设计模式_命令模式
命令模式
介绍
| 定义 | 案例 | 问题堆积在哪里 | 解决办法 |
| 行为形设计模式
| 发布命令 1 打印1-9 a 打印A-G | 如果有更多的命令 命令处理方式更加多样性 更复杂 处理命令的顺序 | 拆分角色:降低耦合度 命令类(一个命令一个类) 具体接收类(具体的处理命令 当前 用静态方法代替) 执行执行 ( 先进先执行 新进后执行 优先等级高的先执行 )可以设置多种优先等级 |
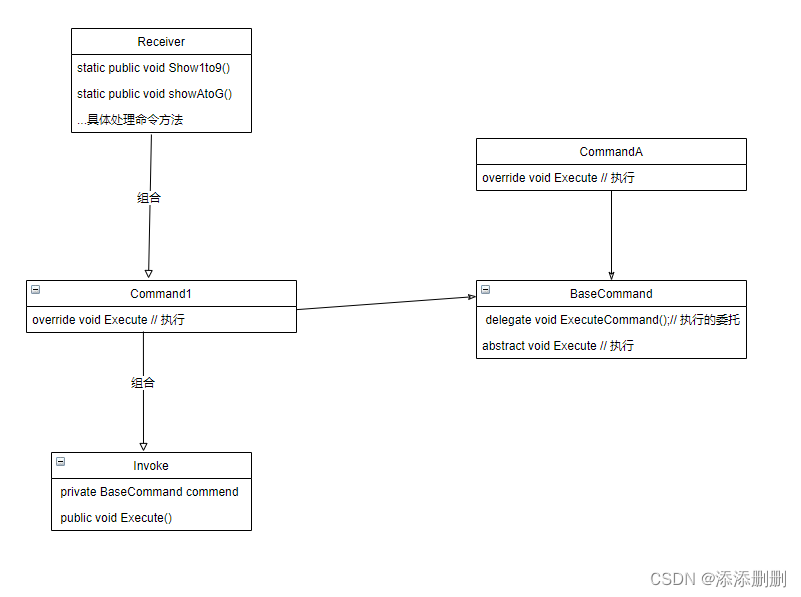
类图
1 . 一个命令接口类
2 “命令接口类” 包含了 “处理类”
3 传给了“调用方” 来定义如何调用

代码
角色1 BaseCommand :抽象命令
角色2.1 Command1 :具体命令1
角色2.2 CommandA :具体命令2
角色3 Receiver:具体命令处理
角色4 Invoke:执行方
BaseCommand
public abstract class BaseCommand
{// 委托:命令public delegate void ExecuteCommand();public ExecuteCommand executeCommand = null;public BaseCommand(ExecuteCommand executeCommand){this.executeCommand += executeCommand;}// 执行命令public abstract void Execute();
}
Command1
public class Command1 : BaseCommand
{public Command1(ExecuteCommand executeCommand): base(executeCommand){}public override void Execute(){if (null != executeCommand)executeCommand();}
}
CommandA
public class CommandA : BaseCommand
{public CommandA(ExecuteCommand executeCommand): base(executeCommand){}public override void Execute(){if (null != executeCommand)executeCommand();}
}
Receiver
using UnityEngine;/// <summary>
/// 功能集合
/// </summary>
public class Receiver
{static public void Show1to9(){Debug.Log("打印:123456789!");}static public void showAtoG(){Debug.Log("打印:ABCDEFG!");}
}Invoke
/// <summary>
/// 调用者
/// 可以继续扩展:
/// 1 收集命令
/// 2 命令顺序不同 倒序 或者 特殊优先级高的先执行
/// 3 扩展为设计模式深入设计
/// </summary>
public class Invoke
{private BaseCommand commend = null;Invoke() { }public Invoke(BaseCommand commend){this.commend = commend;}public void Execute(){commend.Execute();}
}
运行代码
using System;
using UnityEngine;public class TestML : MonoBehaviour
{void Start(){BaseCommand command = null;string strCommand = "1";switch (strCommand){case "A":command = new CommandA(Receiver.showAtoG);break;case "1":command = new Command1(Receiver.Show1to9);break;default:break;}// 执行命令Invoke invoke = new Invoke(command);invoke.Execute();}}
运行结果

心得备注
设计模式需要放到框架设计 才更有意义,有时候如果有一个小的需求并且后期也不会改动,直接用流程的方式写代码更加简单,进一步设计反而没必要!
如果放入项目框架, 命令模式的4个角色还能继续细分,细分后再细分,考虑后期的各种变动,根据策划案进一步细分优化,细节处使用更多的设计模式。
一步步优化下去, 推迟细节再推迟。。直到config配置文件或者Execl。
相关文章:

设计模式_命令模式
命令模式 介绍 定义案例问题堆积在哪里解决办法 行为形设计模式 就是把 “发布命令 执行命令”细化为多个角色 每个角色又能继续细化 发布命令 1 打印1-9 a 打印A-G 如果有更多的命令 命令处理方式更加多样性 更复杂 处理命令的顺序拆分角色:降低耦合度 命令类&am…...

