ES6 Map数据结构
1.Map是什么?
ES6 提供的另一种新的引用类型的数据结构 它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键)
以前引用类型中的对象也是键值对的集合 但是键限于字符串
总结起来就是:
- Object 结构提供了“字符串—值”的对应,
- Map 结构提供了“值—值”的对应,是一种更完善的 “键值对” 结构实现。
- 如果你需要“键值对”的数据结构,Map 比 Object 更合适
- 对象作为键,会隐式的调用toString()方法,从而导致后一个覆盖前一个键
- 接受数组作为参数,该数组必须表示键值对的数组
- Map传址,所以对象作为键名时传输的是地址,相同{},{}形式最为键,值不相等
- Map接受数组作为参数的本质是通过forEach()循环,然后循环体内使用解构赋值items.forEach(([key, value],index) => map.set(key,value))
- Map自带方法keys(),values(),entries(),forEach()等
- Map参数的扩展:只要是具有 Iterator 接口且成员为键值对都可以作为Map的参数
2.怎么声明Map数据结构及Map的方法:set(), get(), has(), delete()
const m = new Map();const o = { p: 'Hello World' };m.set(o, 'content')console.log( m.get(o) ); //"content"console.log( m.has(o) );// trueconsole.log( m.delete(o) );// trueconsole.log( m.has(o) );// false3.证明是引用类型数据 instanceof 、Object.prototype.toString().call()
为什么instanceof可以判断对象或数组?
https://blog.csdn.net/qq_34569497/article/details/133889333
let res = map instanceof Map
let resMap = Object.prototype.toString.call(map)
console.log(res); // true
console.log(resMap); // [object Map]4.Map和对象的区别:对象作为键,会隐式的调用toString()方法,从而导致后一个覆盖前一个键
对象作为键,会隐式的调用toString()方法,从而导致后一个覆盖前一个键
let o1 = { a: 1 }let o2 = { b: 1 }let o3 = {}o3[o1] = 1o3[o2] = 2console.log(o3) // [object Object]: 2Object.keys(o3).map((v, i) => {console.log(v); // [object Object]console.log(i); // 0console.log(typeof v); // string})Map就不存在覆盖:
let o1 = { a: 1 }let o2 = { b: 1 }let o3 = new Map()o3.set(o1, '123')o3.set(o2, '234')console.log(o3);console.log(o3.get(o1));console.log(o3.get(o2));5.接受数组作为参数——该数组必须是表示键值对的数组
作为构造函数,Map 也可以接受一个数组作为参数。注意该数组的成员是一个个表示键值对的数组。
const map = new Map([['name', '张三'],['title', 'Author']
]);
map.get('name') // "张三"
map.get('title') // "Author"6.Map传址特点--对象作为键名时,传输的是地址,所以下例中的两个{x:1}虽然长相一样,但实际值不同(存储在堆内存的两个位置)
对象作为键名时,传输的是地址,所以下例中的两个 {name:'曹操'} 虽然长相一样,但实际值不同(存储在堆内存的两个位置)
const map = new Map([['name', '张三'],['title', 'Author'],[{name:'曹操'},'枭雄']
]);
map.get('name') // "张三"
map.get('title') // "Author"
map.get({name:'曹操'});//返回undefined。为什么?因为应用数据类型比较的是地址 {name:'曹操'} !=={name:'曹操'}。想要obj最为key并且可以获取值,必须以下面形式才行:
let obj = {name:'曹操'};
const map = new Map([obj,'枭雄']);
map.get(obj);//'枭雄'7.Map构造函数接受数组作为参数的本质,内部机制使用forEach进行遍历
内部机制:
- 通过items通过forEach()进行遍历 ,items.forEach(([key, value],index) => map.set(key,value))
- 并且使用到数组解构的模式匹配
const items = [['name', '张三'],['title', 'Author']
];
const map = new Map();
items.forEach(([key, value],index) => map.set(key,value))8.Map自带的一些方法 keys() values() entries()
9.Map参数的扩展
任何具有 Iterator 接口、且每个成员都是一个双元素的数组的数据结构 都可以当作Map构造函数的参数
const set = new Set([['foo', 1],['bar', 2]
]);
const m1 = new Map(set);
m1.get('foo') // 1
const m2 = new Map([['baz', 3]]);
const m3 = new Map(m2);
m3.get('baz') // 3相关文章:

ES6 Map数据结构
1.Map是什么? ES6 提供的另一种新的引用类型的数据结构 它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键) 以前引用类型中的对象也是键值对…...

