图片调色盘
图片预览




配置安装
Color-Thief 安装包使用文档
yarn add colorthief -S // npm install colorthief --save
代码
<template><div class="img-thief"><div class="container"><div class="thief-item" v-for="(item, index) in imgList" :key="item"><img draggable="false" :src="item" alt="" @contextmenu.prevent @mouseenter="handleMouseEnter($event.target, index)" @mouseleave="handleMouseLeave($event.target, index)" :style="{ opacity: index === hoverIndex ? 1 : hoverIndex === -1 ? 1 : 0.2 }" /></div></div></div>
</template>
<script>
import ColorThief from 'ColorThief';
const colorThief = new ColorThief();
export default {data() {return {imgList: [require('@/assets/thief/1.jpg'), require('@/assets/thief/2.jpg'), require('@/assets/thief/3.jpg'), require('@/assets/thief/4.jpg')],hoverIndex: -1,};},methods: {handleMouseEnter(item, index) {let html = document.documentElement;this.hoverIndex = index;const thiefColors = colorThief.getPalette(item, 3);const mapThiefColors = thiefColors.map((color) => `rgb(${color[0]},${color[1]},${color[2]})`);html.style.setProperty('--thief-bg-color1', mapThiefColors[0]);html.style.setProperty('--thief-bg-color2', mapThiefColors[1]);html.style.setProperty('--thief-bg-color3', mapThiefColors[2]);},handleMouseLeave() {let html = document.documentElement;this.hoverIndex = -1;html.style.setProperty('--thief-bg-color1', '#fff');html.style.setProperty('--thief-bg-color2', '#fff');html.style.setProperty('--thief-bg-color3', '#fff');},},
};
</script><style lang="scss" scoped>
.img-thief {width: 100%;height: 100%;display: grid;place-items: center;background: linear-gradient(to top, var(--thief-bg-color1), var(--thief-bg-color2), var(--thief-bg-color3));
}
.container {width: 800px;height: 800px;
}
.thief-item {width: 370px;height: 370px;margin-left: 20px;margin-top: 20px;float: left;box-sizing: border-box;border: 4px solid transparent;&:hover {border: 4px solid #fff;cursor: pointer;transform: translateZ(10px) scale(1.02);transition: all 0.8s;}img {width: 100%;height: 100%;user-select: none;display: block;}
}
</style>
variable.scss 定义全局变量
html {--thief-bg-color1: #fff;--thief-bg-color2: #fff;--thief-bg-color3: #fff;
}
相关文章:

图片调色盘
图片预览 配置安装 Color-Thief 安装包使用文档 yarn add colorthief -S // npm install colorthief --save代码 <template><div class"img-thief"><div class"container"><div class"thief-item" v-for"(item, in…...

一文读懂Base64
这几天在和第三方交互的时候,对方返回的数据是base64格式的数据,所以这两天又彻底捋了下Base64的来龙去脉。之前看过一篇文章说的非常好(再找到给加上链接),我在这不详细说明了,只说转换过程。 还是使用中…...

CCF CSP认证 历年题目自练 Day20
题目一 试题编号: 201903-1 试题名称: 小中大 时间限制: 1.0s 内存限制: 512.0MB 问题描述: 题目分析(个人理解) 常规题目,先看输入,第一行输入n表示有多少数字&am…...

【Overload游戏引擎分析】从视图投影矩阵提取视锥体及overload对视锥体的封装
overoad代码中包含一段有意思的代码,可以从视图投影矩阵逆推出摄像机的视锥体,本文来分析一下原理 一、平面的方程 视锥体是用平面来表示的,所以先看看平面的数学表达。 平面方程可以由其法线N(A, B, C)和一个点Q(x0,…...

vue全局事件总线是什么?有什么用?解决了什么问题,与pinia有什么区别?
全局事件总线快速入门 概念基本概念(是什么?)核心概念 核心特性和优势(有什么用?)解决了什么问题?主要优势是什么? 案例演示?传递数据-案例演示传递事件-案例演示 与pinia有什么区别?…...

