【Java 进阶篇】JavaScript特殊语法详解

JavaScript是一门非常灵活的编程语言,允许开发人员使用多种不同的语法和技巧来解决各种问题。本篇博客将深入探讨JavaScript中的一些特殊语法,这些语法可能不是常规的JavaScript编程知识,但它们对于理解语言的强大之处以及在某些情况下解决问题非常有用。
1. JavaScript中的IIFE(立即执行函数表达式)
IIFE,全称"Immediately Invoked Function Expression",是JavaScript中的一种常见模式。它是一种匿名函数,紧接着定义后立即被调用执行。这个特殊的语法允许我们创建一个私有作用域,以防止变量泄露到全局作用域。
(function() {// 这里的代码在一个独立的作用域内var x = 10;
})();
// x在这里不可访问
IIFE经常用于模块模式,允许我们将代码封装在一个独立的块中,以避免与其他代码发生冲突。这在创建库或框架时尤其有用。
2. JavaScript中的箭头函数
箭头函数是ES6引入的一种新函数定义语法,可以更简洁地声明函数。它们通常用于匿名函数和回调函数,特别是在处理数组或迭代时非常方便。
const add = (a, b) => a + b;
箭头函数省略了关键字function,并且如果函数体只有一条语句,可以省略花括号。这使得代码更加简洁。
3. JavaScript中的解构赋值
解构赋值是一种从数组或对象中提取值并将其赋给变量的语法。这可以大大减少代码的复杂性,特别是在处理复杂的数据结构时。
const person = { name: "Alice", age: 30 };
const { name, age } = person;
console.log(name); // 输出 "Alice"
解构赋值还可以用于数组,允许您轻松提取数组元素。
const numbers = [1, 2, 3, 4, 5];
const [first, second] = numbers;
console.log(first); // 输出 1
4. JavaScript中的Rest和Spread操作符
Rest和Spread操作符是ES6中引入的特殊语法。Rest操作符用于捕获剩余的参数,并将它们存储在一个数组中。
function sum(...numbers) {return numbers.reduce((total, num) => total + num, 0);
}
Spread操作符用于将数组或对象展开为独立的元素。
const numbers = [1, 2, 3];
const moreNumbers = [...numbers, 4, 5, 6];
这使得在函数调用或对象合并时更加方便。
5. JavaScript中的模板字符串
模板字符串是一种更强大的字符串语法,允许在字符串中嵌入表达式。它们通常用于创建包含变量或表达式的字符串。
const name = "Alice";
const age = 30;
const greeting = `Hello, my name is ${name} and I am ${age} years old.`;
console.log(greeting); // 输出 "Hello, my name is Alice and I am 30 years old."
模板字符串使用反引号 ` 来定义,可以轻松嵌入变量或表达式,使字符串拼接更加清晰和易读。
6. JavaScript中的闭包
闭包是一个强大的概念,允许函数访问其外部作用域的变量,即使在外部函数已经执行完毕后仍然有效。
function createCounter() {let count = 0;return function() {return ++count;};
}const counter = createCounter();
console.log(counter()); // 输出 1
console.log(counter()); // 输出 2
上面的代码创建了一个计数器函数,它使用闭包来保持计数器的状态。每次调用 counter() 都会增加计数器的值。
7. JavaScript中的Promise对象
Promise是处理异步操作的一种强大方式,它允许您更好地处理回调地狱(callback hell)和多个异步操作的协调。
function fetchData() {return new Promise((resolve, reject) => {setTimeout(() => {resolve("Data has been fetched.");}, 2000);});
