【前段基础入门之】=>CSS3新特性 3D 变换
导语
在上一章节中,我们分享了
2D 变换的效果,也分享了一些案例,同时,既然有2D 变换,那么也就肯定有3D 变换那么本章节,就为大家带来有关3D 变换的分享.

文章目录
- `开启3D空间`
- 设置`景深`
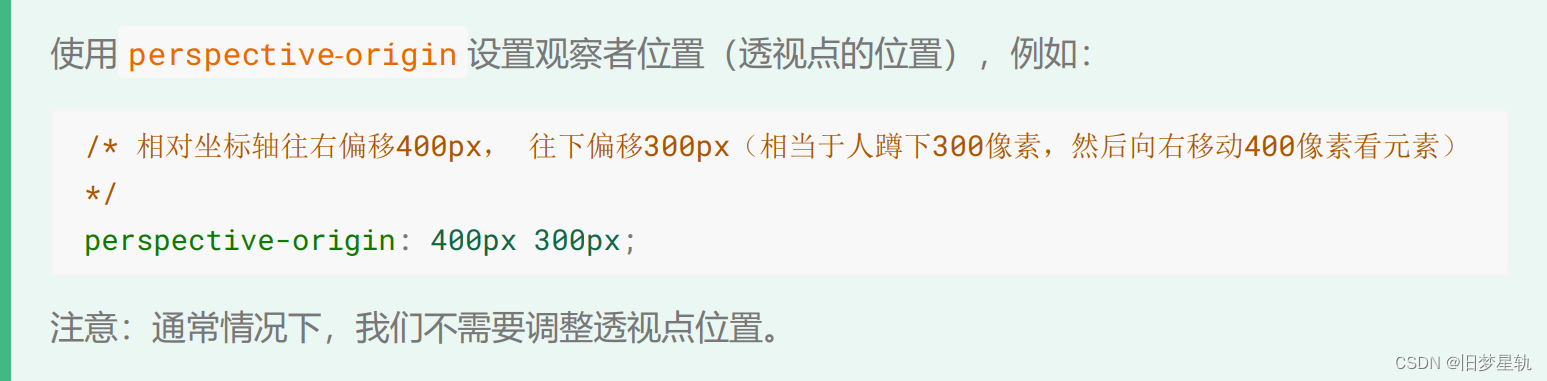
- `透视点位置`
- `3D 位移`
- `3D 旋转`
- 3D `缩放`
- 多重变换
- 背部可见性

