关于element-ui中,页面上有多个el-table并通过v-if、v-else等控制是否显示时,type=selection勾选框失效或不显示的问题
刚开始是勾选框那一列直接空了什么都不显示,搜索了一下说是给el-table标签增加id,加了之后是显示了,但是点击任何选框都会直接取消全部选中效果,翻了半天源码也没发现到底是哪里事件冲突了还是怎么回事,烦了,干脆自己写勾选框了。首先把type=selection的列修改一下:
<!-- 原来: -->
<el-table-columntype="selection"width="55"align="center"
/><!-- 现在: -->
<el-table-columnwidth="55"align="center"
><templateslot-scope="{row}"slot="header"><el-checkbox :indeterminate="isIndeterminate"v-model="checkAll"@change="handleCheckAllChange"></el-checkbox></template><template slot-scope="scope"><el-checkbox v-model="scope.row.checked" @change="handleCheckedChange"/></template>
</el-table-column>获取数据的时候记得加上checked用于绑定是否选中:
var ids = '' //已被选中保存过的id们 另外一个接口获取 我就不写了
//列表数据 接口获取过了
this.listData.forEach((element, index) => {//在已保存列表里 选中if (ids.indexOf(element.id) != -1) {this.$set(this.listData[index], 'checked', true)} else {this.$set(this.listData[index], 'checked', false)}
})勾选事件:
//单个checkbox选中/不选事件handleCheckedChange (value) {let checkedCount = value.length;//判断是否变成了全选/全不选 置状态this.checkAll = checkedCount === this.listData.length;this.isIndeterminate = checkedCount > 0 && checkedCount < this.listData.length;},//全选/全不选切换handleCheckAllChange (val) {//改变每一条的选中状态this.listData.forEach((element, index) => {this.$set(this.listData[index], 'checked', val)})//全选框的状态 单纯显示this.isIndeterminate = false;},相关文章:

关于element-ui中,页面上有多个el-table并通过v-if、v-else等控制是否显示时,type=selection勾选框失效或不显示的问题
刚开始是勾选框那一列直接空了什么都不显示,搜索了一下说是给el-table标签增加id,加了之后是显示了,但是点击任何选框都会直接取消全部选中效果,翻了半天源码也没发现到底是哪里事件冲突了还是怎么回事,烦了࿰…...

Stewart六自由度正解、逆解计算-C#和Matlab程序
目录 一、Stewart并联六自由度正解计算 (一)概况 (二)Matlab正解计算 1、参考程序一 2、参考程序二 (三)C#程序正解计算 1、工程下载链接 2、正解运行计算 (四)正程…...

C语言 驼峰命名法和下划线命名法
在C语言中,变量命名遵循以下规则: 变量名只能由字母、数字和下划线组成。变量名必须以字母或下划线开头。变量名不能使用C语言中的关键字。变量名中不能出现连续的两个下划线。变量名区分大小写,例如,count和Count被视为两个不同…...
-hive压缩)
大数据学习(8)-hive压缩
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

[sqoop]hive导入mysql,其中mysql的列存在默认值列
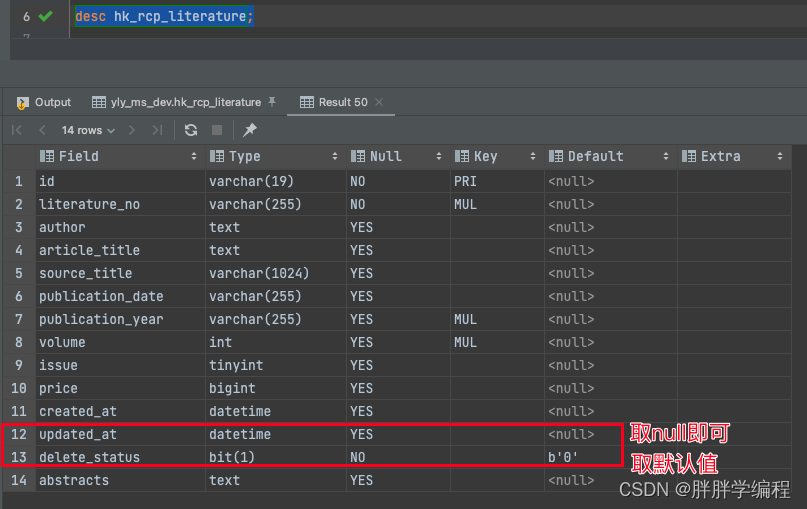
一、思路 直接在hive表中去掉有默认值的了列,在sqoop导入时,指定非默认值列即可, 二、具体 mysql的表 hive的表 create table dwd.dwd_hk_rcp_literature(id string,literature_no string,authors string,article_title string,source_title string…...

