vue实现echarts中 9种 折线图图例

let datas = [{ DivideScore: 7, UserScore: 7.2, Name: '目标制定' },{ DivideScore: 7, UserScore: 7, Name: '具体性' },{ DivideScore: 7, UserScore: 7.5, Name: '可衡量性' },{ DivideScore: 7, UserScore: 7, Name: '可实现性' },{ DivideScore: 7, UserScore: 7, Name: '时间限定' }
];
let aveList = datas.map((n) => {return n.DivideScore;
});
let uList = datas.map((n) => {return n.UserScore;
});
let nameList = datas.map((n) => {return n.Name;
});
option = {xAxis: {type: 'category',data: nameList},yAxis: {type: 'value',max: 10,axisLabel: {formatter: '{value} 分'}},series: [{type: 'line',data: uList,color: '#326092',label: {show: true,fontSize: 16,position: 'top'},markLine: {itemStyle: {color: '#3dc6c8'},label: {fontSize: 16,formatter: '平均分',itemStyle: {color: '#3dc6c8'},padding: [0, 0, 2.2, 0],position: 'end'},data: [[{name: '两点之间的线',coord: [0, aveList[0]]},{name: '两点之间的线',coord: [4, aveList[0]]}]]}}]
};

let datas = [{ UserScore: 13, Name: '11-23' },{ UserScore: 15, Name: '11-24' },{ UserScore: 19, Name: '11-25' },{ UserScore: 26, Name: '11-26' },{ UserScore: 18, Name: '11-27' },{ UserScore: 15, Name: '11-28' },{ UserScore: 14, Name: '11-29' }
];
let uList = datas.map((n) => {return n.UserScore;
});
let nameList = datas.map((n) => {return n.Name;
});option = {tooltip: {trigger: 'axis'},xAxis: {type: 'category',boundaryGap: false,data: nameList,axisLabel: {textStyle: {color: '#333',fontSize: 20}},// x轴颜色axisLine: {show: false},axisTick: {show: false}},yAxis: {type: 'value',boundaryGap: [0, '30%'],max: 40,// y轴文字颜色axisLabel: {show: false,formatter: '{value} °C'},axisLine: {show: false},axisTick: {show: false},// 取消网格线splitLine: {show: false}},series: [{name: '实时温度',type: 'line',symbolSize: 8, //折线点的大小data: uList,label: {normal: {show: true,fontSize: 20,position: 'top',formatter: '{c} °C'}},color: '#0097F5'}]
};

option = {tooltip: {trigger: 'axis'},legend: {data: [{ name: '土壤含水量', icon: 'circle' },{ name: '土壤温度', icon: 'circle' },{ name: '土壤电导率', icon: 'circle' }],itemWidth: 6, //宽度itemHeight: 6, //高度itemGap: 30, //间距textStyle: {color: '#333',fontSize: 20,lineHight: 20}},xAxis: [{type: 'category',axisTick: {alignWithLabel: true},axisLine: {onZero: false,lineStyle: {color: '#333'}},axisLabel: {//坐标轴刻度标签的相关设置。textStyle: {color: '#333',fontSize:20},formatter: function (params) {var newParamsName = "";// 最终拼接成的字符串var paramsNameNumber = params.length;// 实际标签的个数var provideNumber = 10;// 每行能显示的字的个数var rowNumber = Math.ceil(paramsNameNumber / provideNumber);// 换行的话,需要显示几行,向上取整/*** 判断标签的个数是否大于规定的个数, 如果大于,则进行换行处理 如果不大于,即等于或小于,就返回原标签*/// 条件等同于rowNumber>1if (paramsNameNumber > provideNumber) {/** 循环每一行,p表示行 */for (var p = 0; p < rowNumber; p++) {var tempStr = "";// 表示每一次截取的字符串var start = p * provideNumber;// 开始截取的位置var end = start + provideNumber;// 结束截取的位置// 此处特殊处理最后一行的索引值if (p == rowNumber - 1) {// 最后一次不换行tempStr = params.substring(start, paramsNameNumber);} else {// 每一次拼接字符串并换行tempStr = params.substring(start, end) + "\n";}newParamsName += tempStr;// 最终拼成的字符串}} else {// 将旧标签的值赋给新标签newParamsName = params;}//将最终的字符串返回return newParamsName}},data: ['2020/11/24 09:56:23', '2020/11/25 09:56:23', '2020/11/26 09:56:23', '2020/11/27 09:56:23']}],yAxis: [{type: 'value',// y轴文字颜色axisLabel: {textStyle: {color: '#333',fontSize:20}}}],series: [{name: '土壤含水量',type: 'line',smooth: true,data: [320, 332, 301, 334]},{name: '土壤温度',type: 'line',smooth: true,data: [120, 132, 101, 134]},{name: '土壤电导率',type: 'line',smooth: true,data: [862, 1018, 964, 1026],markLine: {lineStyle: {type: 'dashed'},data: [[{ type: 'min' }, { type: 'max' }]]}},]};