开启3D空间
重要原则:元素进行
3D 变换的首要操作:必须要为其父元素开启 3D 空间!
transform-style: preserve-3d; /*为其父元素开启 3D 空间*/
设置景深
概念
何为景深?—— 指定观察者与
z=0平面的距离,能让发生3D 变换的元素,产生立体透视效果,看来更加立体
transform-style: preserve-3d; /*为其父元素开启 3D 空间*/
perspective: 700px; /*并且自定义设置一个景深*/
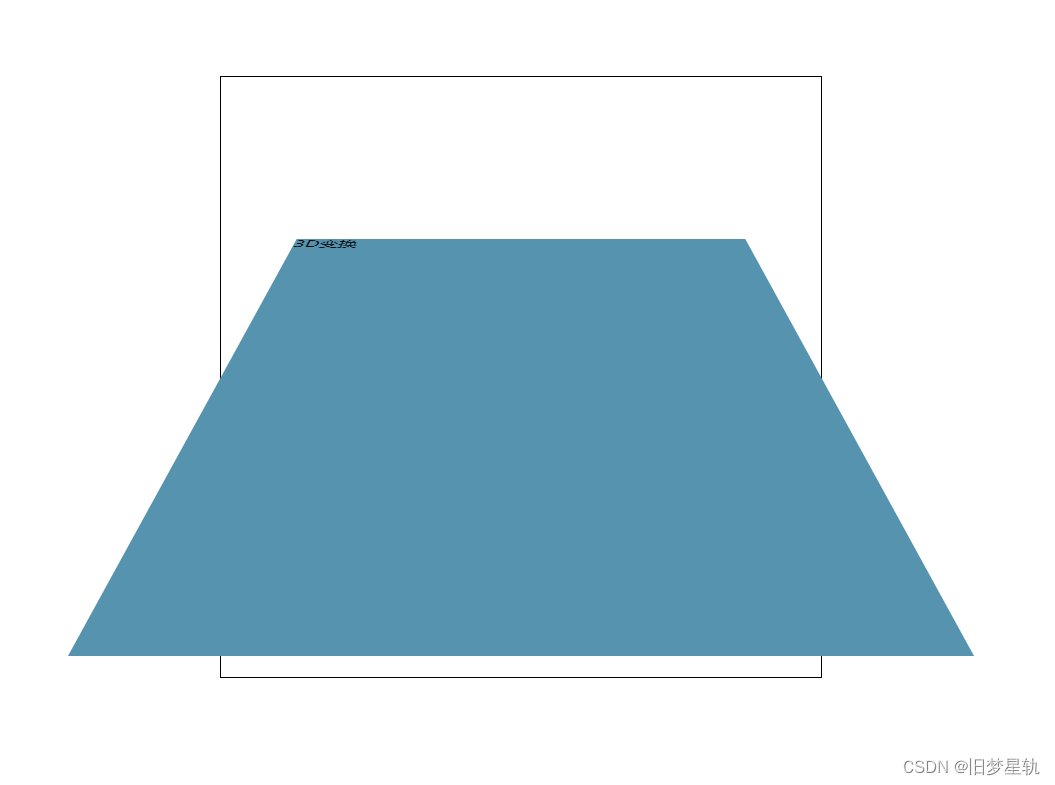
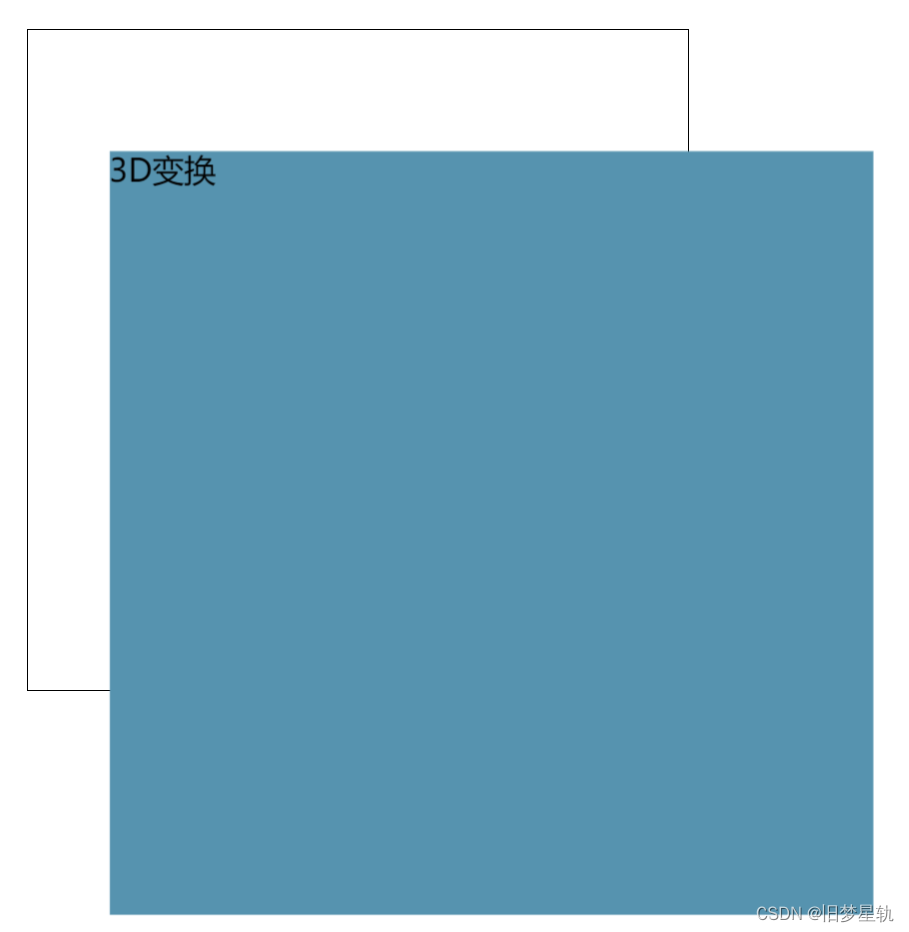
初步案例
<div class="box"><div>3D变换</div>
</div>
.box {width: 600px;height: 600px;border: 1px solid;margin: 0 auto;margin-top: 105px;transform-style: preserve-3d; /*为其父元素开启 3D 空间*/perspective: 700px; /*并且自定义设置一个景深*/&>div {width: 600px;height: 600px;font-size: 25px;background-color: #5693af;transform: rotatex(53deg);}
}
立体效果

