React函数式写法和类式写法的区别(以一个计数器功能为例子)

函数式写法更加简洁和函数式编程思维导向,适用于无状态、UI纯粹的组件,且可以使用Hooks处理副作用。而类式写法适用于有内部状态、生命周期方法和复杂交互逻辑的组件,提供了更多的灵活性和控制力。
文章目录
一、计数器功能演示
1.函数式写法
2.类式写法
二、函数式和类式的区别
三、函数式和类式在代码方面的不同
一、计数器功能演示
1.函数式写法
代码如下(示例):
import React, { useState } from 'react';const CounterFunctional = () => {const [count, setCount] = useState(0);const increment = () => {setCount(count + 1);};return (<div><h2>Counter (Functional)</h2><p>Count: {count}</p><button onClick={increment}>Increment</button></div>);
};export default CounterFunctional;使用useState钩子来声明一个名为count的状态变量,并通过setCount函数更新它。当点击按钮时,调用increment函数来增加计数器的值。
2.类式写法
代码如下(示例):
import React from 'react';class CounterClass extends React.Component {constructor(props) {super(props);this.state = {count: 0,};}increment = () => {this.setState({ count: this.state.count + 1 });};render() {return (<div><h2>Counter (Class)</h2><p>Count: {this.state.count}</p><button onClick={this.increment}>Increment</button></div>);}
}export default CounterClass;定义了一个名为CounterClass的类组件。在构造函数中初始化了一个count的状态属性。increment方法被定义在类的原型上,用于增加计数器的值。在render方法中,我们通过this.state.count访问状态值,并将其渲染到UI中。
二、函数式和类式的区别
函数式写法:
- 纯函数:函数式组件本质上是一个纯函数,接收输入参数(
props)并返回输出结果(JSX元素)。它没有内部状态,只依赖于传入的属性进行渲染和处理逻辑。- 函数组件:在React中,可以使用函数来定义组件。使用函数组件能够更简洁地编写UI组件,尤其是对于无需内部状态或生命周期方法的简单组件而言。
- React Hooks:函数式组件可以使用React Hooks,如
useState、useEffect等来管理状态、副作用和订阅等行为。Hooks提供了一种在函数组件中使用类组件类似功能的方式。类式写法:
- 类组件:在React中,可以通过继承
React.Component类来创建组件。类组件具有内部状态和生命周期方法,允许组件拥有更多的复杂逻辑和交互。- 内部状态:类组件可以通过
state属性来存储和更新内部数据。使用setState方法可以触发组件的重新渲染,并在必要时执行相关操作。- 生命周期方法:类组件具有一系列生命周期方法(如
componentDidMount、componentDidUpdate等),可以在特定的时刻执行一些操作,例如数据获取、订阅和清理等。其他共同知识点:
- JSX:函数式和类式写法都使用JSX来描述UI层的结构和组件关系。JSX是一种将HTML标记和JavaScript代码结合的语法扩展。
- 属性传递:在函数式和类式组件中,通过属性(props)来传递数据和回调函数,使得组件之间可以共享信息和交互。
三、函数式和类式在代码方面的不同
状态管理:
- 函数式写法:使用React Hooks中的
useState、useReducer等钩子来管理组件的状态。- 类式写法:通过构造函数中的
this.state来初始化并通过this.setState方法进行状态更新。生命周期:
- 函数式写法:函数式组件没有生命周期方法,但可以使用
useEffect钩子来处理组件挂载、更新和卸载时的副作用。- 类式写法:通过重写类的生命周期方法(如
componentDidMount、componentDidUpdate、componentWillUnmount等)来处理组件生命周期事件。组件通信:
- 函数式写法:通过属性(props)传递数据和回调函数来实现父子组件之间的通信,也可以使用Context API或第三方库(如Redux)进行全局状态管理。
- 类式写法:同样通过属性(props)传递数据和回调函数来实现父子组件之间的通信,也可以使用Context API或Redux等进行全局状态管理。此外,类组件还可以通过
ref引用来获取或操作子组件。内部状态和方法:
- 函数式写法:函数式组件没有内部状态(state)和实例方法(method),只关注接收属性和渲染UI。
- 类式写法:类组件可以通过
this.state来定义内部状态,并通过类的方法来操作和更新状态。组件的性能优化:
- 函数式写法:使用React.memo进行函数组件的记忆化,以避免不必要的重渲染。
- 类式写法:使用shouldComponentUpdate或React.PureComponent来避免不必要的重渲染。

