【nodejs】nodejs入门核心知识(命令行使用、内置模块、node 模块化开发)
💻 nodejs入门核心知识(命令行使用、内置模块、node 模块化开发) 🏠专栏:JavaScript
👀个人主页:繁星学编程🍁
🧑个人简介:一个不断提高自我的平凡人🚀
🔊分享方向:目前主攻前端,其他知识也会阶段性分享🍀
👊格言:☀️没有走不通的路,只有不敢走的人!☀️
👉让我们一起进步,一起成为更好的自己!!!🎁
文章目录
- 【nodejs】nodejs入门核心知识(命令行使用、内置模块(fs、path、url、http)、node 模块化开发)
- 一. nodejs下载
- 二. 认识node
- 1. 什么是node?
- 2. 前端JS 和 nodeJS的区别
- 三. 命令行相关知识
- 1. 什么是命令行?
- 2. 怎么打开命令行窗口
- 3. windows的 powershell 或 cmd 终端中的快捷键
- 4. 命令行窗口的常用指令
- 5. 利用node 环境执行一段js代码
- 四. node 模块化开发
- (1). CommonJS规范
- (2). 导出
- (3). 导入
- (4). 模块分类
- 五. nodejs内置模块
- (一) 内置模块fs
- (1) 文件读取
- (2) 写入文件
- (二) 内置模块path
- (1) 组装成相对路径
- (2) 组装成绝对路径
- (3) 解析路径
- (三) 内置模块url
- (四) 内置模块http
- 1. 创建服务
- 2. 给当前服务配置一个端口号
- 3. 整体创建
【nodejs】nodejs入门核心知识(命令行使用、内置模块(fs、path、url、http)、node 模块化开发)
一. nodejs下载
在了解nodejs之前,你需要先下载nodejs
nodejs官网下载

安装过程:一般都是默认安装路径,一直点下一步就行
二. 认识node
1. 什么是node?
node是基于 ChromeV8解析引擎的javascript 运行环境
2. 前端JS 和 nodeJS的区别
前端JS
-
js被html文件引入,放在页面中,在浏览器中执行才会有bom 和 dom
-
bom 是浏览器给的
-
dom 是html给的
-
-
可以非模块化开发,也可以模块化开发
为什么前端js可以非模块化开发?
因为多个js文件可以共同使用同一个环境(同一个html文件)
nodeJS
-
在电脑操作系统中,直接运行单独的js,没有 bom dom,只剩下ECMA 语法
由于运行在电脑系统中:
- 可以操作文件夹、文件 (I/O)
- 可以操作 操作系统
- 可以操作 数据库
-
只能模块化开发
-
nodejs是直接执行js文件,没有全局环境
-
nodejs使用 CommonJS 的模块化语法规范
-
nodeJS的作用
使用JavaScript的语法进行后端相关代码开发
使用CommonJS模块化开发的规范书写
三. 命令行相关知识
1. 什么是命令行?
命令行一般指命令提示符,是在操作系统中,提示进行命令输入的一种工作提示符;原来称之为“DOS”的操作方式。在不同的操作系统环境下,命令提示符各不相同;在windows环境下,命令行程序为“cmd.exe”,是一个32位的命令行程序。
2. 怎么打开命令行窗口
windows
-
方法1
快捷键:win + R ,输入cmd即可打开
打开的是系统盘用户根目录 -
方法2
打开文件夹,在地址栏的位置输入cmd回车
打开的是当前文件夹目录下的
windows命令行窗口:

mac
-
方法1
直接打开终端
打开的是系统根目录 -
方法2
直接文件夹拖拽到终端图标
打开的就是当前文件夹目录下的
注:由于小编的电脑的windows的所以就无法提供mac终端窗口图了😬
3. windows的 powershell 或 cmd 终端中的快捷键
| 快捷键 | 功能 |
|---|---|
| tab键 | 能够快速补全路径 |
| esc键 | 能够快速清空当前已输入的命令 |
| ↑键 | 可以快速定位到上一次执行的命令 |
| cls | 可以清空终端 |
4. 命令行窗口的常用指令
| 作用 | window指令 | mac终端指令 |
|---|---|---|
| 查看当前目录下的内容 | $ dir | $ ls |
| 切换目录 | $ cd 文件夹名称 | $ cd 文件夹名称 |
| 返回上一级目录 | $ cd .. | $ cd .. |
| 可以清空终端 | $ cls | $ clear |
5. 利用node 环境执行一段js代码
方式1
- 打开命令行窗口,切换到要执行代码的存放路径
- 输入指令
$ node,即可执行 - 退出组合键:
ctrl + c
方式2
- 把要执行的js代码,书写在
.js文件中 - 打开命令行,把目录切换到js文件所在的目录
- 输入指令
$ node 文件名- 直接执行js文件内的所有代码
- 此刻,cmd窗口就是JavaScript的控制台
eg:
// test.js文件中的代码:
console.log('Hello!!')

