qt-C++笔记之清空QVBoxLayout中的QCheckBox
qt-C++笔记之清空QVBoxLayout中的QCheckBox
QVBoxLayout 和 QCheckBox 是两个类,都是 PyQt/PySide 中用于创建图形用户界面 (GUI) 的工具。它们通常与 Qt 库一起使用,Qt 是一个流行的跨平台 GUI 库,可以用于创建桌面应用程序。
-
QVBoxLayout:
- QVBoxLayout 是 Qt 中的布局管理器之一,用于在窗口或对话框中管理和布置其他窗口小部件(widget)。布局管理器用于自动调整小部件的大小和位置,以适应窗口的大小和屏幕的分辨率。
- Q 表示它是 Qt 中的一个类,而 QVBoxLayout 表示垂直布局。垂直布局管理器将小部件按垂直方向排列,一个在另一个下面。你可以将各种小部件添加到 QVBoxLayout 中,并它们将按顺序垂直排列。
-
QCheckBox:
- QCheckBox 是 Qt 中的一个小部件,通常用于创建复选框。复选框是一种用户界面元素,允许用户在选项之间进行选择或取消选择。它通常表示两个状态,选中和未选中。
- 用户可以单击 QCheckBox 来切换选中状态。在编程中,你可以使用 QCheckBox 来获取或设置其当前状态,并根据用户的选择来执行不同的操作。
这两个类通常一起使用,你可以创建一个包含多个复选框的垂直布局,以便用户可以在其中选择不同的选项。这样的组合在创建选项设置或首选项窗口时非常有用。
当你需要清空QVBoxLayout中的内容时,除了上面提到的方法,还可以使用以下方法之一:
-
使用
QLayout::removeWidget方法:你可以使用
QLayout::removeWidget方法逐个从布局中移除小部件,然后删除这些小部件。这将删除布局中的所有小部件,而不需要删除布局中的所有项目,然后再删除它们。if (!layoutIsEmpty) {QLayoutItem *item;while ((item = layout->takeAt(0)) != nullptr) {QCheckBox *checkBox = qobject_cast<QCheckBox*>(item->widget());if (checkBox) {layout->removeWidget(checkBox);delete checkBox;}delete item;} } -
使用
QLayoutItem::widget方法检查并删除:你可以使用
QLayoutItem::widget方法来检查QLayoutItem是否是QCheckBox,如果是,则删除它。这也避免了不必要的布局项删除,因为只删除QCheckBox。if (!layoutIsEmpty) {QLayoutItem *item;while ((item = layout->takeAt(0)) != nullptr) {QCheckBox *checkBox = qobject_cast<QCheckBox*>(item->widget());if (checkBox) {delete checkBox;}delete item;} }
这两种方法都可以帮助你在不清空整个布局的情况下删除QVBoxLayout中的小部件。你可以选择其中一种方法,根据你的实际需求来使用。
- 一个完整的测试例程:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QVBoxLayout>
#include <QCheckBox>
#include <QFile>
#include <QTextStream>
#include <QDebug>int main(int argc, char *argv[]) {QApplication app(argc, argv);// 创建主窗口QWidget window;window.setWindowTitle("文件读取示例");// 创建按钮1QPushButton button1("读取文件1");// 创建按钮2QPushButton button2("读取文件2");// 创建一个 QVBoxLayout 用于显示 QCheckBoxQVBoxLayout *layout = new QVBoxLayout(&window);window.setLayout(layout);bool layoutIsEmpty = true; // 用于标记布局是否为空// 连接按钮1的点击事件QObject::connect(&button1, &QPushButton::clicked, [&]() {// 如果布局不为空,清空 QVBoxLayout 中的内容// 方法1:使用QLayout::removeWidget方法if (!layoutIsEmpty) {QLayoutItem *item;while ((item = layout->takeAt(0)) != nullptr) {QCheckBox *checkBox = qobject_cast<QCheckBox*>(item->widget());if (checkBox) {layout->removeWidget(checkBox);delete checkBox;}delete item;}}// 方法2:使用QLayoutItem::widget方法检查并删除// if (!layoutIsEmpty) {// QLayoutItem *item;// while ((item = layout->takeAt(0)) != nullptr) {// QCheckBox *checkBox = qobject_cast<QCheckBox*>(item->widget());// if (checkBox) {// layout->removeWidget(checkBox);// delete checkBox;// }// delete item;// }// }// 读取文件1内容并添加到 QVBoxLayoutQFile file("/home/user/qt_normal_test/mytest2/a.txt");if (file.open(QIODevice::ReadOnly | QIODevice::Text)) {QTextStream in(&file);for (int i = 0; i < 10 && !in.atEnd(); ++i) {QString line = in.readLine();QCheckBox *checkBox = new QCheckBox(line);layout->addWidget(checkBox);}file.close();} else {qDebug() << "Error opening file 1: " << file.errorString();}layoutIsEmpty = false; // 布局不再为空});// 连接按钮2的点击事件QObject::connect(&button2, &QPushButton::clicked, [&]() {// 如果布局不为空,清空 QVBoxLayout 中的内容// 方法1:使用QLayout::removeWidget方法if (!layoutIsEmpty) {QLayoutItem *item;while ((item = layout->takeAt(0)) != nullptr) {QCheckBox *checkBox = qobject_cast<QCheckBox*>(item->widget());if (checkBox) {layout->removeWidget(checkBox);delete checkBox;}delete item;}}// 方法2:使用QLayoutItem::widget方法检查并删除// if (!layoutIsEmpty) {// QLayoutItem *item;// while ((item = layout->takeAt(0)) != nullptr) {// QCheckBox *checkBox = qobject_cast<QCheckBox*>(item->widget());// if (checkBox) {// layout->removeWidget(checkBox);// delete checkBox;// }// delete item;// }// }// 读取文件2内容并添加到 QVBoxLayoutQFile file("/home/user/qt_normal_test/mytest2/b.txt");if (file.open(QIODevice::ReadOnly | QIODevice::Text)) {QTextStream in(&file);for (int i = 0; i < 10 && !in.atEnd(); ++i) {QString line = in.readLine();QCheckBox *checkBox = new QCheckBox(line);layout->addWidget(checkBox);}file.close();} else {qDebug() << "Error opening file 2: " << file.errorString();}layoutIsEmpty = false; // 布局不再为空});// 将按钮添加到主窗口layout->addWidget(&button1);layout->addWidget(&button2);window.show();return app.exec();
}
相关文章:

qt-C++笔记之清空QVBoxLayout中的QCheckBox
qt-C笔记之清空QVBoxLayout中的QCheckBox QVBoxLayout 和 QCheckBox 是两个类,都是 PyQt/PySide 中用于创建图形用户界面 (GUI) 的工具。它们通常与 Qt 库一起使用,Qt 是一个流行的跨平台 GUI 库,可以用于创建桌面应用程序。 QVBoxLayout: Q…...

pc微信39223部分算法call偏移
WechatWin.dll 基址:78FD0000 MD5_Init_call 7AF48C80 | 56 | push esi | 7AF48C81 | 8B7424 08 | mov esi,dword ptr ss:[esp0x8] | 7AF48C85 | 6A 4C | push 0x4C …...

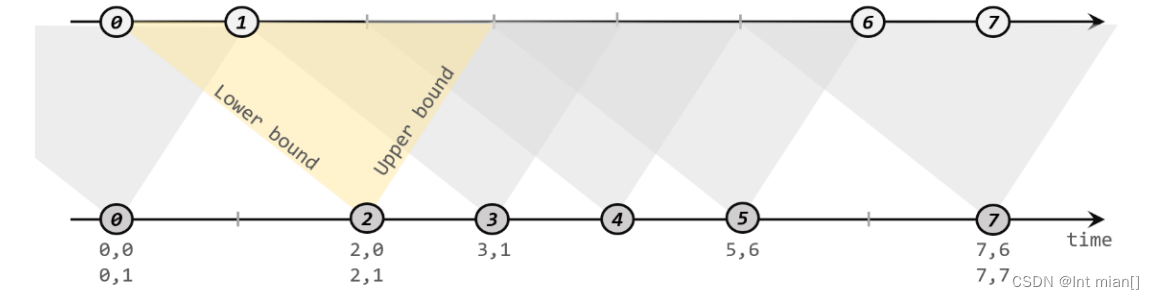
尚硅谷Flink(三)时间、窗口
1 🎰🎲🕹️ 🎰时间、窗口 🎲窗口 🕹️是啥 Flink 是一种流式计算引擎,主要是来处理无界数据流的,数据源源不断、无穷无尽。想要更加方便高效地处理无界流,一种方式就…...

