5 个自定义 React Hooks 将改变你的代码
昨天完成我的每日文章(是的,我每天都会发布一篇关于前端开发的新文章,所以如果你想要每天的代码丸,请务必关注 😉),我去编码了一点......我开始为我正在构建的副项目编写一些自定义挂钩(我在我的 Twitter 上谈论它: @thenaubit)。
我意识到有很多非常有用的自定义 React 钩子。因此,我开始了一个新系列,我将在其中发布其中的一些内容(由我编码或在 Internet 上找到并转换为 TypeScript)。
如果你做过让你引以为豪的事情,请随时在评论中分享要点链接,我会把它添加到下面的文章中!
1️⃣ 使用WindowSize Hook
我很确定您在您从事的某些项目中需要获取用户窗口的宽度和高度。
好吧,现在你有了一个钩子,所以你可以比以前更容易地做到这一点!
import { useState, useEffect } from "react";interface WindowSize {width: number;height: number;
}const useWindowSize = (): WindowSize => {const [windowSize, setWindowSize] = useState<WindowSize>({width: window.innerWidth,height: window.innerHeight,});useEffect(() => {const handleResize = () => {setWindowSize({width: window.innerWidth,height: window.innerHeight,});};window.addEventListener("resize", handleResize);return () => {window.removeEventListener("resize", handleResize);};}, []);return windowSize;
};这个钩子在实现响应式设计时特别有用,并且由于某些原因,您需要在某些分辨率下运行某些特定代码!
2️⃣ 使用KeyPress Hook
下一个钩子让您检测何时按下特定键。这可以根据按下的键触发事件或动作。例如,关闭模式、提交表单……你知道,有很多选择。
import { useState, useEffect } from "react";const useKeyPress = (targetKey: string): boolean => {const [keyPressed, setKeyPressed] = useState(false);const downHandler = ({ key }: KeyboardEvent) => {if (key === targetKey) {setKeyPressed(true);}};const upHandler = ({ key }: KeyboardEvent) => {if (key === targetKey) {setKeyPressed(false);}};useEffect(() => {window.addEventListener("keydown", downHandler);window.addEventListener("keyup", upHandler);return () => {window.removeEventListener("keydown", downHandler);window.removeEventListener("keyup", upHandler);};}, []);return keyPressed;
};当然,我会举例说明如何使用它:
const closeModalKeyPress = useKeyPress("Escape");
是的,就这么简单。
3️⃣ 使用Interval Hook
这个钩子允许你使用著名的 setInterval 函数作为一个钩子!和 setInterval 函数一样,这个钩子有很多用途,比如动画、定期更新数据,甚至设置计时器。
import { useState, useEffect, useRef } from "react";const useInterval = (callback: () => void, delay: number | null) => {const savedCallback = useRef<() => void>();useEffect(() => {savedCallback.current = callback;}, [callback]);useEffect(() => {function tick() {savedCallback.current && savedCallback.current();}if (delay !== null && delay > 0) {let id = setInterval(tick, delay);return () => clearInterval(id);} else {tick();}}, [delay]);
};你可以像这样使用这个钩子:
const [count, setCount] = useState(0);
useInterval(() => {setCount(count + 1);
}, 1000);4️⃣ 使用Debounce Hook
现在我们将讨论一个用于去抖动的功能。如果你不知道它是什么,基本上该函数只有在经过一定时间后才会被执行而不会被调用。
这很有用,例如,对于限速 API 调用或输入更改时的状态更新,例如当您在搜索输入中键入一些文本时。
import { useEffect, useRef } from 'react';export function useDebounce(callback:Function, timeout: number = 200, deps: Array<any> = []) {const data = useRef({ firstTime: true });useEffect(() => {const { firstTime, clearFunc } = data.current;const handler = setTimeout(() => {if (clearFunc && typeof clearFunc === 'function') {clearFunc();}data.current.clearFunc = callback();}, timeout);return () => {clearTimeout(handler);};}, [timeout, ...deps]);
}export default useDebounce;一个用法示例是:
const [inputValue, setInputValue] = useState("");
useDebounce(() => {
// make API call
}, 500);5️⃣使用油门挂钩
之前是debounce hook,现在轮到油门hook了。
顾名思义,它是一个用来限制函数的钩子。这意味着它将每隔指定的时间间隔执行一次。这对于防止快速连续触发过多的 API 调用或事件很有用。
import { useEffect, useRef } from 'react';export const useThrottle = (callback:Function, delay: number = 200, deps: Array<any> = []) => {const lastRan = useRef(Date.now());useEffect(() => {const handler = setTimeout(function() {if (Date.now() - lastRan.current >= delay) {callback();lastRan.current = Date.now();}}, delay - (Date.now() - lastRan.current));return () => {clearTimeout(handler);};},[delay, ...deps],);
};export default useThrottle;一个例子是:
const [inputValue, setInputValue] = useState("");
useThrottle(() => {
// make API call
}, 500);好吧,我们到了文章的结尾,但在您开始之前,我想多说几句关键的事情。
第一个是这些钩子是示例,就像您在 Internet 上找到的任何其他代码一样。您不应该只是将它们复制并粘贴到您的项目中。你应该阅读它们,理解它们并改进它们!
话虽如此,我真的很喜欢写这样的文章,所以如果你也喜欢它们,一定要关注并喜欢它们。那样,我就会知道人们想要更多,我们就会拥有更多。哦,正如我在文章开头所说的那样,如果您有一些喜欢的小钩子,请在这里分享;我想在下一篇文章中添加它们!
相关文章:

5 个自定义 React Hooks 将改变你的代码
昨天完成我的每日文章(是的,我每天都会发布一篇关于前端开发的新文章,所以如果你想要每天的代码丸,请务必关注 😉),我去编码了一点......我开始为我正在构建的副项目编写一些自定义挂钩…...

Java学习笔记-03(API阶段)
前言 目前我们看到的是Java基础部分的一个新的部分API,这是个啥,又能做啥呢? 其实可以概括成一句话:帮助我们站在巨人的肩膀上,实现更加高效的开发,那么我们来一探究竟吧~ API API(Application Programming Interface,应用程序接口)是一些预…...

Django自定义模板标签的使用详解
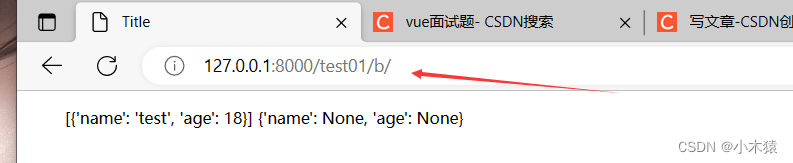
目录 1.创建子应用:python manage.py startapp test01 2.进行相关的配置 3.在新建的test01文件下创建urls.py(此处名称可变但注意上图) 4.在test01文件下创建名称为templatetags的文件夹 5.templatetags文件下继续创建几个py文件如下图编辑 6.views视图函数…...

洗地机怎么选?洗地机品牌排行榜
洗地机的出现不仅能高效的清洁地面还能节省我们做家务的时间,对于上班族、有宠物的家庭以及宝妈来说简直不要太方便;目前市面上的洗地机有分有线款和无线款,无线款会比有线款操作更加方便;洗地机怎么选,其实洗地机的清洁能力主要是看吸力大小…...

CSS的元素显示模式
😊博主页面:鱿年年 👉博主推荐专栏:《WEB前端》👈 💓博主格言:追风赶月莫停留,平芜尽处是春山❤️ 目录 前言 一、什么是元素显示模式 1.1块元素 1.2行内元素 1.3行内块元素…...

【MySQL Shell】8.9.1 在 InnoDB ClusterSet 中隔离集群
在发生紧急故障切换后,如果 ClusterSet 的各个部分之间存在事务集不同的风险,则必须保护集群不受写入流量或所有流量的影响。 如果发生网络分区,则有可能出现脑裂的情况,即实例失去同步,无法正确通信以定义同步状态。…...

