【Qt控件之QDialogButtonBox】概述及使用
概述
QDialogButtonBox类是一个小部件,它以适合当前小部件样式的布局呈现按钮。
对话框和消息框通常以符合该台界面指南的布局呈现按钮。不同的平台会有不同的对话框布局。QDialogButtonBox允许发人员向其添加按钮,并将自使用用户的桌面环境所适合的布局。
大多数对话框按钮都遵循特定角色。
- 这些角色包括接受或拒绝对话框。
- 寻求帮助。
- 执行对话框本身的操作(例如重置字段或应用更改。)
还可以有其他解散对话框的方法,可能会导致破坏性的结果。
大多数对话框都有可以被认为是标准的按钮(例如确定和取消按钮)。有时候以标准的方式创建这些按钮是方便的。
使用QDialogButtonBox有几种方法。其中一种方法是自己创建按钮(或按钮文本),然后将它们添加到按钮框中,并指定它们的角色。
findButton = new QPushButton(tr("&Find"));findButton->setDefault(true);moreButton = new QPushButton(tr("&More"));moreButton->setCheckable(true);moreButton->setAutoDefault(false);
另一种方式是使用QDialogButtonBox提供的几个标准按钮(例如OK、Cancel、Save)。它们以标志(flags)的形式存在,因此您可以在构造函数中将它们进行逻辑或(OR)操作。
buttonBox = new QDialogButtonBox(QDialogButtonBox::Ok| QDialogButtonBox::Cancel);connect(buttonBox, &QDialogButtonBox::accepted, this, &QDialog::accept);connect(buttonBox, &QDialogButtonBox::rejected, this, &QDialog::reject);
还可以混合使用普通按钮和标准按钮。
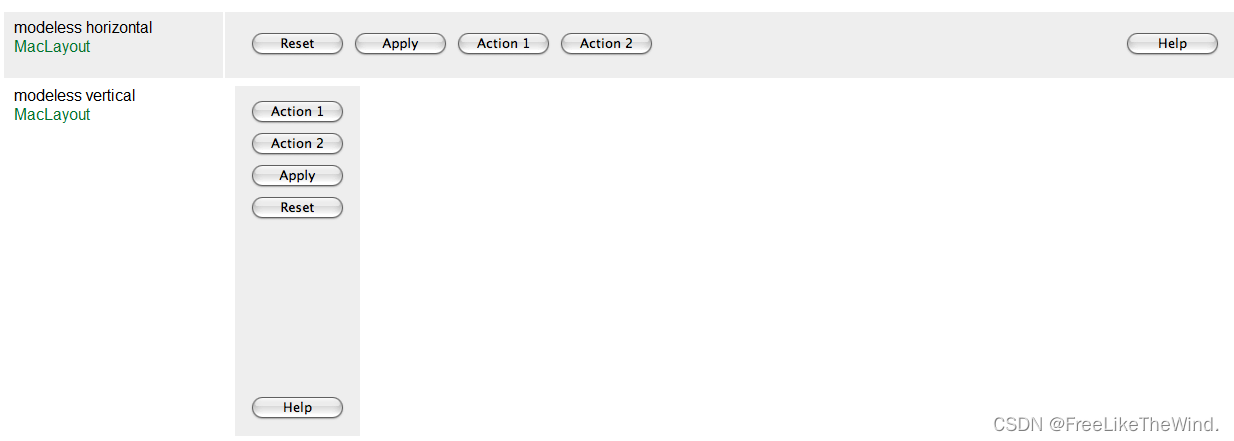
如果按钮框是水平布局,按钮的排列方式如下:

如果按钮框是垂直布局,按钮的排列方式如下:

此外,仅包含具有ActionRole或HelpRole的按钮的按钮框可以被认为是非模态的,并且在macOS上具有备用的外观。

当按钮框中的按钮被点击时,将会发出被按下的实际按钮的clicked()信号。为了方便起见,如果按钮具有AcceptRole、RejectRole或HelpRole,将分别发出accepted()、rejected()或helpRequested()信号。
如果希望特定的按钮成为默认按钮,需要调用QPushButton::setDefault()方法进行设置。但是,如果没有设置默认按钮,并且希望在使用QPushButton::autoDefault属性时保持平台之间的默认按钮一致性,则在显示QDialogButtonBox时,会将具有AcceptRole的第一个按钮设置为默认按钮。
常用函数
QDialogButtonBox 是 Qt 框架提供的对话框按钮框控件,用于在对话框中显示按钮组,并提供常见的按钮操作。以下是关于 QDialogButtonBox 的构造函数、常用函数、枚举值、信号和槽的介绍:
-
构造函数:
QDialogButtonBox(QWidget *parent = nullptr):使用指定的父窗口创建一个默认的QDialogButtonBox实例。QDialogButtonBox(Qt::Orientation orientation, QWidget *parent = nullptr):使用指定的方向和父窗口创建一个QDialogButtonBox实例。
-
常用函数:
- void addButton(QAbstractButton *button, QDialogButtonBox::ButtonRole role):为按钮框添加一个按钮,并指定按钮的角色。
- void removeButton(QAbstractButton *button):从按钮框中移除指定的按钮。
- QList<QAbstractButton *> buttons() const:返回按钮框中的所有按钮。
- QAbstractButton *button(QDialogButtonBox::ButtonRole role) const:返回指定角色的按钮。
- QDialogButtonBox::StandardButton standardButton(QAbstractButton *button) const:返回与指定按钮关联的标准按钮。
-
枚举值:
QPushButton::ButtonRole:枚举类型,定义了按钮的角色:- QDialogButtonBox::AcceptRole`:表示接受按钮,通常用于用户接受当前对话框的操作。
QDialogButtonBox::RejectRole:表示拒绝按钮,通常用于用户取消或拒绝当前对话框的操作。- QDialogButtonBox::ApplyRole`:表示应用按钮,通常用于用户应用对话框中的修改。
QDialogButtonBox::ResetRole:表示重置按钮,通常用于将对话框的控件重置为默认值。QDialogButtonBox::YesRole:表示是按钮,通常用于用户选择肯定或是的选项。QDialogButtonBox::NoRole:表示否按钮,通常用于用户选择否定或不是的选项。- …
-
信号和槽:
void clicked(QAbstractButton *button):当按钮框中的按钮被点击时触发的信号,参数 button 表示被点击的按钮。void accepted():当接受按钮被点击时触发的信号。void rejected():当拒绝按钮被点击时触发的信号。
可以使用 clicked ()信号来连接 QDialogButtonBox 的按钮点击事件,并根据按钮的角色执行相应的操作。例如:
QObject::connect(buttonBox, &QDialogButtonBox::clicked, [&](QAbstractButton *button) {if (buttonBox->standardButton(button) == QDialogButtonBox::Ok) {// 点击了“确定”按钮} else if (buttonBox->standardButton(button) == QDialogButtonBox::Cancel) {// 点击了“取消”按钮}
});
通过连接 clicked() 信号,可以在按钮被点击时执行与按钮相关的操作。
QDialogButtonBox 提供了更多的功能和选项,以满足在对话框中管理按钮操作的需求。可以根据具体的应用场景使用适当的函数和属性进行定制和扩展。
示例
以下是使用 QDialogButtonBox 的示例代码:
#include <QApplication>
#include <QDialog>
#include <QDialogButtonBox>
#include <QLabel>
#include <QVBoxLayout>int main(int argc, char *argv[])
{QApplication app(argc, argv);QDialog dialog;dialog.setWindowTitle("QDialogButtonBox");QVBoxLayout *layout = new QVBoxLayout(&dialog);QLabel *label = new QLabel("Hello, QDialogButtonBox!");layout->addWidget(label);// 创建一个 QDialogButtonBox 并添加按钮QDialogButtonBox *buttonBox = new QDialogButtonBox(&dialog);buttonBox->setStandardButtons(QDialogButtonBox::Ok | QDialogButtonBox::Cancel);layout->addWidget(buttonBox);QObject::connect(buttonBox, &QDialogButtonBox::accepted, [&]() {// 接受按钮被点击label->setText("Clicked OK");});QObject::connect(buttonBox, &QDialogButtonBox::rejected, [&]() {// 拒绝按钮被点击label->setText("Clicked Cancel");});dialog.setLayout(layout);dialog.show();return app.exec();
}
效果

在示例中,创建了一个 QDialog 对话框,并在对话框中显示一个标签和一个 QDialogButtonBox。将 QDialogButtonBox 设置为拥有 “确定” 和 “取消” 两个标准按钮。然后,使用QObject::connect()函数连接了 QDialogButtonBox 的 accepted() 信号和 rejected() 信号,分别在点击 “确定” 和 “取消” 按钮时更新标签的文本。
当运行这个示例程序时,会弹出一个对话框,其中包含一个标签和一个按钮框。当点击 “确定” 按钮时,标签会显示 "Clicked OK";当点击 “取消” 按钮时,标签会显示 "Clicked Cancel"。
相关文章:

【Qt控件之QDialogButtonBox】概述及使用
概述 QDialogButtonBox类是一个小部件,它以适合当前小部件样式的布局呈现按钮。 对话框和消息框通常以符合该台界面指南的布局呈现按钮。不同的平台会有不同的对话框布局。QDialogButtonBox允许发人员向其添加按钮,并将自使用用户的桌面环境所适合的布局…...