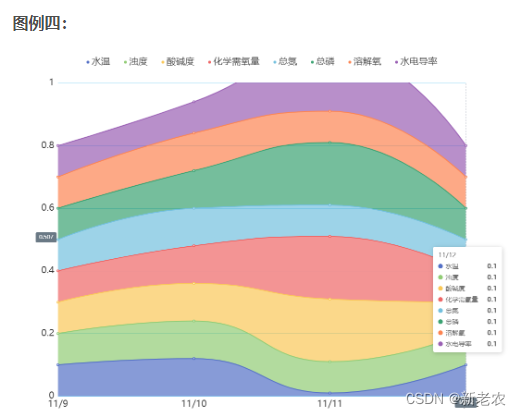
option = {tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985'}}},legend: {orient: 'horizontal',data: [{name: '水温',icon: 'circle'// 用圆点替换},{name: '浊度',icon: 'circle'},{name: '酸碱度',icon: 'circle'},{name: '化学需氧量',icon: 'circle'},{name: '总氮',icon: 'circle'},{name: '总磷',icon: 'circle'},{name: '溶解氧',icon: 'circle'},{name: '水电导率',icon: 'circle'}],itemWidth: 6, //宽度itemHeight: 6, //高度itemGap: 30, //间距textStyle: {color: '#333',fontSize: 16,lineHight: 20}},grid: {top: 100,left: 5,right: 30,bottom: 5,containLabel: true},xAxis: [{type: 'category',boundaryGap: false,data: ['11/9', '11/10', '11/11', '11/12'],axisLabel: {color: '#333',fontSize: 18},axisLine: {show: false},axisTick: {show: false}}],yAxis: [{type: 'value',max: 1.0,min: 0,axisLabel: {color: '#333',fontSize: 16},axisLine: {show: false},axisTick: {show: false},// 网格颜色splitLine: {lineStyle: {color: '#00A0E9',opacity: 0.5}}}],series: [{name: '水温',smooth: true,type: 'line',stack: '总量',areaStyle: {},data: [0.1, 0.12, 0.01, 0.1]},{name: '浊度',smooth: true,type: 'line',stack: '总量',areaStyle: {},data: [0.1, 0.12, 0.1, 0.1]},{name: '酸碱度',smooth: true,type: 'line',stack: '总量',areaStyle: {},data: [0.1, 0.12, 0.2, 0.1]},{name: '化学需氧量',smooth: true,type: 'line',stack: '总量',areaStyle: {},data: [0.1, 0.12, 0.2, 0.1]},{name: '总氮',smooth: true,type: 'line',stack: '总量',areaStyle: {},data: [0.1, 0.12, 0.1, 0.1]},{name: '总磷',smooth: true,type: 'line',stack: '总量',areaStyle: {},data: [0.1, 0.12, 0.2, 0.1]},{name: '溶解氧',smooth: true,type: 'line',stack: '总量',areaStyle: {},data: [0.1, 0.12, 0.1, 0.1]},{name: '水电导率',smooth: true,type: 'line',stack: '总量',areaStyle: {},data: [0.1, 0.1, 0.2, 0.1]},]};

option = {xAxis: {type: 'category',boundaryGap: false,axisLabel: {textStyle: {color: '#999', //坐标的字体颜色fontSize: 20}},data: ['6月21日', '6月22日', '6月23日', '6月24日', '6月25日', '6月26日', '6月27日']},yAxis: {type: 'value',axisLabel: {textStyle: {color: '#aaa', //坐标的字体颜色fontSize: 20}},axisLine: {show: false},axisTick: {show: false}},tooltip: {trigger: 'axis'},series: [{data: [108, 100, 90, 78, 108, 128, 132],type: 'line',symbolSize: 5, //设定实心点的大小symbolColor: '#2e6bd3',areaStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgb(48, 115,230)'},{offset: 1,color: 'rgb(13, 34, 66)'}])},label: {show: true,position: 'top',textStyle: {color: '#999',fontSize: 20}},lineStyle: {color: '#2e6bd3'}}]
};

