node.js知识系列(3)-每天了解一点
目录
- 1. Express.js 中的中间件
- 2. 处理路由和请求
- 3. RESTful 路由
- 4. 身份验证和授权
- 5. 视图引擎
- 6. 错误处理中间件
- 7. 文件上传处理
- 8. Cookie 和 Session 管理
- 9. 路由参数和查询参数
- 10. 处理跨域请求(CORS)
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
1. Express.js 中的中间件
中间件是 Express.js 的核心概念之一,它是一个函数,可以处理 HTTP 请求和响应。中间件可以在请求到达路由处理函数之前、之后或中间进行操作,用于执行各种任务,如身份验证、日志记录、数据转换等。
中间件的作用包括:
- 请求预处理:在路由处理函数之前执行一些必要的操作,如解析请求体、检查身份验证等。
- 路由级别中间件:为特定路由或路由组设置中间件,以在特定路由上执行特定任务。
- 错误处理:处理在路由处理过程中产生的错误,以确保错误的友好响应。
- 静态文件服务:通过中间件提供静态文件(如 CSS、JavaScript、图像等)。
Express.js 的中间件可以使用 app.use() 或路由特定的 app.METHOD() 方法添加到应用程序中。
2. 处理路由和请求
在 Express.js 中,路由用于确定应该执行哪个处理函数以响应特定的 HTTP 请求。可以使用 app.METHOD(path, handler) 方法定义路由,其中 METHOD 是 HTTP 请求方法(如 GET、POST、PUT、DELETE),path 是路由的 URL 路径,handler 是路由处理函数。
例如:
const express = require('express');
const app = express();app.get('/', (req, res) => {res.send('Hello, World!');
});上述代码定义了一个 GET 请求的根路由,当用户访问根路径时,会触发路由处理函数,响应 “Hello, World!”。
3. RESTful 路由
RESTful 路由是一种遵循 REST(Representational State Transfer)原则的路由设计风格,它将资源映射到 URL 和 HTTP 方法上。在 Express.js 中,可以使用 HTTP 方法和 URL 来定义 RESTful 路由,例如:
app.get('/api/posts', (req, res) => {// 获取所有文章列表
});app.get('/api/posts/:id', (req, res) => {// 获取特定文章
});app.post('/api/posts', (req, res) => {// 创建新文章
});app.put('/api/posts/:id', (req, res) => {// 更新特定文章
});app.delete('/api/posts/:id', (req, res) => {// 删除特定文章
});上述示例中,通过使用不同的 HTTP 方法和 URL,可以定义获取、创建、更新和删除资源的路由。这符合 RESTful 设计原则,使 API 更具可读性和一致性。
4. 身份验证和授权
在 Express.js 中,身份验证和授权可以通过中间件来实现。常用的身份验证中间件包括 Passport.js,它支持多种身份验证策略,如本地用户名密码、OAuth、JWT 等。
以下是使用 Passport.js 进行身份验证的示例:
const passport = require('passport');// 配置本地用户名密码策略
passport.use(new LocalStrategy((username, password, done) => {// 根据用户名和密码验证用户身份// 如果验证成功,调用 done(null, user);如果失败,调用 done(null, false)}
));// 在路由中使用身份验证中间件
app.post('/login',passport.authenticate('local', {successRedirect: '/dashboard',failureRedirect: '/login',})
);授权可以通过在路由处理函数中检查用户的角色或权限来实现,以决定是否允许访问特定资源。
5. 视图引擎
Express.js 支持多种视图引擎,用于渲染动态内容并生成 HTML 页面。一些常见的视图引擎包括 EJS、Pug(之前称为 Jade)、Handlebars 等。
以下是使用 EJS 视图引擎的示例:
const express = require('express');
const app = express();// 设置视图引擎
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));app.get('/',(req, res) => {// 渲染视图并传递数据res.render('index', { title: 'Express App' });
});在上述示例中,首先通过 app.set 方法设置视图引擎为 EJS,并指定视图文件的目录。然后,在路由处理函数中使用 res.render 渲染视图,将数据传递给视图以动态生成页面内容。视图引擎使得创建动态网页变得更加容易。
6. 错误处理中间件
错误处理中间件是 Express.js 中用于处理应用程序中出现的错误的中间件。它们的主要作用是捕获和处理在请求处理过程中发生的异常,以确保应用程序的稳定性,并向客户端发送适当的错误响应。
错误处理中间件通常是一个函数,接收四个参数:err(错误对象)、req(请求对象)、res(响应对象)和 next(下一个中间件函数)。当某个中间件或路由处理函数中抛出错误时,Express.js 会将控制权交给错误处理中间件。