MPLS基础
1. MPLS原理与配置 MPLS基础 (1)MPLS概念 MPLS位于TCP/IP协议栈中的数据链路层和网络层之间,可以向所有网络层提供服务。 通过在数据链路层和网络层之间增加额外的MPLS头部,基于MPLS头部实现数据快速转发。 本课程仅介绍MPLS在…...

react+antd+Table实现表格初始化勾选某条数据,分页切换保留上一页勾选的数据
加上rowKey这个属性 <Table rowKey{record > record.id} // 加上rowKey这个属性rowSelection{rowSelection}columns{columns}dataSource{tableList}pagination{paginationProps} />...

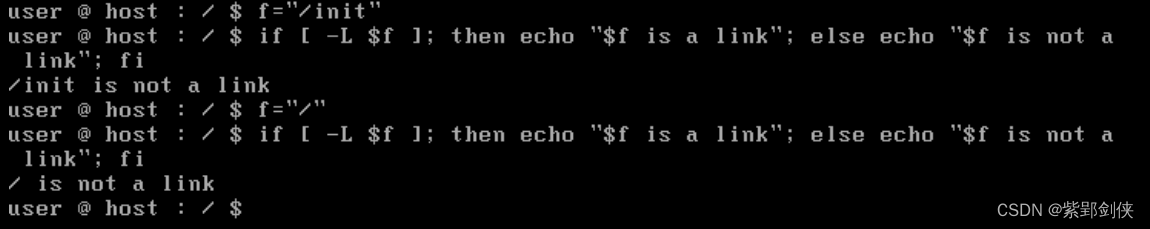
Linux shell编程学习笔记13:文件测试运算
Linux Shell 脚本编程和其他编程语言一样,支持算数、关系、布尔、逻辑、字符串、文件测试等多种运算。前面几节我们依次研究了 Linux shell编程 中的 字符串运算、算术运算、关系运算、布尔运算 和 逻辑运算,今天我们来研究 Linux shell编程中的文件测…...

element ui this.$msgbox 自定义组件
this.$msgbox({title: "选择", message: (<com1figs{this.figs} on-selected{this.new_selected}></com1>),showCancelButton: false,showConfirmButton: false,}); 运行报错 Syntax Error: Unexpected token (89:20) 参考: https://gith…...

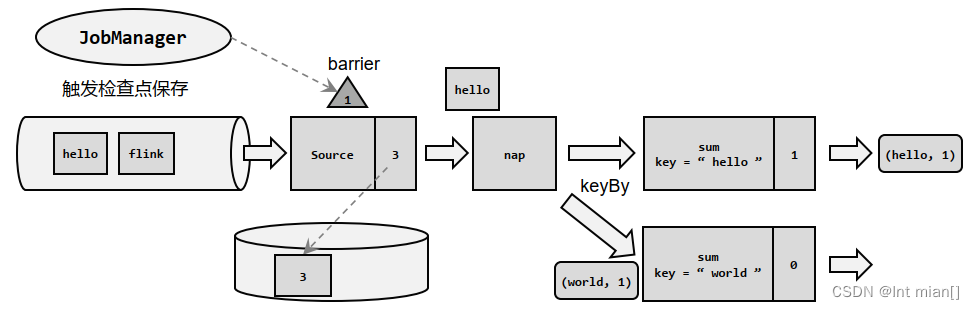
尚硅谷Flink(四)处理函数
目录 🦍处理函数 🐒基本处理函数 🐒按键分区处理函数(KeyedProcessFunction) 🐵定时器(Timer)和定时服务(TimerService) // 1、事件时间的案例 // 2、处理…...

