for循环遍历的`form表单组件`rules规则校验失效问题——下拉框选择之后还是报红---亲测有效
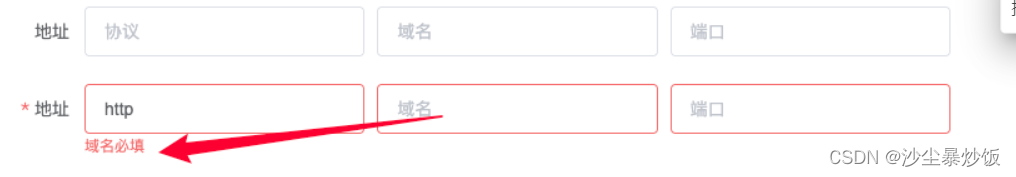
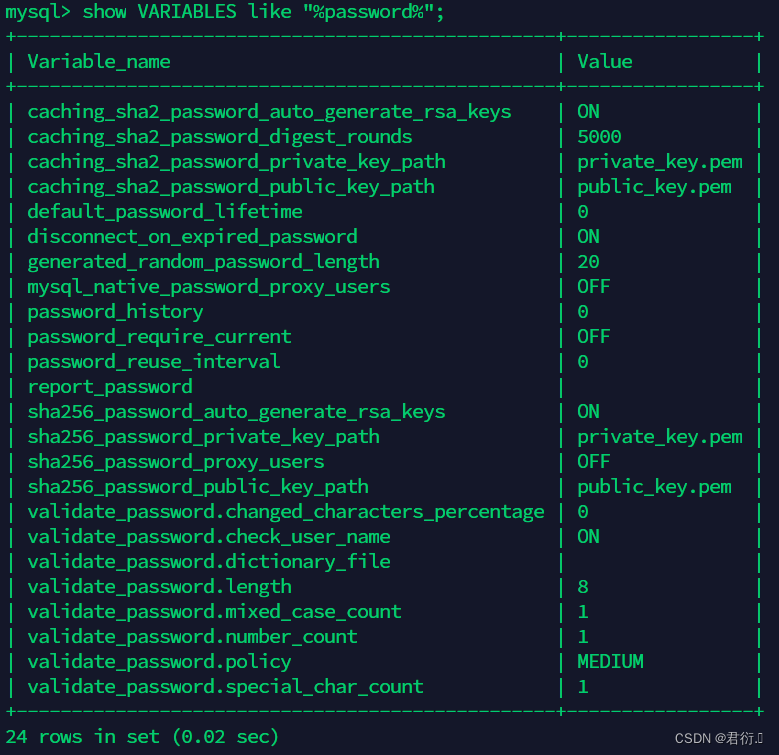
问题: 大概的效果就是这种, for循环选择之后还是还是报红

看文章之前 : 先检查 model rules pops 有没有判定好
解决: 参考了他的 for循环遍历的`form表单组件`rules规则校验失效问题——输入内容后依然提示必填,亲测有效——基础积累_a-form-model的validatefield方法循环遍历校验失效_叶浩成520的博客-CSDN博客
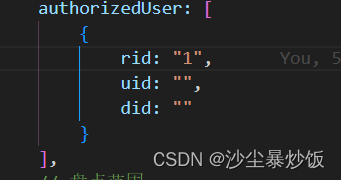
这样我要绑定的数据

