前端项目--尚医通学习分享
这段时间跟着线上课程完成了一个项目:商医通(基于Vue3+TypeScript的医院挂号平台)。具体我就不过多地介绍其具体功能以及详细的实现步骤了,感兴趣的小伙伴直接:传送门 。该文章我就分享一下在该项目中学习到的一些知识点,以及一些前端小伙伴比较常接触到的功能。
目录
- 项目介绍
- 项目实现效果如下:
- 项目的技术选型如下:
- 项目总结:
- 一、Vue3中的一些基础语法?
- 二、Vite构建工具如何使用?
- 三、TypeScript的基础语法有哪些?
- 四、如何使用Vue-router进行路由的配置?
- 五、如何使用Pinia来进行数据状态的管理?
- 六、element-plus组件库该如何使用?
- 七、如何对axios进行二次封装来实现向服务器请求数据?
项目介绍
项目实现效果如下:


项目的技术选型如下:

项目总结:
一、Vue3中的一些基础语法?
官方文档
由于该项目是使用Vue3实现的,因此需要具备Vue3的一些基础知识,但是Vue3中的知识点不会介绍太多,主要介绍在这个项目中接触到的比较多的部分知识。
1.Vue3与Vue2创建实例方法的不同:
//Vue3中的写法:
import {createAPP} from 'vue'
import App from './App.vue'
createApp(App).mount("#app")//Vue2中的写法:
import Vue from 'vue'
import App from './App.vue'
new Vue({el:"#app",render:h=>h(APP)
})
2.Vue3中setup的作用:
理解:Vue3.0中一个新的配置项,值为一个函数,setup是所有Composition API(组合API)“ 表演的舞台 ”。组件中所用到的:数据、方法等等,均要配置在setup中。
setup函数的两种返回值:若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)若返回一个渲染函数:则可以自定义渲染内容。(了解)
注意点:尽量不要与Vue2.x配置混用。Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。但在setup中不能访问到Vue2.x配置(data、methos、computed…)。如果有重名, setup优先。setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
3.Vu3中ref函数的作用:
作用: 定义一个响应式的数据。语法: const xxx = ref(initValue)。创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。JS中操作数据: xxx.value。模板中读取数据: 不需要.value,直接:<div>{{xxx}}</div>
备注:接收的数据可以是:基本类型、也可以是对象类型。基本类型的数据:响应式依然是靠Object.defineProperty()的get与set完成的。对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数—— reactive函数。
4.Vue3中的reactive函数:
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)语法:const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是“深层次的”。内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
5.reactive与ref的比较:
从定义数据角度对比:ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。
备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
从原理角度对比:ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
从使用角度对比:ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。reactive定义的数据:操作数据与读取数据:均不需要.value。
6.setup的两个注意点:
setup执行的时机,在beforeCreate之前执行一次,this是undefined。
setup的参数:props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。context:上下文对象。attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。slots: 收到的插槽内容, 相当于 this.$slots。emit: 分发自定义事件的函数, 相当于 this.$emit。
二、Vite构建工具如何使用?
1.Vite官网
2.为什么使用Vite:
一句话总结:使用vite构建项目,启动的速度要比使用webpack构建更快。
之前浏览器是不支持ES Modules的,为了在让浏览器能够运行我们写的代码(es6语法、.jsx/.vue文件),我们需要使用打包工具,例如webpack,来实现代码的转换和优化的过程;
在浏览器支持ES Modules后,import、export、<script type='modules'>等成为vite出现的条件;
vite 主要对应的场景是开发模式,它只启动一台静态页面的服务器,对文件代码不打包,服务器会根据客户端的请求加载不同的模块处理;
底层实现上,Vite 是基于 esbuild 预构建依赖的。当声明一个script标签类型为module时,浏览器将对其内部的import引用发起HTTP请求获取模块内容;
Vite 劫持了这些请求,并在后端进行相应的处理(如处理.ts文件为.js文件),然后再返回给浏览器;
由于浏览器只会对用到的模块发起 HTTP 请求,所以 Vite 没必要对项目里所有的文件先打包后返回,而是只编译浏览器发起 HTTP 请求的模块即可。也就实现了所谓的按需加载。
三、TypeScript的基础语法有哪些?
一般在做项目都会使用到TypeScript,因为其有更加严格的类型限制,易于后期维护,同时也很适合于Vue3一同开发。具体基础知识可以看我之前发布的文章:就是这里
四、如何使用Vue-router进行路由的配置?
在项目中比较常见的场景为:通过点击左侧的导航栏来实现切换不同的页面。主要是在一级路由中配置多个二级的路由来进行实现。以本次项目中的医院页面为例:其具体的文件存放位置如下图:一级路由一般存放在src文件夹下建立的pages文件夹下,一级路由命名为hospital,其下的二级路由为close,detail,notice等。