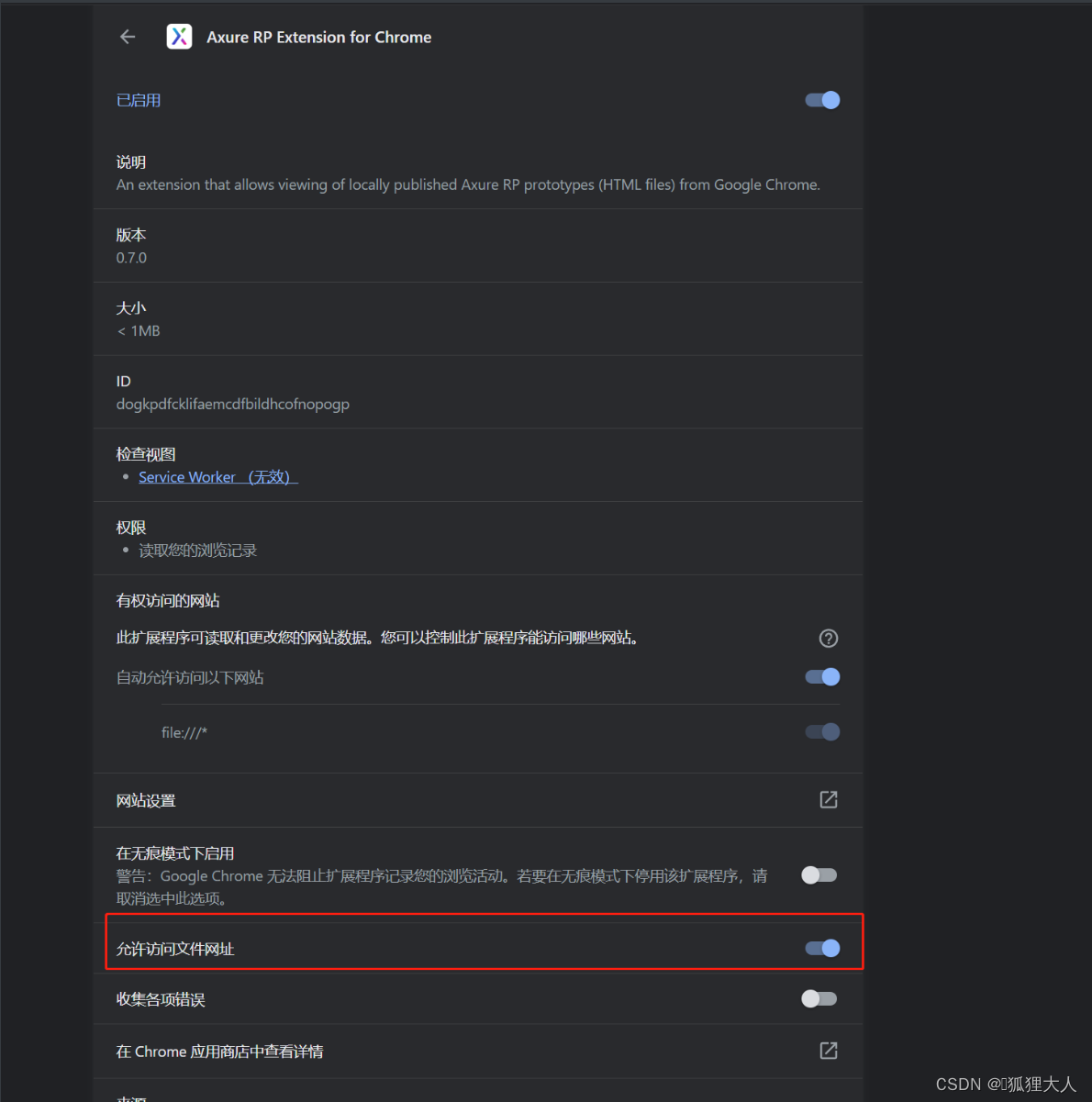
AXURE RP EXTENSION For Chrome 安装
在浏览器上输入地址:chrome://extensions/ 打开图片中这个选项,至此你就能通过index.html访问...
-3)
24、Flink 的table api与sql之Catalogs(java api操作视图)-3
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

