前端和后端 优化
1.前端资源优化
1.1 html结构优化
保证简洁、清晰的html结构,减少或避免多余的html标签
使用HTML5的web语义化标签,结构清晰且利于seo
css文件在head中引入,js文件放在body底部引入,这样做可以防止阻塞。另外如果有需要提前加载的js,请在window.onload方法中处理。浏览器加载js文件时其他一切渲染活动都会停止,直到js文件下载完成, 如果把js文件放头部加载,就会造成阻塞,也就是加载js时会阻止页面渲染。 因此通常js文件需要放body底部加载,等页面渲染完成后再加载js文件。
1.2 css优化
使用gulp、webpack等构建工具,对css进行合并、压缩等处理,以缩小css文件体积
如果你的应用css样式很庞大,可拆分成多个css文件,并做压缩处理,避免单个css文件过大
如果使用webpack,推荐使用extract-text-webpack-plugin之类的插件将css样式抽离出来,防止其随js一起打包
如果使用react、vue等框架,推荐使用css-modules、css in js等css模块化解决方案使用sass/less等预编译处理方案(后期不推荐使用,推荐使用css模块化方案)
尽量减少或避免使用内联样式
对于一些需要复杂计算的样式,比如box-shadow、import等,减少使用
使用css3动画时,请开启GPU硬件加速
1.3 JS优化
使用gulp、webpack等构建工具进行合并、压缩处理,以缩小js文件体积和数量
使用webpack构建时,推荐拆分成2-3个js文件进行打包,并开启压缩,防止单个js文件过大
使用webpack构建时,推荐使用tree-shaking、prepack插件优化js代码构建,缩小体积
使用innerHTML替代DOM操作,防止页面不断重复地全局渲染
使用react、vue等高性能UI构建框架,避免直接操作DOM
使用jslint等js语法检查工具,优化js代码
1.4 图片资源优化
图片合并——对小图进行sprite(雪碧图)处理
图片压缩——缩小图片体积
图片大小——做图时避免单个图片过大
静态资源优化推荐的工具:gulp、webpack、fis3
1.5.API请求优化
http请求异常处理,请求超时处理——timeout,当http请求超过限定的时间后中断请求,给予用户相应的提示错误处理,根据不同的响应错误给予用户相应的提示;
2. 后端接口优化
避免无响应的情况发生
避免过度操作复杂的逻辑
避免过度的嵌套查询
与前端约定好一套响应规则,包括响应状态码、数据格式、消息提示等等
服务器开启gzip压缩、以及服务器缓存
2.1 服务器缓存
客户端缓存——cookie、WebStorage
使用cdn存储静态资源
启用压缩,我们的线上代码(JS、CSS 和 HTML)都会做压缩,图片也会做压缩(PNGOUT、Pngcrush、JpegOptim、Gifsicle 等)。对于文本文件,在服务端发送响应之前进行 GZip 压缩也很重要,通常压缩后的文本大小会减小到原来的 1/4 - 1/3。
减少 DNS 查询:我们知道,建立 TCP 连接需要知道目标 IP,而绝大部分时候给浏览器的是域名。浏览器需要先将域名解析为 IP,这个过程就是 DNS 查询,一般需要几毫秒到几百毫秒,移动环境下会更慢。DNS 解析完成之前,请求会被 Block。浏览器一般都会缓存 DNS 查询结果,页面使用的域名(包括子域名)越少,花费在 DNS 查询上的开销就越小。另外,合理使用浏览器的 DNS Prefetching 技术,也是很好的做法。
减少重定向:无论是通过服务端响应头产生的重定向,还是通过 或者 JS 产生的重定向,都可能引入新的 DNS 查询、新的 TCP 连接以及新的 HTTP 请求,所以减少重定向也很重要。浏览器基本都会缓存通过 301 Moved Permanently 指定的跳转,所以对于永久性跳转,可以考虑使用状态码 301。对于启用了 HTTPS 的网站,配置 HSTS 策略,也可以减少从 HTTP 到 HTTPS 的重定向。
TCP缓冲机制:TCP缓冲是为了解决后端服务器网速与客户的前端网络速度不匹配而造成的服务器资源浪费的问题。由于服务器与负载均衡设备之间的网络带宽速率高,时延小,通过将服务器端的请求缓冲在负载均衡设备的缓冲区中,防止由于客户端缓慢的网络链路和较高的时延造成服务器端连接阻塞问题。
使用BigPipe技术:BigPipe是一个重新设计的基础动态网页服务体系。大体思路是,分解网页成叫做Pagelets的小块,然后通过Web服务器和浏览器建立管道并管理他们在不同阶段的运行。
2.2 SSL加速(SSL Acceleration)
一般情况下,HTTP采用明文的方式在网络上传输,有可能被非法窃听,尤其是用于认证的口令信息等。为了避免出现这样的安全问题,一般采用SSL协议(即:HTTPS)对HTTP协议进行加密,以保证整个传输过程的安全性。在SSL通信中,首先采用非对称密钥技术交换认证信息,并交换服务器和浏览器之间用于加密数据的会话密钥,然后利用该密钥对通信过程中的信息进行加密和解密。
SSL是需要耗费大量CPU资源的一种安全技术。目前,大多数负载均衡设备均采用SSL加速芯片进行SSL信息的处理。这种方式比传统的采用服务器的SSL加密方式提供更高的SSL处理性能,从而节省大量的服务器资源,使服务器能够专注于业务请求的处理。另外,采用集中的SSL处理,还能够简化对证书的管理,减少日常管理的工作量。
SSL的处理流程如下:
1) 客户端发起HTTPS连接请求,协商传输的加密算法,确认双方身份,并交换会话密钥。
2) 负载均衡收到客户端加密的HTTPS请求后,对请求的信息进行解密,然后通过HTTP的方式发送给后端的服务器。
3) 服务器将请求的处理结果返回给负载均衡设备。
4) 负载均衡设备利用会话密钥对请求的结果进行加密,然后将结果返回给客户端。
5) 客户端采用会话密钥对返回结果进行解密,并显示在浏览器上。
在负载均衡设备中实现SSL加速功能,只需要在负载均衡设备上导入SSL证书和密钥即可。当客户端发起对虚拟服务器的HTTPS请求时,负载均衡设备自动和客户端进行SSL协议的协商并交换会话密钥。客户端发送的请求以及负载均衡返回的响应均采用会话密钥进行加密,而负载均衡设备与后端服务器之间则采用HTTP的方式进行请求的发送和处理。
相关文章:

