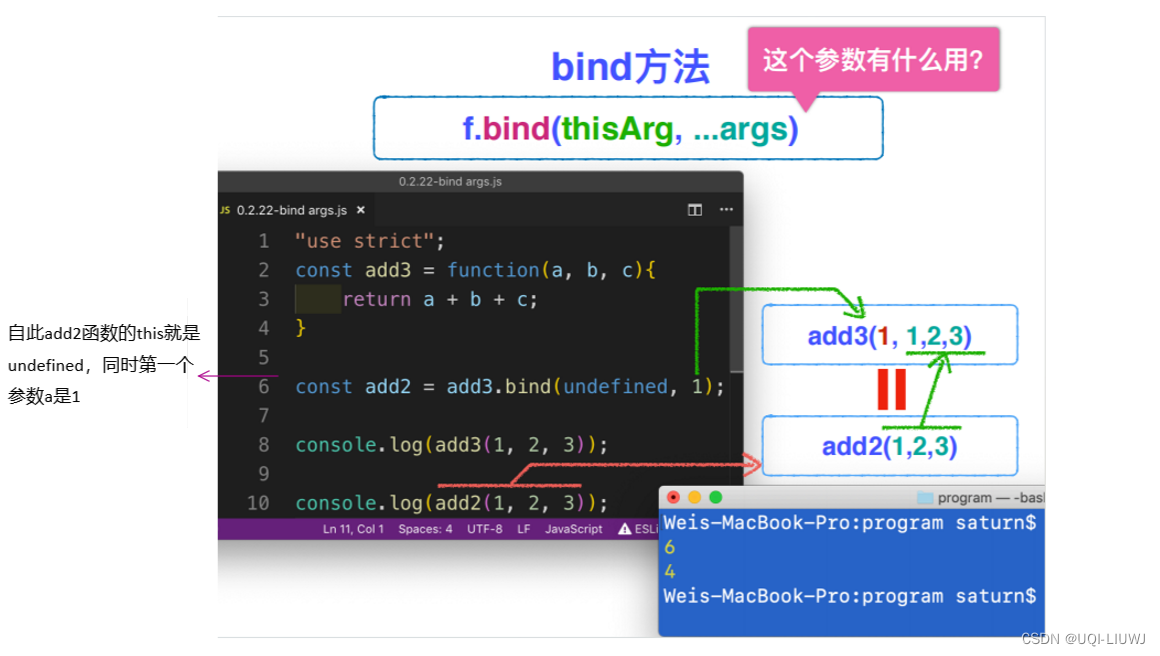
Javascript 笔记:函数调用与函数上下文
在 JavaScript 中,函数上下文通常指的是函数在执行时的当前对象的引用,这通常用 this 关键字表示。this 关键字在不同的执行上下文中可能引用到不同的对象。 1 全局上下文 当 this 关键字用在全局上下文(不在任何函数内部)&#…...