Stream流中的常用方法(forEach,filter,map,count,limit,skip,concat)和Stream流的特点
1、forEach方法 该方法接收一个Consumer接口是一个 消费型 的函数式接口,可以传递Lambda表达式,消费数据用来遍历流中的数据,是一个 终结 方法,遍历 之后就不能继续调用Stream流中的其他方法 package com.csdn.stream; import jav…...

2023大联盟2比赛总结
比赛链接 反思 T1 奇怪的贪心和构造题一直是我的软肋部分 T2 简单题 T3 也不难 T4 套路没学过,感觉还是太菜了 题解 A 考虑先给图随便染色,然后调整 因为每个点的度数为 3 3 3,所以如果有 x → u → v x\to u\to v x→u→v 的颜…...

Flutter笔记:电商中文货币显示插件Money Display
Flutter笔记 电商中文货币显示插件 Money Display 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1338…...

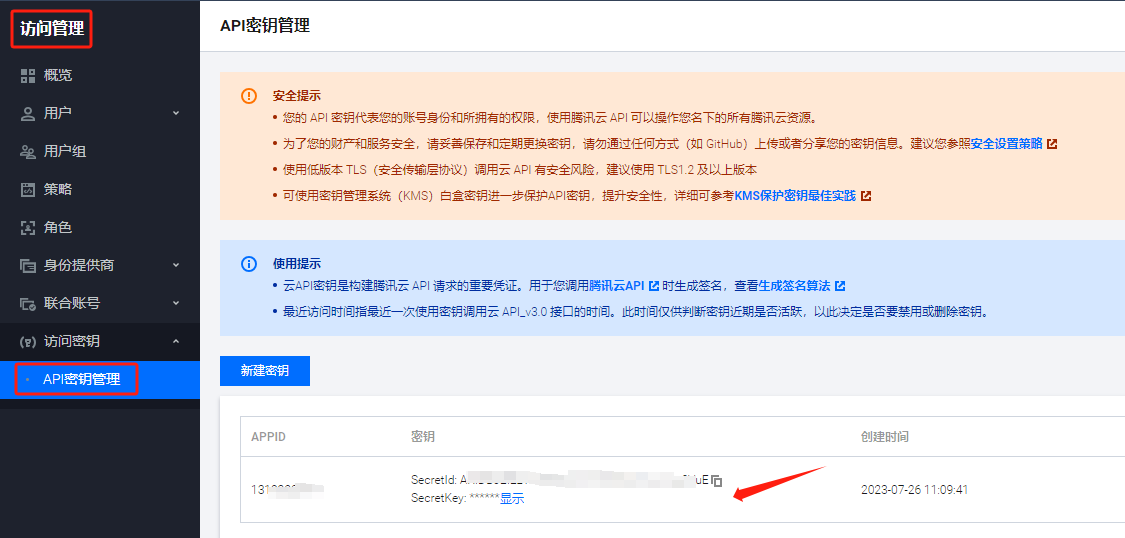
腾讯云上创建 对象存储cos
1. 登录腾讯云, 找到对象存储cos 2. 创建存储桶 3. 获取4个配置参数 桶名称 / 地域secretId / secretKey...