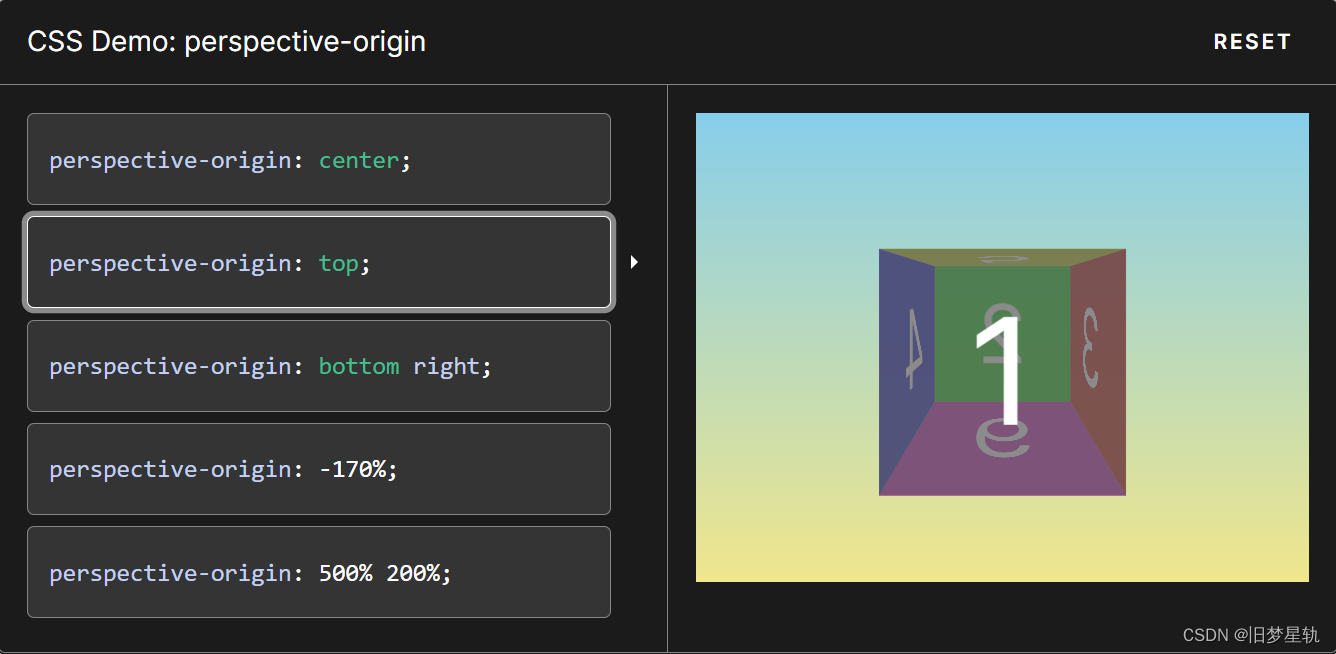
透视点位置
所谓透视点位置,就是
观察者位置;默认的透视点在当前开启3D 元素的正中心

取值范围
| 属性 | 取值 |
|---|---|
perspective-origin | x轴距离 y轴距离; x轴百分比 y轴百分比; 默认观察源为 50% 50%;方位单词1 方位单词2; 方位单词:top、bottom、center、left、right |
注意:
- 若只设置了一个值,则第二个值
默认为 50%

