如何使用前端包管理器(如npm、Yarn)?
聚沙成塔·每天进步一点点
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅!!!
今日份内容:如何使用前端包管理器(如npm、Yarn)?

⭐ 使用前端包管理器
前端包管理器(如npm和Yarn)用于管理项目的依赖、运行脚本以及执行其他与包和模块相关的任务。以下是如何使用npm和Yarn的基本步骤:
使用npm
npm(Node Package Manager)是Node.js的默认包管理器,用于安装和管理JavaScript包。
安装npm: 如果你已经安装了Node.js,npm会自动安装。你可以通过以下命令检查npm版本:
npm -v
初始化项目: 在你的项目目录下,可以使用以下命令初始化npm:
npm init
该命令将引导你完成一些关于项目的问题,并生成一个package.json文件,其中包含了项目的名称、版本、依赖等信息。
安装依赖: 你可以使用npm来安装项目的依赖包,比如:
npm install package-name
此命令将在项目中安装指定的包,并将其记录在package.json文件的dependencies部分。
安装开发依赖: 如果依赖包只在开发过程中使用,你可以使用--save-dev标志将它们安装为开发依赖:
npm install package-name --save-dev
这将把这些包记录在package.json文件的devDependencies部分。
全局安装: 有些工具可能需要全局安装,可以使用-g标志进行全局安装:
npm install -g package-name
使用Yarn
Yarn是另一个流行的前端包管理器,它与npm类似,但具有一些额外的功能。
安装Yarn: 可以在Yarn的官方网站上找到安装指南。
初始化项目: 在你的项目目录下,可以使用以下命令初始化Yarn:
yarn init
这与npm init类似,用于初始化项目并生成一个package.json文件。
安装依赖: 使用Yarn来安装项目的依赖包:
yarn add package-name
安装开发依赖: 类似于npm,你可以使用--dev或-D标志将依赖包安装为开发依赖:
yarn add package-name --dev
全局安装: Yarn也支持全局安装,使用global标志即可:
yarn global add package-name
使用包
无论是使用npm还是Yarn,你可以在项目中的JavaScript代码中引入和使用安装的包。例如,你可以使用require或import语句来引入依赖包:
const package = require('package-name');
// 或
import package from 'package-name';
随后,你可以使用安装的包来开发你的应用程序,这包括运行脚本、构建应用程序、管理依赖等。
总的来说,npm和Yarn是前端开发中非常有用的工具,它们使项目依赖的管理变得更容易,还支持版本控制,自动化任务和脚本执行等功能。你可以根据自己的需求和项目选择合适的工具。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

本文回顾
- ⭐ 专栏简介
- ⭐ 使用前端包管理器
- 使用npm
- 使用Yarn
- 使用包
- ⭐ 写在最后
相关文章:

如何使用前端包管理器(如npm、Yarn)?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

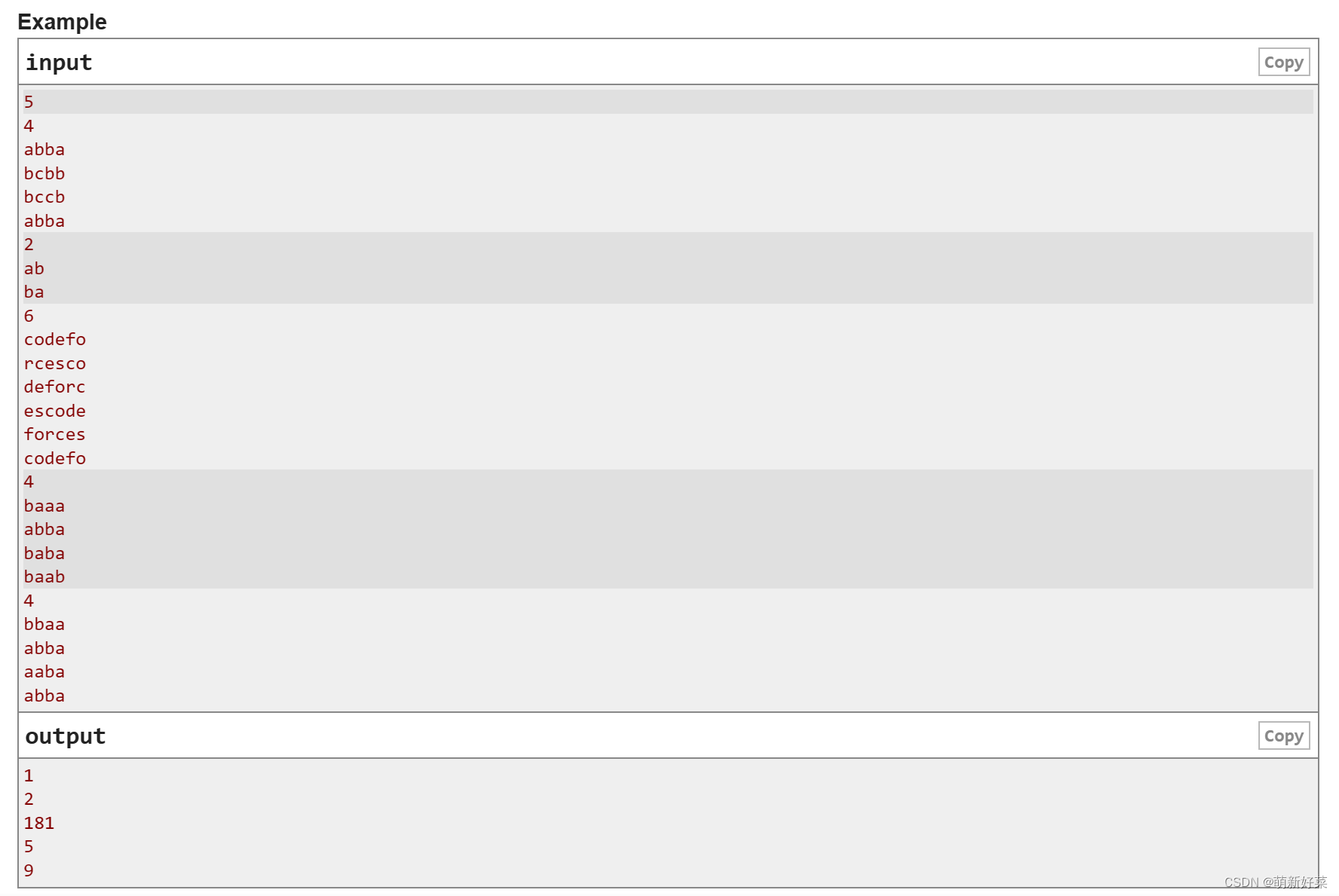
Codeforces Round 903 (Div. 3) C(矩形旋转之后对应的坐标)
题目链接:Codeforces Round 903 (Div. 3) C 题目: 思想: 旋转之后对应的坐标: (i,j)(n1-j,i)(n1-i,n1-j)(j…...

月薪过万的Java面试
写了一个月,篇幅太长了,都写不下了,被逼无奈,只能拆分 面试题: HashMap底层实现原理,红黑树,B树,B树的结构原理,volatile关键字,CAS(比较与…...

html进阶语法
html进阶 列表、表格、表单 目标:掌握嵌套关系标签的写法,使用列表标签布局网页 01-列表 作用:布局内容排列整齐的区域。 列表分类:无序列表、有序列表、定义列表。 无序列表 作用:布局排列整齐的不需要规定顺序的…...

博客系统(java,MySQL,HTML)
项目展示: 1.输入 http://127.0.0.1:8080/blog_system/login.html 即可进入登录页面 2.输入正确的用户名和密码后进入博客列表页 要是用户名或密码输入错误,会弹出错误提示框 3.点击查看全文,可以进入博客详情页查看详细信息 4.点击写博客&a…...

