Vue2 与 React 的区别
【5年以上前端】Vue 和 React 的区别看这里 - 知乎
vue和react的区别_vue react-CSDN博客
Vue 和 React 有什么不同?_vue和react区别-CSDN博客
1、相同点:
① 都使用了虚拟 DOM;
② 组件化开发;
③ 都是单向数据流(父子组件之间,不建议子修改父传下来的数据);
④ 都支持服务端渲染
2、不同点:
① 响应式原理不同
Vue 采用双向数据绑定的响应式原理,实现了数据更新自动更新视图;
Vue2 响应式的特点就是依赖收集。数据变化的时候自动派发更新。
初始化时通过 Object.defineProperty 递归劫持 data 所有属性添加 getter / setter ,触发 getter 的时候进行依赖收集,修改时触发 setter 自动派发更新找到引用组件重新渲染。
Vue3 响应式使用原生 Proxy 重构了响应式。
一是 proxy 不存在响应式存在的缺陷,二是性能更好,不仅支持更多的数据结构,而且不用一开始递归劫持对象属性,而是代理第一层对象本身。运行时才递归,用到才代理。
用 effect 副作用来代替 Vue2 里的 watcher ,用一个依赖管理中心 trackMap 来统一管理依赖代替 Vue2 中的 Dep ,这样也不需要维护特别多的依赖关系,性能上取得很大进步。
React 单向数据流,需要手动 setState 来更新视图;
相比 Vue 的自动化, React 则是基于状态,单向数据流,数据不可变,需要手动 setstate 来更新,而且当数据改变时会以组件根为目录,默认全部重新渲染整个组件树,只能额外用
pureComponent / shouldComponentUpdate / useMemo / useallback 等方法来进行控制,更新粒度更大一些
② Diff 算法
Vue2、Vue3 和 React 中 Diff 算法的区别_小草莓蹦蹦跳的博客-CSDN博客
Vue2 是同层比较新老 vnode ,新的不存在老的存在就删除,新的存在老的不存在就创建,子节点采用双指针头对尾两端对比的方式,全量 diff,然后移动节点时通过 splice 进行数组操作
Vue3 是采用 Map 数据结构以及动静结合的方式,在编译阶段提前标记静态节点, Diff 过程中直接跳过有静态标记的节点,并目子节点对比会使用一个 source 数组来记录节点位置及最长递增子序列算法优化了对比流程,快 Diff ,需要外理的边际条件会更少
React 是递归同层比较,标识差异点保存到 Diff 队列保存,得到 patch 树,再统一操作批量更新 DOM 。 Diff 总共就是移动、删除、增加三个操作,如果结构发生改变就直接卸载重新创建,如果没有则将节点在新集合中的位置和老集合中的 lastIndex 进行比较是否需要移动,如果遍历过程中发现新集合没有,但老集合有就删除
③ 模板语法不同:React 的JSX,Vue 的 template;
Vue 使用基于 HTML 的模板语法,可以将模板直接染成 DOM 元素。
React则采用 JSX 语法,通过 JSX 语法直接描述 UI 组件的结构和样式,再通过 React 的渲染函数将其转化为真实的DOM元素。
④ 状态管理不同:React 的 Redux、mobx;Vue 的 Vuex、pinia
Vue 提供了 Vuex、pinia 状态管理库,使得状态管理变得简单和易于维护。
React 则提供了 Redux、mobx 等状态管理工具,让状态管理更加灵活和可控。
个人感受方面来说的话,
React 官方只关注底层,上层应用解决方案都交给社区,所以 React 生态体系丰富,社区强,而且每次更新改动小等;
而 Vue 是由官方主导开发和维护,生态没那么丰富,虽然上手比 React 简单一些,但每次更新堪称破土重来,改的倒是潇洒得很,这就注定我们学习成本大大增加,并不能做到学习一次就可以一直使用这个框架,1.0 改版 2.0 需要重新学习一遍,2.0 改版 3.0 又要学习一遍,甚至 3.0 到 3.2 都要重学一部分。
像是需要记的 API,React 就那么几个,剩下的自己去写就行了,Vue 虽然在代码维护上有一定优势,可是它的 API 就多得多了,而且还分版本,比如 Vue2 有过滤器,Vue3 却没了,不仅要多记很多 API 和自定义指令,还需要对自己所学的 API 根据版本进行选择使用,感觉不怎么严谨
⑤ 生命周期不同
Vue 的生命周期包含了8个钩子函数,比较细致且易于理解和掌握。
React 的生命周期包含了10个钩子函数,其中有些钩子函数是过时的,也有一些新的钩子函数被引入。
⑥ 组件通信不同
Vue使用 props 和事件的方式进行父子组件之间的通信,同时也支持 Vuex 进行组件间通信。
React则主要通过 props 和回调函数的方式进行父子组件之间的通信,同时也支持 Redux 进行跨组件通信。
相关文章:

Vue2 与 React 的区别
【5年以上前端】Vue 和 React 的区别看这里 - 知乎 vue和react的区别_vue react-CSDN博客 Vue 和 React 有什么不同?_vue和react区别-CSDN博客 1、相同点: ① 都使用了虚拟 DOM; ② 组件化开发; ③ 都是单向数据流ÿ…...