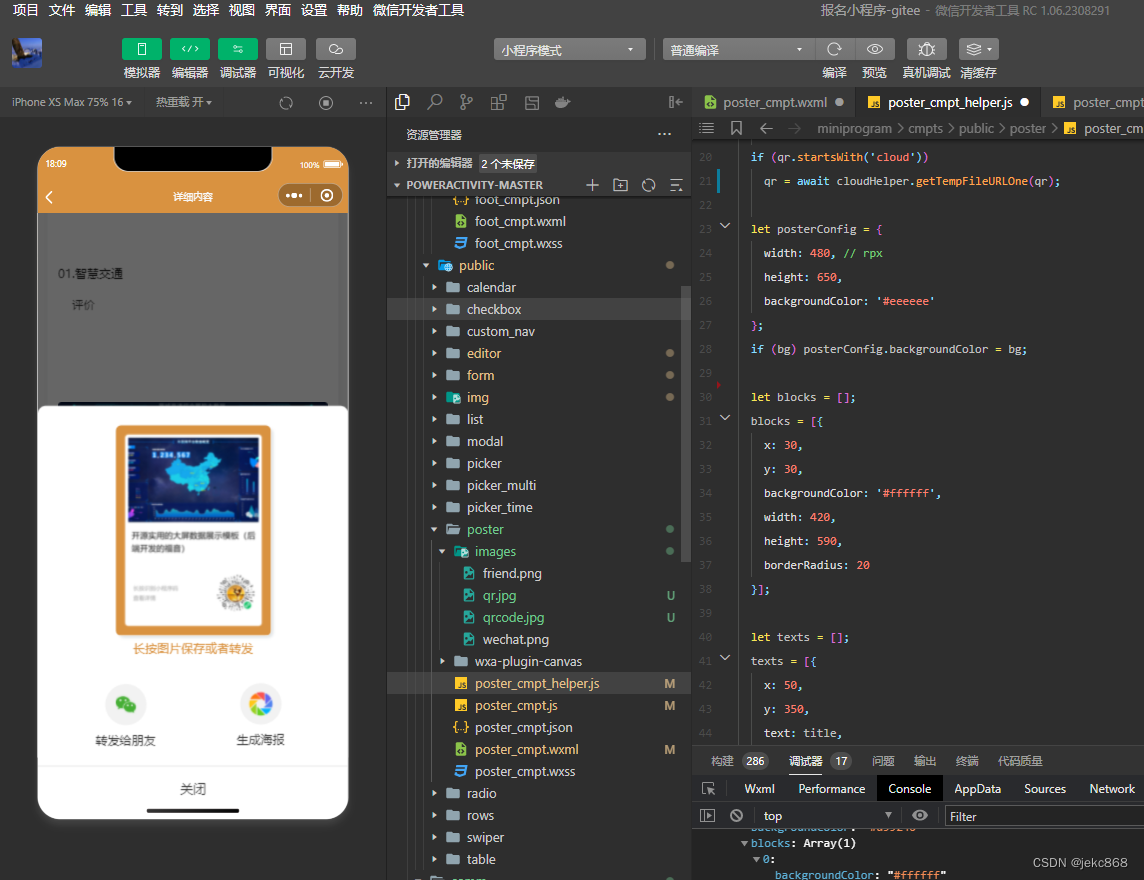
微信小程序生成海报
效果: js1: const cloudHelper = require(../../../helper/cloud_helper.js);async function config1({cover,title,desc,qr,bg = }) {var qr1 ="images/qr.png"var qr2 ="https://636c-cloud1-0gu29f2j63906b7e-1319556650.tcb.qcloud.la/activitycomm/setu…...

