【storybook】你需要一款能在独立环境下开发组件并生成可视化控件文档的框架吗?(三)
storybook
- 插件addons
- 核心插件
- 插件API
- argTypes
- 写文档
- 组件注释法
- MDX
- 生成在线可视化UI文档
上一篇:
https://blog.csdn.net/tuzi007a/article/details/129194267
插件addons
插件用于增强storybook的UI功能。
核心插件
@storybook/addon-essentials
它几乎控制了整个storybook的核心功能,比如
- 生成文档页面
- 生成控制器
- 事件发生器
- 窗口可视化面板
- 背景主题
- 面板工具条
- 测量轮廓线
它有官方默认提供,在安装storybook时,会默认安装。
文档:
https://storybook.js.org/docs/react/essentials/introduction
控制器control
文档:
https://storybook.js.org/docs/react/essentials/controls
拓展:
https://storybook.js.org/docs/react/writing-docs/doc-block-argstable#customizing
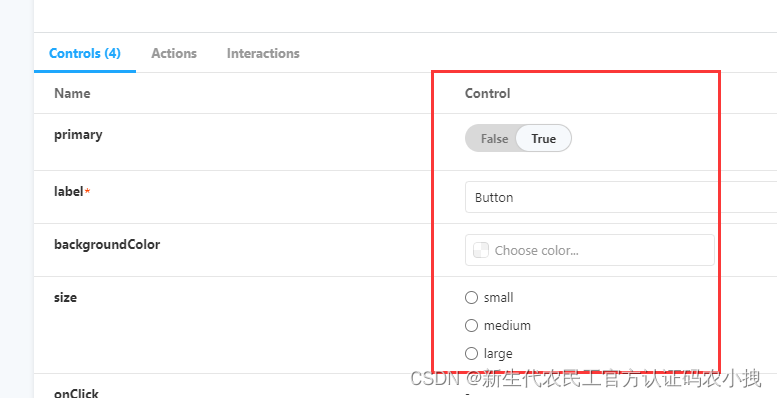
也就是面板的控制变化的部分:

之前提到过,这里的显示形式和多个地方有关:
首先是组件内部的定义的数据类型,即PropTypes,
如果定义为PropTypes.bool,就会显示成按钮切换形式,这是由插件内部默认设定的。
另一个影响控制器显示的是argTypes,它可以主动的改变control的显示形式,
比如当一个变量被定义为PropTypes.onOf(['a', 'b', 'c'])时,默认会显示成单选按钮的形式,
如果在argTypes中做如下修改:
argTypes: {xxx: { control: 'select' }
}
就会让控制器显示成下拉选择框的形式。
还有Parameters配置项,也会影响控制器,比如默认生成的preview.js中就有:
export const parameters = {actions: { argTypesRegex: "^on[A-Z].*" },controls: {matchers: {color: /(background|color)$/i,date: /Date$/,},},
}
代码的含义在之前说过,不赘述。
插件API
通过学习插件api,可以自己写addons插件。
一个自定义插件的使用,分以下步骤:
- 写插件
- 在
main.js中注册 - 在使用该插件的文件中引入并使用
写插件:
https://storybook.js.org/docs/react/addons/writing-addons
插件API:
https://storybook.js.org/docs/react/addons/addons-api
argTypes
前面提到过,他可以主动改变控制器的显示形式。
可以仔细阅读argTypes的一些结构式的写法:
https://storybook.js.org/docs/react/essentials/controls#annotation
写文档
回到最初的目标,我们是要生成可视化文档的,这个文档要怎么写,才更符合预期呢?
目前来看,有两种方式:
- 组件注释法。即直接在组件内写注释说明,注释
/* xxx */里的内容,会被当成md内容进行加载。 - MDX。写一个
.stories.mdx文件,会生成一个可视化文档
组件注释法
我们还以Button.jsx组件为例。
看下代码:
import React from 'react';
import PropTypes from 'prop-types';
import './index.less';/*** Primary UI component for user interaction* # hello button !* `这里是Button组件`*/
const Button = ({ primary, backgroundColor, size, label, ...props }) => {const mode = primary ? 'storybook-button--primary' : 'storybook-button--secondary';return (<buttontype="button"className={['storybook-button', `storybook-button--${size}`, mode].join(' ')}style={backgroundColor && { backgroundColor }}{...props}>{label}</button>);
};export default Button;Button.propTypes = {/*** Is this the principal call to action on the page?*/primary: PropTypes.bool,/*** What background color to use*/backgroundColor: PropTypes.string,/*** How large should the button be?*/size: PropTypes.oneOf(['small', 'medium', 'large']),/*** Button contents*/label: PropTypes.string.isRequired,/*** Optional click handler*/onClick: PropTypes.func,
};Button.defaultProps = {backgroundColor: null,primary: false,size: 'medium',onClick: undefined,
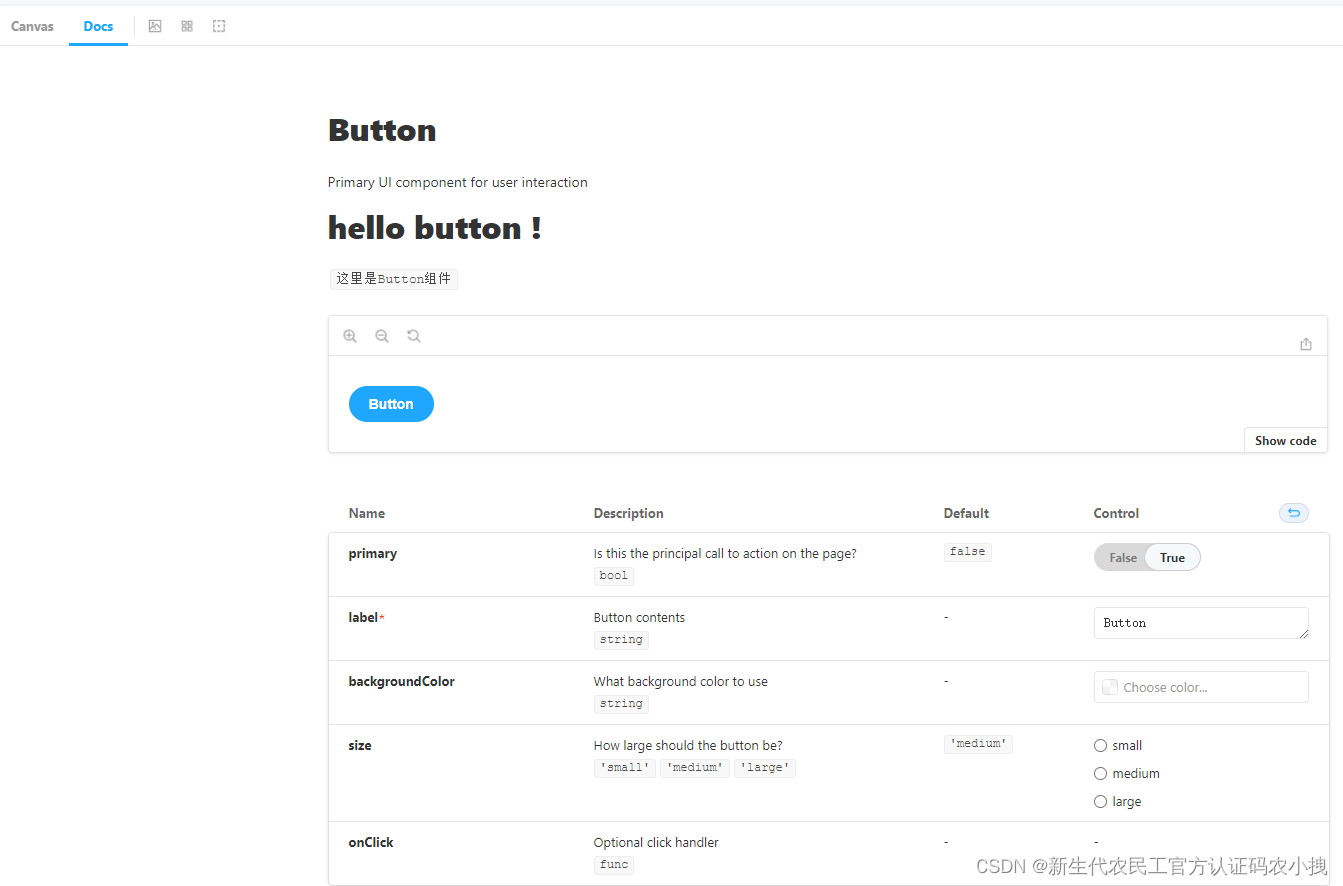
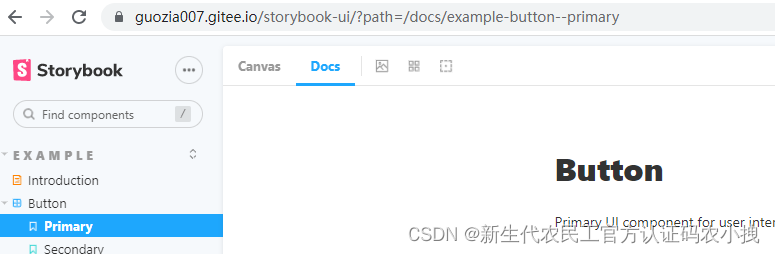
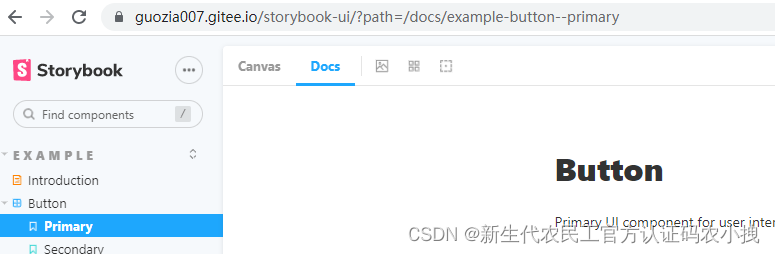
};再展示下它的文档:

可以看出,由/**/包含的注释内容,将会被当作md文档加载进来,并且注释内的内容会支持部分md语法。
而且,Button.propTypes中的注释,会被直接当作控制面板中描述(Description)参数的文案。
这样,就形成了一份简单明了的可视化文档。这种方式需要写.stories.jsx文件,两者配合。
同时,这也提醒开发者,不要在组件里随便写/**/注释,因为这些注释会被显露给用户。
MDX
第二种方式,写.stories.mdx文档。此时就可以不写.stories.jsx文件了。
MDX文档是md + jsx语法,还可以写样式代码。
文档:
https://storybook.js.org/docs/react/writing-docs/mdx
和.stories.jsx文件相比,.stories.mdx的优势在于,它生成的可视化文档可以增加更多的描述内,
还可以增加样式,并添加导航。
基本步骤:
- 从
@storybook/addon-docs插件中引入需要的组件,如Meta , Story, Canvas, ArgsTable等 - 引入要使用的组件,比如Button
- 导出
Template模板 - 写story
- 引入控件面板
写一个最简单的mdx文档:
import { Meta, Story } from '@storybook/addon-docs';
import { Button } from '../src';<Meta title="MDX/Button" component={Button} />export const Template = (args) => <Button {...args} /># 写一个primary story<Storyname="primary"args={{primary: true,label: 'click me'}}
>{Template.bind({})}
</Story>
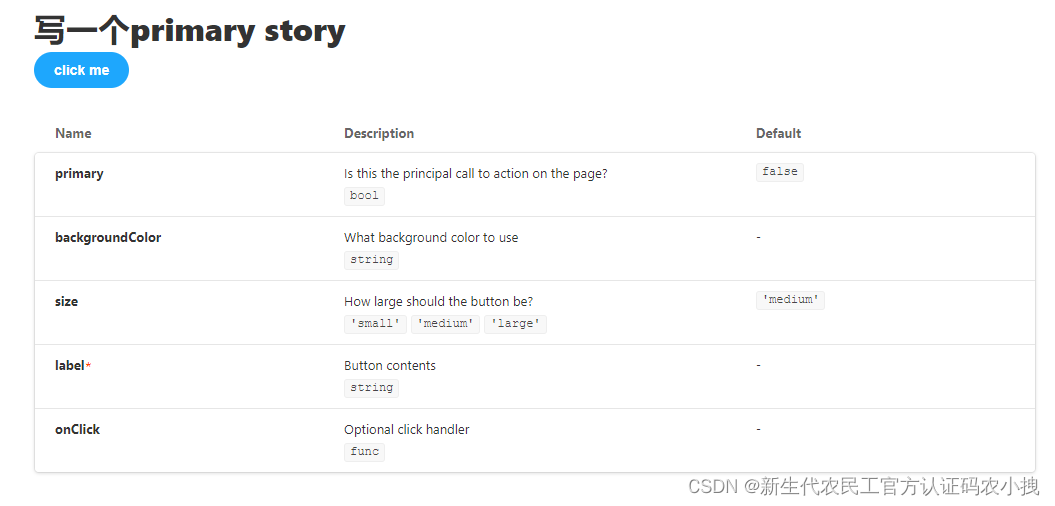
生成的文档:

这是一个最基础的文档,在Docs中没有任何交互。
要想在Docs中展示控制面板,需要引入ArgsTable,并用它的of语法解析Button组件。
import { ArgsTable, Meta, Story } from '@storybook/addon-docs';
import { Button } from '../src';<Meta title="MDX/Button" component={Button} />export const Template = (args) => <Button {...args} /># 写一个primary story<Storyname="primary"args={{primary: true,label: 'click me'}}
>{Template.bind({})}
</Story><ArgsTable of={Button} />
再看下现在的文档,出现了下面的控制面板:

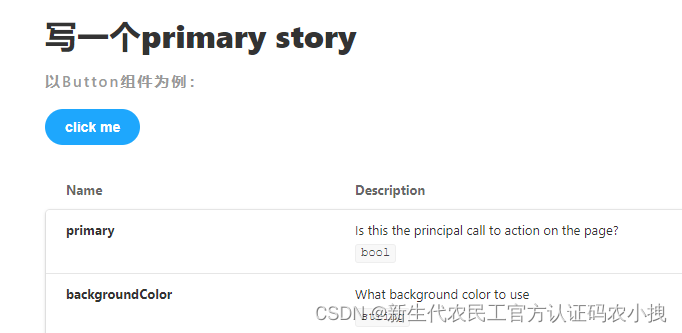
为了让文档看起来更好看,我们给他加一句话,并写入样式,来展示一下:

代码:
import { ArgsTable, Meta, Story } from '@storybook/addon-docs';
import { Button } from '../src';<Meta title="MDX/Button" component={Button} />export const Template = (args) => <Button {...args} /># 写一个primary story<style>{`.intro {--mediumdark: '#999999';font-size: 15px;color: #999;font-weight: 600;letter-spacing: 2px;line-height: 24px;margin-top: 10px;margin-buttom: 10px;}`}
</style><p className="intro">以Button组件为例:</p><Storyname="primary"args={{primary: true,label: 'click me'}}
>{Template.bind({})}
</Story><ArgsTable of={Button} />
生成在线可视化UI文档
一切准备就绪,怎么把文档发到服务器上,让别的用户也能看到呢?
storybook有开发环境的打包指令,
npm run build-storybook
然后它会把打包后的文件放在storybook-static文件夹下。
这是一部分打包结果:

看到index.html文件,你是否一下子就明白了。
有html文件,发布到服务器上,就很简单了。
我们先把打包后的文件上传到gitee。(国内的gitee,打开网站会更快,部署也更快)

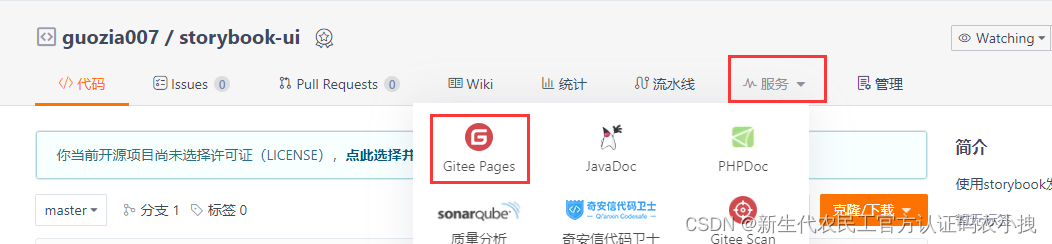
在项目页面,点击服务,点击Gitee Pages,

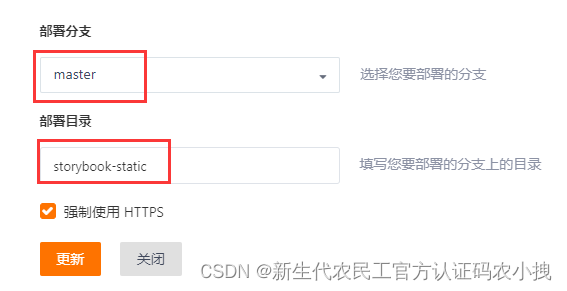
在这个页面填写分支和目录,发布或更新即可。

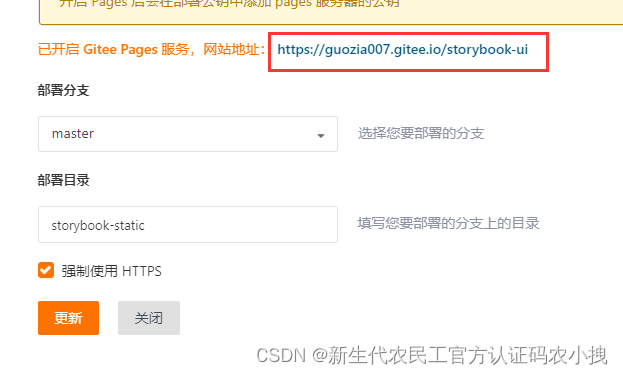
发布成功后,当前页面会出现一个链接:

这个链接就是你写的可视化UI文档了。

相关文章:

【storybook】你需要一款能在独立环境下开发组件并生成可视化控件文档的框架吗?(三)
storybook插件addons核心插件插件APIargTypes写文档组件注释法MDX生成在线可视化UI文档上一篇: https://blog.csdn.net/tuzi007a/article/details/129194267插件addons 插件用于增强storybook的UI功能。 核心插件 storybook/addon-essentials 它几乎控制了整个s…...

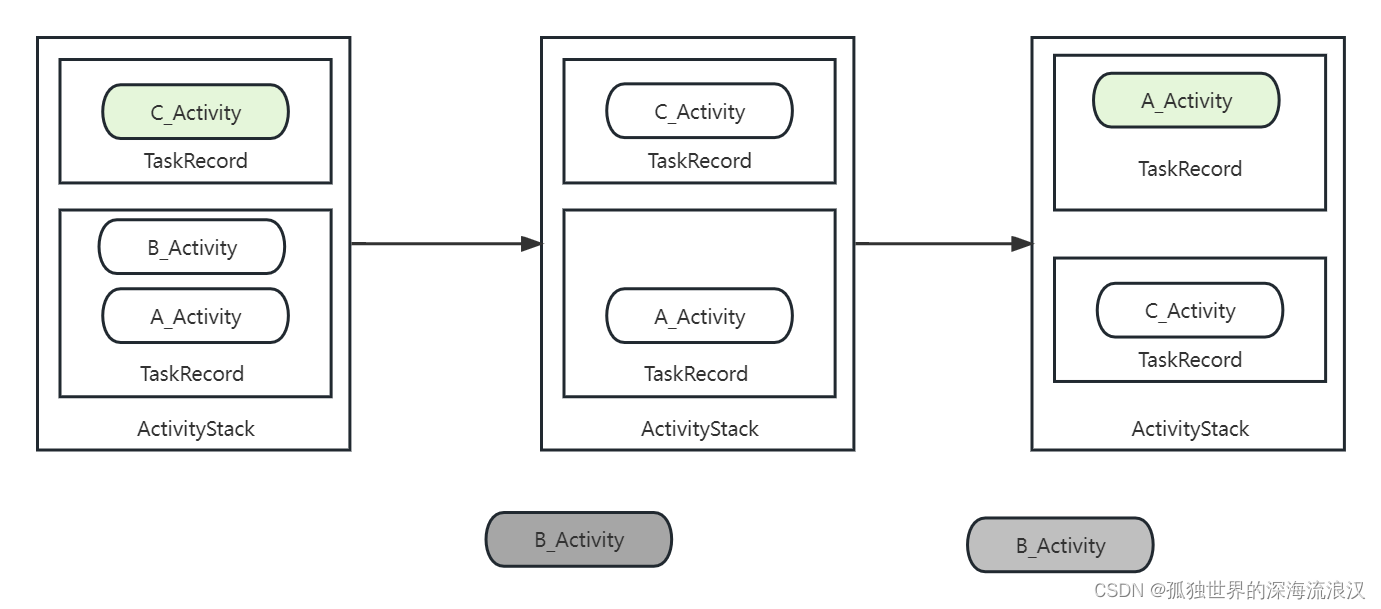
Android源码分析 —— Activity栈管理(基于Android8)
0. 写在前面 本文基于 Android8.0源码,和Android9.0大同小异,但和Android10.0差别非常大!新版改用ATM来管理Activity的启动,Activity的生命周期也通过XXXItem来管理。由于我分析的Activity启动流程就是基于Android8/9的ÿ…...

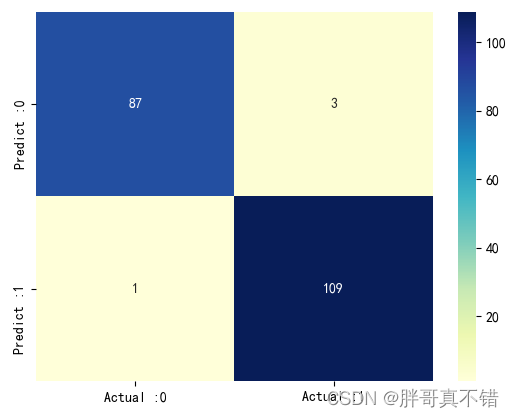
Python实现贝叶斯优化器(Bayes_opt)优化支持向量机分类模型(SVC算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。1.项目背景贝叶斯优化器(BayesianOptimization) 是一种黑盒子优化器,用来寻找最优参数。贝叶斯优化器是基…...

