IntelliJ IDEA 中 Maven 相关操作详解
在这篇文章中,我们将详细探讨 IntelliJ IDEA 中 Maven 的相关操作。我们将从以下三个角度进行讲解:
- IntelliJ IDEA 中 Maven 插件的 "Reimport All Maven Projects" 和 "Generate Sources and Update Folders For All Projects" 按钮的功能。
- 这些功能与 Maven 生命周期的关系。
- "Build Project" 的功能,以及它与上述 Maven 操作的区别和联系。
在开始之前,我们需要了解 IntelliJ IDEA 和 Maven。IntelliJ IDEA 是一款流行的 Java 集成开发环境(IDE),提供了许多强大的功能和工具,包括 Maven 插件。Maven 是一个项目管理和综合工具,可以处理项目的构建,报告和文档。
1. IntelliJ IDEA 中 Maven 插件的功能
1.1 "Reimport All Maven Projects"
在 IntelliJ IDEA 中,"Reimport All Maven Projects" 是 Maven 插件的一个功能,它会重新导入所有 Maven 项目的配置信息。这包括项目的依赖,插件,属性等。这个操作与 Maven 的任何生命周期阶段无关,它只是 IntelliJ IDEA 读取和理解 Maven 项目的方式。
例如,假设你在 Maven 的 pom.xml 文件中添加了一个新的依赖。为了让 IntelliJ IDEA 识别并使用这个新的依赖,你需要点击 "Reimport All Maven Projects"。这会使 IntelliJ IDEA 读取新的 pom.xml 文件,并更新项目的依赖列表。
1.2 "Generate Sources and Update Folders For All Projects"
"Generate Sources and Update Folders For All Projects" 是 IntelliJ IDEA 的 Maven 插件的另一个功能。它会调用 Maven 的 generate-sources 阶段,并更新 IntelliJ IDEA 中的项目文件夹结构。generate-sources 是 Maven 生命周期中的一个阶段,一些插件可能在这个阶段生成源代码。
例如,假设你在项目中使用了一个 Maven 插件,该插件在 generate-sources 阶段生成额外的源代码。在运行 "Generate Sources and Update Folders For All Projects" 后,这些生成的源代码将会出现在 IntelliJ IDEA 的项目结构中。
2. IntelliJ IDEA 中 Maven 插件的功能与 Maven 生命周期的关系
Maven 的生命周期是预定义的阶段集合,这些阶段描述了从清理项目到部署项目的过程。这些阶段包括 clean,compile,test,package,install,和 deploy。下面是这些阶段的简单描述:
clean:清理之前构建的所有产物。compile:编译项目的源代码。test:使用适当的单元测试框架运行测试。package:打包编译过的代码到其分布格式,如 JAR。install:将包安装到本地仓库,以供其他项目使用。deploy:在构建环境中完成的构建,以及部署构建到远程仓库。
"Reimport All Maven Projects" 和 "Generate Sources and Update Folders For All Projects" 的功能与 Maven 生命周期的关系主要在于,它们可以帮助 IntelliJ IDEA 更好地理解和处理 Maven 项目的状态和结构,以便在 IDE 中正确地构建和运行 Maven 项目。