网页数据采集HTTP Get,Post登录提交数据--VBS之Microsoft.XMLHTTP对象
MSXML中提供了Microsoft.XMLHTTP对象,能够完成从数据包到Request对象的转换以及发送任务。 创建XMLHTTP对象的语句如下: Set objXML CreateObject("Msxml2.XMLHTTP") 或 Set objXML CreateObject(“Microsoft.XMLHTTP”) Or, for version 3…...

强化科技创新“辐射力”,中国移动的数智化大棋局
作者 | 曾响铃 文 | 响铃说 丝滑流畅的5G连接、每时每刻的数字生活服务、无处不在的智能终端、拟人交流的AI助手、梦幻般的XR虚拟现实、直接感受的裸眼3D…… 不知不觉,那个科幻片中的世界,越来越近。 数智化新世界的“气氛”,由一个个具…...

喜报 | 擎创科技实力亮相2023科创会并荣获科技创新奖
近日,由国家互联网数据中心产业技术创新战略联盟(NIISA)主办的“2023第二届国际互联网产业科技创新大会暨互联网创新产品展览会”于北京圆满落幕。 擎创科技副总裁冯陈湧受邀出席本次论坛,并发表了“银行分布式核心智能运维体系思…...
--- keep-alive缓存组件)
vue3学习(九)--- keep-alive缓存组件
有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到keep-alive组件。 keep-alive有两个独有的生命周期:activated、 deactivated 接下来看…...

用servlet实现一个简单的猜数字游戏。
需要两个页面,一个jsp页面(guess.jsp)和servlet页面(servlet)。 一.jsp页面 在jsp页面中需要实现: 1.创建随机数并且保存在session中。 2.做个form表单提交猜的数字给servlet页面。 <%page import&…...

前端取消请求
取消请求 发送一个异步请求获取数据,并在控制台中打印出返回结果。这里使用了 fetch 方法来发送请求,同时使用 AbortController 对象来实现请求的取消操作。 具体来说,代码中定义了一个 list 函数,该函数会创建一个 AbortContro…...

关于6轴球腕机械臂的肩部奇异描述纠正
对于常见的球腕6轴机械臂构型,在大多数资料中奇异点描述如下: 肩部奇异点(Shoulder singularity): 肩部奇异点是在机器人手腕的中心与J1轴关节在同一条直线上时发生。这种情况下,会导致关节轴1和4试图瞬间旋…...

Python —— hou.Node class
Houdini内所有节点(Object、SOP、COP等)的基类,该类的实例对应houdini内的节点; 每个节点都有一个唯一的路径(定义其在节点树内的位置);节点路径层次结构类似于文件系统中的文件和文件夹的层次结…...

