elementui中el-select和el-tree实现下拉树形多选功能
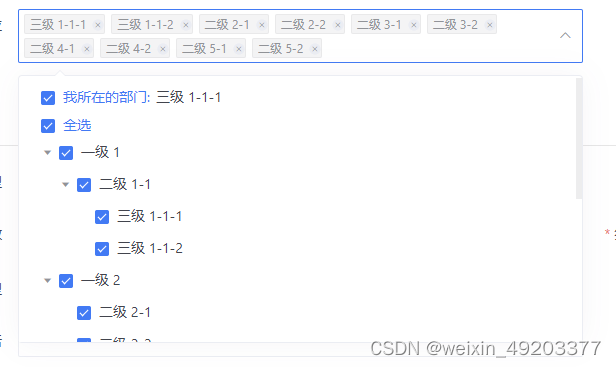
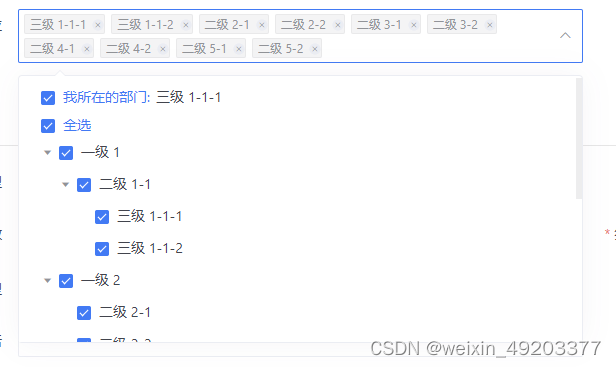
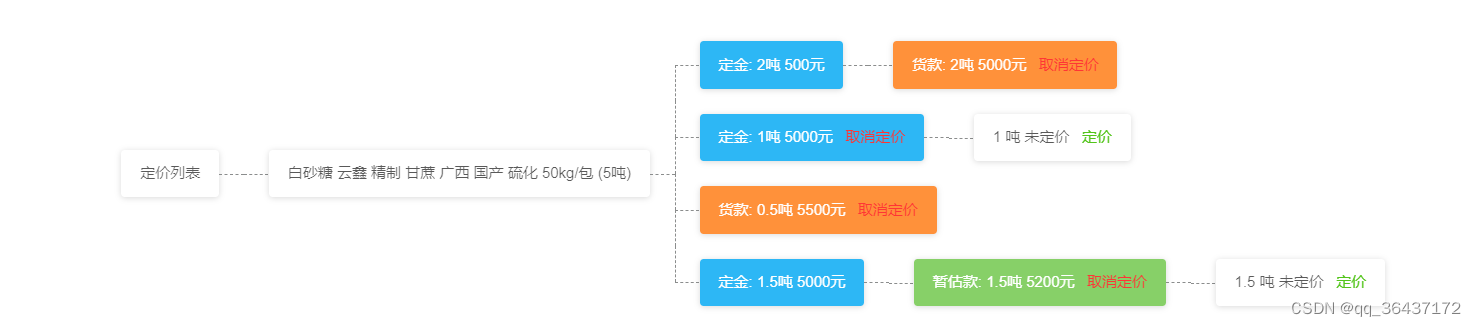
实现效果如下:

代码如下:
html中
<el-col :lg="12"><el-form-item label="可用单位" prop="useOrgListTemp"><div class="departAll"><el-selectref="selectTree"v-model="valueName":value="valueMultiple"multipleclearable@remove-tag="changeValue"@clear="clearHandle"placeholder="请选择可用单位"><divstyle="padding-left: 22px; margin-bottom: 6px;margin-top:2px"><el-checkbox @change="myDepartChage" v-model="mychecked">我所在的部门:</el-checkbox><span style="margin-left:6px">{{myDepart.name}}</span></div><div style="padding-left: 22px"><el-checkbox @change="myAllChage" v-model="allchecked">全选</el-checkbox></div><el-option:value="valueName"style="height: auto; background: #fff"><el-tree:data="data"show-checkboxref="tree"node-key="id"id="tree-option"default-expand-all:props="defaultProps"@check-change="handleNodeClick"><spanclass="custom-tree-node"slot-scope="{ data }"><span>{{ data.name }}</span></span></el-tree></el-option></el-select></div></el-form-item></el-col>
data中
valueName: [],valueMultiple: [],choosedValue: [],mychecked: true,allchecked: false,myDepart: {id: 9,name: "三级 1-1-1",},data: [{id: 1,name: "一级 1",children: [{id: 4,name: "二级 1-1",children: [{id: 9,name: "三级 1-1-1",},{id: 10,name: "三级 1-1-2",},],},],},{id: 2,name: "一级 2",children: [{id: 5,name: "二级 2-1",},{id: 6,name: "二级 2-2",},],},{id: 3,name: "一级 3",children: [{id: 7,name: "二级 3-1",},{id: 8,name: "二级 3-2",},],},],defaultProps: {value: "id",children: "children",label: "name",},
mounted中
this.choosedValue=[]this.choosedValue.push(this.myDepart.id)this.$refs.tree.setCheckedKeys(this.choosedValue);
methods中
// 选择所属部门myDepartChage(val){if(val==true){if(this.choosedValue.indexOf(this.myDepart.id)==-1){this.choosedValue.push(this.myDepart.id)}this.choosedValue=[...new Set(this.choosedValue)]this.$refs.tree.setCheckedKeys(this.choosedValue);}else{this.choosedValue=[...new Set(this.choosedValue)]if(this.choosedValue.indexOf(this.myDepart.id)!=-1){this.choosedValue.forEach((item,index)=>{if(item==this.myDepart.id){this.choosedValue.splice(index,1)}})}this.$refs.tree.setCheckedKeys(this.choosedValue);}},// 全选myAllChage(val){if(val==true){this.mychecked=truethis.data.forEach((item, index) => {this.choosedValue.push(item.id)});this.choosedValue=[...new Set(this.choosedValue)]this.$refs.tree.setCheckedKeys(this.choosedValue);}else{this.mychecked=falsethis.choosedValue=[]this.$refs.tree.setCheckedKeys(this.choosedValue);}},// 点击树形选择节点handleNodeClick(node, checked) {if (checked) {if (node.children == null || node.children == undefined) {if(node.id==this.myDepart.id){this.mychecked=true}let num = 0;this.valueName.forEach((item) => {item == node[this.defaultProps.label] ? num++ : num;});if (num == 0) {this.valueName.push(node[this.defaultProps.label]);this.choosedValue.push(node["id"]);}}} else {if (node.children == null || node.children == undefined) {this.valueName.map((item, index) => {if(node.id==this.myDepart.id){this.mychecked=false}if (node.name == item) {this.valueName.splice(index, 1);}});}}},// 删除单个标签changeValue(val) {const a = this.findItemByName(this.data, val);if(a.id==this.myDepart.id){this.mychecked=falsethis.choosedValue.forEach((item, index) => {if (item == this.myDepart.id) {this.choosedValue.splice(index, 1);}});}this.choosedValue.forEach((item, index) => {if (item == a.id) {this.choosedValue.splice(index, 1);}});this.$refs.tree.setCheckedKeys(this.choosedValue);},// 递归找到符合的元素findItemByName(items, targetName) {for (let i = 0; i < items.length; i++) {const currentItem = items[i];if (currentItem.name === targetName) {return currentItem;}if (currentItem.children) {const foundItem = this.findItemByName(currentItem.children,targetName);if (foundItem) {return foundItem;}}}},// 清空所有标签clearHandle() {this.valueName = [];this.mychecked=falsethis.allchecked=false;this.choosedValue=[]this.clearSelected();},clearSelected() {this.$refs.tree.setCheckedKeys([]);},
css中 多选框元素太多的话 设置最大高度 超出最大高度后 上下滚动
.departAll{::v-deep .el-select__tags{max-height:90px;overflow-y: auto;}
}
相关文章:

elementui中el-select和el-tree实现下拉树形多选功能
实现效果如下: 代码如下: html中 <el-col :lg"12"><el-form-item label"可用单位" prop"useOrgListTemp"><div class"departAll"><el-selectref"selectTree"v-model"valu…...