}fetchData().then(data => {console.log(data); // 输出 "Data has been fetched."}).catch(error => {console.error(error);});
Promise使用 .then() 和 .catch() 方法来处理异步操作的结果或错误。这使得异步代码更加清晰和可读。
8. JavaScript中的async/await
async/await是一种更现代的处理异步操作的方式,它建立在Promise之上,使异步代码看起来更像同步代码。
async function fetchData() {try {const response = await fetch("https://api.example.com/data");const data = await response.json();console.log(data);} catch (error) {console.error(error);}
}fetchData();
async函数返回一个Promise,其中的await关键字用于等待异步操作完成。这使得异步代码更加可读和易于维护。
9. JavaScript中的生成器函数
生成器函数是一种特殊的函数,允许您在需要时生成多个值。它们使用 function* 语法定义,而 yield 关键字用于生成值。
function* generateSequence() {yield 1;yield 2;yield 3;
}const generator = generateSequence();
console.log(generator.next().value); // 输出 1
console.log(generator.next().value); // 输出 2
生成器函数通常用于迭代大型数据集或异步操作。
10. JavaScript中的Proxy(代理)
Proxy是一种强大的元编程特性,允许您拦截和自定义对象上的操作。这为创建自定义行为的对象提供了很大的灵活性。
const handler = {get: function(target, prop) {return `Getting property "${prop}"`;},
};const proxy = new Proxy({}, handler);
console.log(proxy.name); // 输出 "Getting property "name""
上面的代码使用Proxy拦截了对象的get操作,并提供了自定义的行为。这对于实现拦截、验证和自定义对象行为非常有用。
11. JavaScript中的Reflect对象
Reflect对象是ES6引入的一个内置对象,它提供了对元编程操作的低级控制,与Proxy对象一起使用非常有用。 Reflect对象包含一组与Object对象方法相对应的方法。
const obj = { name: "Alice" };
console.log(Reflect.has(obj, "name")); // 输出 true
Reflect对象允许您执行一些原本由Object对象执行的操作,提供了更多的元编程控制。
结语
JavaScript是一门非常灵活和强大的编程语言,提供了许多特殊的语法和功能,用于解决不同类型的问题。本篇博客介绍了一些JavaScript中的特殊语法,包括IIFE、箭头函数、解构赋值、Rest和Spread操作符、模板字符串、闭包、Promise、async/await、生成器函数、Proxy和Reflect对象。这些特殊的语法和功能可以帮助开发人员更好地处理不同的编程场景,使代码更加简洁、可读和可维护。
在日常的JavaScript编程中,深入了解这些特殊语法和功能将有助于提高您的编程技能,并使您更好地理解和利用JavaScript的强大功能。无论您是新手还是有经验的开发人员,都可以通过掌握这些概念来提高自己的编程水平。
在未来的JavaScript开发中,这些特殊语法和功能将继续发挥重要作用,因此深入了解它们将使您成为一名更具竞争力的开发人员。
希望这篇博客对您有所帮助,感谢您的阅读!如果您对任何内容有疑问或需要进一步的解释,请随时提出。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript特殊语法详解
JavaScript是一门非常灵活的编程语言,允许开发人员使用多种不同的语法和技巧来解决各种问题。本篇博客将深入探讨JavaScript中的一些特殊语法,这些语法可能不是常规的JavaScript编程知识,但它们对于理解语言的强大之处以及在某些情况下解决问…...

