uni-app:实现简易自定义下拉列表
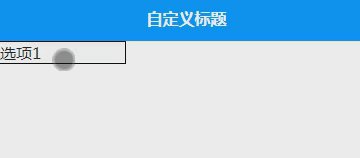
效果

代码
<template><view><view class="dropdown-trigger" @tap="showDropdown">{{ selectedItem }}</view><view class="dropdown-list" v-if="showList"><view class="dropdown-item" v-for="item in listData" @tap="selectItem(item)" :key="item">{{ item }}</view></view></view>
</template><script>
export default {data() {return {showList: false, // 控制下拉列表的显示和隐藏listData: ['选项1', '选项2', '选项3'], // 下拉列表的数据selectedItem: '选项1' // 选中的下拉列表项}},methods: {showDropdown() {this.showList = !this.showList; // 切换下拉列表的显示状态}, selectItem(item) {this.selectedItem = item; // 选择下拉列表项this.showList = false; // 隐藏下拉列表}}
};
</script>
<style>.dropdown-trigger{border:1px solid black;width: 250rpx;}.dropdown-list{border:1px solid black;width: 250rpx;}
</style>
扩展-下拉列表位置
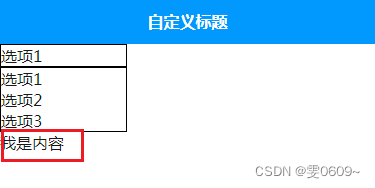
如果下拉列表下方有内容,当下拉列表的内容出现时,会造成下拉列表占据一定的高度,将内容挤压至下拉列表的下方(正常是下拉列表的内容可以覆盖内容,而不占据一定高度)
效果
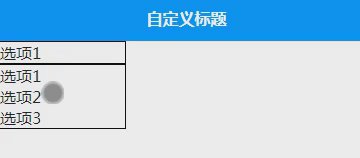
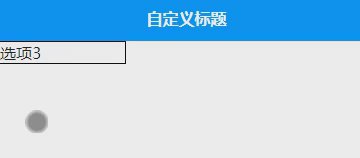
被挤压的效果

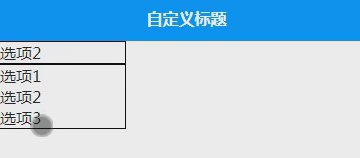
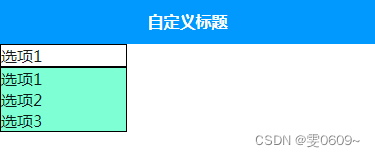
正常效果:由于没设置背景色,现在看着就是这样的效果

更换背景色就展示出希望得到的效果

核心代码
一、在需要出现下拉列表的元素上设置相对定位(position: relative),用于作为下拉列表的参考位置。
.dropdown-trigger { position: relative; }
二、下拉列表使用绝对定位(position: absolute),并设置top或bottom属性来控制其在参考元素上方或下方的位置。
.dropdown-list { position: absolute;}
完整代码
<template><view><view class="dropdown-trigger" @tap="showDropdown">{{ selectedItem }}</view><view class="dropdown-list" v-if="showList"><view class="dropdown-item" v-for="item in listData" @tap="selectItem(item)" :key="item">{{ item }}</view></view><view>我是内容</view></view>
</template><script>export default {data() {return {showList: false, // 控制下拉列表的显示和隐藏listData: ['选项1', '选项2', '选项3'], // 下拉列表的数据selectedItem: '选项1' // 选中的下拉列表项}},methods: {showDropdown() {this.showList = !this.showList; // 切换下拉列表的显示状态},selectItem(item) {this.selectedItem = item; // 选择下拉列表项this.showList = false; // 隐藏下拉列表}}};
</script>
<style>.dropdown-trigger {border: 1px solid black;width: 250rpx;position:relative;}.dropdown-list {border: 1px solid black;width: 250rpx;position:absolute;background-color: aquamarine;}
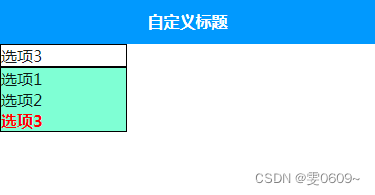
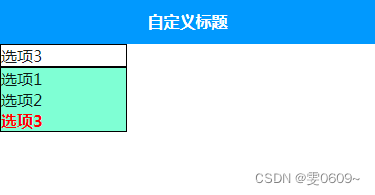
</style>扩展-下拉列表选中颜色改变
效果