四. node 模块化开发
模块化语法
(1). CommonJS规范
CommonJS最开始是Mozilla的工程师于2009年开始的一个项目,它的目的是让浏览器之外的JavaScript能够通过模块化的方式来开发和协作,Nodejs实现了这一规范。
规范的约定
- CommonJS 是最早的规范。
- CommonJS 的规范中,每个 JavaScript 文件就是一个独立的模块.
- CommonJS 的规范中提出定义模块、调用模块、配置模块(./)的方式方法。
- CommonJS 规范的主要适用场景是服务器端(后端)编程,所以采用同步加载模块的策略。
(2). 导出
每个js文件天生自带一个变量叫做 module ,表示当前自己的这个模块的所有信息
node 的每个文件内,天生自带一个变量叫做 exports,存储的是 module.exports 的地址
语法
-
如果想向默认导出的对象中添加成员
module.exports.属性 = 值 // 或 exports.属性 = 值
-
想修改这个默认导出的内容
module.exports = 值
eg:
// 导出一个数
module.exports.num = 100
// 导出一个字符串
module.exports.str = 'hello world'
// 导出一个数组
module.exports.arr = [100, 200, 300]
// 打印自己书写的模块的所有信息
console.log(module);
// 输出:
/*
Module {id: '.',path: 'D:\\study\\nodejs', => 当前这个模块(文件)在电脑上存在的位置exports: { num: 100, str: 'hello world', arr: [ 100, 200, 300 ] }, => 当前的这个模块向外暴露的内容 (导出的内容)filename: 'D:\\study\\nodejs\\test.js', => 当前这个模块完整的文件名loaded: false, => 当前这个模块 是否被加载过children: [], => 当前这个模块所有的子模块 (导入过哪些)paths: ['D:\\study\\nodejs\\node_modules','D:\\study\\node_modules','D:\\node_modules']
}
*/
(3). 导入
每一个js文件天生自带一个方法叫做 require()
语法:require(‘地址’)
注意:地址书写的时候,后缀如果是.js,可以省略不写
返回值:该文件的module.exports
eg:
const fs = require('fs')
注:导入在下面讲述的nodejs内置模块中有使用,这里就不过多举例了。
(4). 模块分类
-
自定义模块
自己写的js文件
-
内置模块
node自带的模块,直接导入
-
第三方模块
从网上下载的别人写好的模块
五. nodejs内置模块
(一) 内置模块fs
专门用来操作文件的读取和写入
要在js代码中,使用fs模块来进行文件的读取与写入前,需要使用如下的方式先导入它:
const fs = require('fs')
(1) 文件读取
语法格式:
fs.readFile(path[, options], callback)
参数解读:
path:文件路径- options:配置选项,若是字符串则指定编码格式
encoding:编码格式(默认:buffer,选填:utf-8)flag:打开方式
- callback:回调函数
err:错误信息data:读取的数据,如果未指定编码格式则返回一个 Buffer
-
异步读取文件
语法:fs.readFile(文件名, 格式, 回调函数)
- 文件名(必填):要读取的文件名
- 格式(选填):(默认:buffer,选填:utf-8)
- 回调函数(必填):读取之后做的事情
// 要读取的index.txt中的内容: /* 读取文件 哈哈哈哈121212pink */// 首先导入fs模块 const fs = require('fs')// 使用utf-8格式的异步读取 console.log(1); fs.readFile('./index.txt', 'utf-8', function (err, data) {if (err) {console.log(err)}console.log('读取文件', data) }); console.log(2); // 输出: /* 12读取文件 哈哈哈哈121212pink */ -
同步读取文件
语法:fs.readFileSync(文件名, 格式)
const fs = require('fs') console.log(1) const res = fs.readFileSync('./index.txt', 'utf-8') console.log(res) console.log(2) // 输出: /* 1读取文件 哈哈哈哈121212pink2 */
(2) 写入文件
语法格式:
fs.writeFile(file, data[, options], callback)
参数解读:
file:文件路径data:写入内容options:配置选项,包含encoding, mode, flag;若是字符串则指定编码格式callback:回调函数
-
异步写入文件
语法:fs.writeFile(文件名, 内容, 回调函数)
参数详解:
-
文件名 (必填) 把内容写在哪个文件中
=> 有这个文件存在,在这个文件中写
=> 如果没有这个文件,自动创建一个文件写入
-
内容 (必填) 要写的内容
=> 覆盖式书写
-
回调函数 (必填) 写入完成后做的事情
const fs = require('fs') console.log(1) fs.writeFile('./index.txt', '写入文件成功啦', function (){console.log('异步写入成功') }) console.log(2) // 终端输出: /*12异步写入成功 */ // index.txt中文字:写入文件成功啦 // 注:如果写入的文件中存在内容,则新写入内容直接覆盖原内容 -
-
同步写入
语法:fs.writeFileSync(文件名, 内容)
const fs = require('fs') console.log(1) const res = fs.writeFileSync('./index.txt', '写入文件成功啦') console.log('同步写入成功') console.log(2) // 终端输出: /*1同步写入成功2 */ // index.txt中文字:写入文件成功啦 // 注:如果写入的文件中存在内容,则新写入内容直接覆盖原内容
(二) 内置模块path
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
要在js代码中,使用path模块来处理路径,需要使用如下的方式先导入它:
const path = require("path")
(1) 组装成相对路径
语法:path.join(路径1, 路径2, 路径3…)
返回值:组装好的相对路径
eg:
const path = require('path')
const p1 = path.join('a', 'b', 'c', 'c/d', 'e.html')
console.log(p1) // a\b\c\c\d\e.html
(2) 组装成绝对路径
首先什么是绝对路径? ===> 当前路径从根目录开始
// 事例1:以盘符开头的路径: C:/user/pr...
// 事例2:有些以/开头的路径: /a/b/c.html
语法:path.resolve(路径1, 路径2, 路径3)
- 如果第一个参数就是根目录,那么不会组装当前的绝对路径
- 如果第一个参数不是根目录,那么会把当前的绝对路径拼接上
返回值:组装好的绝对路径
const p2 = path.resolve('c:', 'a', 'b', 'c.html')
console.log('返回值:', p2) // 返回值: c:\a\b\c.html
(3) 解析路径
语法:path.parse(路径地址)
返回值:该路径地址的所有信息
const res = path.parse('D:study//nodejs//nodejs内置模块内置模块fs//1.html')
console.log(res)
/* {root: 'D:', => 根目录dir: 'D:study//nodejs//nodejs内置模块内置模块fs/', => 信息目录base: '1.html', => 当前完整文件名ext: '.html', => 文件名后缀name: '1' => 该文件的文件名}
*/
(三) 内置模块url
node自带的模块,用来操作url地址
要在js代码中,使用url模块来处理网页的url地址,需要使用如下的方式先导入它:
const url = require("url");
解析地址
语法:url.parse(地址, 是否深度解析)
- 地址(必填):要解析的内容
- 深度解析(选填)
- false (默认):表示不把query转成对象
- true:表示把query转成对象
返回值:解析好的内容
const res = url.parse("http://www.zs.com:8080/a/b/c/index.html?username=tom&age=19",true
);console.log(res);
/*
Url {protocol: 'http:', => 传输协议slashes: true, auth: null,host: 'www.xiaohua.com:8080', => 域名+端口port: '8080', => 端口hostname: 'www.xiaohua.com', => 域名hash: null, => 哈希 search: '?username=tom&age=19', => 查询字符串query: [Object: null prototype] { username: 'tom', age: '19' }, => 携带数据pathname: '/a/b/c/inde.html', => 路径名称path: '/a/b/c/inde.html?username=tom&age=19', => 路径+携带数据href: 'http://www.xiaohua.com:8080/a/b/c/inde.html?username=tom&age=19' => 完整的地址
}
*/
(四) 内置模块http
开启一个http服务
要在js代码中,使用http模块来开启一个http服务,需要使用如下的方式先导入它:
const http = require("http");
1. 创建服务
语法:http.createServer(函数)
函数每当前端有一个请求来到当前的服务器,就会触发一次这个函数
返回值:一个服务
const server = http.createServer(function(req,res){console.log('创建成功')
})
// req(request)表示本次请求的所有信息(请求报文中的内容)
// req.url:本次请求的地址
// req.method:本次请求的方式
// res(response)表示本次响应的相关信息,只要添加到res内,就会由服务器自动组装响应内容
2. 给当前服务配置一个端口号
语法:服务.listener(端口号, 回调函数)
server.listen(8089, () => {console.log('启动服务成功')
})
3. 整体创建
在创建一个服务器时需要1和2同时使用
res.end(字符串)
作用:返回给前端信息
const http = require('http')
const server = http.createServer(function (req, res) {// 每当有人从前端(浏览器)访问我这个服务器地址,就会触发下面这个函数res.end('hello')console.log('创建成功')console.log(req);
})
// 给当前服务配置一个端口号
server.listen(8089, () => {console.log('启动服务成功')
})
结束语:
希望对您有一点点帮助,如有错误欢迎小伙伴指正。
👍点赞:您的赞赏是我前进的动力!
⭐收藏:您的支持我是创作的源泉!
✍评论:您的建议是我改进的良药!
一起加油!!!💪💪💪
相关文章:

【nodejs】nodejs入门核心知识(命令行使用、内置模块、node 模块化开发)
💻 nodejs入门核心知识(命令行使用、内置模块、node 模块化开发) 🏠专栏:JavaScript 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享…...

5. Spring 事务
文章目录1. Spring 事务简介2. Spring 事务角色3. Spring 事务属性3.1 事务配置3.2 案例:转账业务追加日志3.3 事务传播行为1. Spring 事务简介 Spring 事务作用:在数据层或业务层保障一系列的数据库操作同成功、同失败。 数据层有事务我们可以理解&am…...

【堆】数据结构堆的实现(万字详解)
前言: 在上一期中我们讲到了树以及二叉树的基本的概念,有了之前的认识,今天我们将来具体实现一种二叉树的存储结构“堆”!!! 目录1.二叉树顺序结构介绍2.堆的概念及结构3.调整算法3.1向上调整算法3.1.1算法…...

Docker进阶 - 9. docker network 之自定义网络
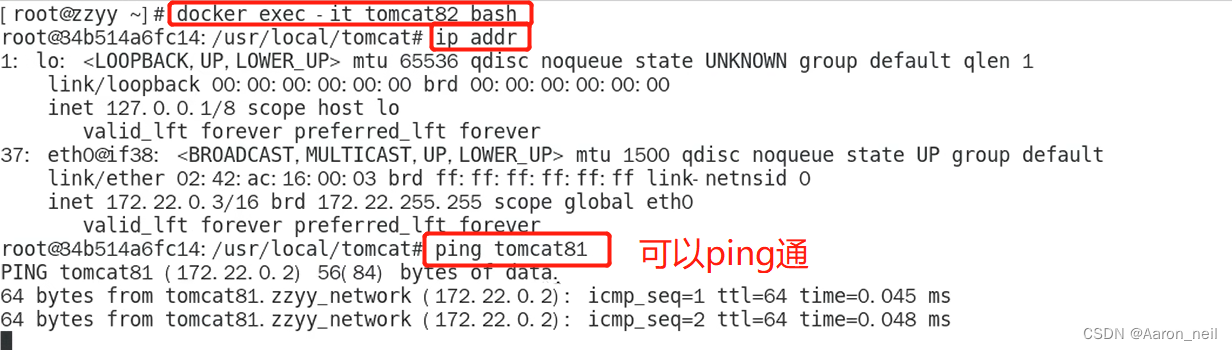
1. 运行两个tomcat实例,并进入容器内部 docker run -d -p 8081:8080 --name tomcat81 billygoo/tomcat8-jdk8 docker exec -it tomcat81 bashdocker run -d -p 8082:8080 --name tomcat82 billygoo/tomcat8-idk8 docker exec -it tomcat82 bash2. ping一下各自的ip…...