以下是一个简单的错误处理中间件示例:
app.use((err, req, res, next) => {console.error(err.stack);res.status(500).send('Something went wrong!');
});在上述示例中,如果在请求处理过程中抛出错误,它将被捕获并导致服务器返回状态码 500 的错误响应。
7. 文件上传处理
在 Express.js 中处理文件上传通常涉及使用第三方中间件,如 multer。以下是一个使用 multer 处理文件上传的示例:
const express = require('express');
const multer = require('multer');
const app = express();// 配置文件上传
const storage = multer.diskStorage({destination: (req, file, cb) => {cb(null, 'uploads/');},filename: (req, file, cb) => {cb(null, file.originalname);},
});const upload = multer({ storage });// 处理文件上传
app.post('/upload', upload.single('file'), (req, res) => {res.send('文件上传成功');
});app.listen(3000, () => {console.log('服务器正在监听端口 3000');
});在上述示例中,使用 multer 中间件来配置文件上传,然后在路由中使用 upload.single('file') 处理单个文件上传。上传的文件将被保存到指定的目录。
8. Cookie 和 Session 管理
在 Express.js 中,可以使用中间件来处理 Cookie 和 Session。常用的中间件包括 cookie-parser 用于解析 Cookie 和 express-session 用于管理 Session。
- 使用
cookie-parser中间件可以解析客户端发送的 Cookie。
const cookieParser = require('cookie-parser');
app.use(cookieParser());- 使用
express-session中间件可以创建和管理用户 Session。
const expressSession = require('express-session');
app.use(expressSession({secret: 'mySecretKey',resave: false,saveUninitialized: true,
}));上述配置中的 secret 是一个用于加密 Session 数据的秘密密钥。使用 Session,您可以存储用户的状态信息,以便在不同请求之间保持用户的登录状态等。
9. 路由参数和查询参数
在 Express.js 中,路由参数和查询参数是用于从客户端请求中提取信息的两种不同方式。
- 路由参数:是 URL 路径中的一部分,通常用于传递标识符或值。在路由定义中使用冒号
:来定义参数,然后通过req.params对象访问它们。
app.get('/users/:id', (req, res) => {const userId = req.params.id; // 提取路由参数
});- 查询参数:是 URL 中的键值对,通常用于筛选或过滤数据。查询参数位于 URL 的问号后面,可以使用
req.query对象访问它们。
app.get('/search', (req, res) => {const searchTerm = req.query.q; // 提取查询参数
});通过路由参数和查询参数,可以从客户端请求中提取特定的信息,以便在路由处理函数中进行相应的操作。
10. 处理跨域请求(CORS)
要在 Express.js 中处理跨域请求,您可以使用 cors 中间件或手动设置响应头。cors 中间件使跨域请求处理更加方便。
首先,使用 cors 中间件:
const cors = require('cors');// 允许所有来源的跨域请求
app.use(cors());// 或者指定特定来源
const corsOptions = {origin: '<http://example.com>',
};
app.use(cors(corsOptions));或者,手动设置响应头来允许跨域请求:
app.use((req, res, next) => {res.header('Access-Control-Allow-Origin', '<http://example.com>');res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE');res.header('Access-Control-Allow-Headers', 'Content-Type, Authorization');next();
});以上两种方式都可以配置 Express.js 应用程序以允许特定来源的跨域请求,并设置允许的 HTTP 方法和请求头。这有助于确保客户端可以安全地与服务器通信,而不受同源策略的限制。
相关文章:
-每天了解一点)
node.js知识系列(3)-每天了解一点
目录 1. Express.js 中的中间件2. 处理路由和请求3. RESTful 路由4. 身份验证和授权5. 视图引擎6. 错误处理中间件7. 文件上传处理8. Cookie 和 Session 管理9. 路由参数和查询参数10. 处理跨域请求(CORS) 👍 点赞,你的认可是我创…...