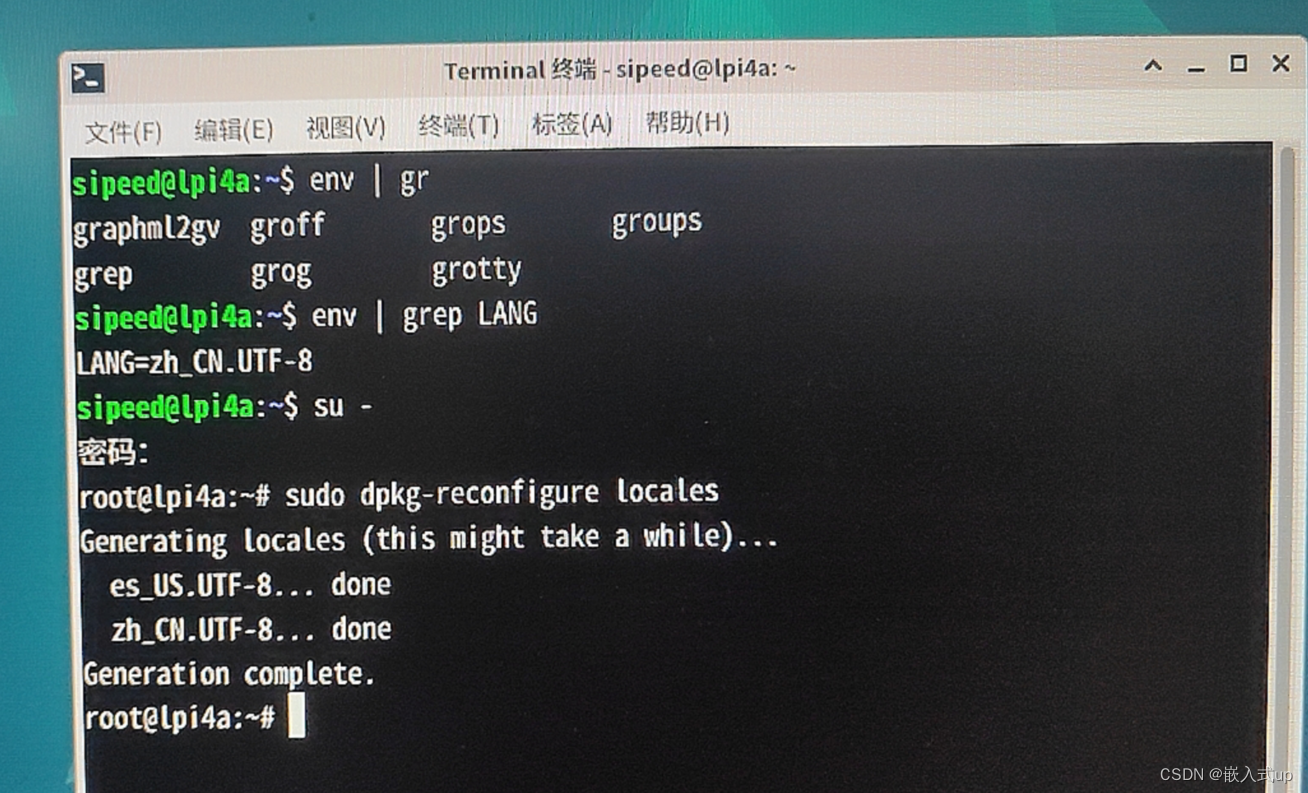
【debian 12】:debian系统切换中文界面
目录 目录 项目场景 基础参数 原因分析 解决方案 1.ctrlaltT 打开终端 2.查询当前语言环境(我的已经设置成了中文 zh_CN.UTF-8) 3.打开语言配置界面 4.最后一步:重启 不要放弃任何一个机会! 项目场景: 这两…...
)
es官方为我们提供的堆内存保护机制-熔断器( breaker )
总熔断器(相当于似乎总闸) 参数: indices.breaker.total.use_real_memory 默认值:true 在 elasticsearch.yml中配置。 参数: indices.breaker.total.limit 如果 indices.breaker.total.use_real_memory : true, in…...