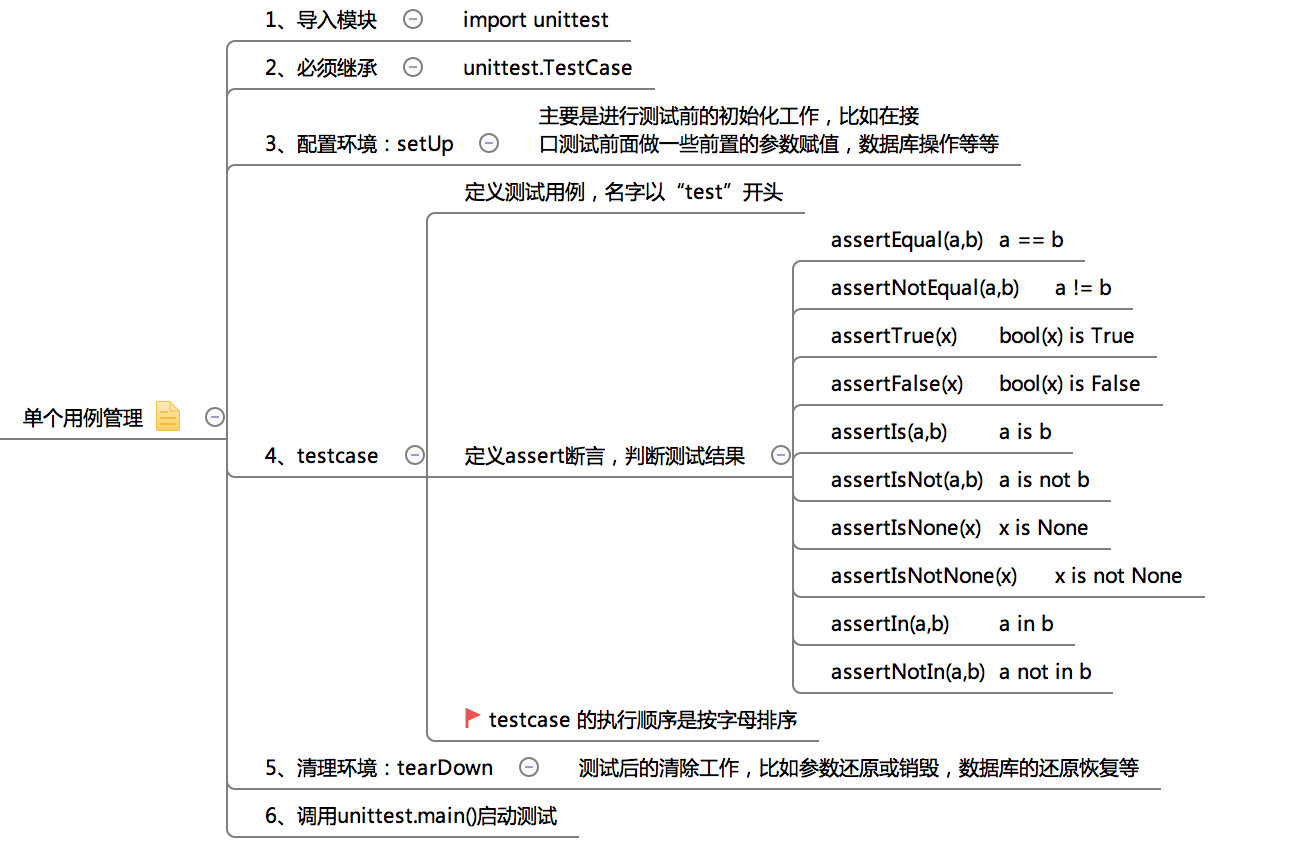
python接口自动化测试(六)-unittest-单个用例管理
前面五节主要介绍了环境搭建和requests库的使用,可以使用这些进行接口请求的发送。但是如何管理接口案例?返回结果如何自动校验?这些内容光靠上面五节是不行的,因此从本节开始我们引入python单元测试框架 unittest,用它…...

tomcat 服务器
tomcat 服务器 tomcat: 是一个开源的web应用服务器。区别nginx,nginx主要处理静态页面,那么动态请求(连接数据库,动态页面)并不是nginx的长处,动态的请求会交给tomcat进行处理。 nginx-----转发动态请求-…...

