Matter.js 插件:matter-wrap(世界是圆的)
本文简介
点赞 + 关注 + 收藏 = 学会了
记得以前看爆笑校园里有一集讲到,一个人对着前面开了一枪,过了一阵子弹打中他自己的后脑勺。作者想通过这个冷笑话告诉大家一件事:地球是圆的。
在 Matter.js 世界里,默认是没有边界的,也就是说你往一个方向把物体丢出去,超过画布边界后你可能就找不回那个物体了。
如果想让 Matter.js 世界变成“圆”的,可以使用 matter-wrap 这个插件。
matter-wrap 是什么?
- matter-wrap GitHub地址
matter-wrap 官方是这样介绍自己的
This plugin allows you to automatically wrap the position of bodies and composites such that they always stay within the given bounds. Upon crossing a boundary the body will appear on the opposite side of the bounds, while maintaining its velocity. An example of this effect can be seen in the classic Asteroids and Pacman games.
简单来说,它可以让 matter.js 创建出来的场景变成一个循环的场景。当物体穿越边界后,会从另一个边界出现。同时还保存它自身的速度和其他物理特性。

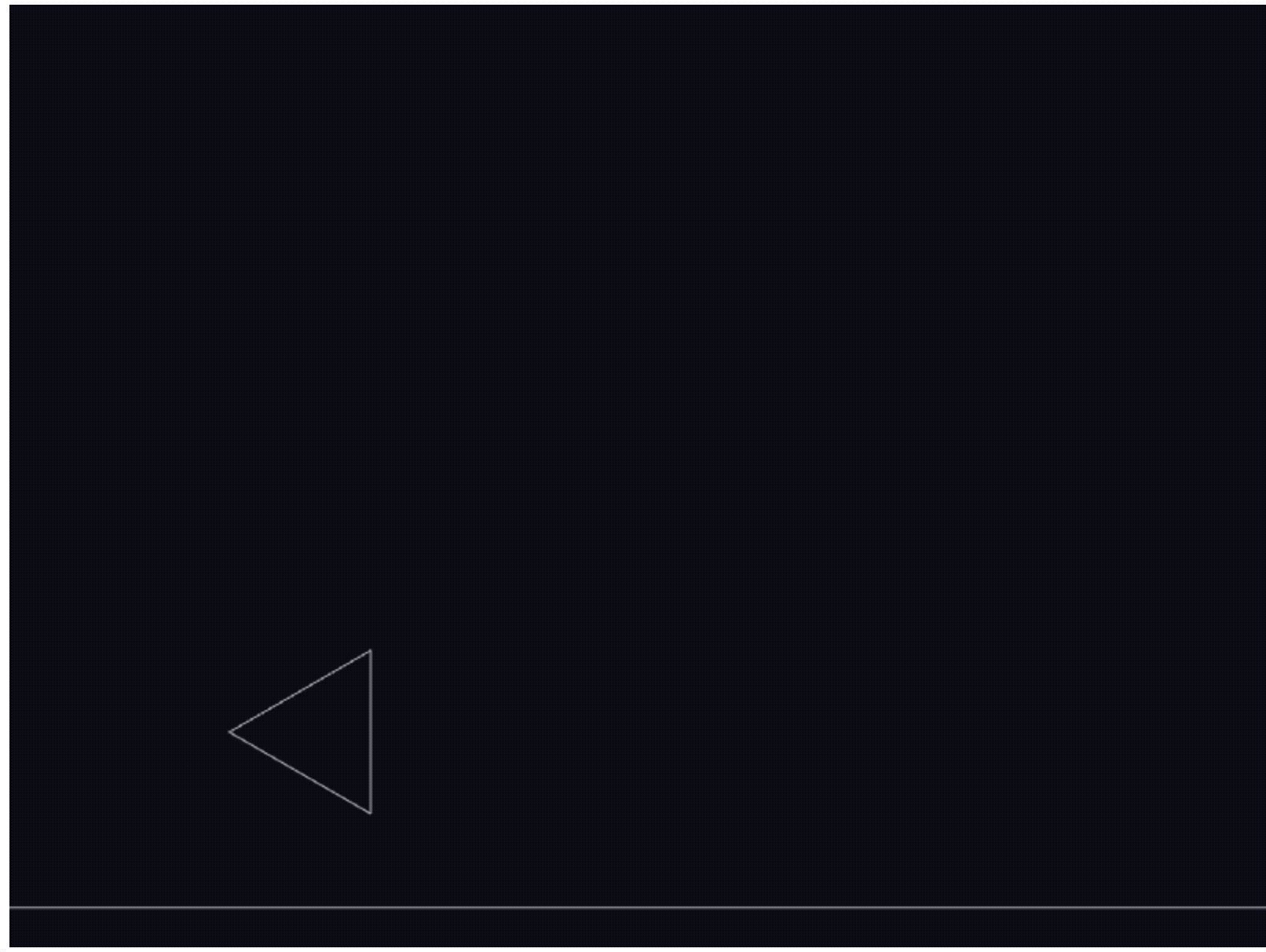
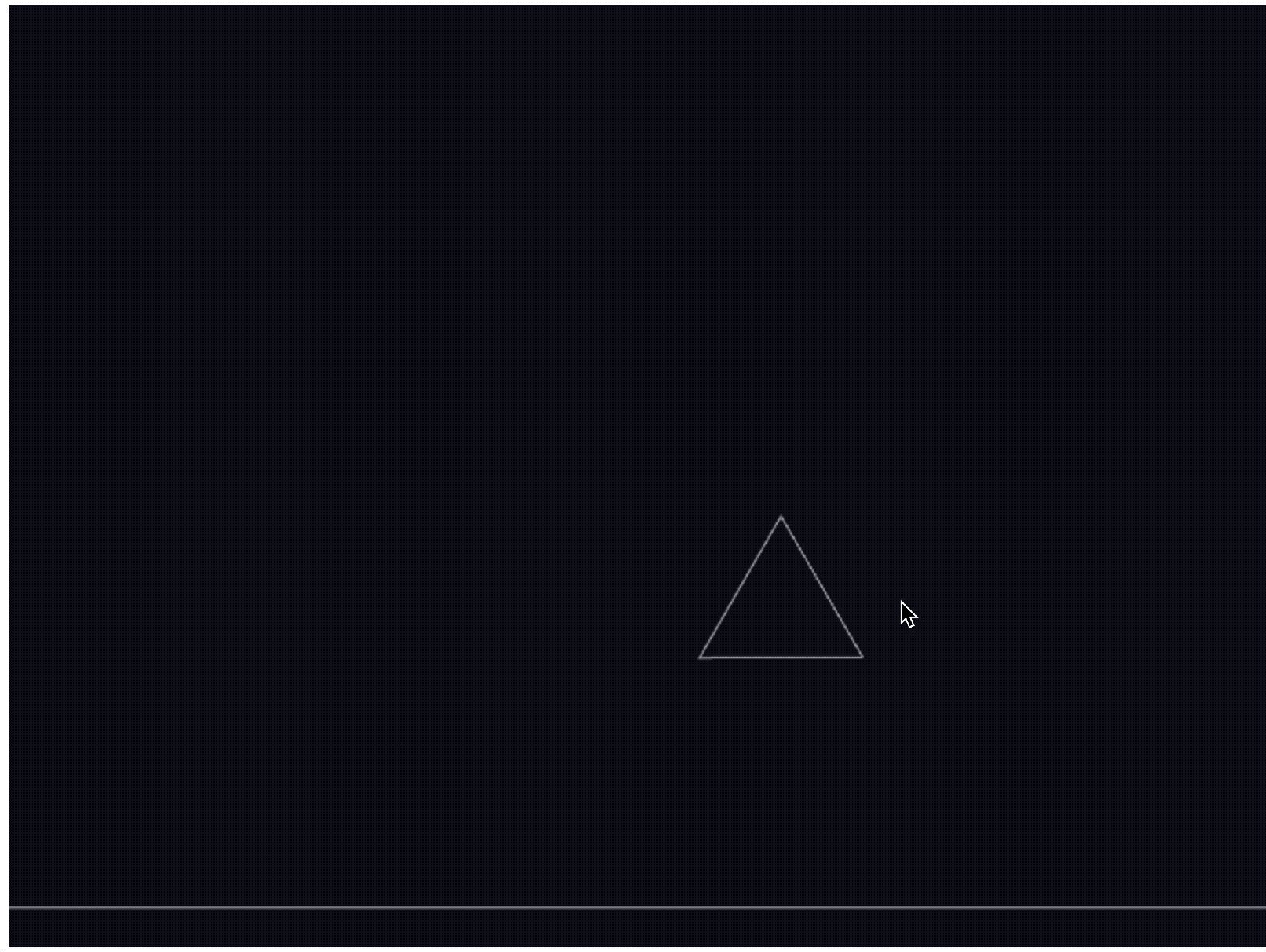
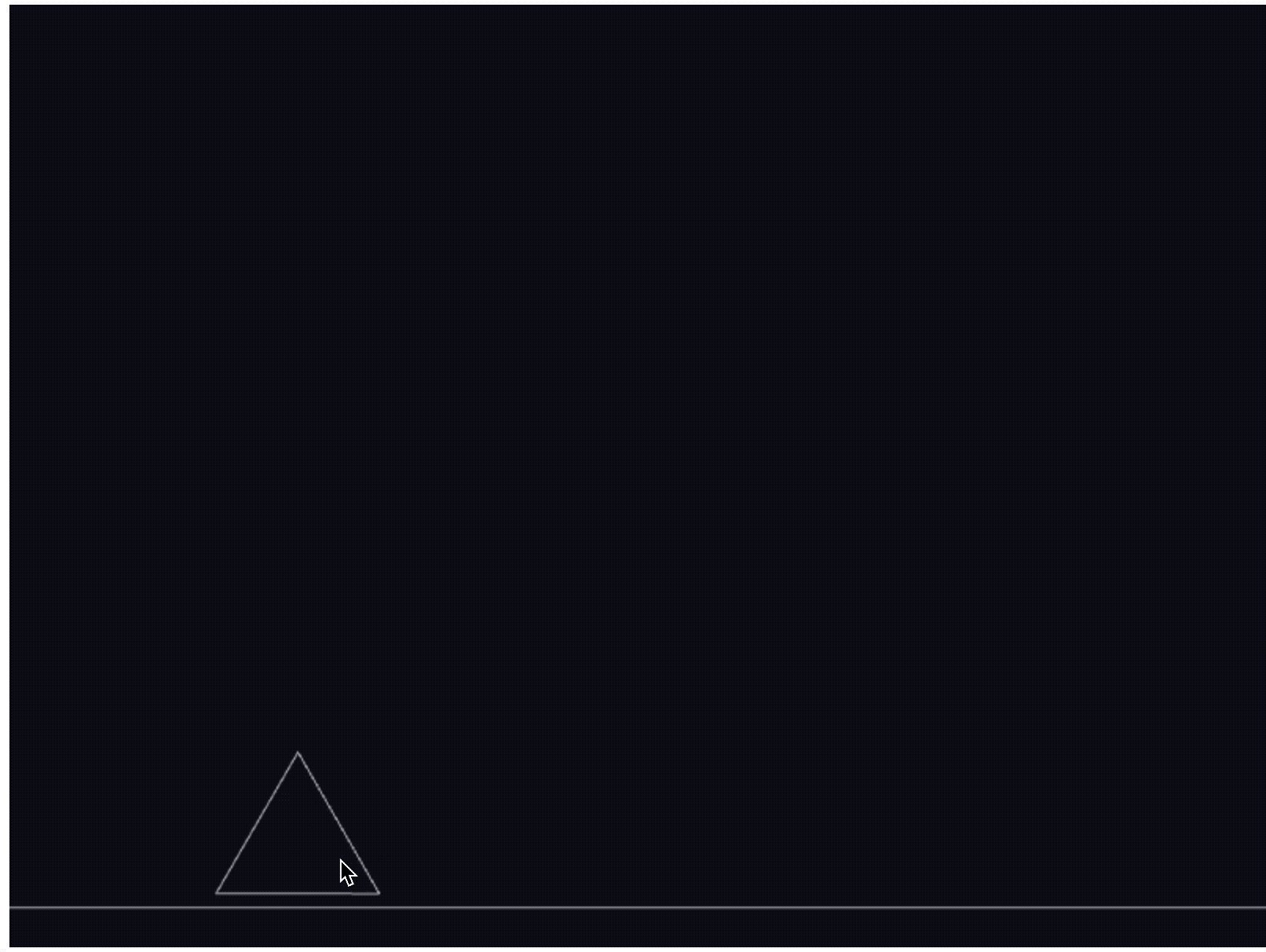
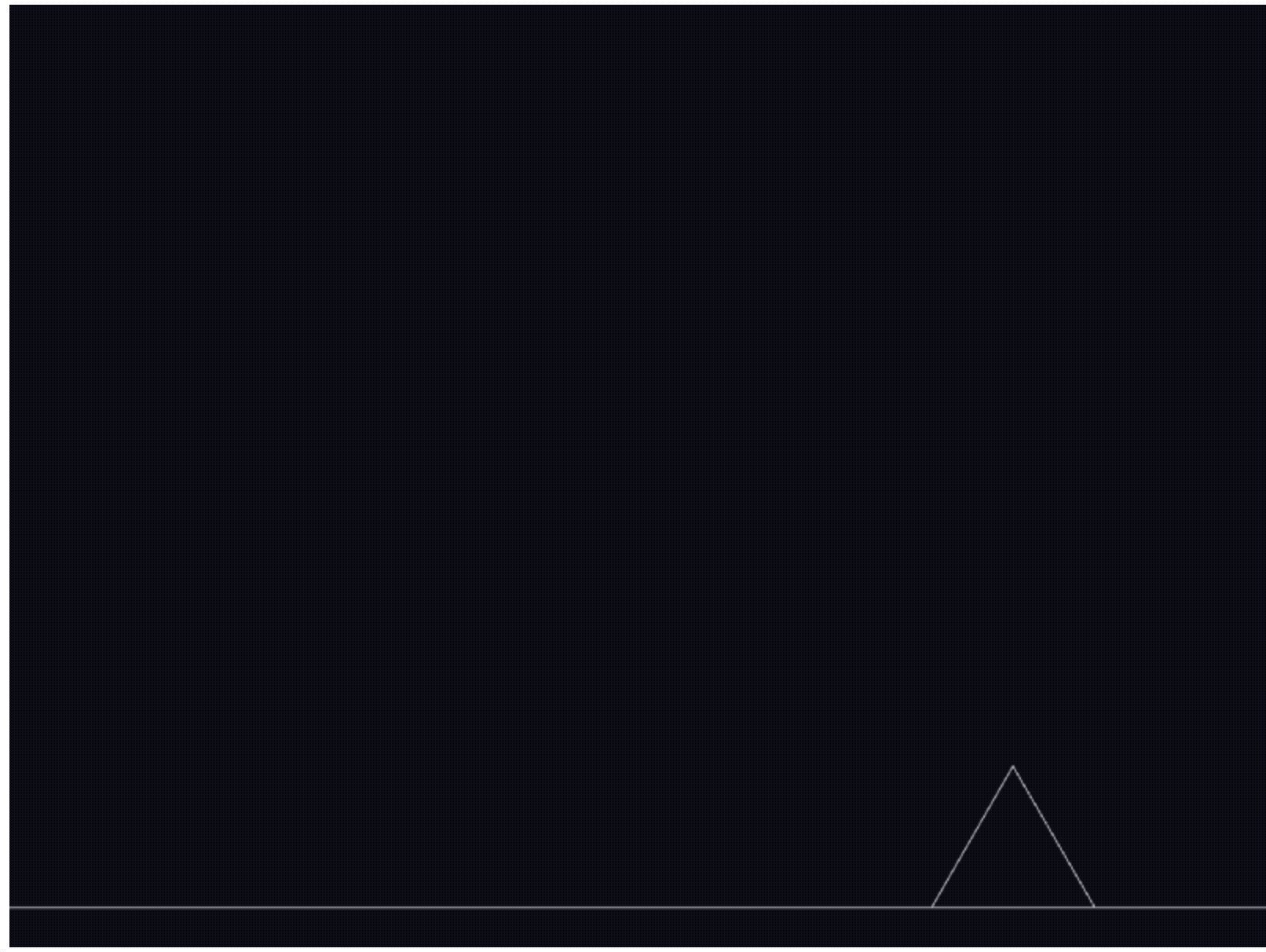
再来看一个使用 matter-wrap 的具体例子。

