前端学习| 第二章
CSS学习|第一章
- 前言
- 一、概述
- 1. 语法规定
- 2. 代码风格
- 二、选择器
- 1. 基础选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 2. 复合选择器
- 后代选择器
- 子元素选择器
- 并集选择器
- 伪类选择器
- 链接伪类选择器
- focus 伪类选择器
- 三、引入方式
- 四、显示模式
- 1. 块元素
- 2. 行内元素
- 3. 行内块元素
- 4. 显示模式转换
- 五、字体属性
- 六、文本属性
- 七、背景属性
- 八、三大特性
- 1. 层叠性
- 2. 继承性
- 3. 优先级
- 九、盒子模型
- 1. 边框
- 2. 内边距
- 3. 外边距
前言
小白开始干前端
生命不息,学习不止~~
以下内容源于黑马前端教程,纯属搬运工了
上篇:HTML 学习 | 第一章
一、概述
一般 HTML 用于页面的布局,做结构,显示元素内容,其本身不太适合设置样式,如果让网页变得更加美观,就需要配合 CSS 。
CSS 是 层叠样式表 ( Cascading Style Sheets ) 的简称。CSS 是也是一种标记语言,主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
1. 语法规定
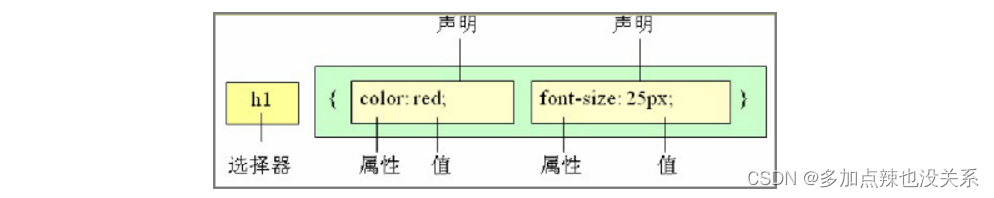
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