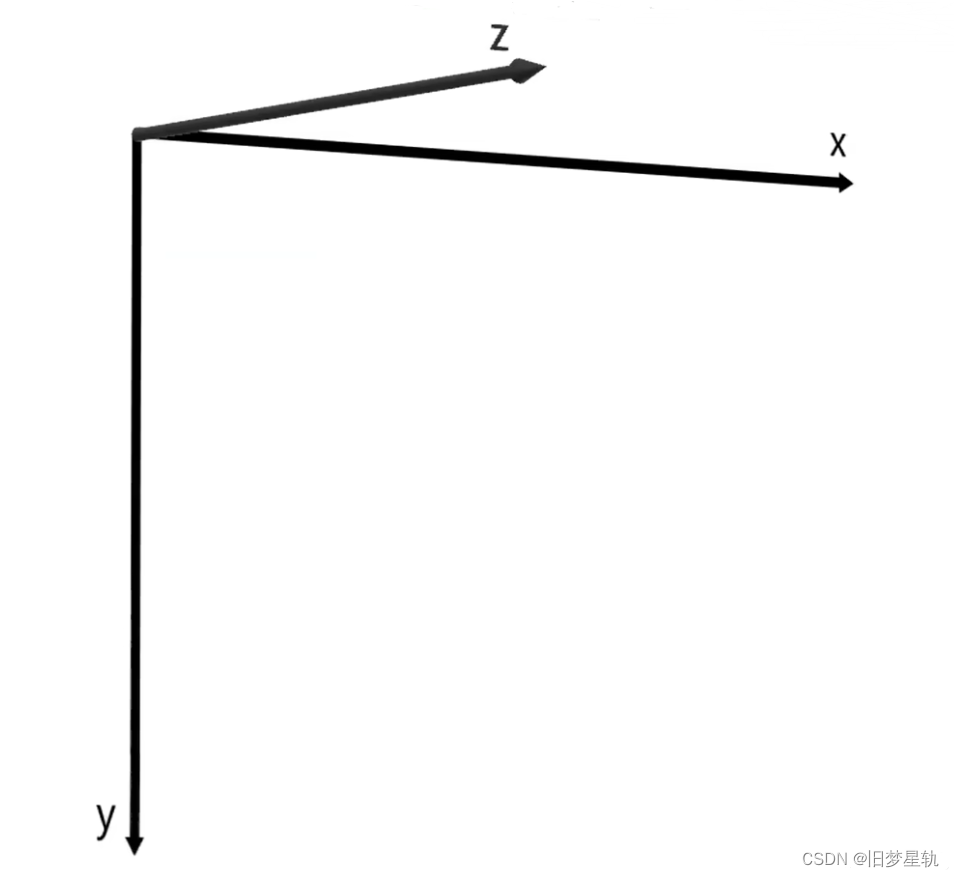
3D 位移
3D 位移是在2D 位移的基础上,可以让元素沿z 轴位移,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值,3D 位移相关可选值如下:
| 属性值 | 描述 |
|---|---|
translateZ | 设置 z 轴位移,需指定长度值,正值向屏幕外,负值向屏幕里,且不能写 百分比 |
translate3d | 第1个参数对应 x 轴,第2个参数对应 y 轴,第3个参数对应 z 轴,且均不能省略 |
transform: translate3d(105px, 136px, 95px);

3D 旋转
3D 旋转是在2D 旋转的基础上,可以让元素沿x 轴和y 轴旋转,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值,3D 旋转相关可选值如下:
| 属性值 | 描述 |
|---|---|
rotateX | 设置 x 轴旋转角度,需指定一个角度值( deg ),面对 x 轴正方向:正值顺时针,负值逆时针 |
rotateY | 设置 Y 轴旋转角度,需指定一个角度值( deg ),面对 Y 轴正方向:正值顺时针,负值逆时针 |
rotateZ | 设置 Z 轴旋转角度,需指定一个角度值( deg ),面对 Z 轴正方向:正值顺时针,负值逆时针 |
rotate | 默认,等同于rotateZ |
rotate3d | 接收 4个参数,前 3 个参数分别表示坐标轴: x , y , z , 第 4 个参数表示旋转的角度值(deg),参数不允许省略 |
transform: rotate3d(1,1,1,30deg);
- 表示:X轴、 Y轴 、 Z轴
分别旋转30 度
3D 缩放
3D 缩放是在2D 缩放的基础上,可以让元素沿z 轴缩放,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值,3D 缩放相关可选值如下:
| 属性值 | 描述 |
|---|---|
scaleZ | 设置 z 轴方向的缩放比例,值为一个数字, 1 表示不缩放,大于 1 放大,小于 1 缩小 |
scale3d | 接收3个参数第1个参数对应 x 轴,第2个参数对应 y 轴,第3个参数对应 z 轴,参数不允许省略 |
值得注意
由于HTML 元素
没有厚度,所以当设置Z轴缩放的时候,实际上是改变的景深值
多重变换
多个变换,可以同时使用一个
transform来集中式编写
transform: translateZ(100px) scaleZ(3) rotateY(40deg);

背部可见性
使用
backface-visibility指定元素背面,在面向用户时是否可见,常用值如下:
| 属性值 | 描述 |
|---|---|
visible | 指定元素背面可见,允许显示正面的镜像。—— 默认值 |
hidden | 指定元素背面不可见 |

🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————
相关文章:

【前段基础入门之】=>CSS3新特性 3D 变换
导语 在上一章节中,我们分享了2D 变换的效果,也分享了一些案例,同时,既然有2D 变换,那么也就肯定有 3D 变换 那么本章节,就为大家带来有关3D 变换的分享. 文章目录 开启3D空间设置景深透视点位置3D 位移3D …...
)
form表单的三种封装方法(Vue+ElementUI)
form表单的三种封装方法(VueElementUI) 1.首先是最普通,也是大家最先想到的方法,直接封装:2.实现表单动态渲染、可视化配置的方法,动态表单又可以分为两种方法:(注意:注意 v-model 的…...