核心代码
三目运算给出样式
:class="{selected: selectedItem === item}"
完整代码
<template><view><view class="dropdown-trigger" @tap="showDropdown"><text>{{ selectedItem }}</text></view><view class="dropdown-list" v-if="showList"><view class="dropdown-item" v-for="item in listData" @tap="selectItem(item)" :key="item" :class="{selected: selectedItem === item}">{{ item }}</view></view><view>我是内容</view></view>
</template><script>export default {data() {return {showList: false, // 控制下拉列表的显示和隐藏listData: ['选项1', '选项2', '选项3'], // 下拉列表的数据selectedItem: '选项1' // 选中的下拉列表项}},methods: {showDropdown() {this.showList = !this.showList; // 切换下拉列表的显示状态},selectItem(item) {this.selectedItem = item; // 选择下拉列表项this.showList = false; // 隐藏下拉列表}}};
</script>
<style>.dropdown-trigger {border: 1px solid black;width: 250rpx;position:relative;}.dropdown-list {border: 1px solid black;width: 250rpx;position:absolute;background-color: aquamarine;}/* 自定义选中项的样式 */.selected {color: red;font-weight: bold;}
</style>相关文章:

uni-app:实现简易自定义下拉列表
效果 代码 <template><view><view class"dropdown-trigger" tap"showDropdown">{{ selectedItem }}</view><view class"dropdown-list" v-if"showList"><view class"dropdown-item" v-f…...
排序算法——直接插入排序
一、介绍 插入排序就是将前两个元素排好,再将第三个元素通过与前边的元素比较后插入适当的位置,再将第四个元素插入,不断重复插入与前边元素比较的操作,直到将元素都排列好。 演示如下: 视频演示:…...

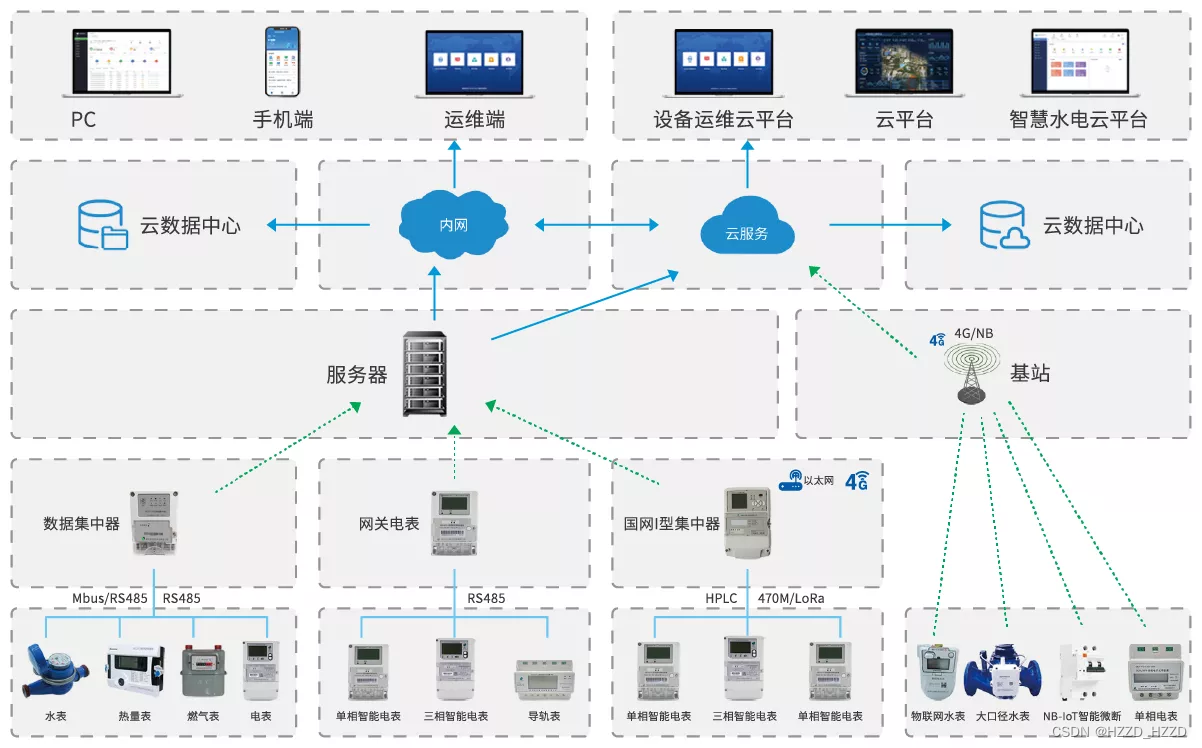
手动抄表和自动抄表优缺点对比
随着科技的发展,自动抄表技术已经越来越成熟,被广泛应用于各个领域。然而,手动抄表在一些特定场景下仍然具有一定的优势。本文将从手动抄表和自动抄表的优缺点入手,对比分析它们的应用场景和使用价值。 1.成本低:手动抄…...
HiSilicon352 android9.0 emmc添加新分区
添加新分区 从emmc中单独划分出一个分区,用来存储相关数据(可用于存储照片,视频,音乐和文档等)或者系统日志log,从而不影响到其他分区。 实现方法: device/hisilicon/Hi3751V350/etc/Hi3751V3…...