手机怎么监控电脑?
随着企业对电脑监控需求的增加,越来越多的管理者意识到使用电脑监控电脑的不便性,一旦外出就无法实时查看监控。其实可以用手机实现监控电脑的需求,只需在被监控端安装电脑监控软件后,将电脑设备和员工信息进行绑定,使…...
)
职场题:有一件特别紧急的事,群众要办理,且联系不上领导,你怎么办?(2)
接1所写 如果无法联系上领导且有一项特别紧急的事情需要办理,以下是进一步的建议: 11. 尝试其他沟通渠道:除了直接联系领导外,尝试通过其他沟通渠道与领导取得联系。这可能包括电子邮件、即时通讯工具或其他内部通信平台。确保详…...

《深入理解java虚拟机 第三版》学习笔记一
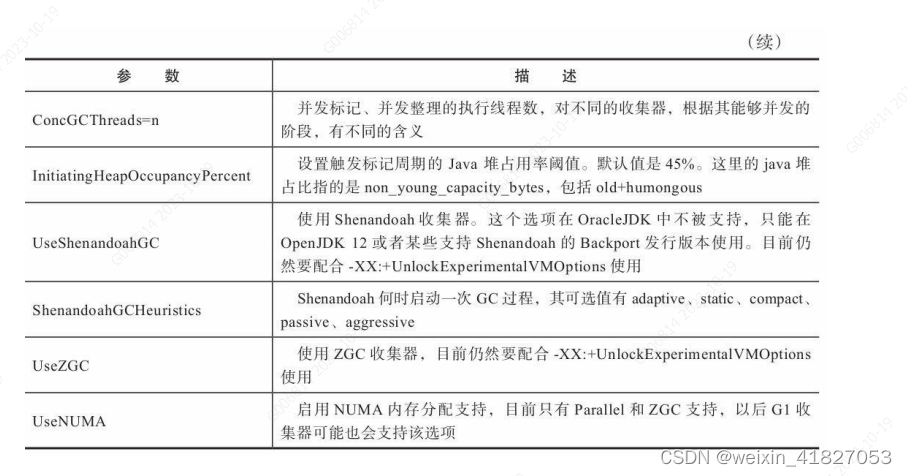
第 2 章 Java 内存区域与内存溢出异常 2.2 运行时数据区域 Java 虚拟机在执行 Java 程序的过程中会把它所管理的内存划分为若干个不同的数据区域。这些区域有各自的用途,以及创建和销毁的时间,有的区域随着虚拟机进程的启动而一直存在,有些…...

webGL编程指南 第三章 旋转三角形
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 接着 上一节 接着做平移的转化。本案例是三角形的旋转 <!DOCTYPE html> <html lang"en"><head…...

网络安全是什么?一文认识网络安全
一、网络安全 1.概念 网络安全从其本质上讲就是网络上的信息安全,指网络系统的硬件、软件及数据受到保护。不遭受破坏、更改、泄露,系统可靠正常地运行,网络服务不中断。 (1)基本特征 网络安全根据其本质的界定&#…...

LeetCode 2897. 对数组执行操作使平方和最大【贪心,位运算,哈希表】2301
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

linux加密安全和时间同步
sudo实现授权 添加 vim /etc/sudoers luo ALL(root) /usr/bin/mount /deb/cdrom /mnt/ test ALL(root:ALL) ALL 在所有主机上 提权为root用户, 可以执行所有命令 户"test"被授权以"root"用户身份在任意主机上执行任意命令 切换luo用户使用 su…...

