Qt事件系统 day7
Qt事件系统 day7
事件系统
- 在Qt中,事件是派生自抽象QEvent类的对象,它表示应用程序内发生的事情或应用程序需要知道的外部活动的结果。事件可以由QObject子类的任何实例接收和处理,但它们与小部件尤其相关。
- Qt程序需要在main()函数创建一个QApplication对象,然后调用它的exec()函数。这个函数就是开始Qt的事件循环。在执行exec()函数之后,程序将进入事件循环来监听应用程序的事件,当事件发生时,Qt将创建一个事件对象。
- 当事件发生时,Qt通过构造适当的QEvent子类的实例来创建一个事件对象来表示它,并通过调用它的event()函数将它交付给QObject的一个特定实例(或它的一个子类)。
- 这个函数
event()不处理事件本身;根据交付的事件类型,它为该特定类型的事件调用事件处理程序,并根据事件是被接受还是被忽略发送响应。 - 一些事件,如QMouseEvent和QKeyEvent,来自窗口系统;还有一些,比如QTimerEvent,来自其他来源;有些来自应用程序本身。
事件处理
- 传递事件的通常方式是调用虚函数

- 自定义处理了按钮控件左键单击,想要让父类也能够处理左键消息,可以把父类的mousePressEvent放在最后调用(不放在else中)
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>
class Button :public QPushButton
{
public:Button(QWidget* parent = nullptr) :QPushButton(parent){}
protected://重写了父类的虚函数,也就是不再使用父类的实现,由自己来实现//但是按钮的点击信号,是在mousePressEvent函数里面触发的void mousePressEvent(QMouseEvent* ev) override{if (ev->button() == Qt::MouseButton::LeftButton){qDebug() << "按下小瓜";}//所以写完实现后,剩下的要交给父类处理QPushButton::mousePressEvent(ev);}
};
class Widget :public QWidget
{
public:Widget(QWidget* parent = nullptr) :QWidget(parent){auto btn = new Button(this);btn->setText("小瓜");connect(btn, &Button::clicked,this, [](){qDebug() << "小瓜瓜";});}//处理鼠标点击事件,重写虚函数即可void mousePressEvent(QMouseEvent* ev) override{//判断那个键按下if (ev->button() == Qt::MouseButton::LeftButton){//pos是程序的客户区坐标,globalPos是基于整个屏幕所在的坐标位qDebug() << "leftButton Press" << ev->pos() << ev->globalPos();}}};int main(int argc, char* argv[])
{QApplication a(argc, argv);Widget w;w.setWindowIcon(QIcon(":/Resource/tubiao.ico"));w.show();return a.exec();
}
#include "main.moc"
- 运行结果

