基于python下selenium库实现交互式图片保存操作(批量保存浏览器中的图片)
Selenium是最广泛使用的开源Web UI(用户界面)自动化测试套件之一,可以通过编程与浏览量的交互式操作对网页进行自动化控制。基于这种操作进行数据保存操作,尤其是在图像数据的批量保存上占据优势。本博文基于selenium 与jupyterlab实现批量保存浏览器搜索到的图片
Selenium的详细使用可以参考:https://blog.csdn.net/sinat_28631741/article/details/115634230
1、Selenium环境安装
使用Selenium进行自动化操作要求电脑局部python环境,且安装好了谷歌浏览器。
1.1 python包安装
Selenium安装命令为:
pip install selenium
为了能进行交互式执行代码片段,建议安装jupyter lab,安装命令
pip install jupyterlab
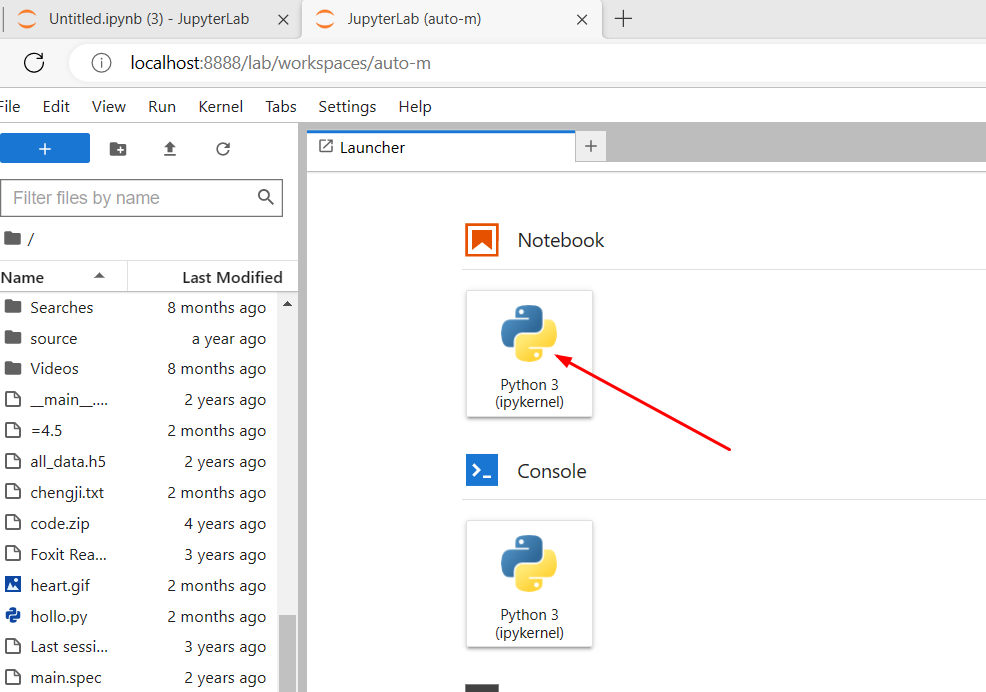
安装好后在命令行下执行以下命令即可弹出浏览器界面,具体页面如下所示
Jupyter lab

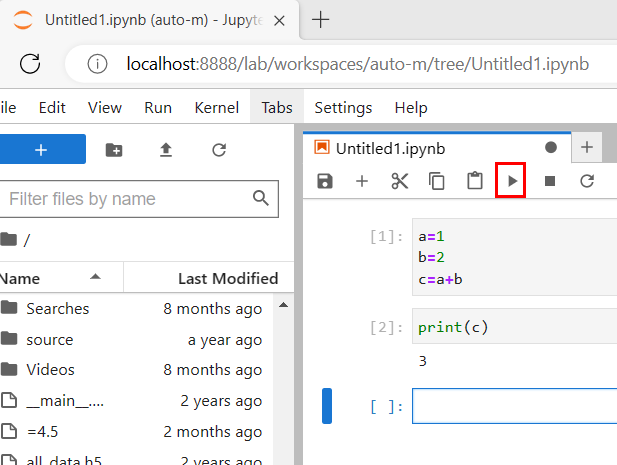
按照上图,点击Python 3即可进入交互式编程界面,具体如下所示

1.2 谷歌驱动下载
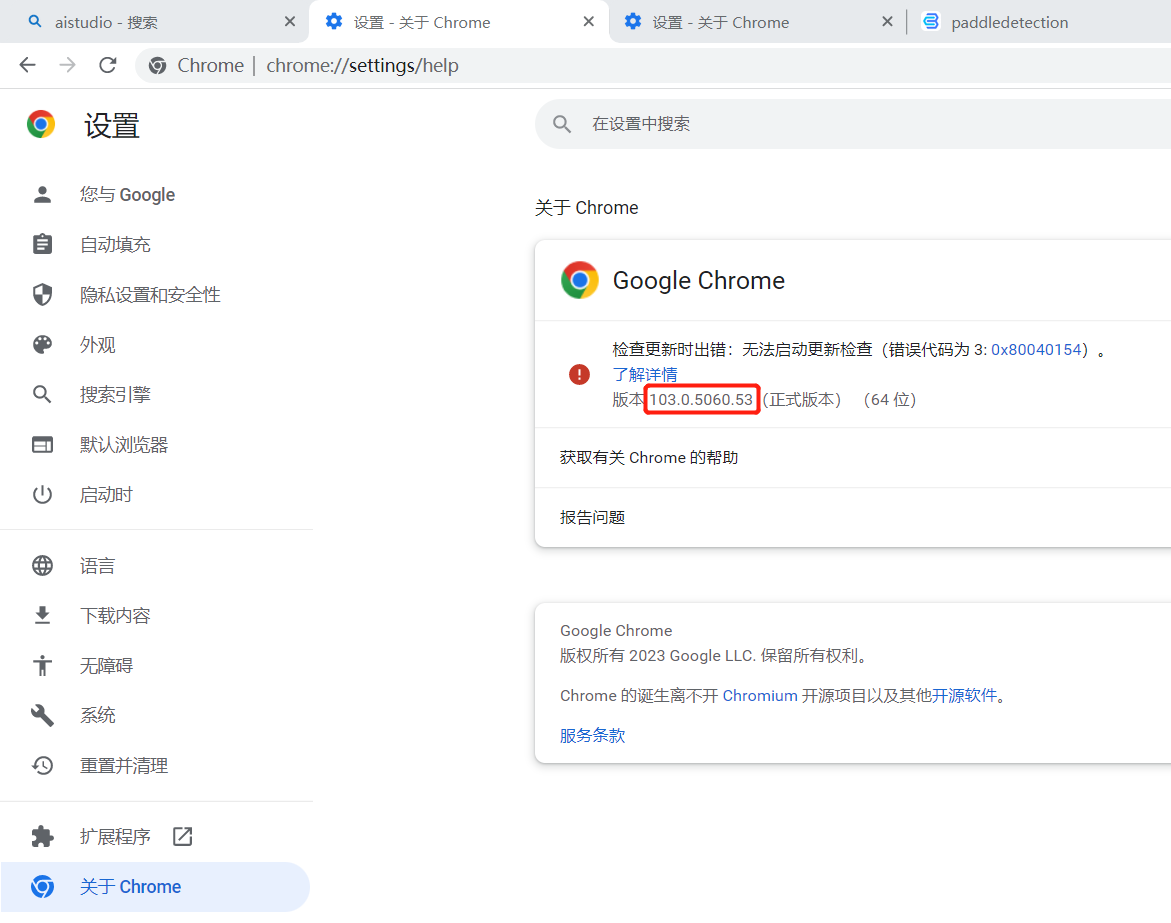
先打开本机的谷歌浏览器,然后在地址栏输入chrome://settings/help,即可进入浏览器的设置页面,然后查看自己浏览器的版本信息。这里的版本是103.0(记住版本号的前两位就行)

