强化科技创新“辐射力”,中国移动的数智化大棋局
作者 | 曾响铃
文 | 响铃说
丝滑流畅的5G连接、每时每刻的数字生活服务、无处不在的智能终端、拟人交流的AI助手、梦幻般的XR虚拟现实、直接感受的裸眼3D……
不知不觉,那个科幻片中的世界,越来越近。
数智化新世界的“气氛”,由一个个具象化的产品填充,逐渐占据了我们生活、工作的每一个维度。
现在,这种产品的叠加与迭代还在继续。
10月12日,中国移动举办以“数融精彩,智联未来”为主题的2023年全球合作伙伴大会产品创新发展论坛,全景展示其在产品领域取得的成绩,并发布全新创新融合产品,提出了一系列推进产品创新的构想。
央视网、清华大学、华为公司、科大讯飞等合作伙伴,针对人工智能、元宇宙、云计算、数字身份等热门议题进行分享探讨。

在论坛一系列惊艳的产品展示下,5G+数智化创新,正在提速。
在这场分论坛背后,手握前沿科技创新的企业如何在数智化时代获得深入发展、承担推动数字经济发展的责任,也有了答案。
强化科技创新“辐射力”,是共同的选择,也是必然的走向。
从科技创新到产品落地,数智化时代PK“辐射力”
毫无疑问,数智化时代就是一个创新涌现的时代。
数字消费新需求、数字生活新空间、数字产业新蓝海……不断涌现的产品需求被快速满足。
创新产品的出现,不再是过去几十年憋很久才出现一个,而是集中化、大规模落地。
在其背后,是具备科技创新能力的企业不断建设的“辐射力”,让企业众多业务线、众多产品都能快速享受到共通的底层科技创新能力,实现“批量化”+“高质量”落地。
在这种“辐射力”下,产品由大企业托举,成长速度与质量要远大于小企业“单打独斗”,带来产品集群优势。
常常在聚光灯下出现的华为,是这方面的典型。
具备基础硬件、操作系统、开发套件、AI、云计算等前沿技术能力的华为,这些年不断深入各领域实现产品创新与落地。
典型如,鸿蒙操作系统能力,让华为几乎托起了一个物联网生态,甚至在造车领域结合AI正在实现产品创新突破。
外界看到的是华为如何又在新的领域推出新的产品,而实际上,对华为而言,其本质上在做的,不过是如何将自己的科技创新能力更好地“辐射”到新的产品上。
科技创新,成为企业发展源源不断的能量源,而“辐射力”,决定了企业能够多大程度上利用好这种能量源、最终实现产品落地。
运营商巨头中国移动的产品成就,同样来自于这种创新“辐射力”。
目前,中国移动已经形成了一批亿级、十亿级、百亿级收入规模的“产品雁阵”,精准卡位关键赛道,过亿规模产品已达17个,包括移动认证、咪咕视频、视频彩铃、咪咕音乐、139邮箱,以及移动云盘、5G新通话、咪咕阅读等。
千行百业、数字化工作生活的方方面面,都开始出现中国移动产品的身影。

在这背后,是中国移动深度耕耘的5G通信技术,加上不断沉淀的AI、XR、云计算等科技创新能力。
本质上,在产品创新视角,中国移动近些年在做的,就是在底层打造了涵盖前沿科技创新的一整套能力,又通过宏观统筹、模式经营、生态合作等一系列方式,将这些能力辐射到一个个最终产品上,实现了集群化的产品创新。
“雁阵”初版由此形成。
而现在,中国移动还在强化这种科技创新“辐射力”。
本次论坛,中国移动总经理、产品管理委员会主任董昕发布了致辞,其提到,中国移动要全面增强高质量信息服务供给,推动信息服务融入百业、服务大众。
而其实现,显然离不开中国移动长期构建的科技创新能力向各具体产品的批量化辐射过程。
论坛上,中国移动提出了“布局新赛道、打造新产品、创造新模式、共建新生态、发布新政策”的“五新”产品发展思路。
宏观谋局+具体发展思路,中国移动事实上开始了新一轮的科技创新“辐射力”打造。
优质产品频频亮眼,中国移动深化构建科技创新“辐射力”路线图
手持mate 60 pro拨通,画面清晰流畅,无需切出通话界面即可实时发送照片和实时位置,完全颠覆通常的手机通话印象,甚至超越微信等互联网产品的视频通话体验……
这是论坛上,里约奥运女排冠军魏秋月拨通全球首通基于Data Channel(数据通道,下文简称“DC”)商用网的新通话的场景。