【AI视野·今日Robot 机器人论文速览 第五十一期】Tue, 10 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Tue, 10 Oct 2023 Totally 54 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers On Multi-Fidelity Impedance Tuning for Human-Robot Cooperative Manipulation Authors Ethan Lau, Vaibhav Srivastava, Sh…...

零经验想跳槽转行网络安全,需要准备什么?
最近在后台看到很多私信都是有关转行网络安全的问题,目前咨询最多的都是:觉得现在的工作没有发展空间,替代性强,工资低,想跳槽转行网络安全。其中,他们主要关心的是:没有经验怎么学习࿱…...

Rust-是否使用Rc<T>
Rust的所有权机制,数据允许通过借用的方式,在函数的上下文中传递数据。如果离开数据作用的有效范围,这个借用就会失效,编译就会报错。这也是我们不会将借用(引用)作为函数的返回值的原因。下面的代码编译失败。 fn cr…...

论文解析——一种面向Chiplet互连的高效传输协议设计与实现
作者及发刊详情 熊国杰, 张津铭, 贺光辉. 一种面向Chiplet互连的高效传输协议设计与实现[J]. 计算机工程与科学, 2023, 45(08): 1339-1346.XIONG Guo-jie, ZHANG Jin-ming, HE Guang-hui. Design and implementation of an efficient transmission protocol for Chiplet inter…...

svo2.0 svo pro 编译运行
sudo apt-get install python-catkin-tools python-vcstool unable to locate python-vcstool 添加ros源 然后sudo apt update 依赖库下载,查看dependencies.yaml文件: 逐个clone到src目录下即可 dbow2_catkin 编译出错: 把https://gi…...

微信小程序前端生成动态海报图
//页面显示<canvas id"myCanvas" type"2d" style" width: 700rpx; height: 600rpx;" />onShareShow(e){var that this;let user_id wx.getStorageSync(user_id);let sharePicUrl wx.getStorageSync(sharePicUrl);if(app.isBlank(user_i…...

SQL如何导入数据以及第一次上机作业
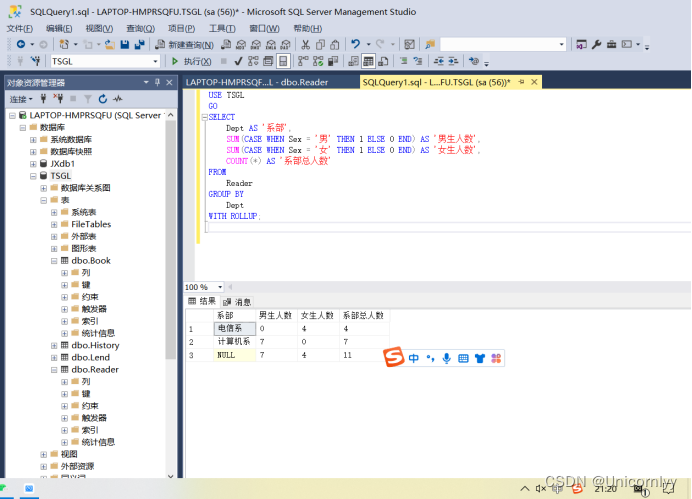
如何导入excel数据 首先得学会导入数据 使用excel格式不需要改成其它格式(如csv,txt),因为你改了到时候还是会报错(实践过使用Sum统计总数一直说我数据格式有问题) 首先右键TSGL数据库->任务->导入数…...

数据结构-----红黑树简介
目录 前言 1.什么是红黑树? 2.为什么需要红黑树?(与AVL树对比) 3.红黑树的特性 前言 在此之前我们学习过了二叉排序树和平衡二叉树(AVL树),这两种树都是属于搜索树的一种,那么今天…...

