Qt (QFileDialogQColorDialogQFontDialog) 对话框实战
目录
一、QFileDialog 类 (文件对话框)
二、QColorDialog 类(颜色对话框)
三、QFontDialog 类(字体对话框类)
一、QFileDialog 类 (文件对话框)
QFileDialog 是 Qt 框架中的一个类,用于在应用程序中提供文件对话框。它允许用户选择文件或目录,并且可以指定对话框的标题、路径、过滤器以及其他选项。
QFileDialog 类的方法可以使用静态方法调用,因此无需创建对象。该类提供了很多方法,包括:
- getOpenFileName():获取单个文件的完整路径。
- getOpenFileNames():获取多个文件的完整路径。
- getSaveFileName():获取保存文件的完整路径。
- getExistingDirectory():获取现有目录的路径。
此外,还提供了一些选项来控制对话框的行为和样式,例如指定默认文件名、显示隐藏文件和目录、添加可选的文件类型过滤器等等。
QFileDialog 的使用非常简单,只需要调用所需的方法并传递所需的参数和选项即可。可以将返回值用于加载文件或目录路径。
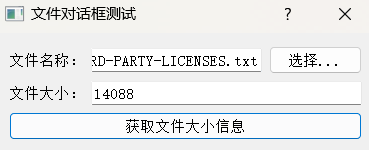
案例分析:实现下图功能

代码示例:
qfiledialogtest.h
#ifndef QFILEDIALOGTEST_H
#define QFILEDIALOGTEST_H#include <QDialog>#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QHBoxLayout> // 水平布局
#include <QVBoxLayout> // 垂直布局#include <QFileDialog>class QFileDialogTest : public QDialog
{Q_OBJECTpublic:QFileDialogTest(QWidget *parent = nullptr);~QFileDialogTest();private:QLabel *FileNameLabel;QLineEdit *FileNameLineEdit;QPushButton *FileButton;QLabel *FileSizeLabel;QLineEdit *FileSizeLabelLineEdit;QPushButton *GetFileInfoButton;private slots:void GetFileInfoFunc(); // 用于打开文件void GetFileSizeFunc(); // 用于获取文件大小};
#endif // QFILEDIALOGTEST_H
main.cpp
#include "qfiledialogtest.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QFileDialogTest w;w.show();return a.exec();
}
qfiledialogtest.cpp
#include "qfiledialogtest.h"QFileDialogTest::QFileDialogTest(QWidget *parent): QDialog(parent)
{setWindowTitle("文件对话框测试");// 1:创建控件FileNameLabel=new QLabel("文件名称:");FileNameLineEdit=new QLineEdit;FileButton=new QPushButton("选择...");FileSizeLabel=new QLabel("文件大小:");FileSizeLabelLineEdit=new QLineEdit;GetFileInfoButton=new QPushButton("获取文件大小信息");// 2:排列布局QGridLayout *glayout=new QGridLayout;glayout->addWidget(FileNameLabel,0,0);glayout->addWidget(FileNameLineEdit,0,1);glayout->addWidget(FileButton,0,2);glayout->addWidget(FileSizeLabel,1,0);glayout->addWidget(FileSizeLabelLineEdit,1,1,1,2);QHBoxLayout *hlayout=new QHBoxLayout;hlayout->addWidget(GetFileInfoButton);QVBoxLayout *vlayout=new QVBoxLayout(this);vlayout->addLayout(glayout);vlayout->addLayout(hlayout);// 信号槽函数连接connect(FileButton,SIGNAL(clicked()),this,SLOT(GetFileInfoFunc()));connect(GetFileInfoButton,SIGNAL(clicked()),this,SLOT(GetFileSizeFunc()));
}QFileDialogTest::~QFileDialogTest()
{
}void QFileDialogTest::GetFileInfoFunc() // 用于打开文件
{QString strFileName=QFileDialog::getOpenFileName(this,"打开","/","Files(*)");FileNameLineEdit->setText(strFileName);
}void QFileDialogTest::GetFileSizeFunc() // 用于获取文件大小
{// 获取单行编辑框控件里面文件路径等QString strFileNames=FileNameLineEdit->text();QFileInfo fileinfo(strFileNames);qint64 FileSize=fileinfo.size();FileSizeLabelLineEdit->setText(QString::number(FileSize));
}
二、QColorDialog 类(颜色对话框)
QColorDialog 类是一个颜色选择对话框类,用于在 Qt 应用程序中提供用户选择颜色的功能。该类提供了对于颜色选择的控制,包括多种预定义颜色、自定义颜色、调色板、更改颜色模型、透明度等选项。QColorDialog 类继承自 QDialog 类,因此可以像对待普通的对话框一样对待它。
使用 QColorDialog 类可以创建一个颜色选择对话框并将其显示在屏幕上,用户可以在对话框中选择想要的颜色并将其返回给应用程序。开发人员可以使用 QColorDialog 类的信号和槽机制来处理用户选择的颜色。例如,可以在选择颜色后使用 QColorDialog 类的颜色选择信号来更新另外的部分或部件的颜色。
QColorDialog 类是 Qt GUI 模块中的一部分,因此必须使用 #include <QColorDialog> 来包含该类的头文件。
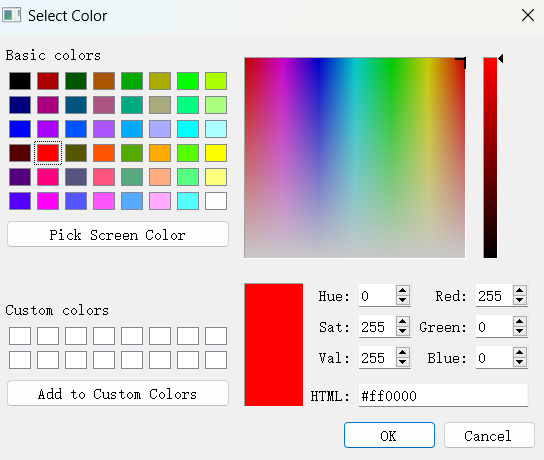
案例分析:实现下图功能