靶场通关记录
OSCP系列靶场-Esay-CyberSploit1 总结 getwebshell → 源码注释发现用户名 → robots.txt发现base64密码 → SSH登录 提 权 思 路 → 内网信息收集 → 发现发行版本有点老 → 内核overlayfs提权 准备工作 启动VPN 获取攻击机IP > 192.168.45.220 启动靶机 获取目标机器I…...

全网最新最全的软件测试面试题
一、前言 与开发工程师相比,软件测试工程师前期可能不会太深,但涉及面还是很广的。 在一年左右的实习生或岗位的早期面试中,主要是问一些基本的问题。 涉及到的知识主要包括MySQL数据库的使用、Linux操作系统的使用、软件测试框架问题、测试…...

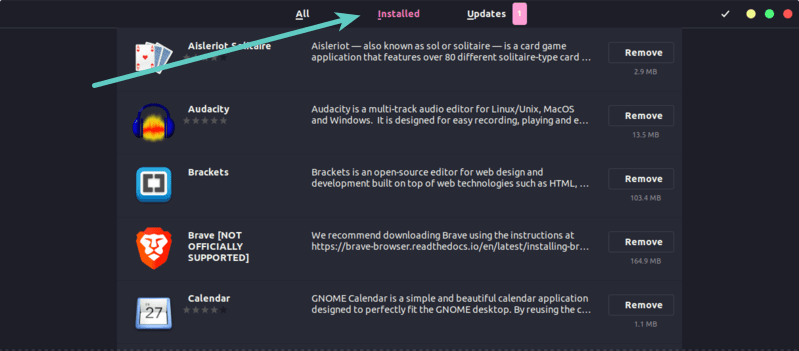
如何列出 Ubuntu 和 Debian 上已安装的软件包
当你安装了 Ubuntu 并想好好用一用。但在将来某个时候,你肯定会遇到忘记曾经安装了那些软件包。 这个是完全正常。没有人要求你把系统里所有已安装的软件包都记住。但是问题是,如何才能知道已经安装了哪些软件包?如何查看安装过的软件包呢&a…...

图论---最小生成树问题
在连通网的所有生成树中,所有边的代价和最小的生成树,称为最小生成树。解决最小生成树问题一般有两种算法:Kruskal算法和Prim算法。 Kruskal算法 原理:基本思想是从小到大加入边,是个贪心算法。我们将图中的每个边按…...

elementplus 时间范围选择器限制选择时间范围
<el-date-pickerv-model"form.time" type"daterange"range-separator"-"start-placeholder"开始时间"end-placeholder"结束":disabled-date"disabledDate"calendar-Change"calendarChange" />co…...

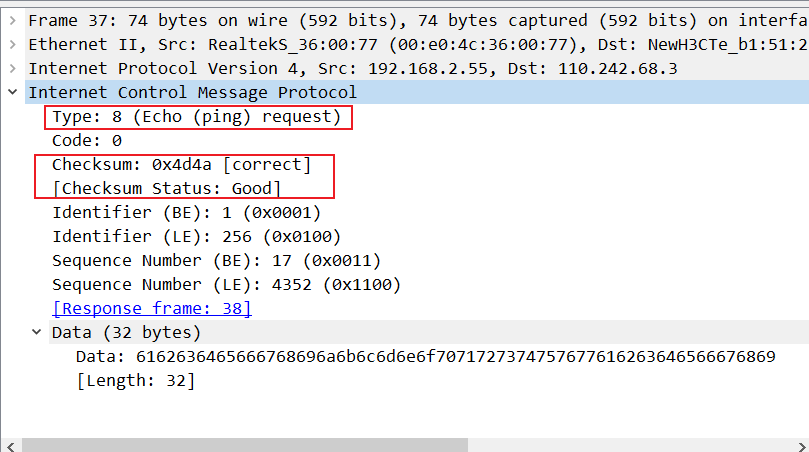
【网络】抓包工具Wireshark下载安装和基本使用教程
🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁 🦄 个人主页——🎐开着拖拉机回家_Linux,大数据运维-CSDN博客 🎐✨🍁 🪁🍁 希望本文能够给您带来一定的帮助…...