首先在各自的二级路由中编写各自页面的内容,以search页面为例子:
<template><div><div class="info"><h1 >{{ hospitalStore.hospitalInfo.hospital?.hosname }}停诊信息</h1><el-empty description="暂无信息"/></div></div>
</template><script setup lang="ts">
import useDetailStore from '@/store/modules/hospitalDetail';
let hospitalStore = useDetailStore();
</script><style scoped lang="scss">
.info{h1{text-align: center;font-size: 30px;}
}
</style>
在一级路由组件的文件中,需要使用来存放其二级路由相应的内容,而左侧的导航栏,为每一个导航绑定一个点击事件,该事件能够实现路由的跳转,通过传入相应的路径参数来实现通过点击不同的内容而显示相应的内容。
<template><div class="hospital"><!-- 左侧导航区域 --><div class="menu"><div class="top"><el-icon><HomeFilled/></el-icon><span>/ 医院信息</span></div><el-menu :default-active="$route.path" class="el-menu-vertical-demo"><el-menu-item index="/hospital/register" @click="changeActive('/hospital/register')"><el-icon><icon-menu /></el-icon><span>预约挂号</span></el-menu-item><el-menu-item index="/hospital/detail" @click="changeActive('/hospital/detail')"><el-icon><document /></el-icon><span>医院详情</span></el-menu-item><el-menu-item index="/hospital/notice" @click="changeActive('/hospital/notice')"><el-icon><setting /></el-icon><span>预约通知</span></el-menu-item><el-menu-item index="/hospital/close" @click="changeActive('/hospital/close')"><el-icon><InfoFilled /></el-icon><span>停诊信息</span></el-menu-item><el-menu-item index="/hospital/search" @click="changeActive('/hospital/search')"><el-icon><Search /></el-icon><span>查询/取消</span></el-menu-item></el-menu></div><!-- 右侧内容展示区域:路由组件展示位置 --><div class="content"><router-view></router-view></div></div>
</template><script setup lang="ts">
import {onMounted} from 'vue';
import useDetailStore from '@/store/modules/hospitalDetail';
// 获取仓库对象
let detailStore =useDetailStore();
import {Document,Menu as IconMenu,InfoFilled,Setting,Search,
HomeFilled,
} from '@element-plus/icons-vue';
import { useRouter,useRoute } from 'vue-router';
let $router=useRouter();
let $route=useRoute();
const changeActive=(path:string)=>{$router.push({path,query:{hoscode:$route.query.hoscode}})
};
onMounted(()=>{detailStore.getHospital($route.query.hoscode as string);// 获取某一个医院科室的数据detailStore.getDeparment($route.query.hoscode as string);})
</script>
最后还需要创建一个router文件来专门对路由进行配置,以上展现的部分相应的路由配置如下:
import { createRouter, createWebHistory } from "vue-router";
export default createRouter({// 路由模式history: createWebHistory(),routes: [{path: '/hospital',component: () => import('@/pages/hospital/index.vue'),children: [{path: 'register',component: () => import('@/pages/hospital/register/index.vue')},{path: 'detail',component: () => import('@/pages/hospital/detail/index.vue')},{path: 'notice',component: () => import('@/pages/hospital/notice/index.vue')},{path: 'close',component: () => import('@/pages/hospital/close/index.vue')},{path: 'search',component: () => import('@/pages/hospital/search/index.vue')},{path: 'register_step1',component: () => import('@/pages/hospital/register/register_step1.vue')},{path: 'register_step2',component: () => import('@/pages/hospital/register/register_step2.vue')}]]