鼠标事件
- 鼠标按下
void CustomButton::mousePressEvent(QMouseEvent* ev)override
{//获取鼠标按键 类型为枚举:Qt::MouseButton::qDebug() << ev->button();//如果同时有多个鼠标按键按下,需要判断左键是否按下qDebug() << (ev->buttons() & Qt::MouseButton::LeftButton);//获取鼠标坐标 position()返回浮点坐标,可以使用pos()获取整型坐标qDebug() << ev->position(); //鼠标在本控件上的坐标qDebug() << ev->scenePosition(); //鼠标在本控件所在的窗口位置qDebug() << ev->globalPosition(); //鼠标相对于屏幕的坐标//将其他按键传递给基类处理QPushButton::mousePressEvent(ev);
}
- 鼠标释放
void CustomButton::mouseReleaseEvent(QMouseEvent*ev)override
{QPushButton::mouseReleaseEvent(ev);
}
- 鼠标双击
void CustomButton::mouseDoubleClickEvent(QMouseEvent*ev)override
{qDebug() << "小瓜";
}
- 鼠标移动
- 如果关闭了鼠标跟踪,则只有在移动鼠标时按下鼠标按钮时才会发生鼠标移动事件。如果打开了鼠标跟踪,即使没有按下鼠标按钮,也会发生鼠标移动事件。按钮是自动追踪鼠标的,但是QWidget是不会的,如果要给QWidget的子类重写鼠标移动,需要使用
void setMouseTracking(bool enable)启用鼠标追踪。
void CustomButton::mouseMoveEvent(QMouseEvent* ev)override
{qDebug() << "鼠标移动的坐标位" << ev->pos();
}
- 鼠标滚轮
- 返回轮子旋转的相对量,单位为八分之一度。正值表示转轮向前旋转,远离用户;负值表示转轮向后向用户旋转。angleDelta().y()提供自上一个事件以来旋转普通垂直鼠标滚轮的角度。如果鼠标有水平滚轮,angleDelta().x()提供水平鼠标滚轮旋转的角度,否则就是0。有些鼠标允许用户倾斜滚轮来进行水平滚动,有些触摸板支持水平滚动手势;它也会出现在angleDelta().x()中。
- 大多数鼠标类型的工作步长为15度,在这种情况下,delta值是120的倍数;即120单位* 1/8 = 15度。
- 然而,有些鼠标的滚轮分辨率更高,发送的delta值小于120单位(小于15度)。为了支持这种可能性,可以累计添加来自事件的增量值,直到达到120的值,然后滚动小部件,或者可以部分滚动小部件以响应每个轮事件
void CustomButton::wheelEvent(QWheelEvent* ev)override
{//获取滚轮滚动方向QPoint numDegrees = ev->angleDelta();qDebug() <<"水平:" << numDegrees.x()/8 <<"垂直:" << numDegrees.y()/8;
}
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>
class Button :public QPushButton
{