前端和后端 优化
1.前端资源优化 1.1 html结构优化 保证简洁、清晰的html结构,减少或避免多余的html标签 使用HTML5的web语义化标签,结构清晰且利于seo css文件在head中引入,js文件放在body底部引入,这样做可以防止阻塞。另外如果有需要提前加载的…...

C++编译与运行:其二、编译期和运行期的区别
C的编译分为四步,最终生成一个可执行文件。 C的运行,就是将可执行文件交给操作系统,按照机器码逐步执行,运行功能。 先看一个非常非常有趣的例子: class Father{ public:virtual void f(){cout<<"I am fat…...

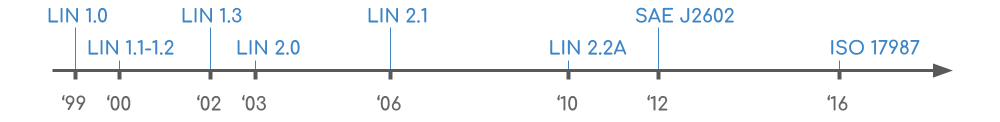
汽车电子专有名词与相应技术
1.EEA (Electronic & Electrical Architecture 电子电气架构) EEA在宏观上概括为物理架构与逻辑架构的结合,微观上通过众多电子元器件的协同配合,或集成式或分布式的系统级电子电气架构,具体详见专栏 新能源汽车电…...

idea 没加载 provided的包
目录 前言解决方案 前言 我的版本是IntelliJ IDEA 2022.1.4 (Community Edition),本地调试不知道为什么不加载provided的包。后来找到这篇文章https://youtrack.jetbrains.com/issue/IDEA-107048才知道这是个bug。不知道其他版本会不会出现这种问题。 解决方案 我…...