在Go中处理异常
引言 程序遇到的错误大致分为两类:程序员预料到的错误和程序员没有预料到的错误。我们在前两篇关于[错误处理]的文章中介绍的error接口主要处理我们在编写Go程序时预期的错误。error接口甚至允许我们承认函数调用发生错误的罕见可能性,因此我们可以在这些情况下进行…...

rust 全局变量
文章目录 编译期初始化静态常量静态变量原子类型 运行期初始化lazy_staticBox::leak从函数中返回全局变量 标准库中的 OnceCell 编译期初始化 静态常量 const MAX_ID: usize usize::MAX / 2; fn main() {println!("用户ID允许的最大值是{}",MAX_ID); }关键字是co…...

使用Python的qrcode库生成二维码
使用Python的qrcode库生成二维码 此二维码直接跳转对应的网址。 1、首先安装qrcode包 pip install qrcode2、运行代码 import qrcode# 需要跳转的URL url "https://blog.csdn.net/weixin_45092662?typeblog" img qrcode.make(url) img.save("qrcode.png&…...

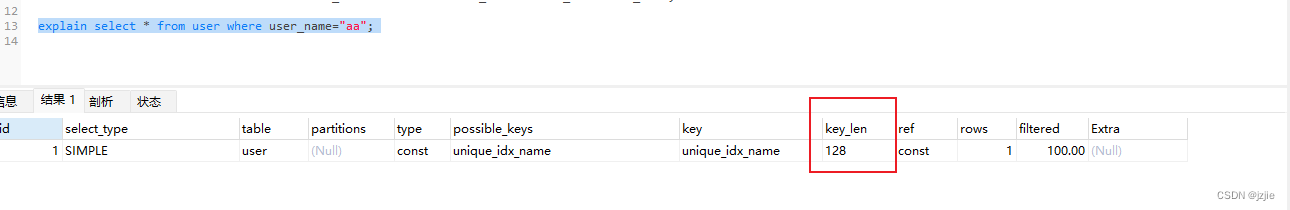
MSQL系列(四) Mysql实战-索引分析Explain命令详解
Mysql实战-索引分析Explain命令详解 前面我们讲解了索引的存储结构,我们知道了BTree的索引结构,也了解了索引最左侧匹配原则,到底最左侧匹配原则在我们的项目中有什么用?或者说有什么影响?今天我们来实战操作一下&…...

FPGA软件【紫光】
软件:编程软件。 注册账号需要用到企业邮箱 可以使用【企业微信】的邮箱 注册需要2~3天,会收到激活邮件 授权: 找到笔记本网卡的MAC, 软件授权选择ADS 提交申请后,需要2~3天等待邮件通知。 使用授权: 文…...

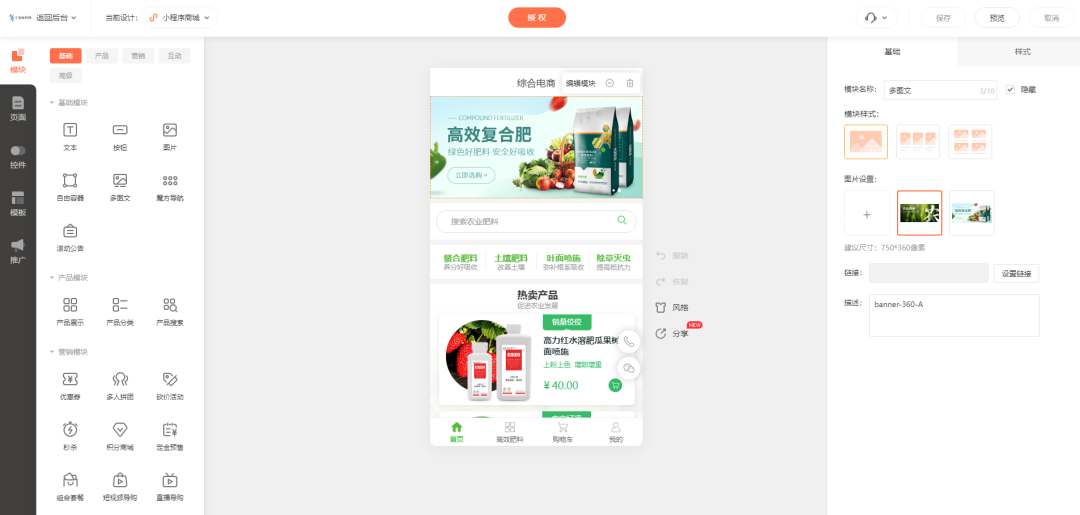
饲料化肥经营商城小程序的作用是什么
我国农牧业规模非常高,各种农作物和养殖物种类多,市场呈现大好趋势,随着近些年科学生产养殖逐渐深入到底层,专业的肥料及饲料是不少从业者需要的,无论城市还是农村都有不少经销店。 但在实际经营中,经营商…...