public:Button(QWidget* parent = nullptr) :QPushButton(parent){}
protected://重写了父类的虚函数,也就是不再使用父类的实现,由自己来实现//但是按钮的点击信号,是在mousePressEvent函数里面触发的void mousePressEvent(QMouseEvent* ev) override{if (ev->button() == Qt::MouseButton::LeftButton){qDebug() << "按下小瓜";}//所以写完实现后,剩下的要交给父类处理QPushButton::mousePressEvent(ev);}
};
class Widget :public QWidget
{
public:Widget(QWidget* parent = nullptr) :QWidget(parent){auto btn = new Button(this);btn->setText("小瓜");connect(btn, &Button::clicked,this, [](){qDebug() << "小瓜瓜";});//设置鼠标追踪,不需要的情况就不要用,会降低效率//setMouseTracking(true);}//处理鼠标点击事件,重写虚函数即可void mousePressEvent(QMouseEvent* ev) override{//判断那个键按下if (ev->button() == Qt::MouseButton::LeftButton){//pos是程序的客户区坐标,globalPos是基于整个屏幕所在的坐标位qDebug() << "leftButton Press" << ev->pos() << ev->globalPos();isPress = true;}}//鼠标放开void mouseReleaseEvent(QMouseEvent* ev) override{if (ev->button() == Qt::MouseButton::LeftButton){isPress = false;}}//移动鼠标void mouseMoveEvent(QMouseEvent* ev) override{//鼠标左键按下,并且移动了鼠标,实现这个要开启鼠标追踪if (isPress){qDebug() << "左键按下,也移动的鼠标";}//buttons判断鼠标按下后还做了别的事情if(ev->buttons() & Qt::MouseButton::RightButton){qDebug() << "移动了鼠标并且按了右击";}}//双击void mouseDoubleClickEvent(QMouseEvent* ev) override{qDebug() << "双击";}//滚轮void wheelEvent(QWheelEvent* ev) override{//判断滚轮的方向qDebug() << ev->angleDelta().y() << ev->angleDelta().x();}
private:bool isPress = false;};int main(int argc, char* argv[])
{QApplication a(argc, argv);Widget w;w.setWindowIcon(QIcon(":/Resource/tubiao.ico"));w.show();return a.exec();
}
#include "main.moc"
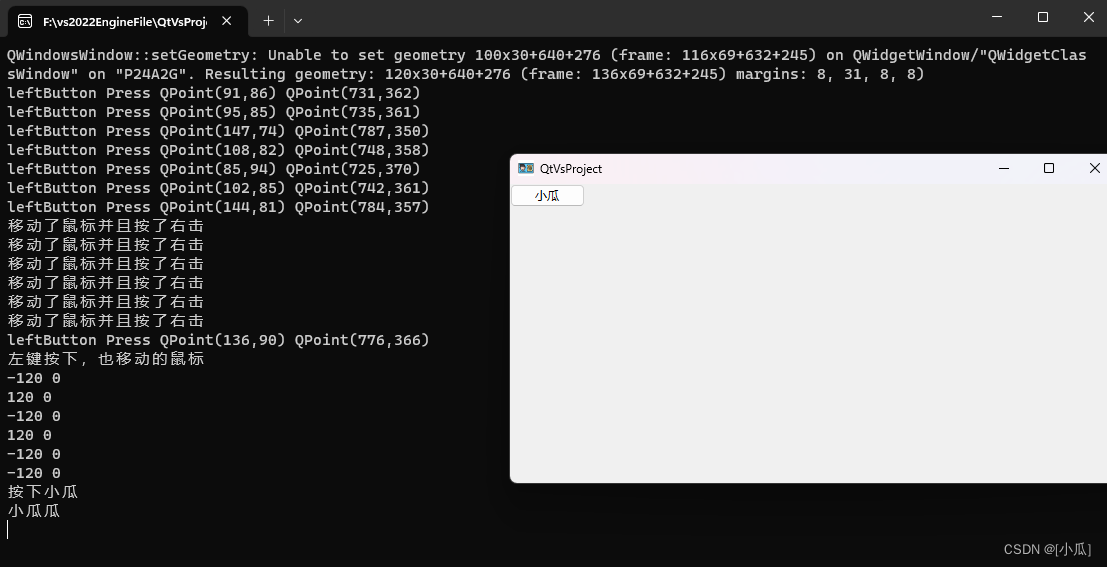
- 运行结果

