vue 拿到数据后,没有重新渲染视图,nuxt.js拿到数据后,没有重新渲染视图,强制更新视图
以下为Vue2的解决方案
一、 Vue.set()
问:什么情况下使用?
答:如果你向响应式数据添加新的“属性”,理论上,一般情况下是没问题的,但是,如果你的级别比较深,又或者,“属性”添加上去后,视图没有拿到的情况下可以使用该方法。
官方地址:https://v2.cn.vuejs.org/v2/api/#Vue-set
Vue.set( target, propertyName/index, value )
//示例:
Vue.set(this.demolist[0], 'weight', '50kg')//等同于:
this.demolist[0].weight='50kg';参数:
{Object | Array} target
{string | number} propertyName/index
{any} value
返回值:
设置的值。
用法:
向响应式对象中添加一个 property(属性),并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如 this.myObject.newProperty = 'hi')
注意对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
既然有设置set,有没有删除呢?
答:有
Vue.delete( target, propertyName/index )//示例:
Vue.set(this.demolist[0], 'weight')深度理解:
Vue 无法检测 property(属性) 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
例如:
var vm = new Vue({data:{a:1}
})// `vm.a` 是响应式的vm.b = 2
// `vm.b` 是非响应式的对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property(属性) 。但是,可以使用
Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。
例如,对于:
Vue.set(vm.someObject, 'b', 2)您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2)有时你可能需要为已有对象赋值多个新 property(属性) ,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新 property 不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的 property 一起创建一个新的对象。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })详细请看Vue2官方文档《深入响应式原理》
