JS学习第3天——Web APIs之DOM(什么是DOM,相关API【创建、增删改查、属性操作、事件操作API】)
目录
- 一、Web APIs介绍
- 1、API
- 2、Web API
- 二、DOM
- 1、DOM树
- 2、获取元素
- 3、事件基础
- 4、操作元素属性
- 5、节点(node)操作
- 三、DOM操作总结(创建、增删改查、属性操作、事件操作API)
- 1、创建
- 2、增
- 3、删
- 4、改
- 5、查
- 6、属性操作
- 7、事件操作
- 四、小案例
一、Web APIs介绍
JS的组成:ECMAScript(基础语法)、DOM(页面文档模型)和BOM(浏览器文档模型)
基础语法为后面做铺垫,Web API是JS的应用,大量使用JS基础语法做交互效果
1、API
API(应用程序编程接口Application Programming Interface):是预先定义的函数:API是给程序员提供的一种工具,帮助我们实现想要完成的功能,会用即可,不必纠结内部如何实现
2、Web API
Web API是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)
Web API主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果
Web API一般都有输入和输出(函数的传参和返回值),Web API很多都是方法(函数)
二、DOM
文档对象模型(Document Object Model):是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口
1、DOM树

文档:一个页面就是一个文档,DOM中使用document来表示
元素:页面中的所有标签都是元素,DOM中使用element来表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
DOM把以上内容都看做是对象,DOM在实际开发中主要用来操作元素
2、获取元素
《1》根据ID获取
document.getElementById('id');
使用console.dir()可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
《2》根据标签名获取
getElementByTagName()方法可以返回带有指定标签名的对象的集合
document.getElementByTagName('标签名');
注意:
得到的是一个对象集合,想要操作里面的元素就需要遍历
得到元素对象是动态的
如果获取不到元素,则返回空的伪数组(因为获取不到对象)
还可以获取某个元素的所有指定标签名的子元素
element.getElementByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象),获取时不包括父元素自己
<div><p>1111</p><p>222</p><p>333</p>
</div><script>var div = document.getElementsByTagName("div");var a = div[0].getElementsByTagName("p");console.log(a);console.dir(a);
</script>
《3》HTML5新增
document.getElementByClassName('类名'); // 根据类名返回元素对象集合
document.querySelector('选择器'); // 根据指定选择器返回第一个元素
document.querySelectorAll('选择器'); // 根据指定选择器返回
注意:querySelector和querySelectorAll里面的选择器需要加符号
《4》特殊元素获取
获取body元素和获取html元素
document.body; // 返回body元素对象
document.documentElement // 返回html元素对象
3、事件基础
JS使我们有能力创造动态页面,而事件是可以被JS侦测到的行为。(触发–响应机制)
常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
4、操作元素属性
DOM操作可以改变页面内容、结构和样式
《1》改变元素内容
element.innerText; // 去掉html标签、空格和换行
element.innerHTML // 包括html,同时保留空格和换行
《2》常用元素的属性操作
innerText、innerHTML、src、href、id、alt、title
《3》表单元素的属性操作
type、value、checked、selected、disabled
《4》样式属性操作
可以通过 JS 修改元素的大小、颜色、位置等样式
JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
element.style // 行内样式操作
element.className // 类名样式操作
注意:
如果样式修改较多,可以采取操作类名方式更改元素样式
className 会直接更改元素的类名,会覆盖原先的类名