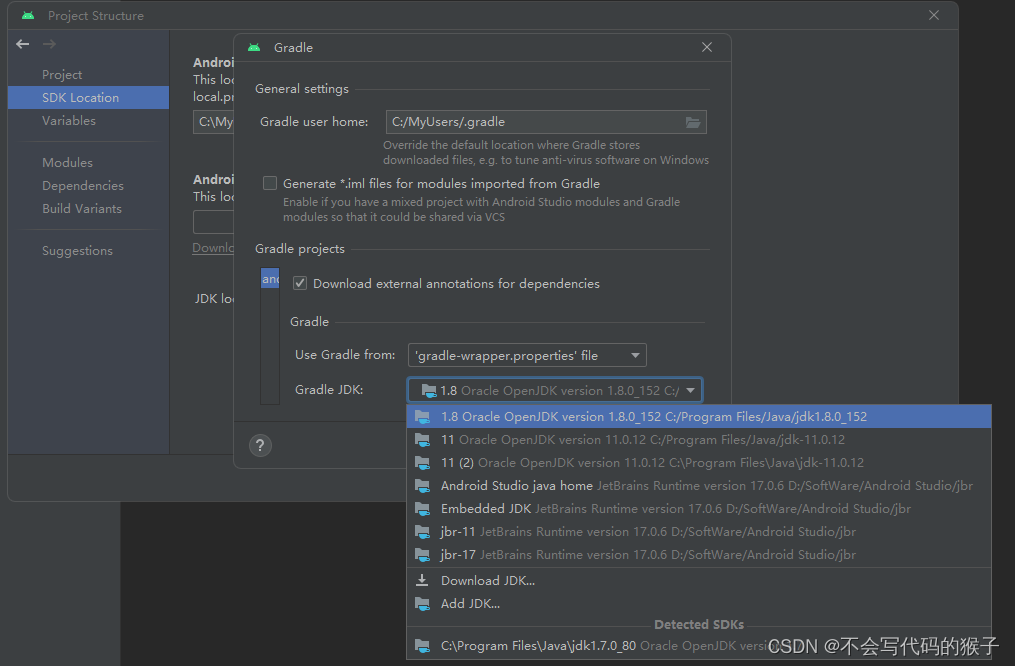
Android Studio SDKGradleJDK等工具的正确使用
AS在安装使用过程中可能会占用C盘大量空间,对于C盘容量本来就小的人来说非常不友好,其实我们可以自定义安装路径 SDK默认安装位置 各种版本和NDK也会安装到这个路径 SDK版本选择性安装 通过选择图示的按钮,可以显示SDK的版本详情࿰…...

利用Python提取将Excel/PDF文件数据
使用Python来创建一个接口,用于接收Excel文件资源链接,下载文件并执行指定的操作,然后返回处理后的数据。以下是一个基本的示例,展示如何使用Flask来创建这样的接口。请注意,这是一个简化的示例,您可能需要…...

纯 CSS 实现瀑布流布局的方法
纯 CSS 实现瀑布流布局的方法 这种方式兼容性不是很好,全部支持需要些时间,但是目前是可以使用 css 写出来的 display: grid; grid-template-columns: repeat(4, 1fr); grid-gap: 10px; grid-template-rows: masonry;全部的 css .container {display:…...

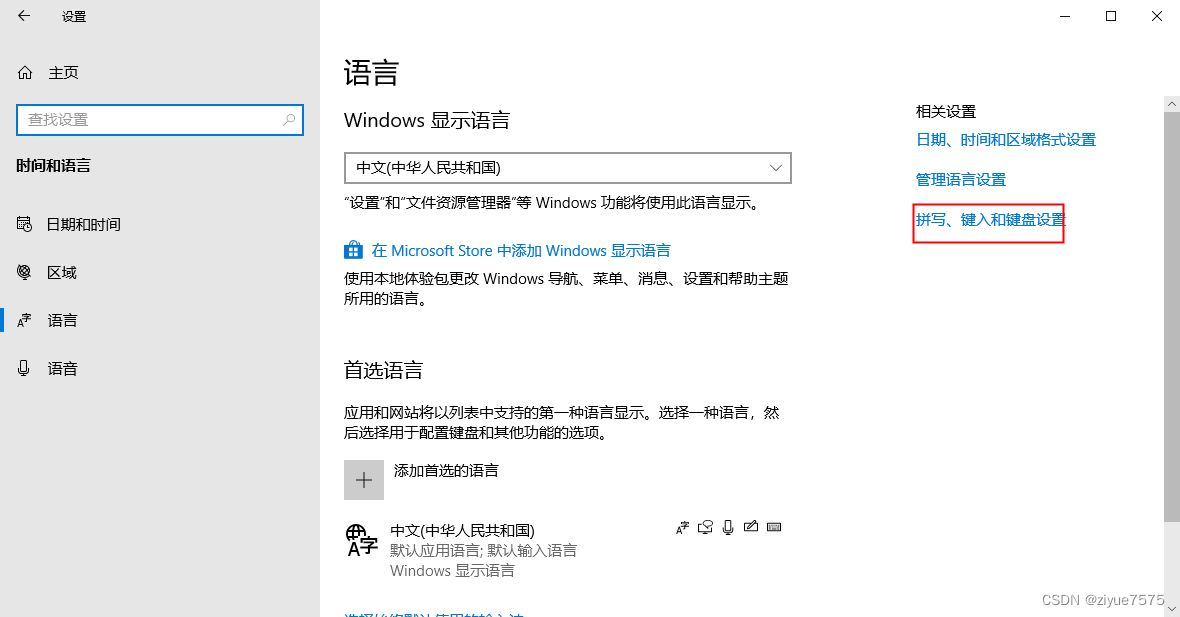
输入法显示到语言栏_状态栏
设置–时间和语言–语言–最右侧"相关设置"中的"拼写、键入和键盘设置" 最下方的"高级键盘设置"–“使用桌面语言栏(如果可用)” 点击"语言栏选项" 接下来就是不同输入法的设置了 搜狗输入法:右键输入法选择"隐藏状态栏"–…...

