本地PHP搭建简单Imagewheel私人云图床,在外远程访问

🔥博客主页: 小羊失眠啦
🔖系列专栏: C语言、Linux
🌥️每日语录:追逐影子的人,自己就是影子。
❤️感谢大家点赞👍收藏⭐评论✍️

1.前言
云存储在前几年风头无两,云存储平台也如雨后春笋般冒出来。但是这两年风头退去云存储平台相继关闭,除了几个互联网大厂,其他平台都在苦苦支撑。而图床作为云存储的一个分支,更是所剩无几。但图床不仅能用来存储个人图片,也能作为网站图片的来源,想要拥有一个稳定的图床,似乎只能自己动手。今天,笔者就为大家介绍,如何使用Cpolar+ Imagewheel,搭建一个简洁明了的私人图床。
2. Imagewheel网站搭建
Imagwheel是一款国外开发的轻量级图床程序,可以使用php5.X-7.X版本,同时也支持MySQL。虽然是轻量级图床程序,但其界面简单明快,看着很清爽,而功能也并不弱于其他图床程序。至少对用户来说,也是多一种的选择。
2.1. Imagewheel下载和安装
Imgwheel虽然是开源程序,但笔者没有找到github的下载地址,只能提供一个第三方下载地址(https://zhujiwiki.com/wp-content/uploads/2017/11/1917334780.zip)。Imgwheel源码下载完成后,将其解压,就能得到Imagewheel的源码文件夹。将这个文件夹粘贴到网站文件夹内(笔者使用的是phpstudy集成面板,因此将Imgwheel文件夹粘贴到phpstudy的WWW文件夹下),就可以开启Imagewheel网站安装流程。


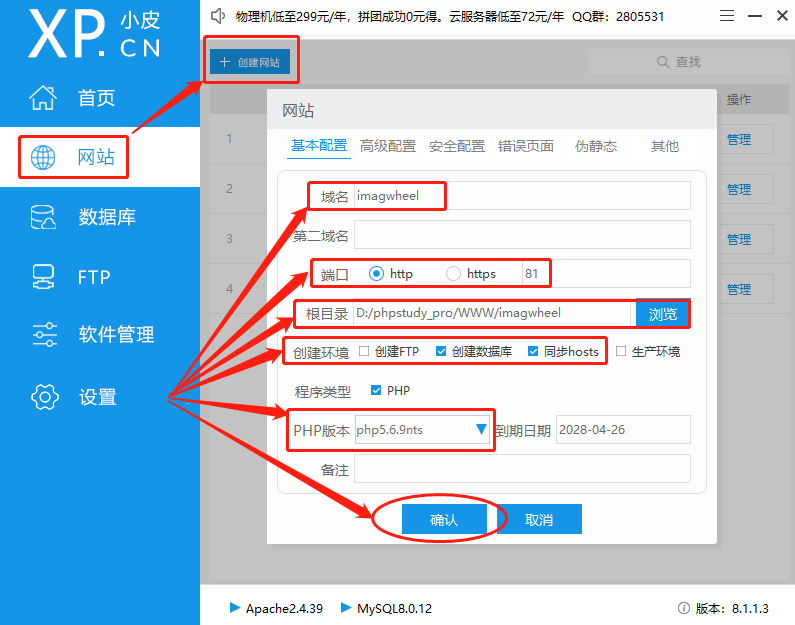
接着打开phpstudy,在软件主界面左侧点击网站按钮进入网站列表页面,再点击网站列表页面左上的创建网站按钮,进入新建网站的设置页面。
在网站设置页面,我们需要进行设置的内容并不多,只要设置一下几项:
域名- 本地打开Imagewheel网站的域名,可随意输入;端口-Imagwheel网站的输出端口,只要未被占用即可;根目录– Imagewheel网站的文件存放位置,在这个例子中,笔者将这些文件放在phpstudy的www文件夹下;程序类型– 由于Imagewheel是一个轻量化的web程序,可在php5.X-7.X下运行,为保险起见,笔者选择php5.6.9版本。需要注意的是,Imagewheel正常运行需要打开php的gd、bcmath、mysql几项扩展。
由于Apache已经自带了伪静态规则,因我们使用Apache运行网站就不必进行额外设置。但如果使用Nginx,就需要设定相应的伪静态规则(笔者在网上找到的Nginx下Imagwheel伪静态规则有问题,会导致Nginx运行报错,因此不建议使用Nginx运行Imagwheel网站)。
这些设置完成后,就可以点击最下方的“确认”按钮,保存Imagewheel网站的设置。

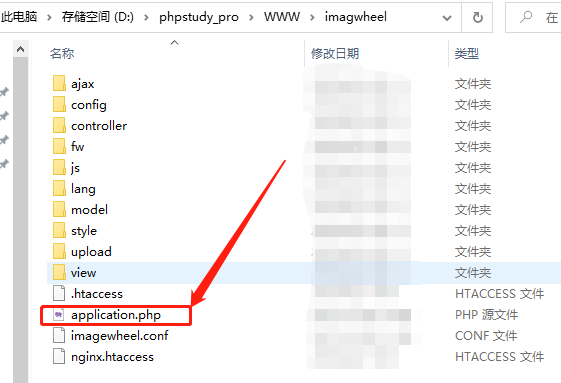
下一步,我们只要在浏览器地址栏中,输入Imagewheel网站的本地地址,就可以开始Imagewheel网站的部署。由于Imagewheel网站网站的网页运行文件是application.php,因此在浏览器输入Imagewheel网站地址时,需要指明运行程序,需要输入的地址也变为“本地地址:端口号/application.php”。这里我们输入localhost:81/application.php。

这里我们输入localhost:81/application.php,就能进入Imagewheel网站的安装页面。


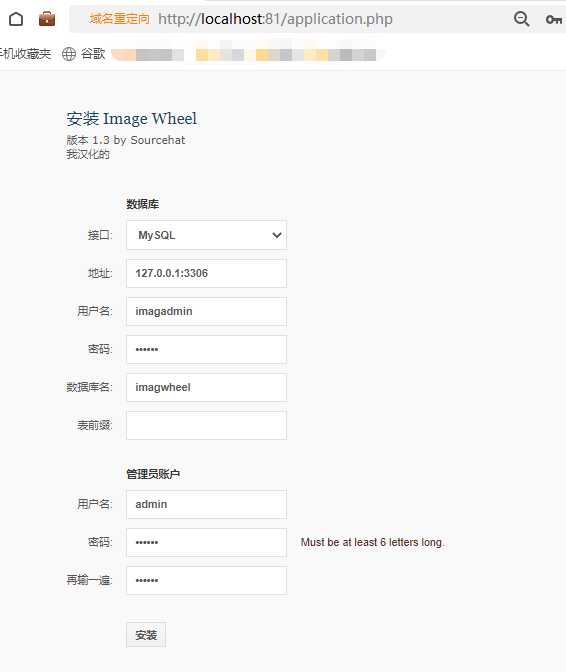
在安装页面,我们需要填入的信息并不多,主要是填入之前在phpstudy中设置的数据库信息,输入完成后,就能点击页面下方的“安装”按钮。安装完成后,就会转入Imagewheel网站的主页面。