代码示例:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>#include <QPushButton>
#include <QFrame>
#include <QColorDialog>
#include <QGridLayout>class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();private:QGridLayout *glayout;QPushButton *colorbutton;// QFrame类是基本控件的基类,QWidget是QFrame类型QFrame *colorFrame;private slots:void dispcolorFunc();};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent)
{setWindowTitle("颜色对话框测试");glayout=new QGridLayout(this); // new一个布局对象colorbutton=new QPushButton("调用颜色对话框");colorFrame=new QFrame;colorFrame->setFrameShape(QFrame::Box); // 设置形状colorFrame->setAutoFillBackground(true); // 填充背景处理glayout->addWidget(colorbutton,0,0);glayout->addWidget(colorFrame,1,0);// 信号槽函数连接connect(colorbutton,SIGNAL(clicked()),this,SLOT(dispcolorFunc()));
}Dialog::~Dialog()
{
}void Dialog::dispcolorFunc()
{QColor colorvalues=QColorDialog::getColor(Qt::red);if(colorvalues.isValid()){colorFrame->setPalette(QPalette(colorvalues));}
}
main.cpp
#include "dialog.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}
三、QFontDialog 类(字体对话框类)
QFontDialog 类是一个对话框,用于显示可供用户选择的字体。它允许用户选择字体,字体样式(粗体、斜体、下划线)和字体大小。它是 Qt 应用程序中常用的标准 Qt 对话框之一。
QFontDialog 类继承自 QDialog 类,它提供了一个简单的用户界面,允许用户选择字体。QFontDialog 类有多个静态函数,例如 getFont() 和 getFontInfo(),可以用来创建并显示字体对话框,然后获取用户选择的字体信息。
使用 QFontDialog 类时,需要注意以下几点:
- 需要在应用程序的 .pro 文件中添加 QT += widgets,才能使用 QFontDialog 类。
- 可以使用 setFont() 方法将当前字体设置为对话框中的默认选项,也可以使用 setCurrentFont() 方法将当前字体设置为对话框中的选择。
- 可以设置 QFontDialog::FontDialogOption 枚举类型变量来控制对话框的行为,例如允许用户选择固定大小字体、隐藏字体样式选项等。
- 在用户选择完字体后,可以使用 selectedFont() 方法获取用户选择的字体信息。
总之,QFontDialog 类是一个便捷的工具,用于允许用户选择他们喜欢的字体,从而提高应用程序的用户体验。
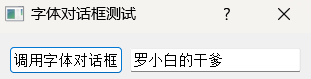
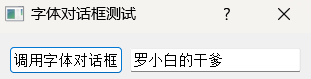
案例分析:实现下图功能