3. "Build Project" 的功能
"Build Project" 是 IntelliJ IDEA 的基本功能,它会编译你的项目源代码并生成字节码文件(.class 文件)。这个操作对应于 Maven 生命周期中的 compile 阶段,但它是由 IntelliJ IDEA 自己的编译系统执行的,而不是 Maven。
例如,当你在 IntelliJ IDEA 中点击 "Build Project",IDEA 将编译项目中的所有源文件,并将生成的字节码文件存储在指定的输出目录中。这个过程与 Maven 的 compile 阶段非常相似,但它是由 IntelliJ IDEA 自己的编译器完成的,而不是通过 Maven。
4. "Build Project" 与 Maven 操作的区别和联系
"Build Project" 是一个更通用的编译操作,适用于任何 Java 项目,不仅仅是 Maven 项目。它与 "Reimport All Maven Projects" 和 "Generate Sources and Update Folders For All Projects" 的主要区别在于,后者专门处理 Maven 项目的特定方面。
在处理 Maven 项目时,"Reimport All Maven Projects" 和 "Generate Sources and Update Folders For All Projects" 通常在 "Build Project" 之前运行。首先,你需要通过 "Reimport All Maven Projects" 更新项目的配置信息。然后,你可以运行 "Generate Sources and Update Folders For All Projects" 生成任何需要的源代码并更新项目结构。最后,你可以使用 "Build Project" 编译项目。
总的来说,这三个功能都是处理项目构建和管理的不同方面的。理解它们的功能和差异,以及如何在 IntelliJ IDEA 中使用它们,将帮助你更有效地管理和构建你的 Maven 项目。
5. Synchronize操作按钮
IntelliJ IDEA 中的 "Synchronize" 操作用于同步你的项目文件和目录。当你在 IntelliJ IDEA 外部更改了项目文件或目录(例如,使用文件浏览器或其他编辑器进行更改,或者从版本控制系统中拉取了更新),IDEA 可能不会立即感知到这些更改。在这种情况下,你可以使用 "Synchronize" 操作来让 IDEA 更新它对项目文件和目录的视图。
"Synchronize" 操作会检查文件系统中的实际内容,并与 IDEA 中的项目视图进行比较。如果有任何差异,IDEA 将更新它的项目视图以匹配文件系统的实际状态。
在大多数情况下,IntelliJ IDEA 会自动进行这种同步。但在某些情况下,例如文件系统更改非常频繁,或者你刚从版本控制系统中拉取了大量更新,你可能需要手动触发 "Synchronize" 操作。
总的来说,"Synchronize" 是一个用于确保 IntelliJ IDEA 的项目视图与文件系统实际状态相匹配的工具。
结论
在这篇文章中,我们详细讨论了 IntelliJ IDEA 中 Maven 的相关操作,包括 "Reimport All Maven Projects","Generate Sources and Update Folders For All Projects",和 "Build Project"。我们还讨论了这些功能与 Maven 生命周期的关系,以及它们之间的区别和联系。希望这篇文章能帮助大家更好地理解和使用 IntelliJ IDEA 中的 Maven 功能。
相关文章:

IntelliJ IDEA 中 Maven 相关操作详解
在这篇文章中,我们将详细探讨 IntelliJ IDEA 中 Maven 的相关操作。我们将从以下三个角度进行讲解: IntelliJ IDEA 中 Maven 插件的 "Reimport All Maven Projects" 和 "Generate Sources and Update Folders For All Projects" 按…...

3分钟,快速上手Postman接口测试!
Postman是一个用于调试HTTP请求的工具,它提供了友好的界面帮助分析、构造HTTP请求,并分析响应数据。实际工作中,开发和测试基本上都有使用Postman来进行接口调试工作。有一些其他流程的工具,也是模仿的Postman的风格进行接口测试工…...

【微前端】single-spa 到底是个什么鬼
前言 说起微前端框架,很多人第一反应就是 single-spa。但是再问深入一点:它是干嘛的,它有什么用,可能就回答不出来了。 一方面没多少人研究和使用微前端。可能还没来得及用微前端扩展项目,公司就已经倒闭了。 另一方…...

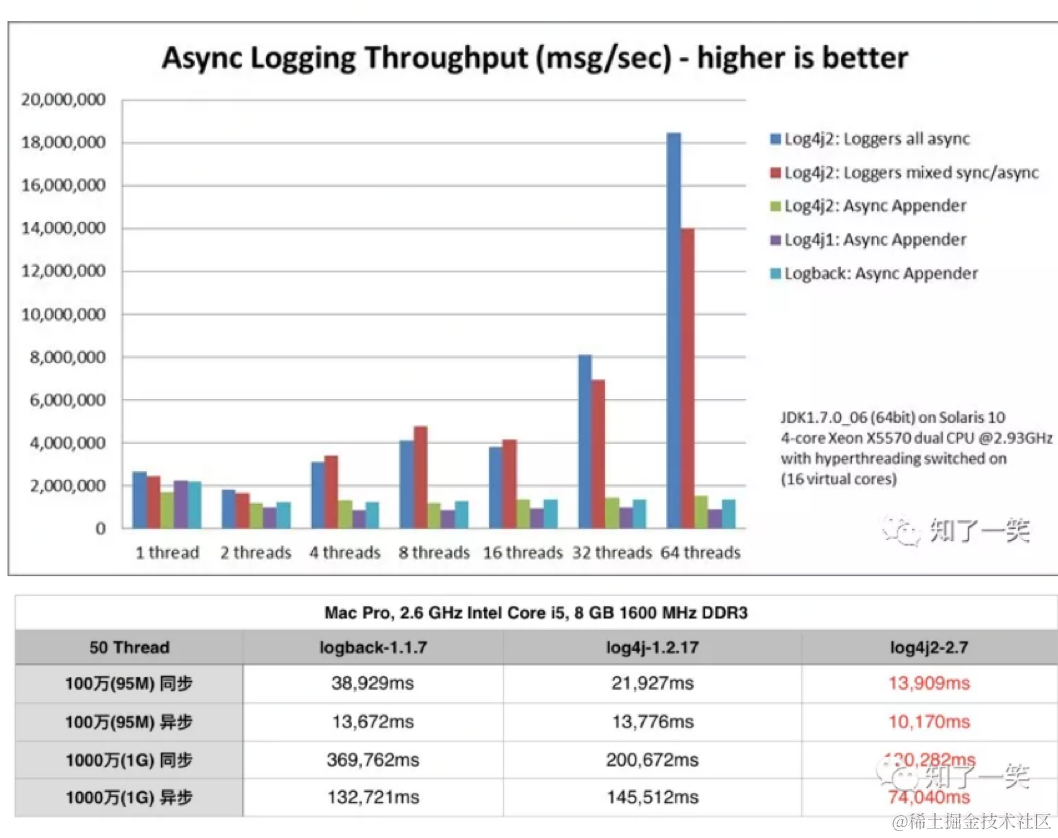
log4j2同步日志引发的性能问题 | 京东物流技术团队
1 问题回顾 1.1 问题描述 在项目的性能测试中,相关的接口的随着并发数增加,接口的响应时间变长,接口吞吐不再增长,应用的CPU使用率较高。 1.2 分析思路 谁导致的CPU较高,阻塞接口TPS的增长?接口的响应时…...

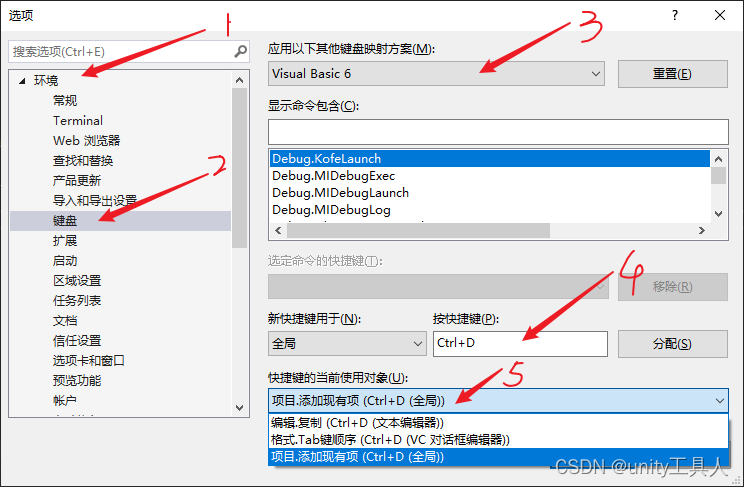
vs studio Ctrl+D 快捷键失效(无法复制行)
打开 调试/选项/环境/键盘,然后设置如下 快去试试吧...