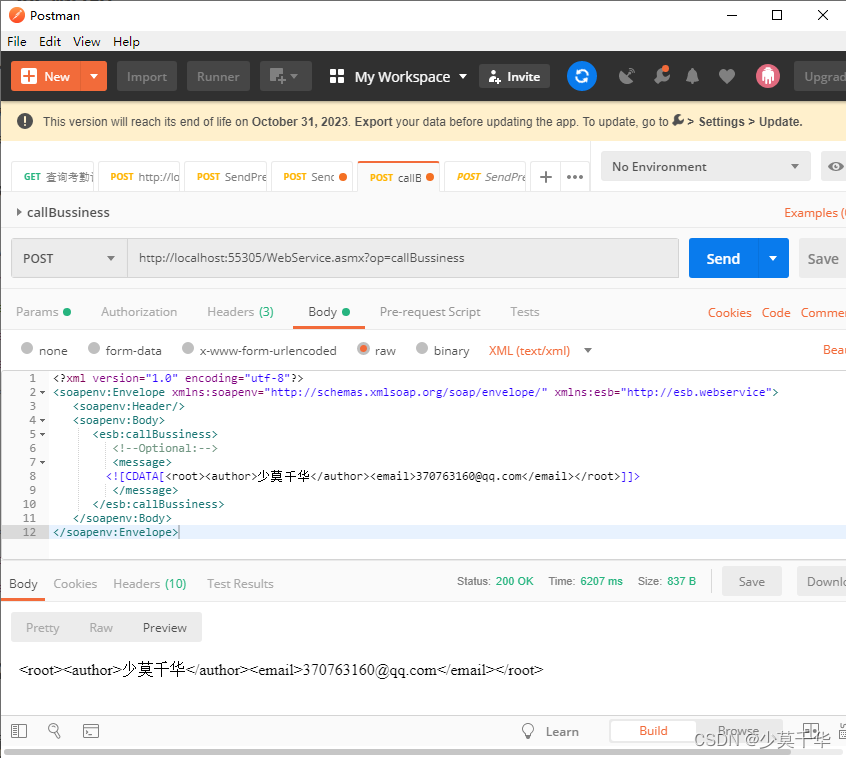
【WebService】C#搭建的标准WebService接口,在使ESB模版作为参数无法获取参数数据
一、问题说明 1.1 问题描述 使用C# 搭建WebService接口,并按照ESB平台人员的要求,将命名空间改为"http://esb.webservice",使用PostmanESB平台人员提供的入参示例进行测试时,callBussiness接口参数message始终为null。 以下是ES…...

Sqlserver关于tempdb临时数据库文件个数的最佳实践
官方文档 https://learn.microsoft.com/zh-cn/sql/relational-databases/databases/tempdb-database?viewsql-server-ver16 https://learn.microsoft.com/en-US/troubleshoot/sql/database-engine/performance/recommendations-reduce-allocation-contention 一般而言&#x…...

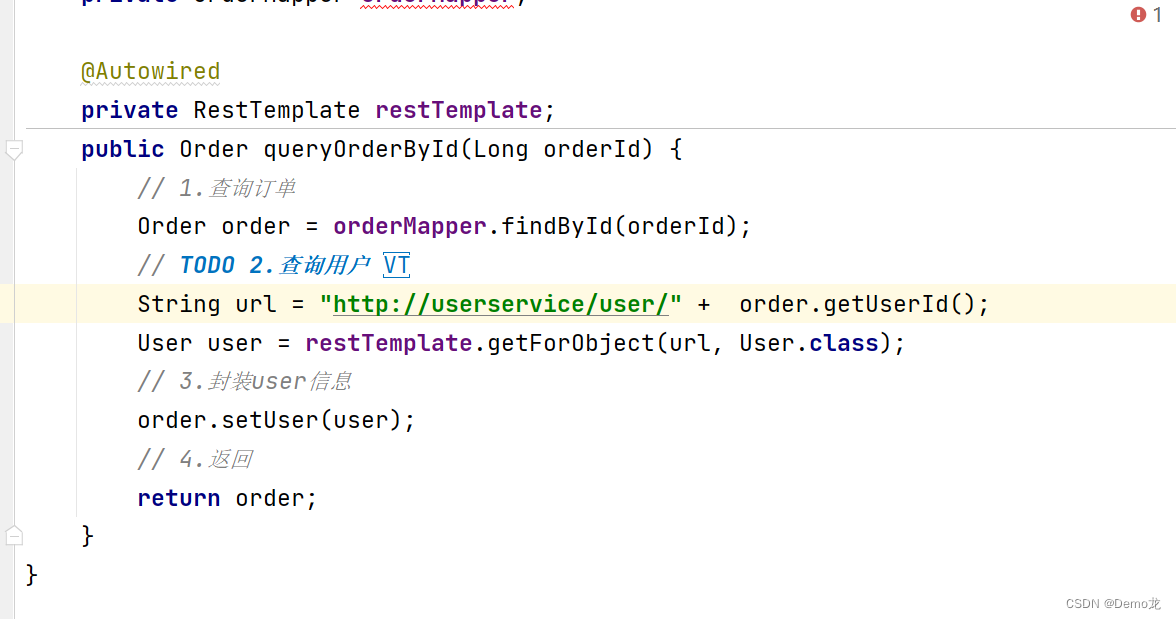
【Java】微服务——微服务介绍和Eureka注册中心
目录 1.微服务介绍2.服务拆分和远程调用2.1.提供者与消费者 3.Eureka注册中心3.1.Eureka的结构和作用3.2.Eureka的结构3.3.搭建Eureka服务3.3.1.引入eureka依赖3.3.2.编写配置文件 3.4.服务注册及拉1)引入依赖2)配置文件3)启动多个user-servi…...

