Unity Meta Quest 一体机开发(三):Oculus Integration 基本原理、概念与结构+玩家角色基本配置
文章目录
- 📕教程说明
- 📕输入数据
- 📕Oculus Integration 处理手部数据的推荐流程
- 📕VR 中交互的基本概念
- 📕Oculus Integration 中的交互流程
- 📕配置一个基本的玩家物体
- ⭐OVRCameraRig
- ⭐OVRInteraction
- ⭐OVRHandPrefab
- ⭐OVRHands
- ⭐OVRLeftHandSynthetic/OVRRightHandSynthetic
推荐一个高质量知识星球 XR 社区:SEED XR社区。包含教程答疑、及时交流、进阶教程、外包、行业动态、升学就业指导。
知识星球链接:Seed XR 高级社区

📕教程说明
系列教程专栏:https://blog.csdn.net/qq_46044366/category_12118293.html
配套的视频链接:【2023 VR+MR全硬件开发教程】三(上)、Quest Integration基本原理概念与结构(上)-知识点讲解(主讲:YY)
【2023 VR+MR全硬件开发教程】 三 (下): 手势追踪与玩家角色配置(主讲:YY)
电脑操作系统:Windows 11
使用的 VR 设备:Meta Quest 3(Quest 系列都适用)
使用的 Unity 版本:2021.3.5 LTS (这里推荐使用 2021 及以上的 LTS 版本)
Oculus Integration 版本:v57
官方文档:https://developer.oculus.com/documentation/unity/unity-gs-overview/
📕输入数据
VR 中的双手要么就是用手柄控制,要么就是用手势追踪控制。当我们使用手柄作为输入的时候,虚拟世界中的手部会同步现实世界中手柄的位置和旋转,使用手势追踪作为输入的时候,虚拟世界中的手部会同步现实世界中手的姿态。然后 VR 中的头部由头显控制,也就是说我们的视角可以根据现实中头显的位置和旋转发生变化。因此,现实世界中头显和手柄的追踪数据会被传输给虚拟世界中的头部和手部,然后虚拟世界中的头和手就会同步现实中的位置和旋转。同样,这个概念适用于所有的 VR SDK。
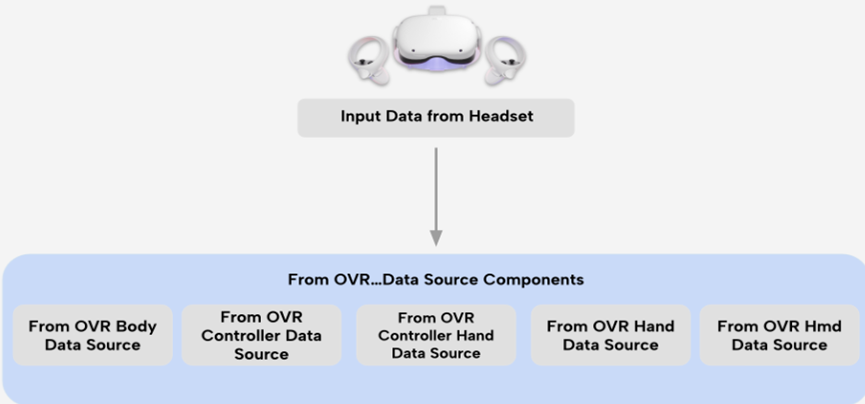
那么 Oculus Integration 中用了一系列 From OVR…Source 组件来获取追踪的数据。在 Oculus Integration V57 版本中具体分为这 5 个组件:

From OVR Body Data Source:获取上半身身体运动姿态数据。
From OVR Controller Data Source:获取手柄姿态数据,在虚拟世界中以手柄模型来表示。
From OVR Controller Hand Data Source:获取手柄姿态数据,在虚拟世界中以手部模型来表示。
From OVR Hand Data Source:获取手势追踪的手部姿态数据。
From OVR Hmd Data Source:获取头显的姿态数据。
获取了追踪数据之后,Oculus Integration 会用相应的接口去处理对应类型的数据,这些接口分为 IController, IHand, IHmd, and IBody,对追踪数据进行处理和包装之后,才能适配 SDK 中的一些组件。这样,这些组件就能够利用获取的数据去实现相应的交互功能。
📕Oculus Integration 处理手部数据的推荐流程