如果你有一次自驾游的机会,你会如何准备?
常常想来一次说走就走的自驾游,但是光是想想就觉得麻烦的事情好多:漫长的公路缺少娱乐方式、偏僻拗口的景点地名难以导航、不熟悉的城市和道路容易违章…… 也因为如此,让我发现了HUAWEI HiCar这个驾驶人的宝藏! 用HUAWEI HiCar…...

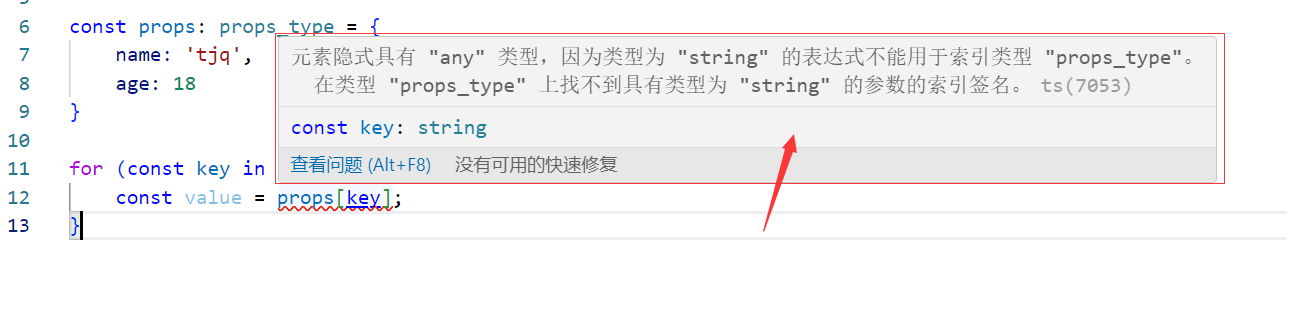
关于ts的keyof
type props_type {name: string,age: number }const props: props_type {name: tjq,age: 18 }for (const key in props) { //props[key]出现红色波浪线const value props[key]; }why? 经过我查阅多方资料,在网上看到一个比较合适的例子 地址…...

Go实现CORS(跨域)
引言 很多时候,需要允许Web应用程序在不同域之间(跨域)实现共享资源。本文将简介跨域、CORS的概念,以及如何在Golang中如何实现CORS。 什么是跨域 如果两个 URL 的协议、端口(如果有指定的话)和主机都相…...

第一章:变量和简单的数据类型
第一节 变量 variable(变量),每个变量指向一个值————与该变量相关联的信息 message"hello python world!" print(message) 1.1变量的命名和使用 1.变量名只能包含数字(0~9)、字母(Aa~Zz)和下划线(_)。变量可以使用字母和下划线作为开头,…...

【初识Linux】:常见指令(2)
朋友们、伙计们,我们又见面了,本期来给大家解读一下有关Linux的基础知识点,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! C 语 言 专 栏:C语言:从入门到精通 数…...