按键事件


#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>class Widget :public QWidget
{
public:Widget(QWidget* parent = nullptr) :QWidget(parent){//遍历Qt中的所有快捷键for (size_t i = 0; i < 70; i++){qDebug() << i << "-----" << QKeySequence::StandardKey(i) << "------"<< QKeySequence::keyBindings(QKeySequence::StandardKey(i));}}//按键事件void keyPressEvent(QKeyEvent* ev) override{//当前是什么键按下qDebug() << Qt::Key(ev->key());//描述键 ctrl alt shift键等等//ctrl+Aif (ev->modifiers() & Qt::KeyboardModifier::ControlModifier && ev->key() == Qt::Key_A){qDebug() << "全选";}//matches:匹配if (ev->matches(QKeySequence::StandardKey::Save)){qDebug() << "保存";}}//按键放开事件void keyReleaseEvent(QKeyEvent* ev) override{}
private:
};int main(int argc, char* argv[])
{QApplication a(argc, argv);Widget w;w.setWindowIcon(QIcon(":/Resource/tubiao.ico"));w.show();return a.exec();
}
#include "main.moc"
- 运行结果

窗口关闭事件、大小改变、其他事件处理
- 窗口关闭
- 当Qt从窗口系统接收到一个顶级小部件的窗口关闭请求时,将用给定的事件调用此事件处理程序。
- 默认情况下,接受事件并关闭小部件。您可以重新实现此函数,以更改小部件响应窗口关闭请求的方式。例如,您可以通过在所有事件上调用ignore()来防止窗口关闭。
- 主窗口应用程序通常使用该函数的重新实现来检查用户的工作是否已保存,并在关闭前请求权限。
void Widget::closeEvent(QCloseEvent* ev)override
{auto ret = QMessageBox::question(this, "温馨提示", "你有未保存的操作,是否保存并关闭?");if (ret == QMessageBox::StandardButton::Yes){//保存并关闭ev->accept();//ev->setAccepted(true);}else{//不保存也不关闭ev->ignore();//ev->setAccepted(false);}
}
- 窗口隐藏、显示
- 除隐藏和显示窗口外,窗口最小化会发送窗口隐藏事件,正常显示会发送窗口显示事件。
void Widget::showEvent(QShowEvent* ev)override
{qInfo() << "我显示啦~";
}
void Widget::hideEvent(QHideEvent* ev)override
{qInfo() << "我隐藏啦~";
}- 窗口移动
void Widget::moveEvent(QMoveEvent* ev)override
{qInfo() << "Widget moved" << "oldPos" << ev->oldPos() << "newPos" << ev->pos();
}
- 窗口大小改变
void Widget::resizeEvent(QResizeEvent* ev)override
{qInfo() << "Widget SizeChanged" << "oldSize" << ev->oldSize() << "newSize" << ev->size();
}
- 程序状态改变
- 如果需要检测程序中,某些东西是否发生了改变,可以通过
void QWidget::changeEvent(QEvent *event)来检测。
- 如果需要检测程序中,某些东西是否发生了改变,可以通过
- 以下是常用事件
- QEvent::FontChange
- QEvent::WindowTitleChange
- QEvent::IconTextChange
- QEvent::ModifiedChange
- QEvent::MouseTrackingChange
- QEvent::WindowStateChange
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>
#include <QMessageBox>
class Widget :public QWidget
{Q_OBJECT
public:Widget(QWidget* parent = nullptr) :QWidget(parent), btn(new QPushButton("更改标题", this)){resize(400, 400);btn->setFixedSize(100, 100);connect(btn, &QPushButton::clicked, this, [=](){setWindowTitle("小瓜瓜");});}//窗口关闭事件void closeEvent(QCloseEvent* ev) override{auto ret = QMessageBox::question(this, "关闭窗口", "是否保存");if (ret == QMessageBox::StandardButton::Yes){//接收事件ev->accept();}else{//忽略事件ev->ignore();}}//当窗口大小改变的时候,会调用void resizeEvent(QResizeEvent* ev) override{//这样窗口大小改变的时候,按钮也会跟着变btn->move(ev->size().width() - btn->width(), 0);}void changeEvent(QEvent* ev) override{switch (ev->type()){case QEvent::Type::WindowTitleChange:qDebug() << "改变标题" << this->windowTitle(); break;}}
private:QPushButton* btn{};
};int main(int argc, char* argv[])
{QApplication a(argc, argv);Widget w;w.setWindowIcon(QIcon(":/Resource/tubiao.ico"));w.show();return a.exec();
}
#include "main.moc"
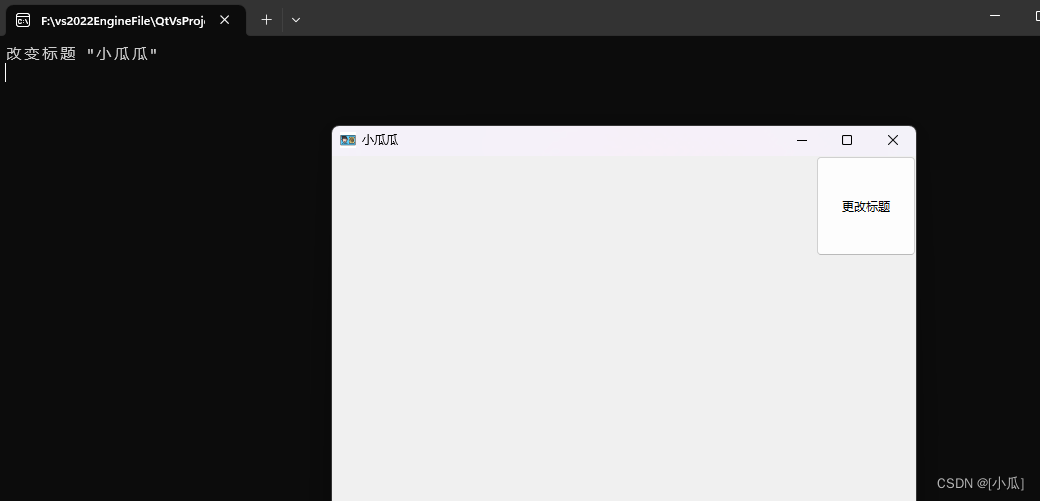
- 运行结果