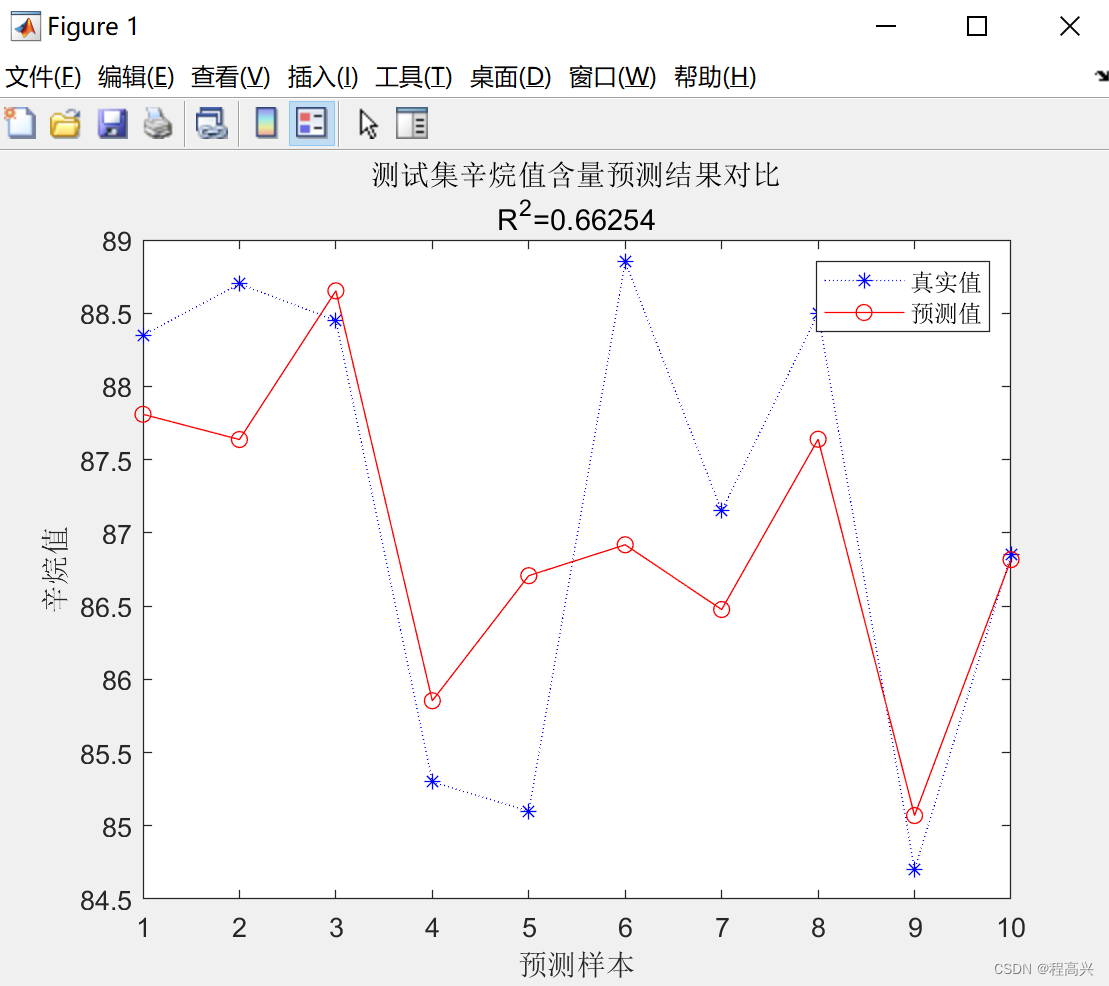
MATLAB——RBF、GRNN和PNN神经网络案例参考程序
欢迎关注“电击小子程高兴的MATLAB小屋” %————RBF程序实例 %% I. 清空环境变量 clear all clc %% II. 训练集/测试集产生 %% % 1. 导入数据 load spectra_data.mat %% % 2. 随机产生训练集和测试集 temp randperm(size(NIR,1)); % 训练集——50个样本 P_train NIR(t…...

E138: Can‘t write viminfo file
E138: Can’t write viminfo file /home/xxx/.viminfo! 原因 进入/home/xxx/目录下,用ls -a你会发现有很多.viminfa.tmp - .viminfz.tmp 这种的临时文件,这是因为使用vim编辑器时,如果编辑器没有正常退出就会生成一个暂存文件,…...

Compose Canvas基础(2) 图形转换
Compose Canvas基础(2)图形转换 前言平移 translate缩放 scale旋转 rotate自定义绘图区域及绘制内边距inset组合转换 withTransform完整代码总结 上一篇文章 Compose Canvas基础(1) drawxxx方法 前言 阅读本文需要一定compose基…...