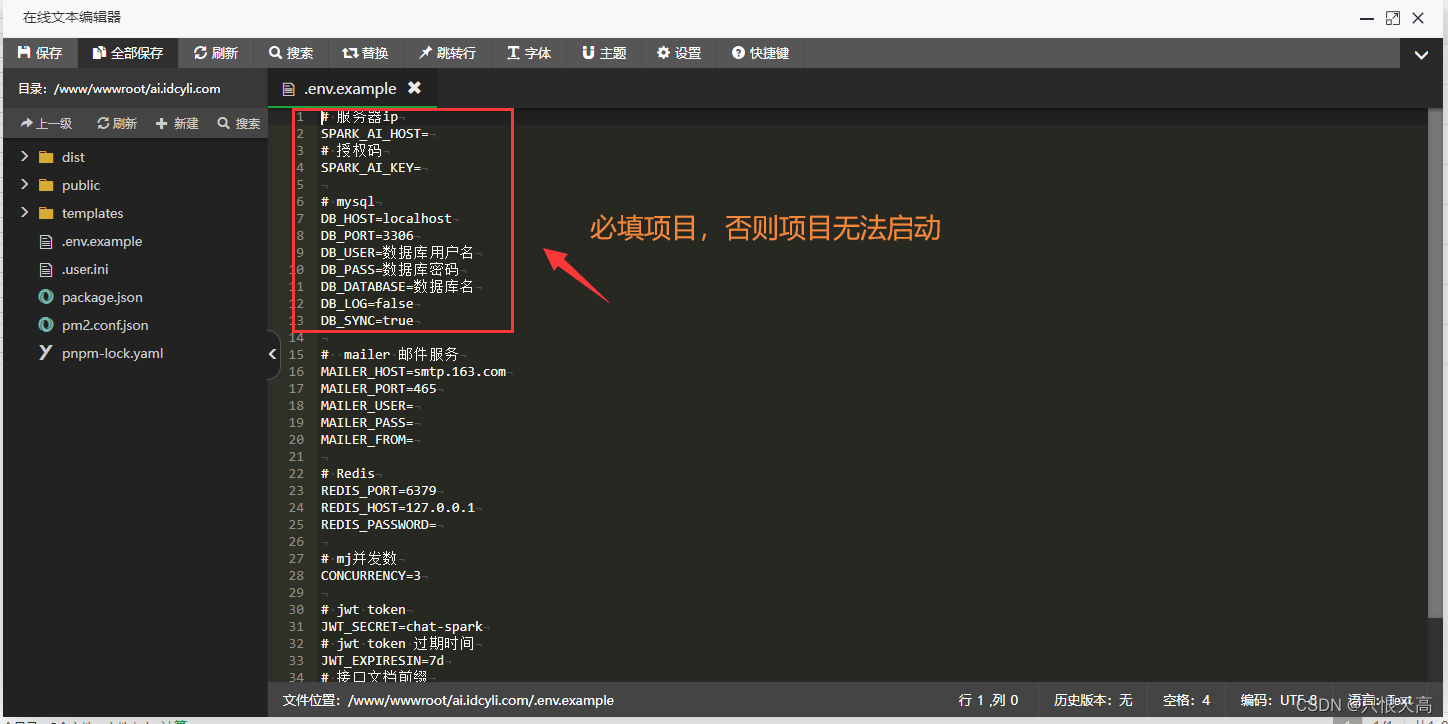
AI系统ChatGPT源码+详细搭建部署教程+支持GPT4.0+支持ai绘画(Midjourney)/支持OpenAI GPT全模型+国内AI全模型
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统AI绘画系统,支持OpenAI GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署…...