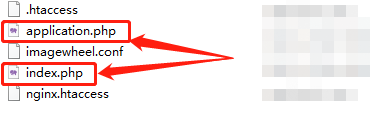
虽然我们在本地电脑上部署好了Imagewheel网站,但想要访问网站,我们每次都要按“本地地址:端口号/application.php”格式输入地址,这明显不是我们想要的。因此我们将application.php复制粘贴,将复制的文件改名为index.php(也可以直接将application.php更名为index.php)。就可以按“本地地址:端口号”格式输入浏览器地址栏,访问到Imagewheel网站。

2.2. Imagewheel网页测试
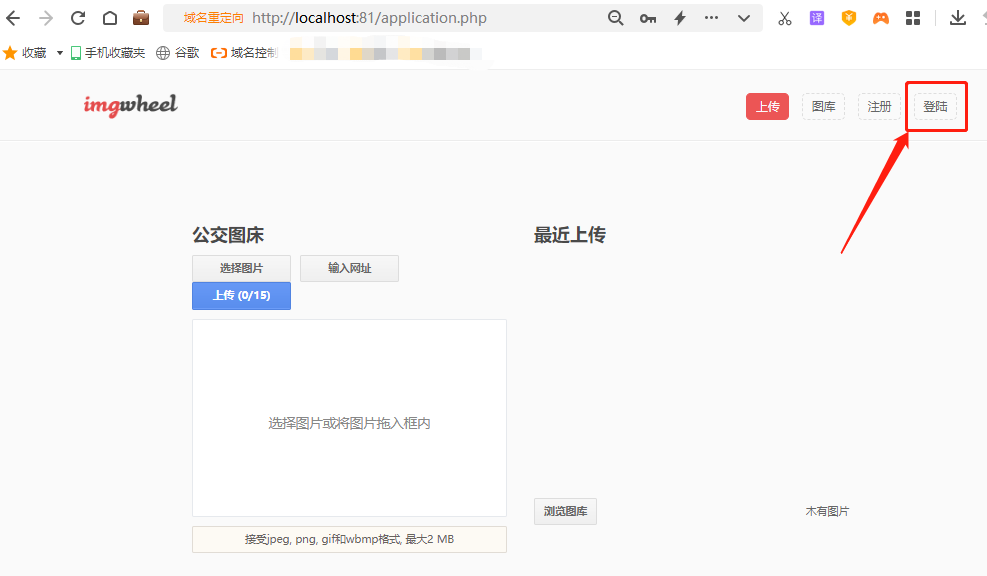
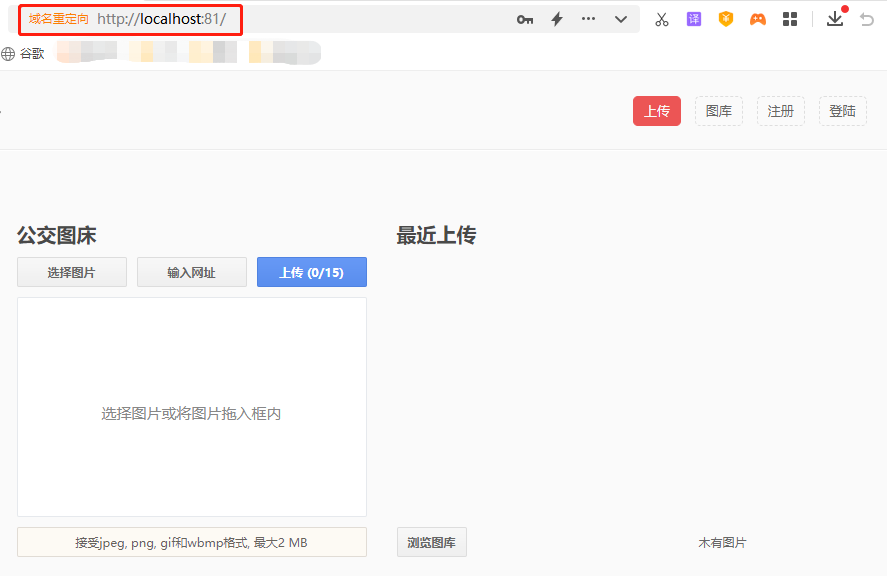
按上述方法修改index.php文件后,我们在浏览器地址栏输入localhost:81,就能正确打开Imagewheel网站。

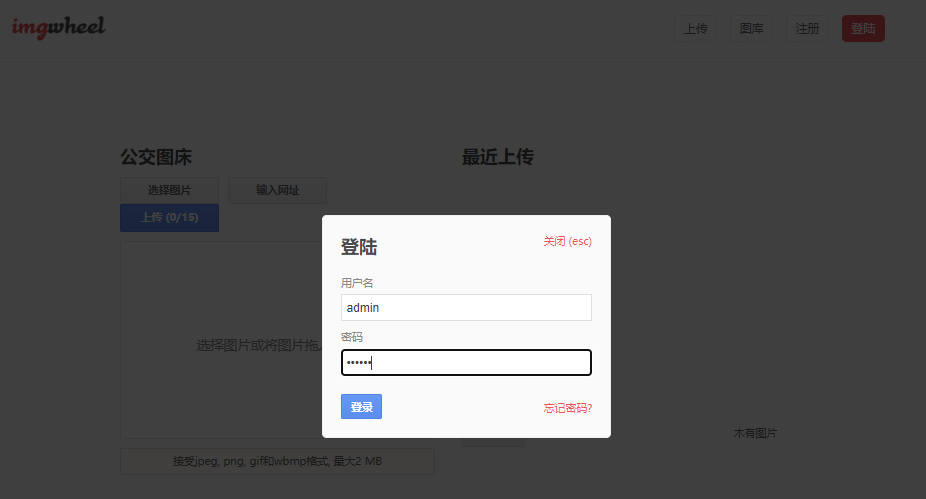
同时,我们可以点击Imagewheel网站右上角,输入安装Imagewheel是设置的管理员账号和密码,进入Imagewheel网站后台,对已有设置进行变更。