stm32学习笔记:EXIT中断
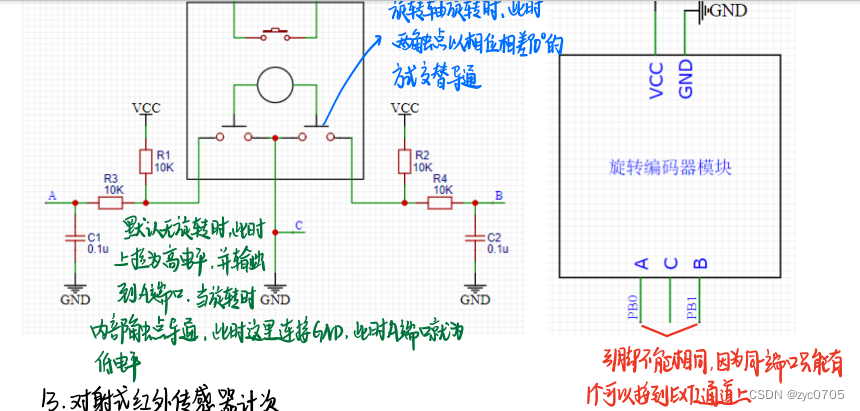
1、中断系统 中断系统是管理和执行中断的逻辑结构,外部中断是众多能产生中断的外设之一。 1.中断: 在主程序运行过程中,出现了特定的中断触发条件 (中断源,如对于外部中断来说可以是引脚发生了电平跳变,对于定时器来…...

css 块元素、行内元素、行内块元素相互转换
在HTML和CSS中,元素可以分为三类:块级元素(Block-level Elements)、内联元素(Inline Elements)和内联块级元素(Inline-block Elements)。 块级元素(Block-level Elements…...

【JUC】多线程基础概述
文章目录 1. 一锁二并三程2. 用户线程和守护线程 1. 一锁二并三程 一锁:synchronized 二并: 并发:一台处理器“同时”处理多个任务,同一时刻只有一个事件发生并行:多台处理器同时处理多个任务,同一时刻多个处理器分…...

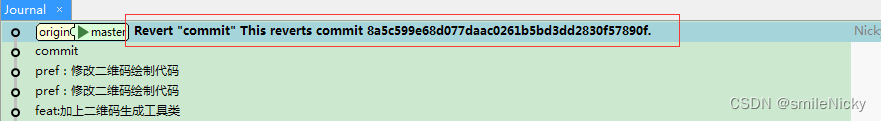
Git 回退代码的两种方法对比
Git 回退代码版本 在项目的开发中,有时候还是会出现,一些误提交了一些代码,这时候就会想撤回提交的代码,在Git中有两种方法可以使用,现在通过对比方法比较这两种方法的区别,分别适用于哪些情况?…...