相关文章:

React函数式写法和类式写法的区别(以一个计数器功能为例子)
函数式写法更加简洁和函数式编程思维导向,适用于无状态、UI纯粹的组件,且可以使用Hooks处理副作用。而类式写法适用于有内部状态、生命周期方法和复杂交互逻辑的组件,提供了更多的灵活性和控制力。 文章目录 一、计数器功能演示 1.函数式写法…...

【根据国防科大学报官网word模板修改的Latex模板】
根据国防科大学报官网word模板修改的Latex模板 学报Word模板链接Latex模板结构编译环境为Texlivevscode或Textstudio 学报Word模板链接 学报官网相关下载链接 点击链接即可前往官网下载相关word模板 Latex模板结构 latex模板 ass.cfg文件 %深层模板文件ass.cls文件 %浅层模板…...

系列十一、Redis中分布式缓存实现
一、缓存 1.1、什么是缓存 内存就是计算机内存中的一段数据。 1.2、内存中的数据特点 读写快断电数据丢失 1.3、缓存解决了什么问题 提高了网站的吞吐量和运行效率减轻了数据库的访问压力 1.4、哪些数据适合加缓存 使用缓存时,一定是数据库中的数据极少发生改…...
)
Spark大数据分析与实战笔记(第一章 Scala语言基础-4)
文章目录 每日一句正能量1.4 Scala面向对象的特性1.4.1 类与对象的特性1.4.2 继承1.4.3 单例对象和伴生对象1.4.4 特质 每日一句正能量 若要快乐,就要随和;若要幸福,就要随缘。快乐是心的愉悦,幸福是心的满足。别和他人争吵&#…...

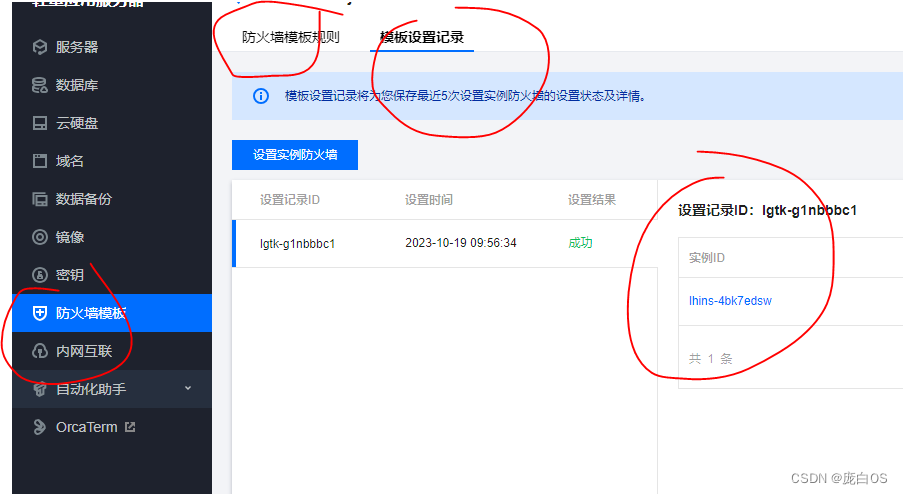
腾讯云服务器端口localhost可以访问,外部无法访问解决
搭建frp跳板,发现无法使用。ssh 连接不上。 主要检查2个东西: 1. ubuntu ufw系统防火墙。这个默认是关掉的 2. tencent这个防火墙规则设置后,还要设置到实例上。 以前不是这样的。就掉坑里了。 # systemctl rootVM-4-4-ubuntu:/lib/syst…...

【软考-中级】系统集成项目管理工程师 【16 变更管理】
持续更新。。。。。。。。。。。。。。。 【第十六章】变更管理 (选择2分 考点 1:变更的常见原因考点 2:变更管理的原则是项目基准化、变更管理过程规范化考点 3考点 4考点 5:变更的工作程序考点 6考点 7考点 8考点 9考点 10考点 11考点 12:变更分类系列文章经典语录 考点 1:变…...