-
选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
-
属性和属性值以 “
键值对” 的形式出现 -
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
-
属性和属性值之间用英文 “
:” 分开 -
多个 “
键值对” 之间用英文 “;” 进行区分
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css</title><style>p {/* 修改 p 标签中的内容为紫色 */color: blueviolet;/* 需要 p 标签中的内容字体大小为 12px */font-size: 12px;}</style>
</head>
<body><p>学习css</p>
</body>
</html>
2. 代码风格
样式格式书写
- 紧凑格式
h3 { color: deeppink;font-size: 20px;}
展开格式
h3 {color: red;font-size: 20px;
}
样式大小写风格
小写格式
h3 {color: red;
}
- 大写格式
H3 {COLOR: RED;
}
在写 CSS 代码的时候,样式格式书写最好采用 展开式,尽量使用 小写格式 去编写代码,键值对间,选择器与声明间最好预留一个 空格 的距离,这样能是代码显得美观和让人更好去辨认。
二、选择器
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器。
1. 基础选择器
标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法:
标签选择器 {属性:属性值...
}
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css</title><style>p {color:red;font-size: 12px;}</style>
</head>
<body><p>红色字体,大小12px</p>
</body>
</html>
类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
语法:
.类名 {属性1: 属性值1; ...
}
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css</title><style>.red {/* 修改 p 标签中的内容为紫色 */color:red;/* 需要 p 标签中的内容字体大小为 12px */font-size: 12px;}</style>
</head>
<body><p class="red">红色字体</p></body>
</html>
多类名选择器:一个标签可以设置多个 class,用 空格 隔开,这个标签就可以分别具有这些类名的样式。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css</title><style>.red {color:red;}.size12 {font-size: 12px;}</style>
</head>
<body><p class="red size12">红色字体,大小12px</p>
</body>
</html>
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以 “#" 来定义。
语法:
#id名 {属性1: 属性值1; ...
}
注意:id 属性只能在每个 HTML 文档中出现一次
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css</title><style>#mike {color:red;font-size: 12px;}</style>
</head>
<body><p id="mike">我是mike,所以我变红了</p><p>我不是mike,所以我没变红</p>
</body>
</html>
id选择器和类选择器的区别:
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- id 选择器和类选择器最大的不同在于使用次数上。
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
通配符选择器
通配符选择器不需要调用, 自动就给所有的元素使用样式。
语法:
* {属性1: 属性值1; ...
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css</title><style>* {color:red;font-size: 12px;}</style>
</head>
<body><h4>我变红了</h4><p>我变红了</p><div>我变红了</div><span>我变红了</span>
</body>
</html>
比较常用的场景:
* {margin: 0;padding: 0;}
2. 复合选择器
后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 {属性1: 属性值1; ...
}
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
说明:
- 素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 不一定是 元素1 的直接子集,可以是 元素1 子集的子集
- 元素1 和 元素2 可以是任意基础选择器
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后代选择器</title><style>/* ol里面li选出来改为淡蓝色 */ol li {color: lightblue;}/* ol里面li里面的a选出来改为红色 */ol li a {color: red;}/* .nav里面li里面的a选出来改为黄色 */.nav li a {color: yellow;}</style>
</head><body><ol><li>淡蓝色</li><li>淡蓝色</li><li>淡蓝色</li><li><a href="#">红色</a></li></ol><ul><li>没变色</li><li>没变色</li><li>没变色</li><li><a href="#">没变色</a></li></ul><ul class="nav"><li>没变色</li><li>没变色</li><li>没变色</li><li><a href="#">黄色</a></li><li><a href="#">黄色</a></li><li><a href="#">黄色</a></li><li><a href="#">黄色</a></li></ul>
</body></html>
子元素选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。
语法:
元素1 > 元素2 {属性1: 属性值1; ...
}
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
说明:
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是 元素1 的直接子集
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>子元素选择器</title><style>.nav>a {color: red;}</style>
</head><body><div class="nav"><a href="#">红色</a><p><a href="#">没变色</a></p></div>
</body></html>
并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 {属性1: 属性值1; ...
}
上述语法表示选择元素1 和 元素2。
说明:
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
举例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>子元素选择器</title><style>/* 将 div、p 标签中的文字改为 淡蓝色 */div,p {color: lightblue;}/* 将 span、li 标签中的文字改为 红色 */span,.pig li {color: red;}/* 约定的语法规范,我们并集选择器喜欢竖着写 *//* 一定要注意,最后一个选择器 不需要加逗号 */</style>
</head><body><div>浅蓝色</div><p>浅蓝色</p><span>红色</span><ul class="pig"><li>红色</li><li>红色</li><li>红色</li></ul>
</body></html>
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
元素:伪类选择器 {属性1: 属性值1; ...
}
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child
链接伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
- a:link 没有点击过的(访问过的)链接
- a:visited 点击过的(访问过的)链接
- a:hover 鼠标经过的那个链接
- a:active 鼠标正在按下还没有弹起鼠标的那个链接
注意事项:为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
链接伪类选择器实际工作开发中的写法:
/* a 是标签选择器,所有的链接 */div,p {color: gray;}/* :hover 是链接伪类选择器,鼠标经过 */a:hover {/* 鼠标经过的时候,由原来的灰色变成红色 */color: red;}
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>链接伪类选择器</title><style>/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 */a:link {color: #333;text-decoration: none;}/*2. a:visited 选择点击过的(访问过的)链接 */a:visited {color: orange;}/*3. a:hover 选择鼠标经过的那个链接 */a:hover {color: skyblue;}/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */a:active {color: green;}</style>
</head><body><a href="#">我的主页</a><a href="http://www.xxxxxxxx.com">未知的网站</a>
</body></html>
focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况 <input> 类表单元素才能获取。
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>focus伪类选择器</title><style>/* // 把获得光标的input表单元素选取出来 */input:focus {background-color: pink;color: red;}</style>
</head><body><input type="text">
</body></html>
三、引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
(1)行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;">行内样式</div>
- style 其实就是标签的属性
- 在双引号中间,写法要符合 CSS 规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定 CSS,通常也被称为行内式引入
(2)内部样式表
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中。
<style>div {color: red;font-size: 12px;}
</style>
<style>标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的标签中- 通过此种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是并没有实现结构与样式完全分离
- 使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
(3)外部样式表
实际开发都是外部样式表,适合于样式比较多的情况。核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用。
引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 在 HTML 页面中,使用 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
| 属性 | 描述 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为 “stylesheet”,表示被链接的文档是一个样式表文件 |
| href | 定义所链接外部样式表文件的 url,可以是相对路径,也可以是绝对路径 |
使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
四、显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
1. 块元素
常见的块元素有:<h1>~<h6>、 <p>、<div>、<ul>、<ol>、<li>
块级元素的特点:
- 独占一行
- 高度,宽度、外边距以及内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
注意:文字类的元素内不能放块级元素,比如:<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div> 。同理, <h1>~<h6> 等都是文字类块级标签,里面也不能放其他块级元素
2. 行内元素
常见的块元素有:<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
注意:链接里面不能再放链接,特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全。
3. 行内块元素
常见的行内块标签:<img />、<input />、<td>
它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙
- 一行可以显示多个(行内元素特点)
- 默认宽度就是它本身内容的宽度(行内元素特点)
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)
4. 显示模式转换
一个模式的元素需要另外一种模式的特性,比如想要增加链接 <a> 的触发范围。
转换方式:
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
五、字体属性
(1)字体系列
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
语法:
选择器 {font-family: "Microsoft Yahei";}
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:
body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; }
(2)字体大小
CSS 使用 font-size 属性定义字体大小。
语法:
选择器 {font-size: 20px; }
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
(3)字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
语法:
选择器 {font-weight: bold; }
| 属性值 | 描述 |
|---|---|
| normal | 默认不加粗 |
| bold | 定义粗体 |
| 100~900 | 400 等同于 normal,而 700 等同于 bold 注意这个数字后面不要跟单位 |
(4)字体样式
CSS 使用 font-style 属性设置文本的风格。
语法:
选择器 {font-style: normal;}
| 属性值 | 描述 |
|---|---|
| normal | 默认值,游览器会显示标准的字体样式 |
| italic | 游览器会显示斜体的字体样式 |
(5)字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码。
语法:
选择器 {font: font-style font-weight font-size/line-height font-family;}
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开。
- 不需要设置的属性可以省略(取默认值),但必须保留
font-size和font-family属性,否则 font 属性将不起作用。
六、文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
(1)文本颜色
color 属性用于定义文本的颜色。
语法:
选择器 {color: red;}
| 表示方式 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue 等等 |
| 十六进制 | #FF0000,#FF6600,#F0F |
| RGB代码 | rgb(255,0,0)… |
(2)对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
语法:
选择器 {text-align: center;}
| 属性值 | 描述 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
(3)装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
语法:
选择器 {text-decoration:underline;}
| 属性值 | 描述 |
|---|---|
| none | 默认,没有装饰线 |
| underline | 下划线,<a> 标签自带下划线 |
| overline | 上划线 |
| line-through | 删除线 |
(4)文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
语法:
选择器 {text-indent: 10px;}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
语法:
选择器 {text-indent: 2em;}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
(5)行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。

