Flutter笔记:发布一个电商中文货币显示插件Money Display
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/133814670
1. 概述与入门
Money Display就是一款用于中文货币显示的插件。在Money Display中你可以定制每一个中文货币构成部分的样式、符号:

项目
项目主页(pub.dev):https://pub.dev/packages/money_display
仓库地址(Github):https://github.com/jacklee1995/flutter_money_display/blob/master/README.md
仓库地址(国内):http://thispage.tech:9680/jclee1995/flutter_money_display/-/blob/master/README_CN.md
概述
在电商项目中,经常需要显示货币比如:

实战中的电商应用货币显示有一些繁琐,比如需要在数字中插入逗号分隔符、需要判断金额数量级,为大的数量级添加单位(比如超过10000时添加万字),处理超出最大金额显示,考虑数位的保留,处理小数点后多余的0,等等。
我为此做了一个小模块,用于自动处理这些问题,没有特殊需求的情况下,可以仅仅传入一个double数,就像这样:
ChineseMoneyDisplayWidget(99.89)
这将替代你自己实现这些繁琐的数字和字符串处理。如果有需要,你可以通过考虑传入不同参数以指定更多的样式。
安装方式
可以直接通过Flutter的pub工具安装:
flutter pub add money_display
这将向你的包的 pubspec.yaml 文件中添加一行(并运行一个隐式的flutter pub get):
dependencies:money_display: ^1.0.0+1
2. 工作方式
本模块提供了一个 ChineseMoneyDisplayWidget 组件旨在将货币金额显示为中国货币格式,例如 “¥123,456.78”,并提供了一些自定义选项来满足不同的需求。
以下是本模块显示货币的大概逻辑:
-
构造函数参数:
ChineseMoneyDisplayWidget构造函数接受多个参数,包括货币金额(price)以及用于自定义显示的各种选项,如整数位字体大小、小数位字体大小、最大数字、溢出符号等。 -
格式化价格:
_formatPrice方法负责将传入的price格式化为富文本(TextSpan)。首先,它将价格转换为字符串并使用正则表达式分离整数部分和小数部分。 -
处理大数值:如果价格大于等于
maxNum,则显示overflowSymbol,通常是表示无限大的符号。如果价格小于maxNum,则继续处理。 -
处理大于一万的价格:如果价格大于一万,整数部分会被分隔成整数部分和小数部分(如果有的话)。如果没有小数部分,直接添加 “万” 符号。如果有小数部分,将整数部分和小数部分一同显示,整数部分后跟 “万” 符号。
-
处理大于一千的价格:如果价格大于一千,整数部分会被格式化,千位之间会添加逗号分隔符。处理方式与上述类似,根据是否有小数部分,显示整数部分、小数部分和 “万” 符号。
-
处理小于一千的价格:对于小于一千的价格,整数部分不添加逗号分隔符,而是根据是否有小数部分来显示整数部分、小数部分和 “万” 符号。
-
处理小数位:如果价格有小数部分,它将被显示,小数部分会根据
smallFontsize和decimalDigitColor进行样式设置。 -
整合文本:所有这些文本片段都会被整合到一个
TextSpan中,以便一起显示。 -
构建富文本:在
build方法中,富文本的一部分是currencySymbol,它位于货币符号的前面。然后,_formatPrice返回的富文本部分在RichText组件中显示。整个组件就是在屏幕上显示这个富文本。
通过这种逻辑,ChineseMoneyDisplayWidget 组件能够将输入的价格以中国货币格式显示出来,并根据所提供的参数进行自定义样式。这使得开发人员能够轻松地将其集成到Flutter应用中以满足不同的货币显示需求。
3. 一个示例
import 'package:flutter/material.dart';
import 'package:money_display/money_display.dart';void main() {runApp(const MoneyDisplayExample());
}class MoneyDisplayExample extends StatelessWidget {const MoneyDisplayExample({super.key});Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: const Text('Money Display 示例'),),body: const Center(child: Column(crossAxisAlignment: CrossAxisAlignment.start,children: [ChineseMoneyDisplayWidget(0.9),ChineseMoneyDisplayWidget(0.17),ChineseMoneyDisplayWidget(0.1796),ChineseMoneyDisplayWidget(6),ChineseMoneyDisplayWidget(6.1),ChineseMoneyDisplayWidget(9.16),ChineseMoneyDisplayWidget(9.1671),ChineseMoneyDisplayWidget(10),ChineseMoneyDisplayWidget(10.7),ChineseMoneyDisplayWidget(10.71),ChineseMoneyDisplayWidget(999),ChineseMoneyDisplayWidget(999.7),ChineseMoneyDisplayWidget(999.99),ChineseMoneyDisplayWidget(1000),ChineseMoneyDisplayWidget(1995.0),ChineseMoneyDisplayWidget(1995.07),ChineseMoneyDisplayWidget(6666.66),ChineseMoneyDisplayWidget(9999),ChineseMoneyDisplayWidget(99999),ChineseMoneyDisplayWidget(999999),ChineseMoneyDisplayWidget(996786),ChineseMoneyDisplayWidget(9999999), // maxNum 默认值为10000ChineseMoneyDisplayWidget(9999999,maxNum: 10000001,),ChineseMoneyDisplayWidget(9999999.97,maxNum: 10000001,integerColor: Colors.blue,integerFontsize: 25,decimalFontsize: 21,currencySymbolColor: Colors.pink,tenThousandSymbol: 'w',tenThousandSymbolColor: Colors.limeAccent,),],),),),);}
}
效果如下:

4. 接口
/// 创建一个新的[ChineseMoneyDisplayWidget]实例////// [price]是要显示的价格,[integerFontsize]和[decimalFontsize]分别表示整数位和小数位的字体大小////// [maxNum]是一个可选参数,表示允许的最大数字,超过此数字将显示[overflowSymbol]////// [overflowSymbol]是一个可选参数,用于表示超过最大数字时显示的符号,默认为"-"////// [tenThousandSymbol]是一个可选参数,用于分隔万位的文本,默认为"万"////// [currencySymbol]是一个可选参数,表示货币符号,默认为"¥"////// [tenThousandSymbolColor]、[currencySymbolColor]、[overflowSymbolColor]是可选参数,/// 分别表示万字单位符号、货币符号和溢出符号的颜色,默认为红色const ChineseMoneyDisplayWidget(this.price, {super.key,this.integerFontsize = 18,this.decimalFontsize = 15,this.tenThousandSymbolSize = 15,this.currencySymbolFontsize = 15,this.maxNum = 1000000,this.overflowSymbol = '-',this.tenThousandSymbol = '万',this.currencySymbol = '¥',this.tenThousandSymbolColor = Colors.red,this.integerColor = Colors.red,this.decimalDigitColor = Colors.red,this.currencySymbolColor = Colors.red,this.overflowSymbolColor = Colors.red,this.integerFontWeight = FontWeight.normal,this.decimalFontWeight = FontWeight.normal,this.tenThousandSymbolWeight = FontWeight.normal,this.currencyFontWeight = FontWeight.normal,});
相关文章:

Flutter笔记:发布一个电商中文货币显示插件Money Display
Flutter笔记 电商中文货币显示插件 Money Display 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1338…...