【华为OD机试模拟题】用 C++ 实现 - 分积木(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

FFmpeg/OpenCV 实现全屏斜体水印
实现思路 🤔 基于ffmpeg,画布的方式,创建画布 -> 水印 -> 旋转 -> 抠图 -> 叠加到图像上基于ffmpeg,旋转图片的方式,填充 -> 水印 -> 顺时针旋转 -> 逆时针旋转 -> 截图基于opencvÿ…...

Calendar计算两个时间之间相差几个月
目录说明说明 计算两个时间之间相差几个月: public int getMonth(String startDt, String endDt) { int month 0;try {SimpleDateFormat sdf new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");Calendar satrt Calendar.getInstance();Calendar end Cal…...

FPGA基础知识
FPGA是在PAL、PLA和CPLD等可编程器件的基础上进一步发展起来的一种更复杂的可编程逻辑器件。它是ASIC领域中的一种半定制电路,既解决了定制电路的不足,又克服了原有可编程器件门电路有限的缺点。 由于FPGA需要被反复烧写,它实现组合逻辑的基…...

C语言运算符逻辑运算符位运算符
逻辑运算符 下表显示了 C 语言支持的所有关系逻辑运算符。假设变量 A 的值为 1,变量 B 的值为 0,则: 运算符 描述 实例 && 称为逻辑与运算符。如果两个操作数都非零,则条件为真。 (A && B) 为假。 || 称为逻辑…...

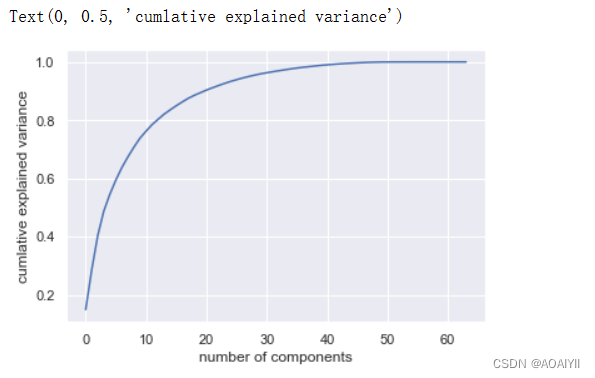
机器学习:基于主成分分析(PCA)对数据降维
机器学习:基于主成分分析(PCA)对数据降维 作者:AOAIYI 作者简介:Python领域新星作者、多项比赛获奖者:AOAIYI首页 😊😊😊如果觉得文章不错或能帮助到你学习,可…...

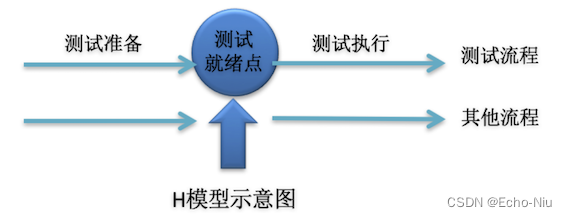
软件测试之测试模型
软件测试的发展 1960年代是调试时期(测试即调试) 1960年 - 1978年 论证时期(软件测试是验证软件是正确的)和 1979年 - 1982年 破坏性测试时期(为了发现错误而执行程序的过程) 1983年起,软件测…...