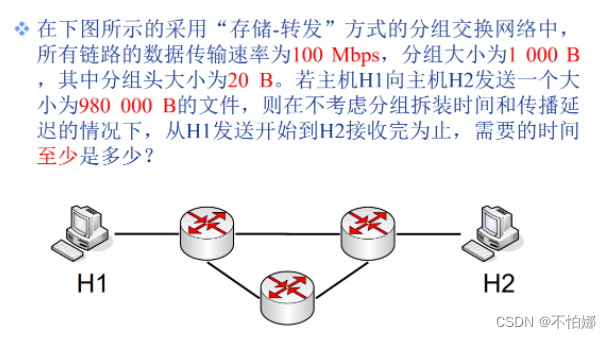
【计算机网络笔记】分组交换中的报文交付时间计算例题
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 系列文章目录题目解答 题目 在下图所示的采用“存储-转发”方式的分组交换网络中所有链路的数据传输速率为100 Mbps,分…...

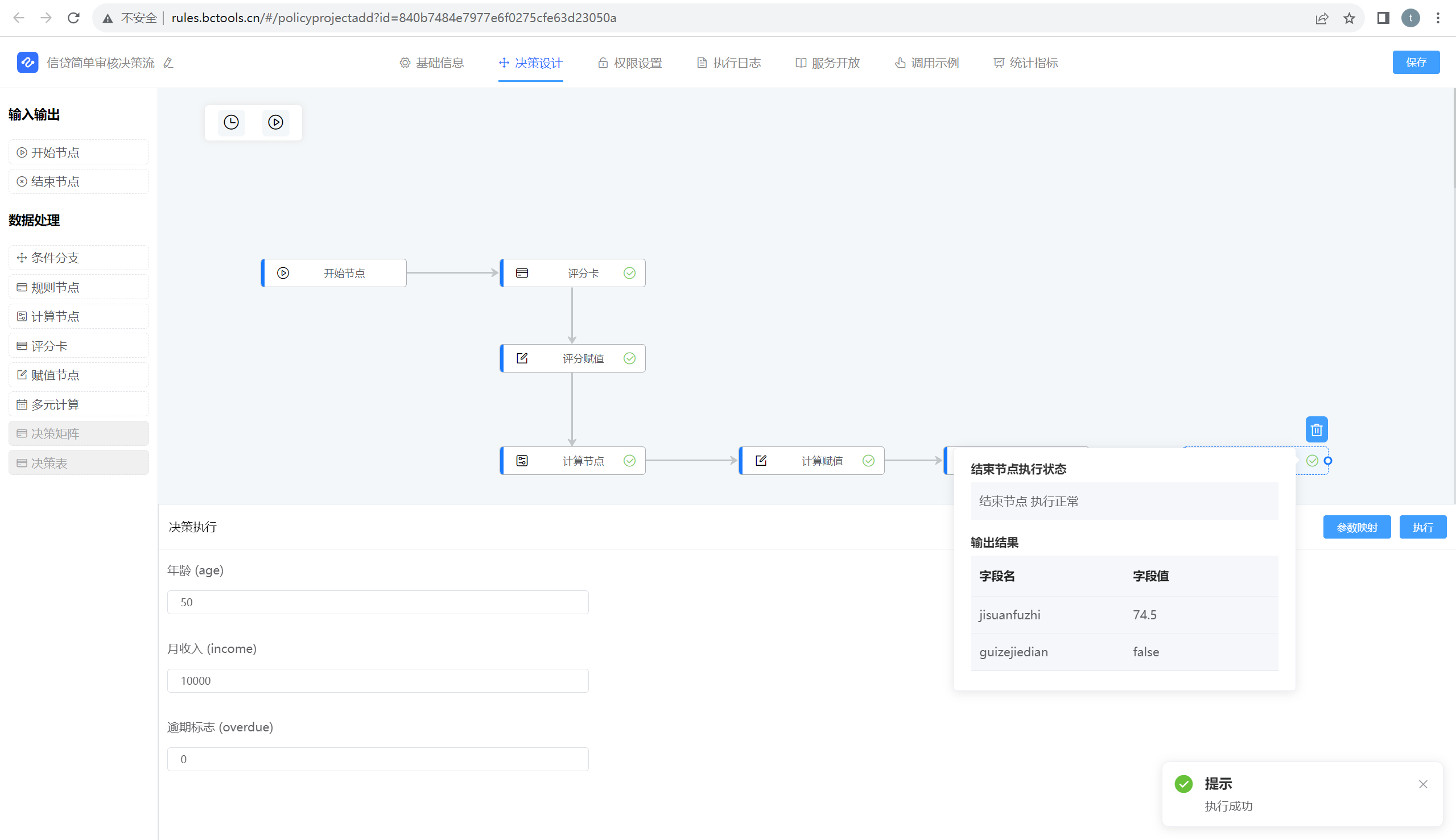
JVS-rules规则引擎,解决大数据风控的自动化决策利器
规则引擎中的评分卡节点是一种用于评估客户信用、风险等级或其他指标的重要工具。它通常用于金融、信贷等领域,以便根据一系列预定义的规则和权重来对客户进行评分。以下是评分卡节点的主要功能、作用以及配置方式的介绍: 功能和作用: 评估…...