定时器
- 有两种定时器
- 定时器:周期性处理,因为在Qt中不能写死循环,不然会导致主程序的阻塞
- 第一种是QTimer
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>
#include <QMessageBox>
#include <QTimer>
class Widget :public QWidget
{Q_OBJECT
public:Widget(QWidget* parent = nullptr) :QWidget(parent) {//两种定时器//1.QTimerauto timer = new QTimer(this);//最简单的调用,使用lambda表达式/*timer->callOnTimeout([](){qDebug() << "upData";});*/timer->callOnTimeout(this, &Widget::game_upData);//发送信号到槽函数connect(timer, &QTimer::timeout, this, &Widget::game_upData);//开启定时器,60帧速度timer->start(1000/60);//QTimer的静态成员,这个示例在1000毫秒后,只会触发一次QTimer::singleShot(1000, [](){qDebug() << "只触发一次";});}void game_upData(){qDebug() << __FUNCTION__;}
private:};int main(int argc, char* argv[])
{QApplication a(argc, argv);Widget w;w.setWindowIcon(QIcon(":/Resource/tubiao.ico"));w.show();return a.exec();
}
#include "main.moc"
- 运行结果

- 第二种定时器事件,只要在QOBject的子类里面,就可以重写定时器事件
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>
#include <QMessageBox>
#include <QTimer>
class Widget :public QWidget
{Q_OBJECT
public:Widget(QWidget* parent = nullptr) :QWidget(parent){//开启定时器timer_idOne = startTimer(500);timer_idTow = startTimer(200);}//定时器事件void timerEvent(QTimerEvent* ev) override{static int i = 0;//当i为6的时候杀死定时器if (i == 6){killTimer(timer_idOne);killTimer(timer_idTow);//killTimer(ev->timerId());}if (ev->timerId() == timer_idOne){qDebug() << timer_idOne;}else if (ev->timerId() == timer_idTow){qDebug() << timer_idTow;}i++;}private://timer的id接收变量int timer_idOne;int timer_idTow;
};int main(int argc, char* argv[])
{QApplication a(argc, argv);Widget w;w.setWindowIcon(QIcon(":/Resource/tubiao.ico"));w.show();return a.exec();
}
#include "main.moc"
- 运行结果

自定义事件的发送与处理
事件分发函数
- 传递事件通常方式是调用虚函数,如果在虚函实现中不执行必要的工作,则可能需要调用基类的实现
- 如果希望替换基类的事件处理函数,则必须自己实现所有的内容,实现自己所需的功能后,可以调用基类来获得不想处理的任何情况的默认行为
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>
#include <QMessageBox>
#include <QTimer>
class Widget :public QWidget
{Q_OBJECT
public:Widget(QWidget* parent = nullptr) :QWidget(parent){}//所有的事件处理函数都是从event()事件派发函数调用的bool event(QEvent* ev) override{switch (ev->type()){//实现自己需要的事件操作case QEvent::MouseButtonPress:mousePressEvent(dynamic_cast<QMouseEvent*>(ev)); break;default:break;}//最后交给父类去处理return QWidget::event(ev);}void mousePressEvent(QMouseEvent* ev) override{qDebug() << ev->button();}
private:};int main(int argc, char* argv[])
{QApplication a(argc, argv);Widget w;w.setWindowIcon(QIcon(":/Resource/tubiao.ico"));w.show();return a.exec();
}
#include "main.moc"
- 运行结果

发送事件
- 自定义事件创建与发送,通过构造合适的事件对象并进行使用
- sendEvent():立即处理事件。当它返回时,事件过滤器或对象本身已经处理了该事件,对于许多事件类。都有一个名为isAccept()的函数,它会告诉事件是被最后一个调用的处理程序接受还是拒绝
- postEvent():将事件发送到队列中,以便进行分派。它会分发所有发布的事件。
- 用户自定义的类型必须要在这个区间里