})
五、如何使用Pinia来进行数据状态的管理?
Pinia与Vuex的作用一样,它们都充当存储数据的作用,存储在Pinia中数据允许我们在各个组件中使用。
npm install pinia下载之后在main.js中进行引入:
import { createPinia } from "pinia";
const pinia = createPinia();
app.use(pinia);
然后再src下创建一个store文件夹用于存放各种store。以用户为例,在store文件夹下创建一个user.ts文件。
import {defineStore} from "pinia";
import {reqCode,reqUserLogin} from '@/api/hospital';
import type {LoginData,UserLoginResponseData,UserInfo} from '@/api/hospital/type'
import type { UserState } from "./interface";
import {GET_TOKEN} from '../../utils/user'
const useUserStore =defineStore('User',{state:():UserState=>{return{visiable:false,code:'',userInfo:JSON.parse(localStorage.getItem('USERINFO') as string)||{}}},actions:{// 获取验证码的方法async getCode(phone:string){let result:any= await reqCode(phone);if(result.code==200){this.code=result.data;return 'ok';}else{return Promise.reject(new Error(result.message))}},//用户手机号码登录方法async userLogin(loginData:LoginData){let result:UserLoginResponseData= await reqUserLogin(loginData);if(result.code==200){this.userInfo=result.data;//本地存储持久化存储用户信息localStorage.setItem('USERINFO',JSON.stringify(this.userInfo));return 'ok';}else{return Promise.reject(new Error(result.message))}},//退出登录方法logout(){//清空仓库的数据this.userInfo={name:'',token:''};//清空本地存储的数据localStorage.removeItem('USERINFO');},queryState(){let timer=setInterval(()=>{if(GET_TOKEN()){this.visiable=false;this.userInfo=JSON.parse(GET_TOKEN() as string);clearInterval(timer);}},1000);}},getters:{}
});
export default useUserStore;
由于Pinia不是持久化的存储,因此为了让数据在页面刷新之后不会出现数据丢失的问题,使用了localStorage来对仓库中的数据进行持久化的存储。
在其他的组件中使用时,只需要使用以下的方式进行读取即可。
<template><p class="login" @click="login" v-if="!userStore.userInfo.name">登录/注册</p>
</template><script setup lang="ts">
import useUserStore from '@/store/modules/user';
let userStore = useUserStore();
</script>state和getters属性都主要是数据层面的,并没有具体的业务逻辑代码,它们两个就和我们组件代码中的data数据和computed计算属性一样。那么,如果我们有业务代码的话,最好就是写在actions属性里面,该属性就和我们组件代码中的methods相似,用来放置一些处理业务逻辑的方法。actions属性值同样是一个对象,该对象里面也是存储的各种各样的方法,包括同步方法和异步方法。
六、element-plus组件库该如何使用?
相应官网:一个 Vue 3 UI 框架 | Element Plus (element-plus.org)
首先需要先导入其对应的包在main.js中导入如下内容:(Element Plus 组件 默认 使用英语,如果你希望使用中文,可以导入国际化文件。)
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 国际化文件
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
app.use(ElementPlus,{locale: zhCn,
});
然后只需要搜素你所需要的内容,然后根据文档的提示将其引入到你自己的组件中即可。例如想要实现如下的搜素效果:

首先在官网中搜索search输入框,之后会出现各种各样的输入框,选择具有远程搜索功能的输入框,点击相应的代码查看,将相应的代码如下到自己的组件中,通过查看官方提供的代码以及API功能介绍进行补充以及修改:
<el-autocompletev-model="state":fetch-suggestions="querySearchAsync"placeholder="Please input"@select="handleSelect"/>
v-model属性为选中项绑定值,fetch-suggestions获取输入建议的方法, 仅当你的输入建议数据 resolve 时,通过调用 callback(data:[]) 来返回它。也就是在这个方法中当输入框输入完数据之后就回调用它,此时就需要在这个方法中获取到输入框中需要的数据,在通过传给回调函数,让其展现在相应的搜索框下方。该方法具有两个参数:(queryString: string, cb: (arg: any) => void),第一个为数据的内容,第二个为回调函数。
const loadAll = () => {return [{ value: 'vue', link: 'https://github.com/vuejs/vue' },{ value: 'element', link: 'https://github.com/ElemeFE/element' },]
}
通过官网例子提供的代码我们知道在若需要在搜索框出现,则需要参数名为value,而我们通过发送请求返回来的数据参数名并不是value,因此后续我们还需要对数据进行处理之后才能够给回调函数。 @select="handleSelect"为选择其中的某一项时会触发的事件。
因此我们结合自己的项目编写的代码如下:
<template><div class="search"><el-autocomplete @select="goDetail" :trigger-on-focus="false" clearable placeholder="请输入医院名称" v-model="hosname":fetch-suggestions="fetchData" /><el-button type="primary" size="default" :icon="Search">搜索</el-button></div>
</template><script setup lang="ts">
import { Search } from '@element-plus/icons-vue';
import { useRouter } from 'vue-router';
import { ref } from 'vue';
import { reqHospitalInfo } from '@/api/home';
import type { HospitalInfo } from '@/api/home/type';
// 创建路由对象
let $router = useRouter();
// 收集搜素的关键字
let hosname = ref<string>('');
// 顶部组件的回调
const fetchData = async (keyword: string, cb: any) => {let result: HospitalInfo = await reqHospitalInfo(keyword);let showData = result.data.map(item => {return {value: item.hosname,hoscode: item.hoscode}})cb(showData);
}
// 点击某一个推荐项
const goDetail = (item: any) => {$router.push({ path: '/hospital/register' ,query:{hoscode:item.hoscode}})
}
</script>
因此其他的样式以及布局也可以通过在其中寻找相应的组件来完成,这样可以减少很多的开发时间。
七、如何对axios进行二次封装来实现向服务器请求数据?
对原生的axios进行二次封装
//对于axios函数库进行二次封装?
//你工作的时候是否axios进行二次封装?二次封装的目的是什么那?
//目的:1,利用axios请求、响应拦截器功能
//目的2:请求拦截器,一般可以在请求头中携带公共的参数:token
//目的3:响应拦截器,可以简化服务器返回的数据,处理http网络错误
import axios from 'axios';
//引入用户相关的仓库
import useUserStore from '@/store/modules/user';
//@ts-ignore
import { ElMessage } from 'element-plus';
//利用axios.create方法创建一个axios实例:可以设置基础路径、超时的时间的设置
const request = axios.create({baseURL: '/api',//请求的基础路径的设置timeout: 5000//超时的时间的设置,超出五秒请求就是失败的
});//请求拦截器
request.interceptors.request.use((config) => {//获取用户仓库let userStore = useUserStore();//token:公共参数,如果用户登录了需要携带if (userStore.userInfo.token) {config.headers.token = userStore.userInfo.token;}//config:请求拦截器回调注入的对象(配置对象),配置对象的身上最终要的一件事情headers属性//可以通过请求头携带公共参数-tokenreturn config;
});
//响应拦截器
request.interceptors.response.use((response) => {//响应拦截器成功的回调,一般会进行简化数据return response.data;
}, (error) => {//处理http网络错误let status = error.response.status;switch (status) {case 404://错误提示信息ElMessage({type: 'error',message: '请求失败路径出现问题'})break;case 500 | 501 | 502 | 503 | 504 | 505:ElMessage({type: 'error',message: '服务器挂了'})break;case 401:ElMessage({type: 'error',message: '参数有误'})break;}return Promise.reject(new Error(error.message))
});
//务必对外暴露axios
export default request;
对请求封装成相应的函数
import request from "@/utils/request";
import { get } from "http";
import type{HospitalResponseData,HospitalLevelAndRegionResponseData,HospitalInfo} from './type'enum API{// 获取已有医院数据接口HOSPITAL_URL='/hosp/hospital/',// 获取医院等级与地区接口HOSPITALLEVELANDREGION_URL='/cmn/dict/findByDictCode/',// 根据关键词搜素医院HOSPITALINFO_URL='/hosp/hospital/findByHosname/'}
export const reqHospital = (page:number,limit:number,hostype='',districtCode='')=>request.get<any,HospitalResponseData>(API.HOSPITAL_URL+`${page}/${limit}?hostype=${hostype}&districtCode=${districtCode}`)
export const reqHospitalLevelAndRegion=(dictCode:string)=>request.get<any,HospitalLevelAndRegionResponseData>(API.HOSPITALLEVELANDREGION_URL+dictCode);
export const reqHospitalInfo=(hosname:string)=>request.get<any,HospitalInfo>(API.HOSPITALINFO_URL+hosname)在对应的地方进行调用(可以在onMounted函数中编写方法,若需要多次的调用建议先封装成一个函数,在onMounted中进行调用)
为何使用async以及await与axios进行结合,因为axios异步请求会出现请求的数据来不及渲染到页面的情况,因此使用async以及await来处理异步请求。
onMounted(() => {getLevel();});
const getLevel = async () => {let result: HospitalLevelAndRegionResponseData = await reqHospitalLevelAndRegion('HosType')if (result.code == 200) {levelArr.value = result.data;}
};
好啦!本次文章就分享到这里了,希望对你有一定的帮助!
相关文章:

前端项目--尚医通学习分享
这段时间跟着线上课程完成了一个项目:商医通(基于Vue3TypeScript的医院挂号平台)。具体我就不过多地介绍其具体功能以及详细的实现步骤了,感兴趣的小伙伴直接:传送门 。该文章我就分享一下在该项目中学习到的一些知识点…...

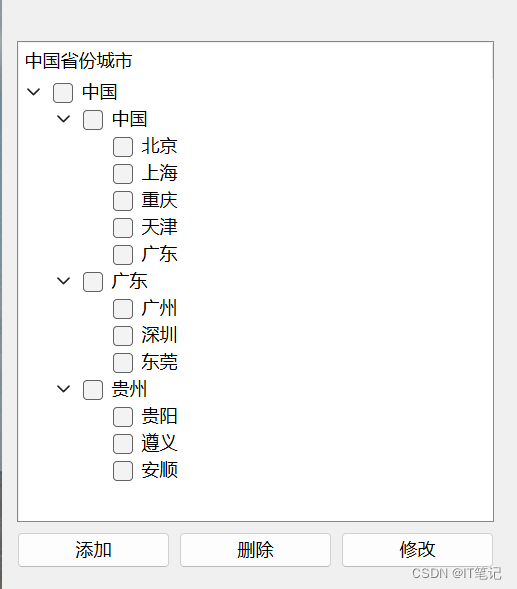
【Python】QTreeWidget树形结构添加
源码: # 参考网址: https://blog.csdn.net/weixin_42286052/article/details/129532631 import os.path import sys from PySide6.QtWidgets import QApplication,QMainWindow,QHBoxLayout,QVBoxLayout,QPushButton,QTreeWidget,QTreeWidgetItem,QTreeW…...

day 2 2.3.2 类和对象
具有相同或相似性质的一组对象的抽象就是类 null只能被转换成引用类型,不能转换成基本类型,因此不要把一个null值赋给基本数据类型的变量 Java语言支持的类型分为两类:基本类型和引用类型 基本类型包括boolean类型和数值类型。数值类型有整…...

vscode虚拟环境使用jupyter
在某虚拟环境内安装torch,但是ipyn文件保存后无法正常导入torch 1.conda环境下安装Jupyter等一切配置,进入虚拟环境 2.conda install nb_conda_kernels 3.安装完成后重新打开VSCode,在运行Jupyter notebook中的代码之前,在右上…...

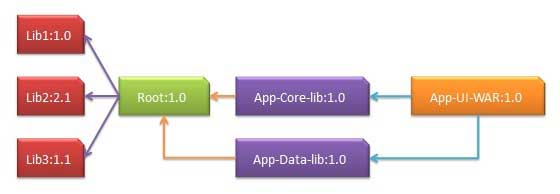
Maven 依赖管理
Maven 一个核心的特性就是依赖管理。当我们处理多模块的项目(包含成百上千个模块或者子项目),模块间的依赖关系就变得非常复杂,管理也变得很困难。针对此种情形,Maven 提供了一种高度控制的方法。 可传递性依赖发现 …...