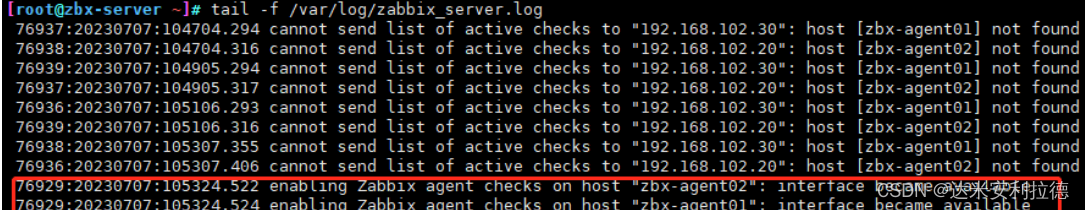
Zabbix监控系统 自定义监控项、自动发现与自动注册
Zabbix监控系统 自定义监控项、自动发现与自动注册 一、自定义监控内容部署实例二、zabbix 自动发现与自动注册部署实例2.1 部署zabbix自动发现 一、自定义监控内容部署实例 案列:自定义监控客户端服务器登录的人数 需求:限制登录人数不超过 3 个&#…...

Python信号之分享
在了解了Linux的信号基础之后,Python标准库中的signal包就很容易学习和理解。signal包负责在Python程序内部处理信号,典型的操作包括预设信号处理函数,暂停并等待信号,以及定时发出SIGALRM等。要注意,signal包主要是针…...

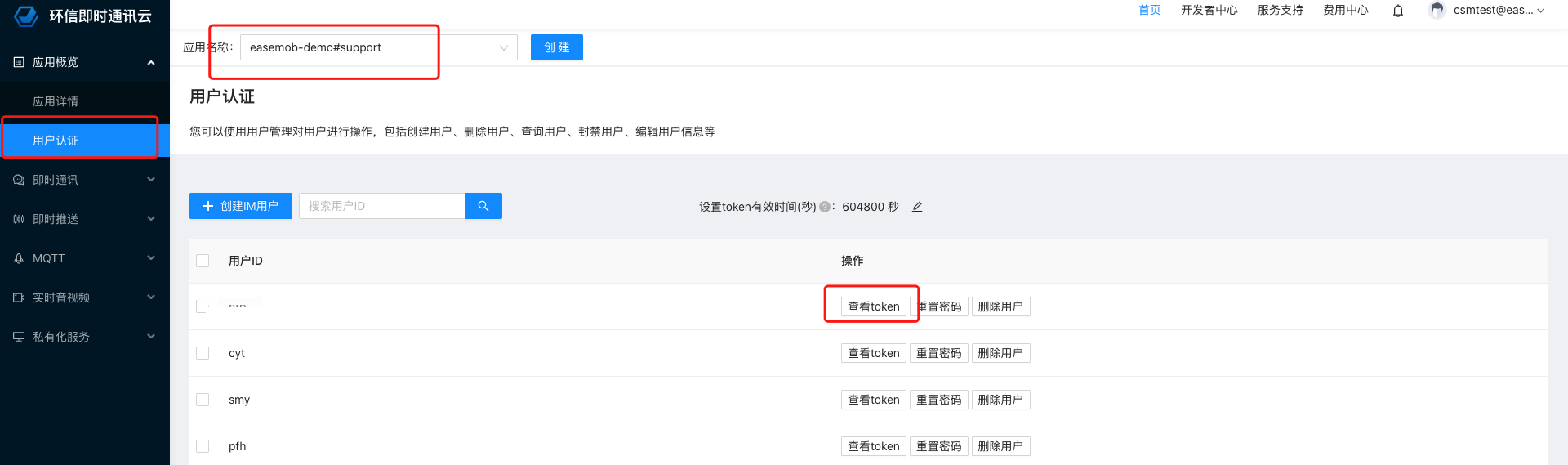
环信web、uniapp、微信小程序SDK报错详解---登录篇
项目场景: 记录对接环信sdk时遇到的一系列问题,总结一下避免大家再次踩坑。这里主要针对于web、uniapp、微信小程序在对接环信sdk时遇到的问题。主要针对报错400、404、401、40 (一) 登录用户报400 原因分析: 从console控制台输出及networ…...