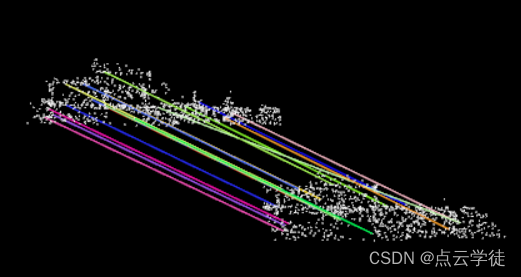
PCL点云处理之配准中的匹配对连线可视化显示 Correspondences(二百一十九)
PCL点云处理之配准中的匹配对连线可视化显示 Correspondences(二百一十九) 一、算法介绍二、算法实现1.可视化代码2.完整代码(特征匹配+可视化)最终效果一、算法介绍 关于点云配准中的匹配对,如果能够可视化将极大提高实验的准确性,还好PCL提供了这样的可视化工具,做法…...

Vue el-table全表搜索,模糊匹配-前端静态查询
后端返回的数据是全部的数据,没有分页,前端需要做的是分页全表模糊查询 代码: //根据关键字对表全局搜索 globalSearch() {//为了拿到对象的列名let filterList Object.keys(this.tableData[0]);if (this.searchWord) {this.tableFilterDat…...

基于html5开发的Win12网页版,抢先体验
据 MSPoweruser 报道,Windows 11虽然刚刚开始步入正轨,但最新爆料称微软已经在开启下一个计划,Windows 12 的开发将在 去年3 月份开始。德国科技网站 Deskmodder.de 称,根据内部消息,微软将在 2022年3 月开始开发 Wind…...

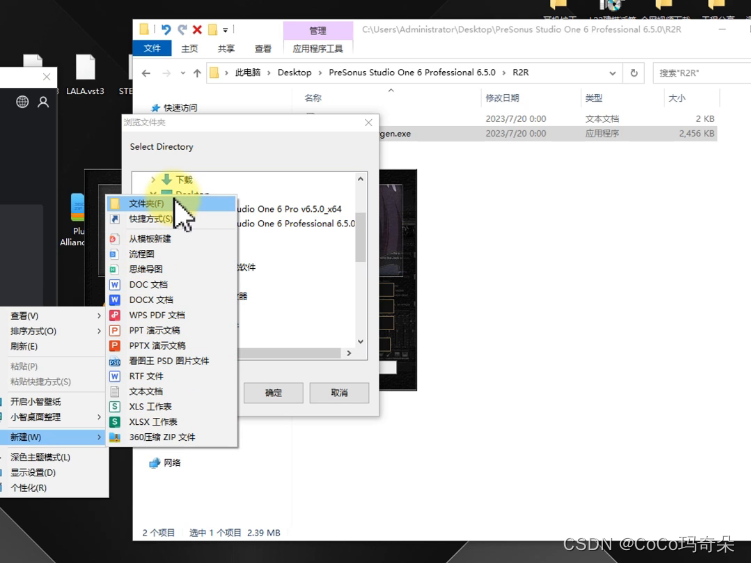
Studio One6.5中文版本下载安装步骤
在唱歌效果调试当中,我们经常给客户安装的几款音频工作站。第一,Studio One 6是PreSonus公司开发的一款功能强大的音频工作平台,具有丰富的音频处理功能和灵活的工作流程。以下是Studio One6的一些主要特点: 1.多轨录音和编辑&…...

Java架构师缓存架构设计解决方案
目录 1 缓存常见的三大问题1.1 缓存雪崩1.2 缓存穿透1.3 缓存击穿2 缓存key的生成策略3 热点数据集中失效的问题4 如何提高缓存的命中率5 缓存和数据库双写不一致的问题6 如何对缓存数据进行分片想学习架构师构建流程请跳转:Java架构师系统架构设计 1 缓存常见的三大问题 缓…...

【玩转Redhat Linux 8.0系列 | 实验—使用Bash shell执行命令】
今天继续分享一些Redhat Linux 8.0的知识,记得关注,会一直更新~ 访问命令行 任务执行清单 在本实验中,您将使用Bash shell来执行命令。 成果 使用Bash shell命令行成功运行简单的程序。 执行用于识别文件类型并显示文本文件部分内容的命…...

Linux系统编程详解
Linux 多线程编程 什么是线程? 与线程类似,线程是允许应用程序并发执行多个任务的一种机制 线程是轻量级的进程(LWP:Light Weight Process),在 Linux 环境下线程的本 质仍是进程。 一个进程可以包含多个线…...

ios设备管理软件iMazing 2.17.11官方中文版新增功能介绍
iMazing 2.17.11官方中文版(ios设备管理软件)是一款管理苹果设备的软件, Windows 平台上的一款帮助用户管理 IOS 手机的应用程序,软件功能非常强大,界面简洁明晰、操作方便快捷,设计得非常人性化。iMazing官方版与苹果设备连接后&…...

