微信小程序会议OA系统
Flex弹性布局
Flex弹性布局是一种 CSS3 的布局模式,也叫Flexbox。它可以让容器中的元素按一定比例自动分配空间,使得它们在不同宽度、高度等情况下仍能保持整齐和密集不间隙地排列。
在使用Flexbox弹性布局时,首先需要创建一个容器和若干个子元素。容器的属性display需要设置为flex或inline-flex以启用Flexbox布局。而子元素的属性则需要使用弹性属性,如flex-grow、flex-shrink、flex-basis等来控制它们的自适应性和布局方式。
Flexbox弹性布局的优点在于它可以轻松处理不同屏幕尺寸和方向的布局问题,使得网页设计更加灵活和自适应。同时,它也可以很好地结合其他CSS属性和技术,如媒体查询、响应式图片等,来实现更加丰富和复杂的网页设计效果。
Flexbox
布局的语法网站:https://www.runoob.com/w3cnote/flex-grammar.html
Flexbox提供了一系列的CSS属性,用于控制容器和项目的行为。以下是一些常用的属性:
display: 定义一个容器是flex或inline-flex布局。
justify-content: 用来定义项目在主轴上的对齐方式,可以设置的值包括:flex-start, flex-end, center, space-between, space-around。
align-items: 用来定义项目在交叉轴上的对齐方式,可以设置的值包括:flex-start, flex-end, center, baseline, stretch。
flex-direction: 用来定义主轴的方向,可以设置的值包括:row, row-reverse, column, column-reverse。
flex-wrap: 用来定义多行排列时,是否换行,可以设置的值包括:nowrap, wrap, wrap-reverse。
align-content: 用来定义多行排列间的对齐方式,可以设置的值包括:flex-start, flex-end, center, space-between, space-around, stretch。
flex: 项目的综合属性,包括flex-grow, flex-shrink, flex-basis三个属性,用来控制项目在容器中的尺寸和自适应性。
除了以上属性外,Flexbox还提供了一些其他的属性,如order、align-self、flex-flow等,用于更加细致地控制项目的排列和布局。
图片解析:

Flex弹性布局具有以下特点:
容器内的项目可以沿着主轴和交叉轴自由排列,控制项目的排列和布局非常灵活。
容器的尺寸可以根据其中的项目自适应变化,适用于响应式设计。
可以控制项目在主轴和交叉轴上的对齐方式,适用于排版和布局。
可以通过简单的属性和值的组合实现复杂的布局。
支持多行排列,可以用来实现栅格布局等网页布局方案。
可以通过flex-grow、flex-shrink、flex-basis等属性控制项目的尺寸和自适应性。
总之,Flex弹性布局是现代网页设计中非常流行的一种布局方式,具有强大的控制能力和灵活的布局特性,可以帮助开发者实现各种复杂的排版和布局需求。
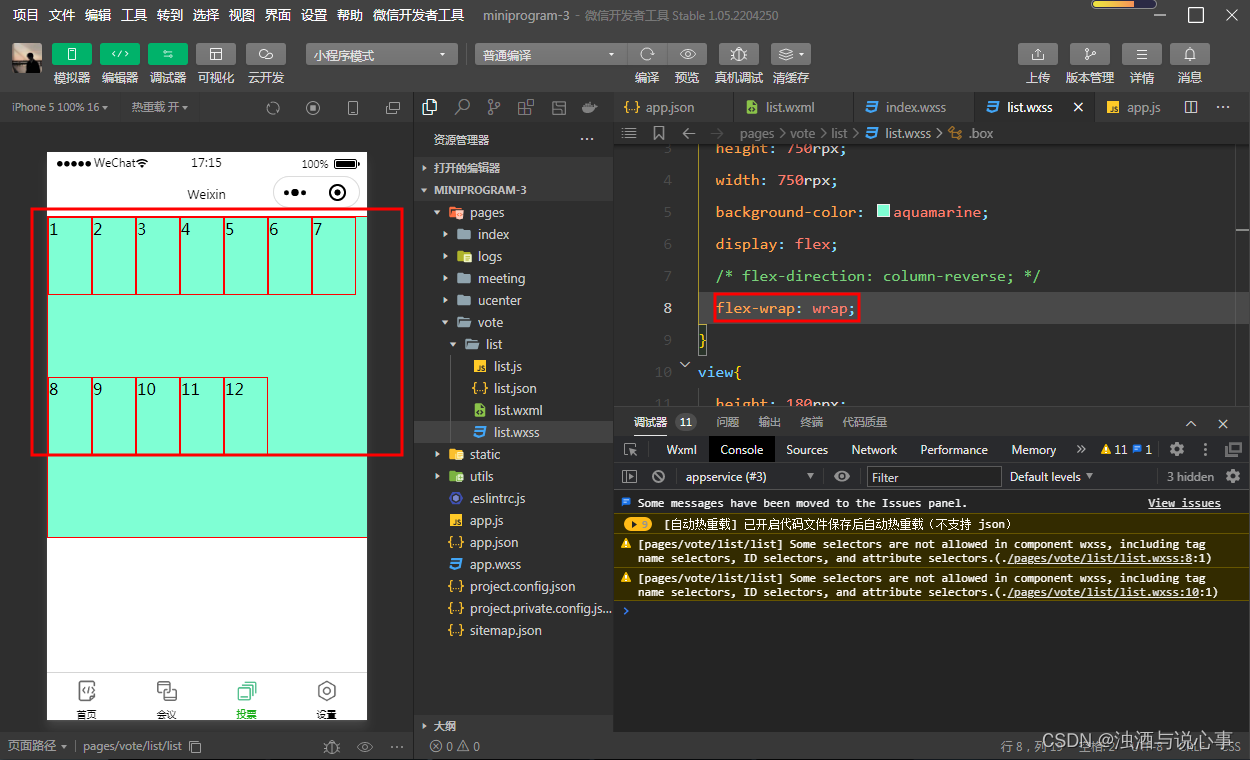
flex-wrap属性
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
代码如下
list.wxss
/* pages/vote/list/list.wxss */
.box{height: 750rpx;width: 750rpx;background-color: aquamarine;display: flex;/* flex-direction: column-reverse; */flex-wrap: wrap;/* flex-flow: row wrap; *//* justify-content: flex-end; */align-items: flex-end;
}
view{height: 180rpx;width: 100rpx;border: 1px solid red;
}
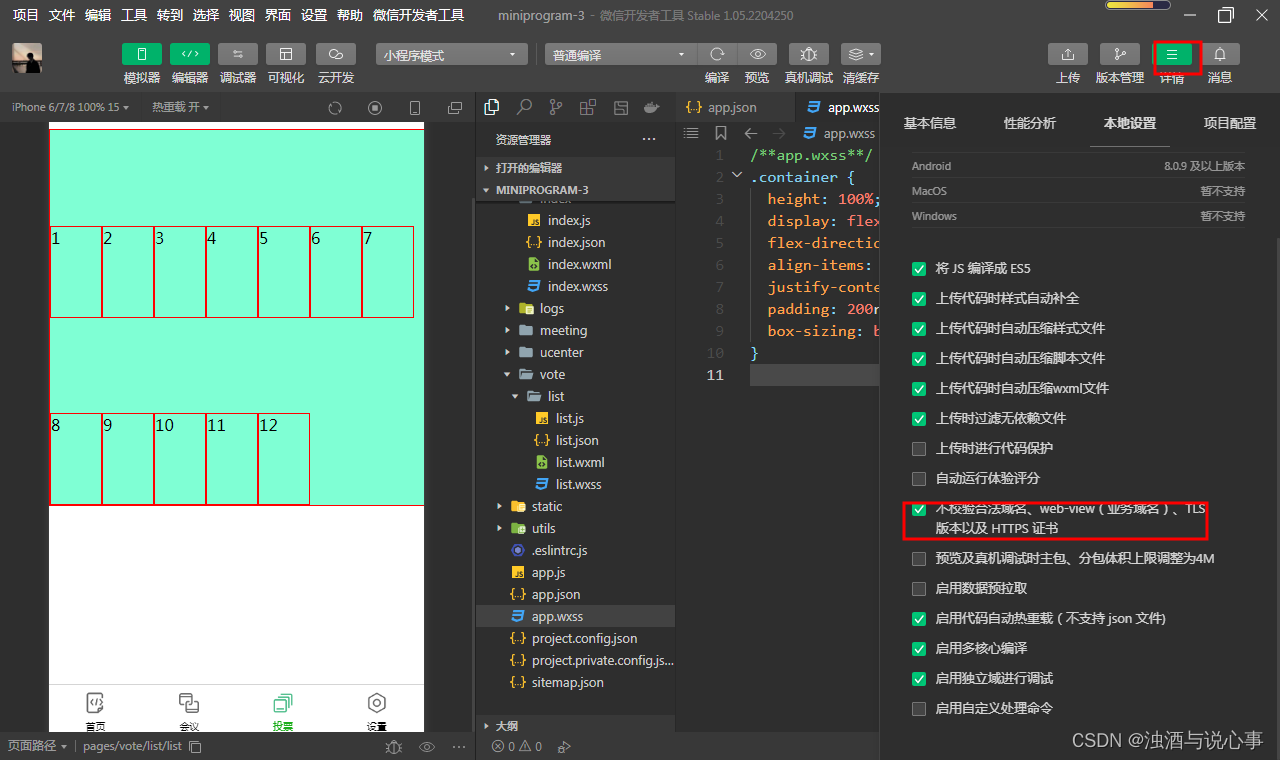
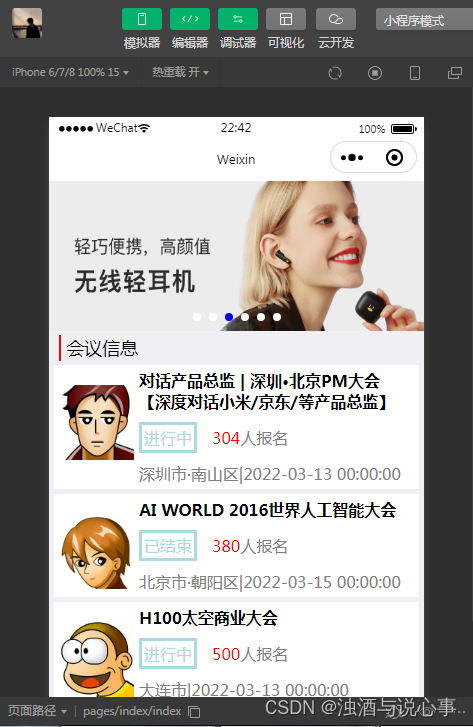
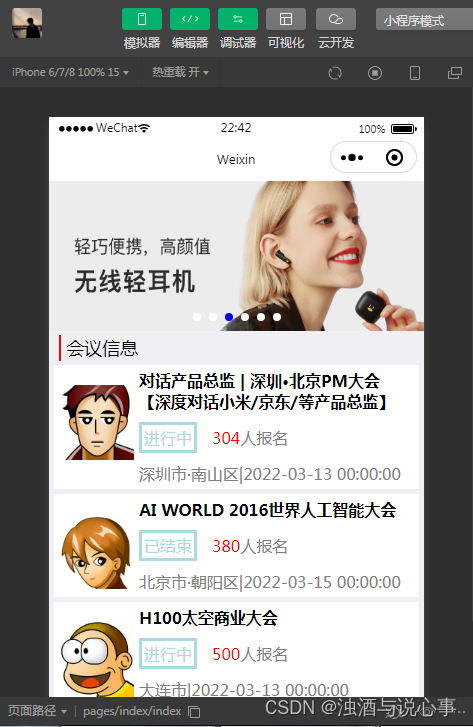
OA会议首页
点击我们的Shift+Alt+R,选择我们的显示资源管理器,将我们的static静态资源复制到存放代码的区间中