代码示例:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>#include <QPushButton>
#include <QLineEdit>
#include <QFontDialog>
#include <QGridLayout>class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();private:QGridLayout *glayout;QPushButton *fontbutton;QLineEdit *fontlineedit;private slots:void dispFontFunc();};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent)
{setWindowTitle("字体对话框测试");glayout=new QGridLayout(this);fontbutton=new QPushButton("调用字体对话框");fontlineedit=new QLineEdit;fontlineedit->setText("罗小白的干爹");glayout->addWidget(fontbutton,0,0);glayout->addWidget(fontlineedit,0,1);connect(fontbutton,SIGNAL(clicked()),this,SLOT(dispFontFunc()));}Dialog::~Dialog()
{
}void Dialog::dispFontFunc()
{bool isbool;QFont font=QFontDialog::getFont(&isbool);if(isbool){fontlineedit->setFont(font);}}
main.cpp
#include "dialog.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}
相关文章:

Qt (QFileDialogQColorDialogQFontDialog) 对话框实战
目录 一、QFileDialog 类 (文件对话框) 二、QColorDialog 类(颜色对话框) 三、QFontDialog 类(字体对话框类) 一、QFileDialog 类 (文件对话框) QFileDialog 是 Qt 框架中的一个类,用于在应用程序中提供文件对话框。它允许用户选择文件或目录,并且可…...

2.SpringSecurity - 处理器简单说明
文章目录 SpringSecurity 返回json一、登录成功处理器1.1 统一响应类HttpResult1.2 登录成功处理器1.3 配置登录成功处理器1.4 登录 二、登录失败处理器2.1 登录失败处理器2.2 配置登录失败处理器2.3 登录 三、退出成功处理器3.1 退出成功处理器3.2 配置退出成功处理器3.3 退出…...

AGI热门方向:国内前五!AI智能体TARS-RPA-Agent落地,实在智能打造人手一个智能助理
早在 1950 年代,Alan Turing 就将「智能」的概念扩展到了人工实体,并提出了著名的图灵测试。这些人工智能实体通常被称为 —— 代理(Agent)。 代理这一概念起源于哲学,描述了一种拥有欲望、信念、意图以及采取行动能力…...

运动品牌如何做到“全都要”?来看看安踏的答案
文 | 螳螂观察 作者 | 易不二 运动鞋服是兼具高景气和清晰格局的优质消费赛道。 中信证券给出的这一预测,欧睿国际也做出了更具体的测算:预计到2027年,中国运动服饰市场规模有望以约为8.7%的年复合增长率,突破5500亿元人民币。…...

LeetCode75——Day6
文章目录 一、题目二、题解 一、题目 151. Reverse Words in a String Given an input string s, reverse the order of the words. A word is defined as a sequence of non-space characters. The words in s will be separated by at least one space. Return a string …...

http代理有什么好处,怎么通过http代理服务安全上网呢?
通过http代理上网是一种常见的网络代理方式。http代理是指通过代理服务器进行网络连接,以实现隐藏自己的真实IP地址、保护个人隐私等目的。下面我们将介绍通过http代理上网的好处以及如何使用http代理服务来安全上网。 一、通过http代理上网的好处 1. 保护个人隐私 …...