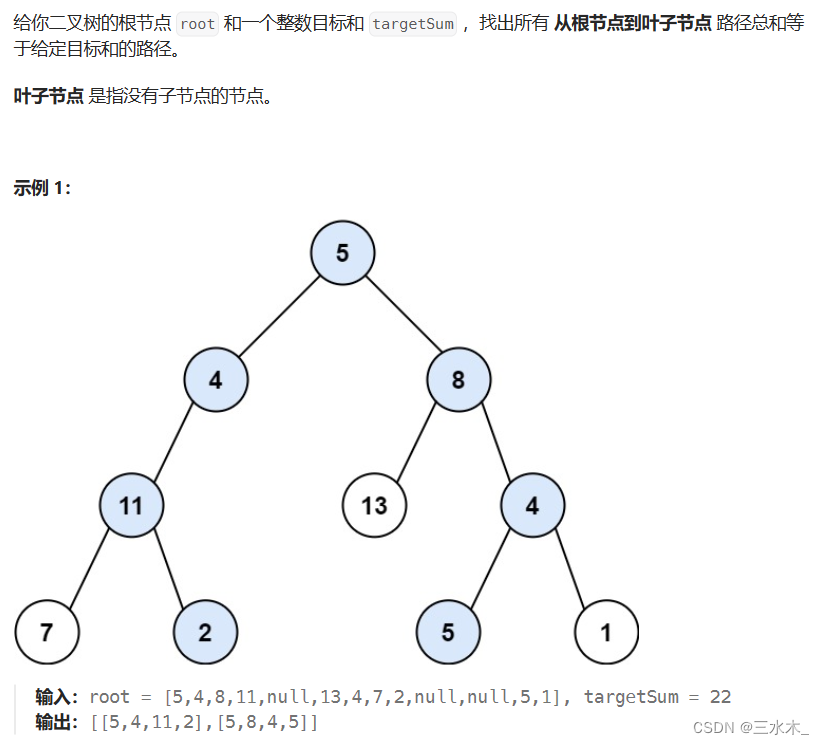
算法通关村第18关【青铜】| 回溯
回溯算法是一种解决组合优化问题和搜索问题的算法。它通过尝试各种可能的选择来找到问题的解决方案。回溯算法通常用于问题的解空间非常大,而传统的穷举法会导致计算时间爆炸的情况。回溯算法可以帮助限制搜索空间,以提高效率。 回溯算法的核心思想是在…...

【环境搭建】linux docker-compose安装seata1.6.1,使用nacos注册、db模式
新建目录,挂载用 mkdir -p /data/docker/seata/resources mkdir -p /data/docker/seata/logs 给权限 chmod -R 777 /data/docker/seata 先在/data/docker/seata目录编写一个使用file启动的docker-compose.yml文件(seata包目录的script文件夹有&#…...

20231008-20231013 读书笔记
计算机硬件 基本硬件系统:运算器、控制器、存储器、输入设备和输出设备中央处理单元(CPU):运算器、控制器、寄存器组和内部总线等部件组成 功能:程序控制、操作控制、时间控制、数据处理运算器:ALU、AC、DR、PSW控制器…...

YOLOv8 windows下的离线安装 offline install 指南 -- 以 带有CUDA版本的pytorch 为例
文章大纲 简介基础环境与安装包的准备windows 下 lap 包的离线安装conda 打包基础环境使用 pip 下载 whl 包特别的注意:pytorch cuda 版本的下载迁移与部署流程基础python 的conda 环境迁移与准备必备包: 安装cuda 版本 的torch,torchvision,ultralytics参考文献与学习路径…...