《5》自定义属性的操作
① 获取属性
element.属性 // 获取内置属性
element.getAttribute('属性') // 获得自定义的属性
② 操作属性值
element.属性 = '值'
element.setAttribute('属性','值') // 设置自定义属性值
③ 移除属性
element.removeAttribute('属性')
《6》H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
H5规定自定义属性data-开头做为属性名并且赋值。
① 兼容性获取 element.getAttribute(‘data-index’);
② H5新增 element.dataset.index 或者 element.dataset[‘index’] IE11才开始支持
5、节点(node)操作
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个
基本属性。
元素节点 nodeType 为 1,属性节点 nodeType 为 2,文本节点 nodeType 为 3(文本节点包含文字、空格、换行等)
在实际开发中,节点操作主要操作的是元素节点
DOM 树把节点划分为不同的层级关系,常见的是父子兄层级关系。
《1》父级节点
node.parentNode
注意:返回某节点的父节点,是最近的一个父节点,如果指定的节点没有父节点则返回null
《2》子节点
① 第一种:
parentNode.childNodes(标准) // 返回包含指定节点的子节点的集合,该集合为即时更新的集合parentNode.firstChild // 返回第一个子节点,找不到返回null,包含所有的节点
parentNode.lastChild // 返回最后一个子节点,找不到返回null,包含所有的节点
注意:返回值里面包含了所有的子节点,包含元素节点,文本节点等
如果只想要获得里面的元素节点,则需要专门处理。所以一般不提倡使用childNodes
var ul = document. querySelector('ul');
for(var i = 0; i < ul.childNodes.length;i++) {if (ul.childNodes[i].nodeType == 1) {// ul.childNodes[i] 是元素节点console.log(ul.childNodes[i]);
}
}
② 第二种:
// 各个浏览器支持
parentNode.children(非标准) // 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 // 以下两方法IE9以上才支持
parentNode.firstElementChild // 返回第一个子元素节点,找不到返回null
parentNode.lastElementChild // 返回最后一个子元素节点,找不到返回null
想要得到第一个或最后一个子元素节点,实际开发中解决方案:
1. 如果想要第一个子元素节点,可以使用 parentNode.chilren[0]
如果想要最后一个子元素节点,可以使用parentNode.chilren[parentNode.chilren.length - 1]
《3》兄弟节点
node.nextSibling // 返回当前元素的下一个兄弟元素节点,找不到返回null,包含所有的节点
node.previousSibling // 返回当前元素的上一个兄弟元素节点,找不到返回null,包含所有的节点// IE9以上支持
node.nextElementSibling // 返回当前元素下一个兄弟元素节点
node.previousElementSibling // 返回当前元素上一个兄弟节点
兼容性问题解决方案
// 封装一个兼容性的函数
function getNextElementSibling(element) {var el = element;while (el = el.nextSibling) {if (el.nodeType === 1) {return el;}}return null;
}
《4》创建节点(动态创建元素节点)
document.createElement('tagName');
《5》添加节点
node.appendChild(child) // 将一个节点添加到指定父节点的子节点列表的末尾(类似于css里面的after伪元素)
node。insertBefore(child,指定元素) // 添加到父节点的指定子节点前面(类似于的before伪元素)
《6》删除节点
node.removeChild(child) // 返回删除的节点
《7》复制节点
node.cloneNode() // 法返回调用该方法的节点的一个副本
注意:
① 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
② 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子
《8》三种动态创建元素的区别
| 方法 | 特点 |
|---|---|
| document.write() | 直接将内容写入页面的内容流,但是文档执行完毕,则会导致页面全部重绘 |
| element.innerHTML() | 将内容写入某某个DOM节点,页面不重绘,创建多个元素效率更高(不要拼接字符串,采用数组形式拼接),结构稍微复杂 |
| document.createElement() | 创建多个元素效率低一些,但是结构更清晰 |
三、DOM操作总结(创建、增删改查、属性操作、事件操作API)
为了能够使JS操作HTML,JS有一套自己的DOM编程接口;对于HTML来说,DOM使html形成了一颗DOM树
关于DOM操作,主要是针对元素的操作,主要有创建、增、删、改、查、属性操作、事件操作
1、创建
document.write
innerHTML
createElement
2、增
appendChild
insertBefore
3、删
removeChild
4、改
src、href、title等 // 修改元素属性
innerHTML、innerText // 修改普通元素内容
value、type、disable等 // 修改表单元素
style、className // 修改元素样式
5、查
getElementById、getElementsByTagName // DOM提供的API方法,不推荐
querySelector、querySelectorAll // H5新增,提倡
parentNode(父)、children(子)、previousElementSibling、nextElementSibling(兄)// 利用节点获取元素,提倡
6、属性操作
setAttribute // 设置dom的属性值
getAttribute // 得到dom的属性值
removeAttribute // 移出属性
7、事件操作
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
四、小案例
(添加/删除留言)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}body {padding: 100px;}textarea {width: 200px;height: 100px;border: 1px solid pink;outline: none;resize: none;}ul {margin-top: 50px;}li {width: 300px;padding: 5px;background-color: rgb(245, 209, 243);color: red;font-size: 14px;margin: 15px 0;}li a {float: right;}</style>
</head><body><textarea name="" id=""></textarea><button>发布</button><ul></ul><script>// 1. 获取元素var btn = document.querySelector('button');var text = document.querySelector('textarea');var ul = document.querySelector('ul');// 2. 注册事件btn.onclick = function() {if (text.value == '') {alert('您没有输入内容');return false;} else {// console.log(text.value);// (1) 创建元素var li = document.createElement('li');// 先有li 才能赋值li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";// (2) 添加元素// ul.appendChild(li);ul.insertBefore(li, ul.children[0]);// (3) 删除元素 删除的是当前链接的li 它的父亲var as = document.querySelectorAll('a');for (var i = 0; i < as.length; i++) {as[i].onclick = function() {// node.removeChild(child); 删除的是 li 当前a所在的li this.parentNode;ul.removeChild(this.parentNode);}}}}</script>
</body></html>
相关文章:

JS学习第3天——Web APIs之DOM(什么是DOM,相关API【创建、增删改查、属性操作、事件操作API】)
目录一、Web APIs介绍1、API2、Web API二、DOM1、DOM树2、获取元素3、事件基础4、操作元素属性5、节点(node)操作三、DOM操作总结(创建、增删改查、属性操作、事件操作API)1、创建2、增3、删4、改5、查6、属性操作7、事件操作四、…...

【MySQL】增删改操作(基础篇)
目录 1、新增操作(Create) 1.1 单行数据 全列插入 1.2 多行数据 全列插入 1.3 单行数据 指定列插入 2、修改操作(Update) 3、删除操作(Delete) 1、新增操作(Create) 如何给一张表新增数据呢? 新增(Create),在我们数据库中,用 ins…...

STM32—DMA
什么是DMA? DMA(Direct Memory Access,直接存储器访问) 提供在外设与内存、存储器和存储器、外设与外设之间的高速数据传输使用。它允许不同速度的硬件装置来沟通,而不需要依赖于CPU,在这个时间中,CPU对于内存的工作来…...

C语言刷题(3)——“C”
各位CSDN的uu们你们好呀,今天小雅兰的内容还是做几道题噢,好好复习一下之前的知识点,现在,就让我们开始复习吧 牛客网在线编程_编程学习|练习题_数据结构|系统设计题库 倒置字符串_牛客题霸_牛客网 BC40 竞选社长 BC41 你是天才…...

搭建Vue工程
搭建Vue工程 localhost 127.0.0.1 域名 IP 192.168.0.28 联网IP 最后都会渲染到一个页面里面,有多少个页面就有多少个页面模板。 vue里面改webpack配置 vue.config.js 配置参考 | Vue CLI /assets /api* 开发的时候用到的请求后台地址 和 项目真实部署上线的时候 请…...

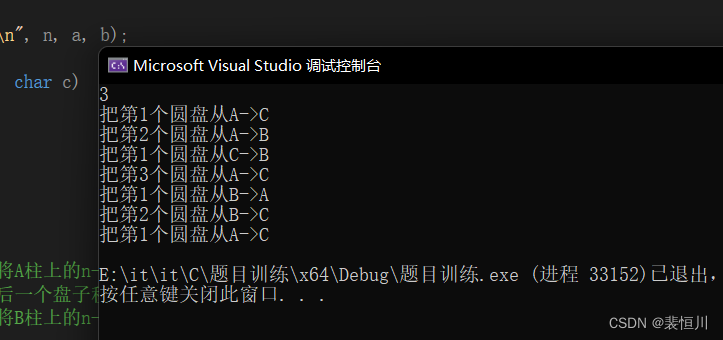
C语言汉诺塔问题【图文详解】
汉诺塔1. 什么是汉诺塔2. 有关汉诺塔的有趣故事3. 利用动画来演示汉诺塔4. 如何用C语言实现汉诺塔1. 什么是汉诺塔 源于印度古老传说的益智玩具 汉诺塔(Tower of Hanoi),又称河内塔,是一个源于印度古老传说的益智玩具。大梵天创造…...

1、RocketMQ概述
文章目录1 MQ概述1.1 MQ简介1.2 MQ用途1.3 常见MQ产品1.4 MQ常见协议2 RocketMQ概述2.1 RocketMQ简介2.2 RocketMQ发展历程尚硅谷RocketMQ教程-讲师:Reythor雷(老雷) 我们缺乏的不是知识,而是学而不厌的态度 1 MQ概述 1.1 MQ简介…...
)
【POJ 3352】Road Construction 题解(Tarjan算法求边双连通分量缩点)
描述 现在几乎是夏天,这意味着几乎是夏天的施工时间!今年,负责偏远岛热带岛屿天堂道路的好心人希望修复和升级岛上各个旅游景点之间的各种道路。 道路本身也很有趣。由于岛上的奇怪风俗,道路的安排使得它们不会在交叉路口相遇&…...

Python—单分支结构
(1)if分支语句 Python中if语句的语法结构: if <条件表达式>: 满足条件运行的代码1 满足条件运行的代码2 代码示例: age 12 if age > 18:print(去上网)if 1 1 2 and :print(我满足条件了)if 1 …...

rabbitmq添加用户,虚拟机步,设置rabbitmq配置文件
第一步,登录后台控制页面 http://ip:15672第二步,添加用户和权限 重点:选择Admin和Users 第三步,添加虚拟机 点击侧边的Virtual Hosts 第四步将虚拟机和用户搭配 注意新建好后,在虚拟机列表中,点击虚拟机…...