哈佛教授因果推断力作:《Causal Inference: What If 》pdf下载
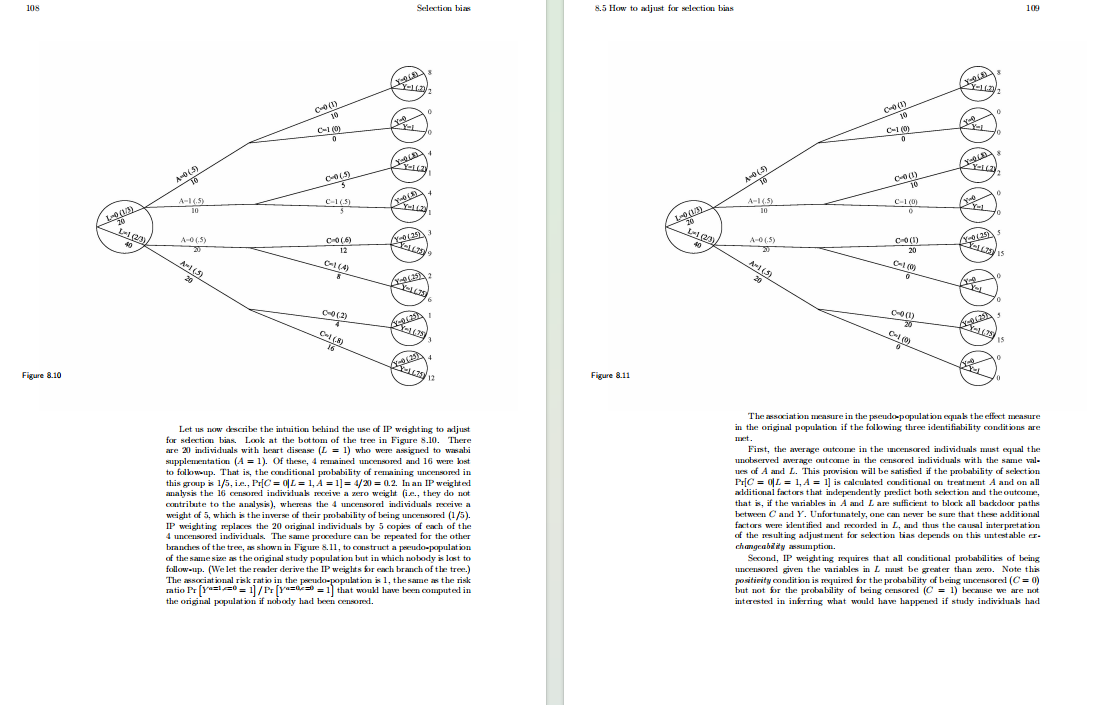
因果推断是一项复杂的科学任务,它依赖于多个来源的三角互证和各种方法论方法的应用,是用于解释分析的强大建模工具,同时也是机器学习领域的热门研究方向之一。 今天我要给大家推荐的这本书,正是因果推断领域必读的入门秘籍&#…...

Drecom 的《Eternal Crypt - Wizardry BC -》加入 The Sandbox 啦!
经典 “Wizardry” 游戏系列的新区块链迭代将通过全球合作拓展 Web3 游戏宇宙。 我们非常高兴地宣布,沙盒游戏公司与富有远见的传奇游戏《Wizardry》系列创造者 Drecom 将建立充满活力的合作伙伴关系。我们将共同推出《Eternal Crypt - Wizardry BC -》,…...

外贸网站流量下降可能是这五点原因造成的
随着互联网的发展,企业开始重视网站优化,越来越多的人开始从事网站优化工作,然而真正做起来,很多站长朋友并非一帆风顺,往往越到很多问题,比如外贸网站流量出现异常下降情况,但很多时候在遇到外…...

交通部 EDI是什么?如何处理?
交通部于1996年开始实施《国际集装箱运输电子信息传输和运作系统及示范工程》,即在中国远洋运输集团、上海口岸、宁波口岸、天津口岸和青岛口岸建立 EDI 示范工程。 交通部 EDI 的数据结构 电子口岸或者其他物流企业需要确保能够生成和解析符合交通部要求的EDI数据…...