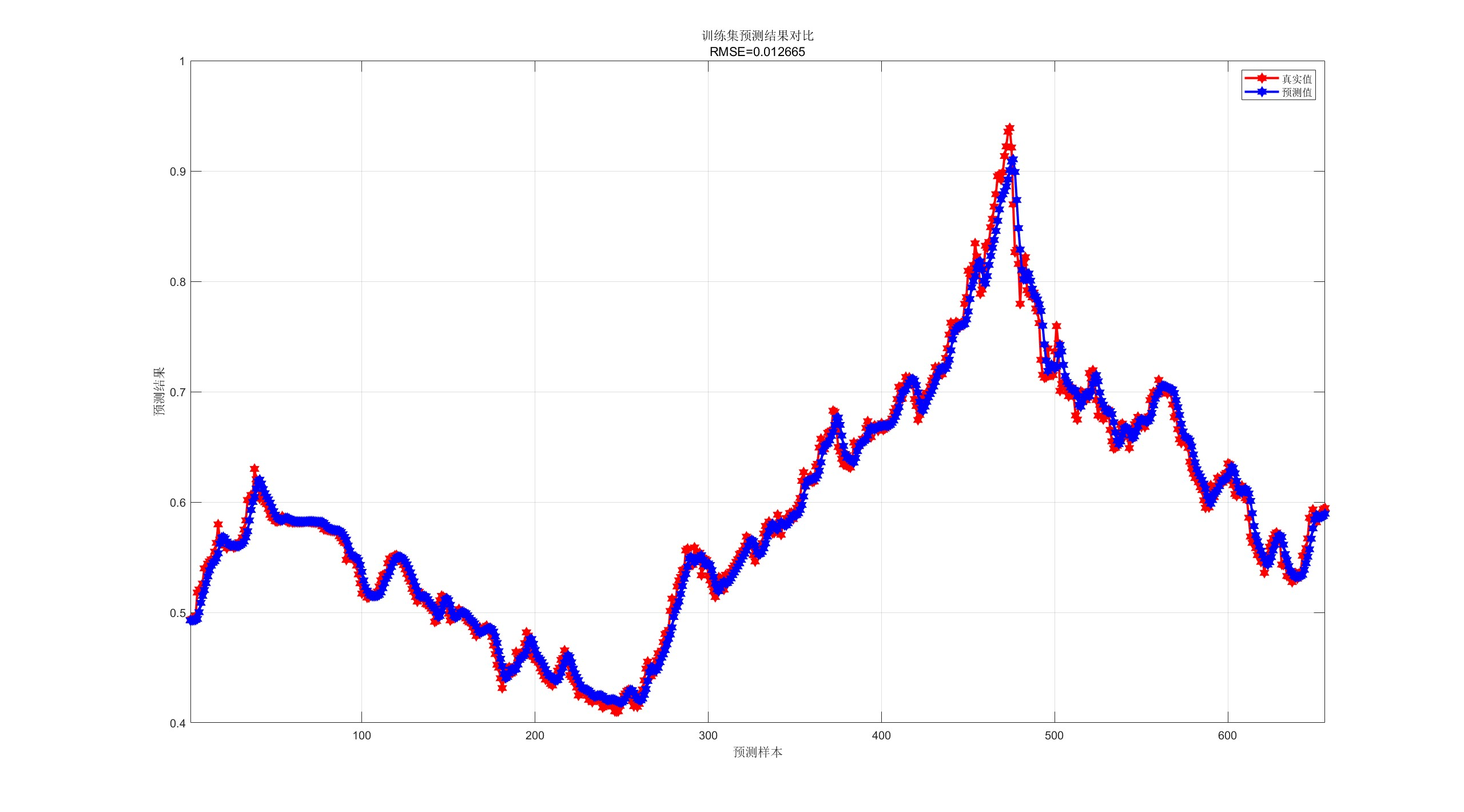
【CNN-GRU预测】基于卷积神经网络-门控循环单元的单维时间序列预测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