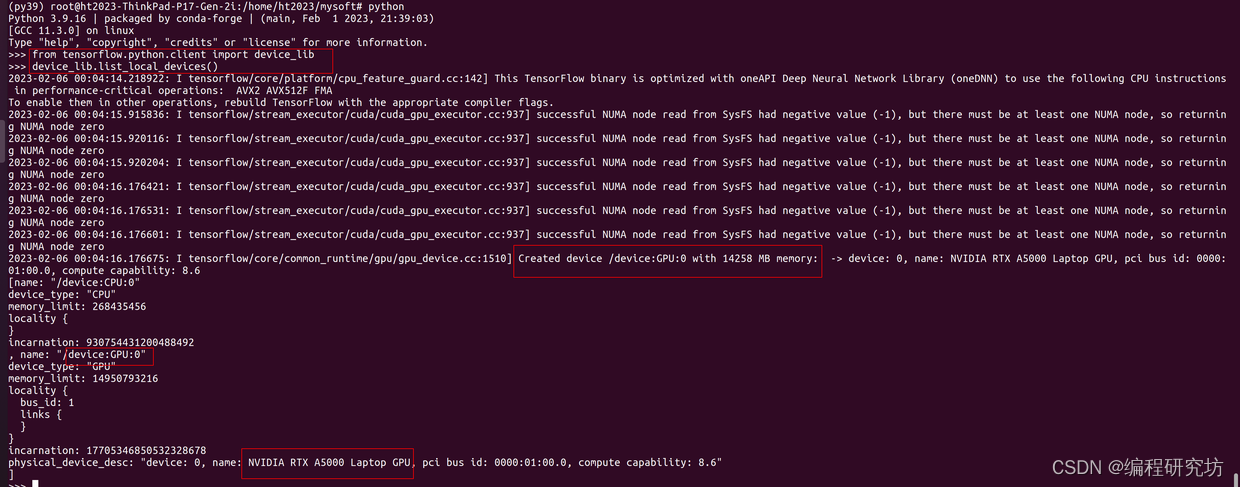
Ubuntu20.04+cuda11.2+cudnn8.1+Anaconda3安装tensorflow-GPU环境,亲测可用
(1)安装nvidia显卡驱动注意Ubuntu20.04和Ubuntu16.04版本的安装方法不同,安装驱动前一定要更新软件列表和安装必要软件、依赖(必须)sudo apt-get update #更新软件列表sudo apt-get install gsudo apt-get install gccsudo apt-get install make查看GP…...

剑指Offer 第27天 JZ75 字符流中第一个不重复的字符
字符流中第一个不重复的字符_牛客题霸_牛客网 描述 请实现一个函数用来找出字符流中第一个只出现一次的字符。例如,当从字符流中只读出前两个字符 "go" 时,第一个只出现一次的字符是 "g" 。当从该字符流中读出前六个字符 “google&…...

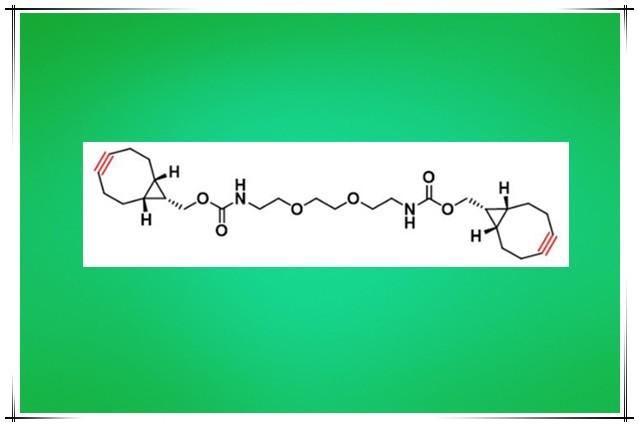
科研试剂供应1476737-97-9,Bis-PEG2-endo-BCN可发生点击反应
●外观以及性质:Bis-PEG2-endo-BCN一般为白色固体,BCN其为点击试剂,点击化学(Click chemistry),又译为“链接化学”、“动态组合化学” (Dynamic Combinatorial Chemistry)、“速配接…...

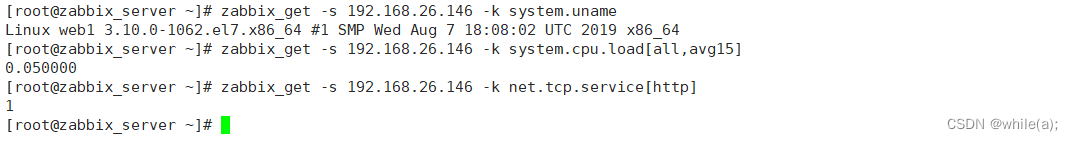
Zabbix 构建监控告警平台(一)--部署安装
监控对象监控收集信息方式Zabbix 部署 1.监控对象 源代码: *.html *.jsp *.php *.py 数据库: MySQL,MariaDB,Oracle,SQL Server,DB2 应用软件:Nginx,Apache,PHP,Tomcat agent 集群: LVS,Keepalived,HAproxy…...