堪称亮眼的产品表现,震撼了现场以及观看直播的观众,而DC通话仍然有大量的新功能限于时间关系没有得到展示。
超清、智能及交互的全新体验,从来没有人想到,手机通话这件已经存在超过30年的事,还能在数智化技术支撑下,有了这样的转变。
事实上,中国移动早在去年就发布了新通话产品发展计划,1年时间就完成了产品落地。中国移动在5G等技术上的深耕,正在快速辐射到通话场景,融合媒体能力和数据交互能力,产生令人惊艳的产品创新。
现在,DC通话还在向更智能、更丰富、更直观进化。
这种成果的出现,离不开中国移动为底层科技创新能力构建的一整套“辐射力”路线图。
1、对科技创新如何进行辐射,有了总体的规划
没有系统规划,就没有企业发展的走向与安排,产品创新就会走向盲目。
在论坛致辞中,董昕提出中国移动要弘扬“三个精神”,即弘扬创新精神丰富“产品库”、弘扬工匠精神增强“产品力”、弘扬开放精神锻造“产品链”。
三大精神,从科技创新“辐射力”的角度看,实际上分别从要辐射到哪些产品(个人、家庭、行业)、标准是什么(做优体验、做强集成、做大规模)、怎么持续丰富(技术+资本+产业)给出了总体上的规划与安排。
与此对应,中国移动公布了“五新”产品发展思路,最首要的“布局新赛道”,则是更具体的未来规划安排。
在这个赛道布局中,“连接+算力+能力”的资源禀赋可以看作科技创新能量源,未来中国移动会将这种能量源辐射到个人领域、家庭领域、行业领域、新兴领域等,“共同拓展覆盖CHBN全领域”。
这也构成了中国移动进行科技创新辐射的“蓝图”。
2、对科技创新辐射到哪些具体产品上,有了细致的安排
刚刚过去不久的杭州亚运会,惊艳世界的开幕式上除了有数字人点火,中国移动咪咕打造的“开幕式AR互动特别环节”也用数实融合的黑科技玩法为观众带来耳目一新的互动体验。
在5G+云算力的能力支持下,用户能够助力吉祥物“江南忆”传递亚运火炬、放飞亚运华灯、寄出亚运九国标志建筑3D立体明信片。尤其是“助燃亚运火炬”环节,更催生了亚运史上首个场内外观众同屏互动点燃的数字火炬。

整场亚运会,来自中国移动的科技创新能力,加上咪咕的产品创新,观众能够通过AVS3+HDR Vivid、AR互动秀、移动云VR、5G移动演播室等方式实现“数智观赛”,沉浸式实现亚运的“观赛自由”。
实际上,亚运会之前,咪咕还为厦门市打造了数字文旅项目元宇宙鼓浪屿,协同云计算、XR等技术,将一座名胜小岛复刻到数字世界,带来更好、更便捷的游览体验,助力地方文旅发展。
……如此种种产品创新,都体现出中国移动进行科技创新辐射的特点:具象到场景、落实到体验、聚焦到价值。
在“蓝图”之下,对科技创新辐射的产品对象,中国移动给出的是具象、细致的目标,针对的是特定数智化生产、生活的需求满足。
“五新”产品发展思路的“打造新产品”,实际上对这种具象进行了系统阐释。
前文提到的首通DC通话,实际上是号、卡、消息、通话的升级,是全新通信产品的展现。
此外,中国移动还具体表达了“5G+算力”产品(如云电脑、云手机等)、“5G+AI”产品(AI+中国移动APP、AI+视频彩铃、AI+小移管家、AI+移动看家等场景)、“5G+内容”产品(咪咕视频、云游戏等)、“5G+元宇宙”产品(AR互动、裸眼3D等,亚运会该类产品表现亮眼)等“辐射”对象。
典型如,不久前,中国移动推出了全球首款“数智人状态彩铃”,提升用户的个性化表达方式、刷新用户通话体验,就是“5G+AI”的体现。