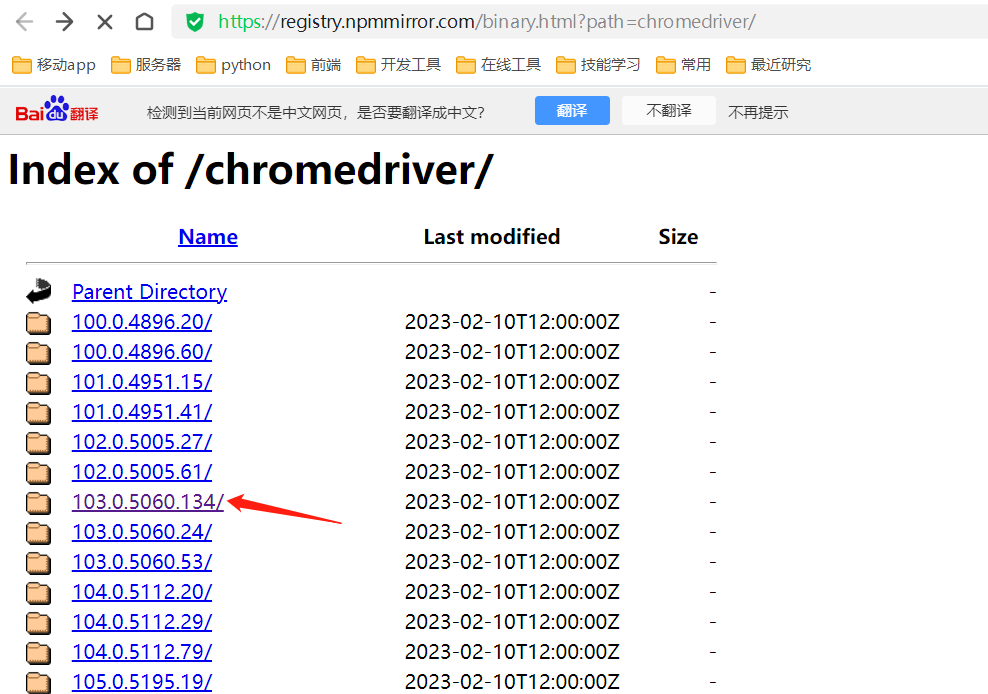
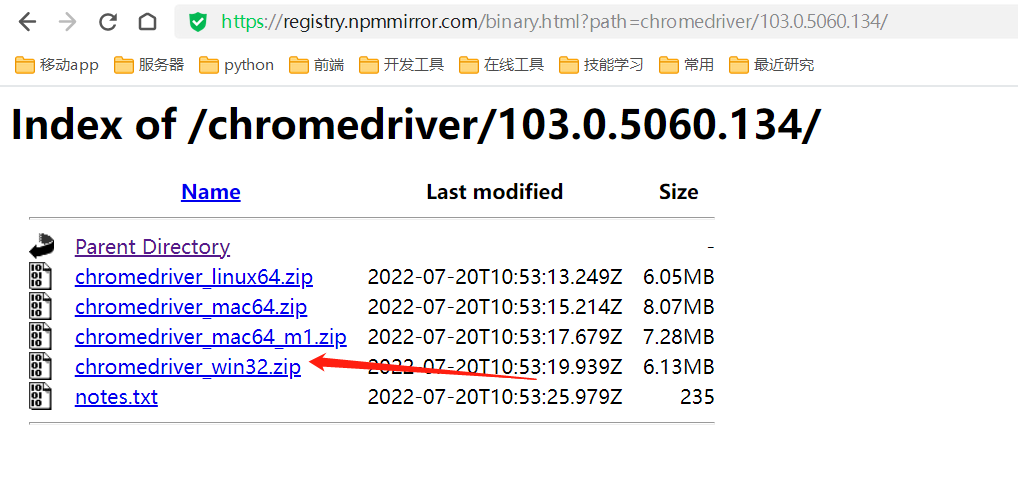
打开https://registry.npmmirror.com/binary.html?path=chromedriver/
,下载与浏览器版本号最接近的驱动

下载win32版本,然后将其解压,将chromedriver.exe复制到C:\Windows\System32目录即可(或者是系统环境变量path配置项中的其他路径)