【nodejs】nodejs入门核心知识(命令行使用、内置模块、node 模块化开发)
💻 nodejs入门核心知识(命令行使用、内置模块、node 模块化开发) 🏠专栏:JavaScript 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享…...

5. Spring 事务
文章目录1. Spring 事务简介2. Spring 事务角色3. Spring 事务属性3.1 事务配置3.2 案例:转账业务追加日志3.3 事务传播行为1. Spring 事务简介 Spring 事务作用:在数据层或业务层保障一系列的数据库操作同成功、同失败。 数据层有事务我们可以理解&am…...

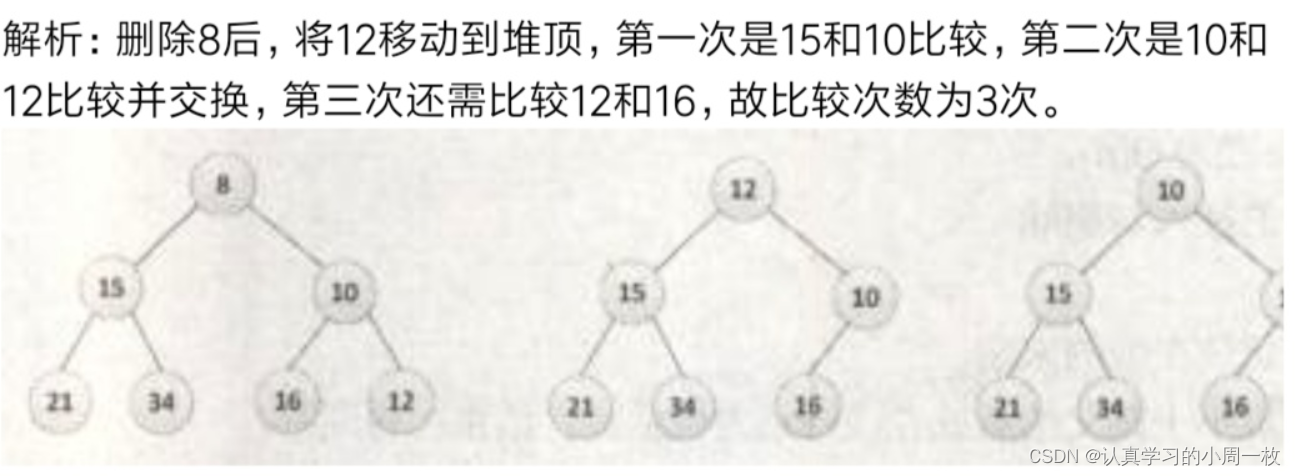
【堆】数据结构堆的实现(万字详解)
前言: 在上一期中我们讲到了树以及二叉树的基本的概念,有了之前的认识,今天我们将来具体实现一种二叉树的存储结构“堆”!!! 目录1.二叉树顺序结构介绍2.堆的概念及结构3.调整算法3.1向上调整算法3.1.1算法…...

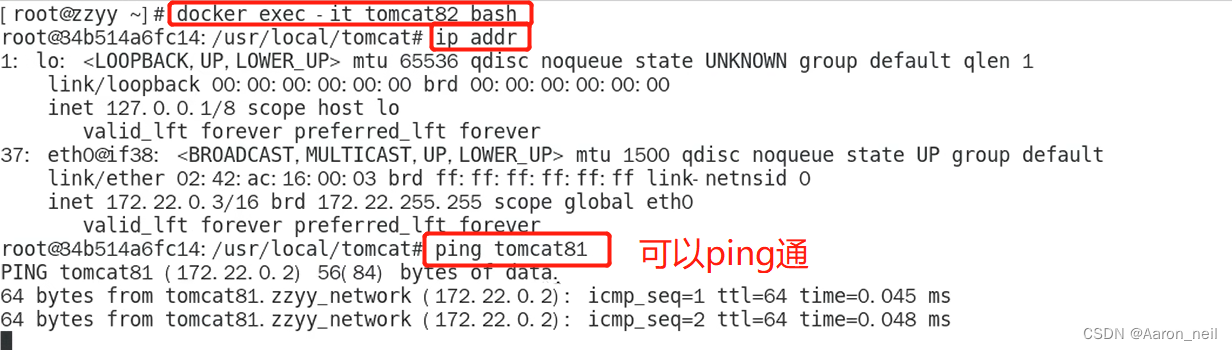
Docker进阶 - 9. docker network 之自定义网络
1. 运行两个tomcat实例,并进入容器内部 docker run -d -p 8081:8080 --name tomcat81 billygoo/tomcat8-jdk8 docker exec -it tomcat81 bashdocker run -d -p 8082:8080 --name tomcat82 billygoo/tomcat8-idk8 docker exec -it tomcat82 bash2. ping一下各自的ip…...