当然,运营商十分擅长的网络接入能力辐射也没有落下,“打造新产品”就提到了全屋智联、健康养老等“云生活”智慧家庭新产品。
3、科技创新的辐射过程,也有了强化
有“蓝图”、有具体对象,通路建立起来,剩下的,是如何强化科技创新的辐射过程。
这也是“五新”产品发展思路中“创造新模式”在试图解决的事。
在该思路中,“产品打造新模式”提出诸如软硬一体的解决方案、新型通话组合产品,都在试图更好地让科技创新为产品服务。
对应地,还有产品运营新模式要推动商业价值高效率转化,产品出海新模式要让产品创新走向更广泛的舞台。总体上,整合产品资源及能力平台、拓展科技创新在各类应用场景下的无限可能,中国移动在强化科技创新的辐射过程。
科技创新的辐射通路进一步延展,生态建设驱动数智化大时代
“双桨单舟总争渡,千帆竞发渡江海”,伙伴是中国移动企业发展的重要协同力量,而科技创新向产品辐射过程同样离不开伙伴的支持,它们或强化科技创新底层能力,或成为产品创新走向落地的“临门一脚”。
例如,并购启明星辰提升安全维度的科技创新能力;投资芒果超媒,直接打造面向市场的优质“芒果卡”产品。
而另外一边,作为承担推动数字经济责任的巨型企业,中国移动也唯有壮大生态的力量,才能加快产品创新发展,帮助国家抢抓数智化时代的竞争机遇。
实际上,就在10月12日的2023中国移动全球合作伙伴大会主论坛上,中国移动董事长杨杰发表了题为《算启新程 智享未来》的主旨演讲,也提到中国移动将和产业伙伴一起,“携手构建高标准基础设施、打造高品质信息供给、推进高水平科技创新、构筑高能级产业生态”,可见科技创新与生态建设紧密结合的重要程度。

到目前为止,中国移动已经汇聚2500多家内容提供商、450多家终端厂商、30多万家渠道销售商。
现在,中国移动还在生态建设上继续投入,从分论坛内容来看,分为两步走。
1、建框架、搭体系、聚拢更多分享自身科技创新价值的伙伴
元宇宙合作新生态,让技术与应用快速落地;
“融媒体”宣发平台合作新生态,围绕视频彩铃、5G消息探索融媒宣发更多的可能性;
“移动爱家”合作新生态,深入耕耘全屋智能;
数字生活合作新生态,紧贴用户日常生活的方方面面……
“五新”产品发展思路中的“共建新生态”,对既有规模基础上的生态如何进一步发展有了细致的布局,框架、体系已经搭建,就等伙伴加入。
这种生态的背后是中国移动的产业赋能,而产业赋能的本质,现在来看,就是科技创新的辐射力从内部走向了生态。
2、“扶上马、送一程”,激发更强的生态发展动能
有框架与体系,有科技创新价值的外溢,中国移动还要“扶上马、送一程”。
本次论坛,“五新”产品发展思路提出“发布新政策”,要推出数个“百亿计划”,加速数智化产品创新。
而论坛上更是进行了三项重磅发布,包括:
成立中国移动新通话首呼暨联创中心,要联合华为等合作伙伴,在新通话业务孵化和技术演进上进行深度合作;

发布移动爱家生态合作计划,向伙伴开放入口、连接、渠道、数据、AI、内容六大能力,进行全面赋能——其本质,就是内部科技创新能力向外部伙伴进行广泛、深度的辐射,推动产品创新加速;
发布权益生态百亿领航计划,要用100亿的合作资源投入,真金白银直接推动伙伴的业务发展。
三项重磅发布,无疑将进一步激发生态伙伴创新活力,带动整个生态更好地实现产品创新落地。
总而言之,在科技创新辐射力的完整路线图打造下,中国移动正在与合作伙伴一起,丰富数智化生活、支撑数智化生产、促进数智化治理,充分发挥科技领头羊企业的网络强国、数字中国、智慧社会主力军作用。
由此,数智化大时代,未来可期。
*本文图片均来源于网络
*此内容为【响铃说】原创,未经授权,任何人不得以任何方式使用,包括转载、摘编、复制或建立镜像。
#响铃说 Focusing on企业数字化与产业智能化升级,这是关注一切与创业、产业和商业相关的降本增效新技术、新模式、新生态 NO.365深度解读
【完】
曾响铃
1钛媒体、品途、人人都是产品经理等多家创投、科技网站年度十大作者;
2 虎啸奖评委;
3 作家:【移动互联网+ 新常态下的商业机会】等畅销书作者;
4 《中国经营报》《商界》《商界评论》《销售与市场》等近十家报刊、杂志特约评论员;
5 钛媒体、36kr、虎嗅、界面、澎湃新闻等近80家专栏作者;
6 “脑艺人”(脑力手艺人)概念提出者,现演变为“自媒体”,成为一个行业;
7 腾讯全媒派荣誉导师、多家科技智能公司传播顾问。
相关文章:

强化科技创新“辐射力”,中国移动的数智化大棋局
作者 | 曾响铃 文 | 响铃说 丝滑流畅的5G连接、每时每刻的数字生活服务、无处不在的智能终端、拟人交流的AI助手、梦幻般的XR虚拟现实、直接感受的裸眼3D…… 不知不觉,那个科幻片中的世界,越来越近。 数智化新世界的“气氛”,由一个个具…...