首先通过 FromOVRHandDataSource 获取头显追踪到的手部数据。
然后数据会被传给 HandFilter 组件,这个组件就实现了 IHand 接口,它能够进行一些防抖的处理。
接下来 SynthethicHand 组件会对手部关节的数据进行进一步的处理,它会在特定情况下覆写,也就是 override 手部关节的数据,从而限定虚拟手部的手势。比如我在 VR 中用手按压一个按钮,当我按到底的时候,按常理来说我的手是不能再往下按了,否则就会穿过按钮,产生穿模现象。但是因为我在现实世界中可能没有在按一个真的按钮,所以现实中的手是可以继续往下按的,而 VR 中的手需要同步现实世界里手部的位置,那么这种情况下 VR 中的手就必定会穿过按钮。而 SynthethicHand 组件就能够限制虚拟手部的位置,当按钮按到底的时候,这个组件就能限制 VR 中的手无法继续向下移动。还有 VR 中的抓取也是类似的原理,当你用手抓到这个物体的时候,会呈现出一个抓取的手势,而 SynthethicHand 组件能够限定住抓取手势的姿态。
当 SynthethicHand 对手部数据进行处理之后,就会由 HandVisual 组件来渲染虚拟手部的姿态。
📕VR 中交互的基本概念
VR 中的交互需要有两个对象参与。一个是 Interactor,一个是 Interactable。Interactor 是发起交互的对象,Interactable 是可以被交互的对象。以抓取交互为例,抓取的流程就是用手去抓一个物体的过程,那么手就是发起抓取的对象,也就是 Interactor,物体就是可以被抓取的对象,也就是 Interactable。这个 Interactor 和Interactable 的概念会在我们后续的教程中经常用到,这个概念在其他的 VR SDK 中也会见到。
📕Oculus Integration 中的交互流程
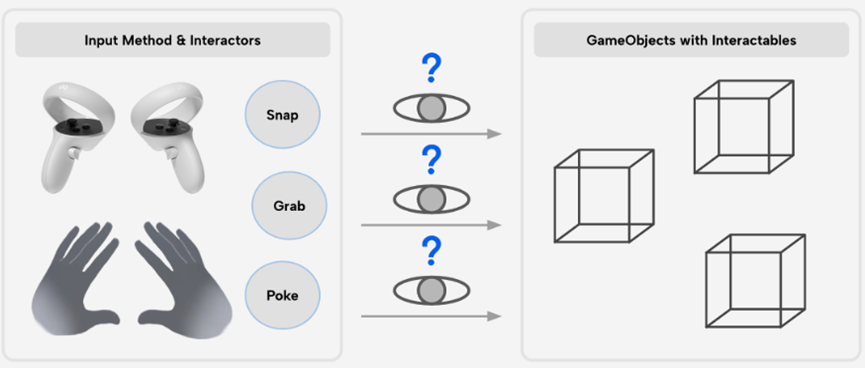
Oculus Integration 中有不同的 Interactor 组件,它们通常被挂载到表示手部或者手柄的物体上。当 Oculus Integration 获取了设备的追踪数据后,它就知道虚拟世界中的手或者手柄的位置和旋转角度应该是什么样的,这个时候手部或者手柄物体上的 Interactor 就会寻找对应的 Interactable。比如抓取相关的 Interactor 会寻找周围有没有可以被抓取的对象,点触(Poke)相关的 Interactor 会寻找周围有没有可以被点击的对象,如下图所示:

当 Interactor 检测到 Interactable 对象时,会进入到 Hover 状态。不过判断是否检测到需要一些条件,以手势追踪为例,需要满足下面这几个条件:
- 手要靠近 Interactable 对象
- 确保当前手上没有其他的 Interactor 正在与对应的 Interactable 对象交互
- 手要做出 Interactor 触发需要的手势。比如用手点击 UI 按钮的交互,需要伸出食指,如果伸出的是小拇指,就无法触发。
满足条件后,就会进入 Hover 状态,相当于准备开始交互的阶段。Hover 可以类比成鼠标悬停的操作。
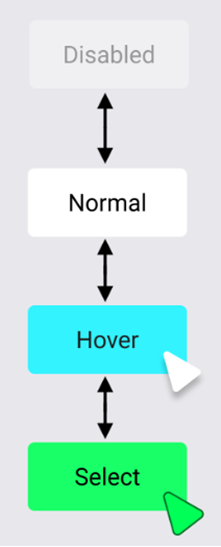
进入 Hover 状态后,完成交互动作就能进入 Select 状态。比如还是点击 UI 按钮的交互,当我伸出食指并且靠近按钮时,会进入 Hover 状态,用食指戳到按钮的时候就会转变为 Select 状态,表示点击的交互动作完成。然后当我取消点击动作之后,也就是将手远离按钮的这一过程中,交互状态就会先由 Select 变为 Hover,再由 Hover 变为 Normal。那么我这里给出 Meta 官方提供的 Oculus Integration 交互状态切换图:

Disabled 就是无法发生交互的状态。然后默认状态是 Normal,当交互功能被开启的时候,就会在 Normal,Hover,Select 这三个状态之间互相切换。
📕配置一个基本的玩家物体
现在,我们已经对 Oculus Integration 中的处理手部数据的流程和交互的基本概念有了初步的认识。接下来,我们在 Unity 中配置一个玩家物体,之后在介绍各种交互功能的时候就可以在这个玩家物体上不断添加功能。
前置的环境配置可以参考这篇教程:Unity Meta Quest 一体机开发:前期准备和环境配置(2023 版,Oculus Integration v57)
首先新建一个场景,删去场景中的 Main Camera,然后添加一个 Plane 物体作为地面。
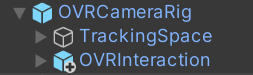
⭐OVRCameraRig
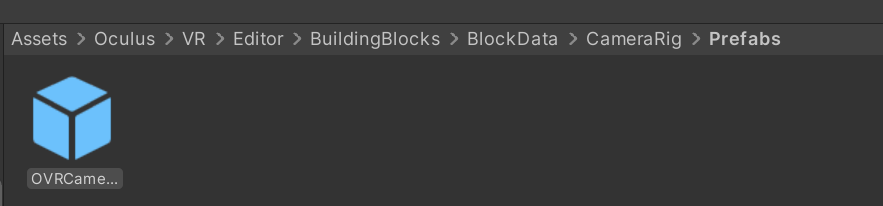
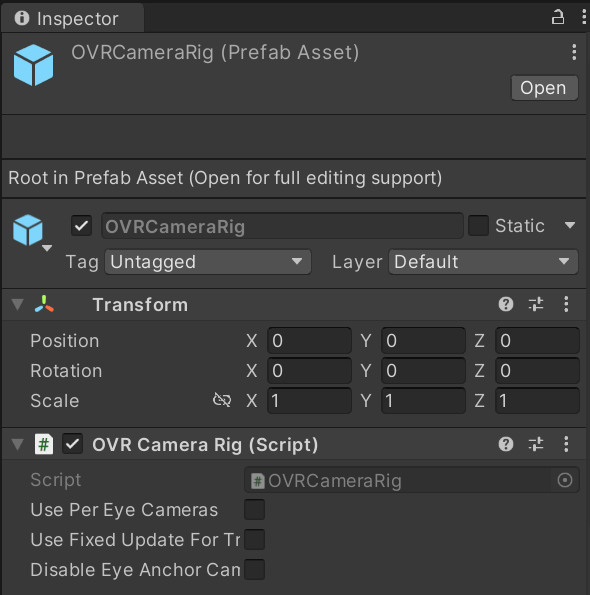
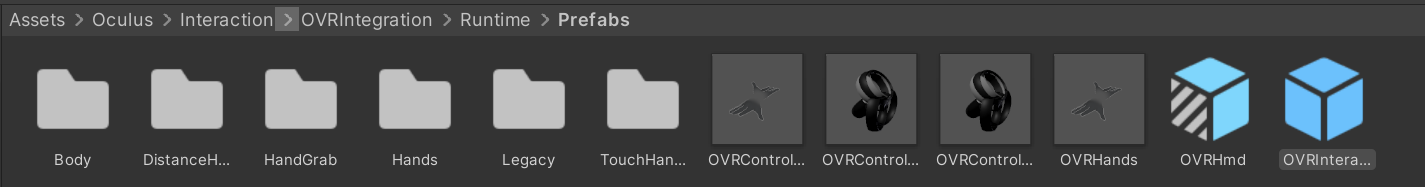
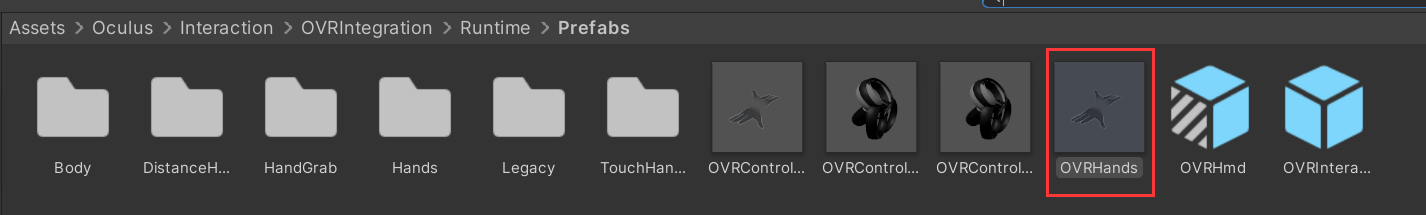
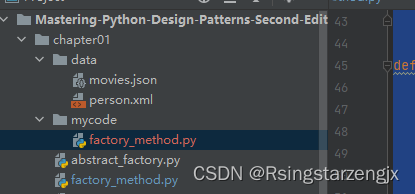
然后在如下文件夹中找到 OVRCameraRig 预制体,或者在 Project 窗口中搜索这个物体:


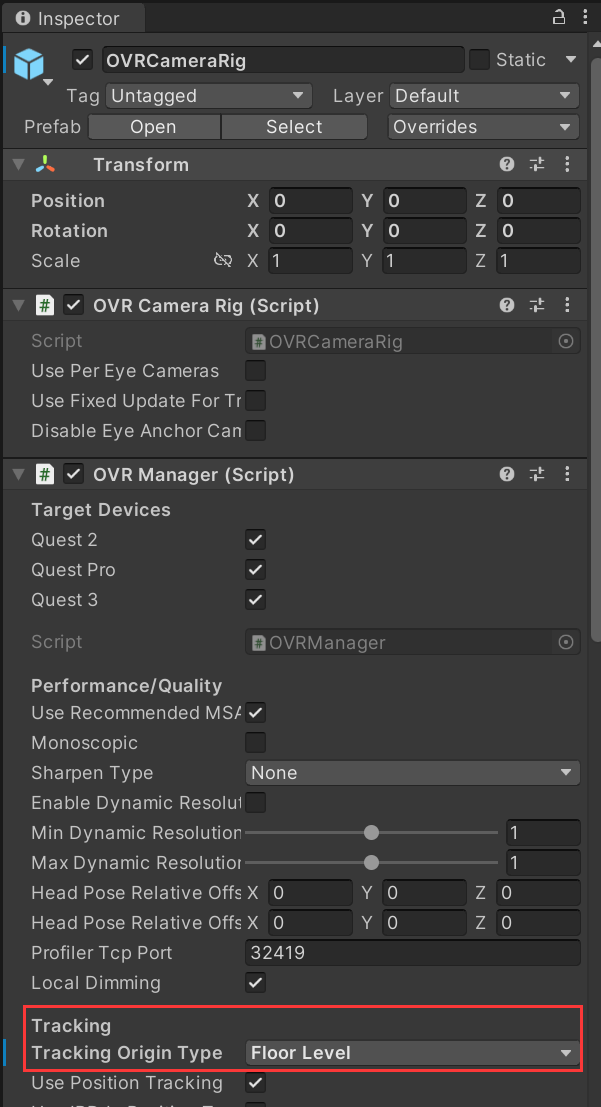
将该物体拖到场景中,找到它身上的 OVR Manager 脚本,将 Tracking Origin Type 改为 Floor Level:

选择 Floor Level,会以安全区的地面(打开 VR 设备一般都会先设置地面高度,然后划安全区)作为参考系,运行程序后头部高度会以地面作为参考点,初始高度相当于摆放在场景中的眼部相机的高度加上现实中玩家头显到安全区地面的距离。Tracking Origin Type 的区别可以参考这篇文章:https://blog.csdn.net/qq_46044366/article/details/131616046
⭐OVRInteraction
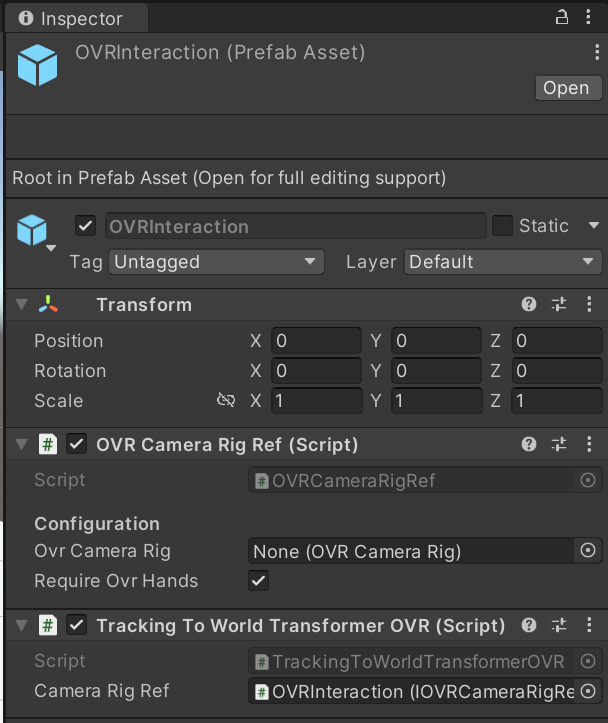
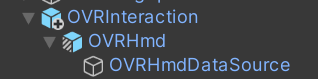
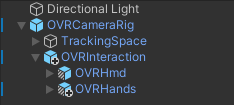
搜索 OVRInteraction 预制体,将它拖入 Hierarchy 面板,作为 OVRCameraRig 的子物体。这个 OVRInteraction 物体就是负责所有交互功能的父物体。



