【前端】JS - WebAPI
目 录
- 一.WebAPI 背景知识
- 什么是 WebAPI
- 什么是 API
- API 参考文档
- 二.DOM 基本概念
- 什么是 DOM
- DOM 树
- 三.获取元素
- querySelector
- querySelectorAll
- 四.事件初识
- 基本概念
- 事件三要素
- 五.操作元素
- 获取/修改元素内容(innerHTML)
- 获取/修改元素属性
- 获取/修改样式属性
- 六.操作节点
- 新增节点
- 七.代码案例
一.WebAPI 背景知识
什么是 WebAPI
前面学习的 JS 分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM.
什么是 API
API 是一个更广义的概念. 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM
所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.
相当于一个工具箱. 只不过程序猿用的工具箱数目繁多, 功能复杂.
API 参考文档
点击这里
可以在搜索引擎中按照 “MDN + API 关键字” 的方式搜索, 也能快速找到需要的 API 文档.
二.DOM 基本概念
什么是 DOM
DOM 全称为 Document Object Model.
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
DOM 树
一个页面的结构是一个树形结构, 称为 DOM 树.
DOM 树结构形如:

重要概念:
- 文档: 一个页面就是一个 文档, 使用 document 表示.
- 元素: 页面中所有的标签都称为 元素. 使用 element 表示.
- 节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node 表示.
这些文档等概念在 JS 代码中就对应一个个的对象.
所以才叫 “文档对象模型” .
三.获取元素
JS获取元素有很多种方式,此处只介绍一种最强大,最通用的方式。
querySelector
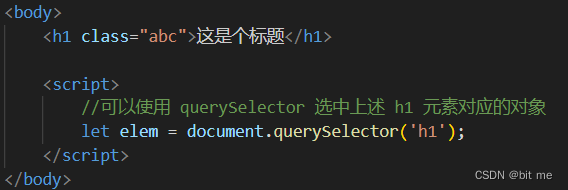
querySelector 是 document的方法,document 是一个页面中内置的全局对象.(由浏览器提供出来的)页面加载成功,显示出来了,此时 document 就有了。

此时,就可以使用 elem 来表示这个h1标签,同时可以通过 elem 获取到 h1 标签中的属性,也可以用来修改了。

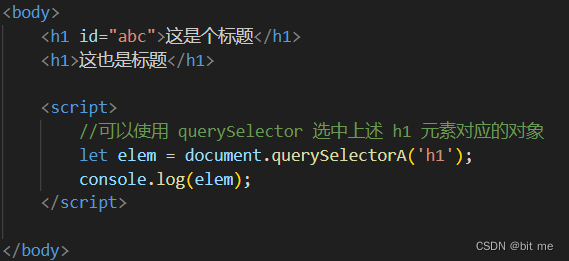
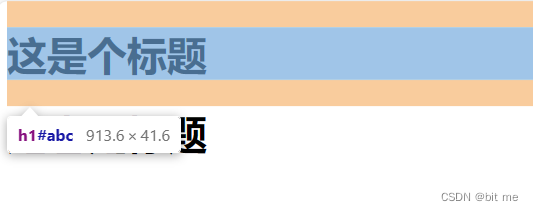
当有多个 h1 的时候,标签选中的 h1 就是第一个

querySelectorAll
要想选多个元素,直接 querySelectorAll 即可,用法和 querySelector 一样。
四.事件初识
基本概念
用户针对浏览器页面的每个动作都可以视为是 “事件”。
鼠标移动,鼠标点击,鼠标双击,鼠标拖动,键盘按键,浏览器窗口改变,浏览器位置改变…
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作
浏览器就是一个哨兵, 在侦查敌情(用户行为). 一旦用户有反应(触发具体动作), 哨兵就会点燃烽火台的狼烟(事件), 后方就可以根据狼烟来决定下一步的对敌策略.
事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 事件出现之后要执行哪个代码

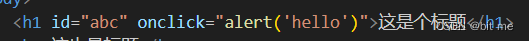
例如上述代码:h1 就是事件源,onclick 就是事件类型:点击事件,alert(‘hello’) 就是事件处理程序。
五.操作元素
获取/修改元素内容(innerHTML)
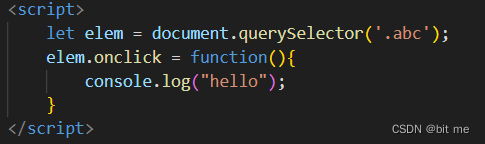
上述代码是把 JS 嵌入到 HTML 中了,如果 JS 代码简单,那还好,如果 JS 代码复杂,直接嵌入的方式就不太好。

本来 onclick 是空。这样的赋值,就让 onclick 有东西了,用户点击元素的时候,浏览器会自动执行到 onclick 对应的方法
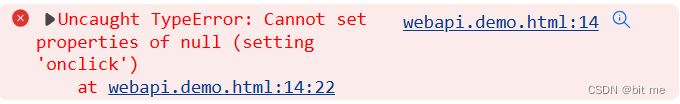
但是此处报错了:

不能给null设置 onclick 属性
elem 成了 null,自然不能 onclick,然后 elem 为啥是 null? 说明上述 querySelector 没查到结果,检查选择器写的对不对,一检查发现选择器不应该为 . ,发现它是 id,应该是 #。
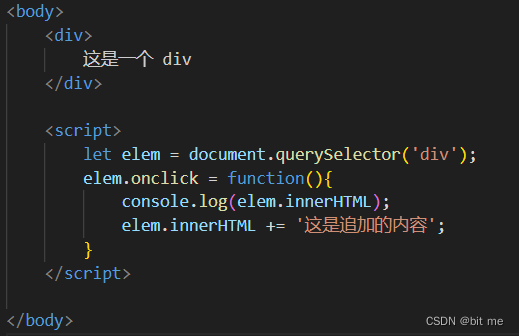
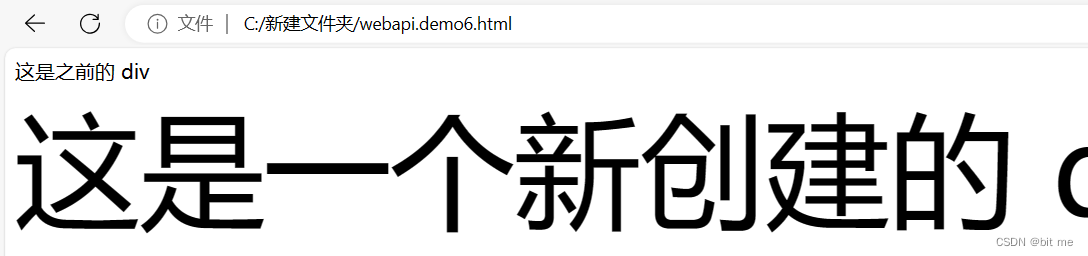
在这里打印的结果却是在控制台里面而不是在页面,那我们如何在页面打印呢?

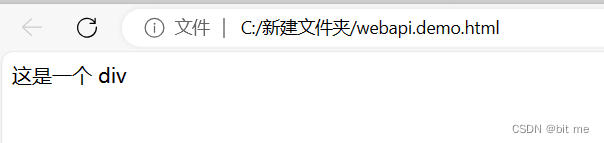
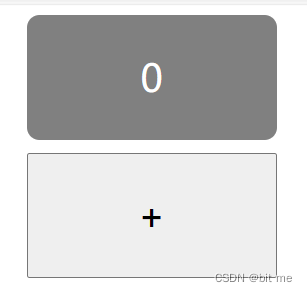
当我们在刷新页面的时候会出现如下画面