官方地址:https://v2.cn.vuejs.org/v2/guide/reactivity.html
深入响应式原理 — Vue.js
二、nextTick()
2.1 Vue.nextTick()
问:什么情况下使用?
答: 为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用
Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。
Vue.nextTick( [callback, context] )参数:
{Function} [callback]
{Object} [context]
用法:
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
// 修改数据
vm.msg = 'Hello'
// DOM 还没有更新
Vue.nextTick(function () {// DOM 更新了
})// 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示)
Vue.nextTick().then(function () {// DOM 更新了})2.1.0 起新增:如果没有提供回调且在支持 Promise 的环境中,则返回一个 Promise。请注意 Vue 不自带 Promise 的 polyfill,所以如果你的目标浏览器不原生支持 Promise (IE:你们都看我干嘛),你得自己提供 polyfill。
2.2 vm.$nextTick()
vm.$nextTick([callback])参数:
{Function} [callback]
用法:
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
new Vue({// ...methods: {// ...example: function () {// 修改数据this.message = 'changed'// DOM 还没有更新this.$nextTick(function () {// DOM 现在更新了// `this` 绑定到当前实例this.doSomethingElse()})}}
})2.3 深度理解:
可能你还没有注意到,Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
例如,当你设置 vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在下一个事件循环“tick”中更新。多数情况我们不需要关心这个过程,但是如果你想基于更新后的 DOM 状态来做点什么,这就可能会有些棘手。虽然 Vue.js 通常鼓励开发人员使用“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们必须要这么做。为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用 Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。例如:
<div id="example">{{message}}</div>var vm = new Vue({el: '#example',data: {message: '123'}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {vm.$el.textContent === 'new message' // true
})在组件内使用 vm.$nextTick() 实例方法特别方便,因为它不需要全局 Vue,并且回调函数中的 this 将自动绑定到当前的 Vue 实例上:
Vue.component('example', {template: '<span>{{ message }}</span>',data: function () {return {message: '未更新'}},methods: {updateMessage: function () {this.message = '已更新'console.log(this.$el.textContent) // => '未更新'this.$nextTick(function () {console.log(this.$el.textContent) // => '已更新'})}}
}) 因为 $nextTick() 返回一个 Promise 对象,所以你可以使用新的 ES2017 async/await 语法完成相同的事情:
methods: {updateMessage: async function () {this.message = '已更新'console.log(this.$el.textContent) // => '未更新'await this.$nextTick()console.log(this.$el.textContent) // => '已更新'}
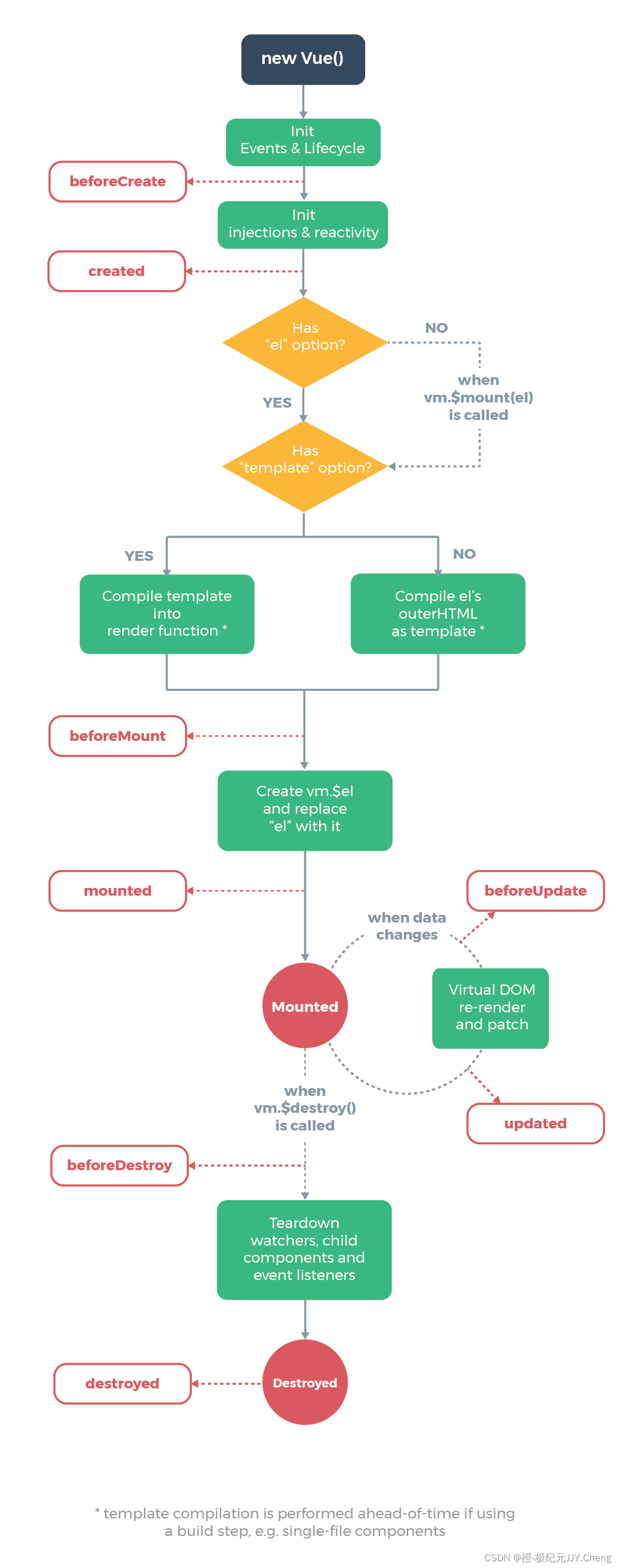
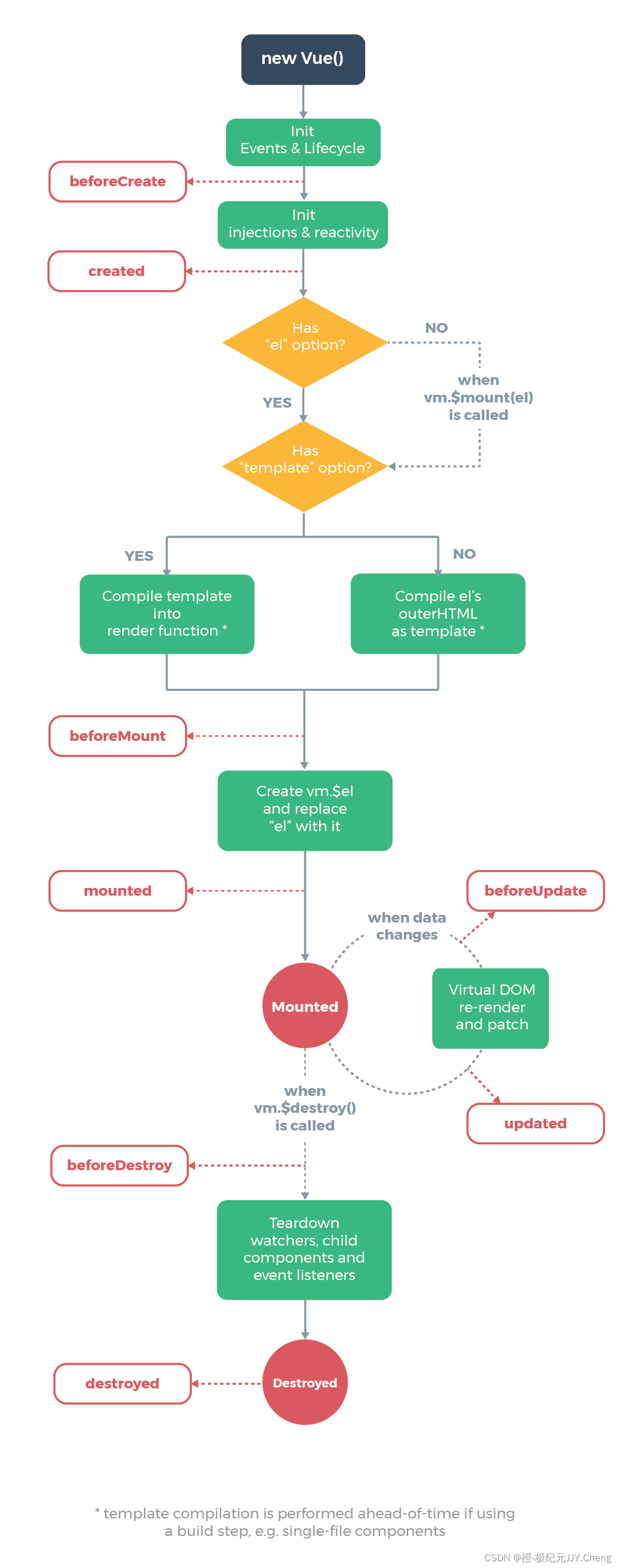
}2.4 生命周期示意图:

详细请看Vue2官方文档《异步更新队列》
官方地址:https://v2.cn.vuejs.org/v2/guide/reactivity.html#异步更新队列
深入响应式原理 — Vue.js
三、强制更新vm.$forceUpdate()
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
用法:
this.$forceUpdate()如果你发现你自己需要在 Vue 中做一次强制更新,99.9% 的情况,是你在某个地方做错了事。
你可能还没有留意到数组或对象的变更检测注意事项,或者你可能依赖了一个未被 Vue 的响应式系统追踪的状态。
然而,如果你已经做到了上述的事项仍然发现在极少数的情况下需要手动强制更新,那么你可以通过 $forceUpdate 来做这件事。
详细请看Vue2官方文档《异步更新队列》
官方地址:https://v2.cn.vuejs.org/v2/guide/components-edge-cases.html#强制更新
处理边界情况 — Vue.js
相关文章:

vue 拿到数据后,没有重新渲染视图,nuxt.js拿到数据后,没有重新渲染视图,强制更新视图
以下为Vue2的解决方案 一、 Vue.set() 问:什么情况下使用? 答:如果你向响应式数据添加新的“属性”,理论上,一般情况下是没问题的,但是,如果你的级别比较深,又…...

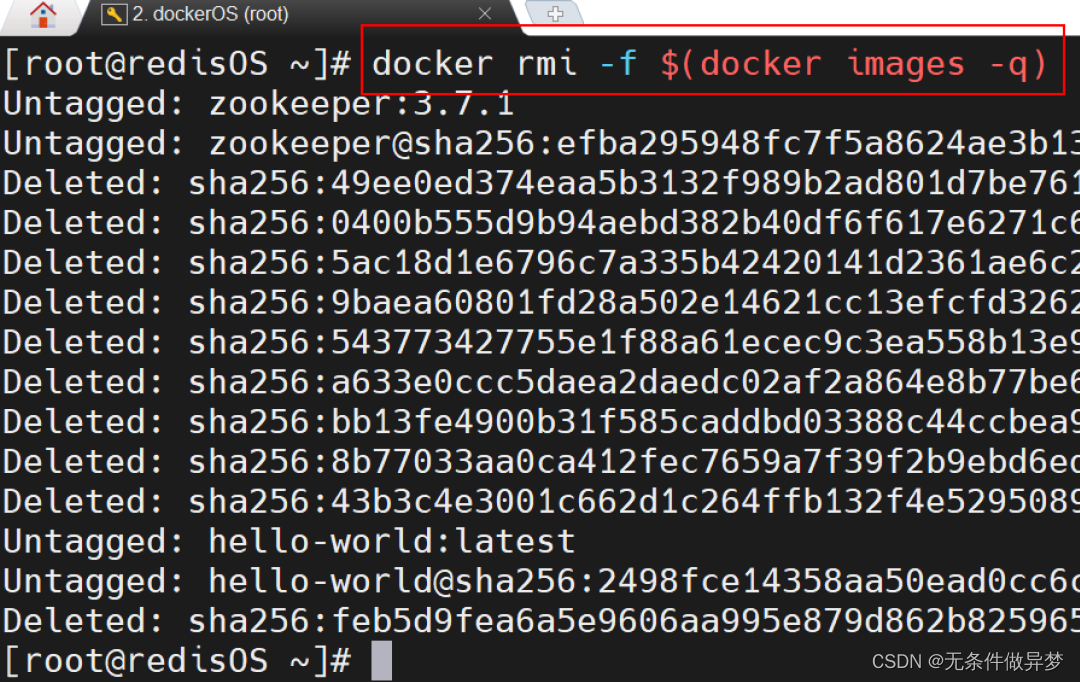
Docker基础操作命令演示
Docker中的常见命令,可以参考官方文档:https://docs.docker.com/engine/reference/commandline/cli/ 1、常见命令介绍 其中,比较常见的命令有: 命令说明文档地址docker pull拉取镜像docker pulldocker push推送镜像到DockerReg…...

XTU-OJ 1175-Change
题目描述 一个班有N个学生,每个学生有第一学期成绩Xi,第二学期成绩Yi,请问成绩上升,持平,下降的人数。 输入 每个样例的第一行是整数N(0≤N≤50),如果N0,表示输入结束,这个样例不需要处理。 第二行是N个整数…...

Python环境安装
环境安装 Windows安装Linux安装 Windows安装 下载最新版Python https://www.python.org/downloads 打开安装包 选择安装路径,安装 安装 验证安装是否成功,命令行输入python Linux安装 安装依赖环境 yum install wget zlib-devel bzip2-devel op…...