option = {grid: {top: '20%',left: '5%',right: '5%',bottom: '3%'},title: {text: '期待的我',left: 'center'},xAxis: {type: 'category',data: ['D', 'I', 'S', 'C'],show: true, // 是否显示x轴position: 'top', // x轴的位置(top/bottom)axisTick: {show: false // 是否显示坐标轴刻度},axisLabel: {show: true, // 是否显示刻度标签interval: '0', // 坐标轴刻度标签的显示间隔,在类目轴中有效.0显示所有color: '#fff',// 刻度标签文字的颜色width: 35,lineHeight: 35, // 行高borderRadius: 10,fontSize: 20, // 文字字体大小backgroundColor: '#999'},splitLine: {show: true, // 是否显示分隔线。默认数值轴显示,类目轴不显示interval: '0', // 坐标轴刻度标签的显示间隔,在类目轴中有效.0显示所有color: ['#ccc'], width: 3, // 分隔线线宽type: 'solid', // 坐标轴线线的类型(solid实线类型;dashed虚线类型;dotted点状类型)}},yAxis: {type: 'value',show: true,max: 10,axisLabel: {show: false},splitArea: {show: true, // 是否显示分隔区域interval: 0, // 坐标轴刻度标签的显示间隔,在类目轴中有效.0显示所有areaStyle: {// color分隔区域颜色。分隔区会按数组中颜色顺序依次循环设置颜色。默认是一个深浅的间隔色color: ['rgba(250,250,250,0.3)','rgba(200,200,200,0.3)'], opacity: 1, // 图形透明度。支持从0到1的数字,为0时不绘制该图形},}},visualMap: {show: false,dimension: 0,pieces: [{lte: 0,color: '#ff0000'},{gt: 0,lte: 1,color: '#fca906'},{gt: 1,lte: 2,color: '#00b050'},{gt: 2,lte: 3,color: '#00b1f2'}]},series: [{type: 'line',lineStyle: {color: "#333", //线条颜色},symbol: 'circle',symbolSize: 20,data: [5, 7, 2, 8],itemStyle: {normal: {label: {show: true, // 是否显示position: 'right', // 显示位置color: '#333',fontSize: 20}}},markLine: {lineStyle: {type: 'solid',},// symbol: ['none', 'none'],label: { show: false },data: [{ xAxis: 0,lineStyle: {color: '#ff0000'}},{xAxis: 1,lineStyle: {color: '#fca906',}}, {xAxis: 2,lineStyle: {color: '#00b050'}}, {xAxis: 3,lineStyle: {color: '#00b1f2',barWidth:260}}]}}]
};