云原生周刊:CNCF 宣布 Cilium 毕业 | 2023.10.16
开源项目推荐 Reloader Reloader 是一个 Kubernetes 控制器,用于监控 ConfigMap 和 Secrets 中的变化,并对 Pod 及其相关部署、StatefulSet、DaemonSet 和 DeploymentConfig 进行滚动升级! Spegel Spegel 在瑞典语中意为镜像,…...

岩土工程监测利器:多通道振弦数据记录仪应用隧道监测
岩土工程监测利器:多通道振弦数据记录仪应用隧道监测 岩土工程监测在现代工程建设中的作用越来越重要。为了确保工程质量和工程安全,需要对工程过程中的各种参数进行实时监测和记录。而多通道振弦数据记录仪则是一种重要的监测工具,特别适用…...

hive排序
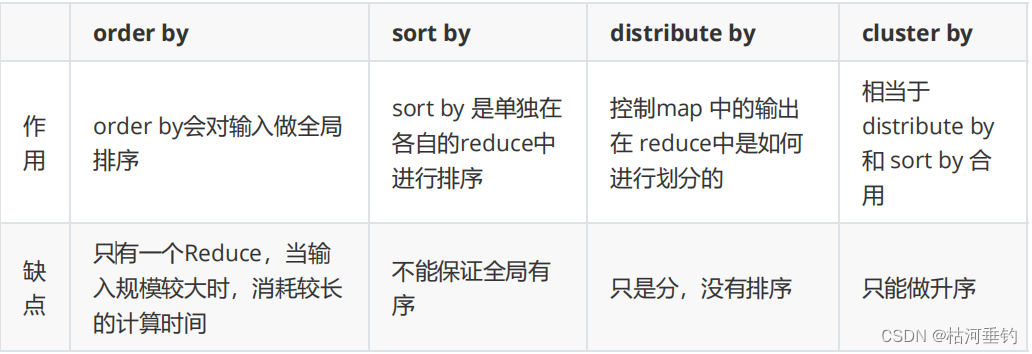
目录 order by (全局排序asc ,desc) sort by(reduce 内排序) Distribute by(分区排序) Cluster By(当 distribute by 和 sorts by 字段相同时 ,可以使用 ) order by (全局排序asc ,desc) INSERT OVERWRITE LOCAL DIRECTORY /home/test2 …...

网络安全入门教程(非常详细)从零基础入门到精通
网络安全是一个庞大而不断发展的领域,它包含多个专业领域,如网络防御、网络攻击、数据加密等。介绍网络安全的基本概念、技术和工具,逐步深入,帮助您成为一名合格的网络安全从业人员。 一、网络安全基础知识 1.计算机基础知识 …...

自动驾驶中的数据安全和隐私
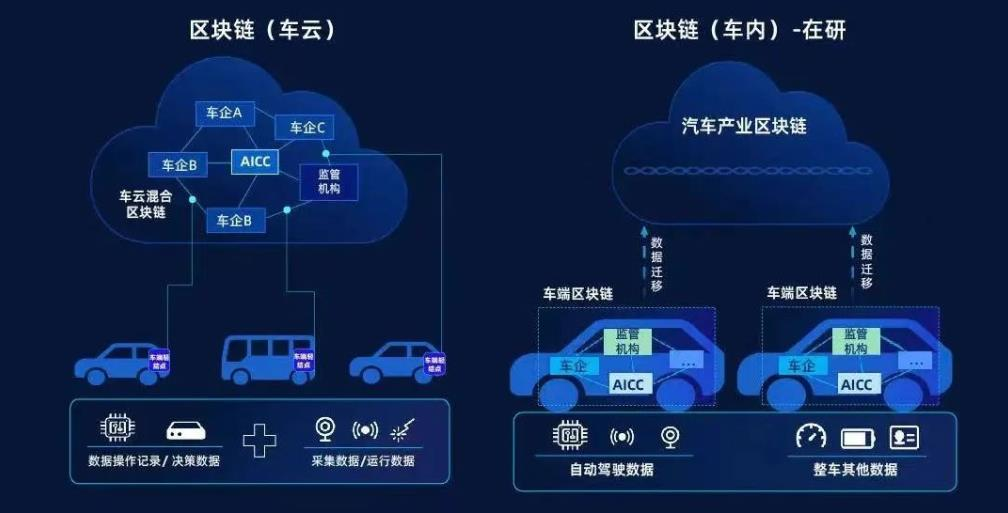
自动驾驶技术的发展已经改变了我们的出行方式,但伴随着这项技术的普及,数据安全和隐私问题也变得愈发重要。本文将探讨自动驾驶中的数据收集、数据隐私和安全挑战,以及如何保护自动驾驶系统的数据。 自动驾驶中的数据收集 在自动驾驶技术中…...