语法:
选择器 {line-height: 26px;}
七、背景属性
通过 CSS 背景属性,可以给页面元素添加背景样式。背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
(1)背景颜色
background-color 定义元素的背景颜色
使用方式:
background-color: 颜色值;
元素背景颜色默认值是 transparent(透明)
background-color: transparent;
(2)背景图片
background-image 定义元素的背景图片
使用方式:
background-image: none | url(url)
| 参数值 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对相对地址指定背景图像 |
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
(3)背景平铺
background-repeat 设置元素背景图像的平铺
使用方式:
background-repeat: repeat | no-repeat | repeat-x | repeat-y
| 参数值 | 作用 |
|---|---|
| repeat | 背景图片在纵向和横向上平铺(默认的) |
| no-repeat | 背景图片不平铺 |
| repeat-x | 背景图片在横向上平铺 |
| repeat-y | 背景图片在纵向上平铺 |
(4)背景图片位置
background-position 属性可以改变图片在背景中的位置
使用方式:
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位
| 参数值 | 作用 |
|---|---|
| length | 百分数 或 由浮点数字和单位表示符组成的长度值 |
| position· | top、center、bottom、left、center、right 方位名词 |
其他说明:
- 参数是方位名词:如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致,如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
- 参数是精确单位:如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标,如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中、
- 参数是混合单位:如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
(5)背景图片固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动,可以制作视差滚动的效果。
使用方式:
background-attachment: scroll | fixed;
| 参数值 | 作用 |
|---|---|
| scroll | 背景图像随对象内容滚动 |
| fixed· | 背景图像固定 |
(6)背景样式合写
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置。
使用方式:
background: transparent url(image.jpg) repeat-y fixed top;
(6)背景色半透明
CSS3 提供了背景颜色半透明的效果。
使用方式:
background: rgba(0,0,0,0.3);
- 最后一个参数是 alpha 透明度,取值范围在 0~1之间
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
总结:
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url (图片路径) |
| background-repeat | 是否平铺 | repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是 x 和 y 坐标 |
| background-attachment | 背景附着 | scroll(背景滚动)/ fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片 地址 背景平铺 背景滚动 背景位置 |
| 背景色半透明 | 背景颜色半透明 | background; rgba(0,0,0,0,3); 后面必须是 4 个值 |
八、三大特性
css 有三大重要的特性,分别是:层叠性、继承性、优先级。
1. 层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
规则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>css三大特性:层叠性</title><style>div {color: green;font-size: larger;}div {color: red;}</style>
</head><body><div>给相同的选择器设置相同的样式,根据就近原则,后一个会覆盖掉前一个</div>
</body></html>

2. 继承性
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。
子元素可以继承父元素的样式:text-,font-,line- 这些元素开头的可以继承,以及 color 属性
行高的继承
body {font:12px/1.5 Microsoft YaHei;}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>css三大特性:继承性</title><style>div {color: green;font-size: 14px;}body {font: 12px/1.5 Microsoft YaHei;}</style>
</head><body><div><p>我继承了父标签 div 的颜色和字体大小属性</p></div>
</body></html>

3. 优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据
选择器权重执行
选择器优先级计算表格:
| 选择器 | 权重 |
|---|---|
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style=" " | 1,0,0,0 |
| !important (重要的) | 无穷大 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS优先级</title><style>.test {color: red;}div {color: pink!important;}#demo {color: green;}</style>
</head>
<body><div class="test" id="demo" style="color: purple">你笑起来真好看</div>
</body>
</html>
优先级注意点:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
九、盒子模型
网页是由许许多多个盒子组成,网页的核心就是用 CSS 摆放盒子。
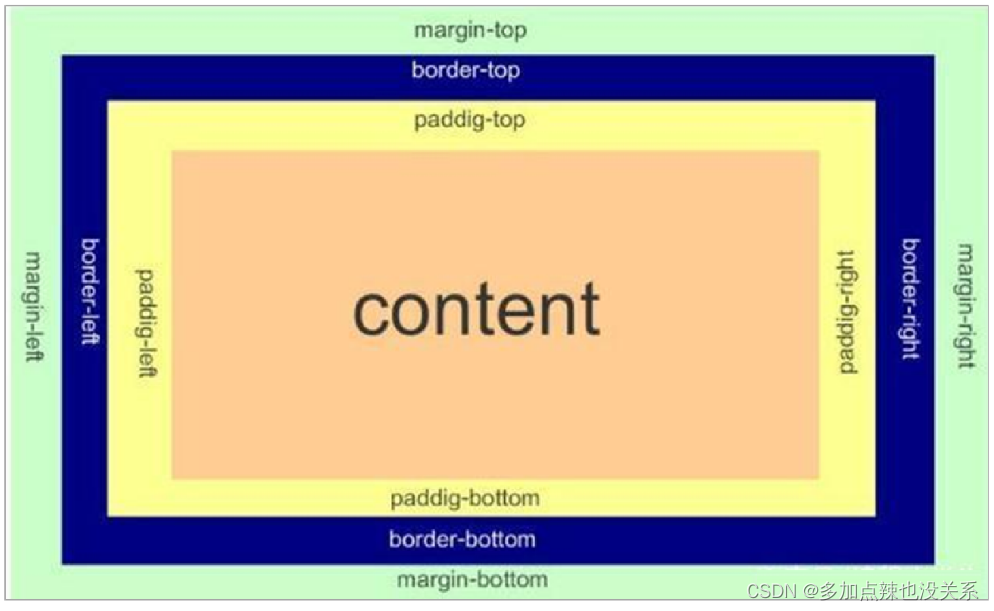
盒子模型的组成
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容。