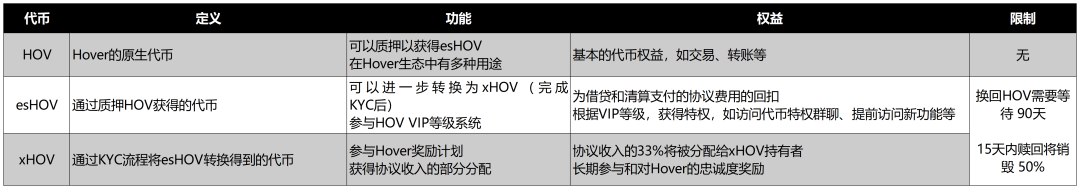
Hover:借贷新势力崛起,在经验与创新中找寻平衡
复苏中的Cosmos 如果让我选择一个最我感到可惜的区块链项目,我会选择Cosmos。 Cosmos最早提出并推动万链互联的概念,希望打通不同链之间的孤岛,彼时和另一个天王项目Polkadot号称跨链双雄。其跨链技术允许不同的区块链网络互相通信…...

软件设计原则-依赖倒置原则讲解以及代码示例
依赖倒置原则 一,介绍 1.前言 依赖倒置原则(Dependency Inversion Principle,DIP)是面向对象设计中的一个重要原则,由Robert C. Martin提出。 依赖倒置原则的核心思想是:高层模块不应该依赖于低层模块&…...

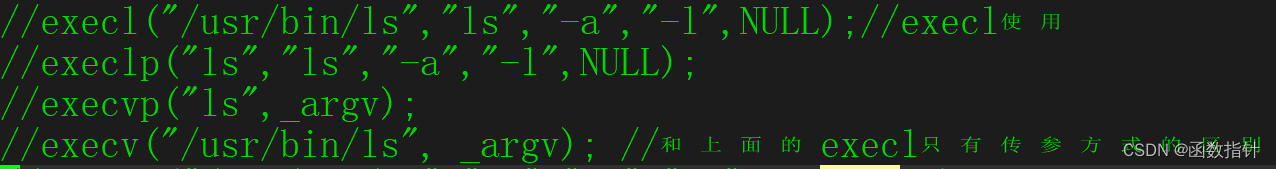
Linux--进程替换
1.什么是进程替换 在fork函数之后,父子进程各自执行代码的一部分,但是如果子进程想要执行一份全新的程序呢? 通过进程替换来完成,进程替换就是父子进程代码发生写时拷贝,子进程执行自己的功能。 程序替换就是通过特定的…...

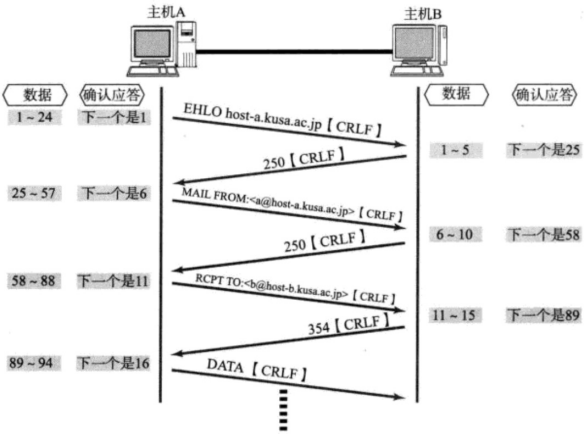
【计算机网络】TCP协议
文章目录 1. TCP报文的结构2. TCP的发送缓冲区和接收缓冲区3. 确保可靠性序列号和确认序列号确认应答超时重传连接管理1️⃣三次握手建立连接2️⃣四次挥手断开连接 4. 提高性能流量控制滑动窗口拥塞控制延迟应答捎带应答 5. 面向字节流6. TCP/UDP对比 概念:TCP&…...

机器学习数据集:Kaggle
什么是Kaggle? Kaggle成立于2010年,是一个进行数据发掘和预测竞赛的在线平台。从公司的角度来讲,可以提供一些数据,进而提出一个实际需要解决的问题;从参赛者的角度来讲,他们将组队参与项目,针…...
)
软考 系统架构设计师系列知识点之设计模式(4)
接前一篇文章:软考 系统架构设计师系列知识点之设计模式(3) 所属章节: 老版(第一版)教材 第7章. 设计模式 第2节. 设计模式实例 3. 行为型模式 行为型模式可以影响一个系统的状态和行为流。通过优化状态…...