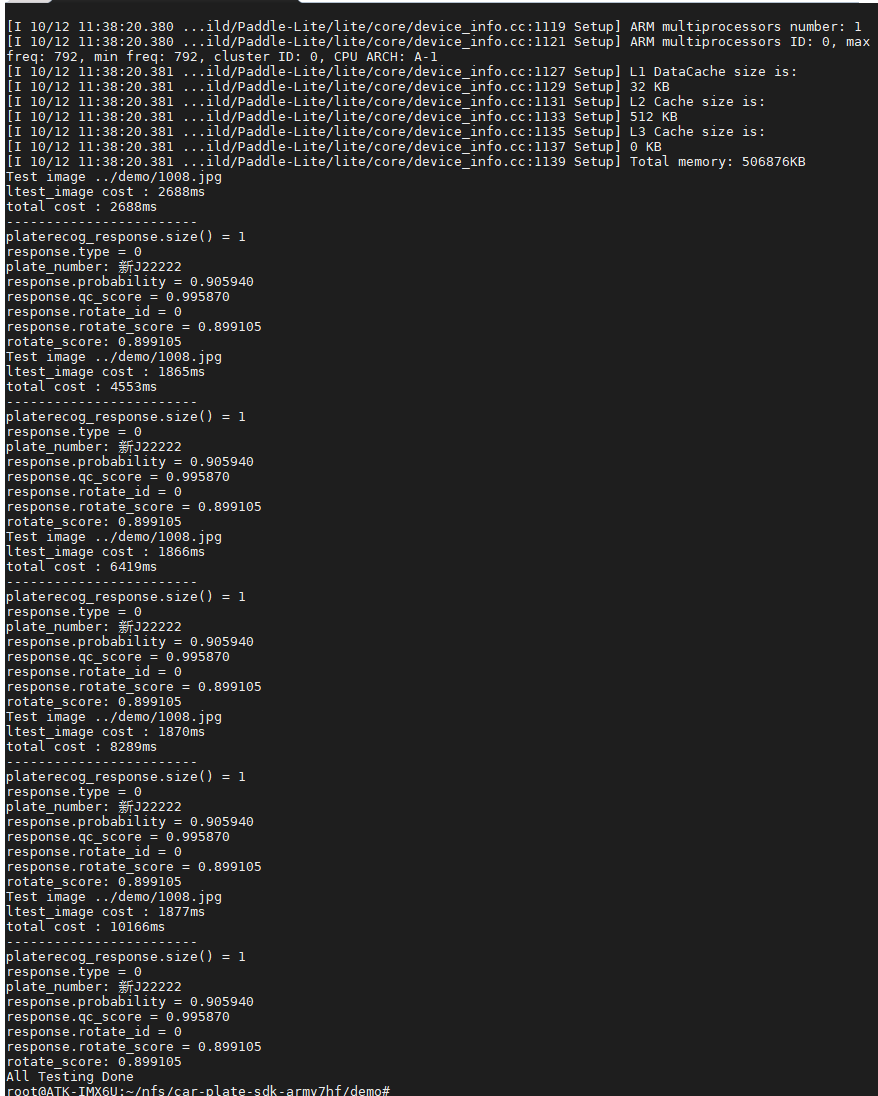
百度车牌识别AI Linux使用方法-armV7交叉编译
1、获取百度ai的sdk 百度智能云-登录 (baidu.com) 里面有两个版本的armV7和armV8架构。v7架构的性能比较低往往需要交叉编译,v8的板子性能往往比较好,可以直接在板子上编译。 解压到ubuntu里面。这里介绍v7架构的。 2、ubuntu环境配置 ubuntu下安装软件…...

数学建模——确定性时间序列分析方法
目录 介绍 确定性时间序列分析方法 1、时间序列的常见趋势 (1)长期趋势 (2)季节变动 (3)循环变动 (4)不规则变动 常见的时间序列模型有以下几类 2、时间序列预测的具体方法 …...

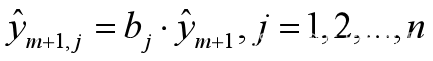
Opencv——颜色模型+通道分离与合并
视频加载/摄像头调用 VideoCapture允许一开始定义一个空的对象 VideoCapture video VideoCapture(const String &filename,int apiPreferenceCAP_ANY) filename:读取的视频文件或者图像序列名称 apiPreference:读取数据时设置的属性,例如编码格式、是否调用Op…...