vue项目优雅降级,es6降为es5,适应低版本浏览器渲染
非vue项目 ECMAScript 6(ES6)的发展速度非常之快,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。 Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所…...

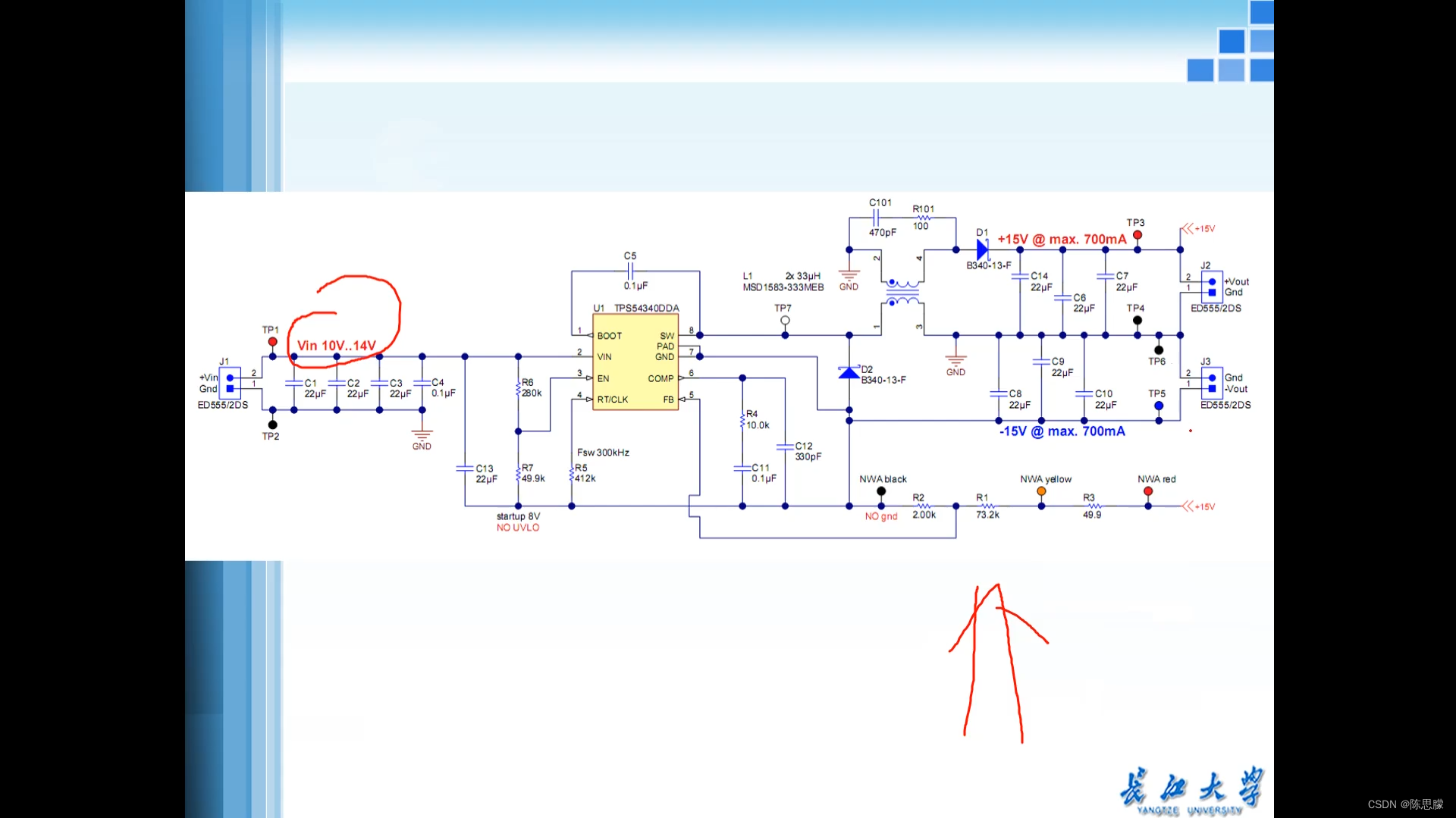
运放供电设计
文章目录 运放供电设计如何产生负电压BUCK电路BOOST电路产生负电压FLYBUCK产生负电压 运放供电设计 注:使用0.1u跟10u并联 如何产生负电压 问题:电流小,使用并联方式改善,缺点价格贵,淘宝上买的都是假货ICL7662多是用…...