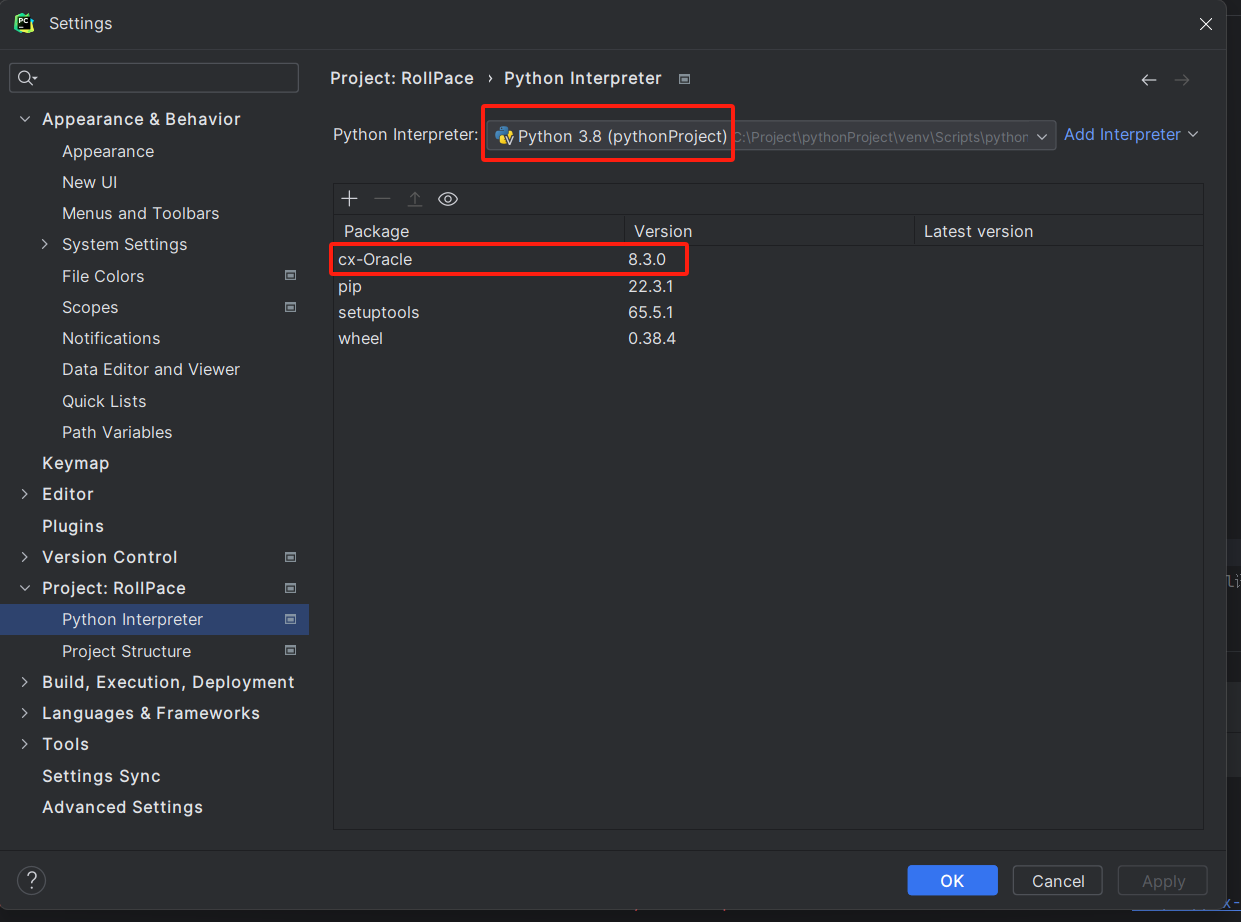
PyCharm 安装 cx_Oracle 失败
我在PyCharm的终端用 pip安装cx_Oracle失败,报错情况如下: ERROR: Could not build wheels for cx_Oracle, which is required to install pyproject.toml-based projects 出错原因: python 的版本太高了,我的是3.11版本的&…...

解决Windows出现找不到mfcm90u.dll无法打开软件程序的方法
今天,我非常荣幸能够在这里与大家分享关于mfc90u.dll丢失的5种解决方法。在我们日常使用电脑的过程中,可能会遇到一些软件或系统错误,其中之一就是mfc90u.dll丢失。那么,mfc90u.dll究竟是什么文件呢?接下来,…...

