【音视频流媒体】 3、ffmpeg、ffplay、ffprobe 超详细介绍
文章目录
- 一、ffmpeg
- 1.1 安装
- 1.2 基本参数
- 二、ffprobe
- 2.1 查编码格式
- 2.2 查视频时长
- 五、视频转流
- 5.1 MP4转H264
- 5.2 H264转MP4
- 5.3 AVI转MP4
- 5.4 MP4转H265
- 六、视频文件
- 6.1 播放
- 6.2 filter 过滤器
- 6.2.1 crop
- 6.3 视频截取
- 6.4 视频拼接
- 6.5 获取分辨率
- 七、视频和图
- 7.1 视频抽帧
- 7.2 视频加图片水印
- 7.3 生成 gif
- 7.4 视频帧预览
- 八、视频和音频
- 8.1 音量

ffmpeg中文文档
常见测试视频
ffmpeg 大神笔记
一、ffmpeg
ffmpeg -h
ffmpeg -h long
ffmpeg -h full #可重定向到文件查看
ffmpeg -h full | grep h264 # 按关键字grep
ffmpeg -h type=name -- print all options for the named decoder/encoder/demuxer/muxer/filter/bsf/protocol
1.1 安装
ffmpeg 的 release 是 Linux Static Build ,即静态库(各库已被打包到可执行程序中),而不是动态链接库(共享机器上的 so),所以非常方便部署(sqlite 也是这样),这是ffmpeg官网下载地址
1.2 基本参数
-threads 并行线程数(如ffmpeg -threads 4 -i input.mp4 output.mp4)
二、ffprobe
2.1 查编码格式
ffprobe a.mp4 -show_streams -select_streams v -print_format json | jq{ "streams": [ { "index": 0, "codec_name": "h264", "codec_long_name": "H.264/AVC/MPEG-4 AVC/MPEG-4 part 10", "profile": "Main", "codec_type": "video"}]
}
2.2 查视频时长
# 容器时长 container duration (和播放软件看到的时长一样)
ffprobe -v error -show_entries format=duration -of default=noprint_wrappers=1:nokey=1 -i input.mp4 # 输出单位是秒# 音视频流时长 stream duration
ffprobe -v error -select_streams v:0 -show_entries stream=duration -of default=noprint_wrappers=1:nokey=1 input.mp4# 容器时长和音视频流时长略有差异
# 一个媒体文件里边有多个音视频流,各个流的时长也未必一样,一般播放器会以video stream的时长作为播放时长
# 另外,并不是所有格式的视频,会在音视频流级别保存了时长,这时可能会拿不到时长# 解码后的文件播放时长(get duration by decoding), 是最准确的, 但因需解码所以耗时较长
ffmpeg -i input.mp4 -f null - | grep time # 输出形如time=00:02:02.33
五、视频转流
rtsp-simple-server用法
ffmpeg -i a.mp4 -an -c h264 a_h264.mp4
ffplay 可播放本地文件
windows 下的格式工厂可修复视频文件格式
5.1 MP4转H264
ffmpeg -i input.mp4 -vcodec copy -bf 0 -an -bsf: h264_mp4toannexb -f h264 input.h264 # mp4转h264
# -vcodec copy 使用原视频的编码
# -bf 0 移除b帧
# -an 移除音频
# -bsf bitstream_filters A comma-separated list of bitstream filters。其中 h264_mp4toannexb 是mp4解封装时必须加的参数(PS: 而封装为mp4时不需要加)
# -f h264 指定格式
注意,该命令会找时间点附近的 i 帧,所以如果视频本身有 i 帧丢失的话(警告如下),截取的视频会比期望的长:

按时间截取H264,且各段以i帧开头
ffmpeg -i input.h264 -ss 0:05 -to 0:40 -c:v copy -c:a copy a.h264
查看首帧是否为i帧
ffprobe -v quiet -show_frames -select_streams v a.h264 | grep pict_type
将各小h264拼接为大h264
# 写程序实现,读各h264到内存,内存拼接,写文件
# 或者用 ffmpeg
echo "file '1.h264'\nfile '2.h264'" > videos.txt
ffmpeg -y -safe 0 -f concat -i videos.txt -c copy o.h264 # -y 无需交互式确认, -c copy指定不需重新编码, -safe 0 指定不检查各文件名称(防止报错无意义的Unsafe file name)
5.2 H264转MP4
ffmpeg -f h264 -i a.h264 -vcodec copy output.mp4
如果报错Timestamps are unset in a packet for stream 0. This is deprecated and will stop working in the future. Fix your code to set the timestamps properly则无需理会,因为 ffmpeg 的这个警告不久以后将会被移除。参考
5.3 AVI转MP4
ffmpeg -i 4k-01.avi -c:v h264 4k-01.mp4
5.4 MP4转H265
如果原始视频就是 H265,则我们通过 -v copy 沿用其视频编码格式,防止非常耗时的编解码,所以我们希望把 H265 编码的 MP4 直接转为 H265 裸流。
ffmpeg -i a.mp4 -vcodec copy -bf 0 -an -bsf: hevc_mp4toannexb -f hevc input.h265
# -bsf: hevc_mp4toannexb: 从mp4拷贝到annexB封装
六、视频文件
6.1 播放
ffplay -rtsp_transport tcp rtsp://192.168.2.99/mystream
6.2 filter 过滤器
# 每个 filter 的各参数用冒号分隔。各 filter 之间用逗号分隔。形如下例:
-vf "scale=256:256,transpose=1"
6.2.1 crop
ffmpeg -i a.mp4 -c:v libx264 -vf crop="400:400:100:100" output.mp4 # crop="w:h:x:y" 从视频的x,y处截取w和h的画面。-c:v libx264 是以 h264 重新编码视频

ffmpeg -i a.mp4 -c:v libx264 -vf "crop=iw/3:ih/3" o.mp4 # iw指input width, 设置为了原视频的三分之一。ih 同理

6.3 视频截取
ffmpeg -i input.mp4 -ss 1:05 -t 10 output.mp4
# -ss(即position) 5指定从输入视频第1:05秒开始截取,-t(即duration) 10指明最多截取10秒
# -ss在-i后则会精确定位到1:05秒开始,而且会播放到第1:05后才执行使得更慢运行完
# -t可使用秒数(如-t 10),也可用-t 02:00:10ffmpeg -ss 1:05 -i input.mp4 -t 10 -c:v copy -c:a copy output.mp4
# 把-ss 1:05放到-i前面则会在第1:05附近的i帧开始,而且会直接找到1:05秒使得更快运行完
# -c:v 和 -c:a分别指定视频和音频的编码格式。
# -c:v copy -c:a copy标示视频与音频的编码不发生改变,而是直接复制,这样会大大提升速度。
6.4 视频拼接
echo "file '1.mp4'\nfile '2.mp4'" > videos.txt
ffmpeg -f concat -i videos.txt -c copy o.mp4 # -c copy指定不需重新编码
6.5 获取分辨率
ffmpeg -hide_banner -rtsp_transport tcp -i rtsp://192.168.2.99/a 2>&1 | grep Video: | grep -Po '\d{3,5}x\d{3,5}' #正则的{m,n}指: 最少匹配 n 次且最多匹配 m 次# 可能的流分辨率如下:
1920*1080 或 1920 * 1088, 即200w(即1080P)
2560 * 2048, 即400w(即2K), 即2倍1080P的算力
3072 * 2048, 即3倍1080P的算力
3840 * 2160, 即800w(即4K), 即4倍1080P的算力
4096 * 2160, 即5倍1080P的算力
七、视频和图
7.1 视频抽帧
ffmpeg -i a.mp4 -vf "fps=1/10,scale=-2:720" thumbnail-03%d.jpg
# -vf 指定过滤器(filter)
# fps设置输出帧率为十分之一,即每十秒输出一帧
# scale设置输出文件的大小,-2 即 width 自动计算出匹配的偶数, 720 即 指定的 heightffmpeg -i 666051400.mp4 -r 1 -q:v 2 ./%08d.jpg # 指定帧率1

7.2 视频加图片水印
ffmpeg -i a.mp4 -i lenna.png -filter_complex "overlay=100:100" output.mp4
# overlay=100:100 指定将 图放在视频的 100:100 像素的位置

7.3 生成 gif
注意:gif 自身格式限制了,视频不要太长
ffmpeg -i a.mp4 -ss 0 -t 5 -acodec copy -vcodec copy output.mp4 # 截取视频
ffmpeg -i output.mp4 -s 640x480 -f gif output.gif # -s指定图片分辨率
7.4 视频帧预览
# 预览首帧
ffmpeg -rtsp_transport tcp -i rtsp://192.168.2.99:3355/mystream -frames:v 1 -q:v 1 -y a.jpg
八、视频和音频
8.1 音量
ffmpeg -i a.mp4 -an o.mp4 # 删除音频轨(-vn 删除视频轨、-sn 删除字幕、-db 删除数据流)
ffmpeg -i a.mp4 -af "volume=1.5" o.mp4 # 设置音量大小为 1.5 倍(亲测 99.0 倍也可生效)
ffmpeg -i a.mp4 -af "loudnorm=I=-5:LRA=1" o.mp4 # 统一视频音量
ffmpeg -i a.mp4 -af "equalizer=f=1000:width_type=h:width=200:g=-1" o.mp4 # 添加equalizer(均衡器)
参考
相关文章:

【音视频流媒体】 3、ffmpeg、ffplay、ffprobe 超详细介绍
文章目录 一、ffmpeg1.1 安装1.2 基本参数 二、ffprobe2.1 查编码格式2.2 查视频时长 五、视频转流5.1 MP4转H2645.2 H264转MP45.3 AVI转MP45.4 MP4转H265 六、视频文件6.1 播放6.2 filter 过滤器6.2.1 crop 6.3 视频截取6.4 视频拼接6.5 获取分辨率 七、视频和图7.1 视频抽帧7…...

解决kong部署自定义插件报 helloworld plugin is enabled but not installed
背景 我使用的是docker环境部署,使用的是自定义挂载plugins路径 -e "KONG_LUA_PACKAGE_PATH/plugins/?.lua" \ -v "/plugins:/plugins" \ -e "KONG_PLUGINSbundled,helloworld" \但是当我只需docker run的时候就报错 [error] 1#0:…...

动态数据源自定义SqlSessionFactoryBean时mybatis plus配置失效
环境: 动态数据源spring-boot 2.7.15mybatis-plus 3.5.2 yaml配置: spring:datasource:db100:username: xxxpassword: xxxjdbc-url: jdbc:kingbase8://xxx.xxx.xxx.xxx:54321/100driver-class-name: com.kingbase8.Driver# url: jdbc:postgresql://xxx…...

【Qt控件之QDialogButtonBox】概述及使用
概述 QDialogButtonBox类是一个小部件,它以适合当前小部件样式的布局呈现按钮。 对话框和消息框通常以符合该台界面指南的布局呈现按钮。不同的平台会有不同的对话框布局。QDialogButtonBox允许发人员向其添加按钮,并将自使用用户的桌面环境所适合的布局…...

IPv6知识概述 - ND协议
IPv6知识概述 - ND协议 参考文章:https://blog.csdn.net/Gina_wj/article/details/106708770 IPv6基础篇(四):邻居发现协议NDP ND协议功能概述 ND(Neighbor Discovery,邻居发现)协议是IPv6的…...

react-redux的connect函数实现
react-redux对store订阅的实现原理: storeContext.js import { createContext } from "react";export const StoreContext createContext() connect.js import React, { PureComponent } from react // import store from ../../store; import {Stor…...

Vue3使用Vite创建项目
node版本:node -v v18.16.0 npm版本: npm -v 9.5.1 Vite Vite:是一种新型前端构建工具,能够显著提升前端开发体验 脚手架,创建Vue项目,替代 Vue-cli 基于Vite创建vue项目: 1.npm create vitelatest 2.完…...

NCV7724DQBR2G车规级半桥电机驱动芯片-专为汽车,工业自动化应用提供完美解决方案
车规级半桥电机驱动芯片是一种用于驱动直流电机的芯片,常用于电动汽车、电动自行车等领域。它可以控制电机的转速和方向,并且具有过流保护、过温保护等功能,可以保证电机的安全运行。 NCV7724DQBR2G是一款车规级八通道半桥驱动器,…...

NSS [GWCTF 2019]枯燥的抽奖
NSS [GWCTF 2019]枯燥的抽奖 开题让我猜字符串,这种题目肯定不是猜,应该是类似于php伪随机数。 dirsearch扫他一下。 访问/check.php得到源码。 分析一下代码。 通过PHP伪随机数从字符库$str_long1中选取20个字符组成字符串,返回给我们前十…...

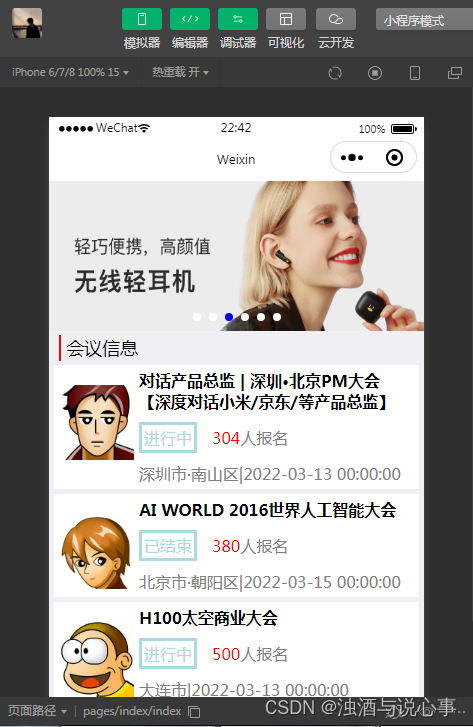
微信小程序会议OA系统
Flex弹性布局 Flex弹性布局是一种 CSS3 的布局模式,也叫Flexbox。它可以让容器中的元素按一定比例自动分配空间,使得它们在不同宽度、高度等情况下仍能保持整齐和密集不间隙地排列。 在使用Flexbox弹性布局时,首先需要创建一个容器和若干个…...