app.json
{"pages": ["pages/index/index","pages/meeting/list/list","pages/vote/list/list","pages/ucenter/index/index","pages/logs/logs"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle": "black"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/static/tabBar/coding.png","selectedIconPath": "/static/tabBar/coding-active.png"},{"pagePath": "pages/meeting/list/list","iconPath": "/static/tabBar/sdk.png","selectedIconPath": "/static/tabBar/sdk-active.png","text": "会议"},{"pagePath": "pages/vote/list/list","iconPath": "/static/tabBar/template.png","selectedIconPath": "/static/tabBar/template-active.png","text": "投票"},{"pagePath": "pages/ucenter/index/index","iconPath": "/static/tabBar/component.png","selectedIconPath": "/static/tabBar/component-active.png","text": "设置"}]},"style": "v2","sitemapLocation": "sitemap.json"
}index.js
// 获取应用实例
const api = require("../../config/api")
// pages/meeting/list/list.js
Page({/*** 页面的初始数据*/data: {imgSrcs:[],lists: [{"id": "1","image": "/static/persons/1.jpg","title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】","num":"304","state":"进行中","starttime": "2022-03-13 00:00:00","location": "深圳市·南山区"},{"id": "1","image": "/static/persons/2.jpg","title": "AI WORLD 2016世界人工智能大会","num":"380","state":"已结束","starttime": "2022-03-15 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/3.jpg","title": "H100太空商业大会","num":"500","state":"进行中","starttime": "2022-03-13 00:00:00","location": "大连市"},{"id": "1","image": "/static/persons/4.jpg","title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”","num":"150","state":"已结束","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/5.jpg","title": "新质生活 · 品质时代 2016消费升级创新大会","num":"217","state":"进行中","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"}]},/*** 生命周期函数--监听页面加载*/onLoad(options) {
this.loadSwiperImgs()},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {},loadSwiperImgs(){let that=this;wx.request({url: api.SwiperImgs,dataType: 'json',success(res) {console.log(res)that.setData({imgSrcs:res.data.images})}})}
})index.wxml
<!--index.wxml--><view><swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f"><block wx:for="{{imgSrcs}}" wx:key="text"><swiper-item><view><image src="{{item.img}}" class="swiper-item" /></view></swiper-item></block></swiper>
</view>
<view class="mobi-title"><text class="mobi-icon"></text><text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state">{{item.state}}</view><view class="join"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view></view></view>
</block>
<view class="section bottom-line"><text>到底啦</text>
</view>