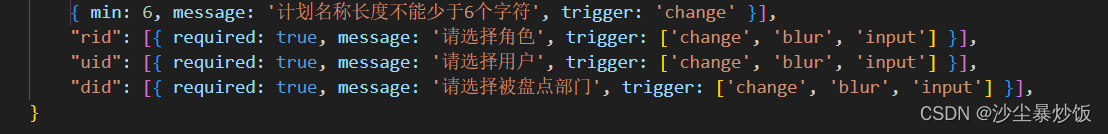
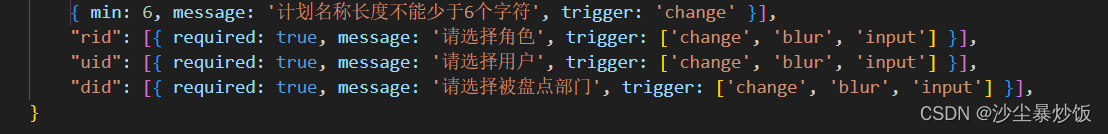
出现的原因是因为 , formData.authorizedUser 是一个数组,不能直接点对象 ,所以需要带上索引 1. :prop="'authorizedUser.' + index + '.rid'" 这种格式
2. :rules="rules.uid"
这两点很重要
<div v-for="(user, index) in formData.authorizedUser" :key="index"><el-form-item :prop="'authorizedUser.' + index + '.uid'" :rules="rules.uid" label="用户分配"label-width="120px"><el-select v-model="user.uid" filterable placeholder="请选择用户,可搜索" clearable><el-option v-for="item in realUserList" :key="item.id" :value="item.id":label="`${item.nickName || ''} - ${item.depart || ''} - ${item.postName || ''}`"></el-option></el-select></el-form-item><el-form-item :prop="'authorizedUser.' + index + '.rid'" :rules="rules.rid" label="角色分配"label-width="120px"><el-select v-model="user.rid" filterable placeholder="请选择角色" clearable><el-option v-for="item in planRoleList" :key="item.id" :value="item.id":label="item.titleName"></el-option></el-select></el-form-item><el-form-item :prop="'authorizedUser.' + index + '.did'" :rules="rules.did" label="被盘点部门"label-width="120px"><el-select v-model="user.did" filterable placeholder="请选择被盘点部门" clearable><el-option v-for="item in filteredData" :key="item.deptId" :value="item.deptId":label="item.deptName"></el-option></el-select></el-form-item>
相关文章:

for循环遍历的`form表单组件`rules规则校验失效问题——下拉框选择之后还是报红---亲测有效
问题: 大概的效果就是这种, for循环选择之后还是还是报红 看文章之前 : 先检查 model rules pops 有没有判定好 解决: 参考了他的 for循环遍历的form表单组件rules规则校验失效问题——输入内容后依然提示必填,亲测有效——基础积累_a-form-model的validat…...

【Python数据分析工具】
文章目录 概要整体架构流程技术名词解释 概要 数据分析是一种通过收集、处理、分析和解释大量数据,以发现有价值信息、洞察趋势、制定决策并解决问题的过程。在现代科技和互联网的推动下,数据分析变得日益重要。它不仅仅是对数字和图表的简单解释&#…...

Python数据挖掘入门进阶与实用案例:自动售货机销售数据分析与应用
文章目录 写在前面01 案例背景02 分析目标03 分析过程04 数据预处理1. 清洗数据2.属性选择3.属性规约 05 销售数据可视化分析1.销售额和自动售货机数量的关系2.订单数量和自动售货机数量的关系3.畅销和滞销商品4.自动售货机的销售情况5.订单支付方式占比6.各消费时段的订单用户…...

2.3_9吸烟者问题
...
)
位运算基础知识及性质(精简总结)
目录 简介 基础知识 常用性质 简介 程计算机中的数在内存中都是以二进制形式进行存储的,用位运算就是直接对整数在内存中的二进制位进行操作,因此其执行效率非常高,在程序中尽量使用位运算进行操作,这会大大提高程序的性能。 基…...

阵列信号处理_对比常规波束形成法(CBF)和Capon算法
空间谱估计 利用电磁波信号来获取目标或信源相对天线阵列的角度信息的方式,也称测向、波达方向估计(DOA)。主要应用于雷达、通信、电子对抗和侦察等领域。 发展 常规波束形成(CBF)。本质是时域傅里叶变换在空域直接…...

通过循环生成多个echarts图表并实现自适应
不推荐使用grid布局,不清楚为什么左边一列的不会自适应,换成flex布局就可以了 主要方法借助中的getInstanceByDom方法 完整代码: <template><div class"statis"><div class"content" ><!-- v-for …...

MySQL——六、库表操作(下篇)
MySQL 一、INSERT语句二、REPLACE语句三、UPDATE语句四、delete和TRUNCATE语句五、MySQL用户授权1、密码策略2、用户授权和撤销授权 一、INSERT语句 #在表里面插入数据:默认情况下,一次插入操作只插入一行 方式1: INSERT [INTO] 表名 [(colu…...

自动化办公篇之python批量改名
#批量命名 import xlwings as xw app xw.App(visibleFalse,add_bookFalse) workbook app.books.open("测试表.xlsx") for sheet in workbook.sheets:sheet.namesheet.name.replace("彩印之","银河") workbook.save() app.quit()...
Android MediaCodec将h264实时视频流数据解码为yuv,并转换yuv的颜色格式为nv21
初始化mediacodec private MediaCodec mediaCodec;private ByteBuffer[] inputBuffers;private void initMediaCodec(Surface surface) {try {Log.d(TAG, "onGetNetVideoData: ");//创建解码器 H264的Type为 AACmediaCodec MediaCodec.createDecoderByType("v…...