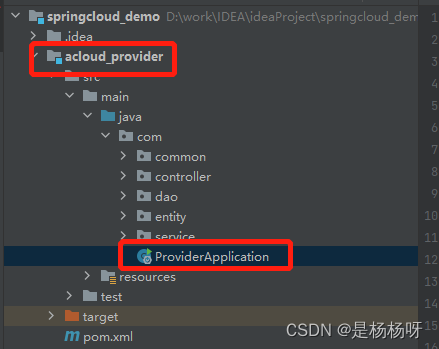
springcloud-工程创建(IDEA)
文章目录介绍springcloud 常用组件1.创建父工程2.删除父工程的src目录3.修改父工程的pom文件4 springcloud 版本依赖5.创建子模块6 子项目下创建启动类介绍 Spring Cloud 是一个基于 Spring Boot 实现的云应用开发工具,它为开发中的配置管理、服务发现、断路器、智…...

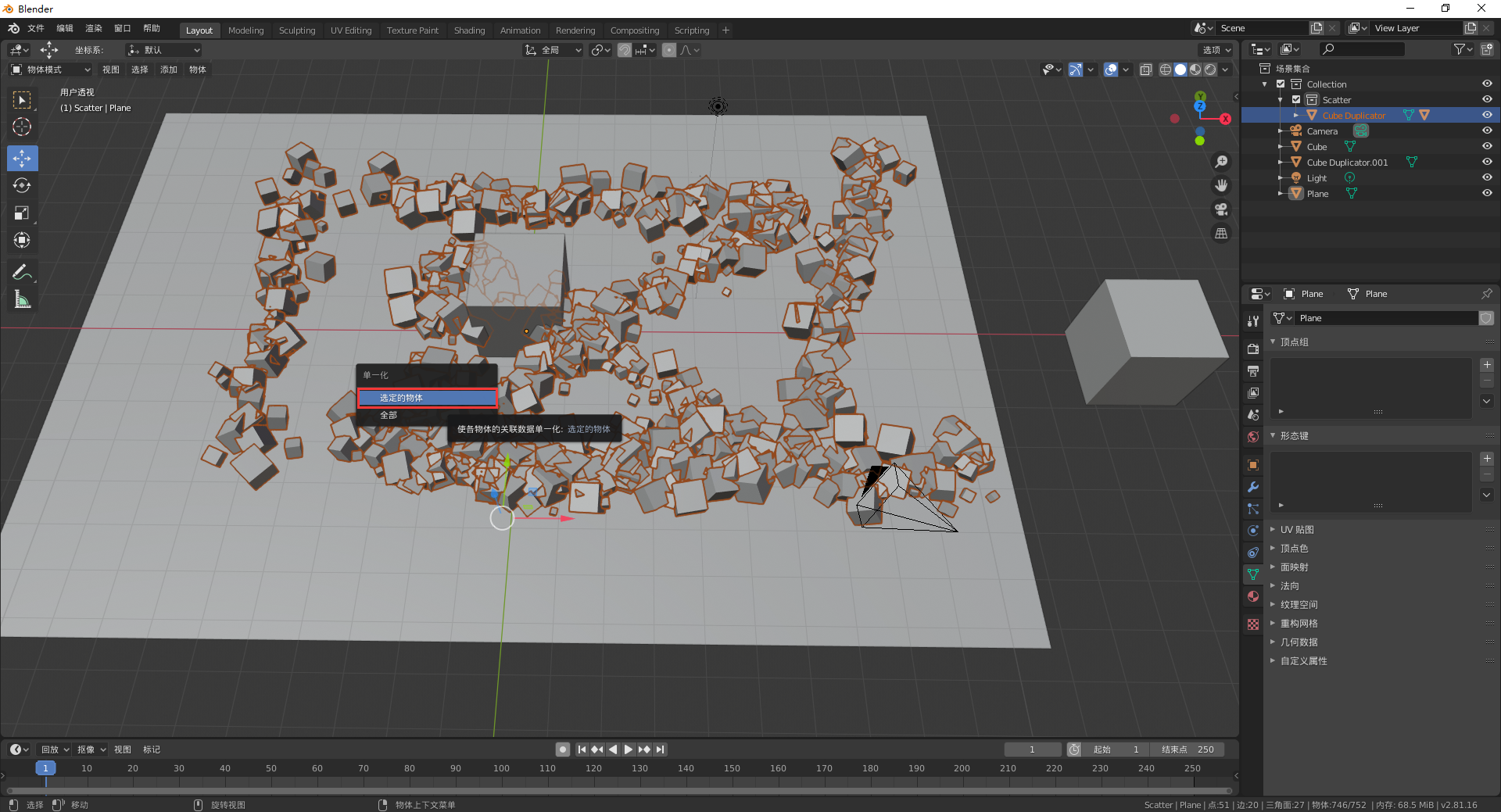
Blender——物体的随机分布
问题描述将正方体随机分布在平面上。问题解决点击编辑-->偏好设置。在【插件】中的【物体】类型中勾选【Object: Scatter Objects】。右下的活动工具与工作区设置中就会出现【物体散列】的模块,可以调节各参数。选中正方体,按着Shift,选中…...