喜报 | 擎创科技实力亮相2023科创会并荣获科技创新奖
近日,由国家互联网数据中心产业技术创新战略联盟(NIISA)主办的“2023第二届国际互联网产业科技创新大会暨互联网创新产品展览会”于北京圆满落幕。 擎创科技副总裁冯陈湧受邀出席本次论坛,并发表了“银行分布式核心智能运维体系思…...
--- keep-alive缓存组件)
vue3学习(九)--- keep-alive缓存组件
有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到keep-alive组件。 keep-alive有两个独有的生命周期:activated、 deactivated 接下来看…...

用servlet实现一个简单的猜数字游戏。
需要两个页面,一个jsp页面(guess.jsp)和servlet页面(servlet)。 一.jsp页面 在jsp页面中需要实现: 1.创建随机数并且保存在session中。 2.做个form表单提交猜的数字给servlet页面。 <%page import&…...

前端取消请求
取消请求 发送一个异步请求获取数据,并在控制台中打印出返回结果。这里使用了 fetch 方法来发送请求,同时使用 AbortController 对象来实现请求的取消操作。 具体来说,代码中定义了一个 list 函数,该函数会创建一个 AbortContro…...

关于6轴球腕机械臂的肩部奇异描述纠正
对于常见的球腕6轴机械臂构型,在大多数资料中奇异点描述如下: 肩部奇异点(Shoulder singularity): 肩部奇异点是在机器人手腕的中心与J1轴关节在同一条直线上时发生。这种情况下,会导致关节轴1和4试图瞬间旋…...

Python —— hou.Node class
Houdini内所有节点(Object、SOP、COP等)的基类,该类的实例对应houdini内的节点; 每个节点都有一个唯一的路径(定义其在节点树内的位置);节点路径层次结构类似于文件系统中的文件和文件夹的层次结…...

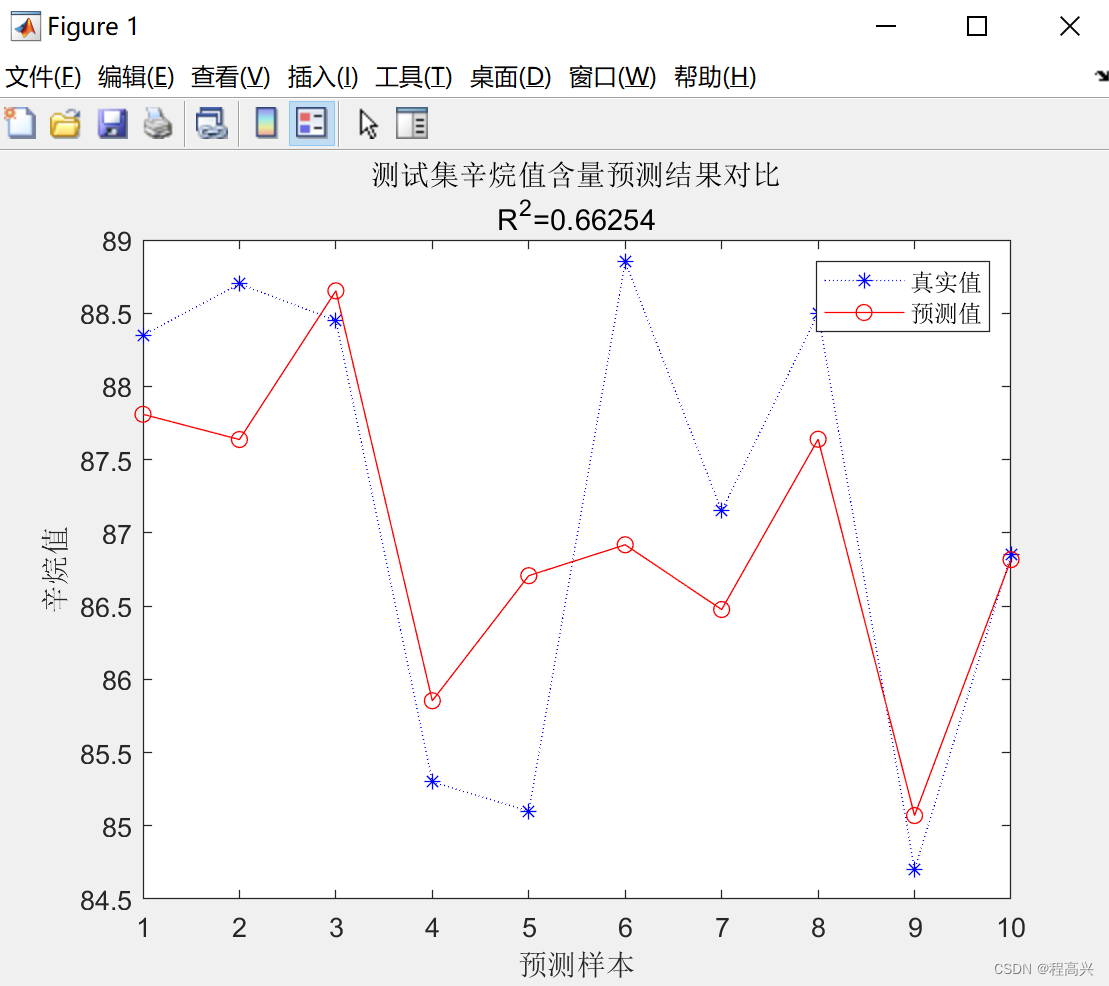
MATLAB——RBF、GRNN和PNN神经网络案例参考程序
欢迎关注“电击小子程高兴的MATLAB小屋” %————RBF程序实例 %% I. 清空环境变量 clear all clc %% II. 训练集/测试集产生 %% % 1. 导入数据 load spectra_data.mat %% % 2. 随机产生训练集和测试集 temp randperm(size(NIR,1)); % 训练集——50个样本 P_train NIR(t…...