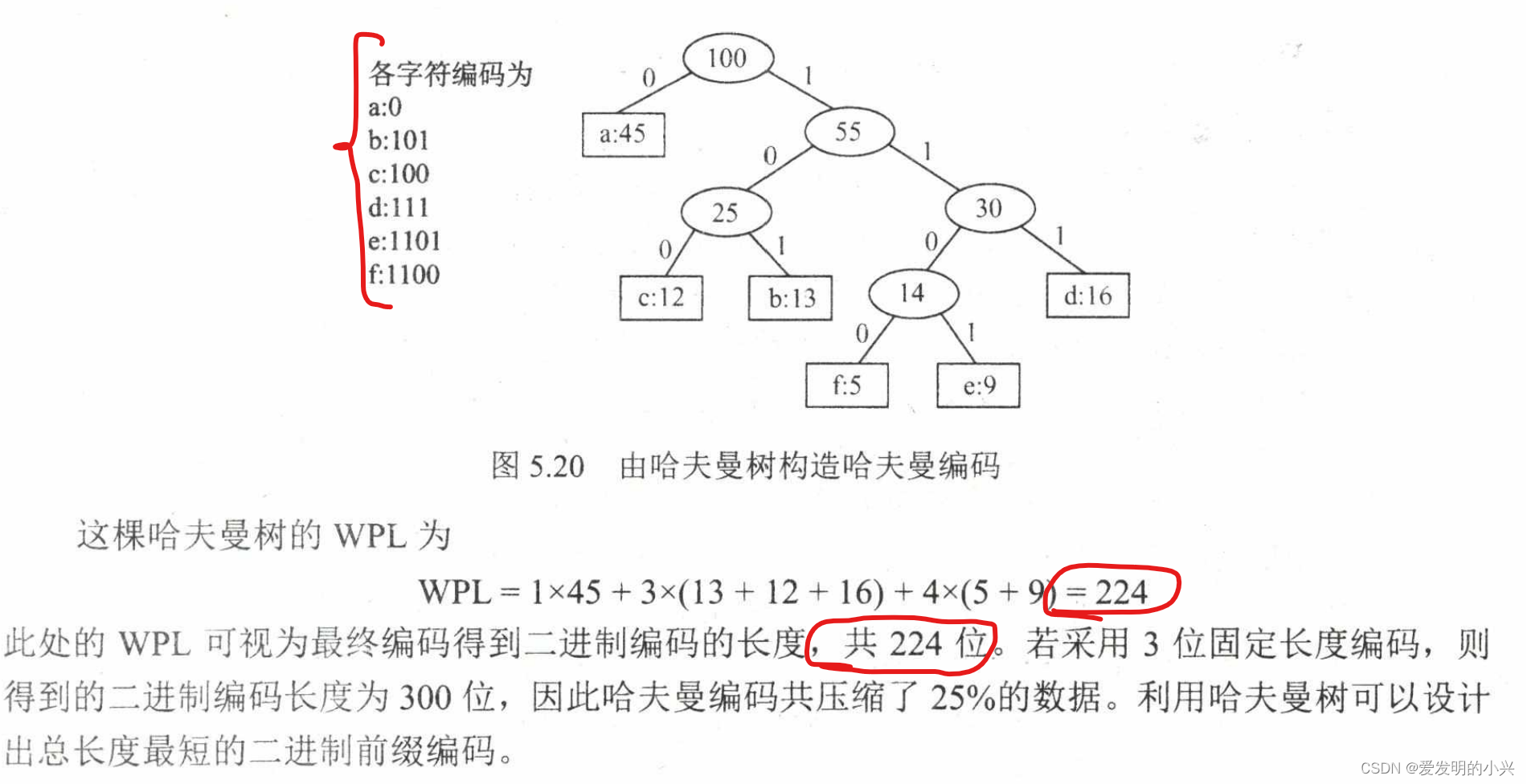
数据结构题型18-哈夫曼树和哈夫曼编码
文章目录 1 哈夫曼树定义2 哈夫曼树构造3 哈夫曼编码4 并查集 1 哈夫曼树定义 2 哈夫曼树构造 3 哈夫曼编码 4 并查集 暂不做补充。...

【广州华锐互动】VR模拟电力生产事故,切身感受危险发生
随着科技的不断发展,虚拟现实(VR)技术已经在各个领域中得到了广泛的应用。其中,VR技术在电力安全事故还原中的应用,不仅可以帮助我们更好地理解和预防事故的发生,还可以为事故调查提供更为准确和直观的证据…...
kafka安装和使用的入门教程
这篇文章简单介绍如何在ubuntu上安装kafka,并使用kafka完成消息的发送和接收。 一、安装kafka 访问kafka官网Apache Kafka,然后点击快速开始 紧接着,点击Download 最后点击下载链接下载安装包 如果下载缓慢,博主已经把安装包上传…...