在这个例子中我把三角形丢出边界,它会从边界的另一边出现。这就是 matter-wrap 的功能。
使用 matter-wrap
要使用 matter-wrap 首先就得安装它。
安装的方式有2种,一种是使用 CDN 的方式引入,另一种是使用 npm 的方式下载。根据你的项目而定吧~
CDN
可以打开 matter-wrap 仓库 matter-wrap.js 和 matter-wrap.min.js 这两个文件,下载下来然后引入到项目中即可。

<script src="../js/matter.js"></script>
<script src="../js/matter-wrap.js"></script><script>
// 业务代码
</script>NPM
使用这个命令可以将 matter-wrap 安装到你的项目中
npm install matter-wrap然后在项目中引入即可
import MatterWrap from 'matter-wrap'使用方法
先拿1个图形来讲解比较容易理解。
在 《物理世界的互动之旅:Matter.js入门指南》 里有讲到如何使用 matter.js 创建画布和物体,这里我就不再啰嗦了。
使用 matter-wrap 关键有2步:
- 告知
matter要使用matter-wrap插件。 - 在创建元素时配置
plugin属性,让元素能用wrap进行可运行边界的配置。
请看这段代码

<div id="canvas"></div><script src="../js/matter.js"></script>
<script src="../js/matter-wrap.js"></script><script>function init() {// 【步骤1】告知 matter 要使用 matter-wrap 插件Matter.use(MatterWrap)let Engine = Matter.Enginelet Render = Matter.Renderlet Runner = Matter.Runnerlet Composite = Matter.Compositelet Composites = Matter.Compositeslet Common = Matter.Commonlet MouseConstraint = Matter.MouseConstraintlet Mouse = Matter.Mouselet Bodies = Matter.Bodies// 创建引擎let engine = Engine.create()// 创建渲染器let render = Render.create({element: document.getElementById('canvas'),engine: engine,options: {width: 800,height: 600}})// 运行渲染器Render.run(render)// 运行器let runner = Runner.create()Runner.run(runner, engine)// 地面Composite.add(engine.world, [Bodies.rectangle(400, 600, 1200, 50.5,{isStatic: true,render: { fillStyle: '#060a19' },})])Composite.add(engine.world, [// 三角形Bodies.polygon(200, 460, 3, 60, {// 【步骤2】在创建元素时配置 plugin 属性,让元素能用 wrap 进行可运行边界的配置。plugin: {wrap: {min: {x: render.bounds.min.x,y: render.bounds.min.y},max: {x: render.bounds.max.x,y: render.bounds.max.y}}}}),])// 鼠标事件let mouse = Mouse.create(render.canvas);let mouseConstraint = MouseConstraint.create(engine, {mouse: mouse,constraint: {stiffness: 0.2,render: {visible: false}}})// 将世界添加进入鼠标事件Composite.add(engine.world, mouseConstraint)}init()
</script>其中,通过 render.bounds.min.x、render.bounds.min.y、render.bounds.max.x、render.bounds.max.y 能分别获取到画布的四个角的坐标,也就是说可以定义元素运动的边界。
值得注意的是,元素只有在完完全全超出边界后,才会在另一边重新出现,如果元素只是局部超出边界,超出的部分并不会在另一边出现。

如果页面上存在多个元素,并且希望所有元素都使用 matter-wrap 规定边界,那可以通过遍历所有元素让它们都进行统一配置。
// 省略部分代码// 地面Composite.add(engine.world, [Bodies.rectangle(400, 600, 1200, 50.5, { isStatic: true, render: { fillStyle: '#060a19' } })])// 创建一堆球
let stack = Composites.stack(100, 0, 10, 8, 10, 10, function(x, y) {return Bodies.circle(x, y, Common.random(15, 30), { restitution: 0.6, friction: 0.1 })
})// 将一对球和几个大一点的形状添加到场景中
Composite.add(engine.world, [stack,Bodies.polygon(200, 460, 3, 60), // 三角形Bodies.polygon(400, 460, 5, 60), // 五边形Bodies.rectangle(600, 460, 80, 80) // 正方形
])// 获取画布上所有元素
let allBodies = Composite.allBodies(engine.world)// 遍历所有元素,让它们都用上 matter-wrap 配置边界
for (let i = 0; i < allBodies.length; i += 1) {allBodies[i].plugin.wrap = {min: { x: render.bounds.min.x, y: render.bounds.min.y },max: { x: render.bounds.max.x, y: render.bounds.max.y }}
}出来的效果就是这样的
以上就是本文的全部内容。
推荐阅读
👍 《物理世界的互动之旅:Matter.js入门指南》
点赞 + 关注 + 收藏 = 学会了 代码仓库
相关文章:

Matter.js 插件:matter-wrap(世界是圆的)
本文简介 点赞 关注 收藏 学会了 记得以前看爆笑校园里有一集讲到,一个人对着前面开了一枪,过了一阵子弹打中他自己的后脑勺。作者想通过这个冷笑话告诉大家一件事:地球是圆的。 在 Matter.js 世界里,默认是没有边界的&#…...
)
HCIA --- ACL(访问控制列表)
ACL访问控制列表 一、作用 访问控制 --- 在路由器流量进或出的接口上,匹配流量产生动作---允许、拒绝定义感兴趣流量 --- 抓取流量,之后给到其他的策略,让其他策略进行工作; 二、匹配规则 至上而下逐一匹配,上条匹…...

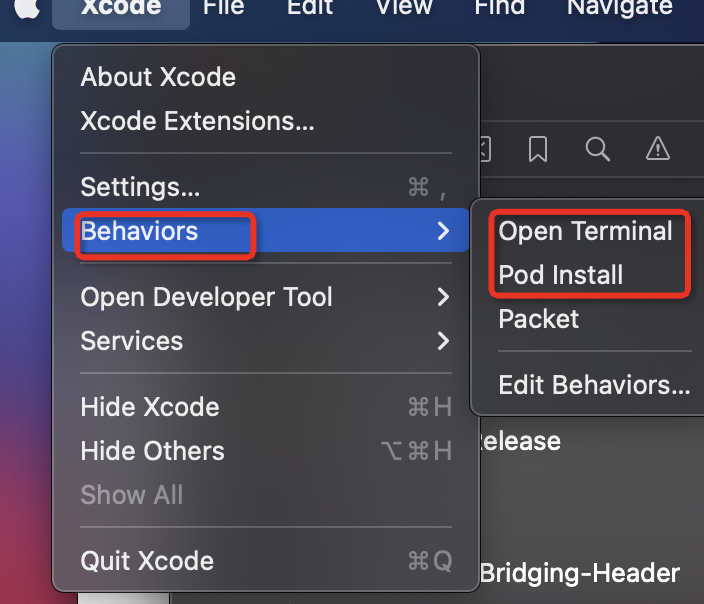
Xcode自定义快捷键
一、新建脚本 1. 编写脚本 把脚本sh文件保存在安全的目录,不会被删除 我这里主要是两个常用的: 1.打开终端: xcode-terminal.sh #!/bin/shif [ -n "$XcodeProjectPath" ]; then open -a Terminal "$XcodeProjectPath"/.. elseo…...