2.3.cpolar的安装和注册
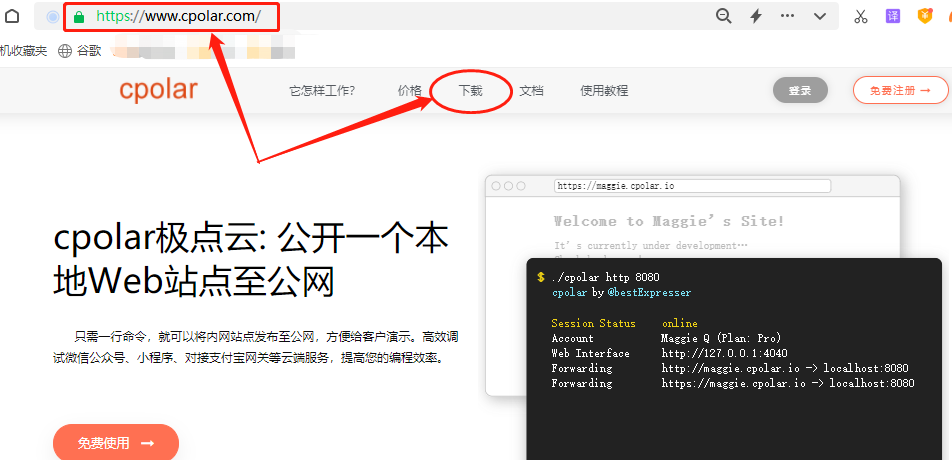
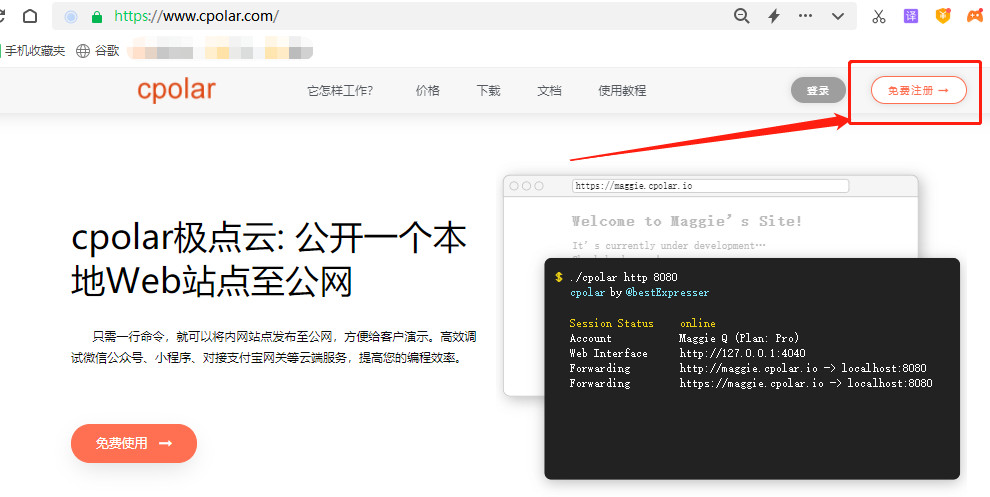
完成Imagewheel网站在本地设备上的部署后,就可以转入cpolar内网穿透的安装。相比Imagewheel网站部署,cpolar的安装注册要简单很多。直接在cpolar的官网页面(https://www.cpolar.com/),就能找到“下载”按钮。

笔者使用的是Windows操作系统,因此选择Windows版本的cpolar进行下载。
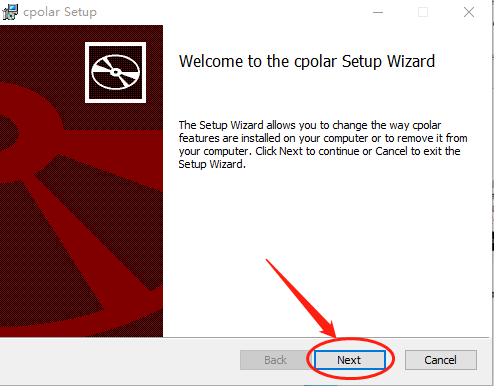
Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路Next就能完成安装。


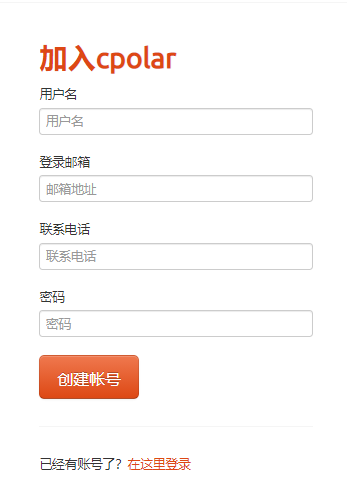
cpolar会为每个用户创建独立的数据隧道,以用户密码和token码保证数据安全,因此在使用cpolar之前,需要进行用户注册。注册过程很简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


3.本地网页发布
到这里,我们完成了本地Imagewheel网站的部署,并安装了cpolar内网穿透程序。接下来我们就可以使用cpolar,创建一个能够连接本地Imagewheel网站的内网穿透数据隧道,让我们能在公共互联网上访问本地Imagewheel网站
3.1.Cpolar临时数据隧道
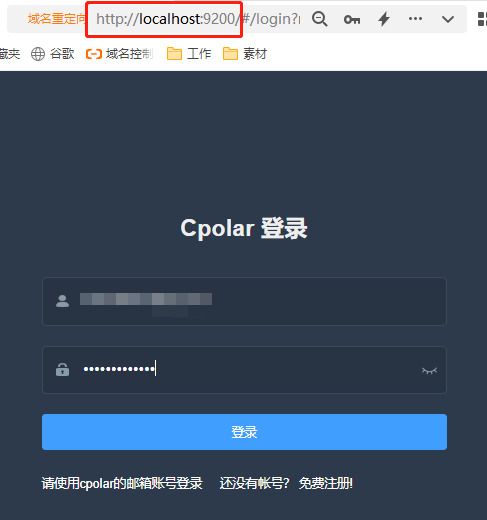
为满足部分客户需要的网页临时测试功能,cpolar可以直接在cpolar户端创建临时数据隧道(每隔24小时重置一次公共互联网地址,)。要创建临时数据隧道,我们直接在本地设备上登录cpolar客户端(在浏览器地址栏输入localhost:9200),并在cpolar客户端主界面点击隧道管理项下的创建隧道按钮,进入创建隧道设置页面。