2、 爬取图片
2.1 控制开启浏览器
在jupyter的交互式单元格内输入以下代码,即可控制浏览器自动打开www.baidu.com
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECbrowser = webdriver.Chrome()
browser.get('https://image.baidu.com/')
2.2 交互式搜索图片
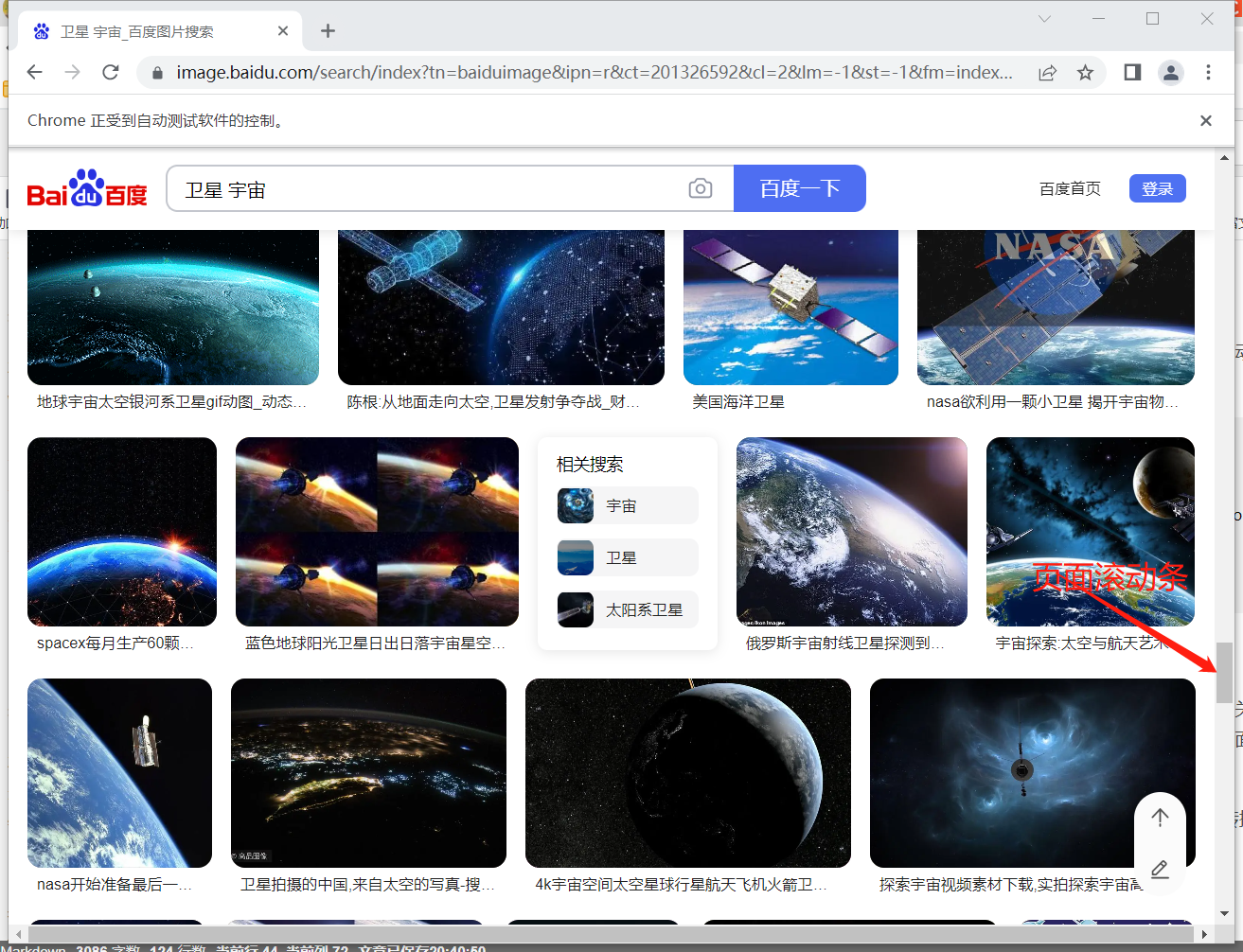
在上述步骤中弹出的浏览器窗口中,按照个人爬虫需求,输入关键词,并拖动页面的滚动条,使页面中的图片变多(满足需求就可,越后面的图片与关键词差距越大)