1. 边框
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色。
语法:
border : border-width || border-style || border-color;
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是 px |
| border-style | 定义边框的样式 |
| border-color | 定义边框的颜色 |
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
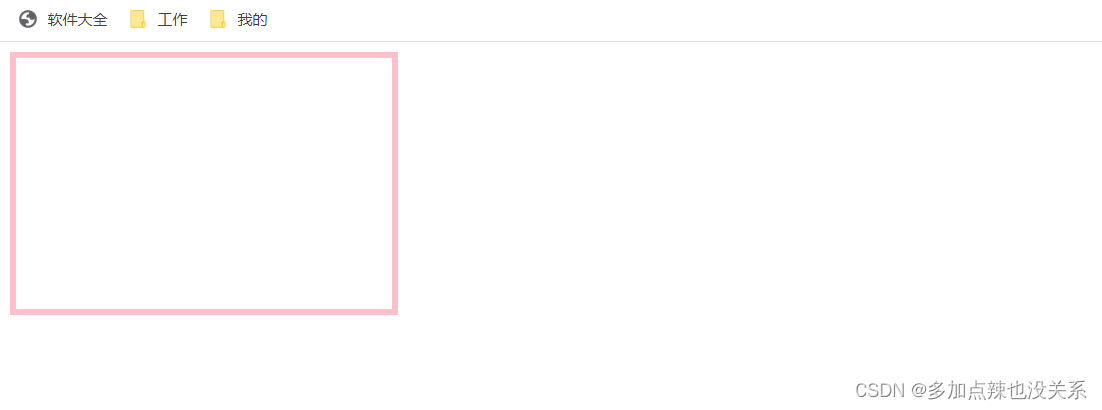
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>盒子模型之边框</title><style>div {width: 300px;height: 200px;/* border-width 边框的粗细 一般情况下都用 px */border-width: 5px;/* border-style 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框*/border-style: solid;/* border-style: dashed; *//* border-style: dotted; *//* border-color 边框的颜色 */border-color: pink;}</style>
</head>
<body><div></div>
</body>
</html>

边框的合写:
border: 1px solid red;
边框的分写:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
/* collapse 单词是合并的意思:表示相邻边框合并在一起*/
border-collapse:collapse;
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>今日小说排行榜</title><style>table {width: 500px;height: 249px;}th {height: 35px;}table,td, th {border: 1px solid pink;/* 合并相邻的边框 */border-collapse: collapse;font-size: 14px;text-align: center;}</style>
</head>
<body><table align="center" cellspacing="0"><thead><tr><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>3</td><td>西游记</td><td><img src="up.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr></tbody> </table>
</body>
</html>

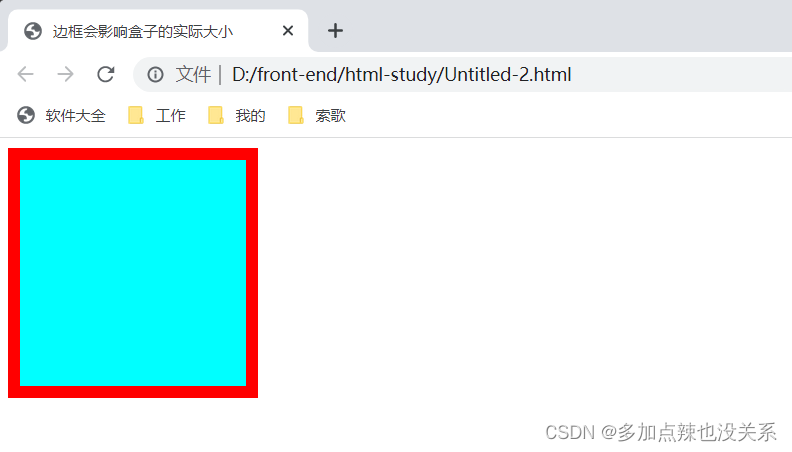
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>边框会影响盒子的实际大小</title><style>/* 需要一个 200*200 的盒子,但是这个盒子又 10px 的边框 */div {width: 180px;height: 180px;background-color: aqua;border: 10px solid red}</style>
</head><body><div></div>
</body>
</html>

2. 内边距
padding 属性用于设置内边距,即边框与内容之间的距离。
合写属性:
| 属性 | 作用 |
|---|---|
| padding: 5px | 1个值,代表上下左右都有5像素内边距 |
| padding: 5px 10px | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding: 5px 10px 20px | 3个值,代表上内边距是5像素,左右内边距是10像素,下内边距是20像素 |
| padding: 5px 10px 20px 30px | 4个值,上是5像素,右10像素,下20像素,左30像素,顺时针 |
分写属性:
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
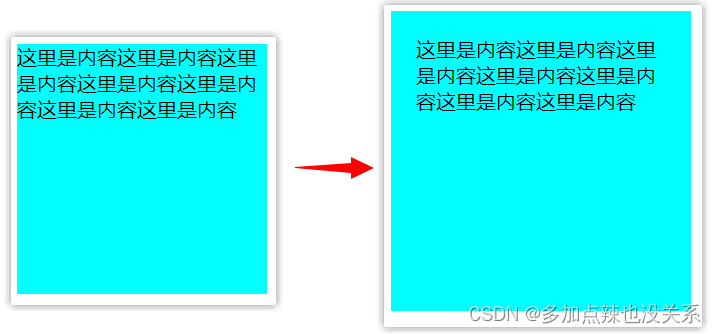
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型之内边距</title><style>div {width: 200px;height: 200px;background-color: aqua;padding: 20px;}</style>
</head><body><div>这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容</div>
</body>
</html>