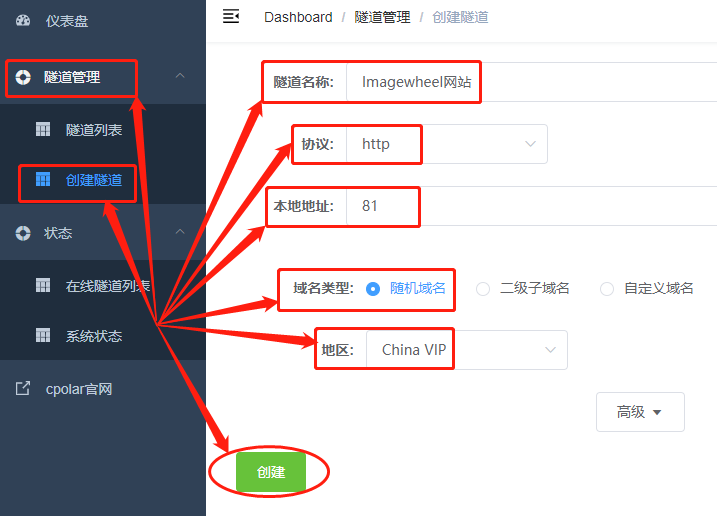
在“创建隧道”页面,我们需要对几项信息设置,这些信息设置包括:
隧道名称– 可以看做cpolar客户端的隧道信息注释,只要方便我们分辨即可;协议– Imagewheel网站是网页程序,因此选择http协议;本地地址– 本地地址即为本地Imagewheel网站的输出端口号,因此这里也填入81;域名类型–这里我们可以区分数据隧道是临时使用,或是长期存续。由于我们只是先进行临时测试,因此选择“随机域名”(二级子域名和自定义域名都是长期稳定隧道,需要在cpolar云端预留公共互联网地址)。地区– 即服务器所在位置,我们依照实际使用地就近填写即可;

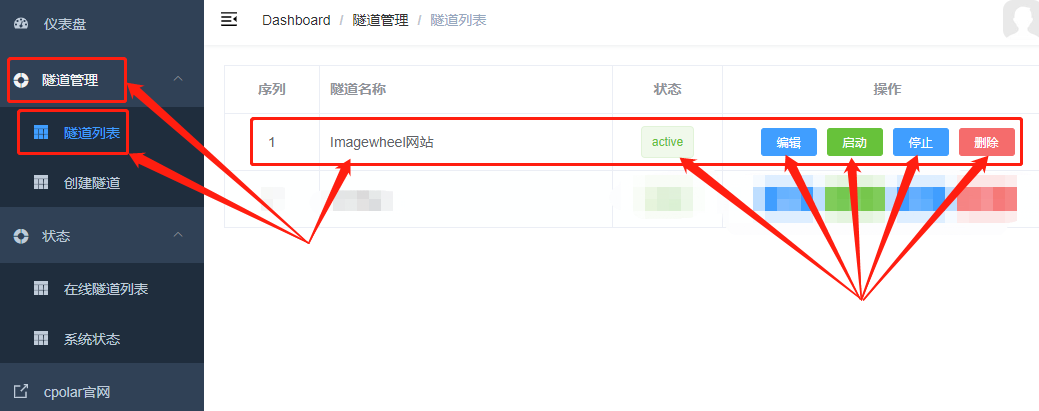
完成这些设置后,就可以点击页面下方的创建按钮,建立一条临时数据隧道。临时数据隧道创建完成后,cpolar客户端会自动跳转至隧道管理项下的隧道列表页面,在这里我们可以看到cpolar本地的所有数据隧道(无论临时还是长期)。我们也可以在这里,对数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。

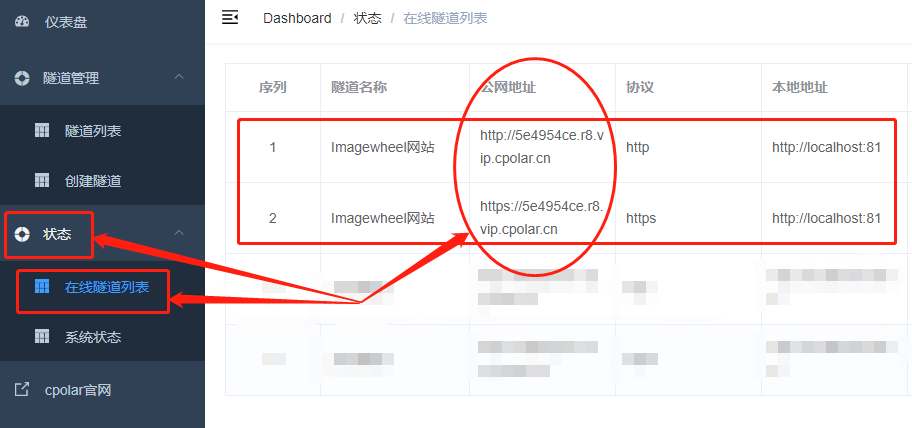
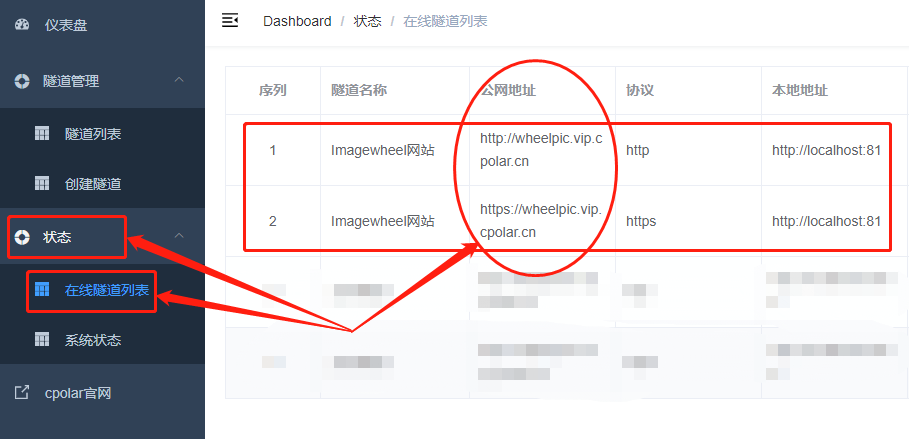
而我们创建的能够连接本地Imagewheel网站的临时公共互联网网址,则可以在状态项下的在线隧道列表中找到。