springcloud-工程创建(IDEA)
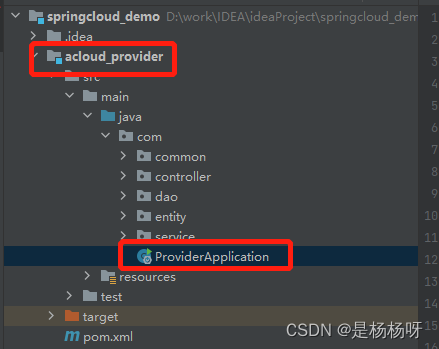
文章目录介绍springcloud 常用组件1.创建父工程2.删除父工程的src目录3.修改父工程的pom文件4 springcloud 版本依赖5.创建子模块6 子项目下创建启动类介绍 Spring Cloud 是一个基于 Spring Boot 实现的云应用开发工具,它为开发中的配置管理、服务发现、断路器、智…...

Blender——物体的随机分布
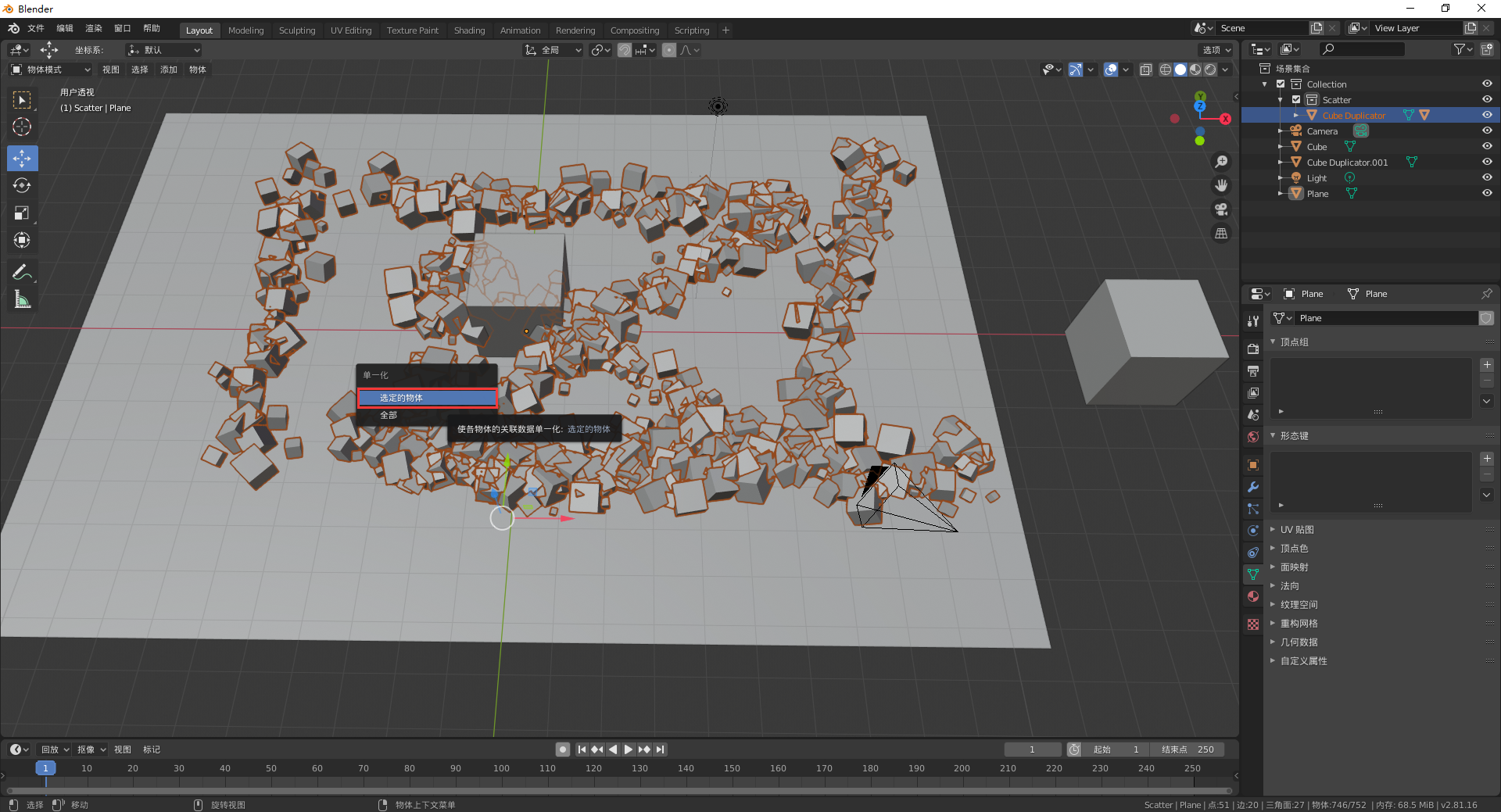
问题描述将正方体随机分布在平面上。问题解决点击编辑-->偏好设置。在【插件】中的【物体】类型中勾选【Object: Scatter Objects】。右下的活动工具与工作区设置中就会出现【物体散列】的模块,可以调节各参数。选中正方体,按着Shift,选中…...