E138: Can‘t write viminfo file
E138: Can’t write viminfo file /home/xxx/.viminfo! 原因 进入/home/xxx/目录下,用ls -a你会发现有很多.viminfa.tmp - .viminfz.tmp 这种的临时文件,这是因为使用vim编辑器时,如果编辑器没有正常退出就会生成一个暂存文件,…...

Compose Canvas基础(2) 图形转换
Compose Canvas基础(2)图形转换 前言平移 translate缩放 scale旋转 rotate自定义绘图区域及绘制内边距inset组合转换 withTransform完整代码总结 上一篇文章 Compose Canvas基础(1) drawxxx方法 前言 阅读本文需要一定compose基…...

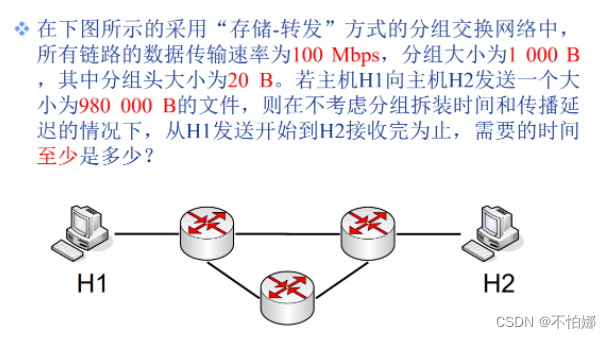
【计算机网络笔记】分组交换中的报文交付时间计算例题
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 系列文章目录题目解答 题目 在下图所示的采用“存储-转发”方式的分组交换网络中所有链路的数据传输速率为100 Mbps,分…...