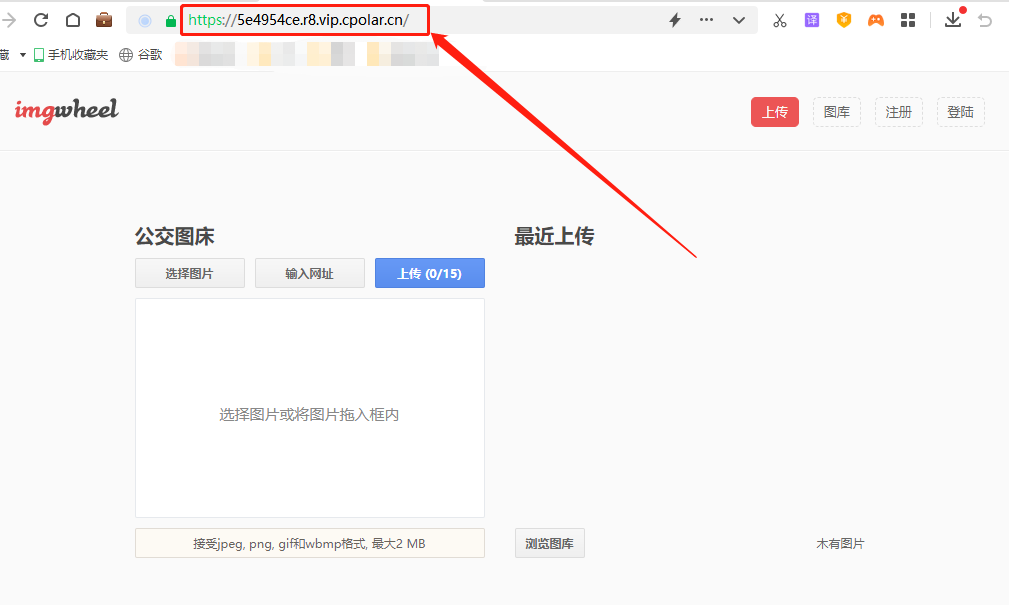
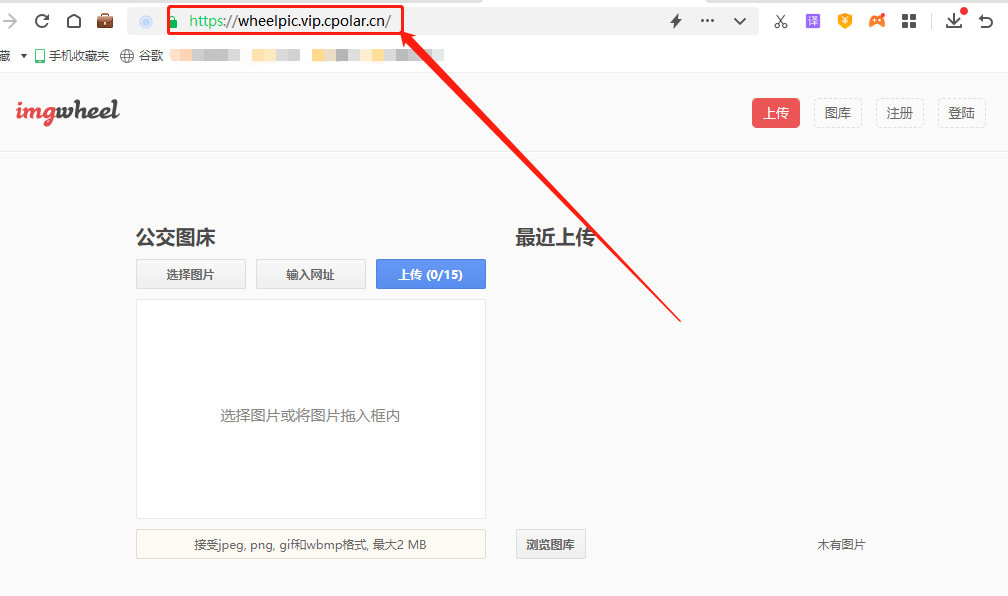
将这里显示的公共互联网地址粘贴到浏览器地址栏,就能访问到本地的Imagewheel图床页面。

不过,此时的Imagewheel数据隧道还只是临时数据隧道,每24小时就会重置一次公共互联网网址。如果还想要连接本地Imagewheel网页,就需要使用新地址连接。
3.2.Cpolar稳定隧道(云端设置)
如果想要为本地CFImagehost网站设置能长期稳定存在的数据隧道,我们需要先将cpolar升级至VIP版。
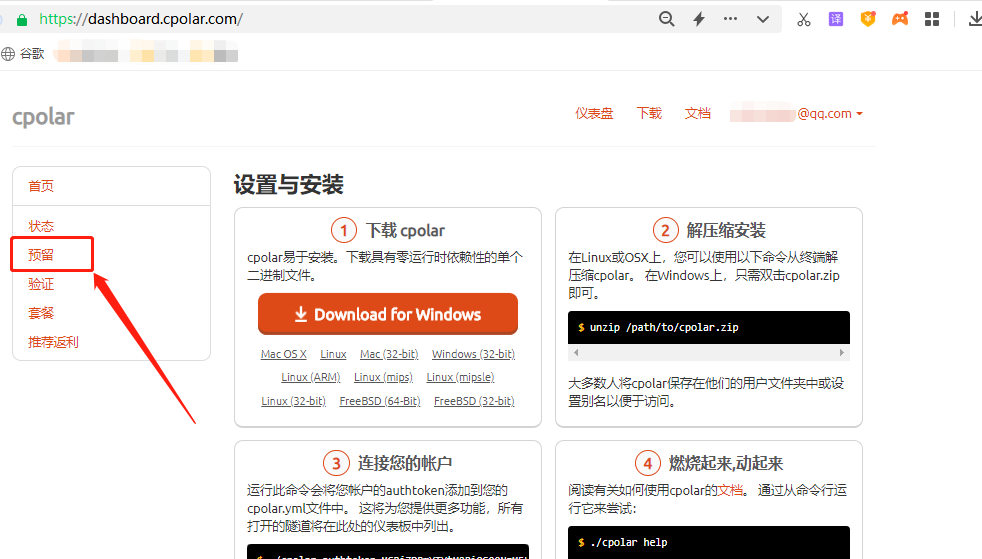
接下来,我们就可以登录cpolar的官网,并在用户主页面左侧找到预留按钮,点击进入cpolar的数据隧道预留页面,在这里生成一个公共互联网地址(可以看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是一条空白的数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择保留二级子域名栏位。