回应:淘宝支持使用微信支付?
近日,就有网友共享称淘宝APP的支付界面出现“微信二维码支付”及其“去微信找个朋友帮我付”这个选项。 淘宝官方网对此回应称,“微信二维码支付作用仍在逐步开放中,目前只有针对一些客户对外开放,并且只有部分商品适用这一付款方…...

k8s的etcd启动报错
背景 电脑休眠状态意外断电导致虚拟机直接进入关机状态。 问题 kubectl命令报错 [rootmaster01 ~]#kubectl get node The connection to the server master01.kktb.org:6443 was refused - did you specify the right host or port?kubelet服务报错 Oct 15 08:39:37 mas…...

codeigniter 4.1.3 gadget chain
EXP code 找到一条很有意思的codeigniter框架的链。 <?php namespace CodeIgniter\HTTP {class CURLRequest {protected $config ["debug" > "./eee.php"];} }namespace CodeIgniter\Session\Handlers {class MemcachedHandler{public function …...

L1-039 古风排版 C++解法
题目再现 中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。 输入格式: 输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非…...

docker安装tomcat
1.通过dockerhub搜索tomcat镜像 dockerhub官网:https://hub.docker.com/ 选择star最多的tomcat点击进入,有很多tomcat详细信息 docker run:运行,没有则会去docker pull 拉去镜像 -it:使用交互方式运行,进…...

别人ping不通我的ip解决方法
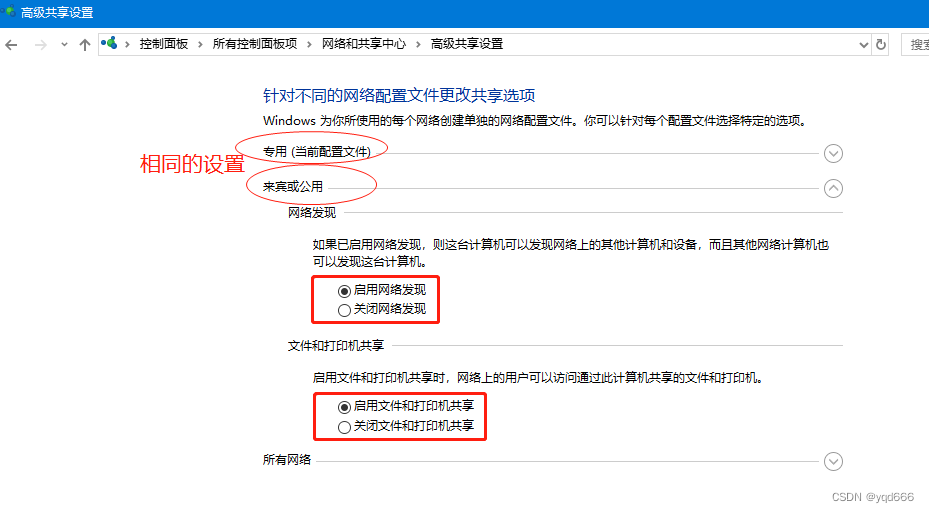
方法一:关闭防火墙 方法二:开启ICMPv4 控制面板\系统和安全\Windows Defender 防火墙-----打开高级设置-----入站规则,开启域和专用两个 ICMPv4 方法三:更改共享选项 控制面板\网络和 Internet\网络和共享中心...

Python爬虫基础之Selenium详解
目录 1. Selenium简介2. 为什么使用Selenium?3. Selenium的安装4. Selenium的使用5. Selenium的元素定位6. Selenium的交互7. Chrome handless参考文献 原文地址:https://program-park.top/2023/10/16/reptile_3/ 本文章中所有内容仅供学习交流使用&…...