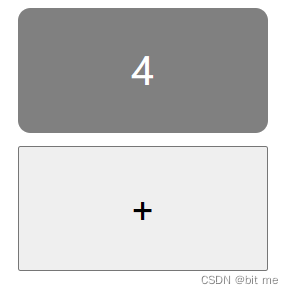
多次点击后

、
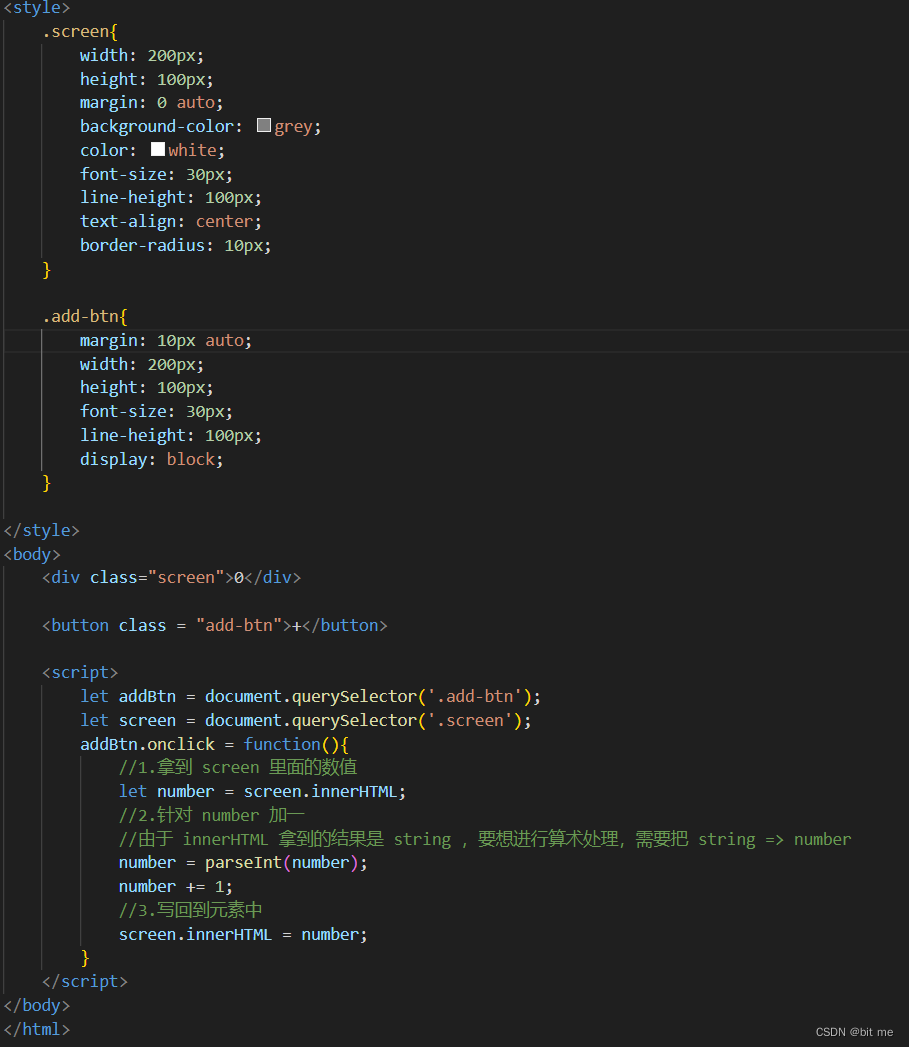
设计一个自增的计数器,每次点击按钮都会自增加一


每次点击都会自增 +1

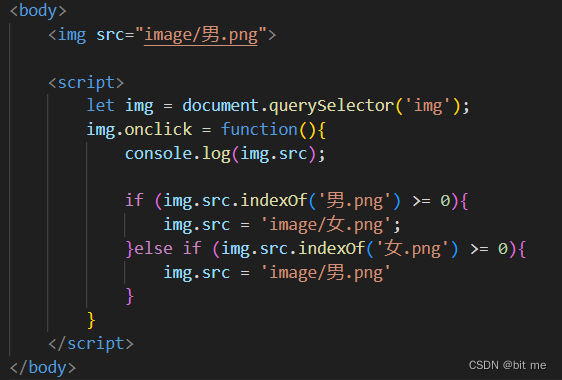
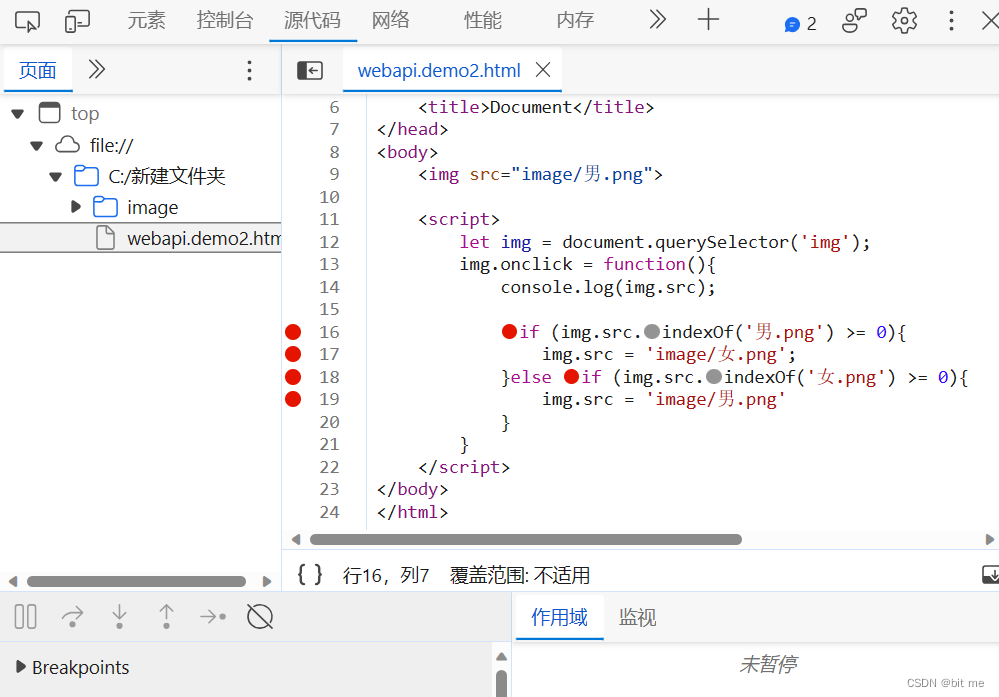
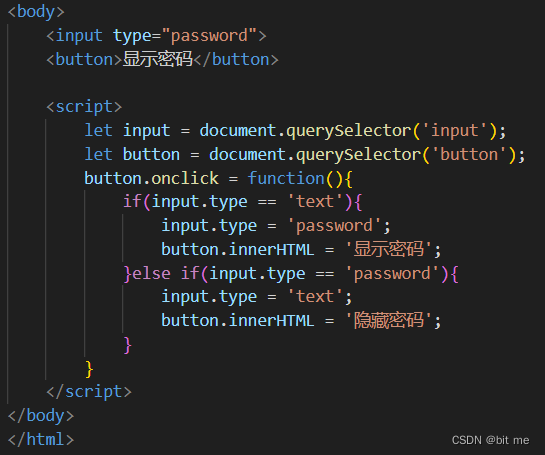
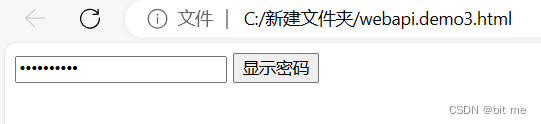
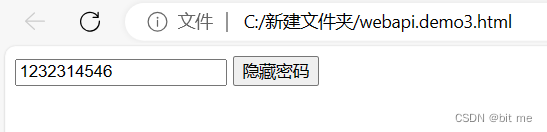
获取/修改元素属性



显示隐藏密码:



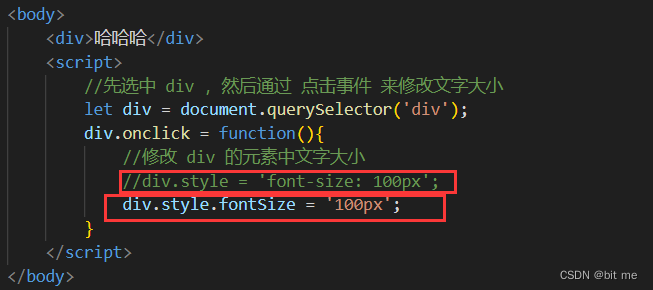
获取/修改样式属性
行内样式操作
element.style.[属性名] = [属性值];
相当于是给元素加了内联样式(style属性来表示的样式)

此处的单位非常关键,如果不写单位,光写个100,大概率是不生效的。
点击前:

点击后:

-提出来之后,这里的属性名,就不是带–的了,而是变成了驼峰。
-在js 里是不能作为变量名的,css里其实有很多的属性是这种的。
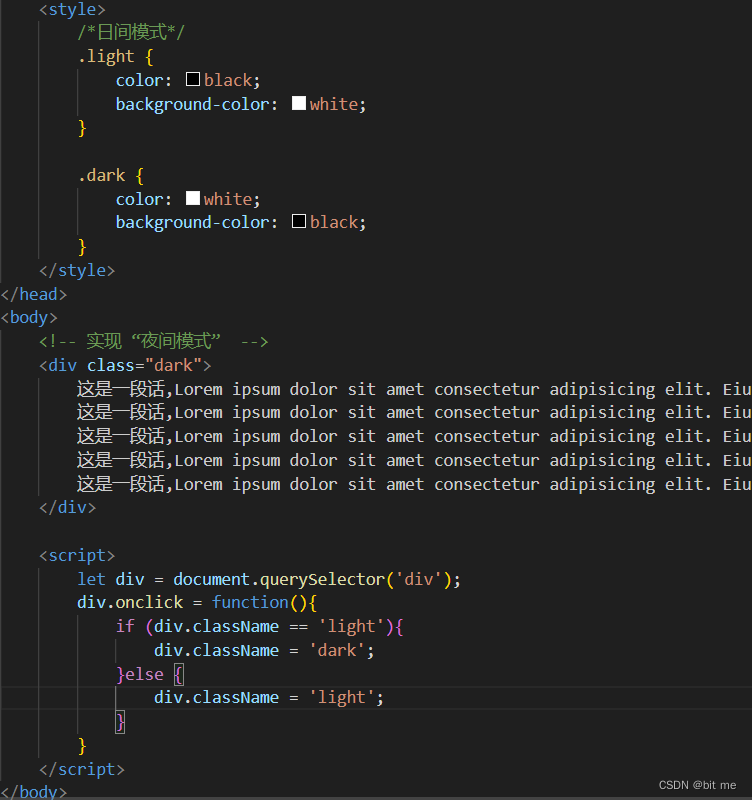
类名样式操作
element.className = [CSS 类名];
直接指定某个元素应用上某个css类名.
日间模式 夜间模式 相互切换:

点击前 (日间模式):

点击后 (夜间模式):

六.操作节点
操作节点,这个是针对页面上的元素进行增删
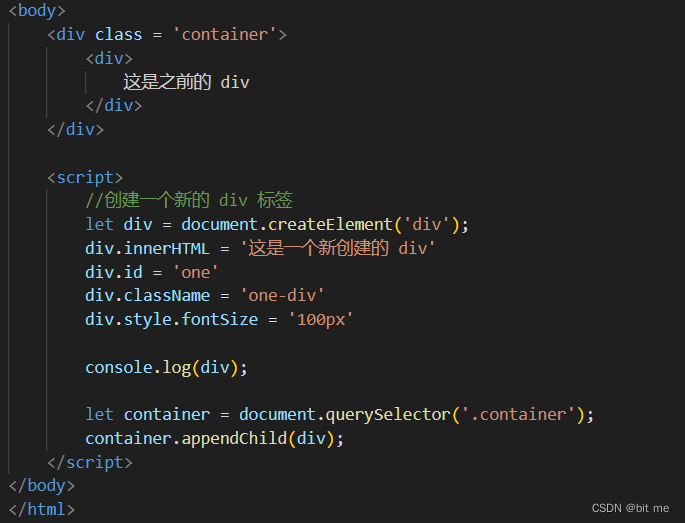
新增节点
- 创建元素节点
使用 createElement 方法来创建一个元素
- 插入节点到 dom 树中
先确定要把新元素放到哪个父节点下,根据父节点,使用 appendChild 方法。


另外还有一个 insertBefore 也能实现插入~~插入到某个子元素的前面.
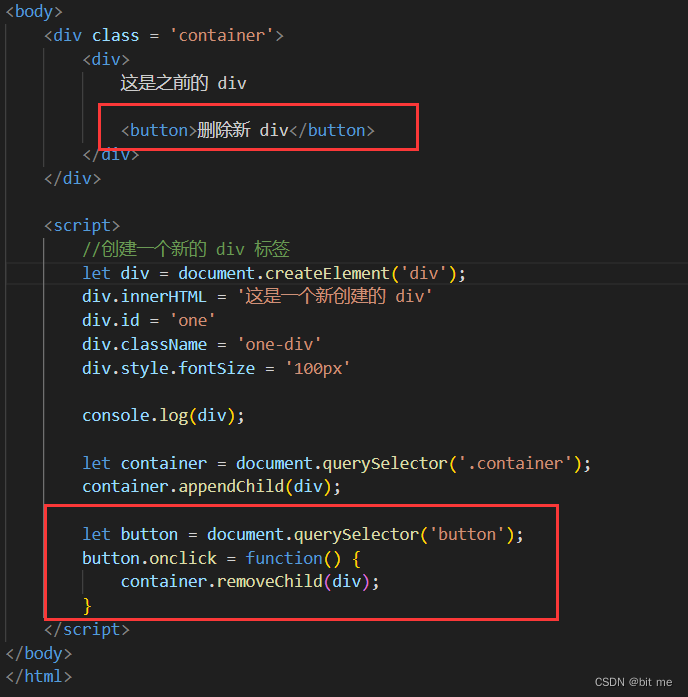
- 删除节点
先确定要删除元素的父节点,然后再确定要删除的节点

删除前:

删除后:

七.代码案例
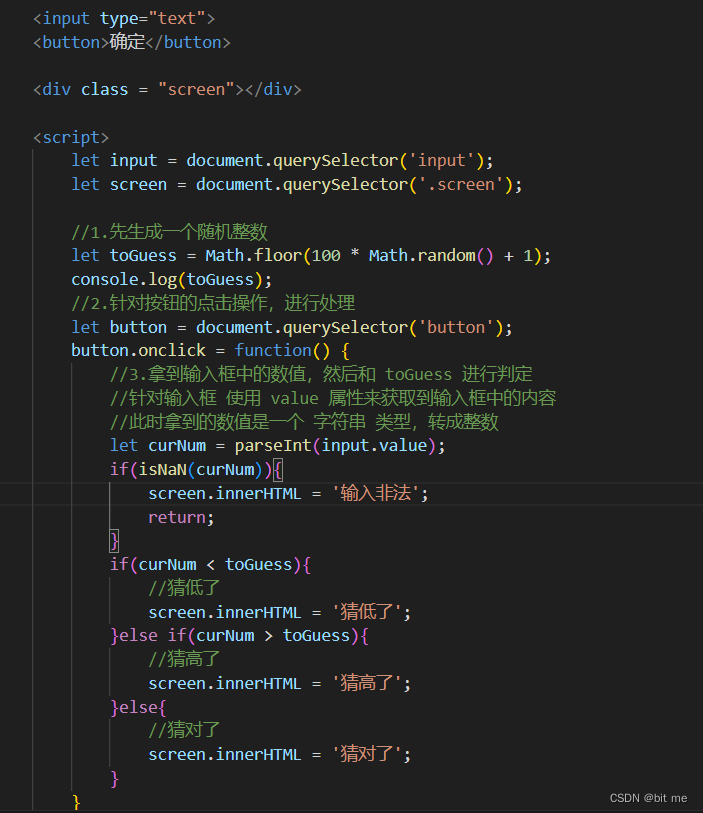
- 猜数字
先生成一个 1-100 的随机正数,让用户输入一个要猜的数字,程序来提示,是猜的高了,低了,对了。
- 首先要先能够生成一个随机数字
- 然后需要在页面上有一个输入框
- 接下来还需要有一个 ‘提交按钮’
- 最后还得有区域来显示结果
由于 JS 的 Math.random()生成的随机数,是一个[0,1)之间的小数,那么我么需要将 N*100+1 即可得到区域为 [1,101),再向下取整即可得到 [0,100]的区域。

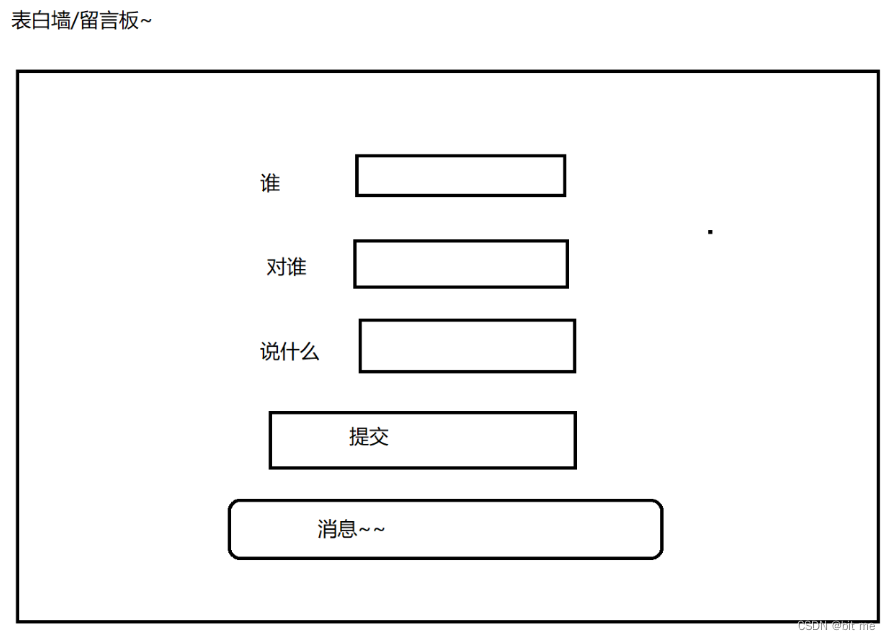
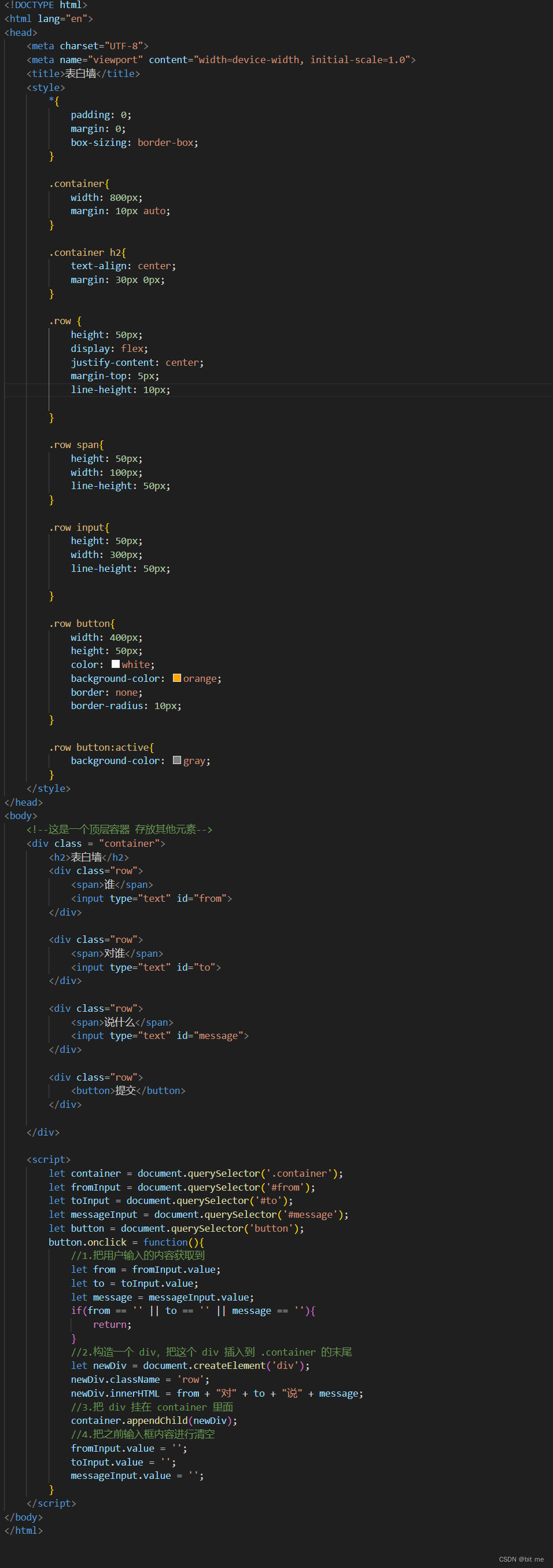
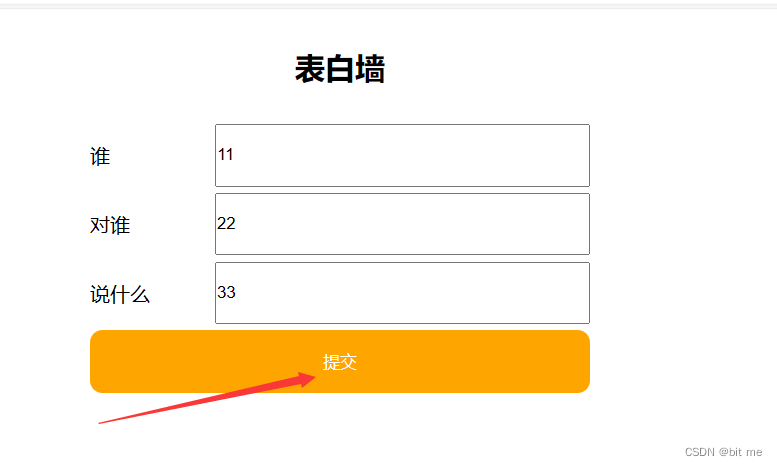
- 表白墙