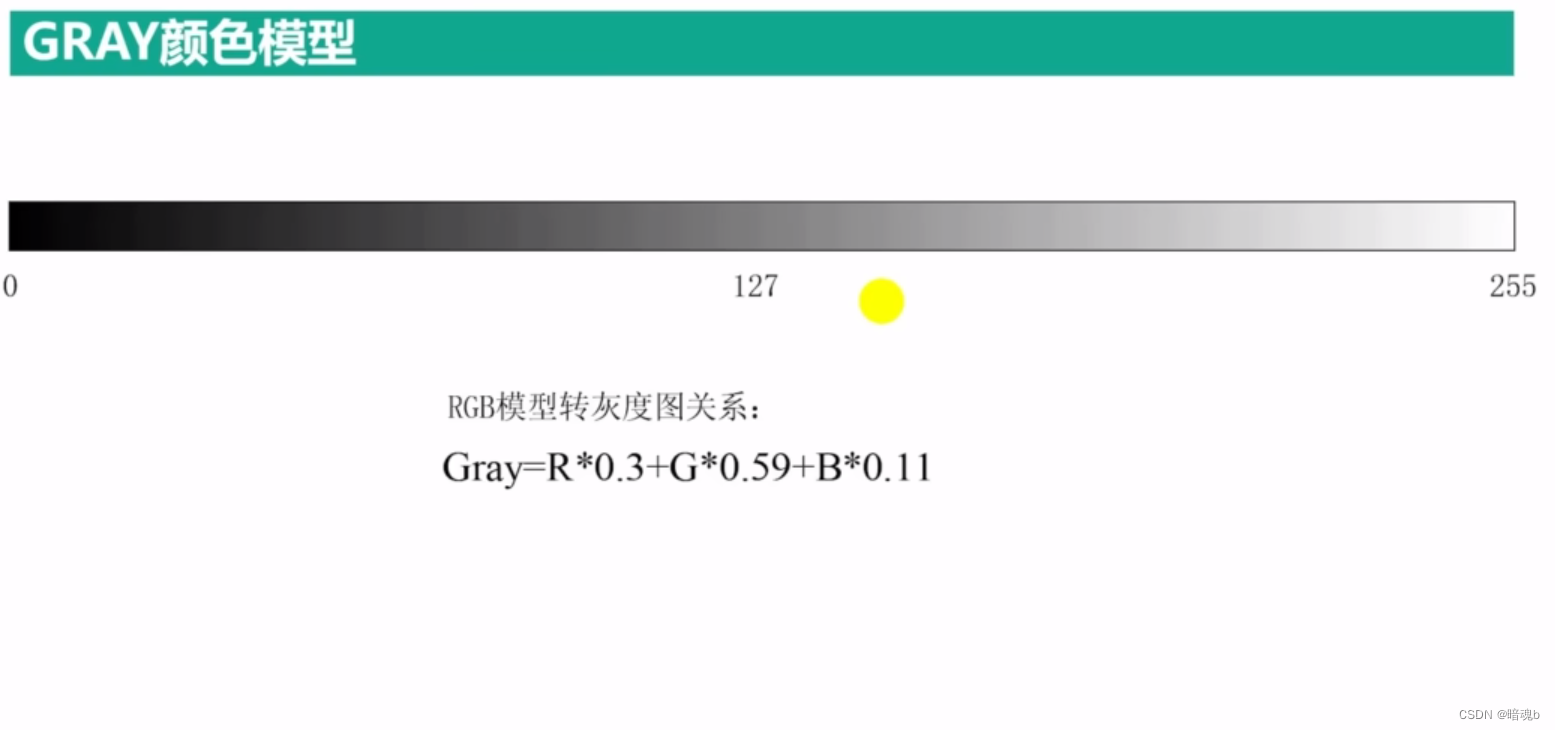
解码自然语言处理之 Transformers
自 2017 年推出以来,Transformer 已成为机器学习领域的一支重要力量,彻底改变了翻译和自动完成服务的功能。 最近,随着 OpenAI 的 ChatGPT、GPT-4 和 Meta 的 LLama 等大型语言模型的出现,Transformer 的受欢迎程度进一步飙升。这…...