vue3后台管理框架之axios二次封装
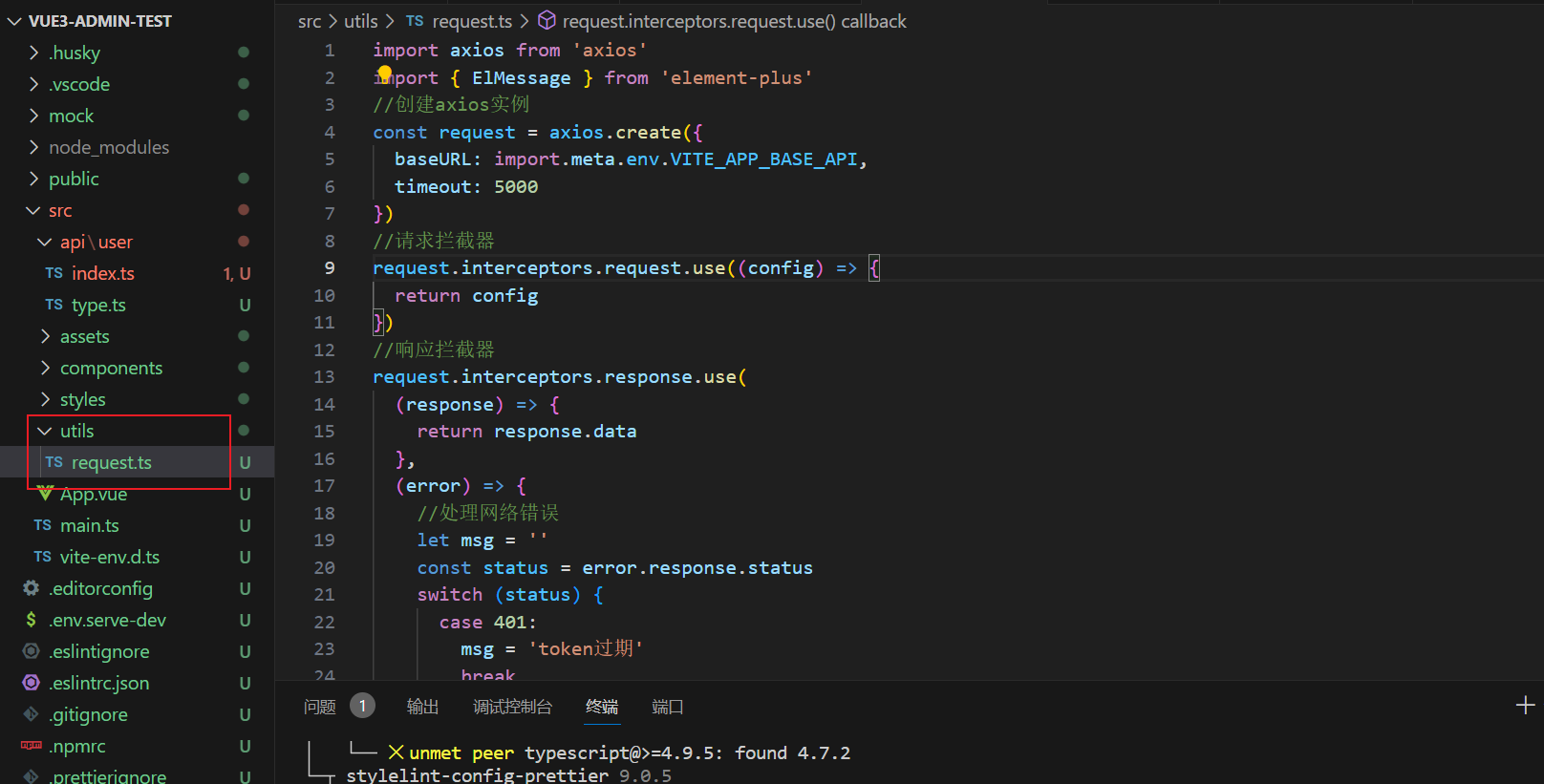
在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候 我们经常会把axios进行二次封装。 目的: 1:使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数) 2:使用响应拦截器…...