[samba]同一个文件夹,分不同权限管理
#问题 有一个文件夹A能让用户1拥有写权限,而让用户2拥有只读权限,而用户3啥权限都没有,该如何设置samba呢? #解决办法 1.首先创建一个linux分组(group),命名为samba groupadd samba 2.创建一个samba默认…...

项目整合管理
项目整合管理概述 概述 项目的复杂性来源于组织的系统行为、人类行为以及组织或环境中的不确定性。在项目整合之前,项目经理需要考虑项目面临的内外部环境因素,检查项目的特征或属性。 作为项目的一种特征或属性,复杂性的含义: …...
)
基于RuoYi-Flowable-Plus的若依ruoyi-nbcio支持本地图片上传与回显的功能实现(一)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 原先这个基于RuoYi-Flowable-Plus的这个不支持本地图片上传,只支持oss图片上传,所以…...

2023年建筑电工(建筑特殊工种)证考试题库及建筑电工(建筑特殊工种)试题解析
题库来源:安全生产模拟考试一点通公众号小程序 2023年建筑电工(建筑特殊工种)证考试题库及建筑电工(建筑特殊工种)试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特种设备作业人…...

Puppeteer实现上下滚动、打开新Tab、用户数据保存(三)
Puppeteer实现上下滚动、打开新Tab、用户数据保存(三) Puppeteer实现上下滚动、打开新Tab、用户数据保存(三)一、实现上下滚动二、打开新Tab三、用户数据保存四、效果演示 一、实现上下滚动 在自动化测试中,我们需要能…...

ArduPilot开源飞控之AP_InertialNav
ArduPilot开源飞控之AP_InertialNav 1. 源由2. 调用关系3. 重要例程3.1 read_inertia3.2 update 4. 封装接口4.1 get_filter_status4.2 get_position_neu_cm4.3 get_position_xy_cm4.4 get_position_z_up_cm4.5 get_velocity_neu_cms4.6 get_velocity_xy_cms4.7 get_speed_xy_c…...
)
DataX工具部署与使用(PostgreSQL to Oracle)
目录: 一、准备环境(1)安装JDK(2)检查Python版本(3)DataX 解压及测试 二、同步测试1、配置清单2、操作示例(1)同步测试环境(2)准备测试表…...

【PyTorch2 之027】在 PyTorch 中的R-CNN、Fast R-CNN和 Faster R-CNN
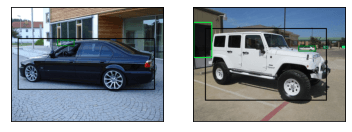
一、说明 亮点:对象检测是计算机视觉中最重要的任务之一。在这篇文章中,我们将概述最有影响力的对象检测算法家族之一:R-CNN、Fast R-CNN 和 Faster R-CNN。我们将重点介绍它们中的每一个的主要新颖性和改进。 最后,我们将专注于 …...

C++学习——C++函数的编译、成员函数的调用、this指针详解
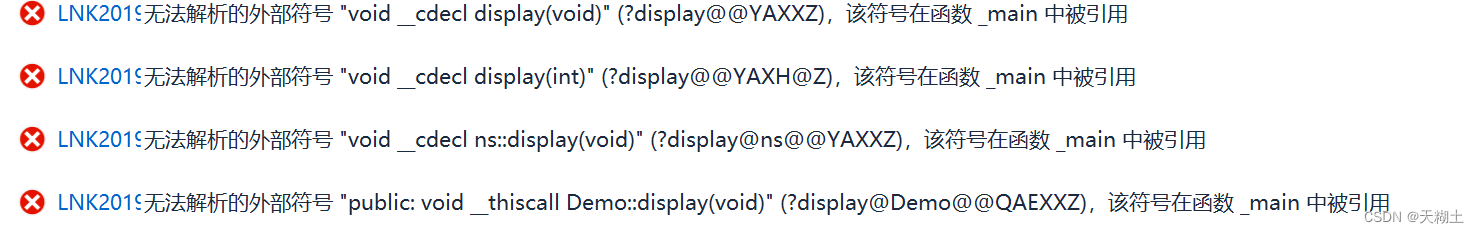
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 从博文的分析中可以看出,对象的内存中只保留了成员变量,除此之外没有任何其他信息,程序运行时不知道 stu 的类型为 Student,也不知道它…...