CICD:Circle CI 实现CICD
持续集成解决什么问题 提高软件质量效率迭代便捷部署快速交付、便于管理 持续集成(CI) 集成,就是一些孤立的事物或元素通过某种方式集中在一起,产生联系,从而构建一个有机整体的过程。 持续,就是指长期…...

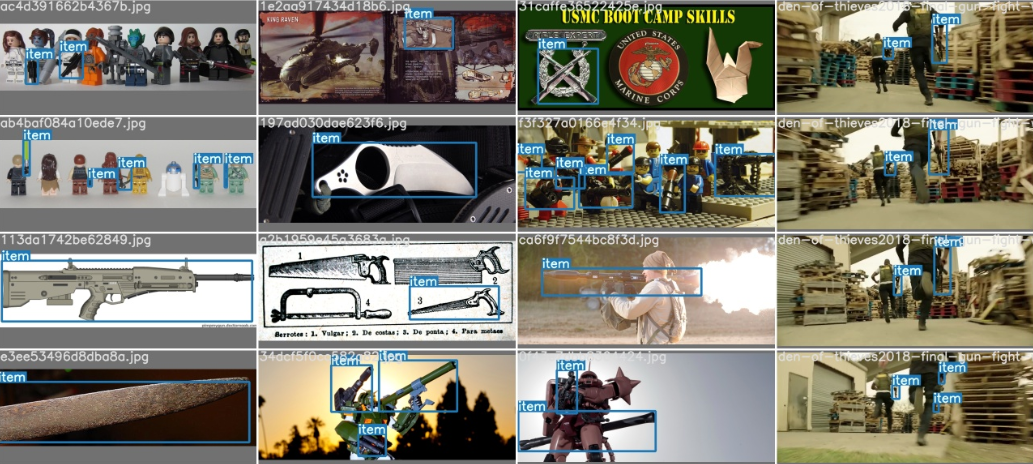
竞赛 深度学习YOLO安检管制物品识别与检测 - python opencv
文章目录 0 前言1 课题背景2 实现效果3 卷积神经网络4 Yolov55 模型训练6 实现效果7 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习YOLO安检管制误判识别与检测 ** 该项目较为新颖,适合作为竞赛课题方向&…...

【华为OD机试python】斗地主之顺子【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 在斗地主扑克牌游戏中, 扑克牌由小到大的顺序为:3,4,5,6,7,8,9,10,J,Q,K,A,2, 玩家可以出的扑克牌阵型有:单张、对子、顺子、飞机、炸弹等。 其中顺子的出牌规则为:由至少5张由小到大…...

ant design DatePicker禁用之前的时间
1、代码 <DatePicker fieldProps{disabledDate: (current: any) > {return current < moment().startOf(day);}}/>2、效果...

C语言---预处理详解
1.预定义符号 在C语言中有一些内置的预定义符号 __FILE__ __LINE__ __DATE__ __TIME__ __STDC__//进行编译的源文件 //文件当前的行号 //文件被编译的日期 //文件被编译的时间 //如果编译器遵循ANSI C,其值为1,否则未定义 编译器在__STDC__报错,说明,v…...

数组和对象有什么区别?
数组(Array)和对象(Object)是两种不同的数据结构,它们在使用和表示数据上有一些区别。 1:数组(Array): 有序集合:数组是一个有序的数据集合,每个…...
实现和解析)
顺序表(第二节)实现和解析
目录 1.顺序表中的头文件 (每一种函数方法) 2.关于typedef 的用法 3.初始化和销毁表 3.1初始化表 3.2销毁表 4.打印表 5.自动扩容表!!!(重点) 6.头部插入表和尾部插入表 6.1尾部插入表 …...
:MapReduce中的压缩)
Hadoop3教程(二十一):MapReduce中的压缩
文章目录 (123)压缩概述在Map阶段启用在Reduce阶段启用 (124)压缩案例实操如何在Map输出端启用压缩如何在Reduce端启用压缩 参考文献 (123)压缩概述 压缩也是MR中比较重要的一环,其可以应用于M…...