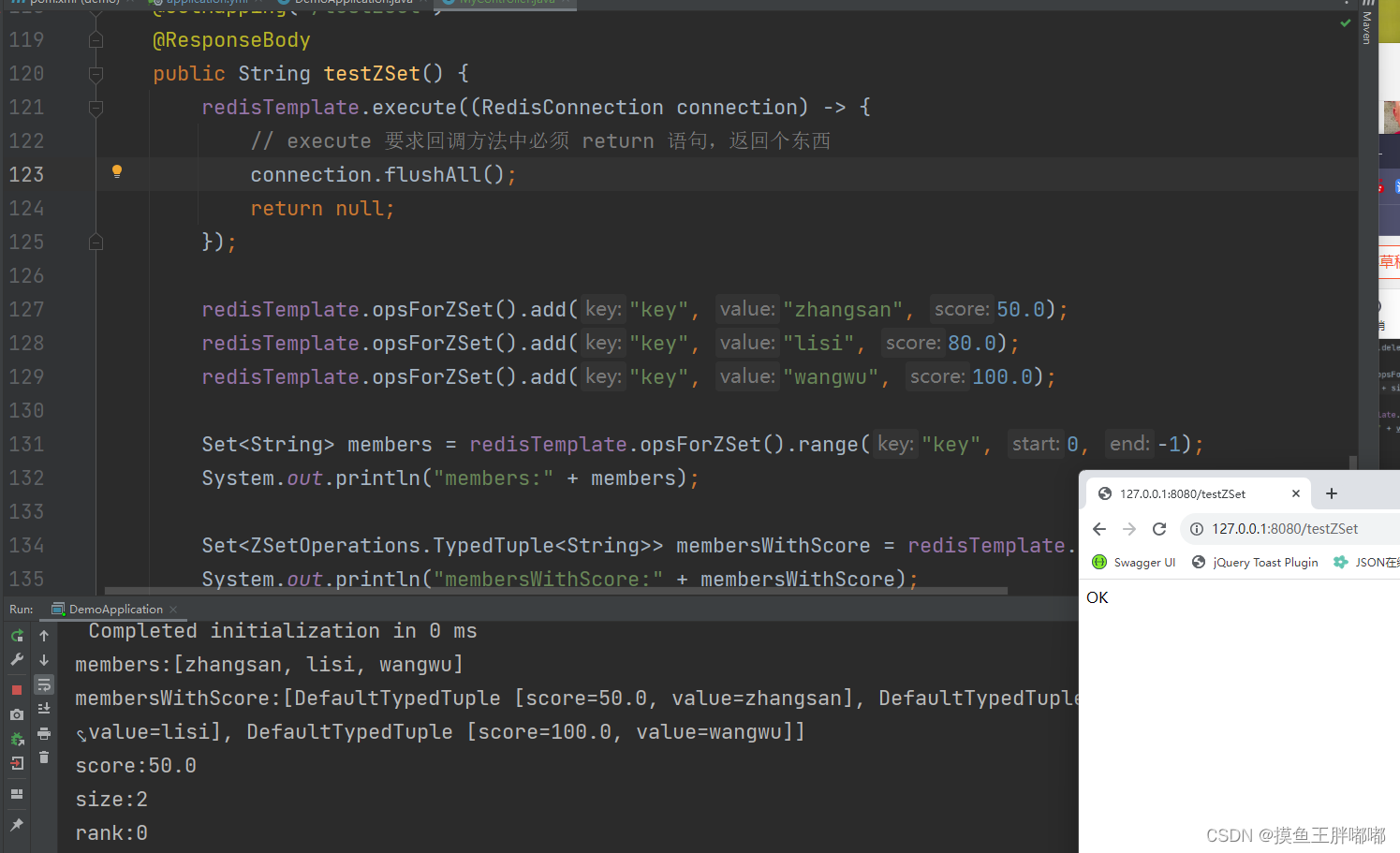
【Redis】Java Spring操作redis
目录 引入Redis依赖StringRedisTemplate使用String使用List使用Set使用hash使用zset 引入Redis依赖 StringRedisTemplate 此处RedisTemplate是把这些操作Redis的方法,分成了几个类别,分门别类的来组织的。 此处提供的一些接口风格,和原生的Re…...

如何养好一个微信新号?
最近听到一句话,“微信是个完整的互联网”。 你还真别说,真是。如果你还觉得微信只是个聊天视频打电话的工具,那可就有信息差了。 微信有各种各样的小程序,有打车的,有交话费的,有游戏,可以说&a…...

flutter问题汇总
一直卡在building a flutter app for general distribution; AS Message窗口显示 依赖下载失败: 1、修改仓库地址的配置:android/build.gradle repositories {maven { url https://download.flutter.io }maven { url "https://maven.a…...

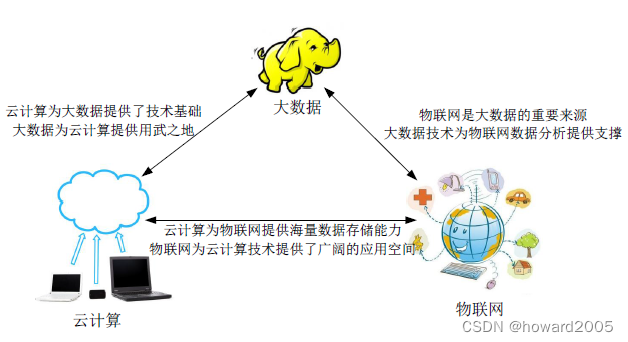
2.1 初探大数据
文章目录 零、学习目标一、导入新课二、新课讲解(一)什么是大数据(二)大数据的特征1、Volume - 数据量大2、Variety - 数据多样3、Velocity - 数据增速快4、Value - 数据价值低5、Veracity - 数据真实性 (三࿰…...