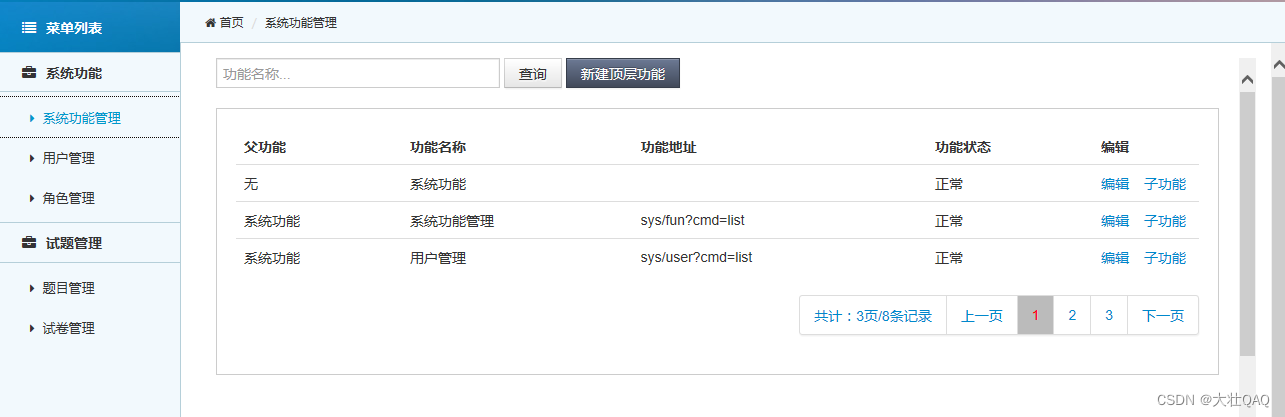
【项目精选】网络考试系统的设计与实现(源码+视频+论文)
点击下载源码 网络考试系统主要用于实现高校在线考试,基本功能包括:自动组卷、试卷发布、试卷批阅、试卷成绩统计等。本系统结构如下: (1)学生端: 登录模块:登录功能; 网络考试模块…...

Python近红外光谱分析与机器学习、深度学习方法融合实践技术
、 第一n入门基础【理论讲解与案 1、Python环境搭建( 下载、安装与版本选择)。 2、如何选择Python编辑器?(IDLE、Notepad、PyCharm、Jupyter…) 3、Python基础(数据类型和变量、字符串和编码、list和tu…...

实例7:树莓派呼吸灯
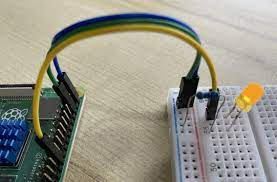
实例7:树莓派呼吸灯 实验目的 通过背景知识学习,了解digital与analog的区别。通过GPIO对外部LED灯进行呼吸控制,熟悉PWM技术。 实验要求 通过python编程,用GPIO控制LED灯,使之亮度逐渐增大,随后减小&am…...
java 接口 详解
目录 一、概述 1.介绍 : 2.定义 : 二、特点 1.接口成员变量的特点 : 2.接口成员方法的特点 : 3.接口构造方法的特点 : 4.接口创建对象的特点 : 5.接口继承关系的特点 : 三、应用 : 1.情景 : 2.多态 : ①多态的传递性 : ②关于接口的多态参数和多态…...

用 Visual Studio 升级 .NET 项目
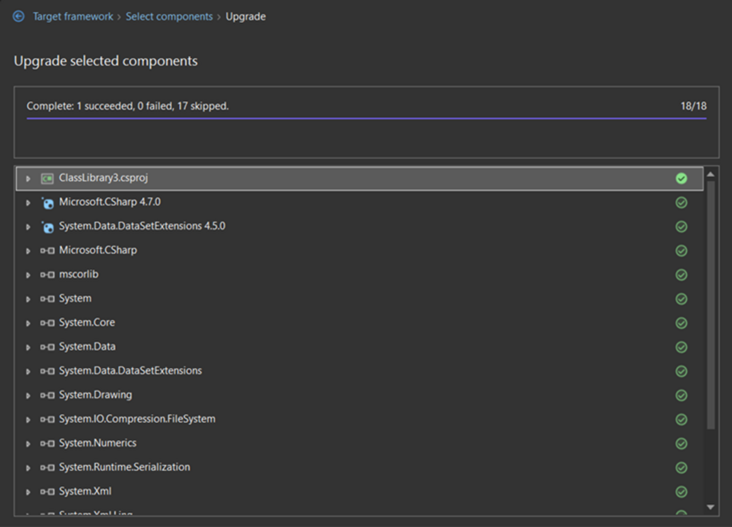
现在,你已可以使用 Visual Studio 将所有 .NET 应用程序升级到最新版本的 .NET!这一功能可以从 Visual Studio 扩展包中获取,它会升级你的 .NET Framework 或 .NET Core 网页和桌面应用程序。一些项目类型仍正在开发中并将在不久的未来推出&a…...

JavaWeb中FilterListener的神奇作用
文章目录1,Filter1.1 Filter概述1.2 Filter快速入门1.2.1 开发步骤1.3 Filter执行流程1.4 Filter拦截路径配置1.5 过滤器链1.5.1 概述1.5.2 代码演示1.5.3 问题2,Listener2.1 概述2.2 分类2.3 代码演示最后说一句1,Filter 1.1 Filter概述 F…...