Postgresql SQL 字段拼接
本文介绍Postgresql 数据库sql字段拼接的方法。 1.使用字符串连接函数 select pkey || - || vname as "项目-版本" from test_jira_project_verison; 2.使用字符串连接操作符 select CONCAT(pkey, -, vname) as "项目-版本" from test_jira_project_ve…...

MySQL 迁移完不能快速导数据了?
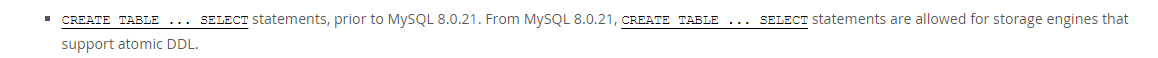
关于 5.6 升级到 5.7 之后,GTID 的相关功能的注意事项。 作者:秦福朗,爱可生 DBA 团是队成员,负责项目日常问题处理及公司平台问题排查。热爱互联网,会摄影、懂厨艺,不会厨艺的 DBA 不是好司机,…...

Lazysysadmin靶机
信息收集 主机发现 nmap -sn 192.168.88.0/24 //-sn:制作主机发现,不做端口扫描;扫描结果包含本机IP 端口扫描 nmap --min-rate 10000 -p- 192.168.88.136 扫描端口详细信息 端口扫描发现,该主机的22、80、139、445、3306、…...

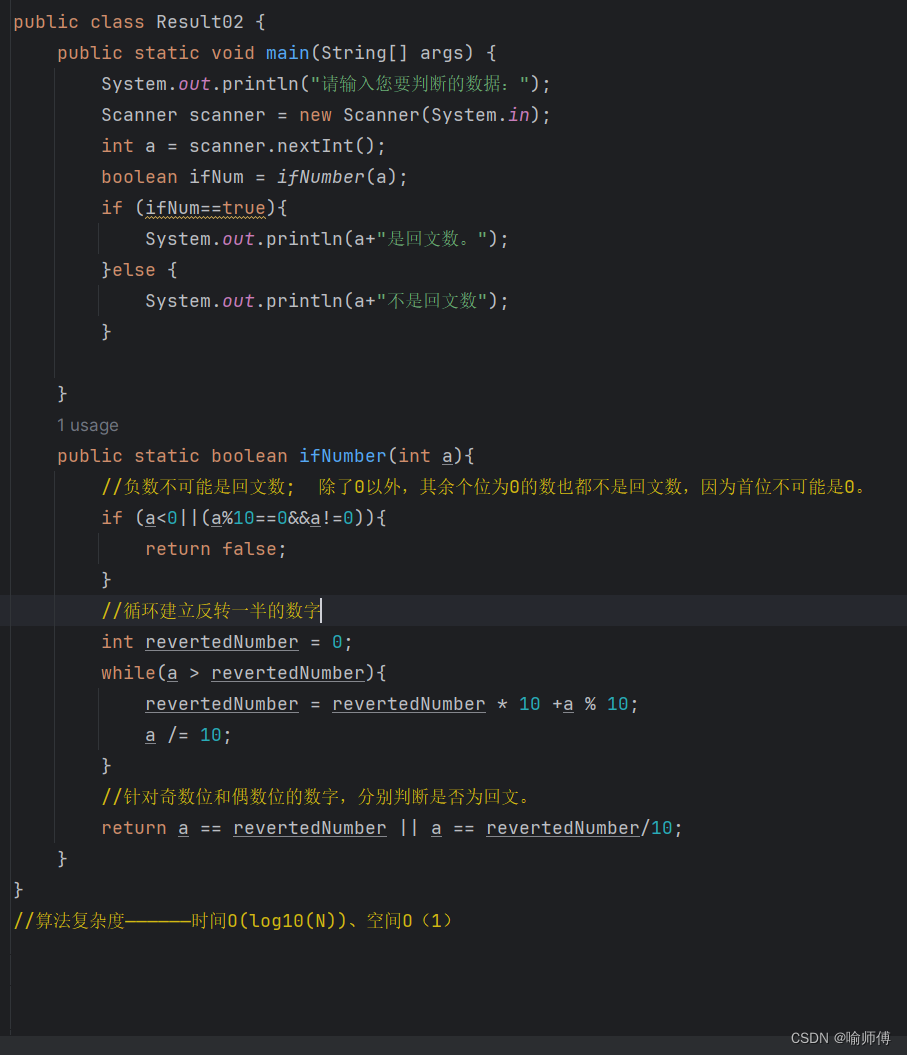
LeetCode09——回文数
LeetCode09 自己写的解,转化为字符串再反转,比较笨。 import java.util.Scanner; public class Result01 {public static void main(String[] args) {System.out.println("请输入整数,我来帮您判断是否是回文数。");Scanner scanner new Sc…...