DAZ To UMA⭐五.模型在Blender中的配置教程
文章目录 🟥 创建符合UMA的材质球属性1️⃣ 合并材质球🎁 选择材质球🎁 合并材质球🎁 删除多余材质球2️⃣ 将身体按材质球拆分🎁 进入身体编辑模式🎁 全选身体🎁 按材质分割身体🎁 重命名不同部位3️⃣ 将其余部位进行拆分🟧 更正选择缩放🟩 更新骨骼结构…...

网络安全工具汇总
网络安全工具汇总 1. 前言1.1. 工具提供 2. 漏洞库3. 杂项3.1. topology-scanner3.2. MDUT3.3. 404 4. 插件工具4.1. 浏览器插件4.1.1. Heimdallr4.1.2. HackTools4.1.3. SwitchyOmega4.1.4. fofa_view4.1.5. mitaka 4.2. CS插件4.2.1. taowu-cobalt_strike4.2.2. OLa4.2.3. Z1…...

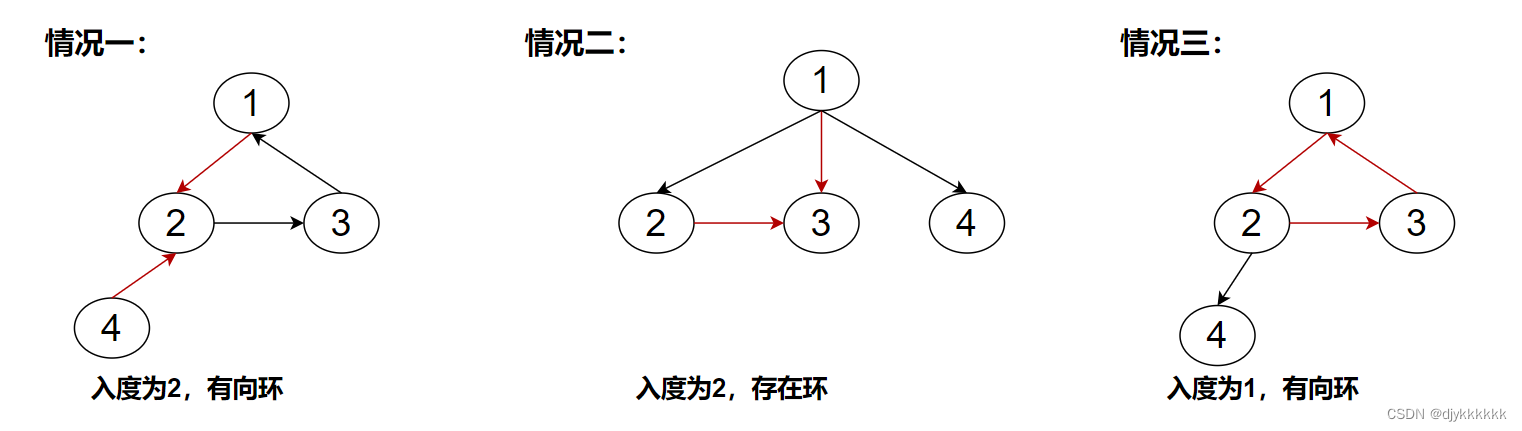
day-65 代码随想录算法训练营(19)图论 part 04
463.岛屿的周长 分析: 1.陆地的旁边是海面,存在周长2.陆地在边界上,存在周长 思路一:深度优先遍历 1.通过记录访问情况来访问数据 class Solution { public:int direct[4][2]{{0,1},{0,-1},{1,0},{-1,0}};int res0;void dfs(…...