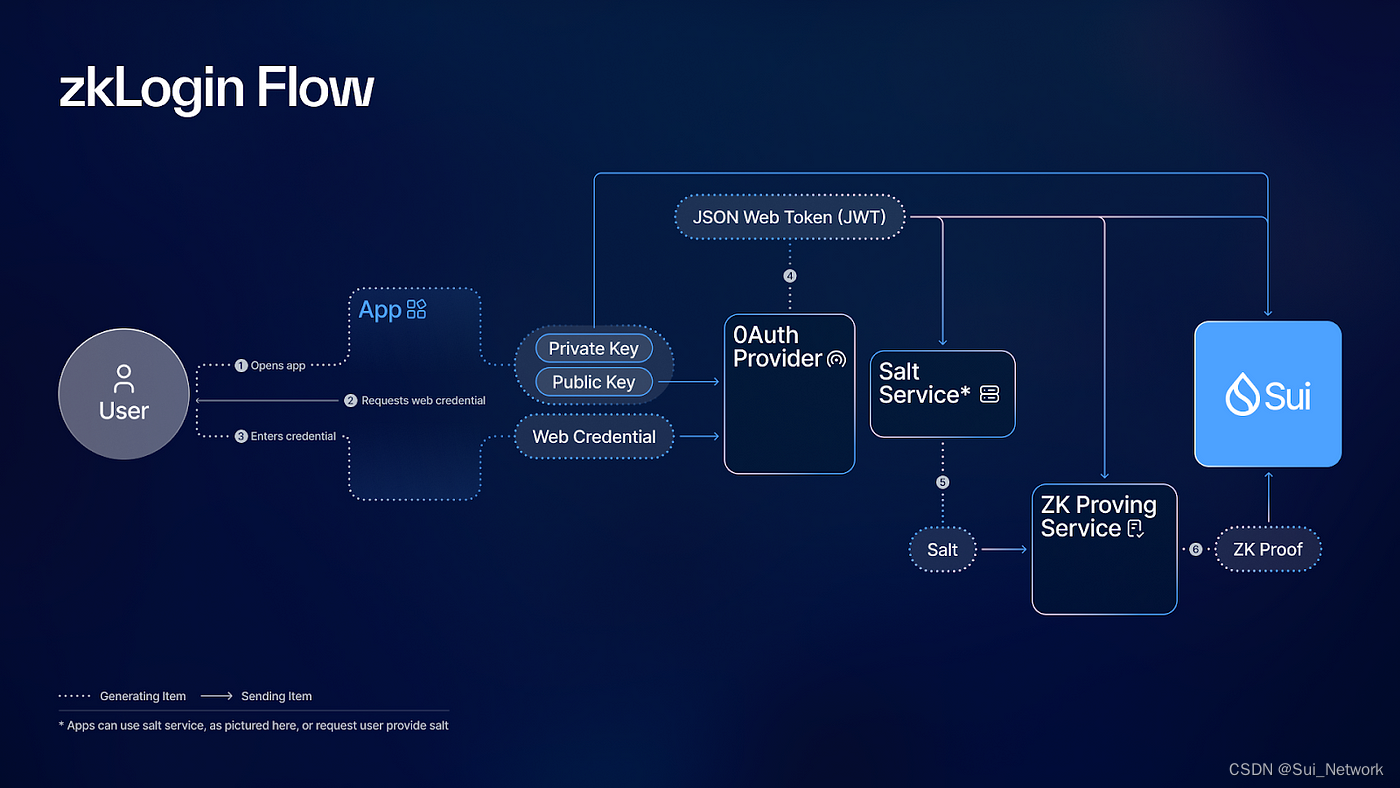
解密zkLogin:探索前沿的Sui身份验证解决方案
由于钱包复杂性导致的新用户入门障碍是区块链中一个长期存在的问题,而zkLogin是其简单的解决方案。通过使用前沿的密码学和技术,zkLogin既优雅又复杂。本文深入探讨了zkLogin的工作原理,涵盖了用户和开发者的安全性方面,并解释了S…...

js构造函数
构造函数 通过 new 函数名 来实例化对象的函数叫构造函数。 任何的函数都可以作为构造函数存在。之所以有构造函数与普通函数之分,主要从功能上进行区别的,构造函数的主要 功能为 初始化对象,特点是和new 一起使用。new就是在创建对象&#x…...

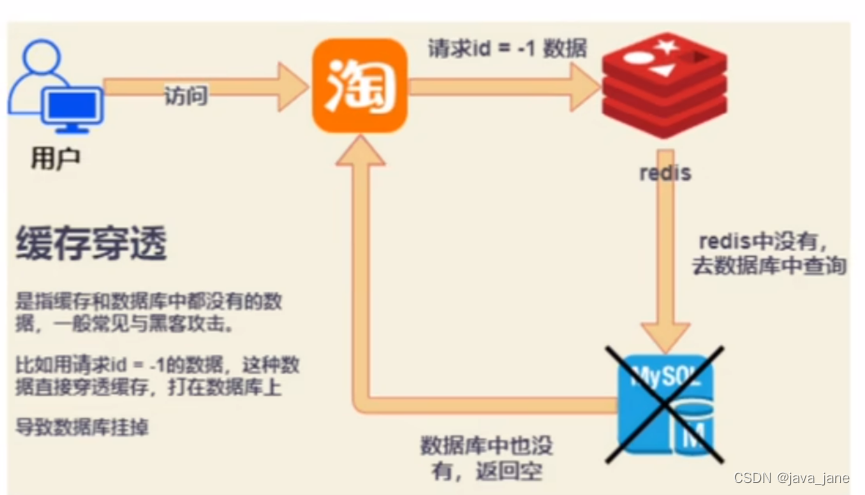
性能测试-redis常见问题
缓存击穿、缓存穿透、缓存雪崩 缓存雪崩 解决办法 1.设置缓存失效时间,不要在同一时间 2.redis集群部署 3.不设置缓存设置时间 4.定时刷缓存的时间 缓存穿透 请求不管返回什么数据都返回给redis对参数合法器进行验证,不合法的时候直接过滤掉使用布…...