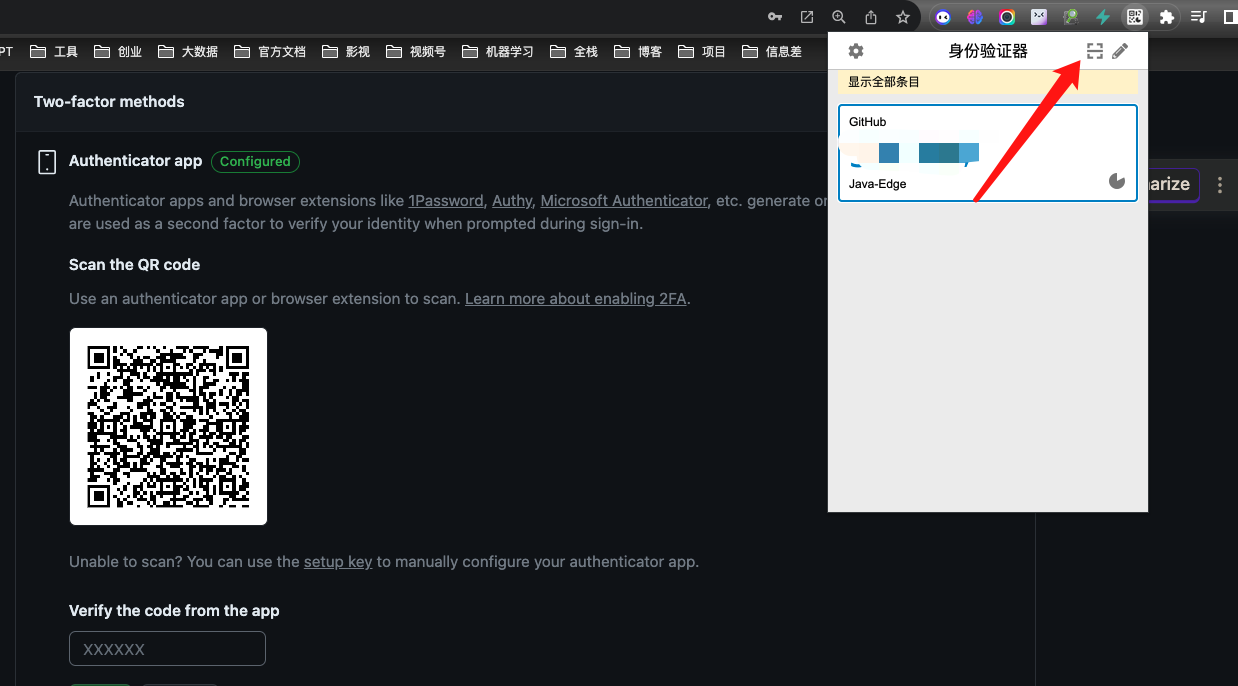
你的Github账户可能被封禁!教你应对Github最新的2FA二次验证! 无地区限制, 无额外设备的全网最完美方案
1 2FA 的定义 双因素身份验证 (2FA) 是一种身份和访管理安全方法,需要经过两种形式的身份验证才能访河资源和数据,2FA使企业能够监视和帮助保护其最易受攻击的信息和网络。 2 2FA 的身份验证方法 使用双因素身份验证时有不同的身份验证方法。此处列出…...

【C语言】#define宏与函数的优劣对比
本篇文章目录 1. 预处理指令#define宏2. #define定义标识符或宏,要不要最后加上分号?3.宏的参数替换后产生的运算符优先级问题3.1 问题产生3.2 不太完美的解决办法3.3 完美的解决办法 4.#define的替换规则5. 有副作用的宏参数6. 宏与函数的优劣对比6.1 宏…...

flask基础开发知识学习
之前做了一些LLM的demo,接口用flask写的,但是涉及到后端的一些业务就感觉逻辑写的很乱,代码变成屎山,于是借助官方文档和GPT迅速补了一些知识,总结一下一个很小的模板 于是决定边学边重构之前的代码… 文章目录 代码结…...