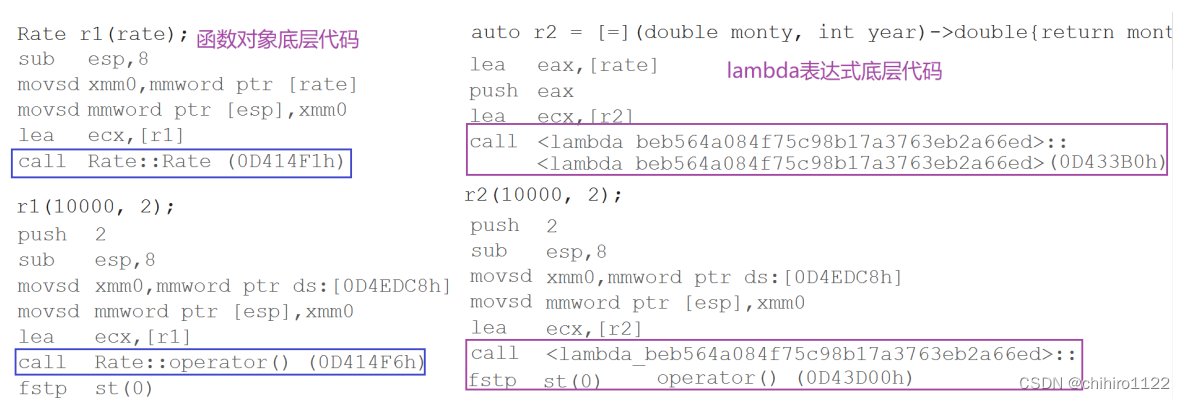
C++ - 完美语义(右值引用的中篇) - lambda表达式
前言 之前对右值引用的理解,用使用场景做了详细说明,具体看博客:C - 右值引用 和 移动拷贝-CSDN博客 在 有值引用 当中还有一个 完美转发,请看本篇博客。 完美转发 我们现在看这个例子: void Fun(int& x) { …...

常见排序算法详解
目录 排序的相关概念 排序: 稳定性: 内部排序: 外部排序: 常见的排序: 常见排序算法的实现 插入排序: 基本思想: 直…...

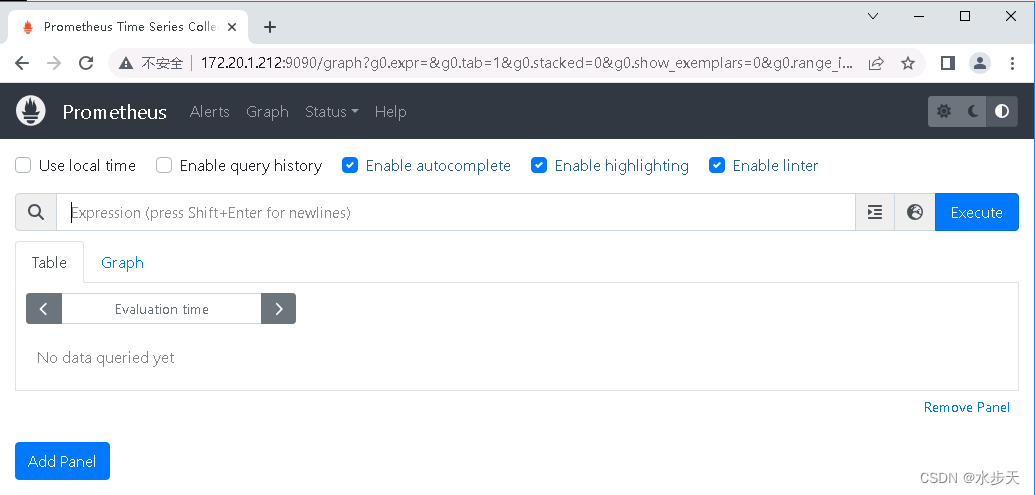
监控搭建-Prometheus
监控搭建-Prometheus 1、背景2、目标3、选型4、Prometheus4.1、介绍4.2、架构4.3、构件4.4、运行机制4.5、环境介绍4.6、数据准备4.7、网络策略4.7.1、主机端口放行4.7.2、设备端口放行 4.8、部署4.9、验证4.10、配置 1、背景 随着项目信息化进程的推进,操作系统、…...