苏轼在密州的四首千古名作
苏轼,一个从诗歌王国掉落人间的落魄贵族,整个政治生涯几乎都以流浪为主,在古诗词世界或许只有李白与之最是相似,不过李白的流浪属于荡歌山水、云游四方,而苏轼的流浪则带有被动的成分:一纸贬黜公文就是苏轼…...
)
[计算机提升] 域及域用户(组)
1.3 域及域用户(组) 1.3.1 域的概念 在Windows操作系统中,域(Domain)是指一个或多个计算机或资源的集合,这些计算机或资源受到单个安全数据库(域控制器)的管理和控制。域可以包含多个计算机、用户、组和其…...

命令行配置文件
在说具体的配置方式之前,我们需要首先梳理清除几个概念。这有助于我们明白自己在做什么,以及如何把经验平移到其他方面。 和命令行相关的有几个概念:terminal(终端)、shell(解释器);…...

MPP产品介绍-定位-应用场景-技术特点
产品定位 FusionInsight LibrA是企业级的大规模并行处理关系型数据库。FusionInsight LibrA采用MPP(Massive Parallel Processing)架构,支持行存储与列存储,提供PB(Petabyte,2的50次方字节)级别数据量的处理能力。 FusionInsight LibrA在核…...

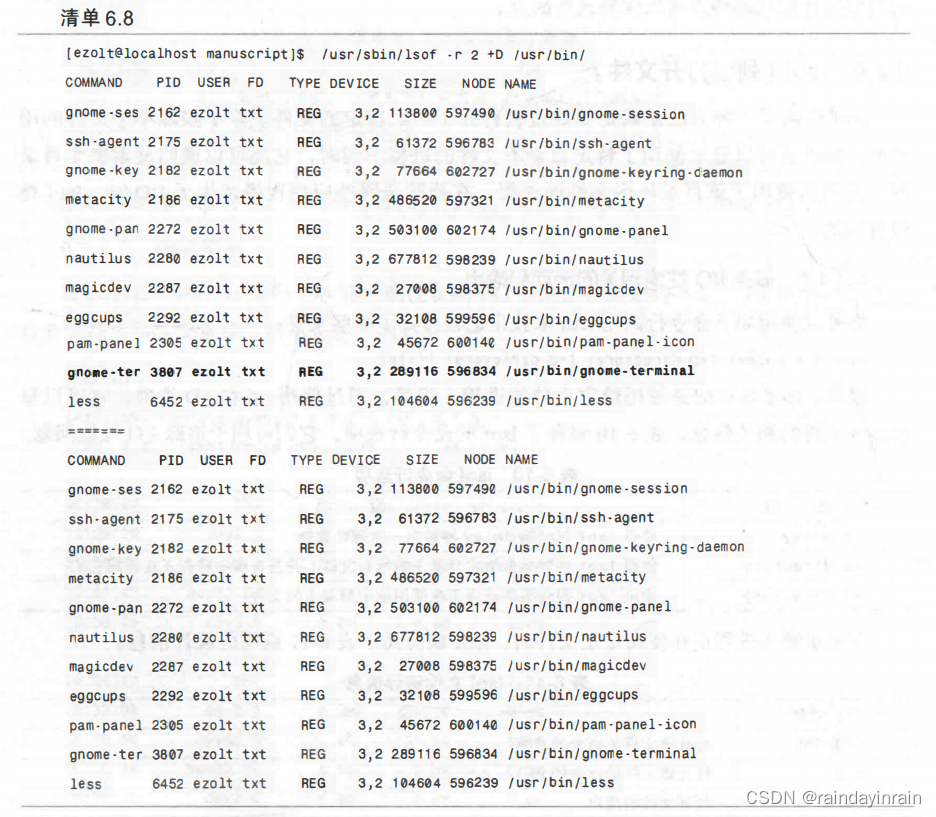
Linux性能优化--性能工具:磁盘I/O
6.0 概述 本章介绍的性能工具能帮助你评估磁盘I/O子系统的使用情况。这些工具可以展示哪些磁盘或分区已被使用,每个磁盘处理了多少I/O,发给这些磁盘的I/O请求要等多久才被处理。 阅读本章后,你将能够: 确定系统内磁盘I/O的总量和类型(读/写…...