C++ virtual 虚函数 虚基类
https://blog.csdn.net/xbb123456rt/article/details/81986691 基类指针可以指向一个派生类对象,但派生类指针不能指向基类对象。 可以在基类中将被重写的成员函数设置为虚函数,其含义是:当通过基类的指针或者引用调用该成员函数时…...

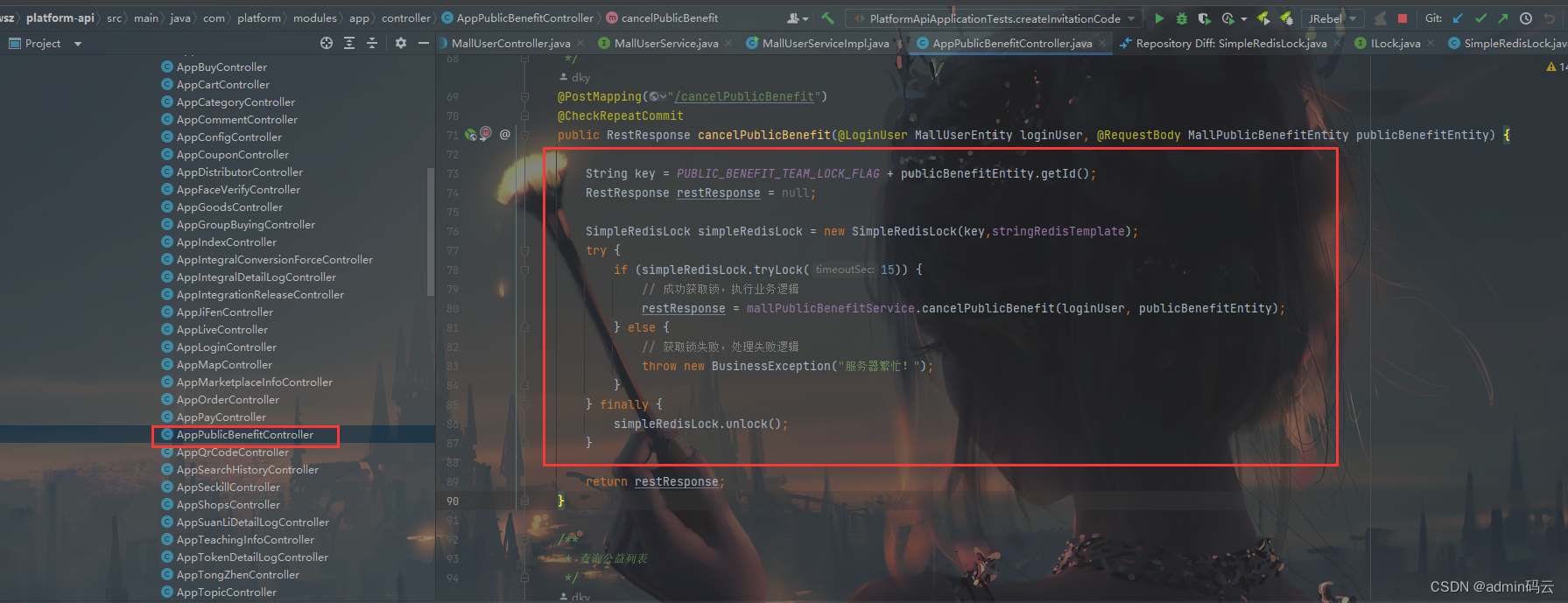
redis分布式秒杀锁
-- 获取锁标识,是否与当前线程一致? if(redis.call(get, KEYS[1]) ARGV[1]) then-- 一致,删除return redis.call(del, KEYS[1]) end -- 不一致,直接返回 return 0package com.platform.lock;public interface ILock {/*** 获取锁…...