指纹浏览器开发指南-EasyBR
想开发一款指纹浏览器,指纹浏览器名字叫做EasyBR,大致构思了下开发的步骤。 EasyBR指纹浏览器开发指南: 后台技术、前端技术和指纹修改 简介: EasyBR指纹浏览器是一款旨在提供个性化服务和广告定位的浏览器,通过收…...

qml入门
window import QtQuick 2.15 import QtQuick.Window 2.15 import QtQuick.Controls 2.5Window { //root控件,父窗口是主界面width: 640height: 480visible: true//相对于父控件的偏移量x: 100y:100minimumWidth: 400 //最小宽度minimumHeight: 300 //最小高度ma…...

一文熟练使用python修改Excel中的数据
使用python修改Excel中的内容 1.初级修改 1.1 openpyxl库的功能: openpyxl模块是一个读写Excel 2010文档的Python库,如果要处理更早格式的Excel文档,需要用到额外的库,例如Xlwings。openpyxl是一个比较综合的工具,能…...

java Spring Boot在配置文件中关闭热部署
之前更大家一起搭建了一个热部署的开发环境 但是 大家要清楚一个情况 我们线上程序运行突然内部发生变化这是不可能的。 所以 他就只会对我们开发环境有效 是否开启 我们可以通过 application配置文件来完成 我这里是yml格式的 参考代码如下 spring:devtools:restart:enabled…...

【物联网】Arduino+ESP8266物联网开发(一):开发环境搭建 安装Arduino和驱动
ESP8266物联网开发 1.开发环境安装 开发软件下载地址: 链接: https://pan.baidu.com/s/1BaOY7kWTvh4Obobj64OHyA?pwd3qv8 提取码: 3qv8 1.1 安装驱动 将ESP8266连接到电脑上,安装ESP8266驱动CP210x 安装成功后,打开设备管理器,…...

自定义UI对象转流程节点
自定义UI对象转流程节点 实体自定义对象转bpmn activitiy学习 (动态加签,动态流程图,指定节点跳转,指定多人节点跳转) 前端页面仿的这个 提供一个思路 实体 ActivitiValueVo import io.swagger.annotations.ApiModel; import io.swagger.a…...