jmeter界面压测过程卡死解决思路
1、排查压测机的资源是否充足; 2、检查jmeter压测脚本,除聚合报告的所有组件关闭; 我在压测过程中出现频繁卡死,就是查看结果数和断言结果信息量过多导致: 3、直接用非gui界面形式,也就是脚本形式压测。...

听GPT 讲Rust源代码--library/std(6)
题图来自 Why you should use Python and Rust together[1] File: rust/library/std/src/sys/unix/thread_parking/netbsd.rs 文件netbsd.rs位于Rust源代码的rust/library/std/src/sys/unix/thread_parking目录下。该文件是Rust标准库中用于Unix操作系统的线程等待和唤醒机制的…...

如何使用gpt提高效率
如何使用gpt提高效率 自动化替代人力工作减少创意工作需求技术依赖风险实际应用领域内容生成自动回答问题自动化编程个性化推荐 博主 默语带您 Go to New World. ✍ 个人主页—— 默语 的博客👦🏻 《java 面试题大全》 🍩惟余辈才疏学浅&…...

配置VUE环境过程中 npm报错的处理方案以及VUE环境搭建过程
背景:VUE已经出来很久了,一直想研究这个东西也很久了。由于各种各样的原因,一直没有能处理。最近终于有时间可以研究了。 奈何报错了 嘤嘤嘤~~ 针对报错情况,其实后来没有找到什么好的方案,几经周折,终于搭…...

springboot 配置文件加载顺序
SpringBoot中配置文件的加载顺序是怎样的? 优先级从高到低,高优先级的配置覆盖低优先级的配置,所有配置会形成互补配置。 1.命令行参数。所有的配置都可以在命令行上进行指定; 2.Java系统属性(System.getProperties0) ; 3.操作系统环境变量 4.jar包外…...

二分查找java
一、题目。 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 示例 1: 输入: nums [-1,0,3,5,9,12], target 9 输出: 4…...