注意:内边距的设置也会影响盒子实际的大小,若是想要保证盒子的大小和实际效果图的一致,则需要让 width/height 减去多出来的内边距大小即可。
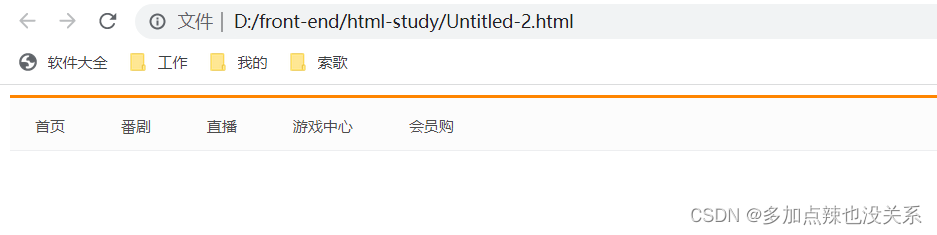
导航栏设计
我们可以利用内边距撑开盒子,巧妙的运用到导航栏设计上,可以不用给每个盒子设置宽度,达到最佳效果。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>导航栏</title><style>.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;background-color: #fcfcfc;line-height: 41px;}.nav a {/* a 属于行内元素,此时必须要转换为行内块元素 */display: inline-block;height: 41px;font-size: 12px;color: #4c4c4c;/* 去除链接的下划线 */text-decoration: none;padding: 0px 20px;}.nav a:hover {background-color: #eee;color: #ff8500;}</style>
</head><body><div class="nav"><a href="#">首页</a><a href="#">番剧</a><a href="#">直播</a><a href="#">游戏中心</a><a href="#">会员购</a></div>
</body></html>
3. 外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
合写属性:
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
外边距的典型应用:
外边距可以让块级盒子水平居中的两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为 auto
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
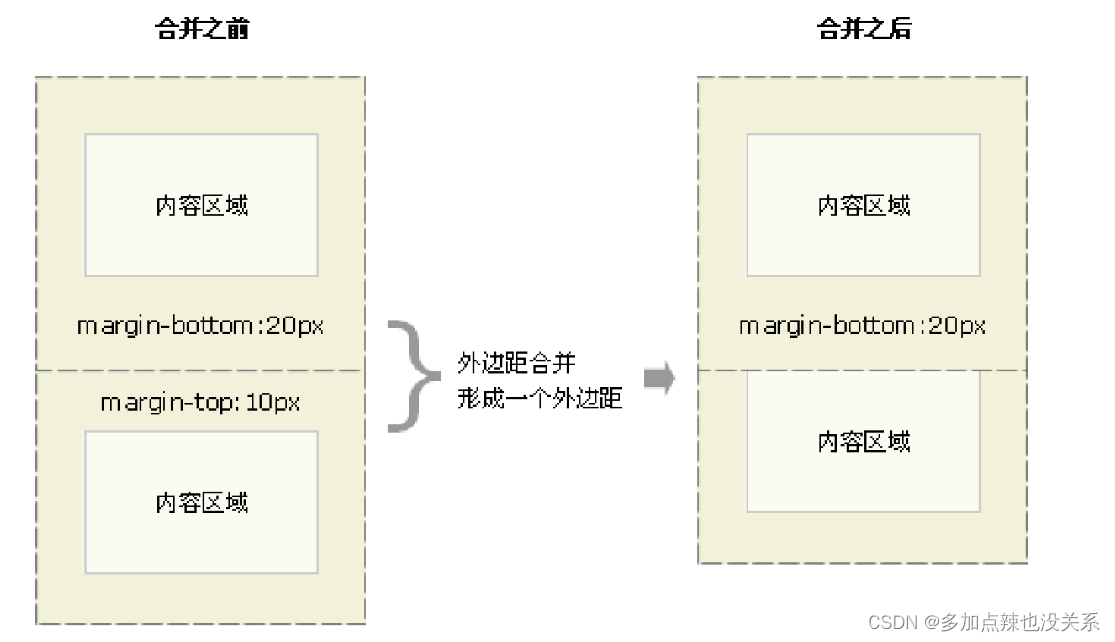
外边距合并:
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
-
① 相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