option = {backgroundColor: '#173565',visualMap: [{show: false,type: 'continuous',seriesIndex: 0,min: 0,max: 400},{show: false,type: 'continuous',seriesIndex: 1,dimension: 0,min: 0,max: 100}],title: [{top: '2%',left: 'center',text: '初中',textStyle: {color: '#fff',fontSize: 15}},{top: '55%',left: 'center',text: '高中',textStyle: {color: '#fff',fontSize:15}}],tooltip: {trigger: 'axis'},xAxis: [{boundaryGap: false,axisLabel: {fontSize: 12,color: '#fff'},axisLine: {show: true},splitLine: {show: false},data: ['初一一班', '初一一班', '初一一班', '初一一班', '初一一班', '初一一班', '初一一班']},{gridIndex: 1,boundaryGap: false,axisLabel: {fontSize: 12,color: '#fff'},axisLine: {show: true},splitLine: {show: false},data: ['初一一班', '初一一班', '初一一班', '初一一班', '初一一班', '初一一班', '初一一班']}],yAxis: [{type: 'value',boundaryGap: true,axisLabel: {fontSize: 12,color: '#fff'},axisLine: {show: true},splitLine: {show: false}},{gridIndex: 1,type: 'value',boundaryGap: true,axisLabel: {fontSize: 12,color: '#fff'},axisLine: {show: true},splitLine: {show: false}}],grid: [{top: '10%',bottom: '55%',left: '7%',right: '7%'},{top: '60%',bottom: '5%',left: '7%',right: '7%'}],series: [{type: 'line',smooth: true,data: [120, 132, 101, 134, 90, 230, 210],symbol: 'circle', //拐点样式symbolSize: 4, //拐点大小// 折线条的样式lineStyle: {color: 'rgba(0,0,0,0)'},// 折线拐点的样式itemStyle: {normal: { // 静止时:color: '#fff',borderColor: "#fff",//拐点的边框颜色borderWidth: 4},emphasis: { // 鼠标经过时:color: '#fff',}},areaStyle: {color: {type: 'linear',x: 0,y: .5,x2: 0,y2: 1,colorStops: [{offset: 0, color: '#00EAD1' // 0% 处的颜色}, {offset: 1, color: '#0055CB' // 100% 处的颜色}],global: false // 缺省为 false}}},{type: 'line',smooth: true,data: [120, 132, 101, 134, 90, 230, 210],symbol: 'circle', //拐点样式symbolSize: 4, //拐点大小// 折线条的样式lineStyle: {color: 'rgba(0,0,0,0)'},// 折线拐点的样式itemStyle: {normal: { // 静止时:color: '#fff',borderColor: "#fff",//拐点的边框颜色borderWidth: 4},emphasis: { // 鼠标经过时:color: '#fff',}},areaStyle: {opacity: 1,color: new echarts.graphic.LinearGradient(0, .5, 0, 1, [{offset: 0,color: '#FFAB2E'},{offset: 1,color: '#33B6FF'}])},xAxisIndex: 1,yAxisIndex: 1}]
};
在这里插入图片描述
option = {backgroundColor: '#131724',legend: {data: ['高中', '初中'],x: 'right',y: '0%',itemGap: 20,orient: 'vertical',textStyle: {color: '#fff',fontSize: 14}},tooltip: {trigger: 'item',formatter: '[{a}] {b}<br/>考试数量:{c}',position: 'top',backgroundColor: 'rgba(0,0,0,.3)',borderColor: 'rgba(255,255,255,.2)',color: '#fff',extraCssText: 'box-shadow: 0 0 0 rgba(255,255,255, .5); color: #fff;',zIndex: 400},xAxis: [{boundaryGap: true,axisLabel: {fontSize: 14,color: '#4FFFFA',interval: 0,rotate: 0,padding: [0, 0, 0, -30]},axisLine: {show: true,lineStyle: {color: '#2F4276'}},axisTick: {show: false},splitLine: {show: false},data: ['高一', '高二', '高三']},{boundaryGap: true,axisLabel: {fontSize: 14,color: '#4FFFFA',interval: 0,rotate: 0,padding: [0, 0, 0, 40]},position: 'bottom',axisLine: {show: true,lineStyle: {color: '#2F4276'}},axisTick: {show: false},splitLine: {show: false},data: ['初一', '初二', '初三']}],yAxis: [{type: 'value',max: 10,name: '(班/数量)',// 居中nameLocation: 'end',// 坐标轴名称与轴线之间的距离。nameGap: 13,nameTextStyle: {color: '#2CFFF9',fontSize: 10,padding: [0, 0, 0, -30]},nameRotate: 360,axisLabel: {fontSize: 14,color: '#4FFFFA'},axisLine: {show: true,lineStyle: {color: '#2F4276'}},splitLine: {show: false}}],grid: {top: '10%',bottom: '10%',left: '7%',right: '7%'},series: [{name: '初中',type: 'line',smooth: true,// 折线条的样式lineStyle: {color: {type: 'linear',x: 0,y: 0.5,x2: 0,y2: 1,colorStops: [{offset: 0,color: '#84A7FF' // 0% 处的颜色},{offset: 0.5,color: '#0368FF' // 50% 处的颜色},{offset: 1,color: '#5783F6' // 100% 处的颜色}],global: false // 缺省为 false}},// 折线拐点的样式itemStyle: {normal: {// 静止时:color: 'rgba(0,0,0,0)'}},emphasis: {focus: 'series'},data: [{ name: '初一', value: 5 },{ name: '初二', value: 8 },{ name: '初三', value: 3 }]},{name: '高中',type: 'line',smooth: true,// 折线条的样式lineStyle: {color: {type: 'linear',x: 0,y: 0.5,x2: 0,y2: 1,colorStops: [{offset: 0,color: '#FF31C5' // 0% 处的颜色},{offset: 0.5,color: '#9003FF' // 50% 处的颜色},{offset: 1,color: '#FF849A' // 100% 处的颜色}],global: false // 缺省为 false}},// 折线拐点的样式itemStyle: {normal: {// 静止时:color: 'rgba(0,0,0,0)'}},data: [{ name: '高一', value: 1 },{ name: '高二', value: 2 },{ name: '高三', value: 9 }]}]
};