#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QMouseEvent>
#include <QMessageBox>
#include <QTimer>
//自定义事件
class CustomEvent :public QEvent
{
public:enum Type { custom = QEvent::User };CustomEvent(const QString& data) :QEvent(static_cast<QEvent::Type>(custom)),m_data(data){}//析构函数~CustomEvent(){qDebug() << __FUNCTION__;}//提供接口QString data() const{return m_data;}
protected:QString m_data;
};
class Widget :public QWidget
{Q_OBJECT
public:Widget(QWidget* parent = nullptr) :QWidget(parent){}void mousePressEvent(QMouseEvent* ev) override{if (ev->button() == Qt::RightButton){//向指定的对象发送事件//1.sendEvent 发送栈区的事件,直到事件处理或完成之后,才会返回(表明sendEvent函数是阻塞的)//如果申请内存放在堆区就不会自动释放,需要自己所手动释放//CustomEvent ev("小瓜 sendEvetn customEvent");//QApplication::sendEvent(this, &ev);//2.postEvent 只能发送堆区的对象。一旦发送,直接返回,不需要等事件处理完成,一旦事件处理完成会自动释放CustomEvent* ev = new CustomEvent("小瓜瓜");QApplication::postEvent(this, ev);}}//处理自定义事件函数void customEvent(QEvent* ev) override{if (ev->type() == CustomEvent::custom){auto cev = dynamic_cast<CustomEvent*>(ev);if (cev){qDebug() << cev->data();}}}
private:
};int main(int argc, char* argv[])
{QApplication a(argc, argv);Widget w;w.setWindowIcon(QIcon(":/Resource/tubiao.ico"));w.show();return a.exec();
}
#include "main.moc"
- 运行结果

相关文章:

Qt事件系统 day7
Qt事件系统 day7 事件系统 在Qt中,事件是派生自抽象QEvent类的对象,它表示应用程序内发生的事情或应用程序需要知道的外部活动的结果。事件可以由QObject子类的任何实例接收和处理,但它们与小部件尤其相关。Qt程序需要在main()函数创建一个…...

微服务拆分的思考
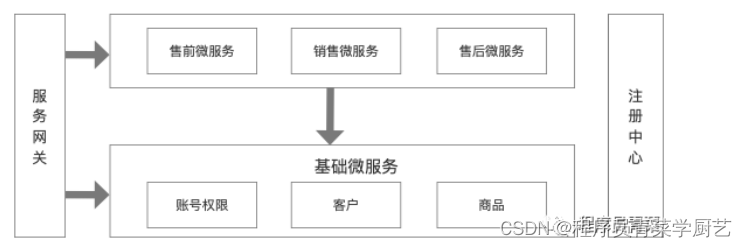
一、前言 前面几篇文章介绍了微服务核心的两个组件:注册中心和网关,今天我们来思考一下微服务如何拆分,微服务拆分难度在于粒度和层次,粒度太大拆分的意义不大,粒度太小开发、调试、运维会有很多坑。 二、微服务划分…...

DateUtil工具类记录
为支持日常工作需要,记录所用到的一些关于时间的工具类方法。随时进行补充。 /*** Description:获取两个日期之间的天数差* Author:hanyq* Date:2023/9/19 11:23*/public static int getDateDifference(Date startDate,Date endDate){int days 0;try {Calendar st…...

可信执行环境简介:ARM 的 TrustZone
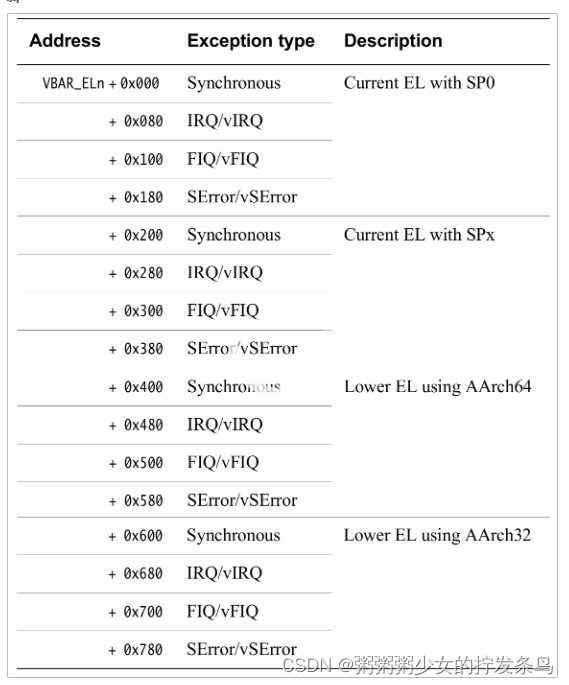
目录 可信执行环境安全世界与普通世界 - 上下文切换机制ARMv7 中的异常处理ARMv8 中的异常处理 信任区商业实施TrustZone 本身的漏洞高通Trustonic 信任区强化的弱点结论声明 可信执行环境 具有信任区的 ARM 处理器实现了架构安全性每个物理处理器内核提供两个虚拟的扩展 核心…...