- 解决方案:尽量只给一个盒子添加 margin 值
- 当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
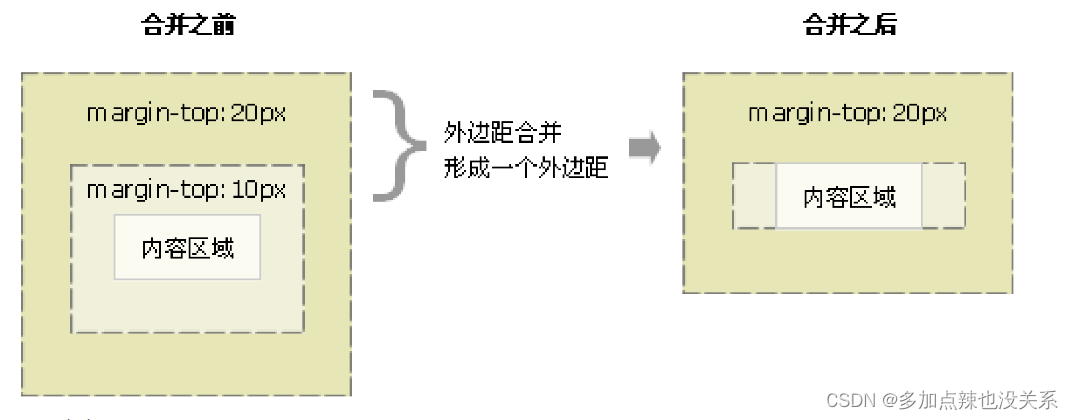
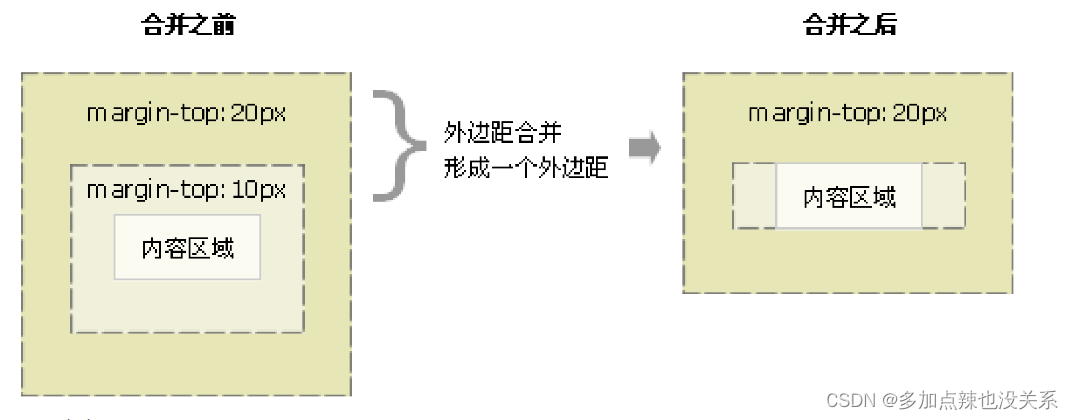
-
② 嵌套块元素垂直外边距的塌陷
- 对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

- 解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加
overflow:hidden
- 对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
清除内外边距:
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
上篇:HTML 学习 | 第一章
相关文章:

前端学习| 第二章
CSS学习|第一章 前言一、概述1. 语法规定2. 代码风格 二、选择器1. 基础选择器标签选择器类选择器id选择器通配符选择器 2. 复合选择器后代选择器子元素选择器并集选择器伪类选择器链接伪类选择器focus 伪类选择器 三、引入方式四、显示模式1. 块元素2. 行内元素3. 行内块元素4…...

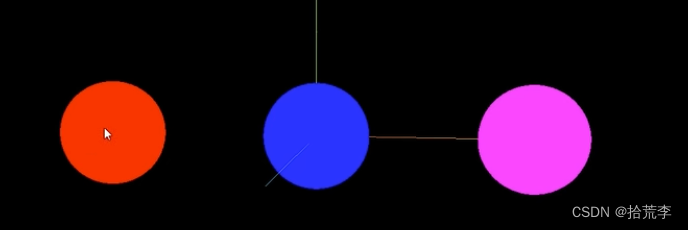
Unity中Shader光强与环境色
文章目录 前言一、实现下图中的小球接受环境光照实现思路:1、在Pass中使用前向渲染模式2、使用系统变量 _LightColor0 获取场景中的主平行灯 二、返回环境中主环境光的rgb固定a(亮度),小球亮度还随之改变的原因三、获取Unity中的环境光的颜色1、Color模式…...

Android9 查看连接多个蓝牙耳机查看使用中的蓝牙耳机
#Android9 查看连接多个蓝牙耳机查看使用中的蓝牙耳机 文章目录 一、主要api:二、BluetoothA2dp 对象的获取三、获取 BluetoothDevice 对象,四、其他: Android 9.0之后,支持一台手机可以同时连接多个蓝牙设备。 但是判断那个蓝牙…...
)
【EF Core】如何忽略影响导航属性(级联)
文章目录 EF更新和插入时如何忽略更新导航属性级联删除删除主体/父实体断开关系配置级联行为 来源 EF更新和插入时如何忽略更新导航属性 使用Ignore方法: modelBuilder.Entity<Blog>().Ignore(b > b.Posts);使用HasNoKey方法: modelBuilder.…...

【苍穹外卖 | 项目日记】第一天
前言: 我打算用16天的时间写完黑马程序员的苍穹外卖项目,为了督促自己每天坚持写以及记录项目知识点,所以用这种项目日记的方式鞭策自己 目录 前言: 今日完结任务: 今日收获: 1.阅读代码框架…...

WuThreat身份安全云-TVD每日漏洞情报-2023-10-07
漏洞名称:迪普科技DPtech SSL VPN任意文件读取漏洞 漏洞级别:高危 漏洞编号:CNVD-2023-69478 相关涉及:杭州迪普科技股份有限公司 DPtech SSL VPN 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-24924 漏洞名称:DTS监控SSL证书操作系统命令注…...

SpringBoot整合Druid配置yml文件
springboot中引入依赖注意,否则yml中配置不生效 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><group…...

如何保证 RabbitMQ 的消息可靠性?
项目开发中经常会使用消息队列来完成异步处理、应用解耦、流量控制等功能。虽然消息队列的出现解决了一些场景下的问题,但是同时也引出了一些问题,其中使用消息队列时如何保证消息的可靠性就是一个常见的问题。如果在项目中遇到需要保证消息一定被消费的…...
)
图像分类数据集划分(创建ImageNet格式的数据集)
原始数据文件夹如下: ├──data├── 0 类别1├── 1 类别2制作数据集格式如下所示: ├──datasets├── meta│ ├── test.txt # 测试数据集的标注文件│ ├── train.txt # 训练数据集的标注文件│ └── val.txt # 验证…...