Codeforces Round#853 div2 A-C
Codeforces Round#853 div2 A-C 等了很久终于迎来了一场cf比赛,白天出去玩了一圈,晚上回来打比赛,这次只出了A,B题。C题思路很巧妙,赛时没做出来,看了大佬学习到了,还是很不错。 A.Serval and Mocha’s A…...

软考之操作系统知识
目录 1.进程管理-进程的概念 2.进程的三态图和五态图 3.进程的同步与互斥 4.PV操作应用 5.死锁问题 6.银行家算法 7.存储管理 8.段式存储组织 9.段页式存储组织 10.页面置换算法 11.磁盘管理 12.作业管理 13.索引文件结构 14.树型目录结构 15.空闲存储空间管理 …...

【线性代数/计算复杂性理论】积和式的指数时间算法:Ryser算法
文章目录一、积和式的定义二、Ryser算法三、代码实现一、积和式的定义 积和式(permanent)是一种和行列式长得很像的矩阵函数。在介绍积和式之前,我们先看看行列式(determinant)的定义。 首先需要引入“排列”&#x…...

代码随想录 NO52 | 动态规划_leetcode 647. 回文子串 516.最长回文子序列
动态规划_leetcode 647. 回文子串 516.最长回文子序列今天是动态规划最后一天的题了,整个过程已经接近尾声了! 647. 回文子串 确定dp数组(dp table)以及下标的含义 本题如果我们定义,dp[i] 为 下标i结尾的字符串有 dp…...

【数据挖掘】1、综述:背景、数据的特征、数据挖掘的六大应用方向、有趣的案例
目录一、背景1.1 学习资料1.2 数据的特征1.3 数据挖掘的应用案例1.4 获取数据集1.5 数据挖掘的定义二、分类三、聚类四、关联分析五、回归六、可视化七、数据预处理八、有趣的案例8.1 隐私保护8.2 云计算的弹性资源8.3 并行计算九、总结一、背景 1.1 学习资料 推荐书籍如下&a…...

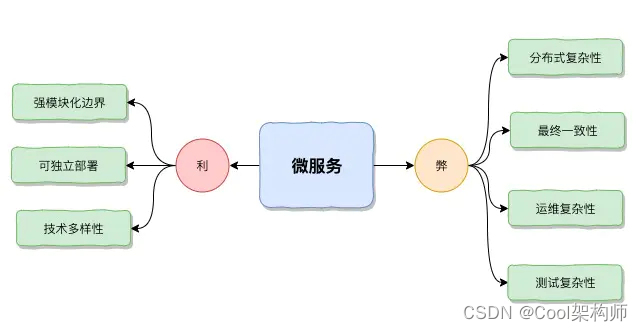
【架构师】零基础到精通——康威定律
博客昵称:架构师Cool 最喜欢的座右铭:一以贯之的努力,不得懈怠的人生。 作者简介:一名Coder,软件设计师/鸿蒙高级工程师认证,在备战高级架构师/系统分析师,欢迎关注小弟! 博主小留言…...

Could not extract response: no suitable HttpMessageConverter
版本:spring-cloud-openfeign-core-2.1.1.RELEASE.jar,spring-webmvc-5.1.14.RELEASE.jar,jetty-server-9.4.41.v20210516.jar,tomcat-embed-core-9.0.48.jar 问题背景 生产服务请求下游服务时偶发抛出下面的异常,下…...

文献计量三大定律之一---洛特卡定律及普赖斯定律
科学生产率是洛特卡定律的基础,科学生产率”(Scientific Productivity))是指科学家(科研人员)在科学上所表现出的能力和工作效率,通常用其生产的科学文献的数量来衡量。 1926年,洛特卡在一篇论文中提出了科…...

2023年软考高级网络规划设计师
网络规划设计师是软考高级考试科目之一,也是比较难的科目,据官方数据统计网规每年的通过率很低,而且每年只有下半年11月份考一次,如果是直接裸考,估计很悬哦~ 但是你参加考试获得证书的过程就是一个学习网络规划系统知…...

数据治理驱动因素 -报考题
数据治理并不是到此为止,而是需要直接与企业战略保持一致。数据治理越显著地帮助解决组织问题,人们越有可能改变行为、接受数据治理实践。数据治理的驱动因素大多聚焦于减少风险或者改进流程。(1)减少风险1)一般性风险…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