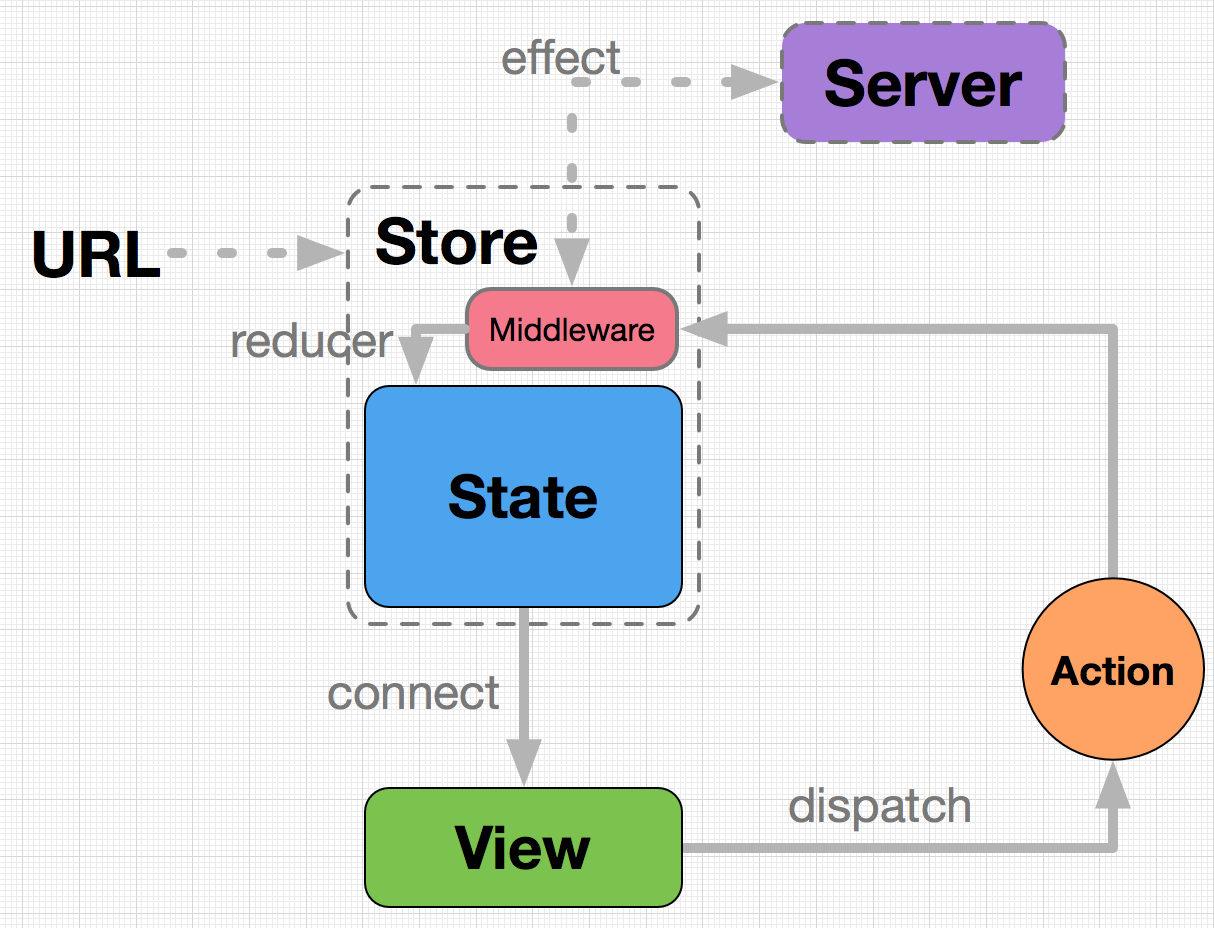
dvaJs在react 项目中的简单使用
官网:入门课 | DvaJS 备注:个人学习 代码示例: getColumns.js const getColumns [{title: 姓名, // 列标题dataIndex: name, // 数据字段名称,与数据中的字段名对应key: name, // 列的唯一键},{title: 年龄, // 列标题dataIn…...