networkX-04-查找k短路
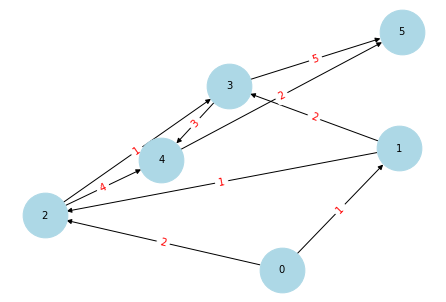
文章目录 1.构建图2.使用networkX查找最短路径3.自己构建方法 教程仓库地址:github networkx_tutorial import networkx as nx import matplotlib.pyplot as plt1.构建图 # 创建有向图 G nx.DiGraph()# 添加带权重的边 edges [(0, 1, 1), (0, 2, 2), (1, 2, 1), …...

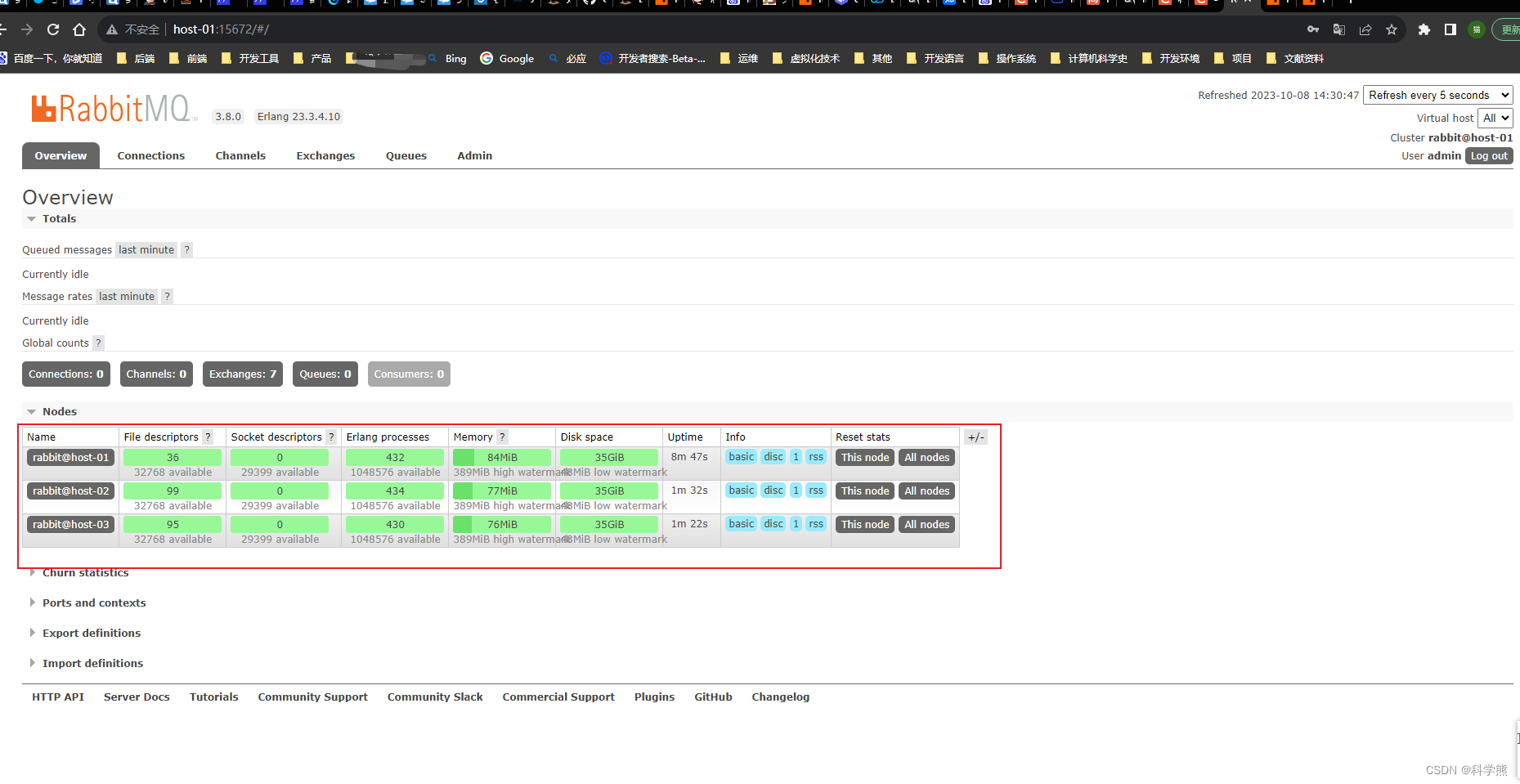
Linux虚拟机搭建RabbitMQ集群
普通集群模式,意思就是在多台机器上启动多个 RabbitMQ 实例,每台机器启动一个。创建的 queue,只会放在一个 RabbitMQ 实例上,但是每个实例都同步 queue 的元数据(元数据可以认为是 queue 的一些配置信息,通…...