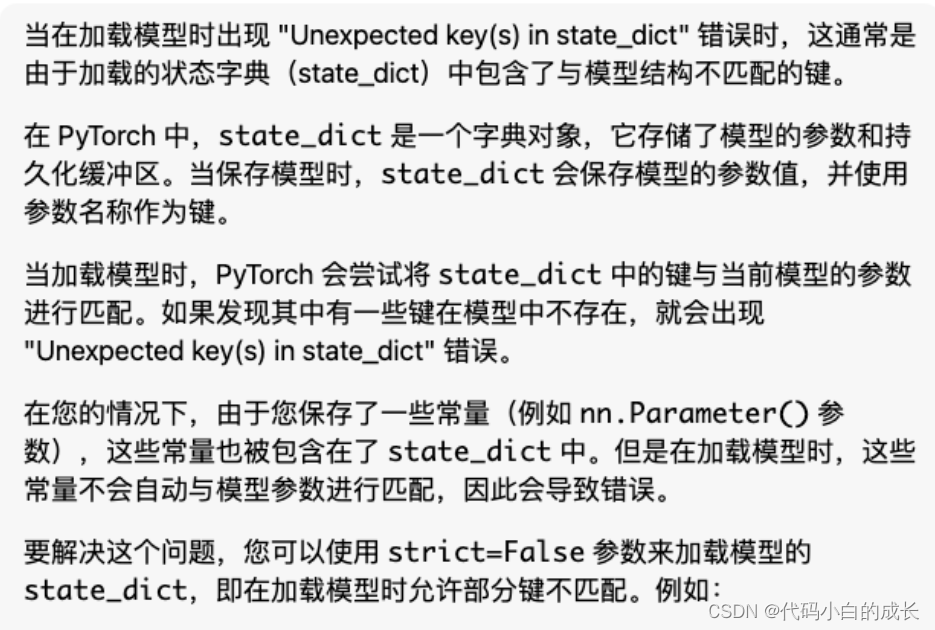
“torch.load“中出现的“Unexpected key(s) in state_dict“报错问题
问题: 解决: 添加strictFalse,允许加载过程中出现不匹配的键。但请注意,仍然需要确保模型中的主要参数能够正确加载,以确保模型的有效性。 model.load_state_dict(state_dict) # 改为: model.load_state_dict(state…...

使用dasviewer加载osgb模型,不显示纹理,黑乎乎的怎么解决?
答:查看一下是不是点到快捷键切换成无纹理模式了。 DasViewer是由大势智慧自主研发的免费的实景三维模型浏览器,采用多细节层次模型逐步自适应加载技术,让用户在极低的电脑配置下,也能流畅的加载较大规模实景三维模型,提供方便快捷的数据浏览操作。#DasViewer##实景…...

Qtday01(qt简介、简单窗口组件)
今日任务 仿qq登录界面,QT实现 代码: 头文件: #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include <QLineEdit> #include <QLabel> #include <QPushButton> #include <QtDebug> #…...
】41 - SA8295所有镜像位置、拷贝脚本、生成QFIL包 及 Fastboot 下载命令介绍)
【SA8295P 源码分析 (一)】41 - SA8295所有镜像位置、拷贝脚本、生成QFIL包 及 Fastboot 下载命令介绍
【SA8295P 源码分析】41 - SA8295所有镜像位置、拷贝脚本、生成QFIL包 及 Fastboot 下载命令介绍 一、SA8295 各镜像位置二、SA8295 QNX 侧镜像拷贝脚本三、SA8295 Android 侧镜像拷贝脚本四、使用QFIL 下载整包五、Fastboot 下载命令整理系列文章汇总见:《【SA8295P 源码分析…...

AtCoder abc130
F题提交了无数遍,最后发现是三分求解的写法错了 C - Rectangle Cutting 盲猜都在xy的中心点时可以无限分割,否则不能 D - Enough Array 前缀和二分求位置 E - Common Subsequence 公共子序列求有几种组合 设 d p [ i ] [ j ] dp[i][j] dp[i][j]代表s取到…...

数据库、数据中台、数据仓库、数据湖区别
数据时代,各行业的企业都已经开始通过数据库来沉淀数据,但是真的论起数据库、数据仓库、数据中台,还是新出现的数据湖,它们的概念和区别,可能知道的人就比较少了,今天我们详细来比较了解一下。 一、数据仓…...

缺失的数据范围,思维,hduoj
Problem Description 著名出题人小Q出过非常多的题目,在这个漫长的过程中他发现,确定题目的数据范围是非常痛苦的一件事。 每当思考完一道题目的时间效率,小Q就需要结合时限以及评测机配置来设置合理的数据范围。 因为确定数据范围是一件痛苦…...