Metasequoia 4 水杉3D建模工具 附序列号
Metasequoia 4是一款非常强大的3D水杉建模工具,它基于多边形建模技术,可以用于创建各种对象并支持多种第三方3DCG软件的文件格式,是一款非常适合从爱好到业务,支持3D电脑绘图,3D印刷,游戏开发等的3D建模软件…...

股票杠杆交易平台排名:淘配网推荐的十大平台
在投资世界中,股票杠杆交易一直以其提供更高回报机会的吸引力而备受欢迎。随着市场的不断发展,出现了越来越多的股票杠杆交易平台。本文将为您介绍淘配网推荐的十大股票杠杆交易平台,并分析它们的特点。 富灯网 - 富灯网以其全面的杠杆产品和…...

CoreData + CloudKit 在初始化 Schema 时报错 A Core Data error occurred 的解决
问题现象 如果希望为 CoreData 支持的 App 增加云数据备份和同步功能,那么 CloudKit 是绝佳的选择。CloudKit 会帮我们默默处理好一切,我们基本不用为升级而操心。 不过,有时在用本地 CoreData NSManagedObjectModel 初始化 iCloud 中的 Schema 时会发生如下错误: Error …...

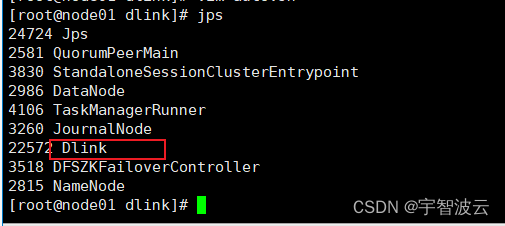
修炼k8s+flink+hdfs+dlink(三:安装dlink)
一:mysql初始化。 mysql -uroot -p123456 create database dinky; grant all privileges on dinky.* to dinky% identified by dinky with grant option; flush privileges;二:上传dinky。 上传至目录/opt/app/dlink tar -zxvf dlink-release-0.7.4.t…...