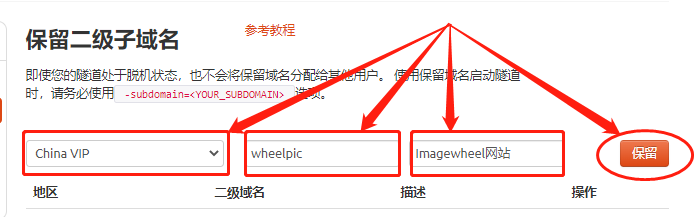
在“保留二级子域名”栏位,需要进行几项信息的简单设置,即
地区(服务器所在区域,就近选择即可)二级域名(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)描述(可以看做这条数据隧道的描述,能够与其他隧道区分开即可)
完成这几项设置后,就可以点击右侧的保留按钮,将这条数据隧道保留下来。

当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。

3.3.Cpolar稳定隧道(本地设置)
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的测试页面连接起来。
在本地设备上打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。
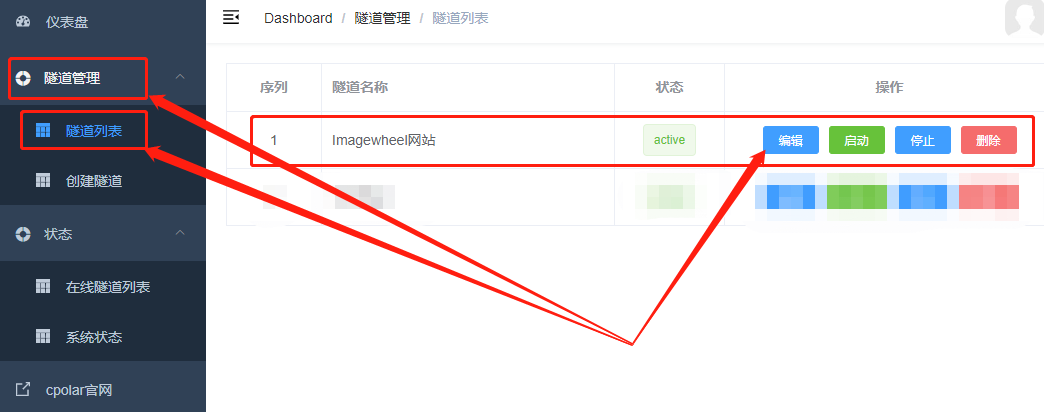
点击客户端主界面左侧隧道管理项下的隧道列表按钮,进入本地隧道的页面,再点击对应隧道的编辑按钮。

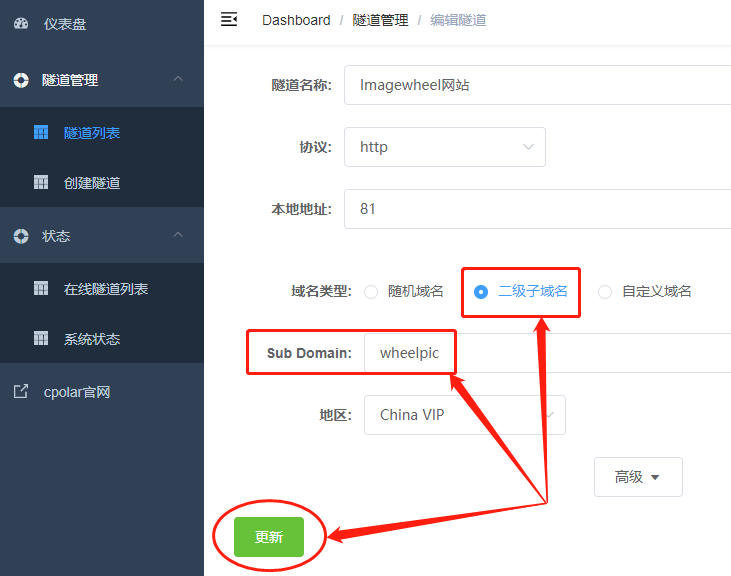
在本地隧道的“编辑”页面(与创建本地临时隧道的页面一样),我们只要对域名类型进行修改,就能将cpolar云端设保留的公共互联网地址,与本地cpolar创建的Imagewheel数据隧道连接起来。
我们已经在cpolar云端预留了二级子域名的数据隧道,因此改选为二级子域名(如果预留的是自定义域名,则勾选自定义域名),并在下一行Sub Domain栏中填入预留的二级子域名,这里我们填入“wheelpic”。

完成“域名类型”的更改后,就可以点击页面下方的更新按钮,将cpolar云端的空白数据隧道与本地Imagewheel网站连接起来,即生成了能够长期稳定存在的Imagewheel网站数据隧道。
4.公网访问测试
最后,我们再次进入在线隧道列表页面,这时我们就会发现Imagewheel的公共互联网地址已经发生了变化,我们将更新后的Imagewheel网站公共互联网地址粘贴到浏览器中,就能看到使用新地址访问到Imagewheel网站,成功的让本地Imagewheel网站能够长期稳定的访问到。


5.结语
Imagewheel只是众多图床软件中的一个,像Imagewheel这样的图床网站还有很多,他们也都可以以相同的思路,在本地设备上进行安装,再通过cpolar创建内网穿透数据隧道发布到公共互联网上,让我们搭建个人私有的图床网站。
转载自cpolar极点云文章:【搭建私人图床】本地PHP搭建简单Imagewheel云图床,在外远程访问

相关文章:

本地PHP搭建简单Imagewheel私人云图床,在外远程访问
🔥博客主页: 小羊失眠啦 🔖系列专栏: C语言、Linux 🌥️每日语录:追逐影子的人,自己就是影子。 ❤️感谢大家点赞👍收藏⭐评论✍️ 1.前言 云存储在前几年风头无两,云存…...

Python图像处理进阶:Pillow库的中级应用
在上一篇文章中,我们介绍了Python的Pillow库,了解了如何使用Pillow进行一些基础的图像操作。今天,我们将深入探讨Pillow库的中级功能,包括颜色空间转换,直方图,像素操作和绘制。 一、颜色空间转换 在图像…...

多线程怎么共用一个事务
文章目录 场景分析测试对应的其他类我并没有贴出来,因为大家可以自己找个项目走一波测试testSession测试testTransaction 注意使用同一个sqlsession会导致线程安全问题,testSession方法就是在另外线程里面能读取到数据库里面没有的数据.但是有时候业务就是这么奇怪.扩展总结 场…...

scrollIntoView使用与属性详解
scrollIntoView 使用与属性详解 效果图如下图所示 如果要想让元素滚动到指定位置 window.onload function () {containerItems[6].scrollIntoView({ behavior: "smooth" }); };js 代码 const containerItems document.querySelectorAll(".container div&…...