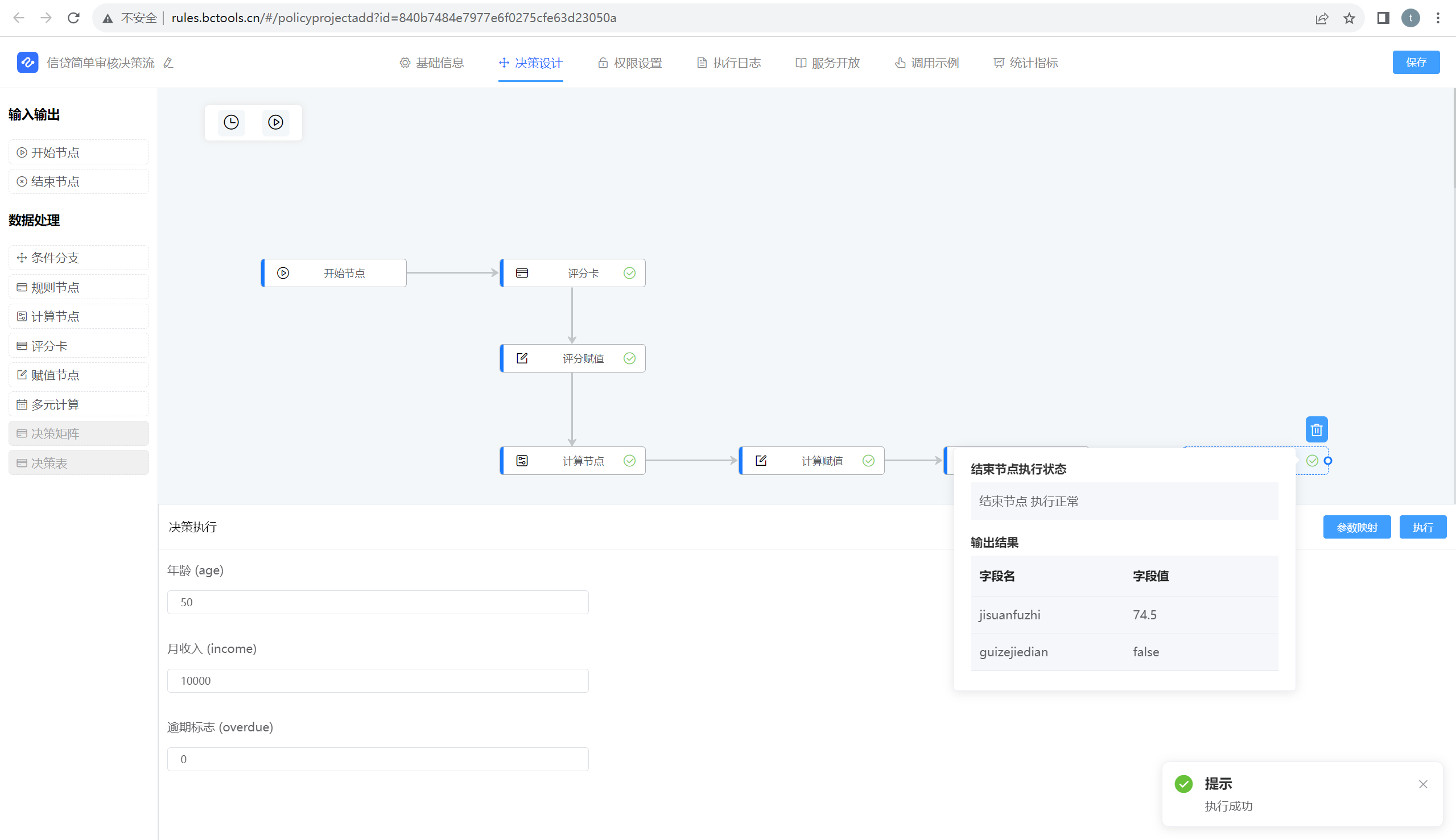
JVS-rules规则引擎,解决大数据风控的自动化决策利器
规则引擎中的评分卡节点是一种用于评估客户信用、风险等级或其他指标的重要工具。它通常用于金融、信贷等领域,以便根据一系列预定义的规则和权重来对客户进行评分。以下是评分卡节点的主要功能、作用以及配置方式的介绍: 功能和作用: 评估…...