享搭低代码平台:加速企业应用开发,轻松搭建表单和报表
在当今快节奏的商业环境中,企业需要快速响应市场需求并提供高效的解决方案。然而,传统的应用开发过程繁琐、耗时,并且需要专业的编程技能。为了解决这些问题,享搭低代码平台应运而生。本文将详细介绍享搭低代码平台的特点和优势&a…...

华为云应用中间件DCS系列—Redis实现(社交APP)实时评论
云服务、API、SDK,调试,查看,我都行 阅读短文您可以学习到:应用中间件系列之Redis实现(社交APP)实时评论 1 什么是DEVKIT 华为云开发者插件(Huawei Cloud Toolkit)࿰…...

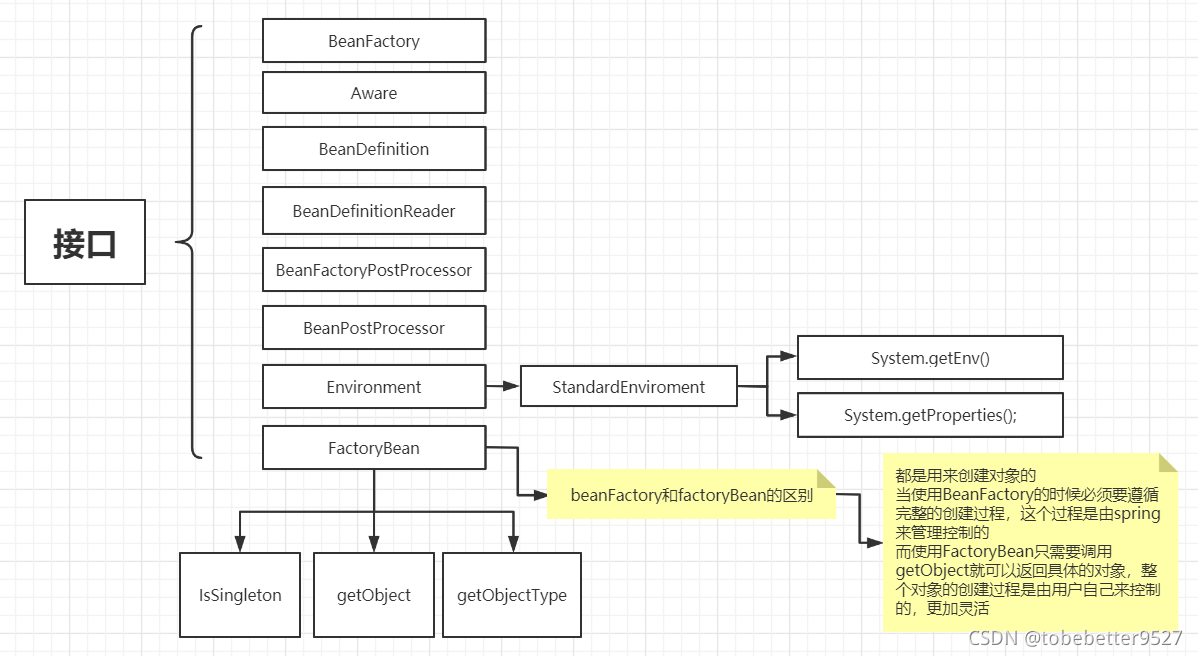
01-spring源码概述
文章目录 1. Spring两大主要功能2. Bean的生命周期(部分生命周期,不包括销毁)2.1 两个重要接口及Aware接口2.2 创建对象的过程2.3 Bean的scope作用域2.4 Bean的类型2.5 获得反射对象的三种方式 3. 涉及的接口汇总4. 涉及设计模式 1. Spring两…...

datax 同步本地csv到mysql
csv 文件 /root/tempdata/us_population.csv NY,New York,8143197 CA,Los Angeles,3844829 IL,Chicago,2842518 TX,Houston,2016582 PA,Philadelphia,1463281 AZ,Phoenix,1461575 TX,San Antonio,1256509 CA,San Diego,1255540 TX,Dallas,1213825 CA,San Jose,912332csv2mysq…...