MS5228数模转换器可pin对pin兼容AD5628
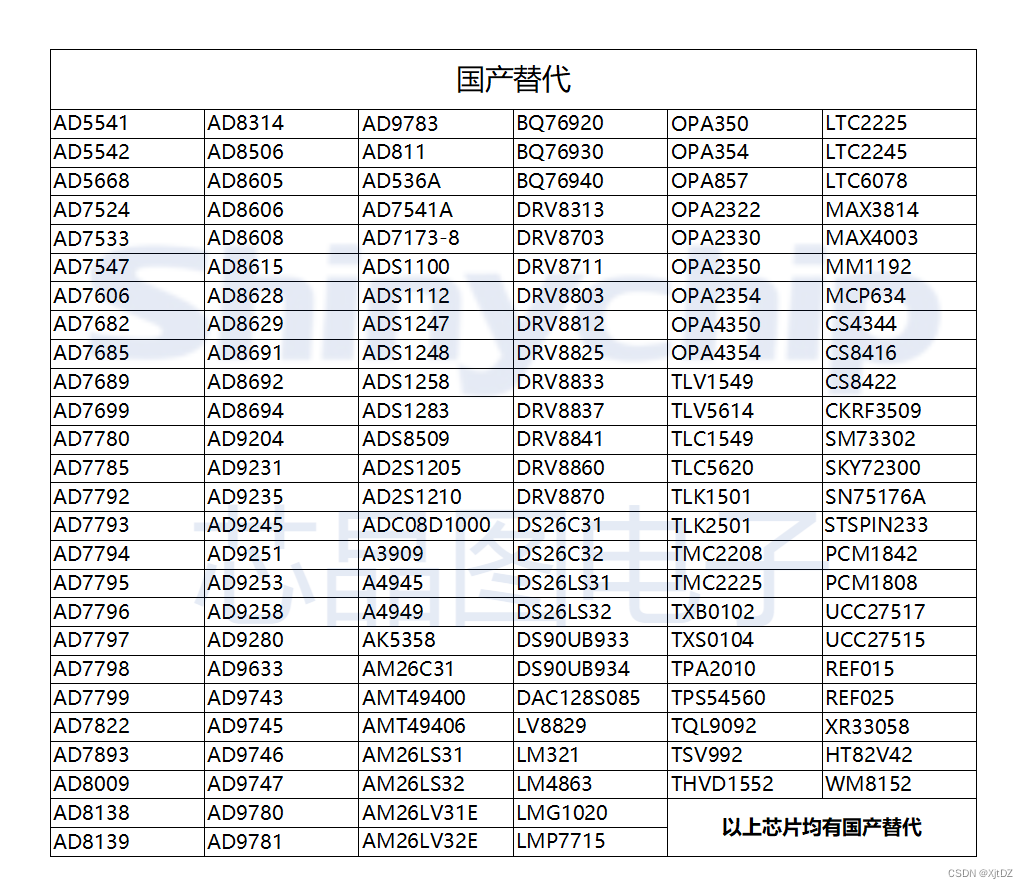
MS5228/5248/5268 是一款 12/14/16bit 八通道输出的电压型 DAC,内部集成上电复位电路、可选内部基准、接口采用四线串口模式,最高工作频率可以到 40MHz,可以兼容 SPI、QSPI、DSP 接口和 Microwire 串口。可pin对pin兼容AD5628。输出接到一个 …...

强化学习基础(2)—常用算法总结
目录 1.Value-Based 2. Policy-Based 参考文献 1.Value-Based Sarsa(State-action-reward-state’-action):是为了建立和优化状态-动作(state-action)的价值Q表格所建立的方法。首先初始化Q表格,根据当前的状态和动作与环境进行…...

Web攻防01-ASP应用相关漏洞-HTTP.SYSIIS短文件文件解析ACCESS注入
文章目录 ASP-默认安装-MDB数据库泄漏下载漏洞漏洞描述 ASP-中间件 HTTP.SYS(CVE-2015-1635)1、漏洞描述2、影响版本3、漏洞利用条件4、漏洞复现 ASP-中间件 IIS短文件漏洞1、漏洞描述2、漏洞成因:3、应用场景:4、利用工具:5、漏洞…...

入门小白拥有服务器的建议
学习网络知识 当我们拥有了一台服务器以后,需要提前准备学习一些网络、服务器、互联网方便的知识, 以备在后续学习工作中使用。 建议的网络知识学习清单: 1. 网络基础知识:包括网络拓扑结构、协议、IP地址、子网掩码、网关等基础概念。 2. 网络安全:包括网络攻击类型、防…...