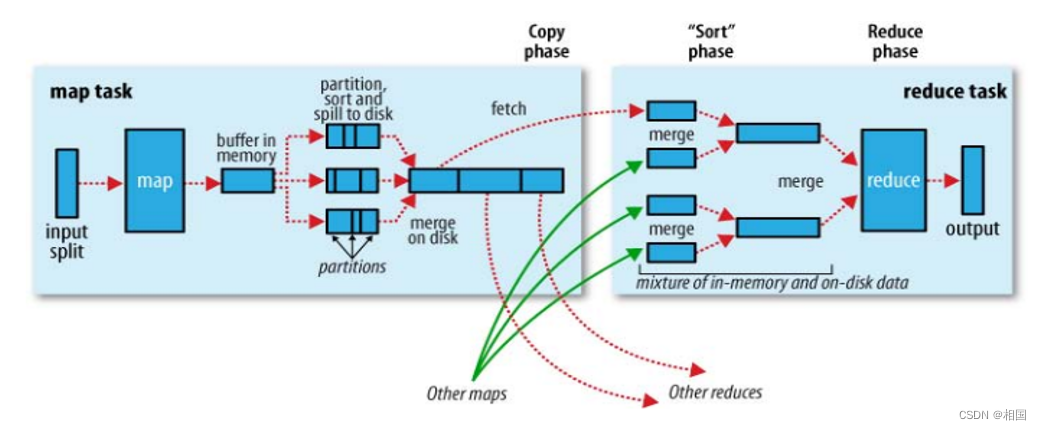
极简的MapReduce实现
目录 1. MapReduce概述 2. 极简MapReduce内存版 3. 复杂MapReduce磁盘版 4. MapReduce思想的总结 1. MapReduce概述 以前写过一篇 MapReduce思想 ,这次再深入一点,简单实现一把单机内存的。MapReduce就是把它理解成高阶函数,需要传入map和…...
)
更新暑假做过的项目(医学数据多标签分类与多标签分割,医学数据二分类)
写在前面 暑假参与了两个项目,收获颇多。搭建网络有许多走过的弯路与经验,调参也是一个必要的技能,在这里想一并分享给大家我在项目中积累的经验和一些小技巧。 PS:结合个人经验与网上经验,大家斟酌自取。 下面的几个…...

谷歌浏览器访问127.0.0.1时报错 Failed to read the ‘sessionStorage‘ property from ‘Window‘
谷歌浏览器访问 127.0.0.1 时报错如下: Uncaught DOMException: Failed to read the ‘sessionStorage’ property from ‘Window’: Access is denied for this document. 原因: 谷歌浏览器设置中禁止了 127.0.0.1 存储数据到浏览器设备上 解决方法…...

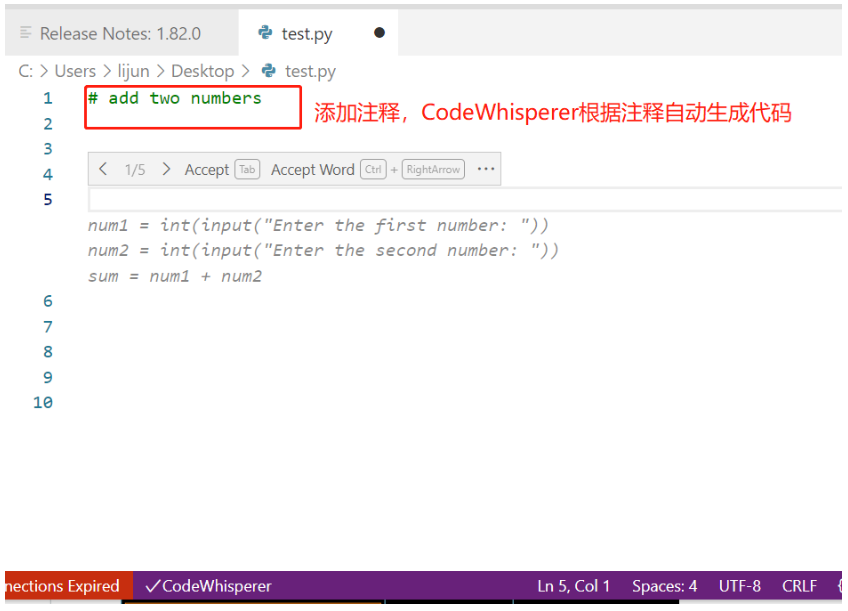
云技术分享 | 快速构建 CodeWhisperer 代码生成服务,让 AI 辅助编程
前言 Amazon CodeWhisperer 是 2023 年 4 月份发布的一款通用的、机器学习驱动的代码生成器服务,CodeWhisperer 经过数十亿行 Amazon 和公开可用代码的训练,可以理解用自然语言(英语)编写的评论,可在集成式开发环境 (…...

开发万岳互联网医院APP:技术要点和关键挑战
随着移动技术和互联网的飞速发展,互联网医院APP成为医疗领域的一项重要创新。这些应用程序为患者和医生提供了更多便利和互动性,但开发互联网医院APP也伴随着一系列的技术要点和关键挑战。本文将探讨互联网医院APP的技术要点以及在开发过程中需要面对的挑…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