let yData = [20, 80, 60, 77];
let xTime = ['2023.3.28', '2023.4.28', '2023.5.28', '2023.6.15'];
option = {backgroundColor: '#000',tooltip: {trigger: 'axis',formatter: function (param) {let resultTooltip ="<div style='border:1px solid rgba(255,255,255,.2);padding:5px;border-radius:3px;'>" +"<div>" + param[0].name + "</div>" +"<div style='padding-top:5px; font-size:10px;color:#999;'>" +"<span style='display: inline-block; width: 10px; height:10px; border-radius: 50%;background: " + param[0].color + ";'></span>" +"<span style=''> " + param[0].seriesName + ":</span>" +"<span style='font-size:16px;color:" + param[0].color + "'>" + param[0].value + "</span></span>" +"</div>";return resultTooltip},position: 'right',padding: [5, 8],textStyle: {color: '#eee',fontSize: 13},axisPointer: {type: 'line',label: { show: true, backgroundColor: 'transparent' },lineStyle: {color: {type: 'linear',x: 0,y: 0,x2: 0,y2: 1,colorStops: [{ offset: 0, color: 'rgba(100, 101, 171, 0)' },{ offset: 0.5, color: 'rgba(100, 101, 171, 0.2)' },{ offset: 0.999999, color: 'rgba(100, 101, 171, 1)' },{ offset: 1, color: 'rgba(100, 101, 171, 1)' }],global: false},type: 'solid',width: 40}},backgroundColor: 'rgba(13,5,30,.6)',extraCssText: 'z-index:1' // 层级},legend: {show: false,data: ['得分'],icon: 'circle',x: 'center',y: '0',itemGap: 20,// orient: 'vertical', // 纵向分布textStyle: {color: '#fff',fontSize: 12}},grid: {top: '15%',left: '3%',right: '6%',bottom: '2%',containLabel: true},xAxis: {type: 'category',boundaryGap: false,name: '时间',nameLocation: 'center',nameTextStyle: {color: '#8F8F8F',fontSize: 12,padding: [0, 0, 0, 1505]},data: xTime,axisLabel: {fontSize: 10,color: '#8F8F8F'},axisLine: {show: false},splitLine: {show: true,lineStyle: {color: 'rgba(62, 100, 151, 0.29)'}},axisTick: {show: false}},yAxis: {type: 'value',name: '百分制',nameLocation: 'end',nameGap: 10,max: 100,nameTextStyle: {color: '#8F8F8F',fontSize: 12,padding: [0, 0, 5, -45]},boundaryGap: true,interval: 10, //间隔axisLabel: {fontSize: 12,color: '#8F8F8F'},axisLine: {show: false},splitLine: {show: true,lineStyle: {color: 'rgba(62, 100, 151, 0.29)'}},axisTick: {show: false}},series: [{name: '得分',data: yData,type: 'line',symbolSize: 0.2, // 原点大小smooth: true,zlevel: 1, // 层级label: {normal: {position: 'right',show: true,color: '#eee',fontSize: 13,formatter: function (params) {return params.data + '分';}}},// 折线拐点的样式itemStyle: {normal: {// 静止时:color: '#0088FF',borderColor: '#0088FF', //拐点的边框颜色borderWidth: 2},emphasis: {// 鼠标经过时:color: '#4CF8C5'}},areaStyle: {color: new echarts.graphic.LinearGradient(0, 0.1, 0, 1, [{offset: 0,color: 'rgba(0, 199, 242, .9)'},{offset: 1,color: 'rgba(0, 199, 242, .2)'}])},emphasis: {focus: 'series'}}]
};
相关文章:

vue实现echarts中 9种 折线图图例
let datas [{ DivideScore: 7, UserScore: 7.2, Name: 目标制定 },{ DivideScore: 7, UserScore: 7, Name: 具体性 },{ DivideScore: 7, UserScore: 7.5, Name: 可衡量性 },{ DivideScore: 7, UserScore: 7, Name: 可实现性 },{ DivideScore: 7, UserScore: 7, Name: 时间限定…...

redis实战-实现用户签到UV统计
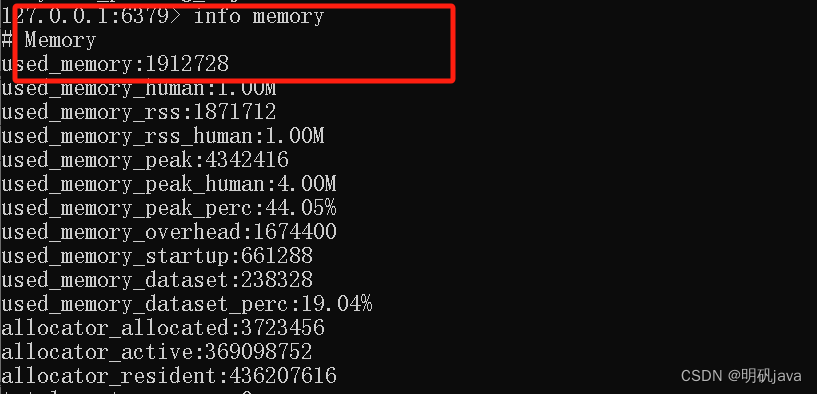
BitMap功能演示 我们针对签到功能完全可以通过mysql来完成,比如说以下这张表 用户一次签到,就是一条记录,假如有1000万用户,平均每人每年签到次数为10次,则这张表一年的数据量为 1亿条 每签到一次需要使用(…...

作为创始人的价值观与心法,构建系统
价值观 绿色、健康、有趣、感恩、谦卑、责任、勇气、客观、冷静、自洽、尊重、价值、服务、善良、利他 作为co-founder衡量的一个很重要的标准就是这个人的人品,大家一起做事情的体验要好,才能有large energy,且流通。 乐观、通达…...

Go语言基础面经
1.go语言编程的好处是什么 编译和运行都很快。 在语言层级支持并行操作。 有垃圾处理器。 内置字符串和 maps。 函数是 go 语言的最基本编程单位。 2.说说go语言的select机制 select 机制用来处理异步 IO 问题 select 机制最大的一条限制就是每个 case 语句里必须是一个…...