Pulsar Manager和dashboard部署和启用认证
Pulsar Manager部署和启用认证 官方地址: https://pulsar.apache.org/docs/zh-CN/next/administration-pulsar-manager/ Pulsar Manager 是一个网页式可视化管理与监测工具,支持多环境下的动态配置。可用于管理和监测租户、命名空间、topic、订阅、broker、集群等…...

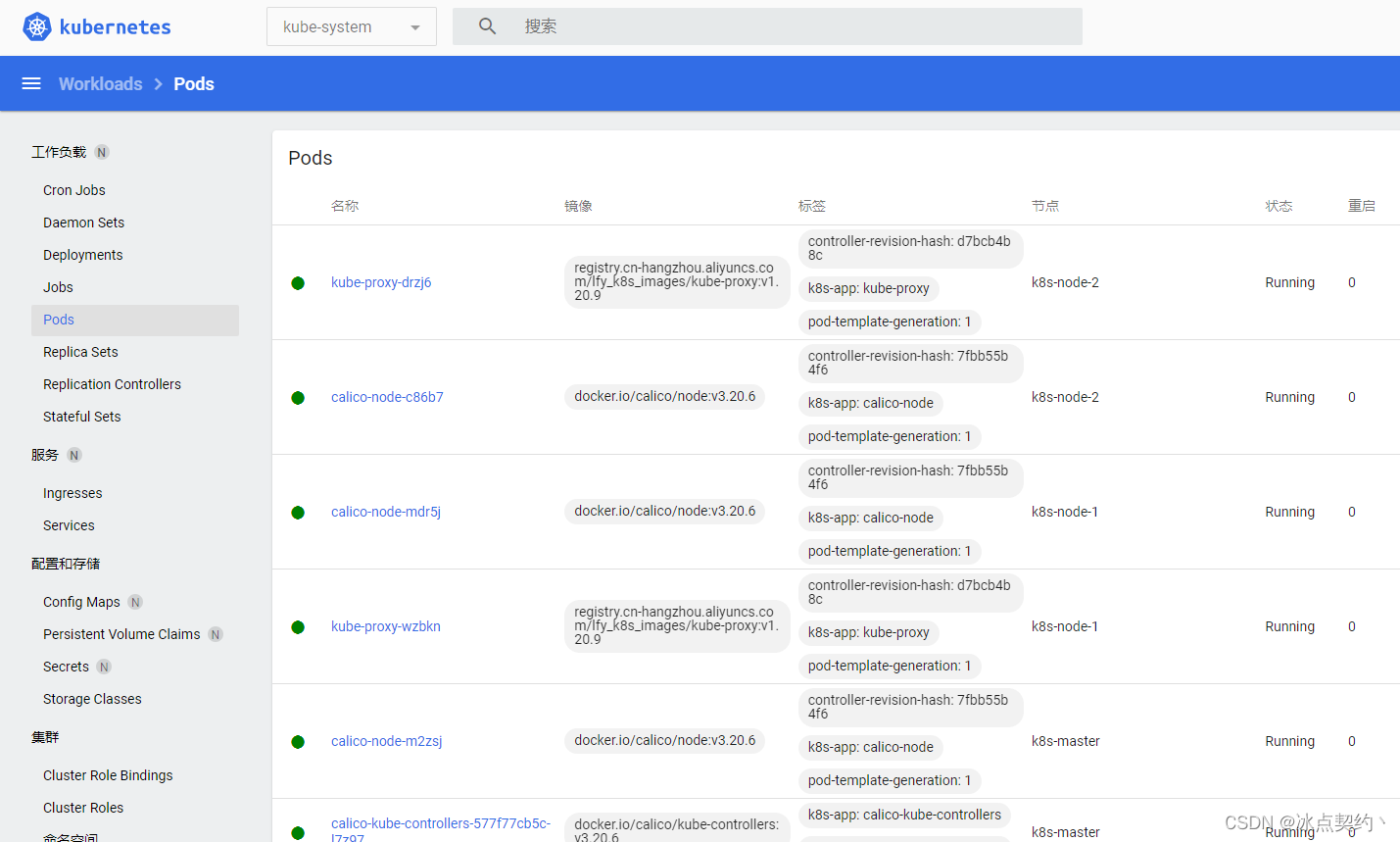
K8S环境搭建
K8S环境搭建 前置条件 部署3台VM,一台作为master,两台作为slave需要保障vm之间网络是互通的 为vm安装docker # 安装/更新 yum-utils yum install -y yum-utils#添加阿里镜像稳定版仓库 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