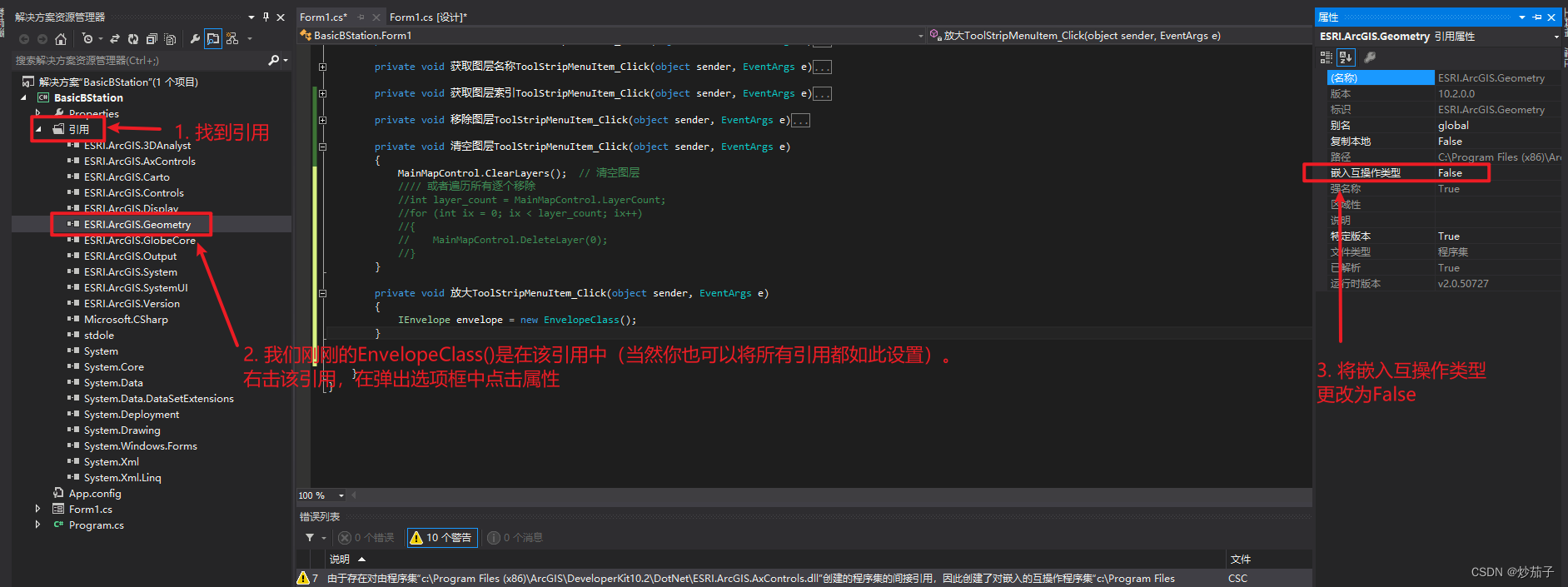
ArcGIS Engine:报错无法嵌入互操作类型“ESRI.ArcGIS.Geometry.EnvelopeClass”。请改用适用的接口。
此错误是由于尝试直接实例化ArcGIS COM组件的某些互操作类引起的。这在.NET Framework 4及更高版本中是不被推荐的。 为了解决此问题,你需要确保在工程的引用中将ArcGIS的互操作类型设置为“不嵌入”。 按照以下步骤操作: 在解决方案资源管理器中找到…...

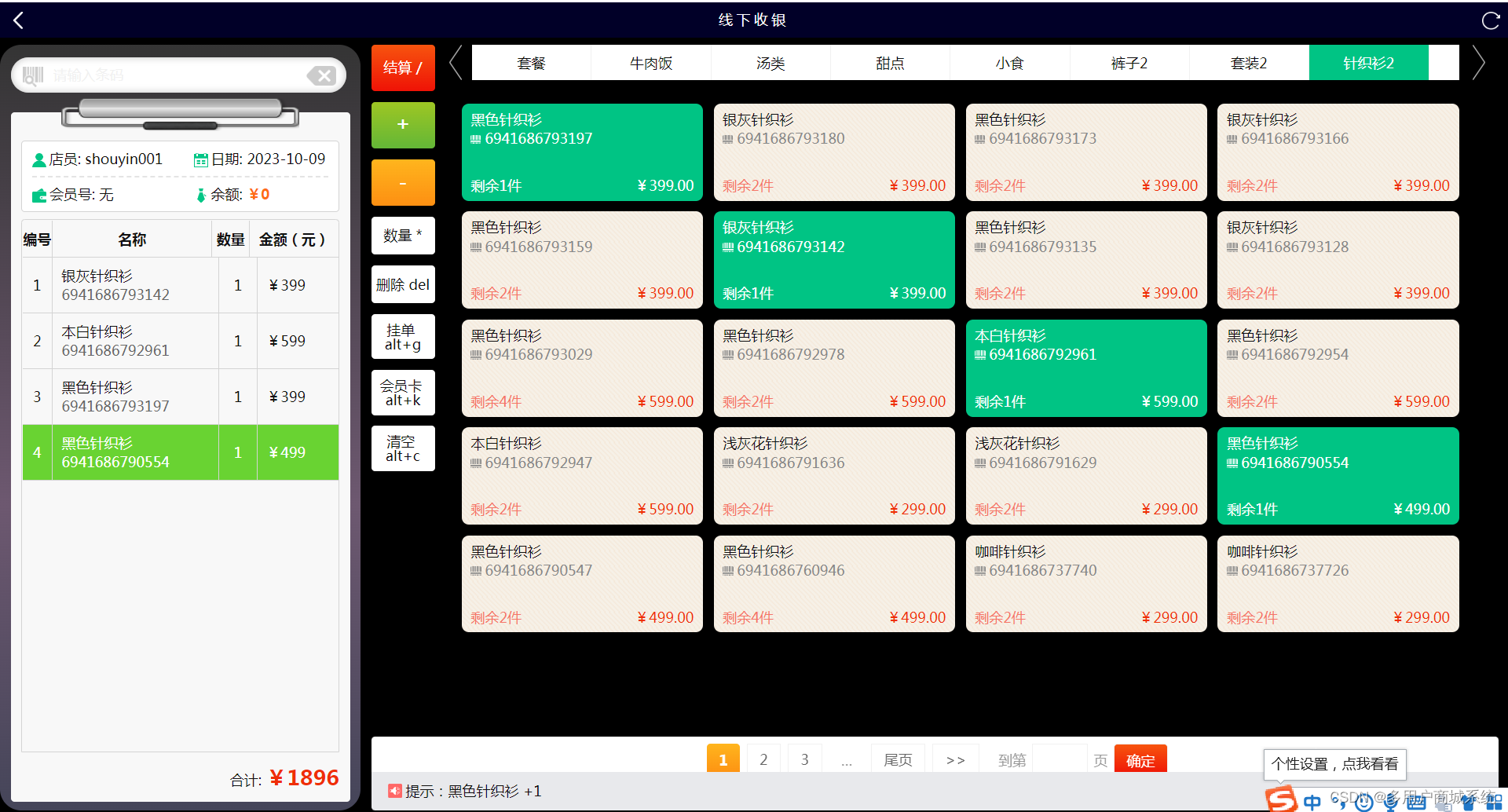
核货宝:服装店收银系统如何选择?收银系统选购指南!
对于各行各业而言,收银系统都是必备的工具。特别是对于像服装店这样的零售门店来说,选择一套适合的收银系统尤为重要。在选择收银系统时,有一些关键的技巧需要注意,以达到软硬件合理搭配、节省开支的目的。下面将分享四个选购服装…...