【音视频流媒体】 3、ffmpeg、ffplay、ffprobe 超详细介绍
文章目录 一、ffmpeg1.1 安装1.2 基本参数 二、ffprobe2.1 查编码格式2.2 查视频时长 五、视频转流5.1 MP4转H2645.2 H264转MP45.3 AVI转MP45.4 MP4转H265 六、视频文件6.1 播放6.2 filter 过滤器6.2.1 crop 6.3 视频截取6.4 视频拼接6.5 获取分辨率 七、视频和图7.1 视频抽帧7…...

解决kong部署自定义插件报 helloworld plugin is enabled but not installed
背景 我使用的是docker环境部署,使用的是自定义挂载plugins路径 -e "KONG_LUA_PACKAGE_PATH/plugins/?.lua" \ -v "/plugins:/plugins" \ -e "KONG_PLUGINSbundled,helloworld" \但是当我只需docker run的时候就报错 [error] 1#0:…...

动态数据源自定义SqlSessionFactoryBean时mybatis plus配置失效
环境: 动态数据源spring-boot 2.7.15mybatis-plus 3.5.2 yaml配置: spring:datasource:db100:username: xxxpassword: xxxjdbc-url: jdbc:kingbase8://xxx.xxx.xxx.xxx:54321/100driver-class-name: com.kingbase8.Driver# url: jdbc:postgresql://xxx…...

【Qt控件之QDialogButtonBox】概述及使用
概述 QDialogButtonBox类是一个小部件,它以适合当前小部件样式的布局呈现按钮。 对话框和消息框通常以符合该台界面指南的布局呈现按钮。不同的平台会有不同的对话框布局。QDialogButtonBox允许发人员向其添加按钮,并将自使用用户的桌面环境所适合的布局…...

IPv6知识概述 - ND协议
IPv6知识概述 - ND协议 参考文章:https://blog.csdn.net/Gina_wj/article/details/106708770 IPv6基础篇(四):邻居发现协议NDP ND协议功能概述 ND(Neighbor Discovery,邻居发现)协议是IPv6的…...

react-redux的connect函数实现
react-redux对store订阅的实现原理: storeContext.js import { createContext } from "react";export const StoreContext createContext() connect.js import React, { PureComponent } from react // import store from ../../store; import {Stor…...

Vue3使用Vite创建项目
node版本:node -v v18.16.0 npm版本: npm -v 9.5.1 Vite Vite:是一种新型前端构建工具,能够显著提升前端开发体验 脚手架,创建Vue项目,替代 Vue-cli 基于Vite创建vue项目: 1.npm create vitelatest 2.完…...

NCV7724DQBR2G车规级半桥电机驱动芯片-专为汽车,工业自动化应用提供完美解决方案
车规级半桥电机驱动芯片是一种用于驱动直流电机的芯片,常用于电动汽车、电动自行车等领域。它可以控制电机的转速和方向,并且具有过流保护、过温保护等功能,可以保证电机的安全运行。 NCV7724DQBR2G是一款车规级八通道半桥驱动器,…...

NSS [GWCTF 2019]枯燥的抽奖
NSS [GWCTF 2019]枯燥的抽奖 开题让我猜字符串,这种题目肯定不是猜,应该是类似于php伪随机数。 dirsearch扫他一下。 访问/check.php得到源码。 分析一下代码。 通过PHP伪随机数从字符库$str_long1中选取20个字符组成字符串,返回给我们前十…...