一文教你玩转 Apache Doris 分区分桶新功能
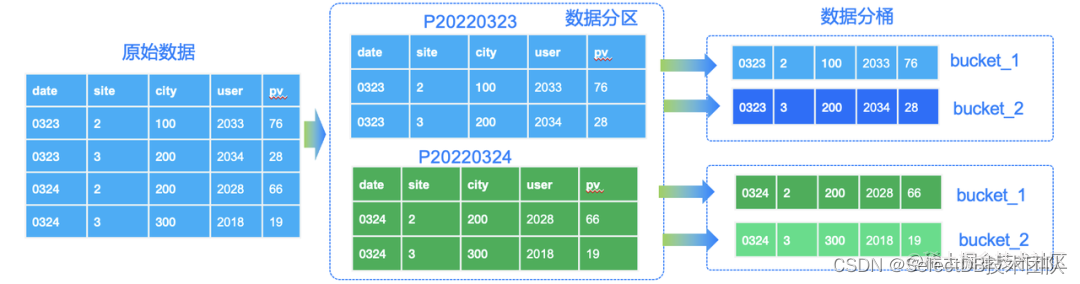
数据分片(Sharding)是分布式数据库分而治之 (Divide And Conquer) 这一设计思想的体现。过去的单机数据库在大数据量下往往面临存储和 IO 的限制,而分布式数据库则通过数据划分的规则,将数据打散分布至不同的机器或节点上…...

Spring JdbcTemplate 和 事务
JdbcTemplate概述 JdbcTemplate是spring框架中提供的一个对象,是对原始繁琐的Jdbc API对象的简单封装。spring框架为我们提供了很多的操作模板类。例如:操作关系型数据的JdbcTemplate和,操作nosql数据库的RedisTemplate,操作消息…...

C/C++:程序环境和预处理/宏
程序的翻译环境和执行环境 在ANSI C的任何一种实现中,存在两个不同的环境。第1种是翻译环境,在这个环境中源代码被转换为可执行的机器指令。第2种是执行环境,它用于实际执行代码。 编译和链接 一份源代码(比如test.c)需要通过编译…...

什么是死锁?死锁产生的四个必要条件是啥?如何避免和预防死锁的产生?
点个关注,必回关 文章目录什么是死锁死锁产生的原因:1、系统资源的竞争2、进程运行推进顺序不当引起死锁产生死锁的四个必要条件:死锁的避免与预防什么是死锁 死锁是指两个或两个以上的线程在执行过程中,由于竞争资源或者由于彼此…...