GB/T 7134-2008 浇筑型工业有机玻璃板材检测
非改性浇筑PMMA板材是指甲基丙烯酸甲酯均聚物板材,或者甲基丙烯酸甲酯与丙烯酸酯类或甲基丙烯酸酯类单体的共聚物板材,通过适当的引发剂本体聚合生产。 GB/T 7134-2008浇筑型工业有机玻璃板材测试项目: 测试项目 测试方法 拉伸强度 GB/T …...
)
数据采集平台(二)
5. 安装Kafka 5.1 基础架构 为方便扩展,并提高吞吐量,一个topic分为多个partition配合分区的设计,提出消费者组的概念,组内每个消费者并行消费为提高可用性,为每个partition增加若干副本,类似NameNode HA…...

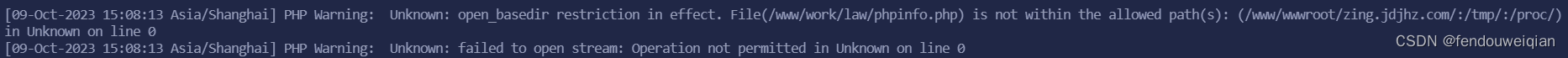
Nginx + PHP 异常排查,open_basedir 异常处理
新上一个网站,通过域名访问失败,排查方法如下: 开启异常日志 开启域名下,nginx的异常日志,并查看日志 tail -f /var/log/nginx/nginx.localhost.error.log开启php的异常日志,该配置位于php.ini文件下 …...

Linux免密登录
目标: 192.168.233.31 ton-pc-003 192.168.233.32 ton-pc-004 在ton-pc-004(以下简称004)免密登录ton-pc-003(以下简称003) 具体流程和说明: 1、在004(客户机)中生成秘钥对 ssh…...

迷宫 蓝桥杯
问题描述 这天, 小明在玩迷宫游戏。 迷宫为一个 nn 的网格图, 小明可以在格子中移动, 左上角为 (1,1), 右下角 (n, n)为终点。迷宫中除了可以向上下左右四个方向移动一格以外, 还有 m 个双向传送门可以使用, 传送门可以连接两个任意格子。 假如小明处在格子(x1,y1), 同时有…...

25 mysql like 是否使用索引
前言 这里主要是 探究一下 explain $sql 中各个 type 诸如 const, ref, range, index, all 的查询的影响, 以及一个初步的效率的判断 这里会调试源码来看一下 各个类型的查询 需要 lookUp 的记录 以及 相关的差异 此系列文章建议从 mysql const 查询 开始看 测试表结构…...

Android---Class 对象在执行引擎中的初始化过程
一个 class 文件被加载到内存中的步骤如下图所示: 装载 装载是指 Java 虚拟机查找 .class 文件并生成字节流,然后根据字节流创建 java.lang.Class 对象的过程。 1. ClassLoader 通过一个类的全限定名(包名类名)来查找 .class 文件…...

Altium Designer实用系列(二)----PCB绘图小技巧
一、技巧总结 1.1 丝印大小 在导入PCB之后,元器件的丝印一般都是strock font,个人感觉比较大,也不美观,但是一个个修改成true type又比较麻烦。简便方法是使用相似查找全部修改: 此时会选中所有stroke 类型的丝印ÿ…...

threejs-开发入门与调试设置
近年来web得到了快速的发展。随着HTML5的普及,网页的表现能力越来越强大。网页上已经可以做出很多复杂的动画,精美的效果。还能通过WebGL在网页中绘制高性能的3D图形。 学习资料来源:https://www.three3d.cn/threejs/01-%E5%BC%80%E5%8F%91%E…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