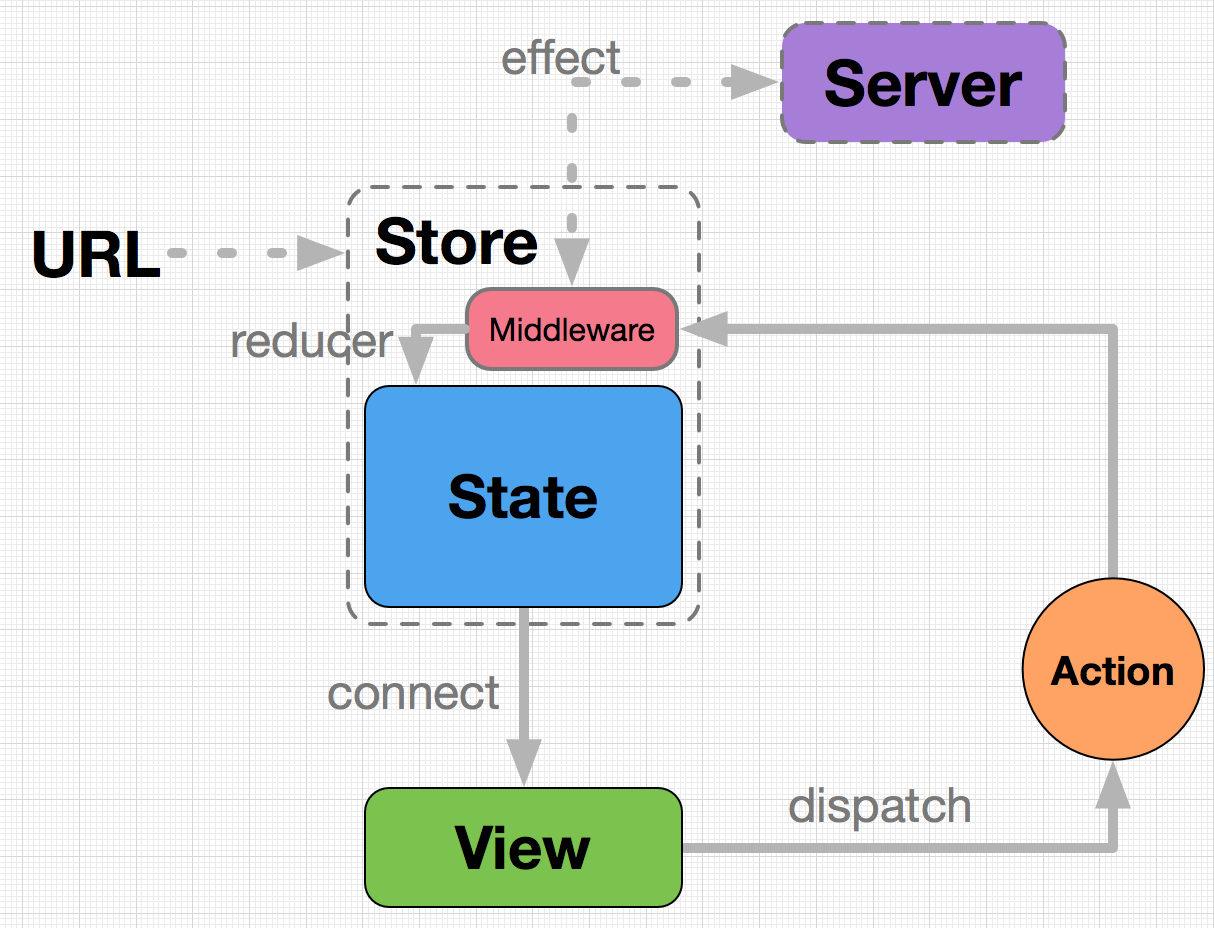
dvaJs在react 项目中的简单使用
官网:入门课 | DvaJS 备注:个人学习 代码示例: getColumns.js const getColumns [{title: 姓名, // 列标题dataIndex: name, // 数据字段名称,与数据中的字段名对应key: name, // 列的唯一键},{title: 年龄, // 列标题dataIn…...

如何将las数据转换为osgb数据?
答:如果是需要用点云建模可使用重建大师。如果只是想转换格式可以使用网格大师的点云转osgb工具。 重建大师是一款专为超大规模实景三维数据生产而设计的集群并行处理软件,输入倾斜照片,激光点云,POS信息及像控点,输出…...

创新与重塑,佛塑科技打造集团型 CRM 建设标杆
“十四五”时期是我国全面建成小康社会、实现第一个百年奋斗目标之后,乘势而上开启全面建设社会主义现代化国家新征程、向第二个百年奋斗目标进军的第一个五年。 在政府有序推进“十四五”规划的进程中,佛山佛塑科技集团股份有限公司(证券简…...