内网和热点同时连接使用配置
解决如标题问题 查看当前永久路由信息 route print截图保存(重要) 截图保存(重要)查出来的永久路由,以防配置不成功时回退,回退方法就是下面的“添加永久路由” 删除当前的路由 0.0.0.0 是上面查出的网络地址 route delete 0.0.0.0内网IP信息 添加永久…...

C语言 形参、实参
定义 形参 形式上的参数,没有确定的值 实参 实际存在的,已经确定的参数,常量,变量,表达式,都是实参 区别 实参的值不随形参的变化而变化 在C语言中,数据传送是单向的,即只能把实…...

linux入门到精通-第四章-gcc编译器
目录 参考gcc概述gcc的工作流程 参考 gcc编译器 gcc概述 编辑器vi、记事本)是指我用它来写程序的 (编辑码),而我们写的代码语句,电脑是不懂的,我们需要把它转成电脑能懂的语句,编译器就是这样的转化工具。就是说,我…...

HCIP静态路由综合实验
题目: 步骤: 第一步:搭建上图所示拓扑; 第二步:为路由器接口配置IP地址; R1: [R1]display current-configuration intinterface GigabitEthernet0/0/0ip address 192.168.1.1 255.255.255.252 interfa…...
)
nginx前端配置(新)
基础配置 server {listen 80;server_name your-frontend-domain.com;# 根目录为前端网页文件所在目录root /path/to/your/frontend/files;# 默认文档(例如 index.html)index index.html;location / {try_files $uri $uri/ /index.html; #try_files 指…...

js,jquery,vue设置html标签隐藏不显示
前端 <p id"myElement"> </p>使用js将idmyElemnt的标签隐藏 使用 style.display 属性: 通过设置 style.display 属性为 "none",可以隐藏标签。 var element document.getElementById("myElement");element…...

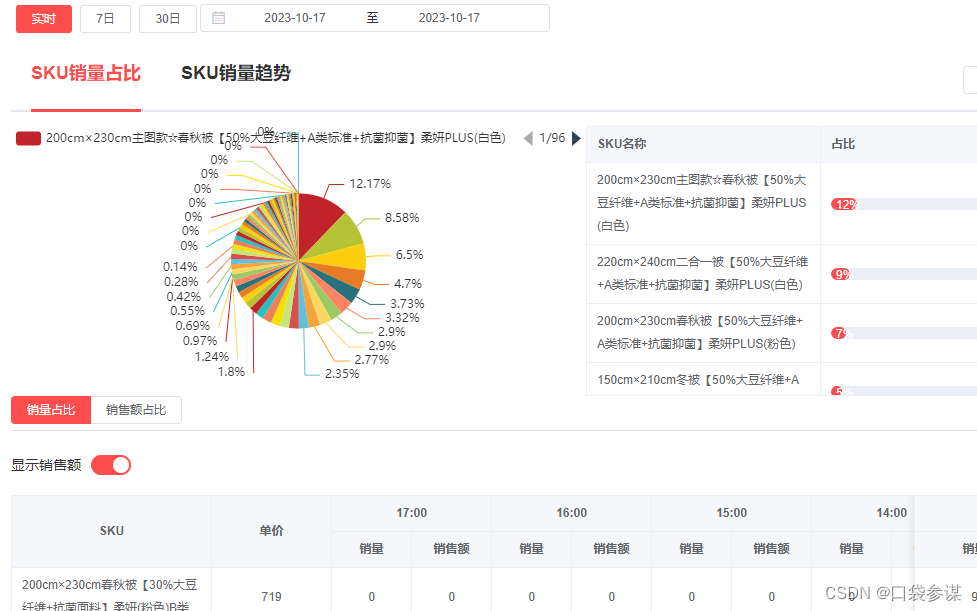
口袋参谋:如何实时监控对手数据?
在如此激烈的淘宝天猫上开店,如何才能获取对手的数据呢? 俗话说的好,知己知彼百战百胜,那么这句话同样也适用于淘宝天猫上。 只有掌握对手推广策略以及数据,我们才有机会反超,因此做好竞品监控是运营店…...