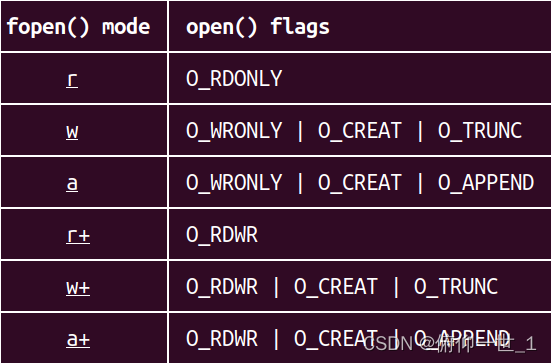
C之fopen/fclose/fread/fwrite/flseek
一、C中文件操作简介 c中的文件操作大致和linux的文件操作类似,但是毕竟是不同的API,所以会有些差异。部分差异会在下面的案例中体验 二、fopen open的参数有两个一个是文件名,一个是模式选择,不同open函数,open中的模…...

3D机器视觉:解锁未来的立体视野
原创 | 文 BFT机器人 机器视觉领域一直在不断演进,从最初的二维图像处理,逐渐扩展到了更复杂的三维领域,形成了3D机器视觉。3D机器视觉技术的涌现为计算机系统带来了全新的感知和理解能力,这一领域的发展正日益受到广泛关注。本文…...