预测:2024 年将是互联网永远改变的一年。
人工智能的下一步发展将彻底改变互联网的各个方面。 如果你真的认为人工智能只是另一个炒作周期,那么你就会迎来新的觉醒。 以下是即将发生的事情: 1. 自主待办事项列表/代理:无需人工干预即可执行任务的人工智能。 这些代理将发送您的电子邮…...

Vue2 与 React 的区别
【5年以上前端】Vue 和 React 的区别看这里 - 知乎 vue和react的区别_vue react-CSDN博客 Vue 和 React 有什么不同?_vue和react区别-CSDN博客 1、相同点: ① 都使用了虚拟 DOM; ② 组件化开发; ③ 都是单向数据流ÿ…...

【AI视野·今日Robot 机器人论文速览 第五十一期】Tue, 10 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Tue, 10 Oct 2023 Totally 54 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers On Multi-Fidelity Impedance Tuning for Human-Robot Cooperative Manipulation Authors Ethan Lau, Vaibhav Srivastava, Sh…...

零经验想跳槽转行网络安全,需要准备什么?
最近在后台看到很多私信都是有关转行网络安全的问题,目前咨询最多的都是:觉得现在的工作没有发展空间,替代性强,工资低,想跳槽转行网络安全。其中,他们主要关心的是:没有经验怎么学习࿱…...

Rust-是否使用Rc<T>
Rust的所有权机制,数据允许通过借用的方式,在函数的上下文中传递数据。如果离开数据作用的有效范围,这个借用就会失效,编译就会报错。这也是我们不会将借用(引用)作为函数的返回值的原因。下面的代码编译失败。 fn cr…...

论文解析——一种面向Chiplet互连的高效传输协议设计与实现
作者及发刊详情 熊国杰, 张津铭, 贺光辉. 一种面向Chiplet互连的高效传输协议设计与实现[J]. 计算机工程与科学, 2023, 45(08): 1339-1346.XIONG Guo-jie, ZHANG Jin-ming, HE Guang-hui. Design and implementation of an efficient transmission protocol for Chiplet inter…...

svo2.0 svo pro 编译运行
sudo apt-get install python-catkin-tools python-vcstool unable to locate python-vcstool 添加ros源 然后sudo apt update 依赖库下载,查看dependencies.yaml文件: 逐个clone到src目录下即可 dbow2_catkin 编译出错: 把https://gi…...

微信小程序前端生成动态海报图
//页面显示<canvas id"myCanvas" type"2d" style" width: 700rpx; height: 600rpx;" />onShareShow(e){var that this;let user_id wx.getStorageSync(user_id);let sharePicUrl wx.getStorageSync(sharePicUrl);if(app.isBlank(user_i…...

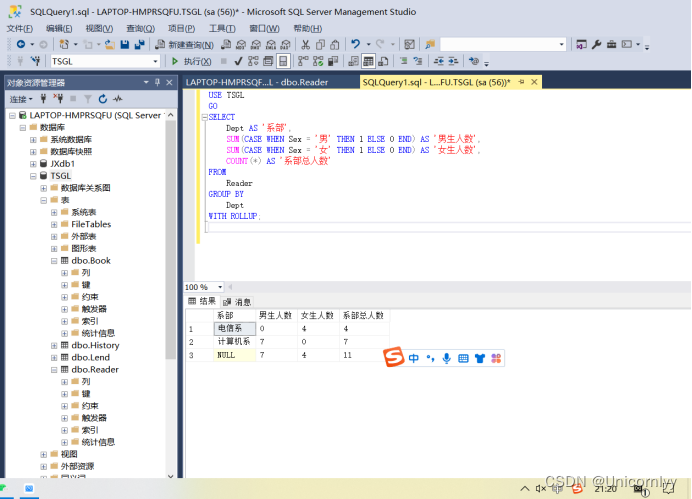
SQL如何导入数据以及第一次上机作业
如何导入excel数据 首先得学会导入数据 使用excel格式不需要改成其它格式(如csv,txt),因为你改了到时候还是会报错(实践过使用Sum统计总数一直说我数据格式有问题) 首先右键TSGL数据库->任务->导入数…...

数据结构-----红黑树简介
目录 前言 1.什么是红黑树? 2.为什么需要红黑树?(与AVL树对比) 3.红黑树的特性 前言 在此之前我们学习过了二叉排序树和平衡二叉树(AVL树),这两种树都是属于搜索树的一种,那么今天…...