服务器文件备份
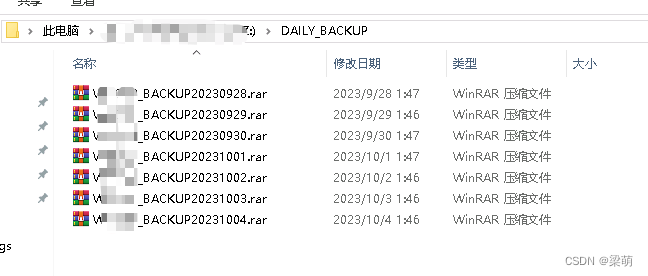
服务器上,做好跟应用程序有关的文件备份(一般备份到远程的盘符),有助于当服务器发生硬件等故障时,可以对系统进行进行快速恢复。 下面以Windows服务器为例,记录如何做文件的备份操作。 具体操作如下&#…...

剑指offer——JZ68 二叉搜索树的最近公共祖先 解题思路与具体代码【C++】
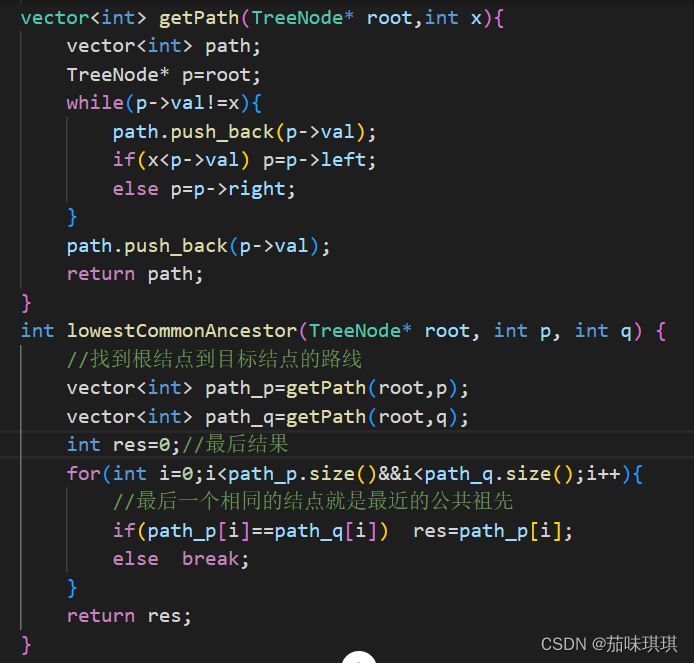
一、题目描述与要求 二叉搜索树的最近公共祖先_牛客题霸_牛客网 (nowcoder.com) 题目描述 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 1.对于该题的最近的公共祖先定义:对于有根树T的两个节点p、q,最近公共祖先LCA(T,p,q)表示一个节点x&#…...

[Spring] @Bean 修饰方法时如何注入参数
目录 一、Bean 的简单使用 1、正常情况 2、问题提出 二、解决方案 1、Qualifier 2、直接写方法名 三、特殊情况 1、DataSource 一、Bean 的简单使用 在开发中,基于 XML 文件配置 Bean 对象的做法非常繁琐且不好维护,因此绝大部分情况下都是使用…...

docker拉取镜像错误 missing signature key
您正在尝试使用 yum 在 CentOS 或 RHEL 系统上安装 docker-ce,但您遇到了一些问题。根据您提供的输出,这里有几个需要注意的点: 系统未注册: "This system is not registered with an entitlement server" 指示您的系统未注册。对于…...

基于可解释性特征矩阵与稀疏采样全局特征组合的人体行为识别
论文还未发表,不细说,欢迎讨论。 Title: A New Solution to Skeleton-Based Human Action Recognition via the combination usage of explainable feature extraction and sparse sampling global features. Abstract: With the development of deep …...

OpenCV4(C++)—— 仿射变换、透射变换和极坐标变换
文章目录 一、仿射变换1. getRotationMatrix2D()2. warpAffine() 二、透射变换三、极坐标变换 一、仿射变换 在OpenCV中没有专门用于图像旋转的函数,而是通过图像的仿射变换实现图像的旋转。实现图像的旋转首先需要确定旋转角度和旋转中心,之后确定旋转…...
与Add()区别;)
http.header.Set()与Add()区别;
在Go语言中进行HTTP请求时,http.Header对象表示HTTP请求或响应的头部信息。http.Header是一个map[string][]string类型的结构,用于存储键值对,其中键表示HTTP头字段的名称,值是一个字符串切片,可以存储多个相同名称的头…...

vue-7-vuex
一、Vuex 概述 目标:明确Vuex是什么,应用场景以及优势 1.是什么 Vuex 是一个 Vue 的 状态管理工具,状态就是数据。 大白话:Vuex 是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。例如:购…...