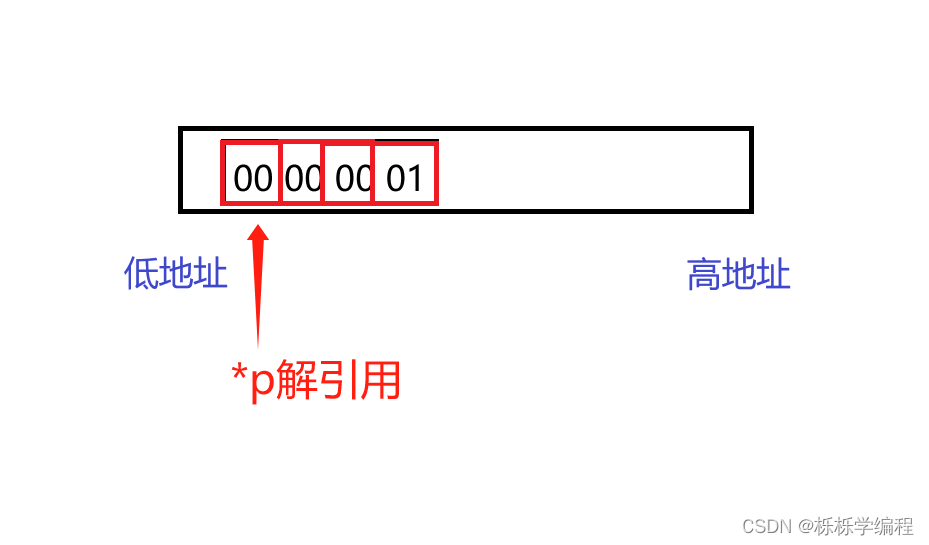
大端字节序存储 | 小端字节序存储介绍
为什么存储的顺序有些变动呢? 大小端的介绍 我们在创建变量时,操作系统就会给你分配空间,比如你创建了【short/int/double/float】的变量,这些变量的类型都是大于1个字节的,操作系统会根据你这个变量的类型ÿ…...

ASP.Core3.1 WebAPI 发布到IIS
本篇文章简述如何在IIS中发布你的.Core 程序 1.打包 首先你要打包好你程序,如果你是Visual Studio开发的程序,那你右击你的项目点击发布 如果你是Visual Code 开发的,那你在你的终端切换到你的目录然后执行命令 dotnet publish --config…...

MyBatisPlus属性自动填充和乐观锁插件+查询删除操作+整合SpringBoot出现问题解决
属性字段自动填充 一、实体类和数据表添加两个字段(属性) 表:create_tiem/update_time 实体类:createTime/updateTime 二、实体类中属性进行注解添加 TableField(fillFieldFill.INSERT) private Date createTime;TableField(f…...

软件测试/测试开发丨App自动化—CSS 定位与原生定位
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27684 一、原生定位 元素属性定位组合定位 # ID 定位 driver.find_element_by_android_uiautomator(\new UiSelector().resourceId("<element-I…...