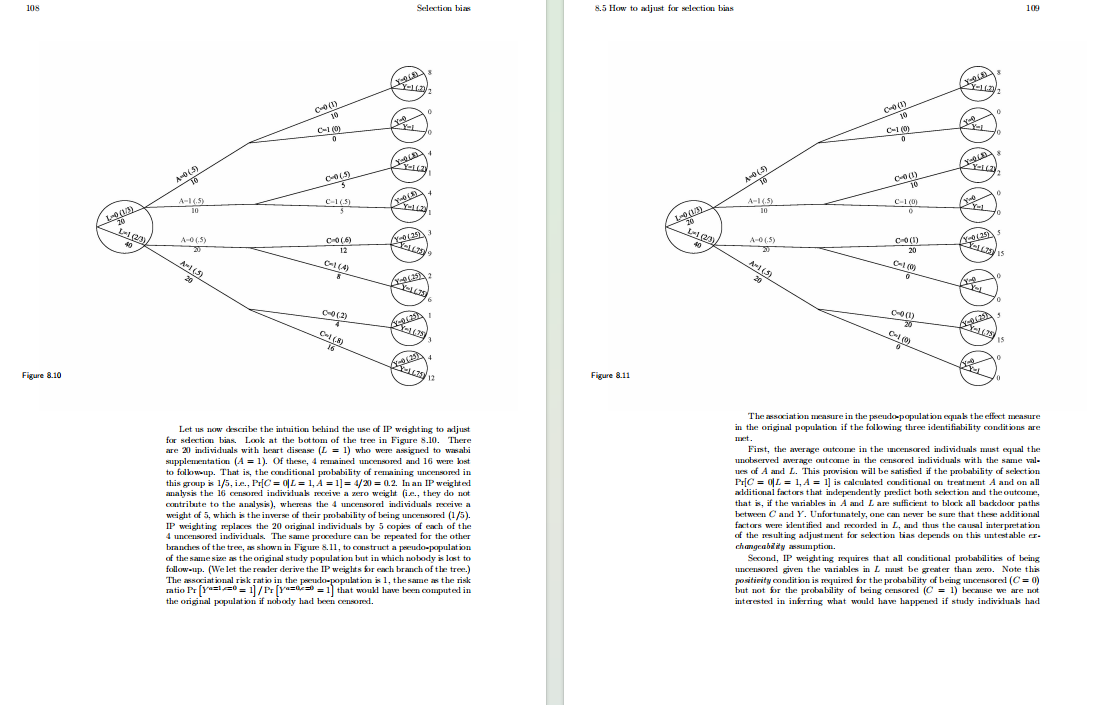
哈佛教授因果推断力作:《Causal Inference: What If 》pdf下载
因果推断是一项复杂的科学任务,它依赖于多个来源的三角互证和各种方法论方法的应用,是用于解释分析的强大建模工具,同时也是机器学习领域的热门研究方向之一。 今天我要给大家推荐的这本书,正是因果推断领域必读的入门秘籍&#…...

Drecom 的《Eternal Crypt - Wizardry BC -》加入 The Sandbox 啦!
经典 “Wizardry” 游戏系列的新区块链迭代将通过全球合作拓展 Web3 游戏宇宙。 我们非常高兴地宣布,沙盒游戏公司与富有远见的传奇游戏《Wizardry》系列创造者 Drecom 将建立充满活力的合作伙伴关系。我们将共同推出《Eternal Crypt - Wizardry BC -》,…...

外贸网站流量下降可能是这五点原因造成的
随着互联网的发展,企业开始重视网站优化,越来越多的人开始从事网站优化工作,然而真正做起来,很多站长朋友并非一帆风顺,往往越到很多问题,比如外贸网站流量出现异常下降情况,但很多时候在遇到外…...

交通部 EDI是什么?如何处理?
交通部于1996年开始实施《国际集装箱运输电子信息传输和运作系统及示范工程》,即在中国远洋运输集团、上海口岸、宁波口岸、天津口岸和青岛口岸建立 EDI 示范工程。 交通部 EDI 的数据结构 电子口岸或者其他物流企业需要确保能够生成和解析符合交通部要求的EDI数据…...

【Redis】Java Spring操作redis
目录 引入Redis依赖StringRedisTemplate使用String使用List使用Set使用hash使用zset 引入Redis依赖 StringRedisTemplate 此处RedisTemplate是把这些操作Redis的方法,分成了几个类别,分门别类的来组织的。 此处提供的一些接口风格,和原生的Re…...

如何养好一个微信新号?
最近听到一句话,“微信是个完整的互联网”。 你还真别说,真是。如果你还觉得微信只是个聊天视频打电话的工具,那可就有信息差了。 微信有各种各样的小程序,有打车的,有交话费的,有游戏,可以说&a…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