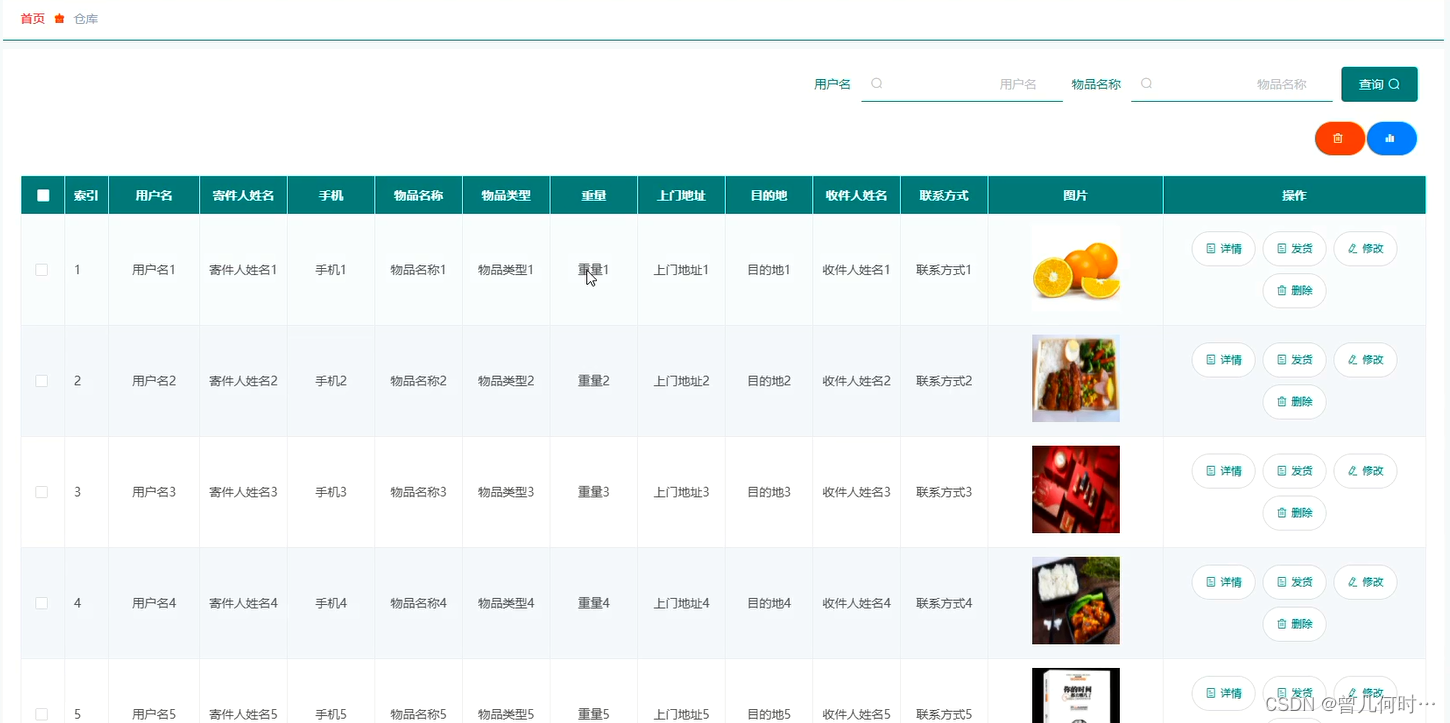
计算机毕业设计--基于SSM+Vue的物流管理系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

GPT4 Plugins 插件 WebPilot 生成抖音文案
1. 生成抖音文案 1.1. 准备1篇优秀的抖音文案范例 1.2. Promept公式 你是一个有1000万粉丝的抖音主播, 请模仿下面的抖音脚本文案,重新改与一篇文章改写成2分钟的抖音视频脚本, 要求前一部分是十分有争议性的内容,并且能够引发…...
通过核密度分析工具建模,基于arcgis js api 4.27 加载gp服务
一、通过arcmap10.2建模,其中包含三个参数 注意input属性,选择数据类型为要素类: 二、建模之后,加载数据,执行模型,无错误的话,找到执行结果,进行发布gp服务 注意,发布g…...

【vue2高德地图api】02-npm引入插件,在页面中展示效果
系列文章目录 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、安装高德地图二、在main.js中配置需要配置2个key值以及1个密钥 三、在页面中使用3.1 新建路由3.2新建vue页面3.2-1 index.vue3.2…...

ai智能语音电销机器人怎么选?
智能语音电销机器人哪家好?如何选择一款智能语音电销机器人?这几年生活中人工智能的普及越来越广泛,就如智能语音机器人在生活当中的应用还是比较方便的,有许多行业都会选择这类的智能语音系统来把工作效率提高上去,随…...

NumPy基础及取值操作
目录 第1关:ndarray对象 相关知识 怎样安装NumPy 什么是ndarray对象 如何实例化ndarray对象 使用array函数实例化ndarray对象 使用zeros,ones,empty函数实例化ndarray对象 代码文件 第2关:形状操作 相关知识 怎样改变n…...

vue webpack/vite的区别
Vue.js 可以与不同的构建工具一起使用,其中两个主要的工具是 Webpack 和 Vite。以下是 Vue.js 与 Webpack 和 Vite 之间的一些主要区别: Vue.js 与 Webpack: 成熟度: Webpack 是一个成熟的构建工具,已经存在多年&…...

多线程下的单例设计模式(新手必看!!!)
在项目中为了避免创建大量的对象,频繁出现gc的问题,单例设计模式闪亮登场。 一、饿汉式 1.1饿汉式 顾名思义就是我们比较饿,每次想吃的时候,都提前为我们创建好。其实我记了好久也没分清楚饿汉式和懒汉式的区别。这里给出我的一…...

JDK 21的新特性总结和分析
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...