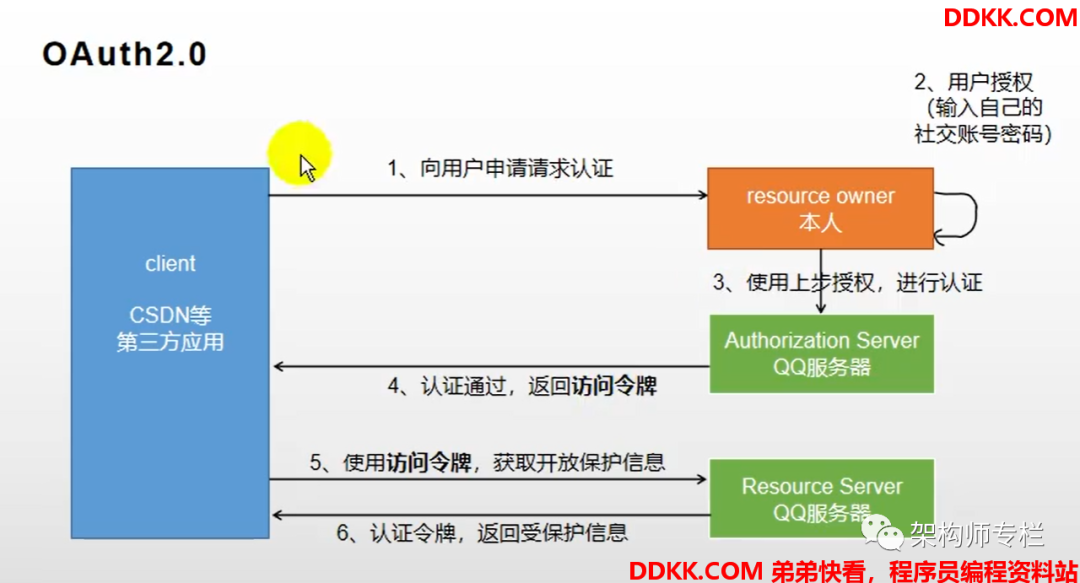
SSO单点登录和OAuth2.0区别
一、概述 SSO是Single Sign On的缩写,OAuth是Open Authority的缩写,这两者都是使用令牌的方式来代替用户密码访问应用。流程上来说他们非常相似,但概念上又十分不同。SSO大家应该比较熟悉,它将登录认证和业务系统分离,…...

【轻松玩转MacOS】基本操作篇
引言 本文是系列的开篇,我将为大家介绍MacOS的基本操作。对于初次接触MacOS的用户来说,掌握这些基本操作是必不可少的。无论是启动和关机,还是使用键盘和鼠标,或者是快捷键的使用,这些基本操作都是你开始使用MacOS的第…...

华为ICT——第三章图像处理基本任务
目录 1:数字图像处理的层次:(处理-分析-理解)顺序不能错: 2:图像处理(图像处理过程): 3:图像分析(特征提取): 4&#x…...
引用的用法总结)
(C++)引用的用法总结
引用(reference)是C极为重要的一部分,本文对其用法进行简单总结。 1. 引用的基本用法 引用的关键字为&,表示取地址的意思,引用变量定义如下: int m 1; int &n m; //定义 cout<<"n:…...

Charles:移动端抓包 / windows客户端 iOS手机 / 手机访问PC本地项目做调试
一、背景描述 1.1、本文需求:移动端进行抓包调试 1.2、理解Charles可以做什么 Charles是一款跨平台的网络代理软件,可以用于捕获和分析网络流量,对HTTP、HTTPS、HTTP/2等协议进行调试和监控。使用Charles可以帮助开发人员进行Web开发、调试…...

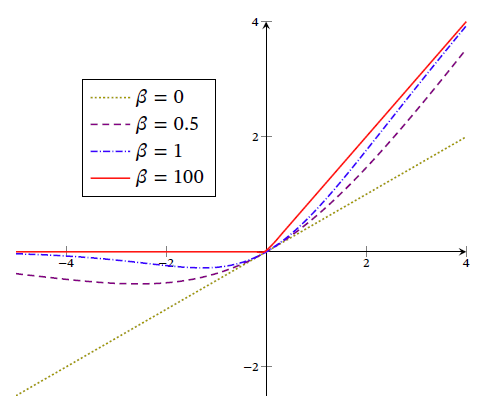
【AI】深度学习——人工智能、深度学习与神经网络
文章目录 0.1 如何开发一个AI系统0.2 表示学习(特征处理)0.2.1 传统特征学习特征选择过滤式包裹式 L 1 L_1 L1 正则化 特征抽取监督的特征学习无监督的特征学习 特征工程作用 0.2.2 语义鸿沟0.2.3 表示方式关联 0.2.4 表示学习对比 0.3 深度学习0.3.1 表示学习与深度学习0.3.…...