如何将las数据转换为osgb数据?
答:如果是需要用点云建模可使用重建大师。如果只是想转换格式可以使用网格大师的点云转osgb工具。 重建大师是一款专为超大规模实景三维数据生产而设计的集群并行处理软件,输入倾斜照片,激光点云,POS信息及像控点,输出…...

创新与重塑,佛塑科技打造集团型 CRM 建设标杆
“十四五”时期是我国全面建成小康社会、实现第一个百年奋斗目标之后,乘势而上开启全面建设社会主义现代化国家新征程、向第二个百年奋斗目标进军的第一个五年。 在政府有序推进“十四五”规划的进程中,佛山佛塑科技集团股份有限公司(证券简…...

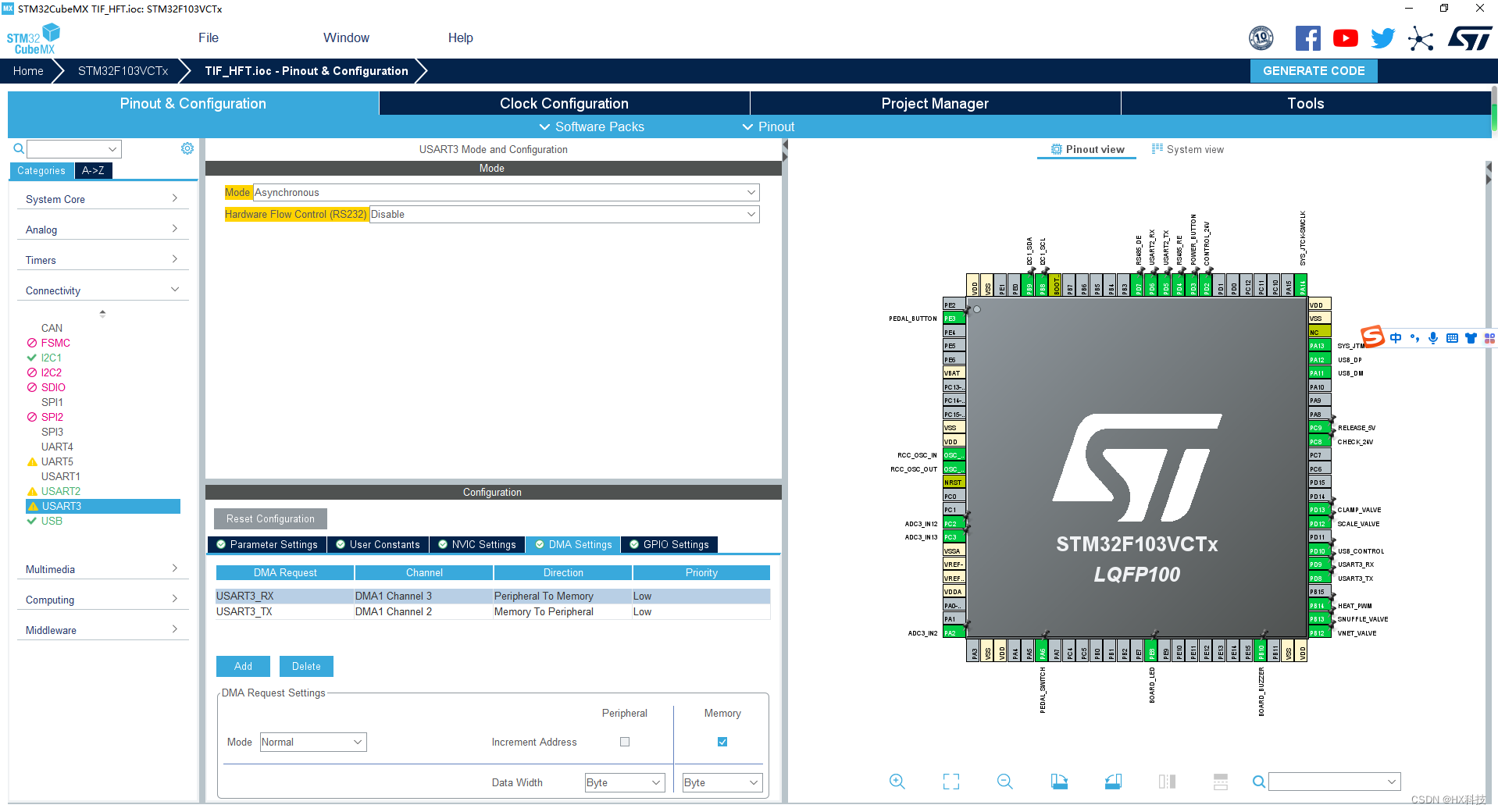
STM32CUBEMX_DMA串口空闲中断接收+接收发送缓冲区
STM32CUBEMX_DMA串口空闲中断接收接收发送缓冲区 前言: 我了解的串口接收指令的方式有:在这里插入图片描述 1、接收数据中断特定帧尾 2、接收数据中断空闲中断 3、DMA接收空闲中断 我最推荐第三种,尤其是数据量比较大且频繁的时候 串口配置 …...