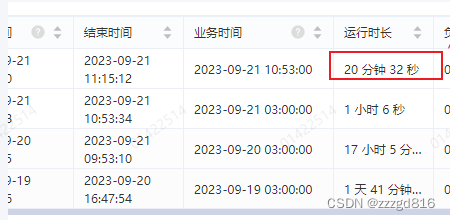
【踩坑】hive脚本笛卡尔积严重降低查询效率问题
前一阵子查看我们公司的大数据平台的离线脚本运行情况, 结果发现有一个任务居然跑了一天多, 要知道这还只是几千万量级的表, 且这个任务是每天需要执行的 于是我把hive脚本捞出来看了下, 发现无非多join了几个复杂的子查询, 应该不至于这么久, 包括我又检查了是不是没有加上每…...

【C进阶】内存函数
strcpy拷贝的仅仅是字符串,但是内存中的数据不仅仅是字符,所以就有了memcpy函数 1. memcpy void *memcpy (void * destination ,const void * source , size_t num) 函数memcpy从source的位置开始向后拷贝num个字节的数据到desti…...

h2database BTree 设计实现与查询优化思考
h2database 是使用Java 编写的开源数据库,兼容ANSI-SQL89。 即实现了常规基于 BTree 的存储引擎,又支持日志结构存储引擎。功能非常丰富(死锁检测机制、事务特性、MVCC、运维工具等),数据库学习非常好的案例。 本文理论…...
之sz)
Linux命令(100)之sz
linux命令之sz 1.sz介绍 linux命令sz是用来把文件从Linux平台下载到Windows上 2.sz用法 sz [参数] file sz参数 参数说明-b使用binary的方式下载,不解释字符为ascii-y相同文件名,覆盖-E相同文件名,不会将其覆盖,而是会在所上传…...

Insight h2database SQL like 查询
我们认为的 SQL like 查询和优化技巧,设计的初衷和真正的实现原理是什么。 在 h2database SQL like 查询实现类中(CompareLike),可以看到 SQL 语言到具体执行的实现、也可以看到数据库尝试优化语句的过程,以及查询优化…...

wpf中listview内容居中显示
在WPF中使用ListView经常会用到GridView作为视图,但是却碰到GridViewColumn不能居中对齐的问题, 实现方法 给ListViewItem设置Style,让ListViewItem在水平方向拉伸填充: <Setter Property"HorizontalContentAlignment" Value&…...

第二章 C++的输出
系列文章目录 第一章 C的输入 文章目录 系列文章目录前言一、个人名片二、cout三、printf总结 前言 今天来学C的输出吧! 一、个人名片 二、cout cout 三、printf printf 总结 最近懒得写博客怎么办?...

Qt中常用容器组控件介绍和实操
目录 常用容器组控件(Containers): 1.Group Box 2.Scroll Area 3.Tab Widget 4.Frame 5.Dock Widget 常用容器组控件(Containers): 控件名称依次解释如下(常用的用红色标出): Group Box: 组合框: 提供带有标题的组合框框架Scroll Area…...