2.3 执行js进行转换
利用代码调用浏览器执行js,将浏览器中页面内所有的img标签的src转换为base64格式。因为直接根据url利用python下载图片的时候有极大可能会被服务器拒绝下载,故此,利用js将现有的图像信息已base64格式存储到网站图片的src中。
js = """_fetch = function(i,src){return fetch(src).then(function(response) {if(!response.ok) throw new Error("No image in the response");var headers = response.headers;var ct = headers.get('Content-Type');var contentType = 'image/png';if(ct !== null){contentType = ct.split(';')[0];}return response.blob().then(function(blob){return {'blob': blob,'mime': contentType,'i':i,};});});};_read = function(response){return new Promise(function(resolve, reject){var blob = new Blob([response.blob], {type : response.mime});var reader = new FileReader();reader.onload = function(e){resolve({'data':e.target.result, 'i':response.i});};reader.onerror = reject;reader.readAsDataURL(blob);});};_replace = function(){for (var i = 0, len = q.length; i < len; i++) {imgs[q[i].item].src = q[i].data;}alert('处理完成!');}var q = [];var imgs = document.querySelectorAll('img');for (var i = 0, len = imgs.length; i < len; i++) {_fetch(i,imgs[i].src).then(_read).then(function(data){q.push({'data': data.data,'item': data.i,});});}setTimeout(_replace, 2000 );"""
browser.execute_script(js)
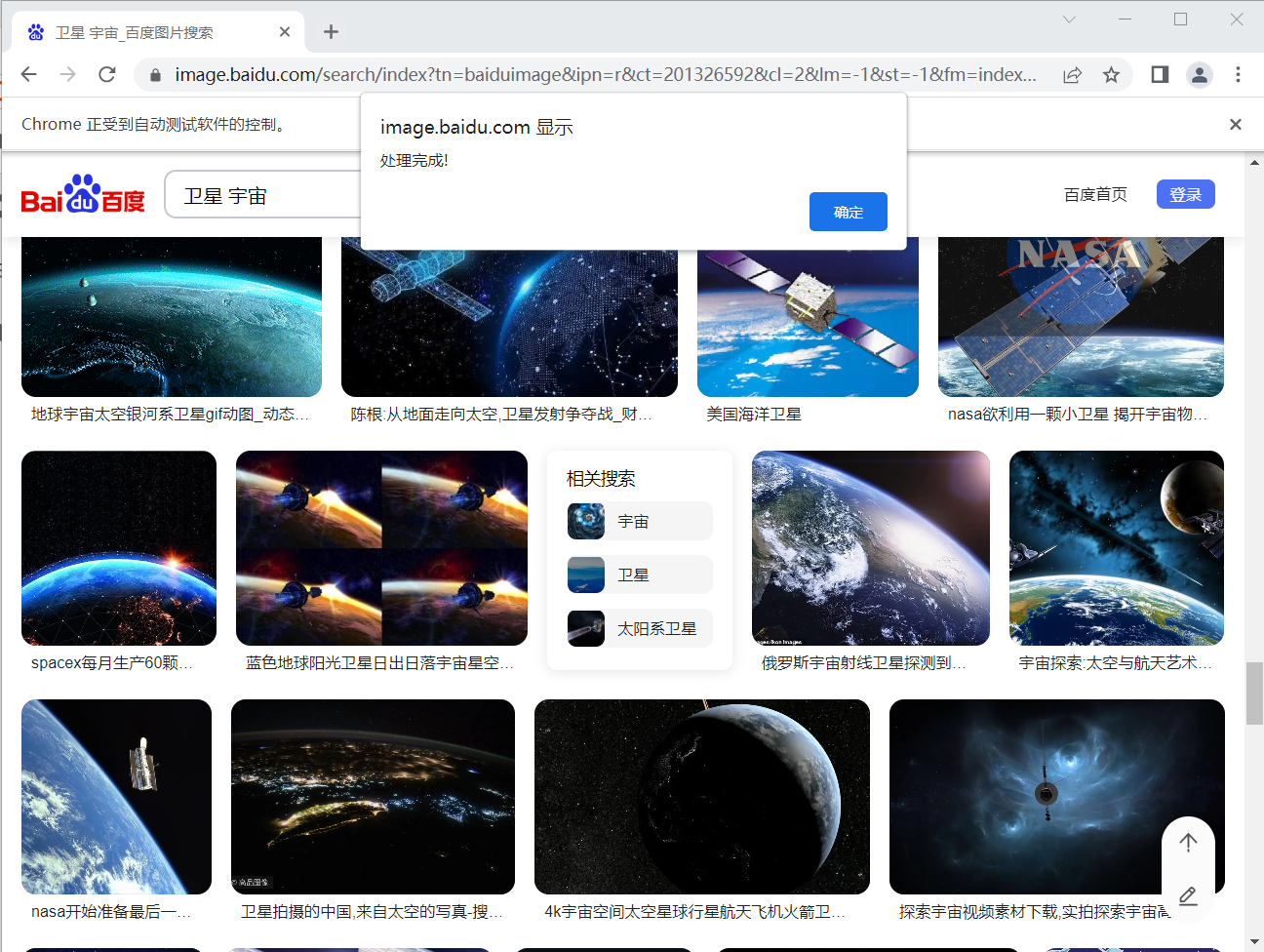
浏览器在执行完python程序嵌入的js代码后会弹出以下提示信息,这表示图像转base64操作完成。