Spring源码解析——事务增强器
正文 上一篇文章我们讲解了事务的Advisor是如何注册进Spring容器的,也讲解了Spring是如何将有配置事务的类配置上事务的,实际上也就是用了AOP那一套,也讲解了Advisor,pointcut验证流程,至此,事务的初始化工…...

JAVA发送消息到RabbitMq
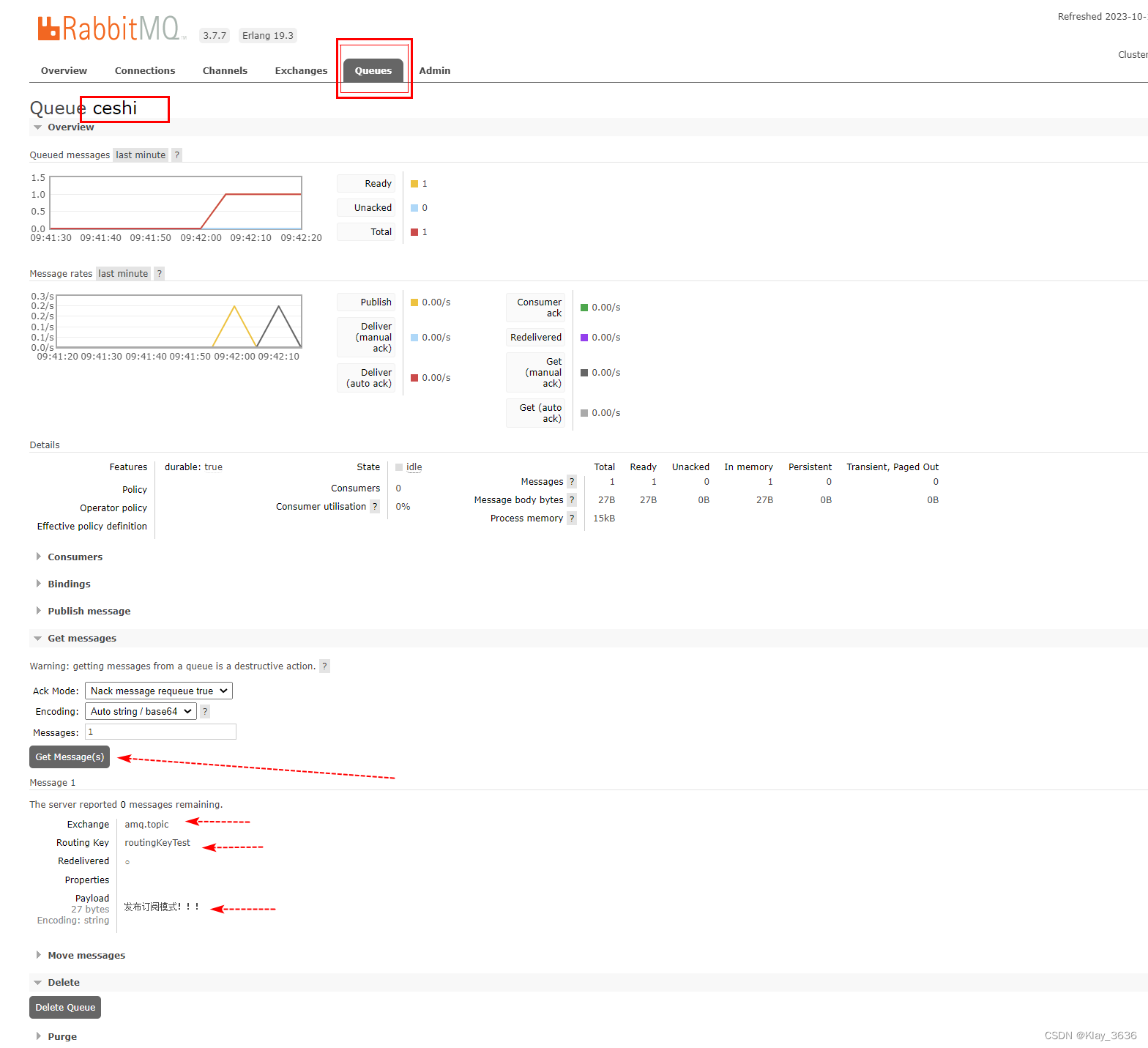
项目中,作为生产者自定义消息发送到RabbitMq。 1.引入rmq依赖 <!-- rabbitmq 依赖 --><dependency><groupId>com.rabbitmq</groupId><artifactId>amqp-client</artifactId><version>5.9.0</version></dependen…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...