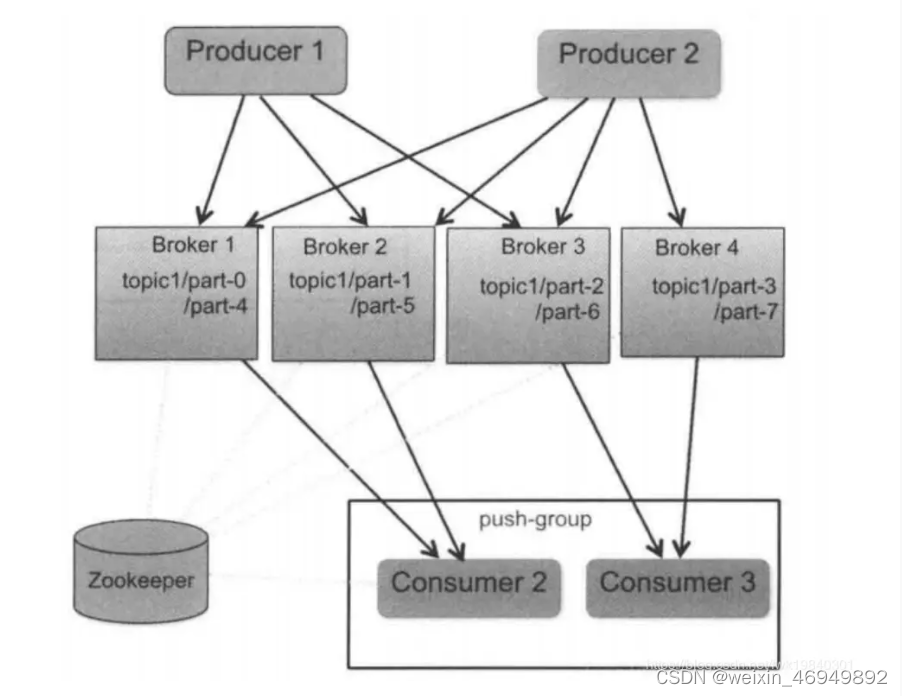
kafka、rabbitmq 、rocketmq的区别
一、语言不同 RabbitMQ是由内在高并发的erlanng语言开发,用在实时的对可靠性要求比较高的消息传递上。 kafka是采用Scala语言开发,它主要用于处理活跃的流式数据,大数据量的数据处理上 RocketMQ是采用java语言开发的 二、吞吐量 kafka吞吐量更高&…...

java的amazonaws接口出现无法执行http请求:管道中断
java使用amazonaws的接口上传文件到minio出现以下异常: com.amazonaws.SdkClientException: Unable to execute HTTP request: Broken pipe (Write failed) at com.amazonaws.http.AmazonHttpClient R e q u e s t E x e c u t o r . h a n d l e R e t r y a b l e…...

cmake 多线程编译 指定 Visual Studio 编译器 命令行
当使用CMake来配置和构建一个Visual Studio 项目时,以下命令是关键的。 第一行是用于配置项目,而第二行用于构建项目。 Visual Studio 15 2017 Visual Studio 16 2019 Visual Studio 17 2022 在CMake中,DCMAKE_BUILD_TYPE是用于指定项目的构建…...

将 mysql 数据迁移到 clickhouse (最新版)
一、前驱知识 已经在mysql中插入了海量的数据了,这个时候mysql 承载不了这么大的数据,并且数据只需要查询,修改和删除非常少,并且不需要支持事务,这个时候需要换一个底层存储,这里选用的是 clickhouse 来进…...

LeetCode 69.x的平方
LeetCode 69.x的平方 思路: 二分查找。从1到x进行二分查找,每次判断mid的平方是否<x, 如果是,则更新ansmid,并缩小区间; 如果不是,则缩小区间; 最后则找到最接近的ans࿰…...

【小白入门】ASP.NET Core 创建 Web API
ASP.NET Core 支持使用 C# 创建 RESTful 服务,也称为 Web API。 若要处理请求,Web API 使用控制器。 Web API 中的 控制器 是派生自 ControllerBase 的类。 本文介绍了如何使用控制器处理 Web API 请求。 Web API 包含一个或多个派生自 ControllerBase …...

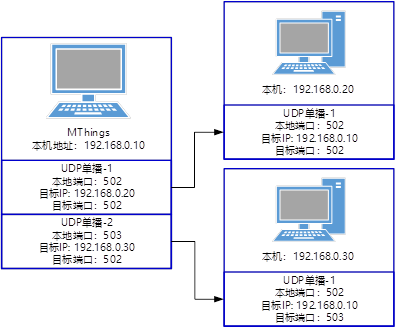
如何使用摩尔信使MThings连接网络设备
帽子: 摩尔信使MThings支持Modbus-TCP、Modbus-RTU Over TCP、Modbus-TCP Over UDP、Modbus-RTU Over UDP。 TCP链接中,摩尔信使MThings支持灵活的连接方式,主机可作为客户端也可以作为服务端,同时支持模拟从机以客户端方式向远…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