云安全—分布式基础
0x00 前言 云必然是依赖于分布式技术来进行实现的,所以有必要学习和来了解分布式相关的内容 0x01 分布式计算 1.基本概述 分布式计算的定义:通过网络互联的计算机都具有一定的计算能力,他们之间互相传递数据,实现信息共享&…...

Spring(18) @Order注解介绍、使用、底层原理
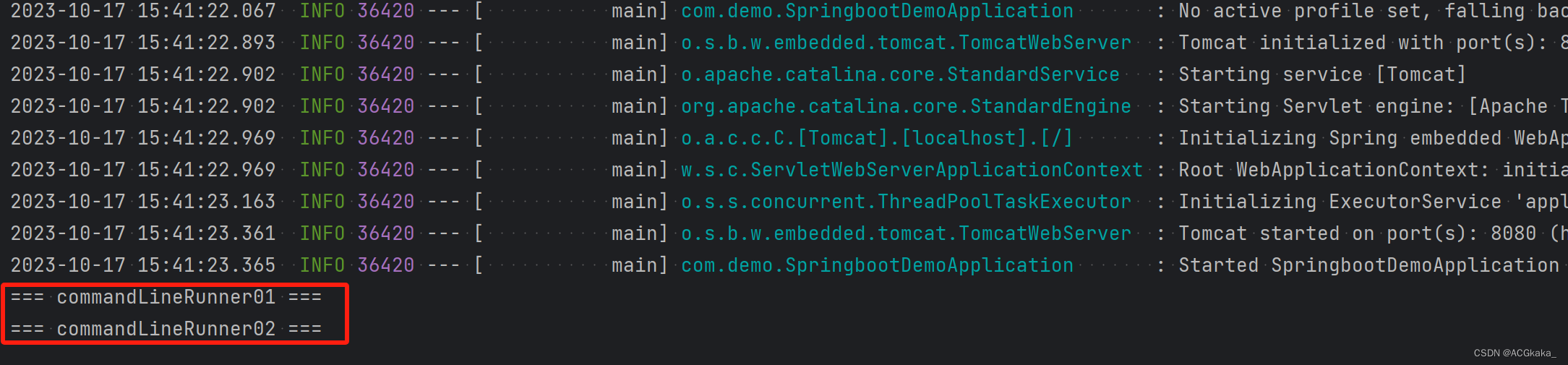
目录 一、简介二、List 注入使用示例2.1 测试接口类2.2 测试接口实现类12.3 测试接口实现类22.4 启动类(测试)2.5 测试结果场景一:场景二: 三、CommandLineRunner 使用示例3.1 接口实现类13.2 接口实现类23.3 测试结果场景一&…...

目标检测YOLO实战应用案例100讲-基于改进YOLOv6的轧钢表面细小缺陷检测
目录 前言 存在的问题 轧钢缺陷图像特征分析 2.1单一类型缺陷 2.2面状缺陷...

leetcode:507. 完美数(python3解法)
难度:简单 对于一个 正整数,如果它和除了它自身以外的所有 正因子 之和相等,我们称它为 「完美数」。 给定一个 整数 n, 如果是完美数,返回 true;否则返回 false。 示例 1: 输入:num…...