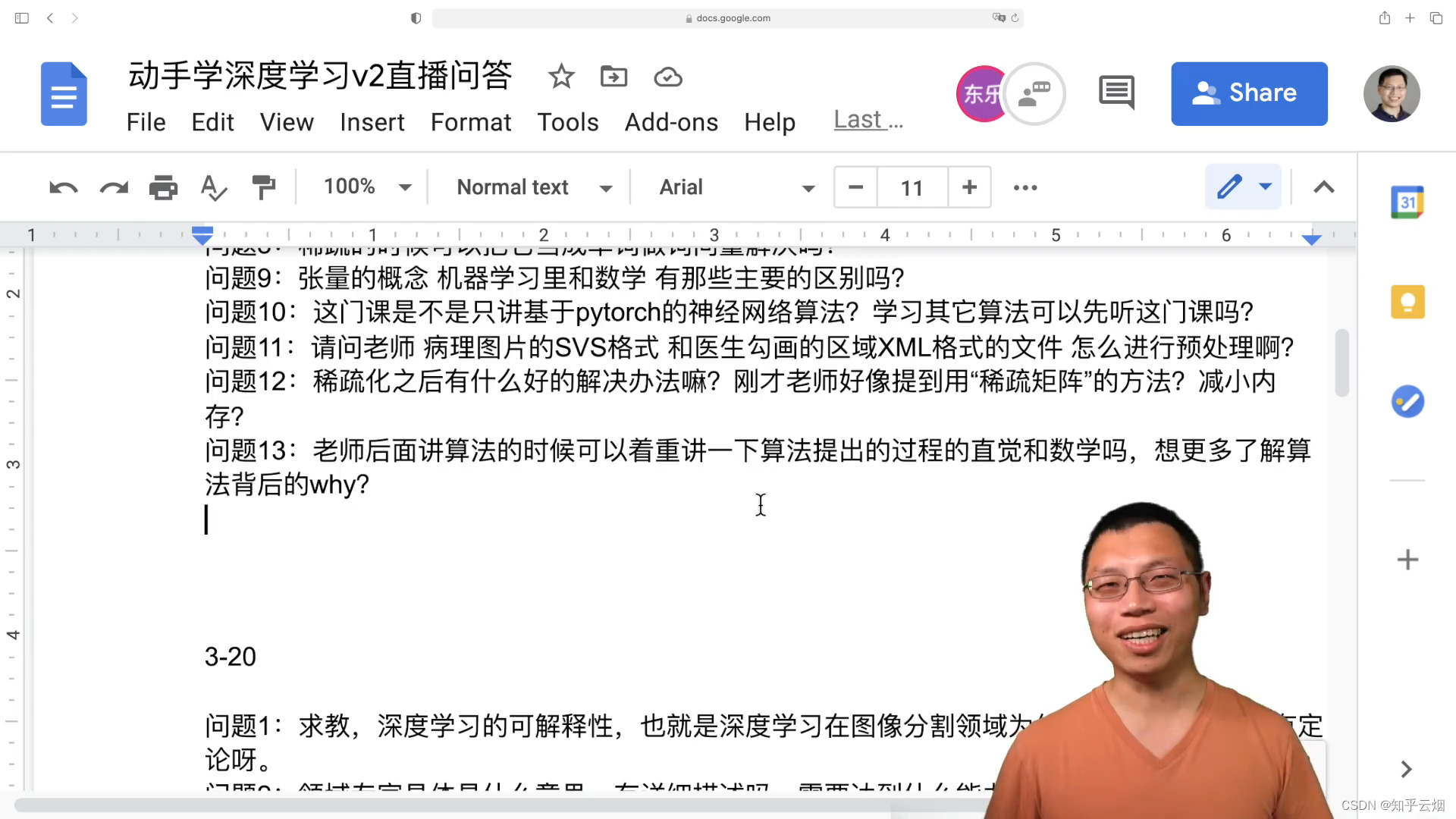
P1-P5_动手学深度学习-pytorch(李沐版,粗浅的笔记)
目录 预告 1.学习深度学习的关键是动手 2.什么是《动手学深度学习》 3.曾经推出的版本(含github链接) 一、课程安排 1.目标 2.内容 3.上课形式 4.你将学到什么 5.资源 二、深度学习的介绍 1.AI地图 2.深度学习在一些应用上…...

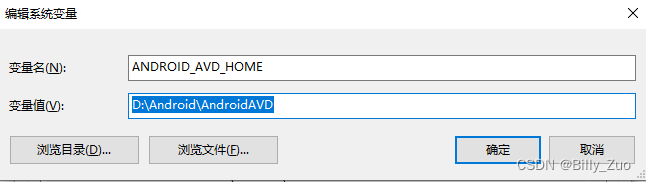
Android Studio修改模拟器AVD Manger目录
Android Studio修改虚拟机AVD Manger目录 1、在AS的设备管理器Device Manager中删除原来创建的所有虚拟机(Android Virtual Device); 2、新建一个自定义的AVD目录,例如:D:\Android\AndroidAVD 3、在高级系统设置中增加…...

STM32--MQ2烟雾传感器
本文主要介绍STM32F103C8T6和烟雾传感器模块的控制算法 简介 烟雾模块选用MQ-2气体传感器,根据传感器的电导率随空气中可燃气体浓度的增加而增大的特性检测空气中可燃气体,然后将电导率的变化转换成对应的电信号 MQ系列烟雾传感分类如下: 该…...

GitHub要求开启2FA,否则不让用了。
背景 其实大概在一个多月前,在 GitHub 网页端以及邮箱里都被提示:要求开启 2FA ,即双因子认证;但是当时由于拖延症和侥幸心理作祟,直接忽略了相关信息,毕竟“又不是不能用”。。 只到今天发现 GitHub 直接…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