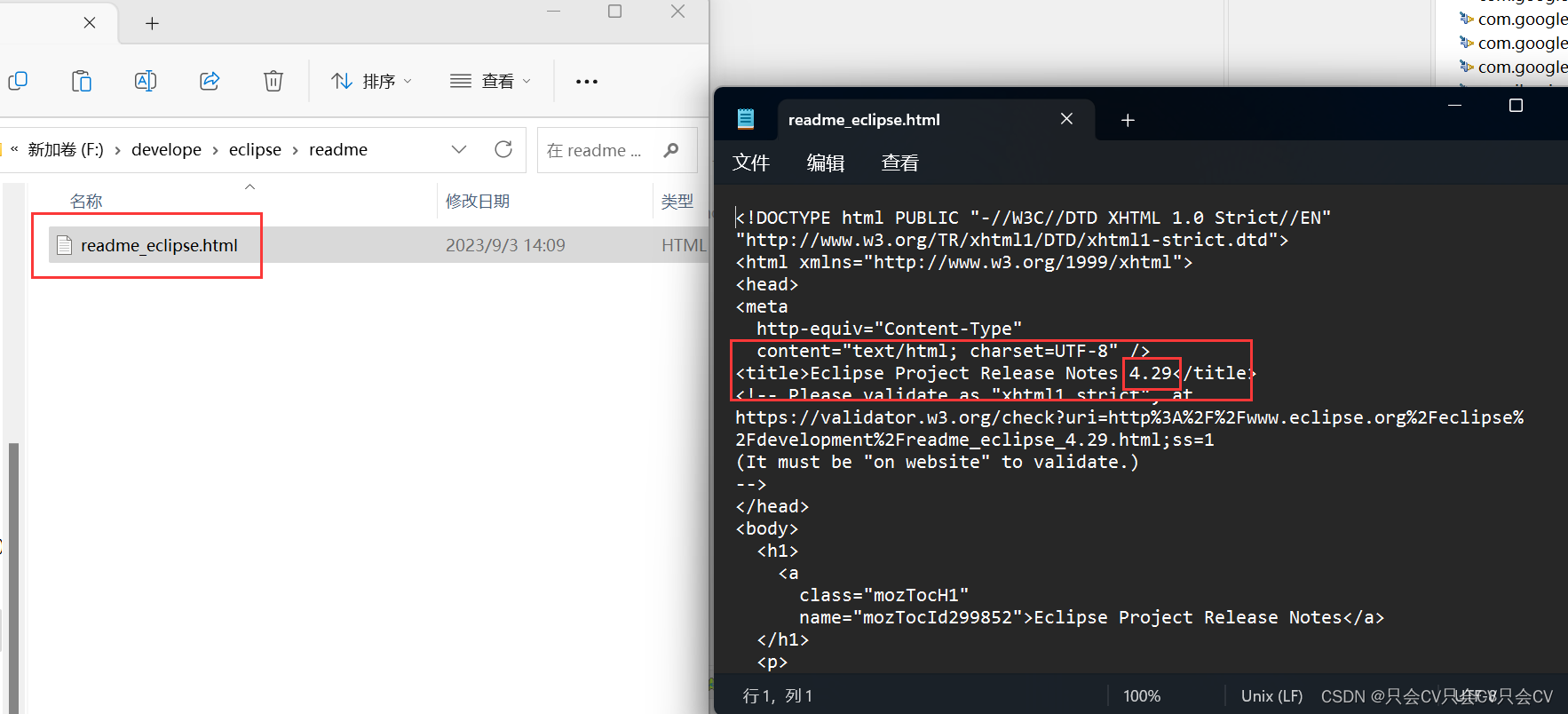
【Eclipse】查看版本号
1.在Eclipse的启动页面会出现版本号 2. Eclipse的关于里面 Help - About Eclipse IDE 如下图所示,就为其版本 3.通过查看readme_eclipse.html文件...