国内原汁原味的免费sd训练工具--哩布哩布AI
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 公众号:网络豆云计算学堂 座右铭:低头赶路,敬事如仪 个人主页: 网络豆的主页 目录 写在前面 一.体验与操作 1.注册 2.为何可…...
 用Vector实现获取所有组合数列表的QT实现)
组合数(1) 用Vector实现获取所有组合数列表的QT实现
1.工程文件 QT coreCONFIG c17 cmdline# You can make your code fail to compile if it uses deprecated APIs. # In order to do so, uncomment the following line. #DEFINES QT_DISABLE_DEPRECATED_BEFORE0x060000 # disables all the APIs deprecated before Qt 6.…...

Ultra-Fast-Lane-Detection-v2 裁剪数据增强
目录 标注拆分为独立文件加载并数据增强 Ultra-Fast-Lane-Detection-v2 裁剪数据增强 main方法是调用示例...

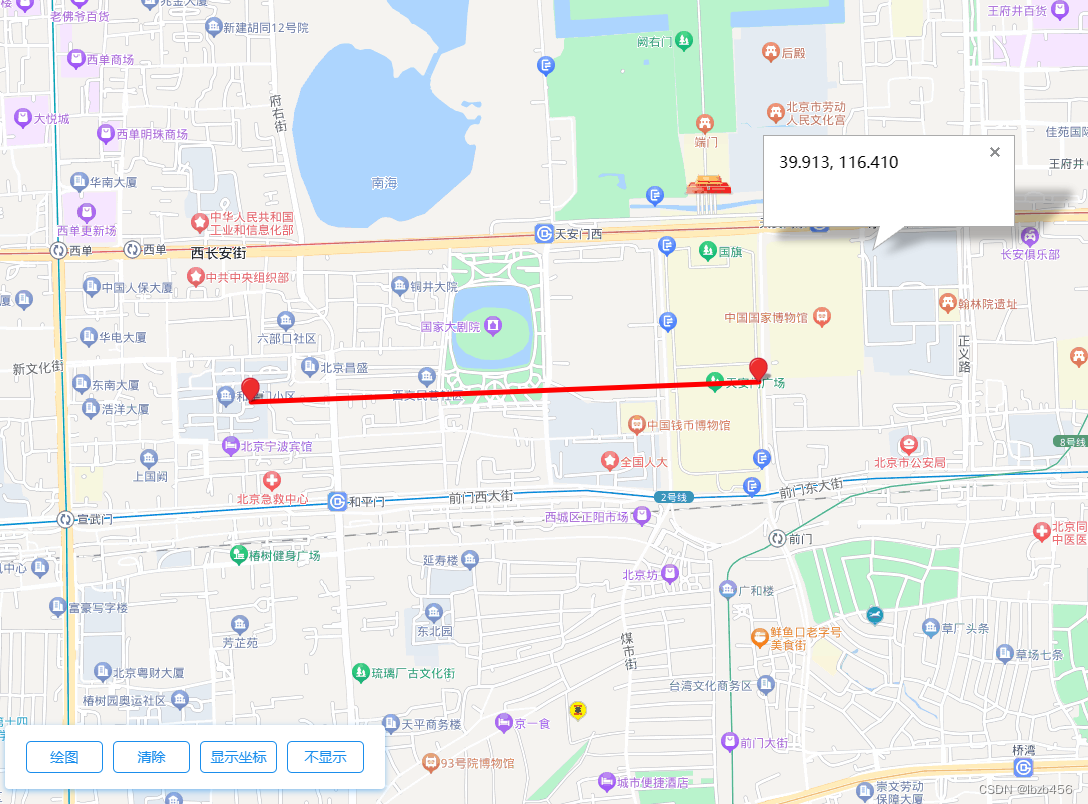
从零开始学习调用百度地图网页API:三、鼠标点击绘图功能
目录 代码功能问题注意addEventListenerplot_line 代码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><meta name"viewport" content"initial-scale1.0,…...
--- MountainCar基于Q-learning)
强化学习案例复现(1)--- MountainCar基于Q-learning
1 搭建环境 1.1 gym自带 import gym# Create environment env gym.make("MountainCar-v0")eposides 10 for eq in range(eposides):obs env.reset()done Falserewards 0while not done:action env.action_space.sample()obs, reward, done, action, info env.…...