JSON
{"data": {"images":[{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png","text": "1"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png","text": "2"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png","text": "3"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png","text": "4"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png","text": "5"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png","text": "6"}
]},"statusCode": "200","header": {"content-type":"applicaiton/json;charset=utf-8"}
}index.wxss
page{height: 100%;background-color:#efeff4;
}
.swiper-item {height: 350rpx;width: 100%;border-radius: 10rpx;
}
.mobi-title{
font-size: 18px;
margin: 10rpx;
}
.mobi-icon{background-color: red;padding: 3rpx;
}
.mobi-title text{margin-left: 10rpx;
}
.list{
background-color: #fff;
display: flex;
margin:10rpx;
padding:10rpx;
}
.list-img,.video-img{
height: 150rpx;
width: 150rpx;
}
.list-img{margin:30rpx 0 0 0 ;
}
.list-detail{
margin:0 0 0 10rpx;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin: 10px 0 ;
}
.state{
border: 3px solid lightblue;
padding: 2px;
color: lightblue;
}
.join{border: 3px solid #fff;padding: 2px;margin: 0 0 0 20rpx;color:gray;
}
.list-num{
color: red;
}
.list-info{color:gray;
}
.bottom-line{text-align: center;
margin-bottom: 10px;
}
相关文章:

微信小程序会议OA系统
Flex弹性布局 Flex弹性布局是一种 CSS3 的布局模式,也叫Flexbox。它可以让容器中的元素按一定比例自动分配空间,使得它们在不同宽度、高度等情况下仍能保持整齐和密集不间隙地排列。 在使用Flexbox弹性布局时,首先需要创建一个容器和若干个…...

CICD:Circle CI 实现CICD
持续集成解决什么问题 提高软件质量效率迭代便捷部署快速交付、便于管理 持续集成(CI) 集成,就是一些孤立的事物或元素通过某种方式集中在一起,产生联系,从而构建一个有机整体的过程。 持续,就是指长期…...

竞赛 深度学习YOLO安检管制物品识别与检测 - python opencv
文章目录 0 前言1 课题背景2 实现效果3 卷积神经网络4 Yolov55 模型训练6 实现效果7 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习YOLO安检管制误判识别与检测 ** 该项目较为新颖,适合作为竞赛课题方向&…...

【华为OD机试python】斗地主之顺子【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 在斗地主扑克牌游戏中, 扑克牌由小到大的顺序为:3,4,5,6,7,8,9,10,J,Q,K,A,2, 玩家可以出的扑克牌阵型有:单张、对子、顺子、飞机、炸弹等。 其中顺子的出牌规则为:由至少5张由小到大…...

ant design DatePicker禁用之前的时间
1、代码 <DatePicker fieldProps{disabledDate: (current: any) > {return current < moment().startOf(day);}}/>2、效果...

C语言---预处理详解
1.预定义符号 在C语言中有一些内置的预定义符号 __FILE__ __LINE__ __DATE__ __TIME__ __STDC__//进行编译的源文件 //文件当前的行号 //文件被编译的日期 //文件被编译的时间 //如果编译器遵循ANSI C,其值为1,否则未定义 编译器在__STDC__报错,说明,v…...