RK3288:BT656 RN6752调试
这篇文章主要想介绍一下再RK3288平台上面调试BT656 video in的注意事项。以RN6752转接芯片,android10平台为例进行介绍。 目录 1. RK3288 VIDEO INPUT 并口 2. 驱动调试 2.1 RN6752 驱动实现 ①rn6752_g_mbus_config总线相关配置 ②rn6752_querystd配置制式 …...

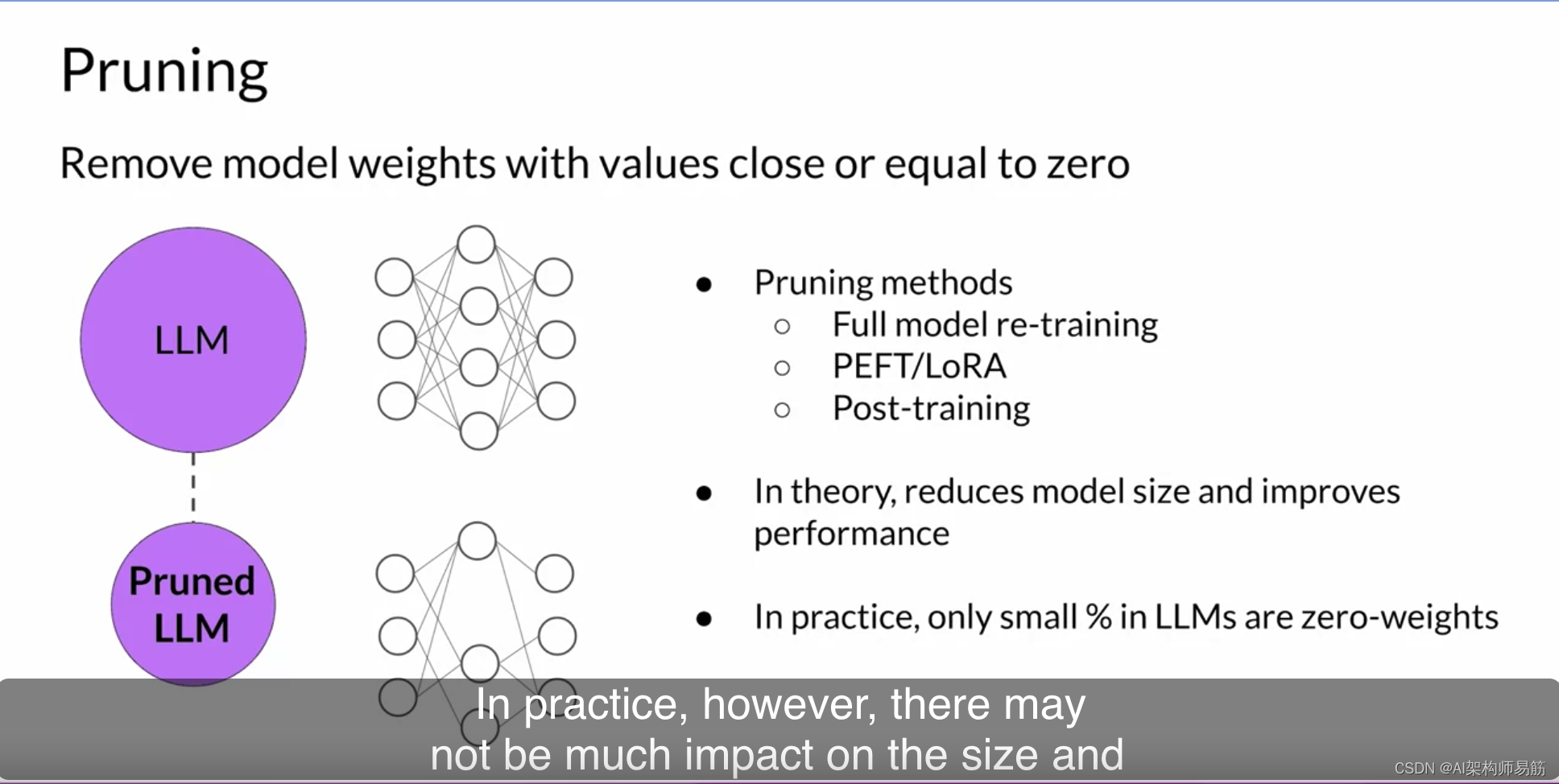
LLMs 蒸馏, 量化精度, 剪枝 模型优化以用于部署 Model optimizations for deployment
现在,您已经了解了如何调整和对齐大型语言模型以适应您的任务,让我们讨论一下将模型集成到应用程序中需要考虑的事项。 在这个阶段有许多重要的问题需要问。第一组问题与您的LLM在部署中的功能有关。您需要模型生成完成的速度有多快?您有多…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