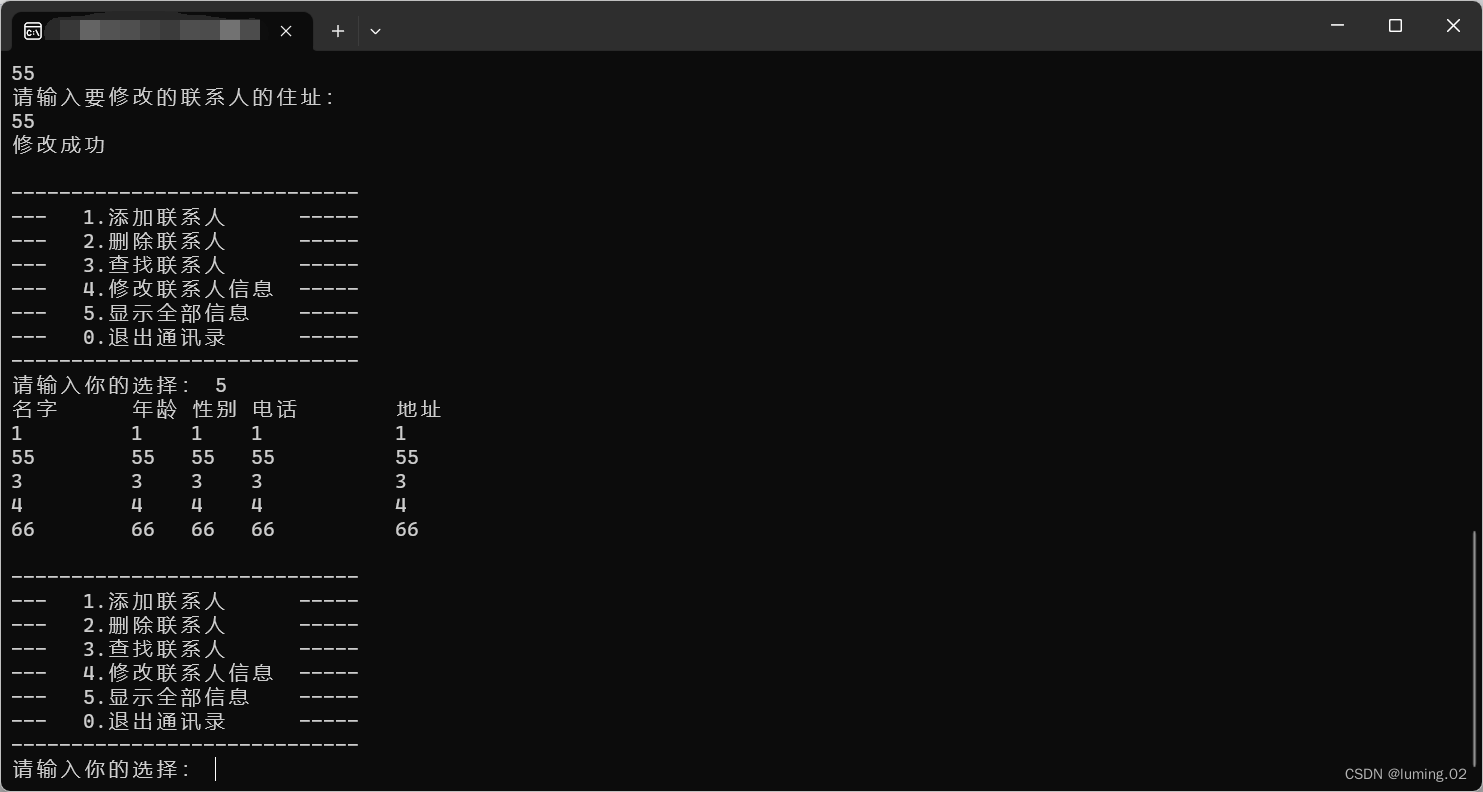
c语言:通讯录管理系统(文件版本)
前言:在大多数高校内,都是通过设计一个通讯录管理系统来作为c语言课程设计,通过一个具体的系统设计将我们学习过的结构体和函数等知识糅合起来,可以很好的锻炼学生的编程思维,本文旨在为通讯录管理系统的设计提供思路和…...

Android Studio 配置Git SVN忽略文件
在使用Android Studio进行版本控制时,经常会遇到需要忽略某些文件的情况,比如临时文件、编译生成的文件等。这些文件虽然在项目中存在,但不希望被加入到版本控制中。 在Android Studio中设置忽略文件 在Android Studio中,我们可…...

独享IP地址的层级划分和管理:打造稳定高效的网络架构
在网络架构设计中,独享地址的层级划分和管理是一项关键任务。它不仅能提供更好的网络性能和安全性,还能帮助企业实现更高效的资源管理。本文将为您详细介绍独享地址的层级划分和管理的重要性,并提供具体的方案和实际操作建议。 第一部分&…...

js中async的作用
async是JavaScript中的关键字,用于表示函数是异步的。 当函数被标记为async时,该函数会自动返回一个Promise对象,这个Promise对象的状态可能为resolved或rejected,具体取决于函数内部的操作和返回值。 使用async关键字时&#x…...