论自动化测试中的xpath | 多语言测试最新案例
XPath(XML Path Language)是一门在XML文档中查找信息的语言。XPath是XML处理中非常重要的组成部分,能大大简化文档的解析和处理。它与XSLT、XPointer等标准一起被广泛应用于XML的解析处理。 一般情况下,xpath主要应用在以下几个方…...

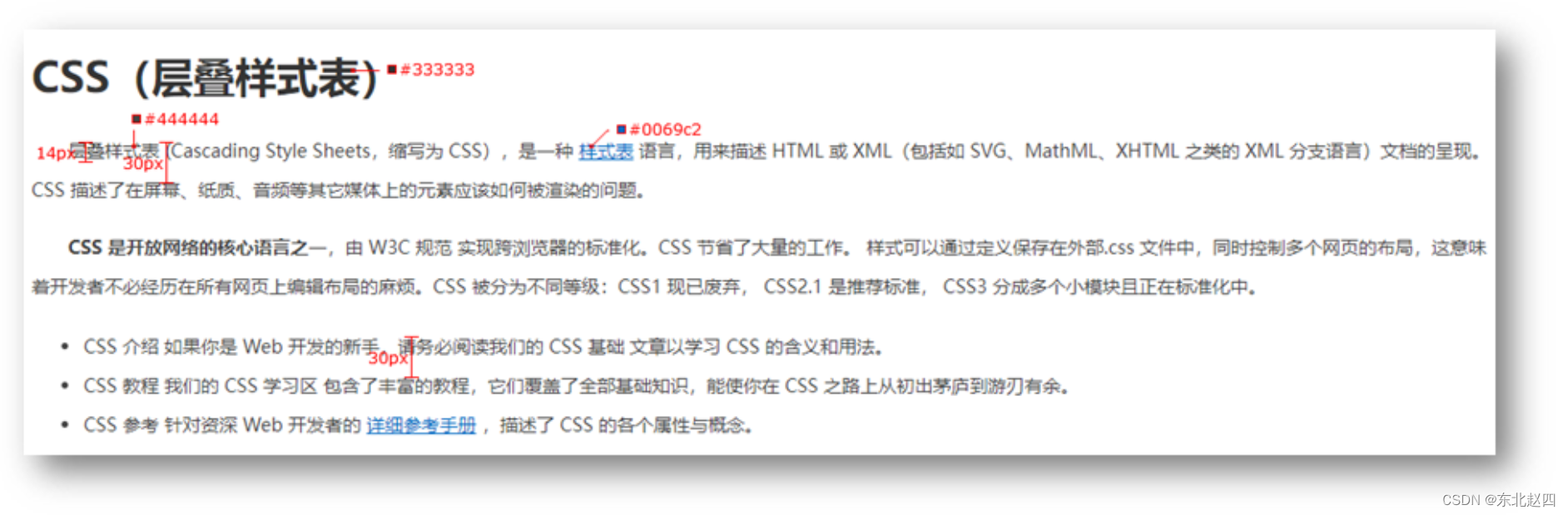
CSS基础详细解析(附带综合小练习)
目标:掌握 CSS 属性基本写法,能够使用文字相关属性美化文章页。 01-CSS初体验 层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容&#…...

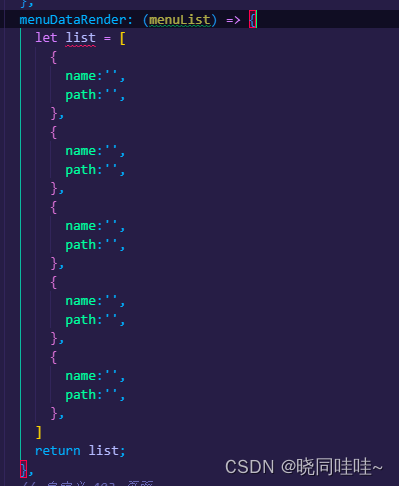
react中ant.design框架配置动态路由
目录 什么是动态路由? 应用场景: ant.design动态路由如何配置: 首先:找到app.tsx文件 然后:找到menuHeaderRender 其次:修改menuHeaderRender为menuDataRender编辑 最后:在箭头函数里re…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