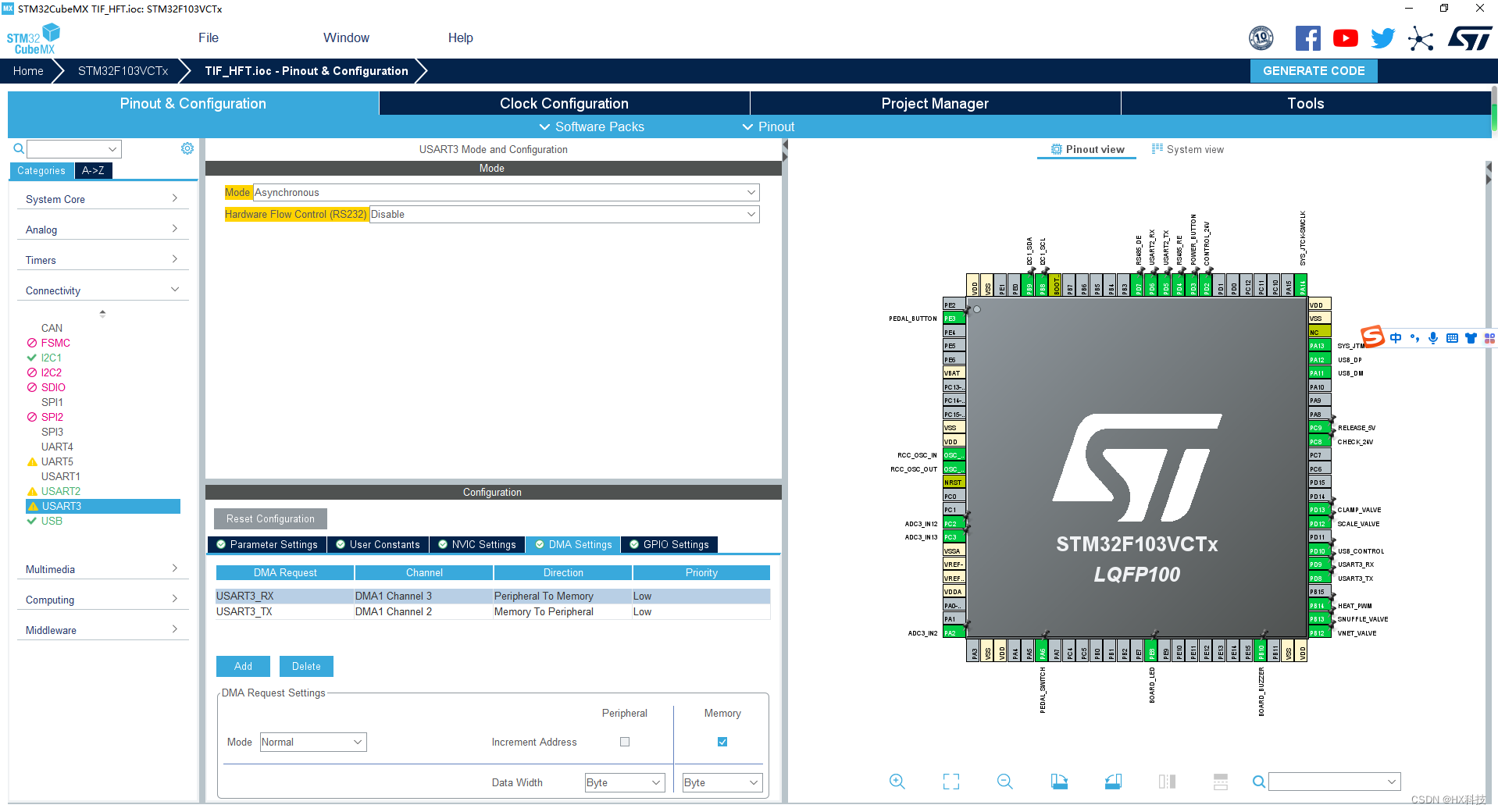
STM32CUBEMX_DMA串口空闲中断接收+接收发送缓冲区
STM32CUBEMX_DMA串口空闲中断接收接收发送缓冲区 前言: 我了解的串口接收指令的方式有:在这里插入图片描述 1、接收数据中断特定帧尾 2、接收数据中断空闲中断 3、DMA接收空闲中断 我最推荐第三种,尤其是数据量比较大且频繁的时候 串口配置 …...

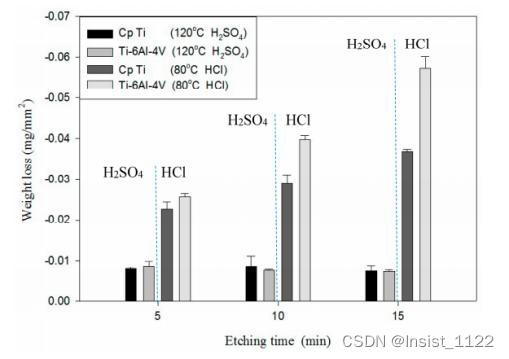
酸蚀刻对钛医药材料纳米形态表面特性及活化能的影响
引言 由于商业纯钛(CP Ti)具有抗腐蚀性,并且具有合适的机械性能以及生物相容性,因此,目前一直被用作牙科植入材料。为了在临床手术中获得高水平的成功,CP Ti的表面质量和形貌是影响植入手术结果的比较关键的因素之一,…...

iOS代码混淆工具推荐:IPA Guard详细介绍
iOS代码混淆工具推荐:IPA Guard详细介绍 目录 摘要: 引言 正文 1. IPA Guard概述 2. IPA Guard的功能特性 3. IPA Guard的混淆模式 4. 支持的语言 5. 使用场景 总结 参考资料 总结 参考资料 摘要: 了解并选择合适的iOS代码混淆工…...

Vue检测数据的原理
Vue能够对用户的数据进行响应式,也就是你在data中写了什么,你在模板中用到data的部分就会渲染成什么,那么Vue是怎么知道用户修改了data中的数据变化并对模板重新进行解析的呢? 在Vue将数据存储为自身的_data之前,Vue会…...

队列的运行算法
1.链队: 插入 删除 打印 取队顶 #include <stdio.h> #include <stdlib.h>typedef struct Qnode{int data;struct Qnode *next; }Qnode,*QuenePtr;typedef struct {QuenePtr front;QuenePtr rear; }LinkQueue; //初始化 void InitQueue(LinkQueue *q){(…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