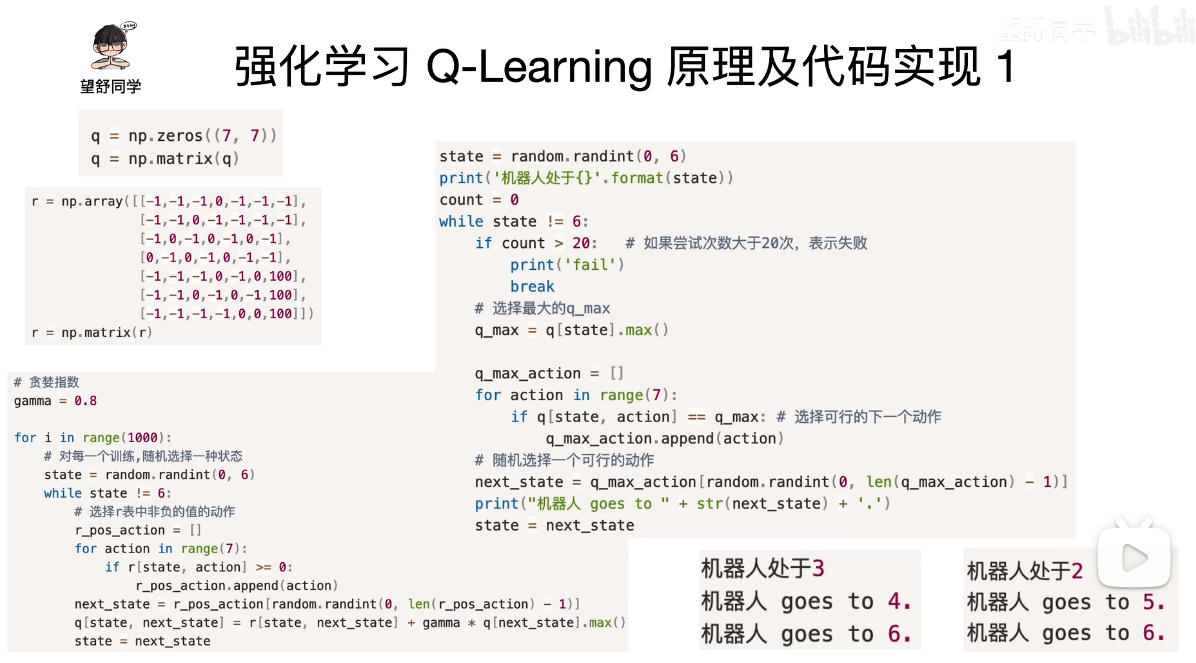
Q-learning如何与ABC等一些元启发式算法能够结合在一起?
1、出现的问题 Q-learning能和元启发式算法(如ABC、PSO、GA、SSA等)结合在一起,实现工作流调度问题? Q-learning和ABC (Artificial Bee Colony) 等元启发式算法可以结合在一起以解决特定类型的问题。Q-learning是一种强化学习算法…...
,对单列或者多列重复的值去重)
mysql 过滤多列重复的值(保留其中一条),对单列或者多列重复的值去重
建立测试数据表 CREATE TABLE test (id int(11) NOT NULL AUTO_INCREMENT,account varchar(255) DEFAULT NULL,password varchar(255) DEFAULT NULL,deviceId varchar(255) DEFAULT NULL,PRIMARY KEY (id) ) ENGINEInnoDB AUTO_INCREMENT11 DEFAULT CHARSETutf8mb4;INSERT INT…...
面向红队的自动化引擎工具
gogo 介绍 面向红队的、高度可控的可拓展的自动化引擎。特征如下: 自由的端口配置 支持主动/主动指纹识别 关键信息提取,如标题、证书以及自定义提取信息的正则 支持nuclei poc,poc目录:https://chainreactors.github.io/wiki/…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