移动端布局
参考链接:抖音-移动端适配 一、移动端布局 flexiblepostcss-pxtorem vue-h5-template 老版本:动态去计算scale,并不影响rem的计算,好处是解决了1px的问题,但是第三方库一般都用dpr为1去做的,这就导致地图或…...

前端无感登录,大文件上传
后端设置token的一个失效时间,前端在token失效后不用重新登录 1,在相应中拦截,判断token返回过期后,调用刷新token的方法 2,后端返回过期的时间,前端判断过期的时间,然后到期后调用对应的方法…...

Spring Boot系列03--自动配置原理
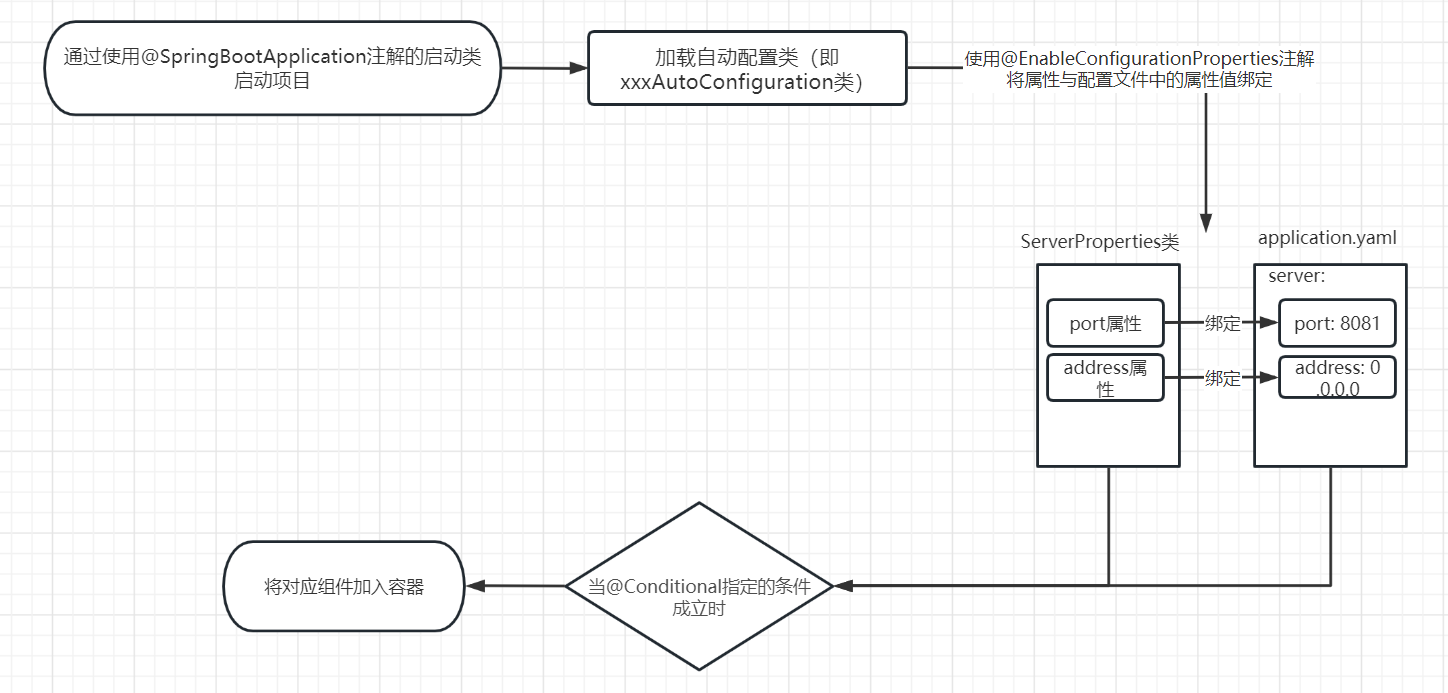
目录1. 相关注解2. 自动配置原理分析3. 自动配置图示Spring Boot的核心优势:自动装配、约定大于配置。 1. 相关注解 ConfigurationProperties(prefix "前缀名")该注解用于自动配置的绑定,可以将application.properties配置中的值注入到 Bean…...

Java多线程(四)---并发编程容器
1.经常使用什么并发容器,为什么?答:Vector、ConcurrentHashMap、HasTable一般软件开发中容器用的最多的就是HashMap、ArrayList,LinkedList ,等等但是在多线程开发中就不能乱用容器,如果使用了未加锁&#…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