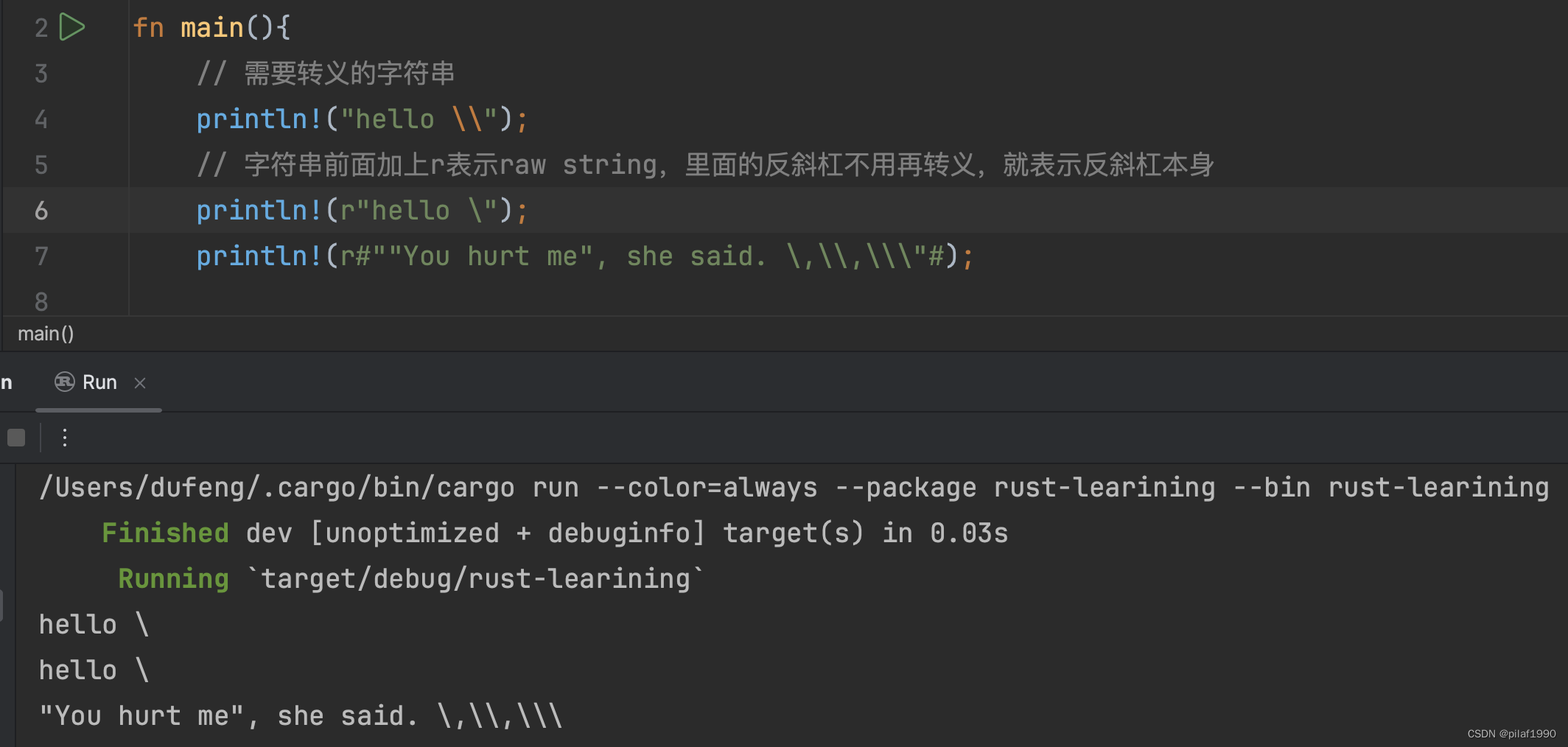
深入理解Java中的转义字符
最近在学习《两周自制脚本语言》这本书,在词法分析的一些复杂的正则中用到了大量的转义字符’\,比如正则字符串中包含了这个部分\\\\\"你知道它是匹配什么的么? 反斜杠在字符串和正则表达式中都有特殊作用。今天让我们来深入理解一下Ja…...

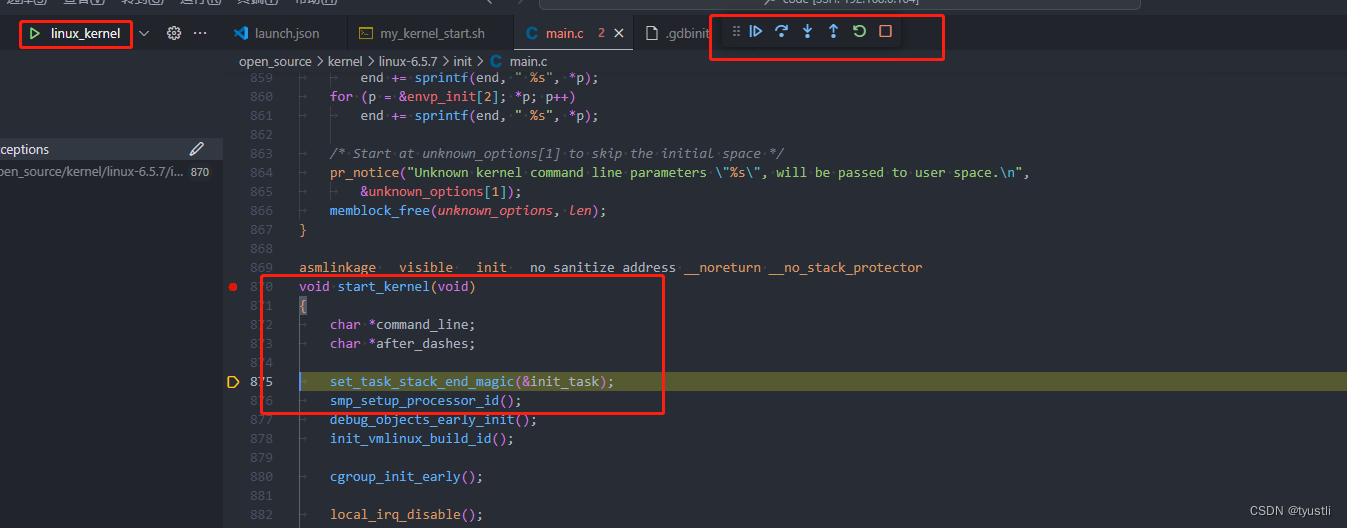
VScode 调试 linux内核
VScode 调试 linux内核 这里调试的 linux 内核是通过 LinuxSD卡(rootfs)运行的内核 gdb 命令行调试 编辑 /home/tyustli/.gdbinit 文件,参考 【GDB】 .gdbinit 文件 set auto-load safe-path /home/tyustli/code/open_source/kernel/linux-6.5.7/.gdbinit在 lin…...