vue2-org-tree 树型结构的使用
vue2-org-tree 用于创建和显示组织结构树状图,帮助开发者轻松地可视化组织结构,例如公司的层级、部门之间的关系、团队成员等。其主要功能有:自定义节点、可折叠节点、支持拖放、搜索、导航等功能。 这里我们主要使用 vue2-org-tree 进行多次…...
路由器与交换机的比较)
【计算机网络】(面试问题)路由器与交换机的比较
路由器与交换机比较 内容主要参考总结自《计算机网络自顶向下第七版》P315 两者均为存储-转发设备: 路由器: 网络层设备 (检测网络层分组首部) 交换机: 链路层设备 (检测链路层帧的首部) 二者均使用转发表: 路由器: 利用路由算法(路由协议)计算(设置), 依据IP地址 交换机…...

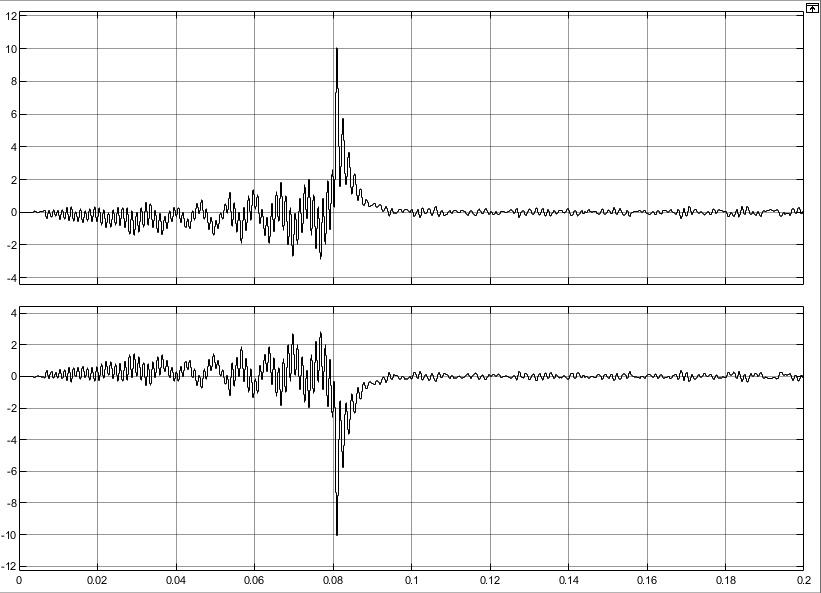
基于下垂控制的孤岛双机并联逆变器环流抑制模型(Simulink仿真实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...