工程管理系统源码-物料管理-工程项目管理系统-建筑施工管理软件
如今建筑行业竞争激烈,内卷严重,发展趋势呈现两极分化,中小微企业的生存空间被逐步压缩,利润逐年减少。事实证明,工地上粗放式的人管人管理模式已经落于时代,劳动力纠纷和物料浪费现象尤其普遍,…...

Roboguide与TIA V16通讯
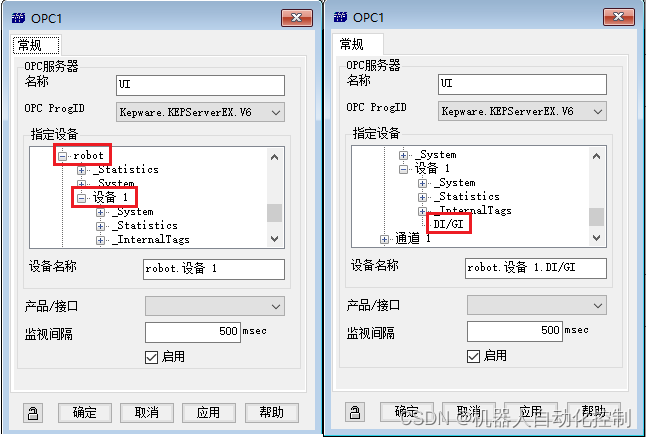
软件需求:1. roboguide;2. TIA V16;3. KEPServer; 在之前的文章中介绍过KEPServer与TIA V16的通讯,此处不再介绍。接下来,介绍roboguide与KEPServer的仿真通讯。 创建一个roboguide项目。选择【外部设备】➡【添加外部设备】 选择【OPC Server】➡【OK】 OPC服务器名称命…...

利用PyTorch深度学习框架进行多元回归
目录前言数据加载数据转换模型定义模型训练模型评估模型保存与加载完整代码讨论参考文献前言 大多数数据科学家以往经常常是利用传统的机器学习框架sklearn搭建多元回归模型,随着深度学习和强化学习越来越普及,很多数据科学家尝试使用深度学习框架来进行…...

EBS常用接口开发
整理了一些工作中常用的Oracle EBS接口和API,最早是看着大神黄建华文档起来的,格式内容参考他的文档,加上一些自己开发的程序和经历而已。 PO PO接收、检验、入库、退货-InterfaceAPI_刘文钊1的博客-CSDN博客 基础数据 EBS物料、bom、工艺导入…...

【完整】UR机械臂逆运动学求解过程及c++代码实现
有任何问题请在评论区留言,我尽可能的回复大家 一. 逆运动学的求解需要以下数学运算 利用DH参数得到每个关节的变换矩阵;利用变换矩阵求出机械臂整个链的变换矩阵;求出末端位姿;利用已知末端位姿和整个链的变换矩阵,…...

68. Python的相对路径
68. Python的相对路径 文章目录68. Python的相对路径1. 知识回顾2. 什么是相对路径3. 相对路径的语法4. 查看相对路径的方法5. 写出所有txt文件的相对路径5.1 同目录5.2 上级目录6. 用相对路径读取txt文件6.1 读取旅游.txt6.2 读取旅游经费.txt6.3 读取笔记.txt和new.txt6.4 读…...

java数据类型
数据类型 类型分类,存储范围,字面量,默认值,类型转换 类型分类 存储范围 数据类型字节数表示范围byte1-128~127short2-32768~32767,正负3万左右int4-2147483648~2147483647,正负21亿左右long8-922337203…...

Kotlin 替换非空断言的几种方式
Kotlin 出现断言的两种情形 IDE java 与 kotlin 自动转换时,自动添加非空断言的代码Smart Cast 失效 代码展示: class JavaConvertExample {private var name: String? nullfun init() {name ""}fun foo() {name null;}fun test() {if (…...