2.4 保存图片
利用selenium获取页面中的节点元素,在https://image.baidu.com/中图像的css选择器路径为’#imgid > div > ul > li’,遍历所获取的页面元素,然后提取其中img元素的src属性,将其转换为img对象,然后使用opencv保存为图像。
执行以下代码先创建一个image目录,用于保存图片
import base64
import numpy as np
import cv2def base64img2file(imgname:str,imgsrc: str):#将base64转码为byte,然后再使用opencv转image对象img_data = base64.b64decode(imgsrc.split(',')[1])nparr = np.fromstring(img_data, np.uint8)img_np = cv2.imdecode(nparr, cv2.IMREAD_COLOR)if img_np is not None:cv2.imwrite(imgname,img_np)
ul_list = browser.find_elements(By.CSS_SELECTOR, '#imgid > div > ul > li') #按CSS选择器for i,li in enumerate(ul_list):print(i,li)img=li.find_element(By.CSS_SELECTOR, 'img')base64str=img.get_attribute('src')imgname='image/%s.jpg'%iif base64str:base64img2file(imgname,base64str)
代码执行输出如下所示
0 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="f00c796a-3d59-460a-bfed-94997944fabb")>
1 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="ae9a78b9-5669-471a-a0ce-45a508d3622c")>
2 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="f554c10e-e453-47bc-9dbd-12fdb1144062")>
3 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="53b02fca-6fbb-4d81-80e4-f090cd8d760e")>
4 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="a7de3396-8baf-4093-8437-1a93bf7f7386")>
5 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="7939e112-120a-45bd-9f78-c85715a8c9bf")>
6 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="f7613b97-cb6f-4bcb-b6cb-57150507abfd")>
7 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="708eb27b-111b-4fab-8f68-a921e9130364")>
8 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="8164377a-2622-41df-80ca-5466e397189d")>
9 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="2513db9c-6956-4d34-b04a-89de75731b77")>
10 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="335f191e-00f9-4277-9f91-37945f3c0763")>
11 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="d5d44624-da6b-45a8-9a82-e8d7edf469d9")>
12 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="ec03ce95-2024-4d7d-96e7-bc52c79fdf19")>
13 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="f42b5991-4be1-43a6-9f7e-9fe92c948b55")>
14 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="07c6763b-7ad1-4770-9693-112e5cc00f98")>
15 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="3a3e9861-0c94-4623-87c2-c0dcdda66852")>
16 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="439b495b-7d2a-41e6-ac94-d448691e0eb2")>
17 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="05fa5174-d970-4764-88c3-201846fb6cf0")>
18 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="caa591a7-ab7e-49ce-905e-fb515a22cf5c")>
19 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="89b635df-9585-4f95-8835-fb9848474cf2")>
20 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="a44b0003-23f2-4e2f-af51-036d4dec045f")>
21 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="e750ee5d-cd19-4267-8d7a-6a3a0e90d104")>
22 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="e1c49517-f4e9-44e4-bbf8-b6ab138bb908")>
23 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="2fc72e19-c35f-45b6-8a90-db6cccbe631c")>
24 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="baee9cf6-1b9c-4f50-9906-a8b8d1e10067")>
25 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="96917b71-7bfc-4e4f-bfff-6e5fb847d357")>
26 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="82d0cff5-5470-4ac4-a8c6-7ae1f897bda9")>
27 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="2d817ba8-af89-4242-a961-60b305d1149e")>
28 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="daad33b7-c3e7-4d03-8d74-274cd1a7ecc2")>
29 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="ed281754-16e1-4c1d-97d4-d81b13909f3a")>
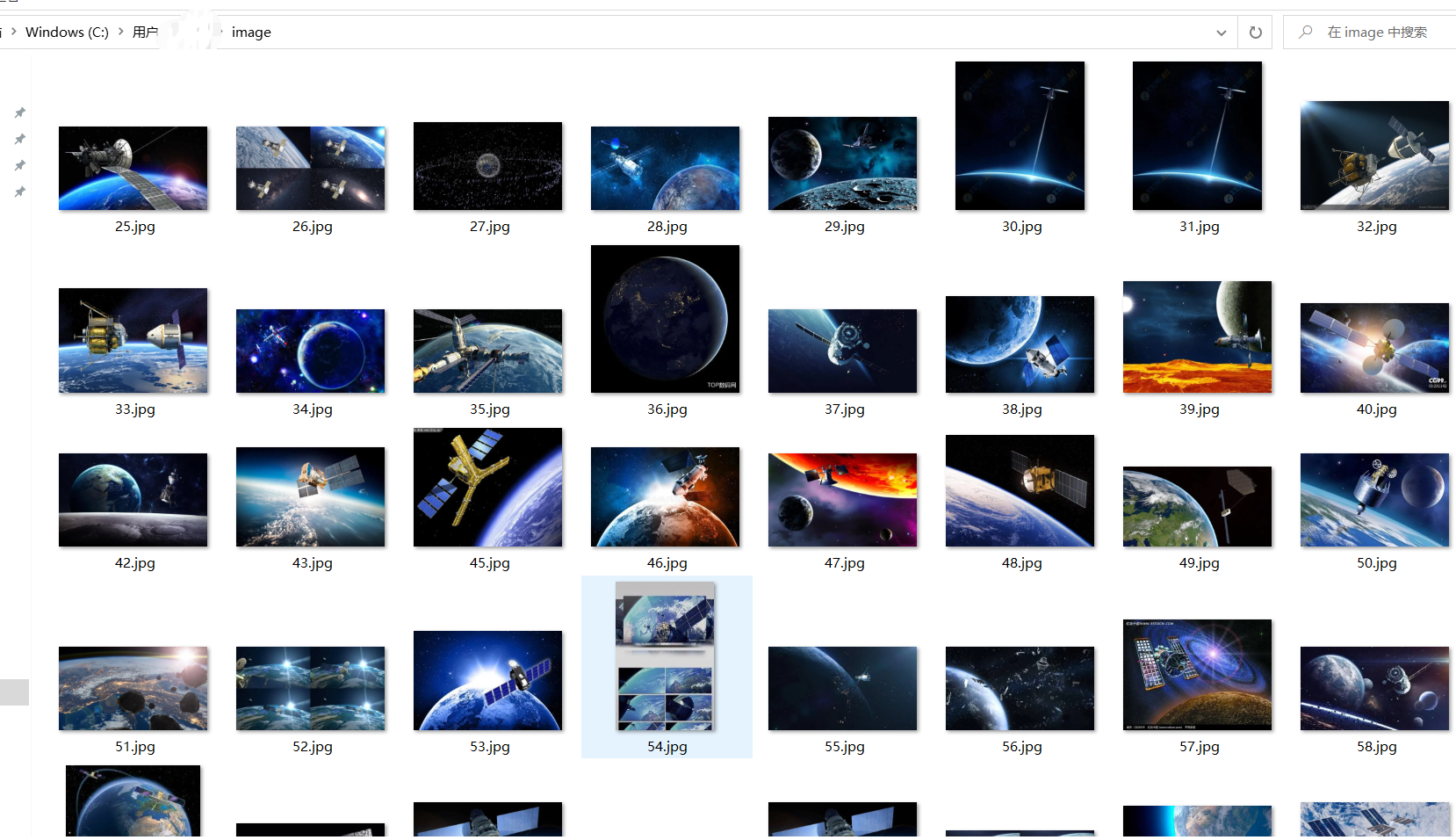
保存后的图像如下所示:

相关文章:

基于python下selenium库实现交互式图片保存操作(批量保存浏览器中的图片)
Selenium是最广泛使用的开源Web UI(用户界面)自动化测试套件之一,可以通过编程与浏览量的交互式操作对网页进行自动化控制。基于这种操作进行数据保存操作,尤其是在图像数据的批量保存上占据优势。本博文基于selenium 与jupyterla…...