论文精讲目录
ViT论文逐段精读【论文精读】MoCo 论文逐段精读【论文精读】对比学习论文综述【论文精读】Swin Transformer论文精读【论文精读】CLIP 论文逐段精读【论文精读】双流网络论文逐段精读【论文精读】I3D 论文精读【论文精读】视频理解论文串讲(上)【论文精读…...

双飞翼布局和圣杯布局
双飞翼布局和圣杯布局都是一种三栏布局,其中主要内容区域位于中间,左侧栏和右侧栏位于两侧。它们的实现方式类似,但有一些细微的差别。 双飞翼布局的实现原理是通过使用flex布局,给主要内容区域设置flex:1;…...

Hive insert插入数据与with子查询
1. insert into 与 insert overwrite区别 insert into 与 insert overwrite 都可以向hive表中插入数据,但是insert into直接追加到表中数据的尾部,而insert overwrite会重写数据,既先进行删除,再写入 注意:如果存在分…...

如何在Django中集成JWT
文章目录 JWT简介在Django中使用JWT1. 安装2. 配置3. 添加认证接口 客户端使用JWT1. 获取新token2. 调用API3. 刷新token 同步发布在个人站点:https://panzhixiang.cn JWT简介 JWT(JSON Web Token)是一种流行的跨域认证解决方案。它可以在令牌中安全地传输用户身份…...

hive进行base64 加密解密函数
加密 select base64(cast(abcd as binary))YWJjZA 解密 -- 直接解密(结果字段格式为比binary格式) select unbase64(YWJjZA) -- 格式转换 select cast(unbase64(YWJjZA) as string) abcd...

Docker安装GitLab及使用图文教程
作者: 宋发元 GitLab安装及使用教程 官方教程 https://docs.gitlab.com/ee/install/docker.html Docker安装GitLab 宿主机创建容器持久化目录卷 mkdir -p /docker/gitlab/{config,data,logs}拉取GitLab镜像 docker pull gitlab/gitlab-ce:15.3.1-ce.0运行GitLa…...

asp.net酒店管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net酒店管理系统是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言开发 asp.net 酒店管理系统1 二、功能介绍 …...

Yolov安全帽佩戴检测 危险区域进入检测 - 深度学习 opencv 计算机竞赛
1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 Yolov安全帽佩戴检测 危险区域进入检测 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:3分创新点:4分 该项目较为新颖&am…...

vue中动态设置source标签
项目中有个视频播放,路径通过接口返回,而且不带后缀,并不确定是什么类型的视频文件,所以要通过source标签去进行设置. 问题:当video中存在source标签的时候,浏览器渲染之后会自动去获取地址,即便地址改变,浏览器也不会再去获取地址。 解决方…...

【16】基础知识:React路由 - React Router 6
一、概述 了解 React Router 以三个不同的包发布到 npm 上,它们分别为 1、react-router:路由的核心库,提供了很多的组件、钩子。 2、react-router-dom:包含 react-router 所有内容,并添加一些专门用于 DOM 的组件&…...

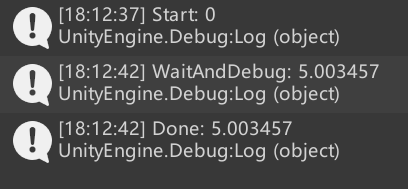
Unity3D 基础——Coroutine 协同程序
Coroutine 称为协同程序或者协程,协同程序可以和主程序并行运行,和多线程有些类似。协同程序可以用来实现让一段程序等待一段时间后继续运行的效果。例如,执行步骤1,等待3秒;执行步骤2,等待某个条件为 true…...

IDEA报错:前言中不允许有内容
idea启动项目提示前言中不允许有内容 .idea\libraries\Maven__axis2_axis2_1_0.xml: ParseError at [row,col]:[1,1] Message: 前言中不允许有内容。 解决方法: 首先修改设置:IDEA–>File–>Settings–>File Encodings–>with No BOM选中报…...

在线课堂分销商城小程序源码系统 带完整搭建教程
大家好啊,今天来给大家分享一个在线课堂分销商城小程序源码系统,一起来看看吧。以下是部分功能实现的核心代码: 系统特色功能一览: 商品模块。包括实物商品、虚拟商品和电子卡密等,每种商品可以设置对应的商品分类。同…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