如何设计线程安全的 HashMap?
如何设计线程安全的 HashMap? HashMap 线程不安全的体现: 多线程下扩容死循环:JDK1.7中的 HashMap 使用头插法插入元素,在多线程的环境下,扩容的时候有可能导致环形链表的出现,形成死循环。因此,JDK1.8使…...

rpc汇总
1、什么是rpc rpc的应用,有哪些 Google 开源了 gRPC, Facebook 开源了 Thrift, Twitter 开源了 Finagle, 百度开源了bRPC, 腾讯开源了 Tars, 阿里开源了 Dubbo 和 HSF, 新浪开源了 Motan 等 gr…...

OpenCV学习(五)——图像基本操作(访问图像像素值、图像属性、感兴趣区域ROI和图像边框)
图像基本操作 5. 图像基本操作5.1 访问像素值并修改5.2 访问图像属性5.2 图像感兴趣区域ROI5.3 拆分和合并图像通道5.4 为图像设置边框(填充) 5. 图像基本操作 访问像素值并修改访问图像属性设置感兴趣区域(ROI)分割和合并图像 …...

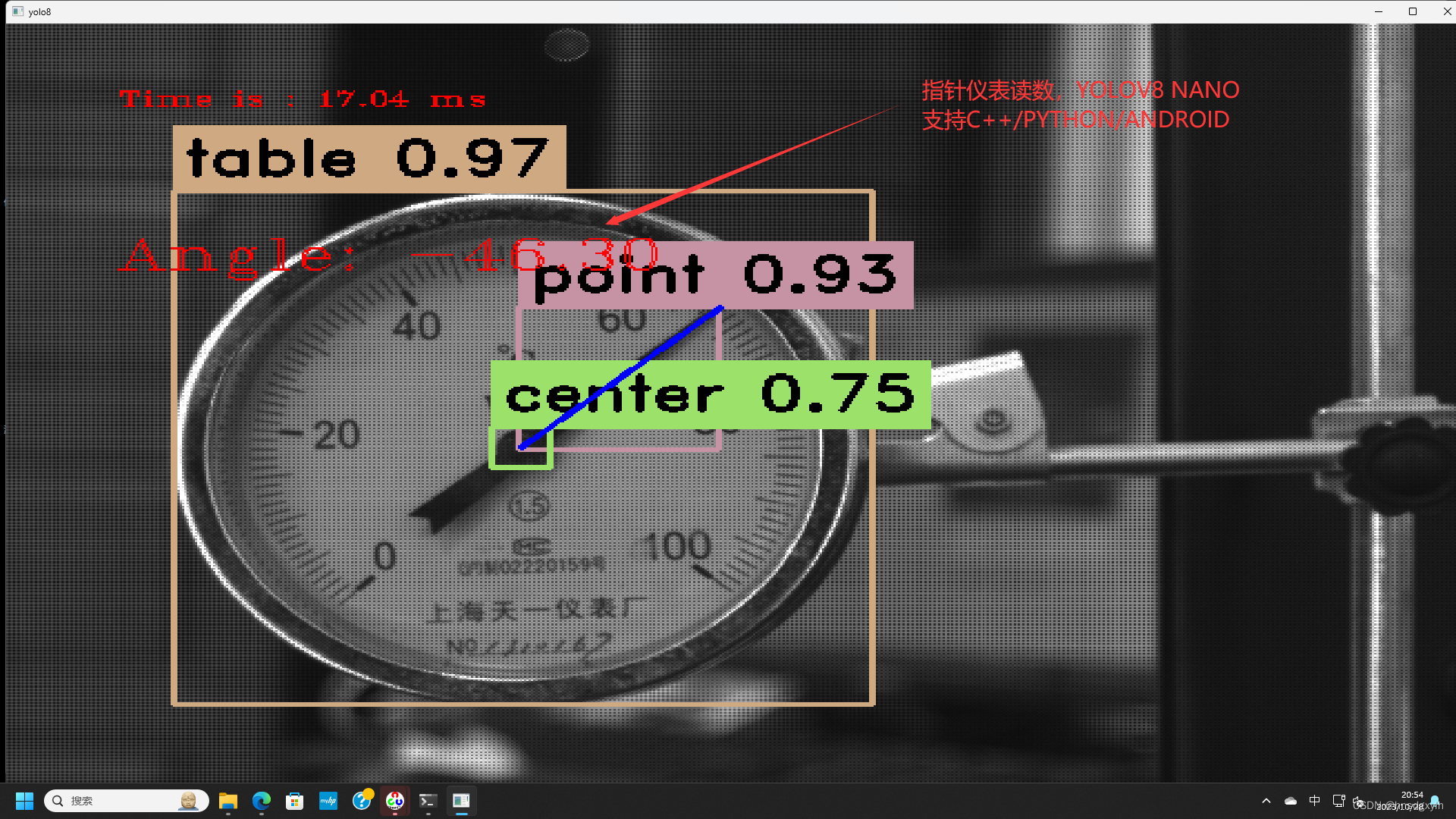
指针仪表读数YOLOV8NANO
指针仪表读数YOLOV8 NANO 采用YOLOV8 NANO训练,标记,然后判断角度,得出角度,可以通过角度,换算成数据...