数组和对象有什么区别?
数组(Array)和对象(Object)是两种不同的数据结构,它们在使用和表示数据上有一些区别。 1:数组(Array): 有序集合:数组是一个有序的数据集合,每个…...
实现和解析)
顺序表(第二节)实现和解析
目录 1.顺序表中的头文件 (每一种函数方法) 2.关于typedef 的用法 3.初始化和销毁表 3.1初始化表 3.2销毁表 4.打印表 5.自动扩容表!!!(重点) 6.头部插入表和尾部插入表 6.1尾部插入表 …...
:MapReduce中的压缩)
Hadoop3教程(二十一):MapReduce中的压缩
文章目录 (123)压缩概述在Map阶段启用在Reduce阶段启用 (124)压缩案例实操如何在Map输出端启用压缩如何在Reduce端启用压缩 参考文献 (123)压缩概述 压缩也是MR中比较重要的一环,其可以应用于M…...

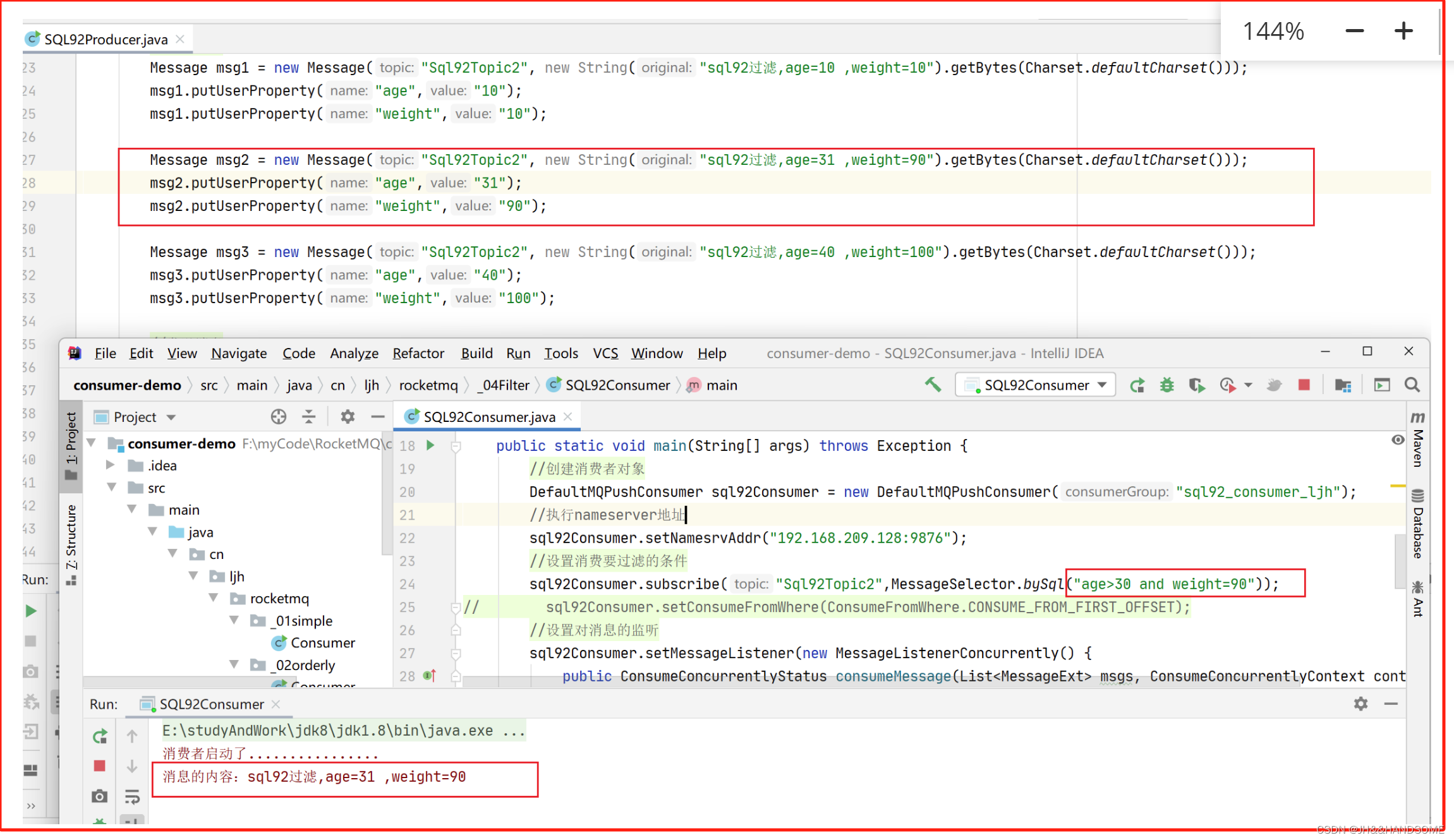
04、RocketMQ -- 核心基础使用
目录 核心基础使用1、入门案例生产者消费者 2、消息发送方式方式1:同步消息方式2:异步消息方式3:一次性消息管控台使用过程中可能出现的问题 3、消息消费方式集群模式(默认)广播模式 4、顺序消息分析图:代码…...