什么是信创测试?信创测试工具有哪些?
信创全称是“信息技术应用创新”,旨在实现信息技术自主可控,规避外部技术制裁和风险,其涉及产业链包括硬件、基础软件、应用软件、云服务、数据安全等领域。 信创测试是指对信创工程项目中的产品、系统等进行测试和验证,以确保其…...

健康医疗类APP在高需求快速发展背景下,商业化如何快速破局增收?
随着人口老龄化、亚健康人群的增加,人们健康意识的觉醒,健康医疗成为的大众重点关注的领域。同时,伴随互联网技术的飞速发展,为医疗行业促生了大量创新产品和衍生品,在此背景下,我国移动医疗产品正从萌芽走…...

java开源商城免费搭建 VR全景商城 saas商城 b2b2c商城 o2o商城 积分商城 秒杀商城 拼团商城 分销商城 短视频商城
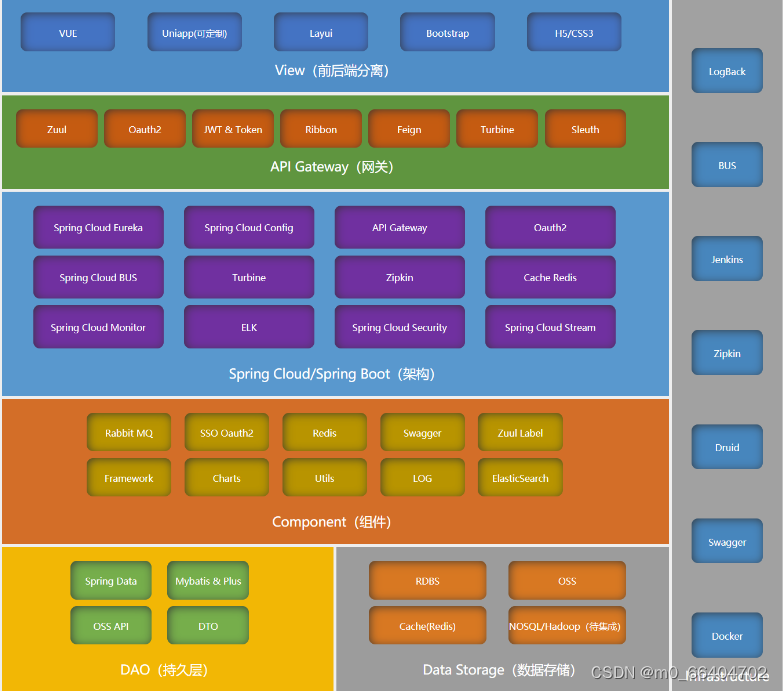
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