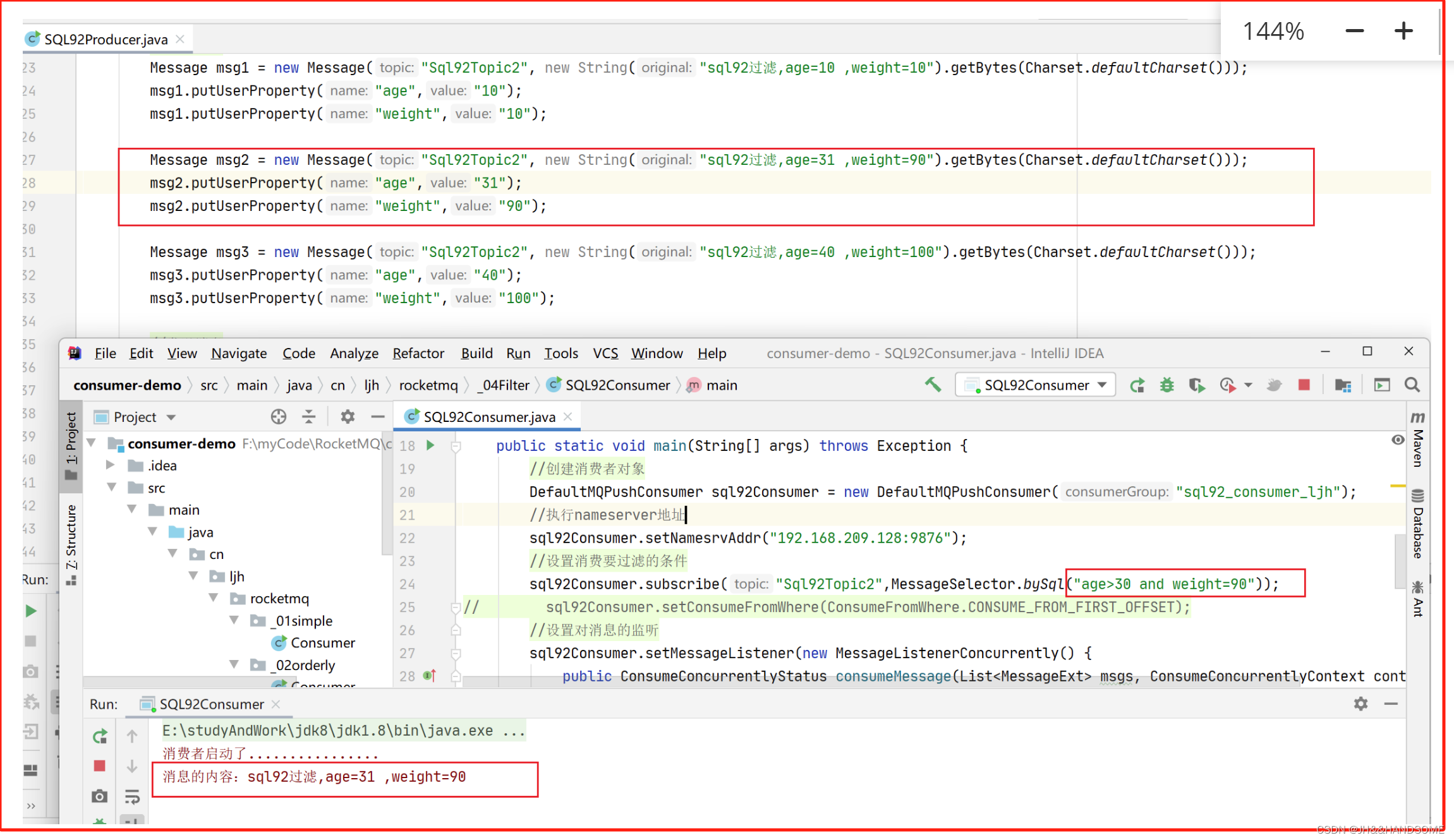
04、RocketMQ -- 核心基础使用
目录 核心基础使用1、入门案例生产者消费者 2、消息发送方式方式1:同步消息方式2:异步消息方式3:一次性消息管控台使用过程中可能出现的问题 3、消息消费方式集群模式(默认)广播模式 4、顺序消息分析图:代码…...

mysql中date/datetime类型自动转go的时间类型time.Time
在DSN中需要加入parseTimetrue&&locLocal,或 charsetutf8mb4&locAsia%2FShanghai&parseTimetrue。 package main_testimport ("database/sql""fmt""testing""time"_ "github.com/go-sql-driver/mysq…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...