一:Datart的下载、本地运行
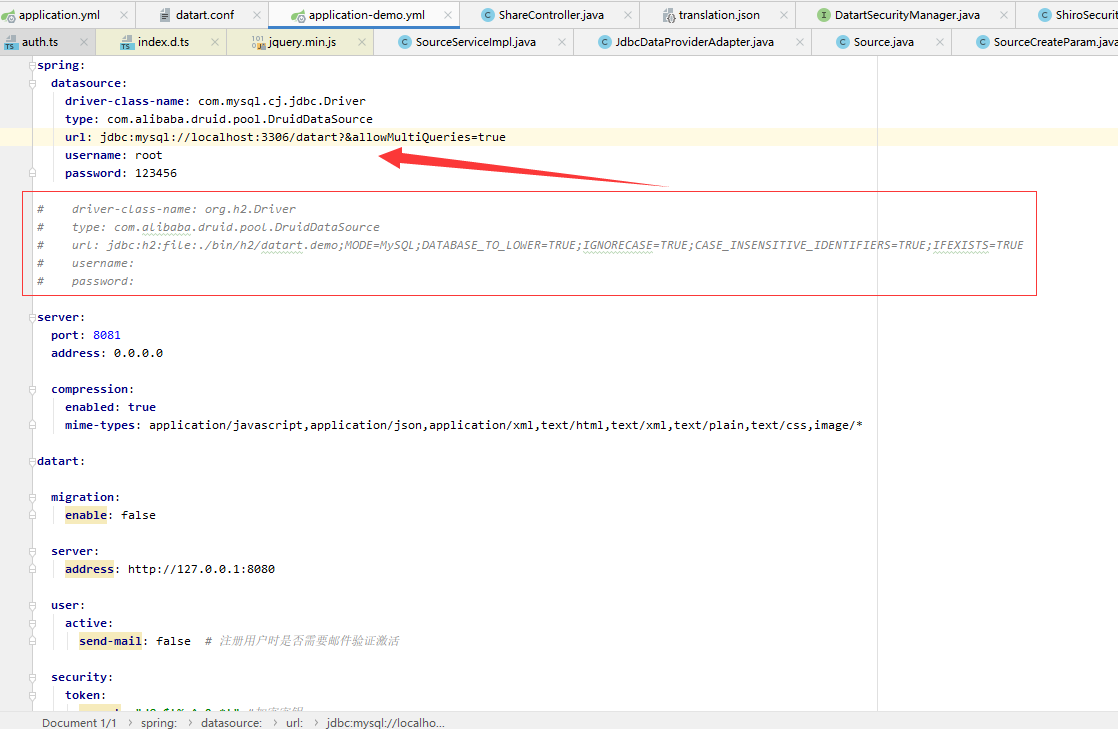
前言:本文只是个人在使用datart的一个记录,仅供参考。如果有不一样的地方,欢迎评论或私信进行交流。datart 是新一代数据可视化开放平台,支持各类企业数据可视化场景需求,如创建和使用报表、仪表板和大屏,进…...

Docker-compose
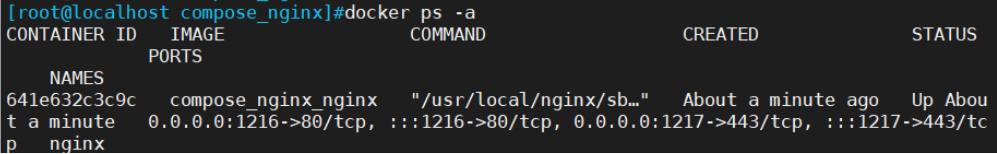
一.Docker-compose概述Docker-Compose项目是Docker官方的开源项目,负责实现对Docker容器集群的快速编排。Docker-Compose将所管理的容器分为三层,分别是 工程(project),服务(service)以及容器&a…...

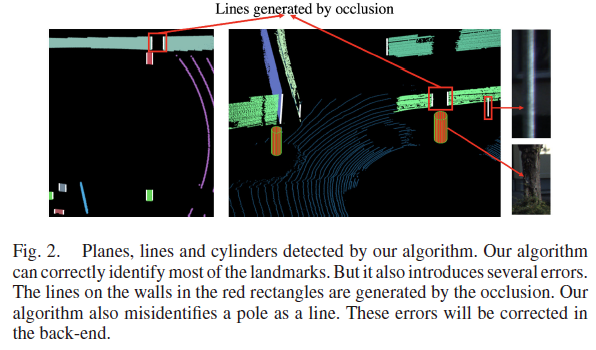
经典文献阅读之--PLC-LiSLAM(面,线圆柱SLAM)
0. 简介 对于激光SLAM来说,现在越来越多的算法不仅仅局限于点线等简答特征的场景了,文章《PLC-LiSLAM: LiDAR SLAM With Planes, Lines,and Cylinders》说到,平面、线段与圆柱体广泛存在于人造环境中。为此作者提出了一个使用这些landmark的…...

计算组合数Cnk即从n个不同数中选出k个不同数共有多少种方法math.comb(n,k)
【小白从小学Python、C、Java】 【计算机等级考试500强双证书】 【Python-数据分析】 计算组合数Cnk 即从n个不同数中选出k个不同数共有多少种方法 math.comb(n,k) 以下python代码输出结果是? import math print("【执行】print(math.comb(3,1))") print(math.comb(…...

工厂设计模式
基本概念:为创建对象提供过渡接口,以便将创建对象的具体过程屏蔽隔离起来,达到提高灵活性的目的。分为三类:简单工厂模式Simple Factory:不利于产生系列产品;工厂方法模式Factory Method:又称为…...

IO多路转接 —— poll和epoll
文章目录1. poll1.1 poll的函数接口1.2 poll的简单测试程序1.3 poll的优缺点分析2. epoll2.1 epoll的函数接口2.2 epoll的工作原理2.3 epoll的工作模式(LT,ET)2.4 epoll的简易服务器实现(默认是LT工作模式)前言: 接上文讲述的select,它有缺点,…...

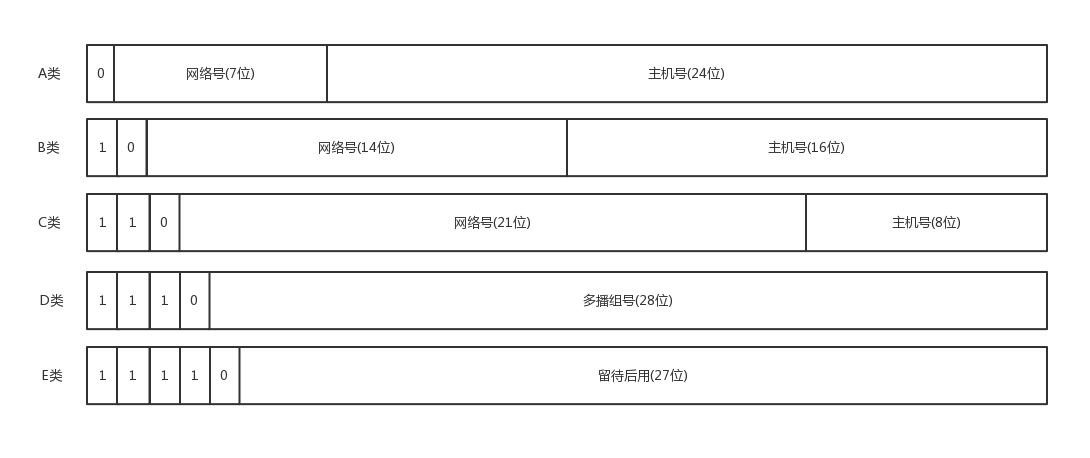
计算机网络整理-问答
1. 程序工作的时候网络各层的状态 如下图所示: 1. TCP 在进行三次握手的时候,IP 层和 MAC 层对应都有什么操作呢? TCP 三次握手是通过在传输层建立连接的一个过程,在这个过程中,TCP 和 IP 层、MAC 层都起到了重要的…...