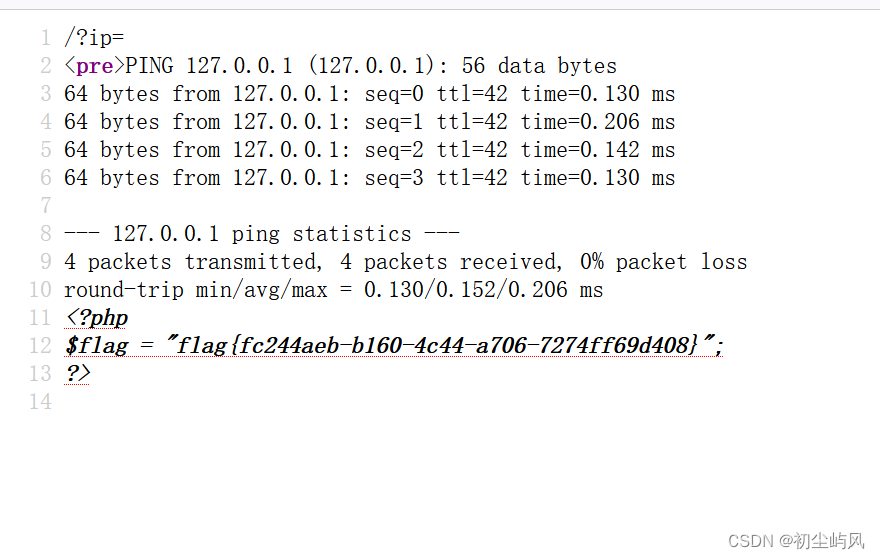
BUUCTF学习(6): 命令执行ip
1、介绍 2、hackbar安装 BUUCTF学习(四): 文件包含tips-CSDN博客 ?ip127.0.0.1;ag;cat$IFS$9fla$a.php 空格过滤 $IFS$9 检查源代码 结束...

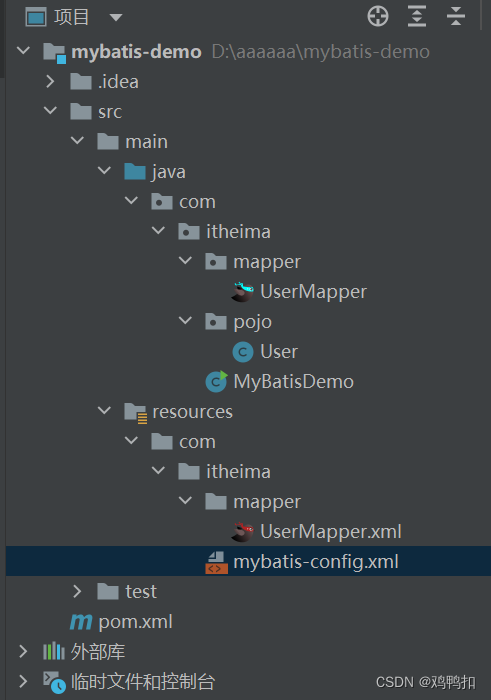
javaweb:mybatis:mapper(sql映射+代理开发+配置文件之设置别名、多环境配置、顺序+注解开发)
1.0版本 sql映射文件实现 流程 首先程序进入启动类MyBatisDemo.java中,读取配置文件mybatis-config.xml 再由mybatis-config的mappers属性 <mappers><mapper resource"UserMapper.xml"></mapper></mappers>找到sql映射文件Use…...
)
JavaScript基础知识——练习巩固(2)
写一个程序,要求如下 需求1:让用户输入五个有效年龄(0-100之间),放入数组中 必须输入五个有效年龄年龄,如果是无效年龄,则不能放入数组中 需求2:打印出所有成年人的年龄 (数组筛选)…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...