mysql中date/datetime类型自动转go的时间类型time.Time
在DSN中需要加入parseTimetrue&&locLocal,或 charsetutf8mb4&locAsia%2FShanghai&parseTimetrue。 package main_testimport ("database/sql""fmt""testing""time"_ "github.com/go-sql-driver/mysq…...
)
MATLAB算法实战应用案例精讲-【图像处理】机器视觉(基础篇)
目录 前言 几个高频面试题目 如何选择合适的面扫相机 如何选择光学滤波器 知识储备...

LDAP协议工作原理
LDAP,全称Lightweight Directory Access Protocol,译为轻量目录访问协议,是一个在互联网中广泛使用的协议,主要用于实现网络中的信息查找和检索。在身份认证方面,LDAP起着重要的作用。 LDAP的工作原理主要包括以下几个…...

【Jetpack Compose】BOM是什么?
前言 本篇旨在帮助小伙伴们了解和使用Compose中BOM相关的知识,在Compose的开发过程中更加便捷、统一的管理相关依赖信息。 BOM基础知识 Compose推出的BOM为物料清单的意思,BOM全称为Bill Of Materials,Compose推出BOM的意义旨在通过指定的…...

多域名SSL数字证书是什么呢
多域名SSL数字证书是众多SSL数字证书中最灵活的一款SSL证书产品。一般一张SSL证书只能保护一个域名,即使能保护多个域名站点,证书保护的域名类型也有限制(通配符SSL数字证书)。多域名SSL数字证书既能用一张SSL证书保护多个域名网站,又不限制域…...

杭电oj--求奇数的乘积
Problem Description 给你n个整数,求他们中所有奇数的乘积。 Input 输入数据包含多个测试实例,每个测试实例占一行,每行的第一个数为n,表示本组数据一共有n个,接着是n个整数,你可以假设每组数据必定至少存…...

E053-web安全应用-Brute force暴力破解初级
课程分类: web安全应用 实验等级: 中级 任务场景: 【任务场景】 小王接到磐石公司的邀请,对该公司旗下的网站进行安全检测,经过一番检查发现该论坛的后台登录页面上可能存在万能密码漏洞,导致不知道账号密码也能登录后台&am…...

外汇天眼;VT Markets 赞助玛莎拉蒂MSG Racing电动方程式世界锦标赛
随着国际汽联电动方程式世界锦标赛第十赛季的到来,外汇经纪商 VT Markets 和玛莎拉蒂 MSG Racing 宣布了一项为期多年的全球合作。 外汇天眼温馨提醒:在做外汇交易之前,一定要审核清楚外汇平台的资质以及官网信息,以防上当受骗&am…...

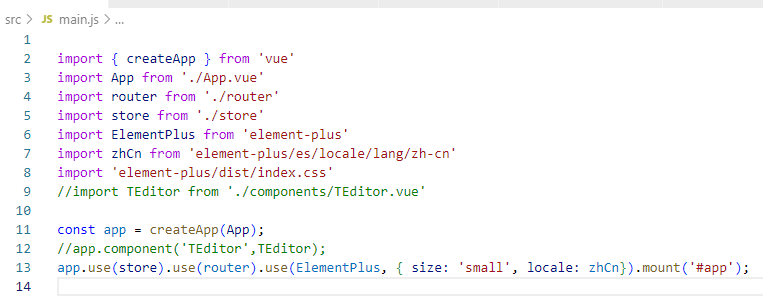
使用vscode + vite + vue3+ element3 搭建vue3脚手架
技术栈 开发工具:VSCode 代码管理:Git 前端框架:Vue3 构建工具:Vite 路由:vue-router 状态管理:vuex AJAX:axios UI库:element-ui 3 数据模拟:mockjs css预处理…...

竞赛 深度学习+opencv+python实现车道线检测 - 自动驾驶
文章目录 0 前言1 课题背景2 实现效果3 卷积神经网络3.1卷积层3.2 池化层3.3 激活函数:3.4 全连接层3.5 使用tensorflow中keras模块实现卷积神经网络 4 YOLOV56 数据集处理7 模型训练8 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 &am…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