JS 实现抛物线动画案例
相信大家都有浏览过,很多购物网站购物车的添加商品动画,今天,我们就手写一个简单的抛物线动画,先上案例: 一、绘制页面 我们这里简单实现,一个按钮,一个购物车图标,样式这里直接跳过…...

CSGO搬砖项目,23年最适合小白的项目!
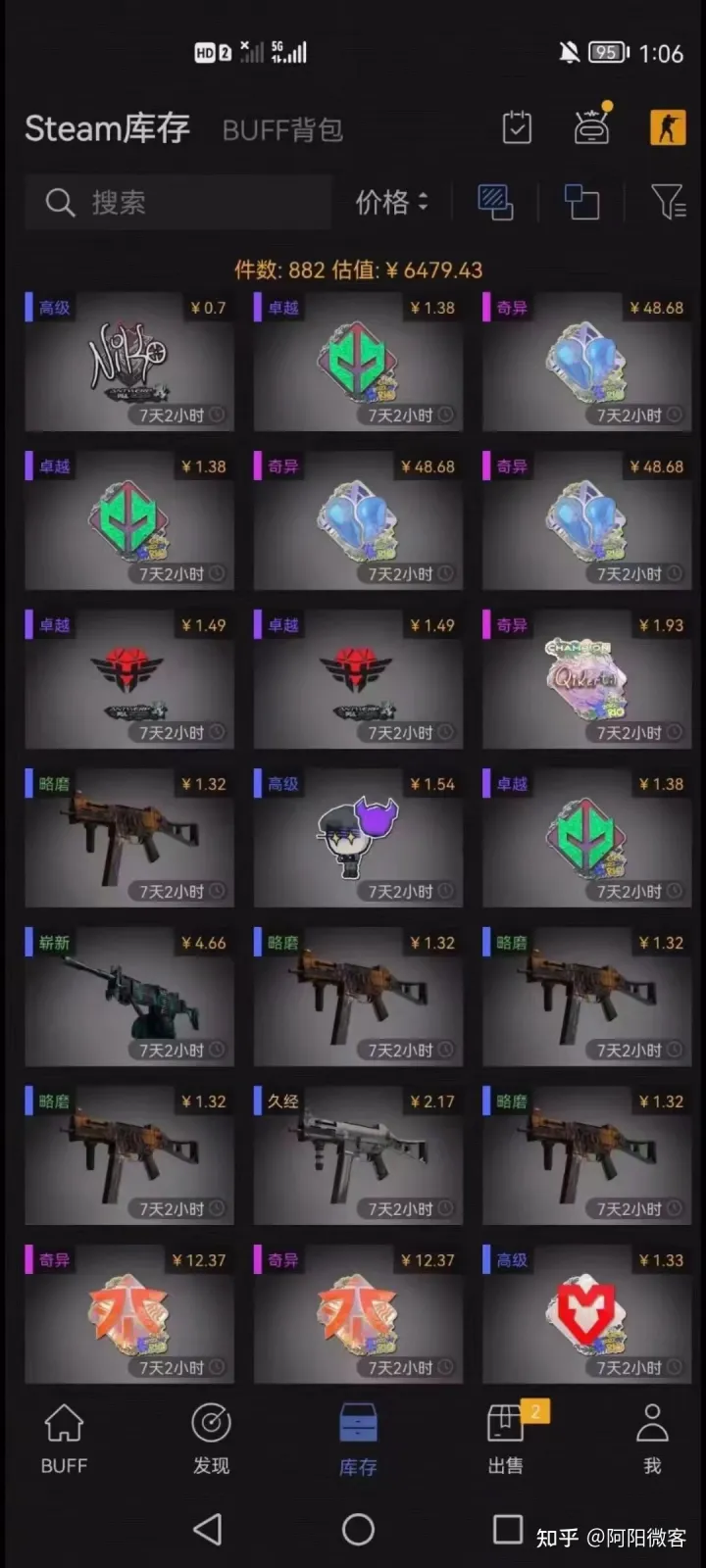
大家好,我是阿阳 不懂的小伙伴,咱继续听我娓娓道来 steam搬砖主要涉及的是csgo游戏平台装备的一个搬运,比较很好理解,主要就是道具的搬运工,简单来讲就是,从国外steam游戏平台购买装备,再挂到…...

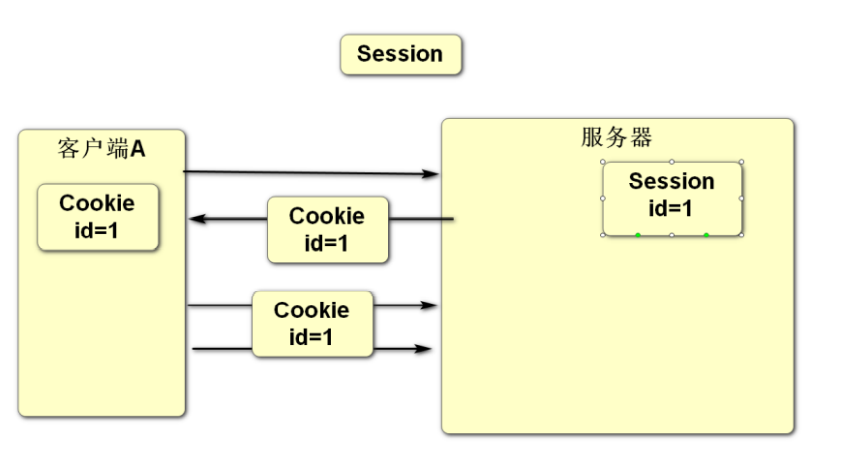
谈谈会话管理
客户端和服务器之间进行数据传输遵循的是HTTP协议, 此协议属于无状态协议(一次请求对应一次响应, 响应完之后断开连接), 服务器是无法跟踪客户端的请求, 通过cookie技术可以给客户端添加一个标识, 客户端之后发出的每次请求都会带着这个标识从而让服务器识别此客户端, 但由于co…...