IPv6知识概述 - ND协议
IPv6知识概述 - ND协议 参考文章:https://blog.csdn.net/Gina_wj/article/details/106708770 IPv6基础篇(四):邻居发现协议NDP ND协议功能概述 ND(Neighbor Discovery,邻居发现)协议是IPv6的…...

react-redux的connect函数实现
react-redux对store订阅的实现原理: storeContext.js import { createContext } from "react";export const StoreContext createContext() connect.js import React, { PureComponent } from react // import store from ../../store; import {Stor…...

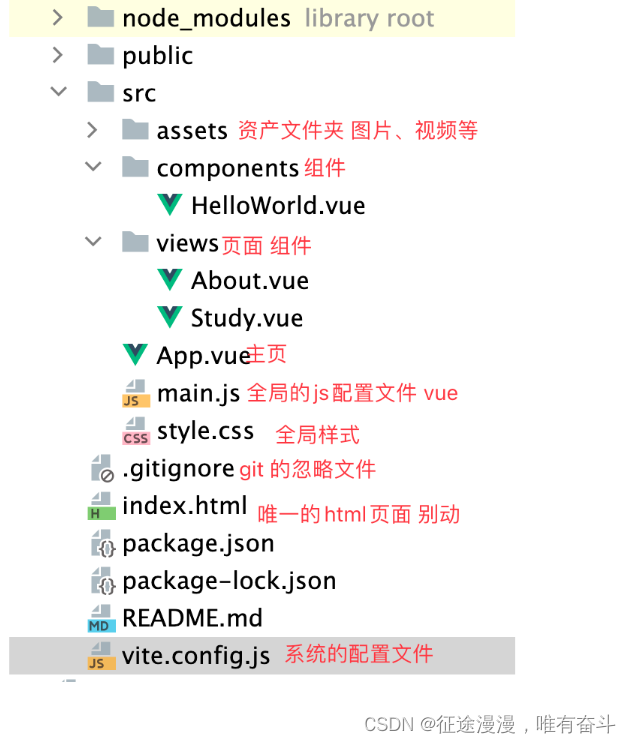
Vue3使用Vite创建项目
node版本:node -v v18.16.0 npm版本: npm -v 9.5.1 Vite Vite:是一种新型前端构建工具,能够显著提升前端开发体验 脚手架,创建Vue项目,替代 Vue-cli 基于Vite创建vue项目: 1.npm create vitelatest 2.完…...

NCV7724DQBR2G车规级半桥电机驱动芯片-专为汽车,工业自动化应用提供完美解决方案
车规级半桥电机驱动芯片是一种用于驱动直流电机的芯片,常用于电动汽车、电动自行车等领域。它可以控制电机的转速和方向,并且具有过流保护、过温保护等功能,可以保证电机的安全运行。 NCV7724DQBR2G是一款车规级八通道半桥驱动器,…...

NSS [GWCTF 2019]枯燥的抽奖
NSS [GWCTF 2019]枯燥的抽奖 开题让我猜字符串,这种题目肯定不是猜,应该是类似于php伪随机数。 dirsearch扫他一下。 访问/check.php得到源码。 分析一下代码。 通过PHP伪随机数从字符库$str_long1中选取20个字符组成字符串,返回给我们前十…...

微信小程序会议OA系统
Flex弹性布局 Flex弹性布局是一种 CSS3 的布局模式,也叫Flexbox。它可以让容器中的元素按一定比例自动分配空间,使得它们在不同宽度、高度等情况下仍能保持整齐和密集不间隙地排列。 在使用Flexbox弹性布局时,首先需要创建一个容器和若干个…...

CICD:Circle CI 实现CICD
持续集成解决什么问题 提高软件质量效率迭代便捷部署快速交付、便于管理 持续集成(CI) 集成,就是一些孤立的事物或元素通过某种方式集中在一起,产生联系,从而构建一个有机整体的过程。 持续,就是指长期…...