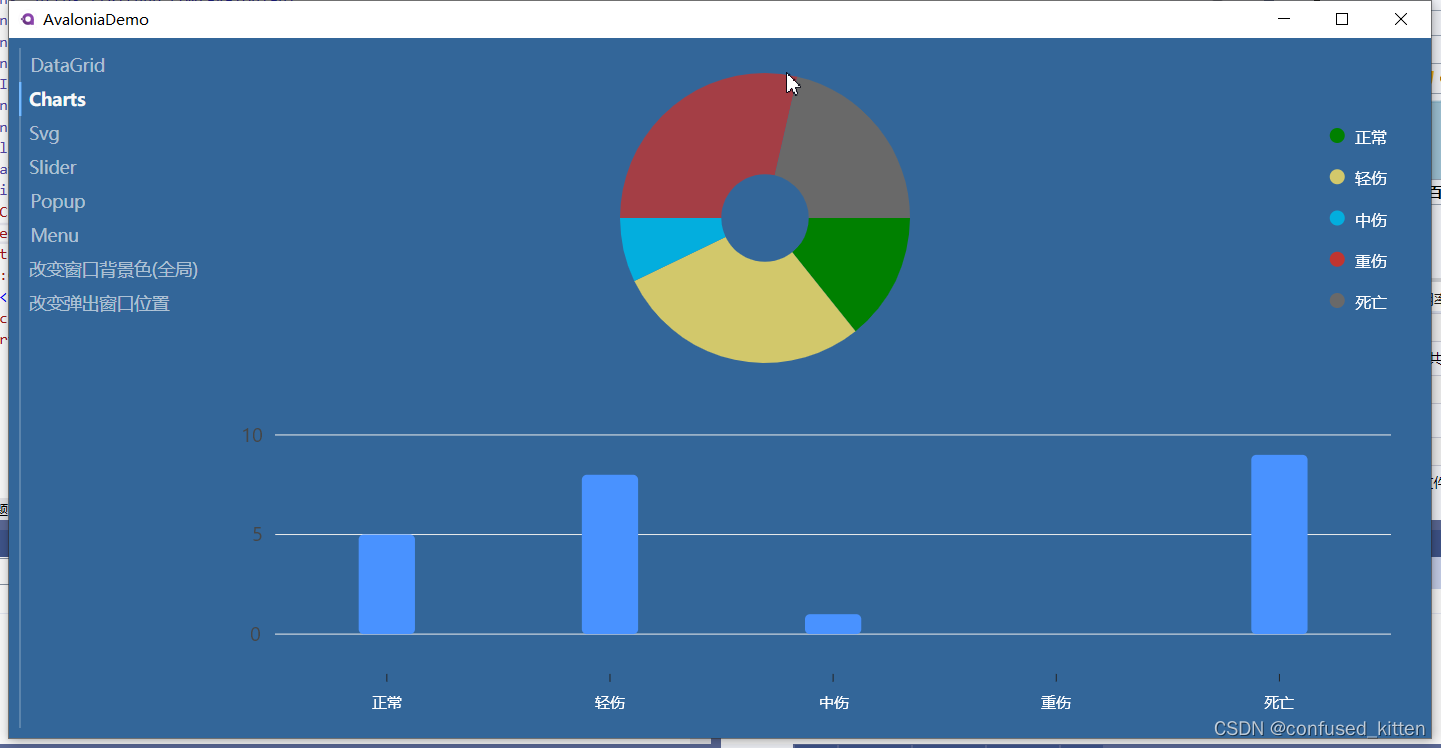
Avalonia常用小控件Charts
1.项目下载地址:https://gitee.com/confusedkitten/avalonia-demo 2.UI库Semi.Avalonia,项目地址 https://github.com/irihitech/Semi.Avalonia 3.Charts库,LiveChartsCore.SkiaSharpView.Avalonia,Nuget获取只有预览库&#x…...

【Hugging Face】管理 huggingface_hub 缓存系统
摘要 这篇文档介绍了Hugging Face Hub的缓存系统。该系统旨在提供一个中央缓存,以便不同版本的文件可以被下载和缓存。缓存系统将文件组织成模型、数据集和空间等不同的目录,每个目录包含特定类型的文件。系统确保如果文件已经下载并更新,除非明确要求,否则不会再次下载。…...

Python学习基础笔记六十六——对象的方法
我们已经学习到的对象类型: 整数类型的对象 字符串类型的对象 列表类型的对象 元组类型的对象 对象通常都有属于自己的方法(method) 调用对象的方法和调用函数差不多,只要在前面加上所属对象的一个点。 var1 [1, 2, 3,4, 5,…...

建立一个新的高阶数学教授模式,知其然,知其用,知其之所以然,知其所以然
1. 传统常用的模式 概念,性质,定理,定理证明,定理应用; 这个学习模式挺好的,但是定理证明过程往往很冗长,而且不易记忆,也就是说,即使推导了定理,初学者也记…...

AtCoder ABC324G 启发式合并
题意 传送门 AtCoder ABC324G Generate Arrays 题解 逆则操作顺序考虑,可以看作至多 n n n 个联通分量不断合并的过程,此时使用启发式合并,即规模较小的连通分量向规模较大的连通分量合并,以单个元素合并为基本运算࿰…...