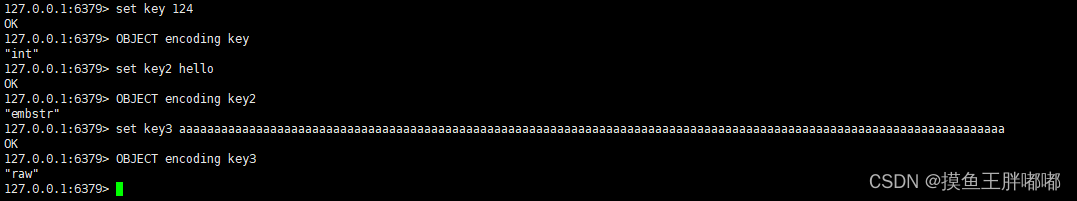
【Redis】String内部编码方式
String内部编码方式 int: 8个字节的长整型embstr: 小于等于39个字节的字符串raw: 大于39个字节的字符串...

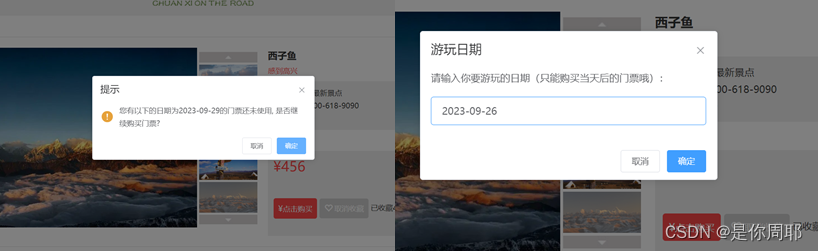
川西旅游网系统-前后端分离(前台vue 后台element UI,后端servlet)
前台:tour_forword: 川西旅游网前端----前台 (gitee.com) 后台:tour_back: 川西旅游网-------后台 (gitee.com) 后端 :tour: 川西旅游网------后端 (gitee.com)...

Paddle使用pyinstaller打包出错的解决方法
使用PyQt5开发了一个基于paddle ocr的文字识别程序,打包的时候报错了。给大家分享一下解决方法https://juejin.cn/post/7287562282669883451 为了测试paddle模块的打包问题,所以当前demo.py只引用了paddleOCR模块demo.py from paddleocr import PaddleO…...

【Java acm】特殊输入
input: [[1,2,3 ], [4, 5,6], [7,8]] output: [[1, 2, 3], [4, 5, 6], [7, 8]] 思路 按行读入, 然后进行字符串处理, 将其他字符替换为空字符.在split(,) repalceAll(“\s”,“”), 将所有空白字符替换成空字符(包括空格, 制表, 换行等) 代码实现 import java.util.*;publ…...

在Ubuntu 20.04搭建最小实验环境
sudo apt-get -y install --no-install-recommends wget gnupg ca-certificates安装导入GPG公钥所需的依赖包。 sudo wget -O - https://openresty.org/package/pubkey.gpg | sudo apt-key add -导入GPG密钥。 sudo apt-get -y install --no-install-recommends software-p…...

使用uwsgi部署Flask
安装 这里直接使用包管理器提供的版本,不过建议大家使用pip来安装,会少一些坑: (Debian/Ubuntu) apt-get install uwsgi uwsgi-plugin-python3 或使用pip安装: pip3 install uwsgi 试试看 [demo.py] from flask import Flas…...