【前端设计模式】之迭代器模式
迭代器模式是一种行为设计模式,它允许我们按照特定的方式遍历集合对象,而无需暴露其内部实现。在前端开发中,迭代器模式可以帮助我们更好地管理和操作数据集合。 迭代器模式特性 封装集合对象的内部结构,使其对外部透明。提供一…...

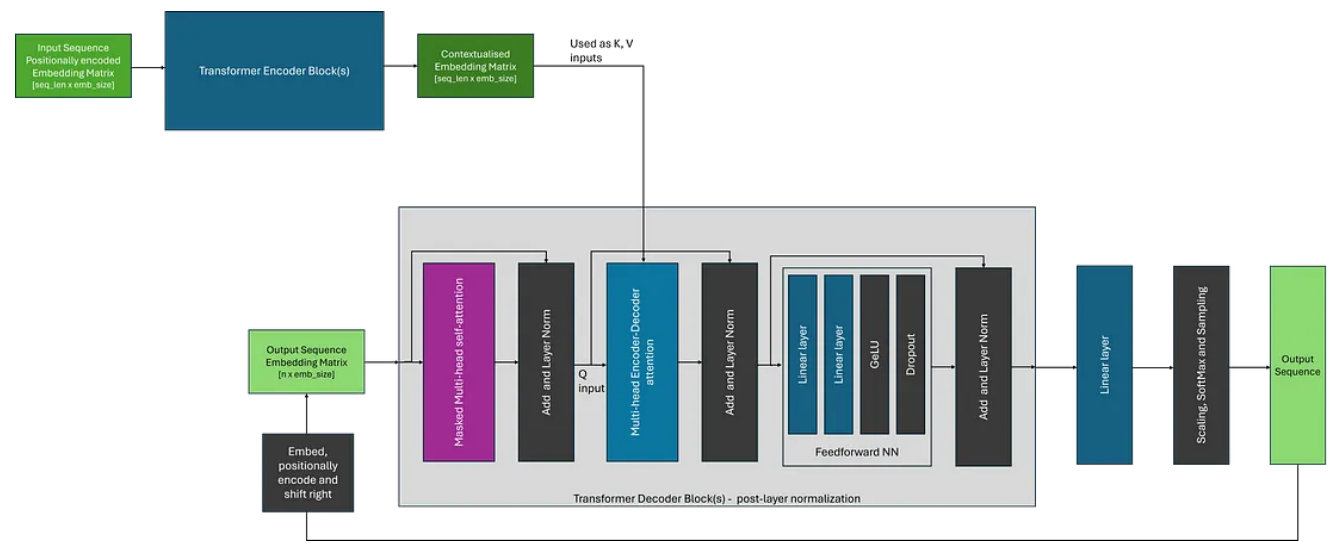
【Android知识笔记】图片专题(BitmapDrawable)
如何计算一张图片的占用内存大小? 注意是占用内存,不是文件大小可以运行时获取重要的是能直接掌握计算方法基础知识 Android 屏幕像素密度分类: (其实还有一种 ldpi = 120,不过这个已经绝种了,所以最低的只需关心mdpi即可) 上表中的比例为:m : h : xh : xxh: xxxh = …...
)
前端工程化知识系列(10)
目录 91. 了解前端工程化中的容器化和云部署概念,以及如何使用Docker和Kubernetes等工具来实现它们?92. 你如何管理前端项目的文档和知识共享,以确保团队成员都能理解和使用前端工程化工具和流程?93. 了解前端开发中的大规模和跨团…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