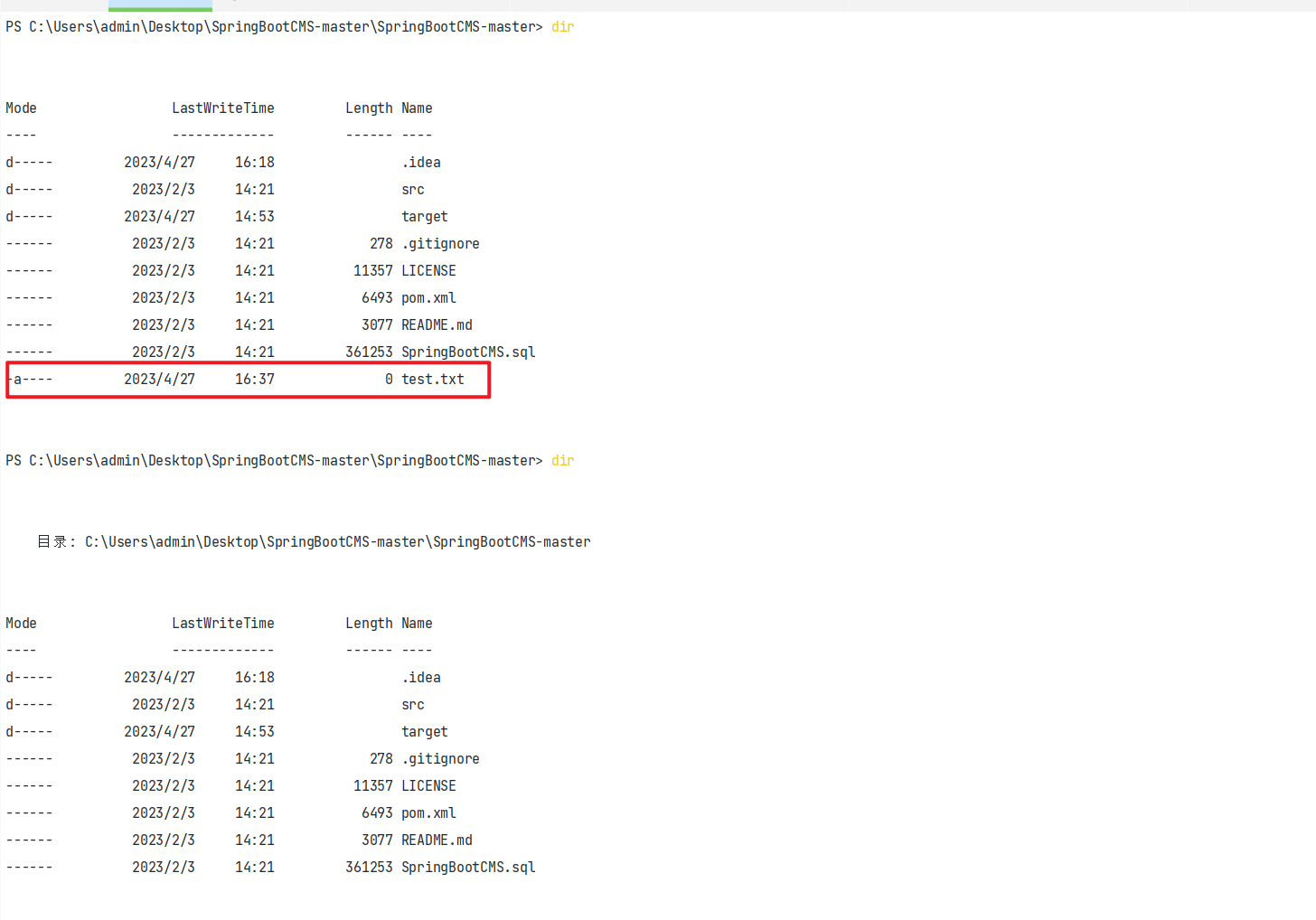
SpringBootCMS漏洞复现分析
SpringBootCMS,极速开发,动态添加字段,自定义标签,动态创建数据库表并crud数据,数据库备份、还原,动态添加站点(多站点功能),一键生成模板代码,让您轻松打造自己的独立网站ÿ…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