Android平台实现lottie动画
1、lottie动画简介 Lottie 是一个应用十分广泛动画库,适用于Android、iOS、Web、ReactNative、Windows的库,它解析了用Bodymovin导出为json的Adobe After Effects动画,并在移动和网络上进行了原生渲染。它提供了一套完整得从AE到各个终端的…...

JAVA练习百题之求矩阵对角线之和
题目:求一个3*3矩阵对角线元素之和 程序分析 求一个3x3矩阵的对角线元素之和,我们需要将矩阵的左上到右下以及左下到右上两条对角线上的元素相加。 一个3x3矩阵如下所示: 1 2 3 4 5 6 7 8 9左上到右下的对角线元素和为1 5 9 15&…...

MEM备考打卡
今天是2023.10.9距离考试还有75天 三年前就想考MEM每次总是有各种原因最后选择了放弃,没时间、自制力差、害怕失败。。。。放弃后确还是会想如果自己当时没有放弃是不是就能考上,所以这次不管能不能考上拼搏75天,不能总是停留在想象。加油&a…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

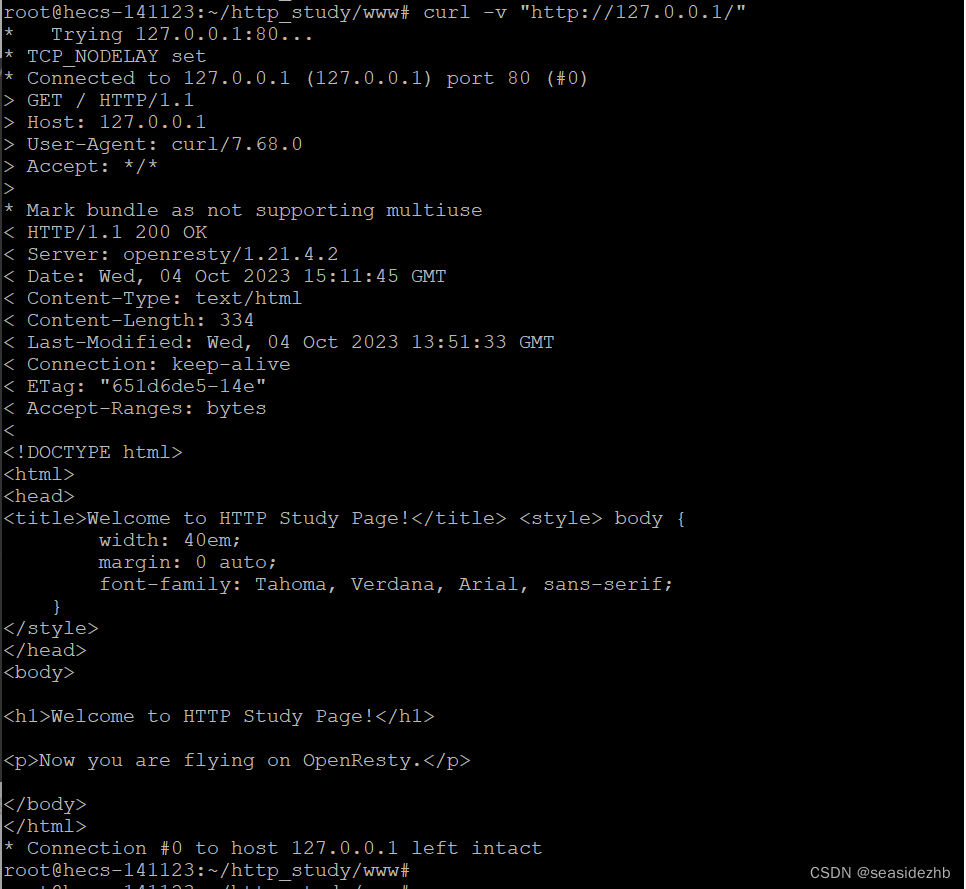
【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