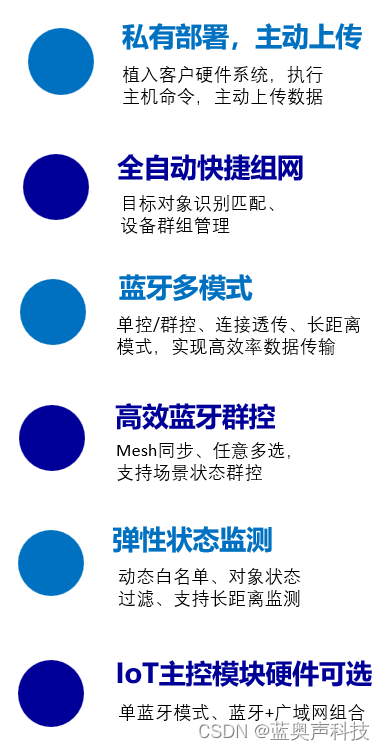
智能物联网解决方案:蓝牙IOT主控模块打造高效监测和超低功耗
物联网蓝牙模块,无论单模,还是双模,或者双模音频的选择,如下文说描述: 蓝牙芯片模块市场的百花齐放,也带来的工程师在选型时碰到很大的困难,但是无论是做半成品,还是做成品…...

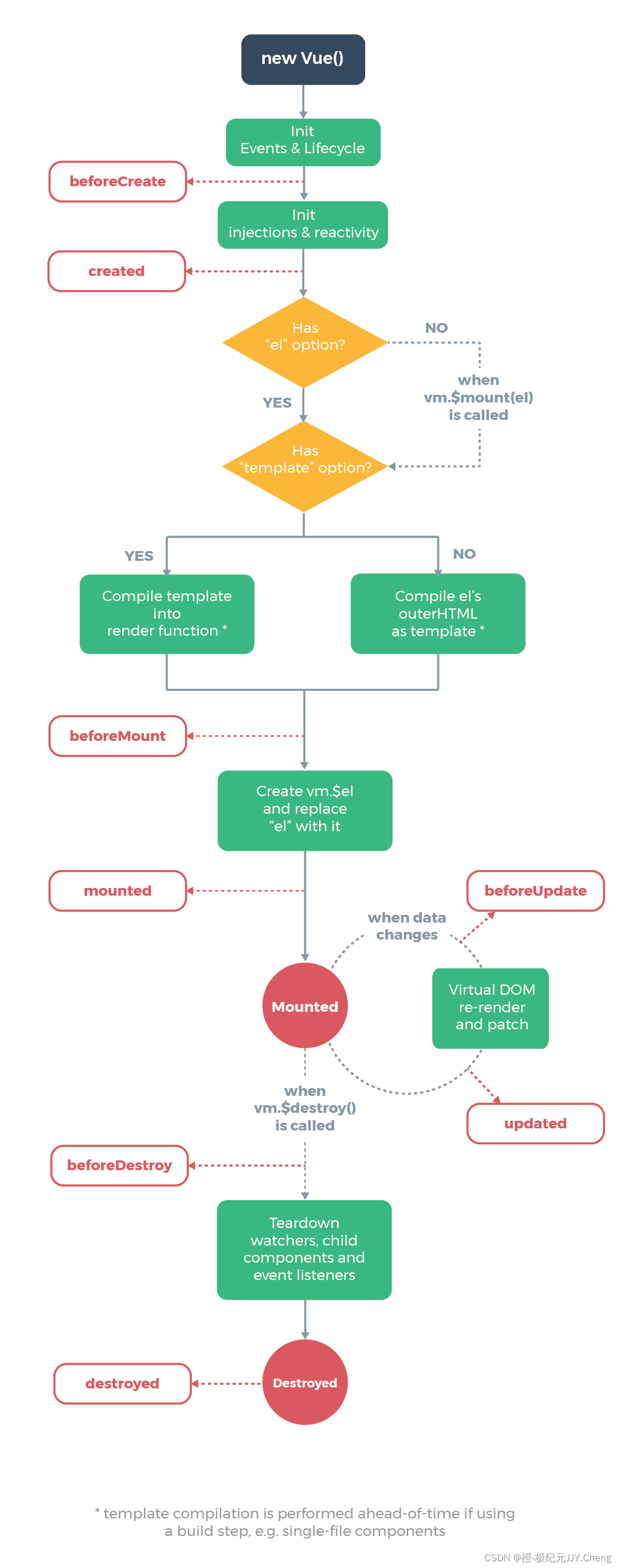
vue 拿到数据后,没有重新渲染视图,nuxt.js拿到数据后,没有重新渲染视图,强制更新视图
以下为Vue2的解决方案 一、 Vue.set() 问:什么情况下使用? 答:如果你向响应式数据添加新的“属性”,理论上,一般情况下是没问题的,但是,如果你的级别比较深,又…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