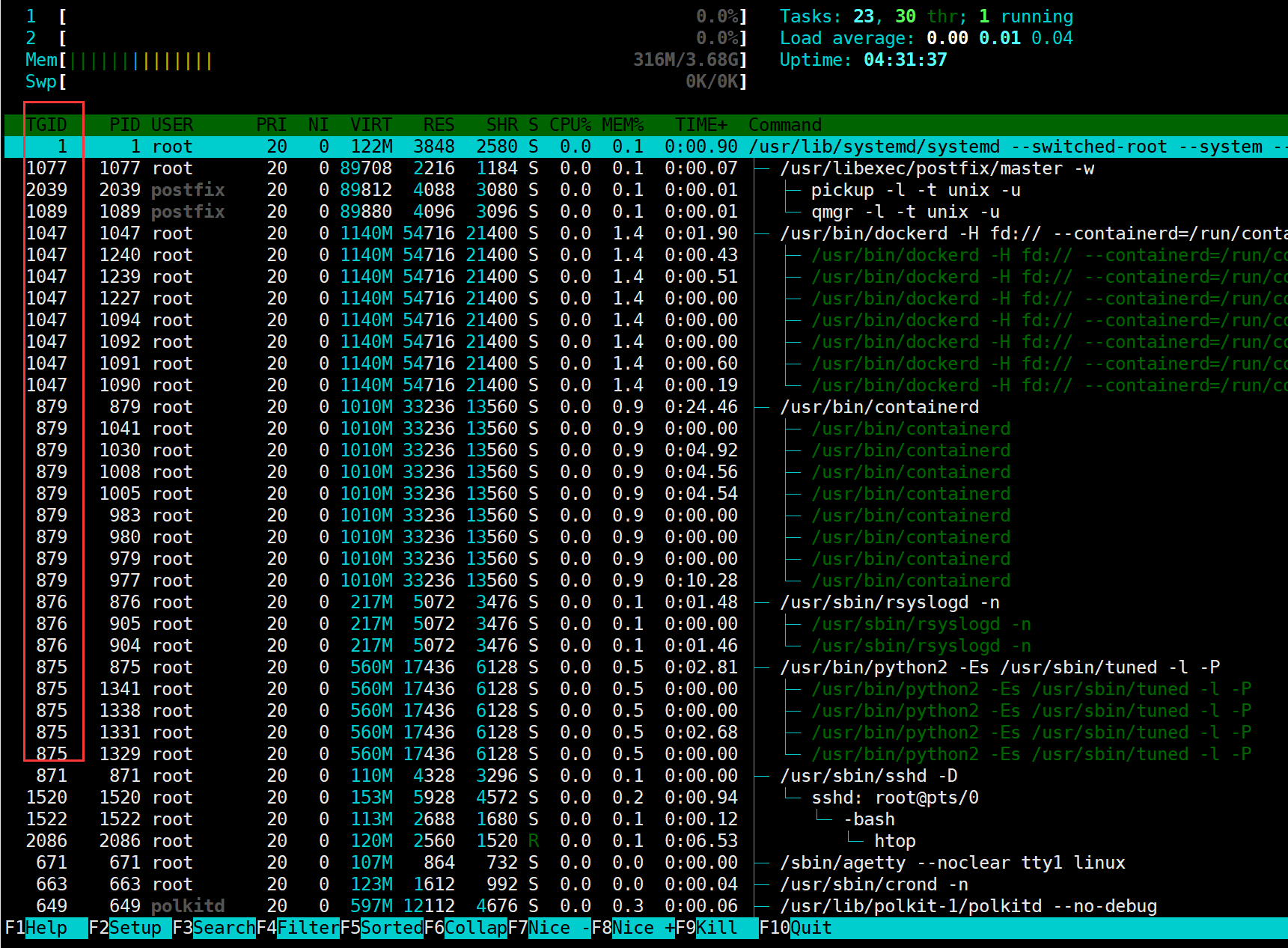
Linux 系统性能瓶颈分析(超详细)
Author:rab 目录 前言一、性能指标1.1 进程1.1.1 进程定义1.1.2 进程状态1.1.3 进程优先级1.1.4 进程与程序间的关系1.1.5 进程与进程间的关系1.1.6 进程与线程的关系 1.2 内存1.2.1 物理内存与虚拟内存1.2.2 页高速缓存与页写回机制1.2.3 Swap Space 1.3 文件系统1…...

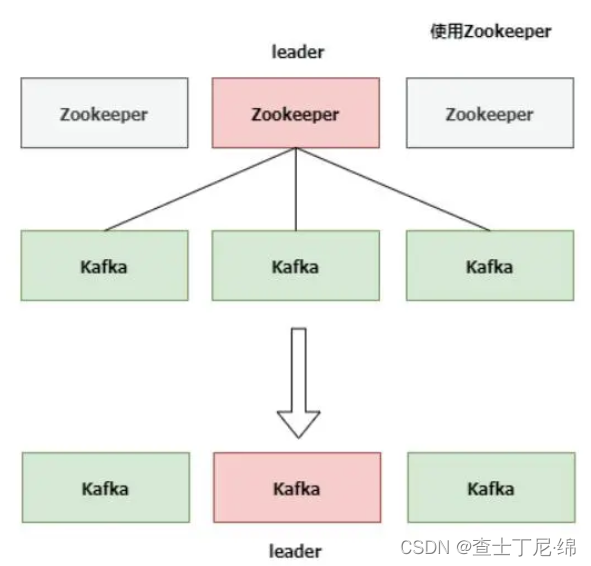
kafka与zookeeper的集群
基础配置 systemctl stop firewalld && systemctl disable firewalld setenforce 0 sed -i s/SELINUXenforcing/SELINUXdisabled/ /etc/selinux/configvi /etc/hosts ip1 node1 ip2 node2 ip3 node3zookeeper介绍 zookeeper是一个分布式的协调服务,主要用…...

sqlalchemy 连接池
报错 sqlalchemy.exc.TimeoutError: QueuePool limit of size 100 overflow 10 reached, connection timed out, timeout 30 (Background on this error at: http://sqlalche.me/e/3o7r) 查看数据库未活动超时时间 show variables like "interactive_timeout";一般…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