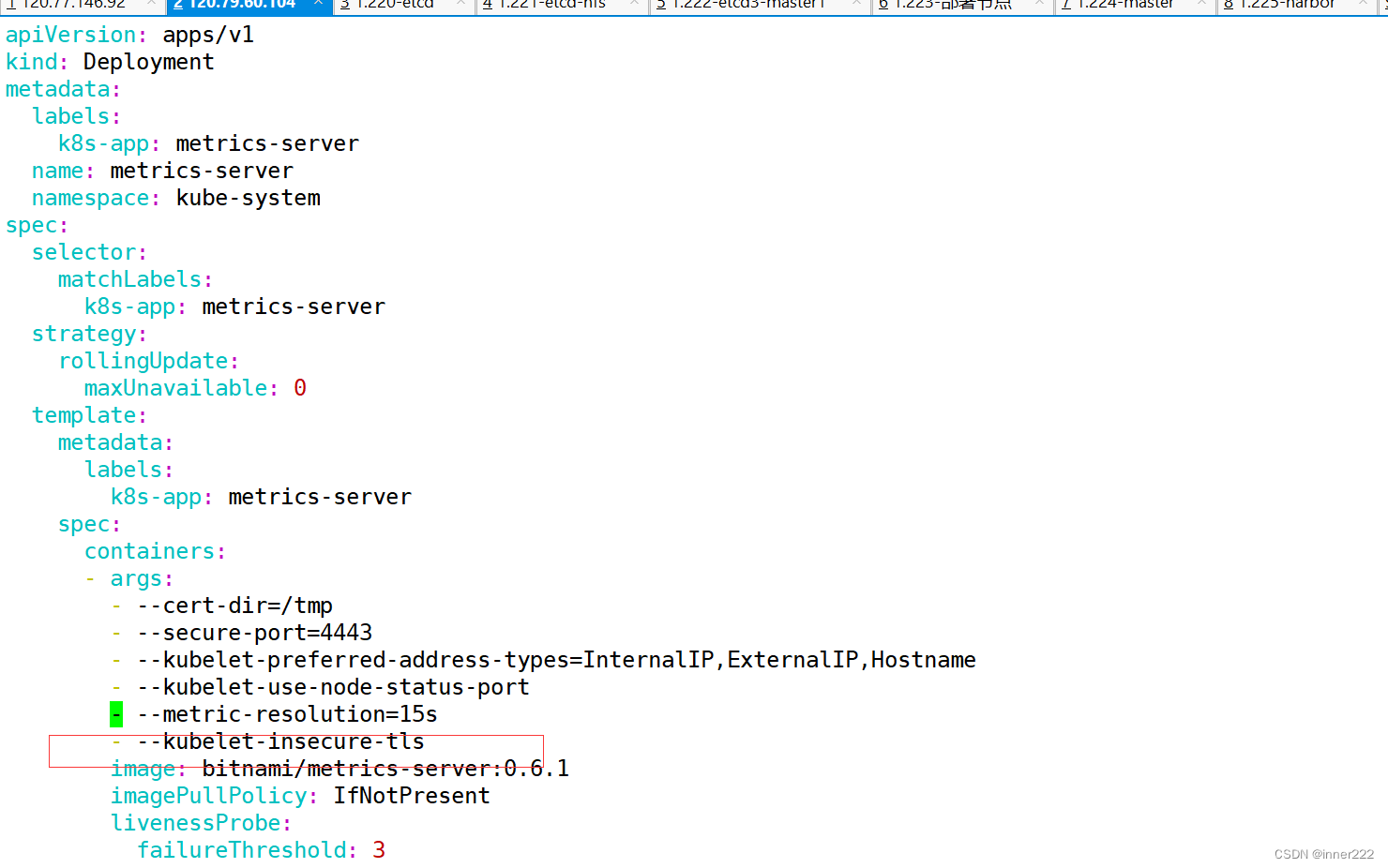
k8spod就绪检查失败
pod 一直未就绪 kube-system metrics-server-7764f6c67c-2kts9 0/1 Running 0 10m kubect describe 查看 就绪探针未通过 Normal Started 3m19s kubelet Started container metrics-server Warning Unhealthy 5s (x20 over 2m55s) kubelet Readiness probe failed: HTTP probe…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

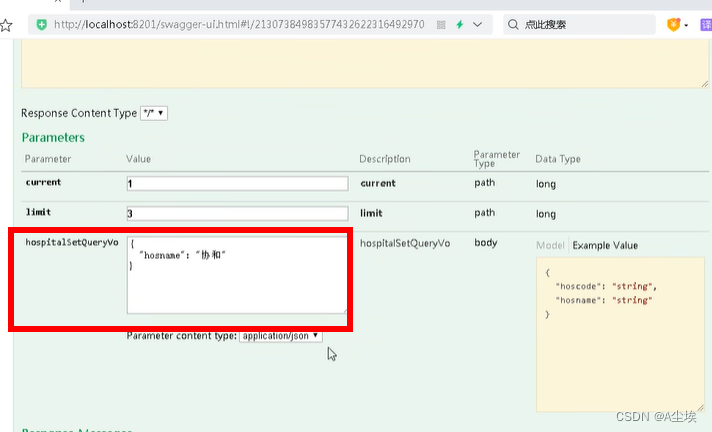
通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