10000字!图解机器学习特征工程
文章目录 引言特征工程1.特征类型1.1 结构化 vs 非结构化数据1.2 定量 vs 定性数据 2.数据清洗2.1 数据对齐2.2 缺失值处理 原文链接:https://www.showmeai.tech/article-detail/208 作者:showmeAI 引言 上图为大家熟悉的机器学习建模流程图,…...

Java 官方提供了哪几种线程池,分别有什么特点?
JDK 中提供了 5 中不同线程池的创建方式: newCachedThreadPool newCachedThreadPool, 是一种可以缓存的线程池,它可以用来处理大量短期的突发流量。 它的特点有三个,最大线程数是 Integer.MaxValue,线程存活时间是 60 …...

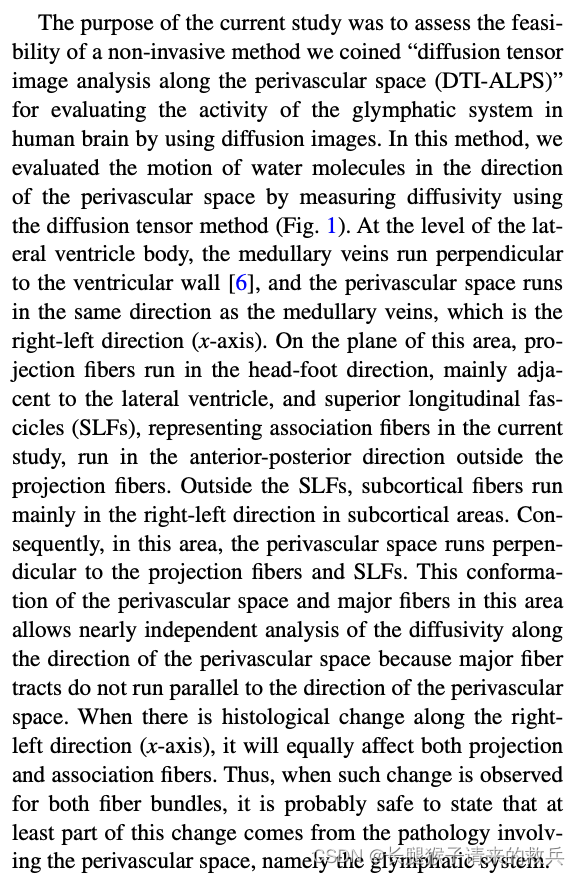
DTI-ALPS处理笔记
DTI-ALPS处理笔记 前言: 前段时间刚好学习了一下DTI-ALPS处理(diffusion tensor image analysis along the perivascular space ),记录一下,以便后续学习。ALPS是2017年发表在《Japanese Journal of Radiology》的一篇文章首次提出的 (文章地址),主要用于无创评估脑内淋…...

LVS集群-NAT模式
集群的概念: 集群:nginx四层和七层动静分离 集群标准意义上的概念:为解决特定问题将多个计算机组合起来形成一个单系统 集群的目的就是为了解决系统的性能瓶颈。 垂直扩展:向上扩展,增加单个机器的性能,…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