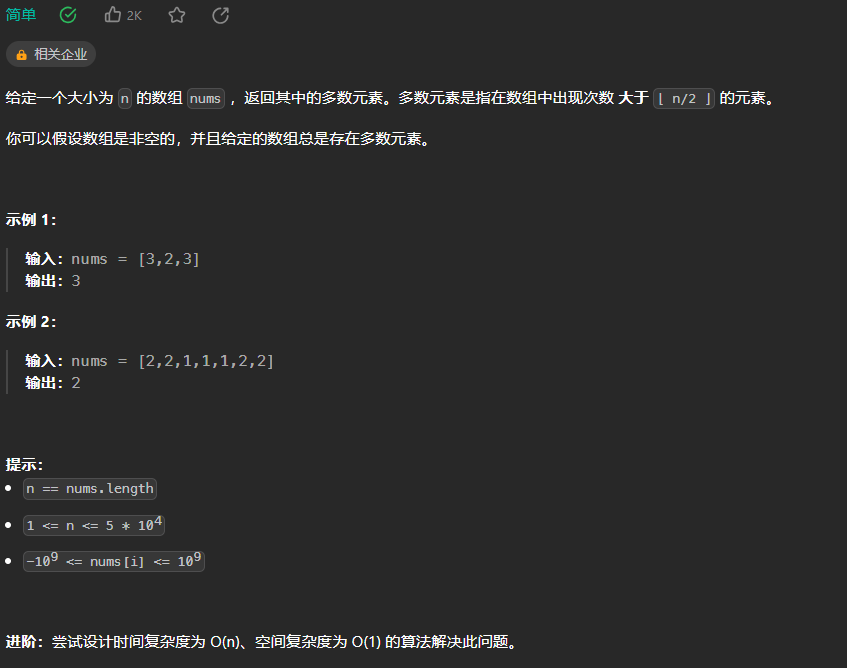
【LeetCode热题100】--169.多数元素
169.多数元素 使用哈希表: class Solution {public int majorityElement(int[] nums) {int n nums.length;int m n/2;Map<Integer,Integer> map new HashMap<>(); //定义一个hashfor(int num:nums){Integer count map.get(num); //Map.get() 方法…...

LeetCode 面试题 10.01. 合并排序的数组
文章目录 一、题目二、C# 题解 一、题目 给定两个排序后的数组 A 和 B,其中 A 的末端有足够的缓冲空间容纳 B。 编写一个方法,将 B 合并入 A 并排序。 初始化 A 和 B 的元素数量分别为 m 和 n。 示例: 输入: A [1,2,3,0,0,0], m 3 B [2,5,6], n 3 输…...

揭秘OLED透明拼接屏的参数规格:分辨率、亮度与透明度全解析
作为一种新型的显示技术,OLED透明拼接屏在市场中正在迅速崭露头角,有很多知名品牌厂家能设计、开发、生产高品质的显示产品。 如尼伽、起鸿、康视界、LG、YCTIMES、腾裕等,这些品牌在显示技术领域拥有丰富的经验和声誉,以其卓越的…...

竞赛选题 深度学习YOLOv5车辆颜色识别检测 - python opencv
文章目录 1 前言2 实现效果3 CNN卷积神经网络4 Yolov56 数据集处理及模型训练5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习YOLOv5车辆颜色识别检测 ** 该项目较为新颖,适合作为竞赛课题方向࿰…...

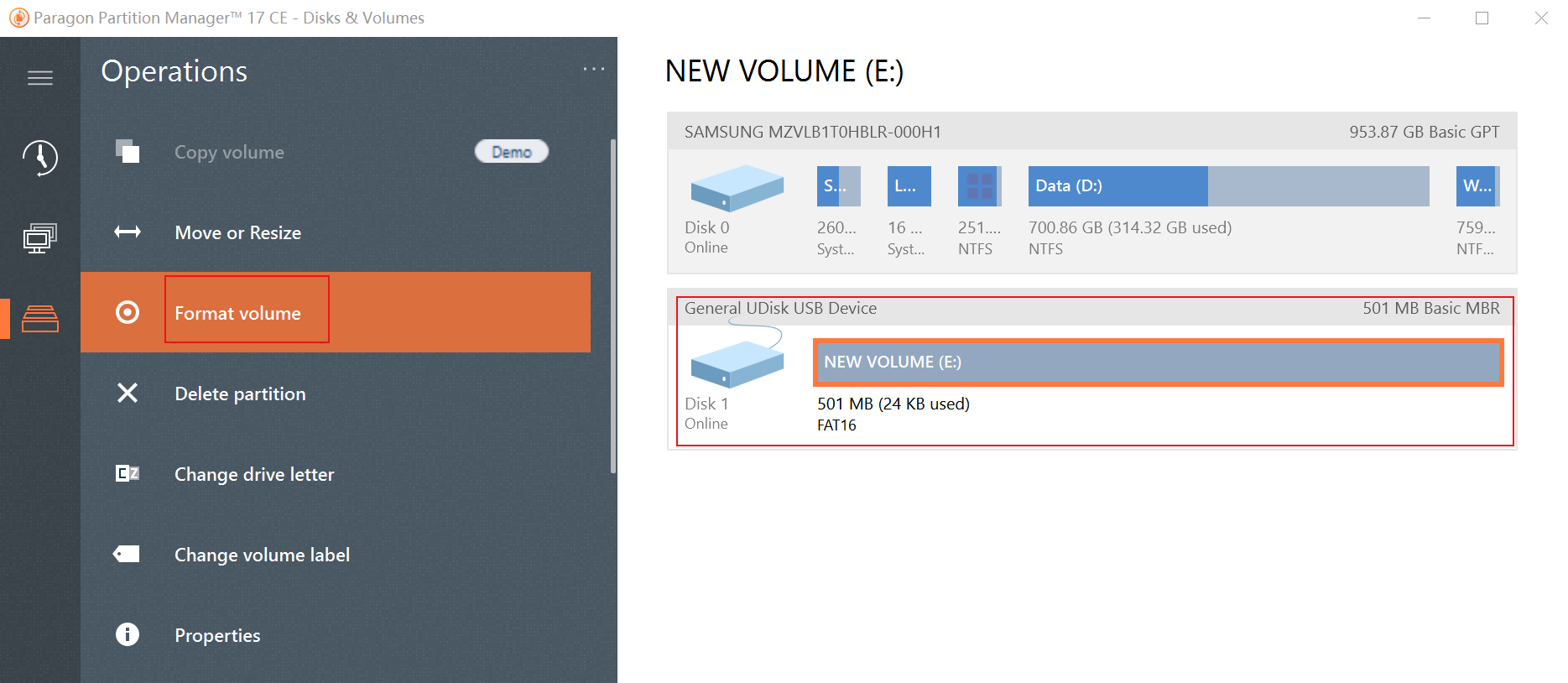
linux U盘无法使用,提示“Partition table entries are not in disk order“
问题: U盘在Windows上使用正常,在linux下无法使用fdisk -l 命令提示:Partition table entries are not in disk order $ fdisk -l Disk /dev/sdb: 525 MB, 525336576 bytes 17 heads, 59 sectors/track, 1022 cylinders Units cyl…...