相关文章:

【前端】JS - WebAPI
目 录 一.WebAPI 背景知识什么是 WebAPI什么是 APIAPI 参考文档 二.DOM 基本概念什么是 DOMDOM 树 三.获取元素querySelectorquerySelectorAll 四.事件初识基本概念事件三要素 五.操作元素获取/修改元素内容(innerHTML)获取/修改元素属性获取/修改样式属…...

H5+Vue3编写官网,并打包发布到同一个域名下
背景 因为html5有利于搜索引擎抓取和收录我们网站更多的内容,对SEO很友好,可以为网站带来更多的流量,并且多端适配,兼容性和性能都非常不错,所以使用h5来编写官网首页。 因为用户个人中心可以通过官网跳转,不需要被浏…...

黑马mysql教程笔记(mysql8教程)基础篇——函数(字符串函数、数值函数、日期函数、流程函数)
参考文章1:https://www.bilibili.com/video/BV1Kr4y1i7ru/ 参考文章2:https://dhc.pythonanywhere.com/article/public/1/ 文章目录 基础篇函数字符串函数常用函数使用示例实例:更新已有的所有员工号,使其满足5位数长度ÿ…...

Python武器库开发-基础篇(一)
前言 以Python编程为主,围绕渗透测试展开的一门专栏。专栏内容包括: Python基础编程(Python基础、语法、对象、文件操作,错误和异常),Python高级编程(正则表达式、网络编程、WEB编程࿰…...

Qt (QFileDialogQColorDialogQFontDialog) 对话框实战
目录 一、QFileDialog 类 (文件对话框) 二、QColorDialog 类(颜色对话框) 三、QFontDialog 类(字体对话框类) 一、QFileDialog 类 (文件对话框) QFileDialog 是 Qt 框架中的一个类,用于在应用程序中提供文件对话框。它允许用户选择文件或目录,并且可…...

2.SpringSecurity - 处理器简单说明
文章目录 SpringSecurity 返回json一、登录成功处理器1.1 统一响应类HttpResult1.2 登录成功处理器1.3 配置登录成功处理器1.4 登录 二、登录失败处理器2.1 登录失败处理器2.2 配置登录失败处理器2.3 登录 三、退出成功处理器3.1 退出成功处理器3.2 配置退出成功处理器3.3 退出…...

AGI热门方向:国内前五!AI智能体TARS-RPA-Agent落地,实在智能打造人手一个智能助理
早在 1950 年代,Alan Turing 就将「智能」的概念扩展到了人工实体,并提出了著名的图灵测试。这些人工智能实体通常被称为 —— 代理(Agent)。 代理这一概念起源于哲学,描述了一种拥有欲望、信念、意图以及采取行动能力…...

运动品牌如何做到“全都要”?来看看安踏的答案
文 | 螳螂观察 作者 | 易不二 运动鞋服是兼具高景气和清晰格局的优质消费赛道。 中信证券给出的这一预测,欧睿国际也做出了更具体的测算:预计到2027年,中国运动服饰市场规模有望以约为8.7%的年复合增长率,突破5500亿元人民币。…...