Archive Team: The Twitter Stream Grab
该集合不再更新,应被视为静态数据集。 从一般 Twitter 流中抓取的 JSON 的简单集合,用于研究、历史、测试和记忆的目的。这是“Spritzer”版本,最轻、最浅的 Twitter 抓取。不幸的是,我们目前无法访问流的洒水器或花园软管版本。 …...

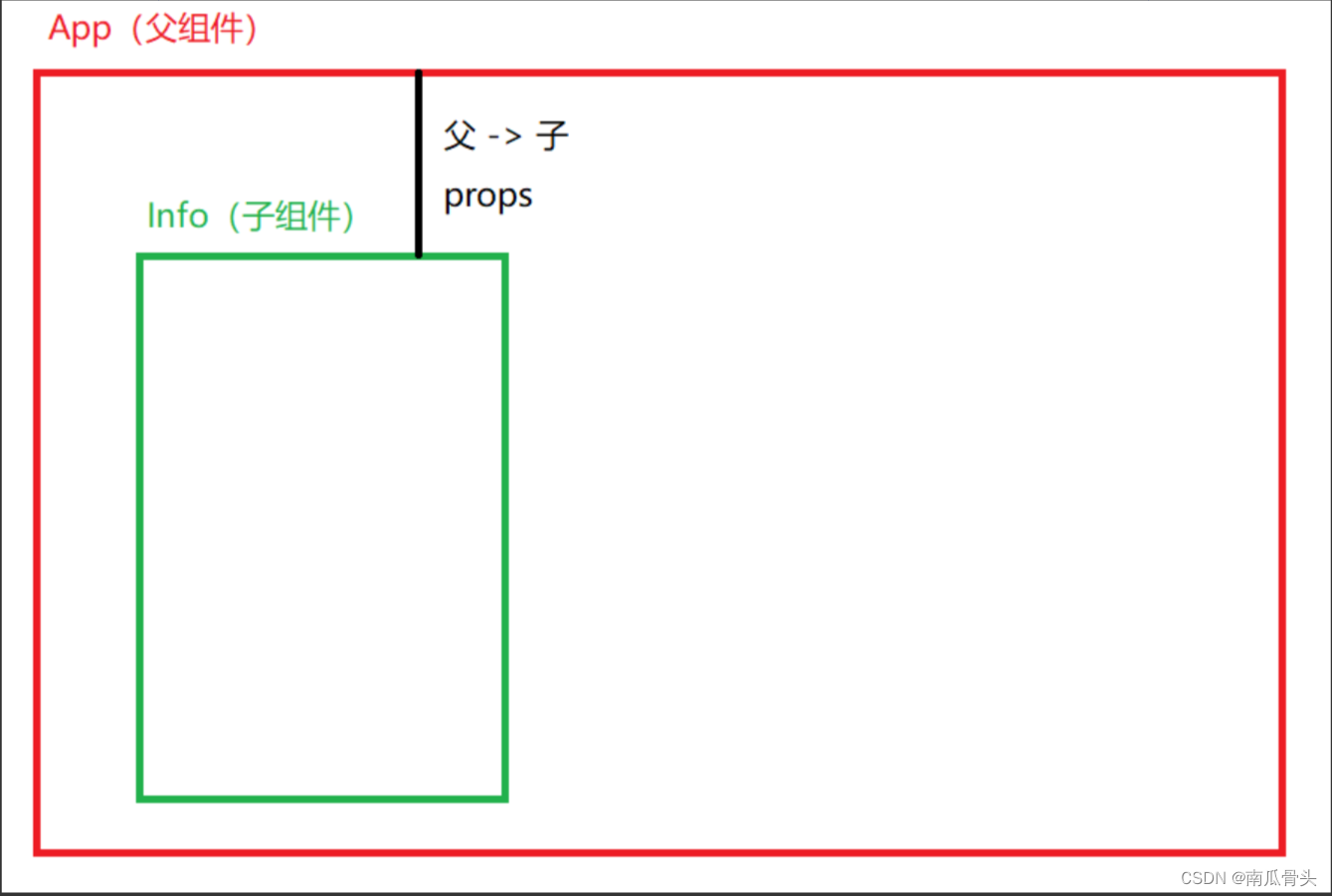
Vue-props配置功能
Vue-props配置功能 props概述 功能:接收从其他组件传过来的数据,将数据从静态转为动态注意: 同一层组件不能使用props,必须是父组件传子组件的形式。父组件传数据,子组件接收数据。不能什么数据都接收,可…...