HDLbits: Fsm ps2
本题目理解起来有点难,要观察题目中给的三个时序图,通过时序图可以发现,状态有四个:byte1、byte2、byte3,还有一个“?”状态。其中,byte1的下一个状态一定是byte2,byte2的下一个状态…...

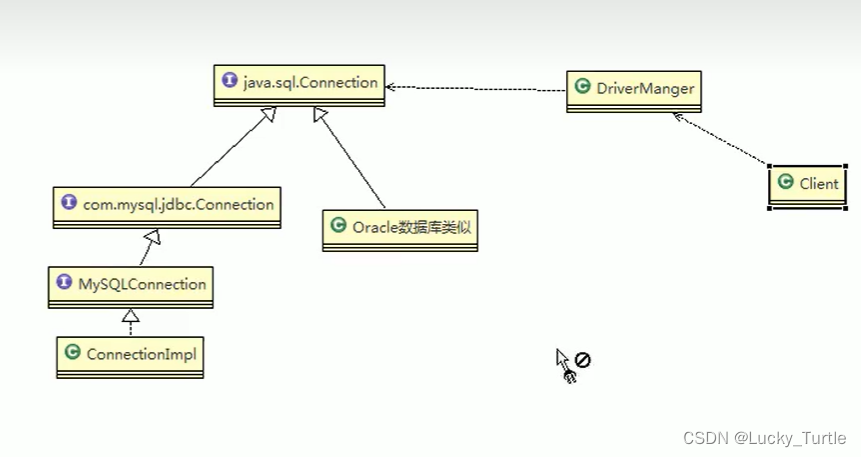
【设计模式】八、桥接模式
文章目录 举例问题分析基本介绍桥接模式在 JDBC 的源码剖析桥接模式的注意事项和细节JDBC 举例 现在对不同手机类型的不同品牌实现操作编程(比如:开机、关机、上网,打电话等), 传统方法对应的类图: 问题分析 扩展性问题(类爆炸)ÿ…...

从零开始的stable diffusion
stable diffusion真的是横空出世,开启了AIGC的元年。不知你是否有和我一样的困惑,这AI工具好像并不是那么听话? 前言 我们该如何才能用好stable diffusion这个工具呢?AI究竟在stable diffusion中承担了什么样的角色?如…...

【Qt之QString】数值与进制字符串间的转换详解
在Qt中,可以使用QString类提供的一些方法来进行数值和进制字符串之间的转换。 以下是示例: 1. 将整数转换为进制字符串: QString类的number静态方法用于将整数转换为字符串表示,并且可以指定转换的进制。方法的定义如下&#x…...

Pytest单元测试框架 —— Pytest+Allure+Jenkins的应用
一、简介 pytestallurejenkins进行接口测试、生成测试报告、结合jenkins进行集成。 pytest是python的一种单元测试框架,与python自带的unittest测试框架类似,但是比unittest框架使用起来更简洁,效率更高 allure-pytest是python的一个第三方…...

科普向丨语音芯片烧录工艺的要求
语音芯片烧录工艺要求烧录精度、速度、内存容量、电源稳定性、兼容性和数据安全性。这些要素需优化和控制以保证生产高效、稳定、安全并烧录出高质量的语音芯片。不同厂家生产的语音芯片在烧录工艺上存在差异,需相应设计和研发以实现兼容。 一、烧录精度 语音芯片烧…...
 但是它将不会被安装 或)
: 依赖: qtbase5-dev (= 5.12.8+dfsg-0ubuntu2.1) 但是它将不会被安装 或
有一些软件包无法被安装。如果您用的是 unstable 发行版,这也许是因为系统无法达到您要求的状态造成的。E: 无法修正错误,因为您要求某些软件包保持现状,就是它们破坏了软件包间的依赖关系。_unstable发行版-CSDN博客 E: 无法修正错误&#x…...

Unity中Camera类实现坐标系转换的示例
1. 用于将世界坐标系转换为屏幕坐标系 using System.Collections; using System.Collections.Generic; using UnityEngine;public class Camer_Class_WorldTo : MonoBehaviour {// 用于将世界坐标系转换为屏幕坐标系//本脚本将完成一个案例实现 小球从远处过来Transform Sta…...

vue-按键修饰符
按键修饰符:主要用于监听键盘上的按钮被按下时,可触发对应的事件函数 v-on:keyup.修饰符.修饰符】、 .enter .tab .delete(针对delete和backspace两个按键) .esc .space .esc .space .up .down .left .right 系统修饰符必须按下才触发 .ctrl .alt .shift…...

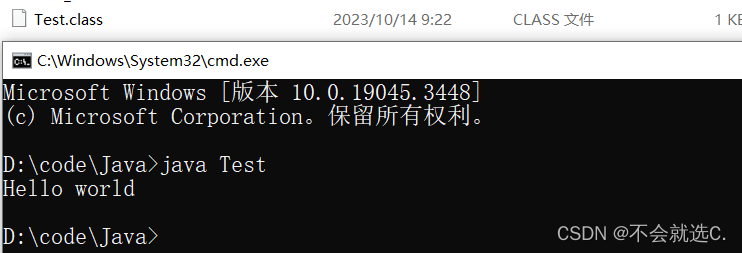
[初始java]——java为什么这么火,java如何实现跨平台、什么是JDK/JRE/JVM
java的名言: ”一次编译、到处运行“ 一、编译语言与解释语言 编译: 是将整份源代码转换成机器码再进行下面的操作,最终形成可执行文件 解释: 是将源代码逐行转换成机器码并直接执行的过程,不需要生成目标文件 jav…...

R语言手动绘制NHANSE数据基线表并聊聊NHANSE数据制作亚组交互效应表的问题(P for interaction)
美国国家健康与营养调查( NHANES, National Health and Nutrition Examination Survey)是一项基于人群的横断面调查,旨在收集有关美国家庭人口健康和营养的信息。 地址为:https://wwwn.cdc.gov/nchs/nhanes/Default.aspx 在既往的…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