LeetCode75——Day6
文章目录 一、题目二、题解 一、题目 151. Reverse Words in a String Given an input string s, reverse the order of the words. A word is defined as a sequence of non-space characters. The words in s will be separated by at least one space. Return a string …...

http代理有什么好处,怎么通过http代理服务安全上网呢?
通过http代理上网是一种常见的网络代理方式。http代理是指通过代理服务器进行网络连接,以实现隐藏自己的真实IP地址、保护个人隐私等目的。下面我们将介绍通过http代理上网的好处以及如何使用http代理服务来安全上网。 一、通过http代理上网的好处 1. 保护个人隐私 …...

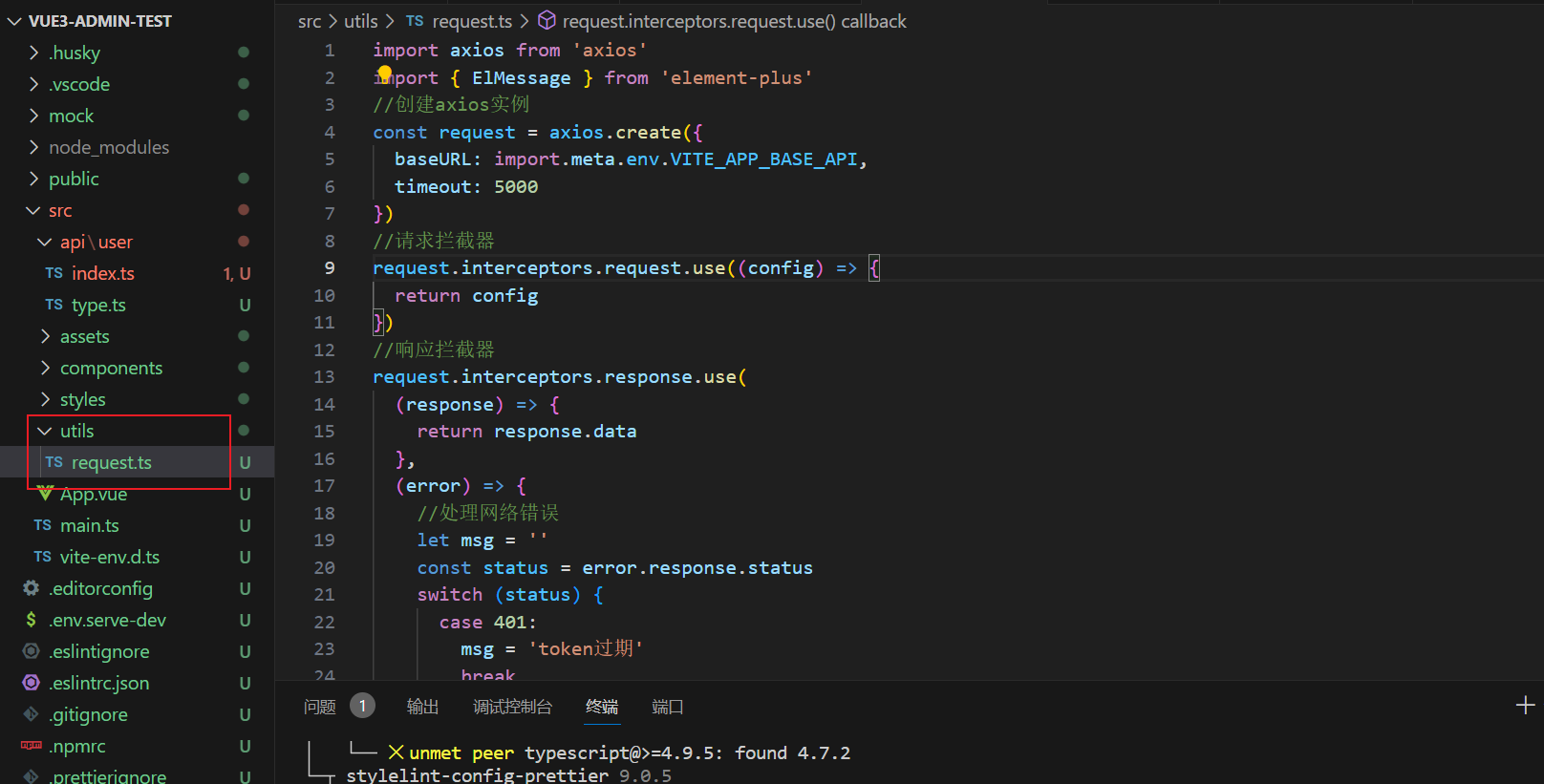
vue3后台管理框架之axios二次封装
在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候 我们经常会把axios进行二次封装。 目的: 1:使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数) 2:使用响应拦截器…...