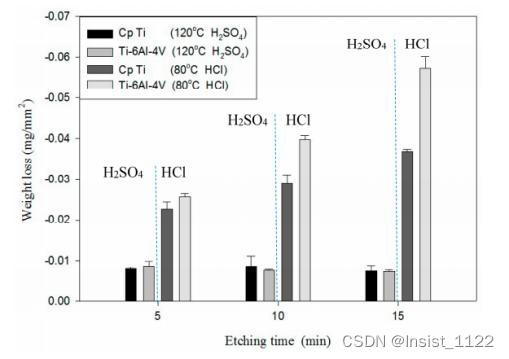
酸蚀刻对钛医药材料纳米形态表面特性及活化能的影响
引言 由于商业纯钛(CP Ti)具有抗腐蚀性,并且具有合适的机械性能以及生物相容性,因此,目前一直被用作牙科植入材料。为了在临床手术中获得高水平的成功,CP Ti的表面质量和形貌是影响植入手术结果的比较关键的因素之一,…...

iOS代码混淆工具推荐:IPA Guard详细介绍
iOS代码混淆工具推荐:IPA Guard详细介绍 目录 摘要: 引言 正文 1. IPA Guard概述 2. IPA Guard的功能特性 3. IPA Guard的混淆模式 4. 支持的语言 5. 使用场景 总结 参考资料 总结 参考资料 摘要: 了解并选择合适的iOS代码混淆工…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

MySQL 数据库深度剖析:事务、SQL 优化、索引与 Buffer Pool
在当今数据驱动的时代,数据库作为数据存储与管理的核心,其性能与可靠性至关重要。MySQL 作为一款广泛使用的开源数据库,在众多应用场景中发挥着关键作用。在这篇博客中,我将围绕 MySQL 数据库的核心知识展开,涵盖事务及…...

基于规则的自然语言处理
基于规则的自然语言处理 规则方法形态还原(针对英语、德语、法语等)中文分词切分歧义分词方法歧义字段消歧方法分词带来的问题 词性标注命名实体分类机器翻译规则方法的问题 规则方法 以规则形式表示语言知识,强调人对语言知识的理性整理&am…...