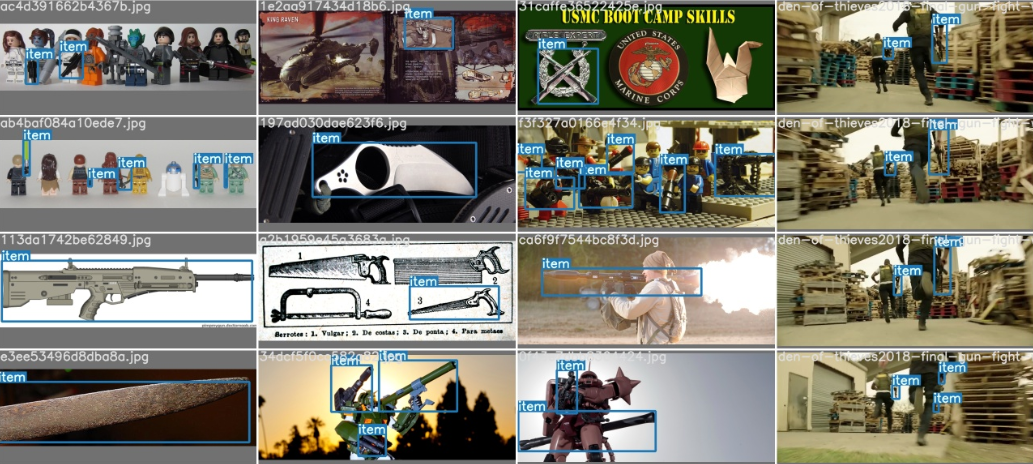
竞赛 深度学习YOLO安检管制物品识别与检测 - python opencv
文章目录 0 前言1 课题背景2 实现效果3 卷积神经网络4 Yolov55 模型训练6 实现效果7 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习YOLO安检管制误判识别与检测 ** 该项目较为新颖,适合作为竞赛课题方向&…...

【华为OD机试python】斗地主之顺子【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 在斗地主扑克牌游戏中, 扑克牌由小到大的顺序为:3,4,5,6,7,8,9,10,J,Q,K,A,2, 玩家可以出的扑克牌阵型有:单张、对子、顺子、飞机、炸弹等。 其中顺子的出牌规则为:由至少5张由小到大…...

ant design DatePicker禁用之前的时间
1、代码 <DatePicker fieldProps{disabledDate: (current: any) > {return current < moment().startOf(day);}}/>2、效果...

C语言---预处理详解
1.预定义符号 在C语言中有一些内置的预定义符号 __FILE__ __LINE__ __DATE__ __TIME__ __STDC__//进行编译的源文件 //文件当前的行号 //文件被编译的日期 //文件被编译的时间 //如果编译器遵循ANSI C,其值为1,否则未定义 编译器在__STDC__报错,说明,v…...

数组和对象有什么区别?
数组(Array)和对象(Object)是两种不同的数据结构,它们在使用和表示数据上有一些区别。 1:数组(Array): 有序集合:数组是一个有序的数据集合,每个…...
实现和解析)
顺序表(第二节)实现和解析
目录 1.顺序表中的头文件 (每一种函数方法) 2.关于typedef 的用法 3.初始化和销毁表 3.1初始化表 3.2销毁表 4.打印表 5.自动扩容表!!!(重点) 6.头部插入表和尾部插入表 6.1尾部插入表 …...
:MapReduce中的压缩)
Hadoop3教程(二十一):MapReduce中的压缩
文章目录 (123)压缩概述在Map阶段启用在Reduce阶段启用 (124)压缩案例实操如何在Map输出端启用压缩如何在Reduce端启用压缩 参考文献 (123)压缩概述 压缩也是MR中比较重要的一环,其可以应用于M…...

04、RocketMQ -- 核心基础使用
目录 核心基础使用1、入门案例生产者消费者 2、消息发送方式方式1:同步消息方式2:异步消息方式3:一次性消息管控台使用过程中可能出现的问题 3、消息消费方式集群模式(默认)广播模式 4、顺序消息分析图:代码…...

mysql中date/datetime类型自动转go的时间类型time.Time
在DSN中需要加入parseTimetrue&&locLocal,或 charsetutf8mb4&locAsia%2FShanghai&parseTimetrue。 package main_testimport ("database/sql""fmt""testing""time"_ "github.com/go-sql-driver/mysq…...
)
MATLAB算法实战应用案例精讲-【图像处理】机器视觉(基础篇)
目录 前言 几个高频面试题目 如何选择合适的面扫相机 如何选择光学滤波器 知识储备...

LDAP协议工作原理
LDAP,全称Lightweight Directory Access Protocol,译为轻量目录访问协议,是一个在互联网中广泛使用的协议,主要用于实现网络中的信息查找和检索。在身份认证方面,LDAP起着重要的作用。 LDAP的工作原理主要包括以下几个…...

【Jetpack Compose】BOM是什么?
前言 本篇旨在帮助小伙伴们了解和使用Compose中BOM相关的知识,在Compose的开发过程中更加便捷、统一的管理相关依赖信息。 BOM基础知识 Compose推出的BOM为物料清单的意思,BOM全称为Bill Of Materials,Compose推出BOM的意义旨在通过指定的…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