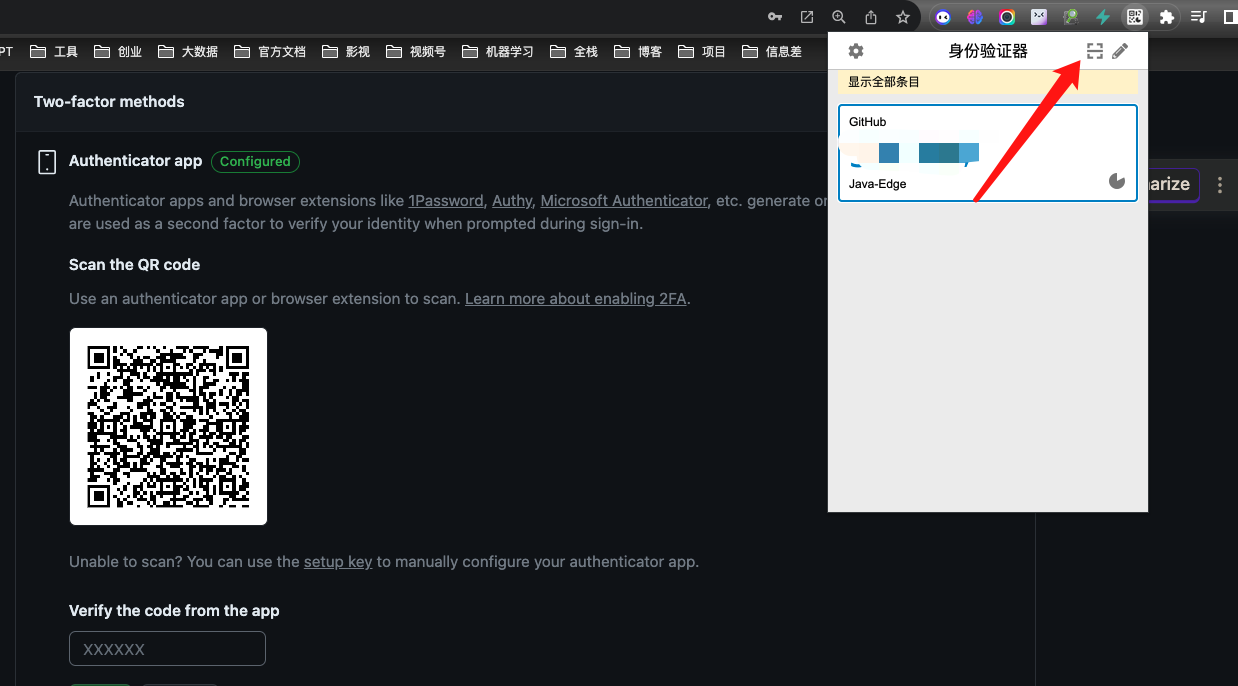
你的Github账户可能被封禁!教你应对Github最新的2FA二次验证! 无地区限制, 无额外设备的全网最完美方案
1 2FA 的定义 双因素身份验证 (2FA) 是一种身份和访管理安全方法,需要经过两种形式的身份验证才能访河资源和数据,2FA使企业能够监视和帮助保护其最易受攻击的信息和网络。 2 2FA 的身份验证方法 使用双因素身份验证时有不同的身份验证方法。此处列出…...

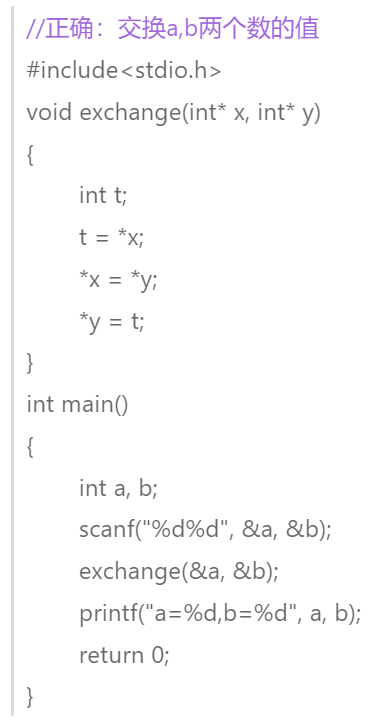
【C语言】#define宏与函数的优劣对比
本篇文章目录 1. 预处理指令#define宏2. #define定义标识符或宏,要不要最后加上分号?3.宏的参数替换后产生的运算符优先级问题3.1 问题产生3.2 不太完美的解决办法3.3 完美的解决办法 4.#define的替换规则5. 有副作用的宏参数6. 宏与函数的优劣对比6.1 宏…...

flask基础开发知识学习
之前做了一些LLM的demo,接口用flask写的,但是涉及到后端的一些业务就感觉逻辑写的很乱,代码变成屎山,于是借助官方文档和GPT迅速补了一些知识,总结一下一个很小的模板 于是决定边学边重构之前的代码… 文章目录 代码结…...

内网和热点同时连接使用配置
解决如标题问题 查看当前永久路由信息 route print截图保存(重要) 截图保存(重要)查出来的永久路由,以防配置不成功时回退,回退方法就是下面的“添加永久路由” 删除当前的路由 0.0.0.0 是上面查出的网络地址 route delete 0.0.0.0内网IP信息 添加永久…...

C语言 形参、实参
定义 形参 形式上的参数,没有确定的值 实参 实际存在的,已经确定的参数,常量,变量,表达式,都是实参 区别 实参的值不随形参的变化而变化 在C语言中,数据传送是单向的,即只能把实…...

linux入门到精通-第四章-gcc编译器
目录 参考gcc概述gcc的工作流程 参考 gcc编译器 gcc概述 编辑器vi、记事本)是指我用它来写程序的 (编辑码),而我们写的代码语句,电脑是不懂的,我们需要把它转成电脑能懂的语句,编译器就是这样的转化工具。就是说,我…...

HCIP静态路由综合实验
题目: 步骤: 第一步:搭建上图所示拓扑; 第二步:为路由器接口配置IP地址; R1: [R1]display current-configuration intinterface GigabitEthernet0/0/0ip address 192.168.1.1 255.255.255.252 interfa…...
)
nginx前端配置(新)
基础配置 server {listen 80;server_name your-frontend-domain.com;# 根目录为前端网页文件所在目录root /path/to/your/frontend/files;# 默认文档(例如 index.html)index index.html;location / {try_files $uri $uri/ /index.html; #try_files 指…...

js,jquery,vue设置html标签隐藏不显示
前端 <p id"myElement"> </p>使用js将idmyElemnt的标签隐藏 使用 style.display 属性: 通过设置 style.display 属性为 "none",可以隐藏标签。 var element document.getElementById("myElement");element…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