iMazing 3中文版功能介绍免费下载安装教程
iMazing 3中文版免费下载是一款兼容Win和Mac的iOS设备管理软件。iMazing 3能够将音乐、文件、消息和应用等数据从任何 iPhone、iPad 或 iPod 传输到 Mac 或 PC 上。 使用iMazing 3独特的 iOS 备份功能保证数据安全:设定自动无线备份时间并支持快照;将备份保存到外接驱动器和网…...

给课题组师弟师妹的开荒手册(终篇)
0 写在前面 终于,在结束收尾工作后敲下了开荒手册的终篇,自己三年研究生生活过的离理想中的完美还差很多,不过胜在完整,哈哈,小满胜万全嘛。希望以自己不太完美的经历为例,抛我的砖,引师弟师妹…...

【Eclipse】安装与卸载教程
目录 1.绿色版免安装版本 2.安装版本 3.卸载 首先打开官网:Eclipse Downloads | The Eclipse Foundation 选择download package 如图所示,到如下界面 1.绿色版免安装版本 按图片点击,即可开始下载 下载好后解压 ,在桌面创建…...

WordPress还是Shopify?如何选择最适合您业务的网站建设平台?
在当今数字化世界中,创建一个强大的在线存在对于任何业务来说都至关重要。然而,对于不熟悉编码或网站建设的人来说,选择合适的网站建设平台可能是一项挑战。在这个领域,两个主要的选项备受关注:WordPress和Shopify。让…...

Java Kids-百倍提速【Mac IOS】
引言:当今社会,创新和提升效率已经成为了大家普遍的追求。无论是个人生活还是企业经营,我们都希望能够以更高的效率完成任务,节省时间和资源。因此,提速成为了一种时代的要求,而"Java Kids 百倍提速&q…...

uniapp-vue3-微信小程序-按钮组wo-btn-group
采用uniapp-vue3实现, 是一款支持高度自定义的按钮组组件,支持H5、微信小程序(其他小程序未测试过,可自行尝试) 可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id15012 使用示例 <template><vie…...

mysql查询当天,近一周,近一个月,近一年的数据
1.mysql查询当天的数据 select * from table where to_days(时间字段) to_days(now()); 2.mysql查询昨天的数据 select * from table where to_days(now( ) ) - to_days( 时间字段名) 1 3.mysql查询近一周的数据 SELECT * FROM table WHERE date(时间字段) > DATE_SU…...

Python快速入门教程
文章目录: 一:软件环境安装 1.软件环境 2.运行第一个程序 二:语法基础 1.注释 2.变量 3.数学运算 4.数据类型 5.数据输入input 6.逻辑运算 7.程序控制结构 7.1 if选择 7.1.1 条件语句if else 7.1.2 嵌套语句 7.1.3 多条件判断…...

注释的重要性:代码的明晰之道
注释是程序员在编写代码时常常遇到的问题。有人声称不写注释就是在耍流氓,这引发了广泛的讨论。本文将探讨注释的重要性以及它对于代码的可读性和维护性的影响,同时提供一些关于如何写好注释的建议。 在软件开发领域,写代码不仅仅是为了满足功…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