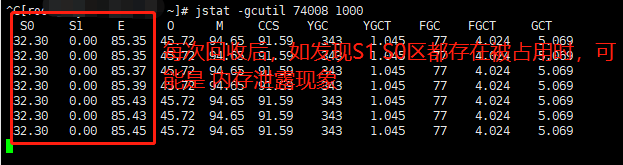
Linux查看JVM FULL GC频率
查看系统的full gc频率,可以使用jstack命令一、采用top命令定位进程登录服务器,执行top命令,查看CPU占用情况,找到进程的pid二、使用jstack命令统计垃圾回收jstat -gc pid 5000即会每5秒一次显示进程号为pid的java进程的GC情况以上…...

java世界String的那些事
String的创建机理: 由于String在Java世界中使用过于频繁,Java为了避免在一个系统中产生大量的String对象,引入了字符串常量池。其运行机制是:创建一个字符串时,首先检查池中是否有值相同的字符串对象,如果…...

【图像配准】多图配准/不同特征提取算法/匹配器比较测试
前言 本文首先完成之前专栏前置博文未完成的多图配准拼接任务,其次对不同特征提取器/匹配器效率进行进一步实验探究。 各类算法原理简述 看到有博文[1]指出,在速度方面SIFT<SURF<BRISK<FREAK<ORB,在对有较大模糊的图像配准时&…...

2023金三银四季跳槽季,啃完这软件测试面试题,跳槽不就稳稳的了
前言 2023年也到来了,接近我们所说的“金三银四”也正在执行了,时间晃眼就过去了,有的人为了2023跳槽早早做足了准备,有的人在临阵磨刀,想必屏幕前的你也想在2023年涨薪吧,那么问题来了,怎么才…...

【C++详解】——vector类
📖 前言:本期介绍vector类。 目录🕒 1. vector的介绍🕒 2. vector的使用🕘 2.1 定义🕘 2.2 iterator🕘 2.3 空间增长🕘 2.4 增删查改🕒 2. vector的模拟实现🕘…...

uniapp 离线本地打包
uniapp打包教程地址 https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android.html点击查看 需要的环境: java (1.8)离线SDK(上面的连接下载即可)Android Studio(同上) 配置环境变量 依次点击“计算机”-“属性”&#…...
)
初识马尔科夫模型(Markov Model)
初识马尔科夫模型(Markov Model)一、概念二、性质三、学习步骤一、概念 马尔科夫模型(Markov Model)是一种概率模型,用于描述随机系统中随时间变化的概率分布。马尔科夫模型基于马尔科夫假设,即当前状态只…...

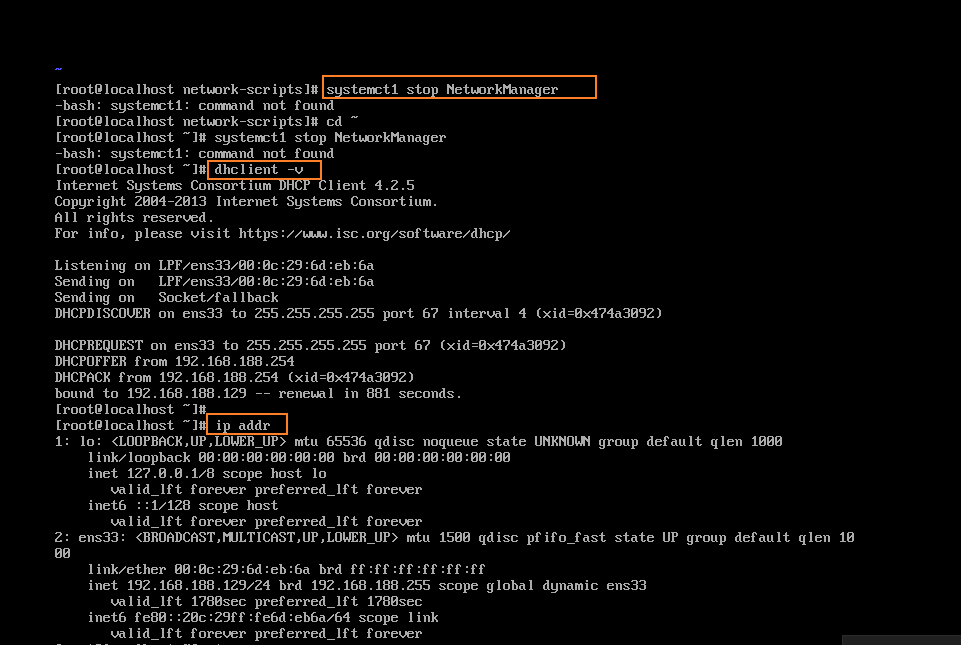
CentOS7 ifconfig(或 ip addr)命令不显示IP地址
问题(因为当时没有存图 所以这个图上是网上找的 )解决办法第一:可能是本地服务没有开启,检查本地服务。如图所示,检查这两个服务是否开启。注:如何快速找到服务 可以把光标放在其中一个上面 然后按下VM就可…...

2023/2/10总结
拓扑排序 拓扑排序是在一个有向无环图(DAG)所有顶点的线性排序。 拓扑排序核心思想非常简单,就是先找一个入度为0的顶点输出,再从图中删除该顶点和以它为起点的有向边。继续上面的操作知道所有的顶点访问完为止。 入度…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