微信小程序会议OA系统
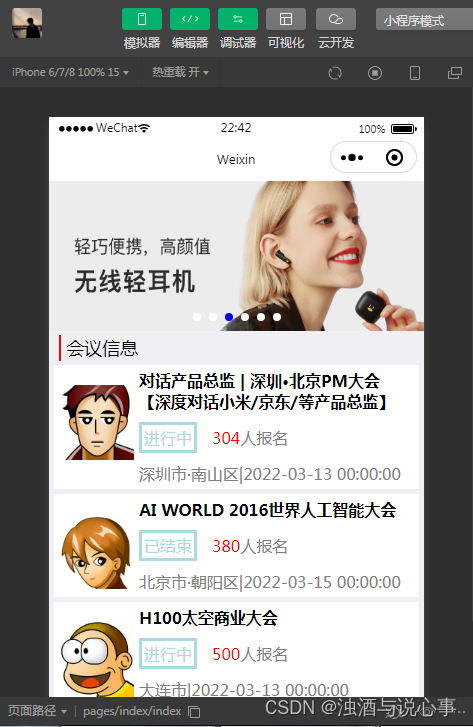
Flex弹性布局 Flex弹性布局是一种 CSS3 的布局模式,也叫Flexbox。它可以让容器中的元素按一定比例自动分配空间,使得它们在不同宽度、高度等情况下仍能保持整齐和密集不间隙地排列。 在使用Flexbox弹性布局时,首先需要创建一个容器和若干个…...

CICD:Circle CI 实现CICD
持续集成解决什么问题 提高软件质量效率迭代便捷部署快速交付、便于管理 持续集成(CI) 集成,就是一些孤立的事物或元素通过某种方式集中在一起,产生联系,从而构建一个有机整体的过程。 持续,就是指长期…...

竞赛 深度学习YOLO安检管制物品识别与检测 - python opencv
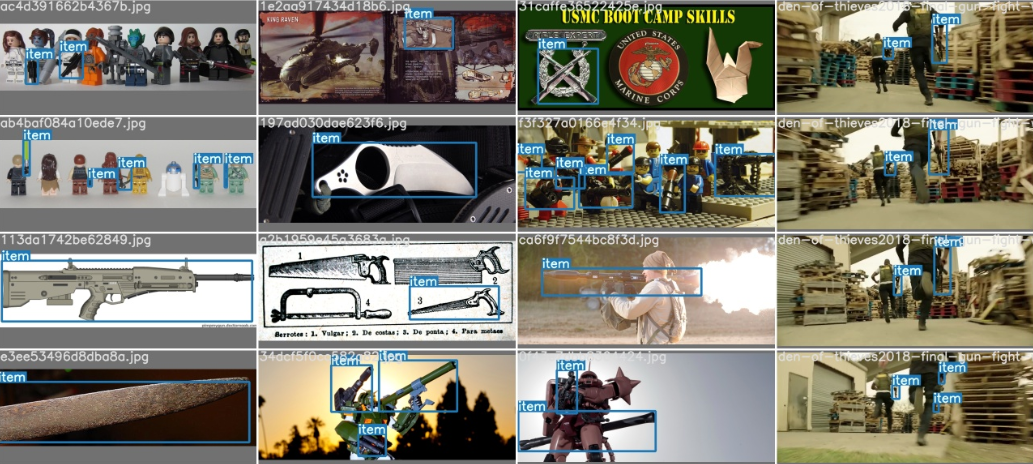
文章目录 0 前言1 课题背景2 实现效果3 卷积神经网络4 Yolov55 模型训练6 实现效果7 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习YOLO安检管制误判识别与检测 ** 该项目较为新颖,适合作为竞赛课题方向&…...

【华为OD机试python】斗地主之顺子【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 在斗地主扑克牌游戏中, 扑克牌由小到大的顺序为:3,4,5,6,7,8,9,10,J,Q,K,A,2, 玩家可以出的扑克牌阵型有:单张、对子、顺子、飞机、炸弹等。 其中顺子的出牌规则为:由至少5张由小到大…...

ant design DatePicker禁用之前的时间
1、代码 <DatePicker fieldProps{disabledDate: (current: any) > {return current < moment().startOf(day);}}/>2、效果...

C语言---预处理详解
1.预定义符号 在C语言中有一些内置的预定义符号 __FILE__ __LINE__ __DATE__ __TIME__ __STDC__//进行编译的源文件 //文件当前的行号 //文件被编译的日期 //文件被编译的时间 //如果编译器遵循ANSI C,其值为1,否则未定义 编译器在__STDC__报错,说明,v…...

数组和对象有什么区别?
数组(Array)和对象(Object)是两种不同的数据结构,它们在使用和表示数据上有一些区别。 1:数组(Array): 有序集合:数组是一个有序的数据集合,每个…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...