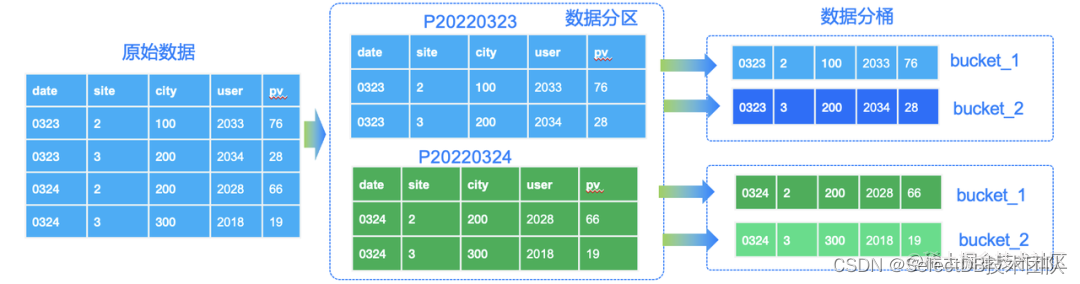
一文教你玩转 Apache Doris 分区分桶新功能
数据分片(Sharding)是分布式数据库分而治之 (Divide And Conquer) 这一设计思想的体现。过去的单机数据库在大数据量下往往面临存储和 IO 的限制,而分布式数据库则通过数据划分的规则,将数据打散分布至不同的机器或节点上…...

Spring JdbcTemplate 和 事务
JdbcTemplate概述 JdbcTemplate是spring框架中提供的一个对象,是对原始繁琐的Jdbc API对象的简单封装。spring框架为我们提供了很多的操作模板类。例如:操作关系型数据的JdbcTemplate和,操作nosql数据库的RedisTemplate,操作消息…...

C/C++:程序环境和预处理/宏
程序的翻译环境和执行环境 在ANSI C的任何一种实现中,存在两个不同的环境。第1种是翻译环境,在这个环境中源代码被转换为可执行的机器指令。第2种是执行环境,它用于实际执行代码。 编译和链接 一份源代码(比如test.c)需要通过编译…...

什么是死锁?死锁产生的四个必要条件是啥?如何避免和预防死锁的产生?
点个关注,必回关 文章目录什么是死锁死锁产生的原因:1、系统资源的竞争2、进程运行推进顺序不当引起死锁产生死锁的四个必要条件:死锁的避免与预防什么是死锁 死锁是指两个或两个以上的线程在执行过程中,由于竞争资源或者由于彼此…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