Babylonjs学习笔记(五)——创建PBR材质
书接上回,这里讨论PBR材质!!! // 创建天空盒/* */const createSkyBox (scene:Scene):void>{const envTex CubeTexture.CreateFromPrefilteredData(./env/environment.env,scene)scene.environmentTexture envTex;scene.cre…...

C++ -- 深入理解多态
前言:多态的概念,通俗地来讲就是多种形态。当我们要完成某个行为的时候,不同的对象去完成时会产生不同的状态,这就叫做多态。具体点就是去完成某个行为,当不同的对象去完成时会 产生出不同的状态。多态在C的类和对象中…...

【Java】泛型通配符
类型通配符 类型通配符<?> 一般用于接受使用,不能够做添加List<?>:表示元素类型未知的list,它的元素可以匹配任何类型带通配符的List仅表示它是各种泛型List的父类,并不能把元素添加到其中类型通配符上限࿱…...

NNDL:作业五
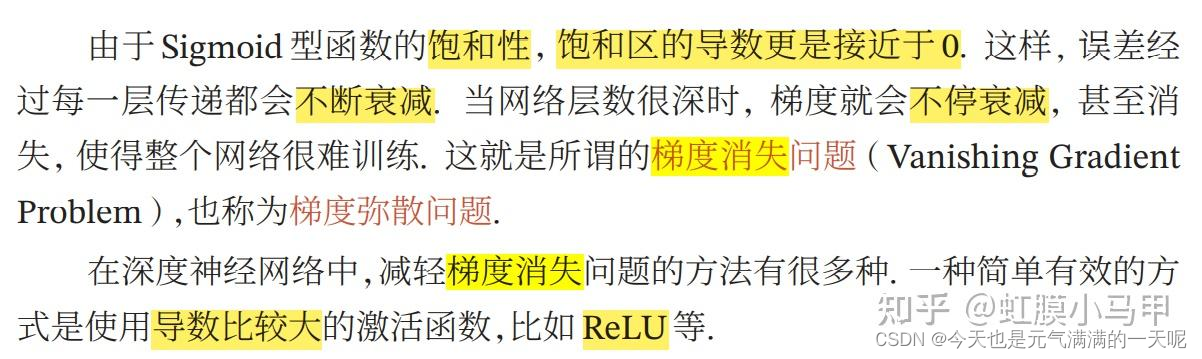
习题4-1 对于一个神经元,并使用梯度下降优化参数w时,如果输入x恒大于0,其收敛速度会比零均值化的输入更慢. 证明: 激活函数以sigmoid为例。 神经元:有两层,线性层和激活层:yw*xb,然后y‘sigmoid(y),也就是。 梯度…...
)
OpenAI大模型项目计划表(InsCode AI 创作助手)
OpenAI大模型项目计划表 阶段任务负责人开始日期完成日期立项确定项目目标和范围项目经理2023-05-012023-05-03确定项目团队和资源项目经理2023-05-042023-05-05确定项目时间表和里程碑项目经理2023-05-062023-05-10数据收集收集训练数据和标注数据团队2023-05-112023-05-20确…...

MyBatis入门的第一个程序
2023.10.28 今天正式开始MyBatis的学习,先来一个入门程序的编写。 ①准备一个数据库表: ②配置pom.xml文件:(打包方式和2个依赖的引入) <?xml version"1.0" encoding"UTF-8"?> <proj…...

React项目中使用zustand状态管理详细教程
zustand 是一个用于状态管理的小巧而强大的库,它与 React 非常兼容。以下是使用 zustand 在 React 项目中进行状态管理的详细教程: 步骤 1:安装 zustand 首先,你需要安装 zustand。你可以使用 npm 或 yarn 安装它: …...

Linux 扩展 root 文件系统
本文描述的是通过Linux自带的工具,不用安装额外的包,来实现root文件系统的扩展。 我们可以看到,根盘46.6G: # lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sda 8:0 0 46.6G 0 disk ├─sda1 …...

19c-rac环境安装AHF
准备给19c rac打补丁,发现tfa报错,如下 [rootdb1 /]# /u01/app/19.0.0/grid_1/OPatch/opatchauto apply /opt/update/35370167/35319490 -oh /u01/app/19.0.0/grid_1 OPatchauto session is initiated at Sat Oct 28 19:33:56 2023 System initializ…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