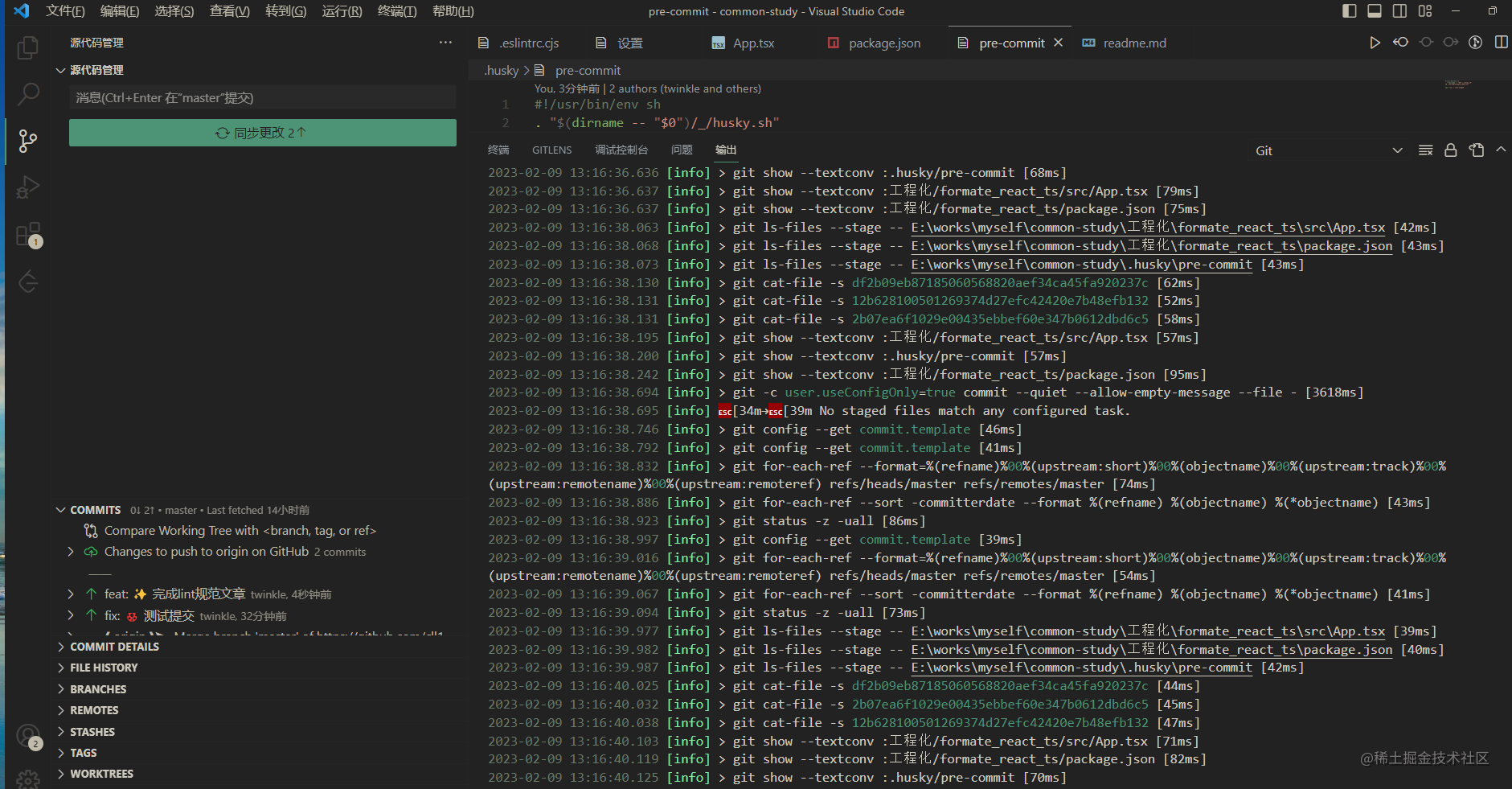
2023年了,来试试前端格式化工具
在大前端时代,前端的各种工具链穷出不断,有eslint, prettier, husky, commitlint 等, 东西太多有的时候也是trouble😂😂😂,怎么正确的使用这个是每一个前端开发者都需要掌握的内容,请上车🚗&…...

spring cloud 企业工程项目管理系统源码+项目模块功能清单
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