OVRInteraction 下自带一个 OVRHmd 物体,用于获取头显追踪姿态的数据。

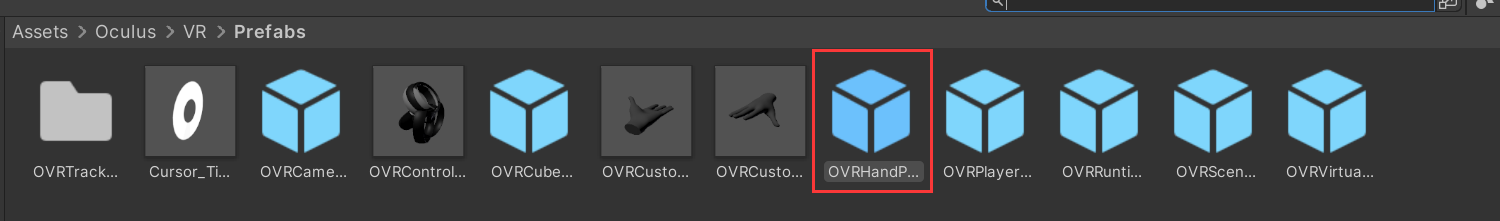
⭐OVRHandPrefab
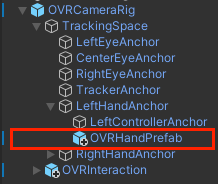
搜索 OVRHandPrefab 预制体,先将它拖到 OVRCameraRig > TrackingSpace > LeftHandAnchor 下:



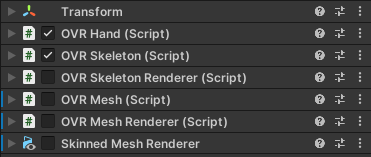
打开 OVRHandPrefab 的 Inspector 面板,除了 OVR Hand 和 OVR Skeleton 脚本,其他的脚本先取消勾选:

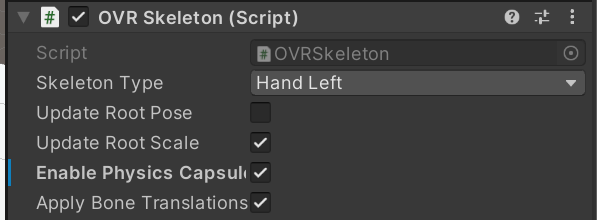
然后在 OVR Skeleton 脚本里, 勾选 Enable Physics Capsules:

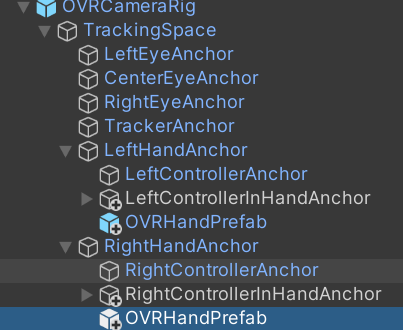
然后将这个 OVRHandPrefab 复制一份,作为 RightHandAnchor 的子物体:

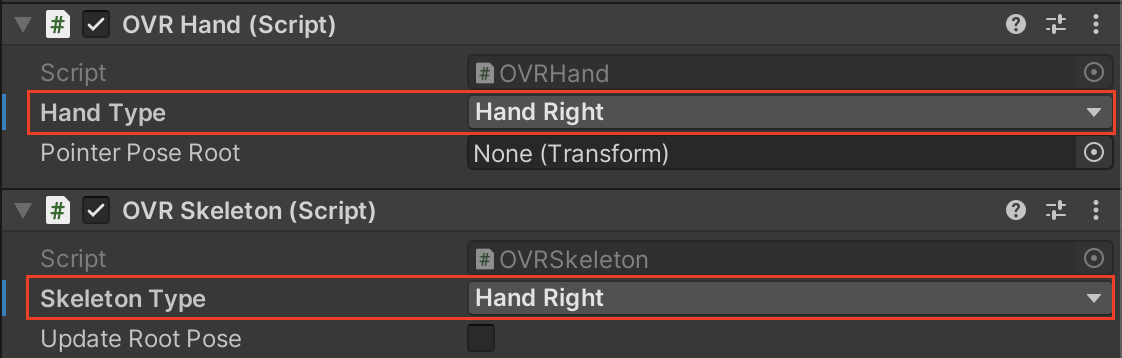
将右手 OVRHandPrefab 的 OVRHand 和 OVRSkeleton 脚本的 Hand Type 从 Hand Left 改为 Hand Right:

⭐OVRHands
搜索 OVRHands 预制体,将它作为 OVRInteraction 的子物体:


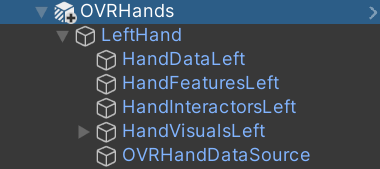
我们可以展开这个预制体:

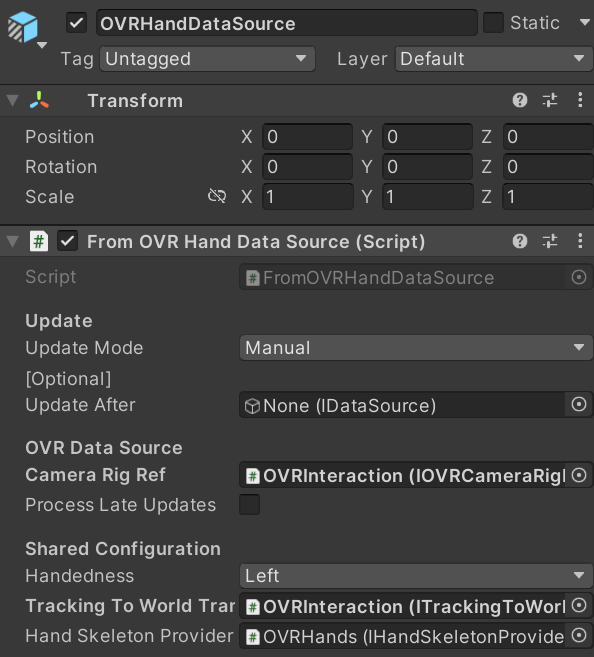
点击 OVRHandDataSource 物体,它上面挂载了 FromOVRHandDataSource 脚本,用于获取手部的姿态数据:

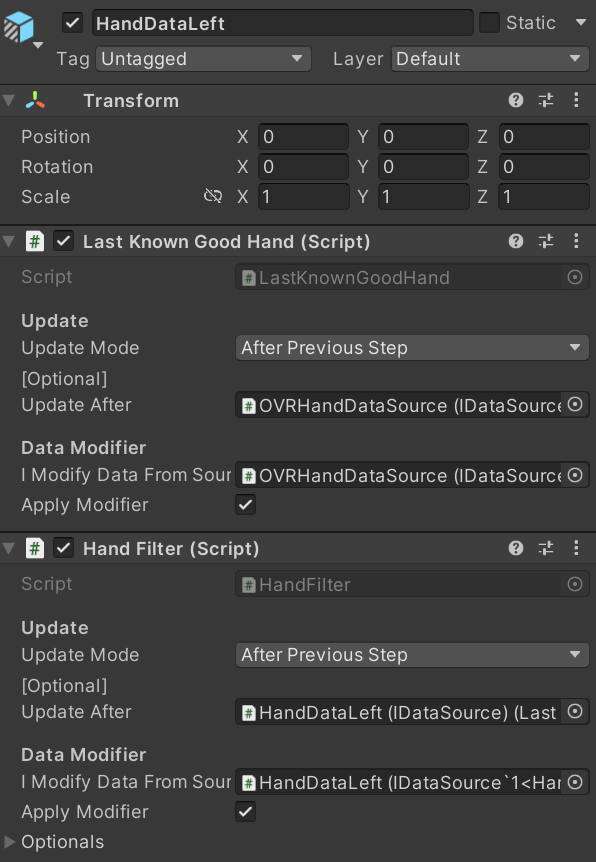
点击 HandDataLeft,它上面挂载了一些实现 IHand 接口的脚本,用于处理获取到的手部追踪数据,其中 Hand Filter 就是刚刚介绍的用于防抖处理的脚本:

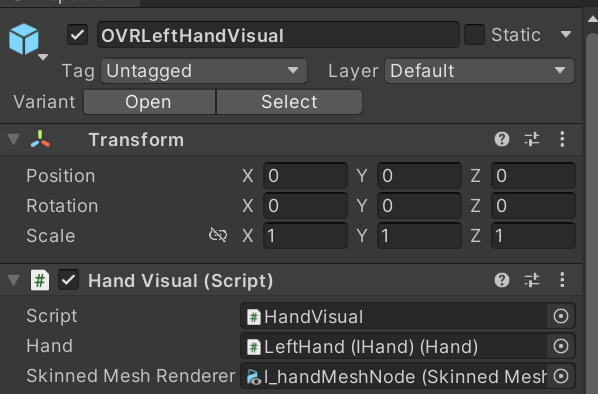
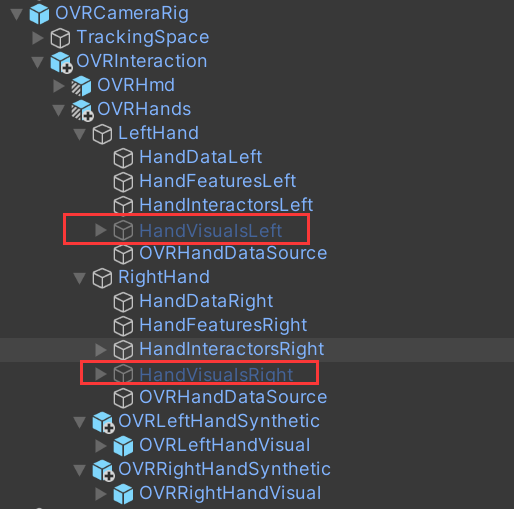
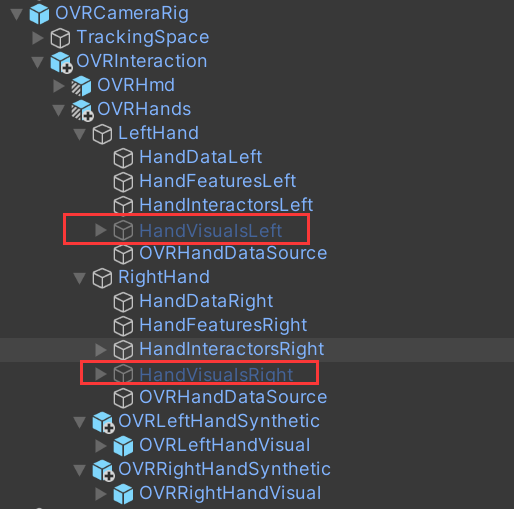
展开 HandVisualsLeft,它有个 OVRLeftHandVisual 子物体,上面有一个 Hand Visual 组件,用于渲染手部模型:

但是默认的 OVRHands 预制体下没有挂载了 SynthethicHand 脚本的物体,我们可以手动添加。
⭐OVRLeftHandSynthetic/OVRRightHandSynthetic
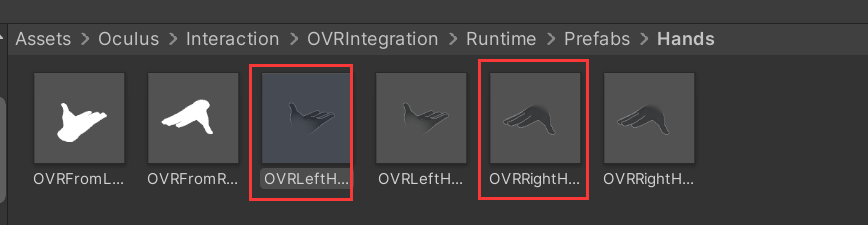
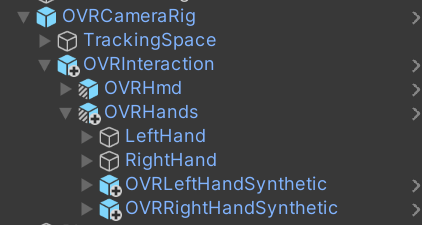
搜索 OVRLeftHandSynthetic 和 OVRRightHandSynthetic 预制体,将它们作为 OVRHands 的子物体:


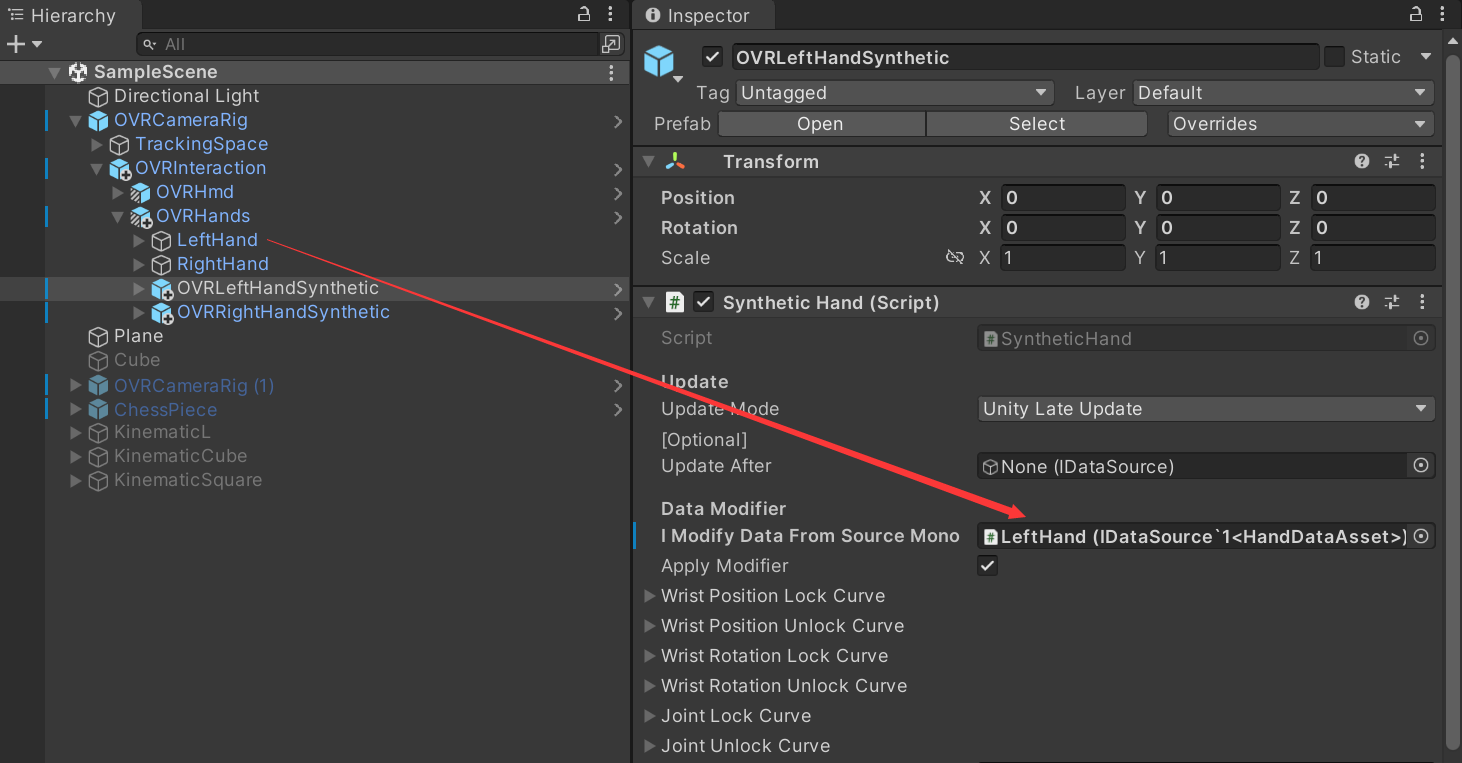
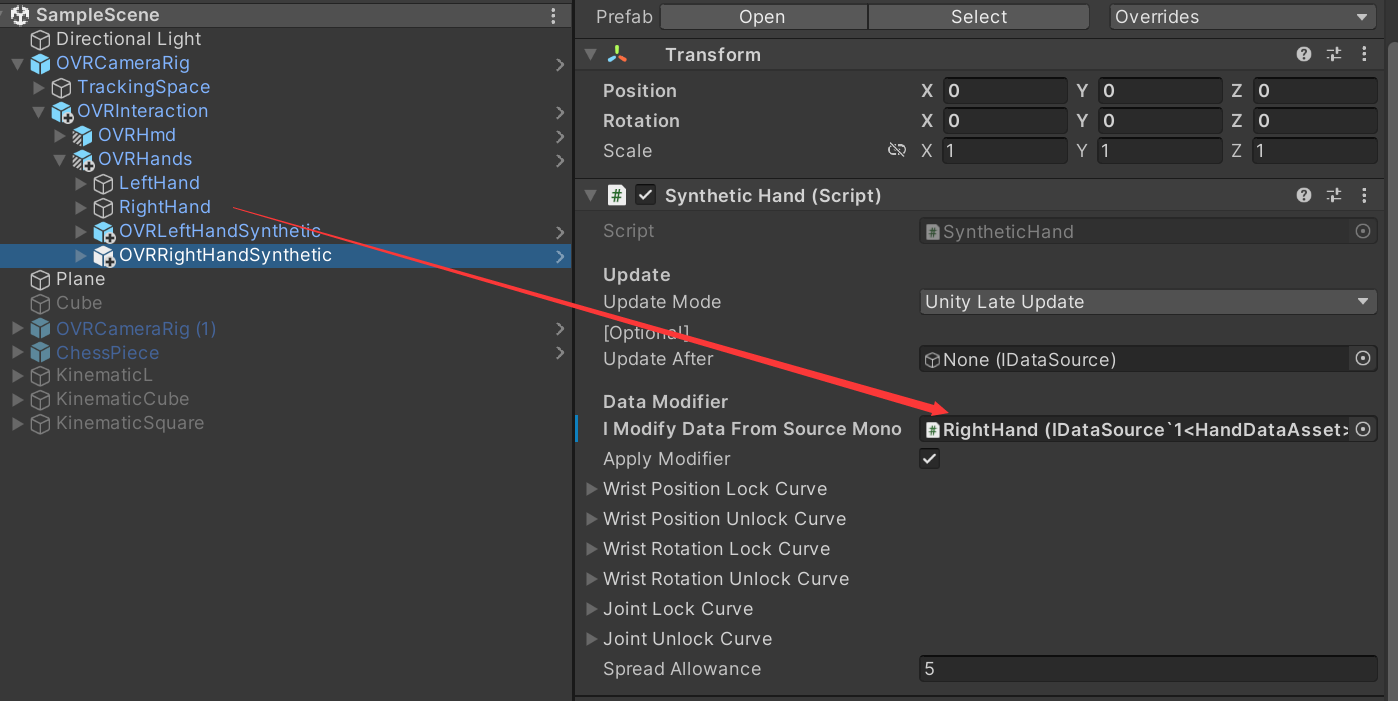
找到 OVRLeftHandSynthetic 物体上的 SyntheticHand脚本,将 LeftHand 物体拖入 I Modify Data From Source Mono 变量,右手同理:


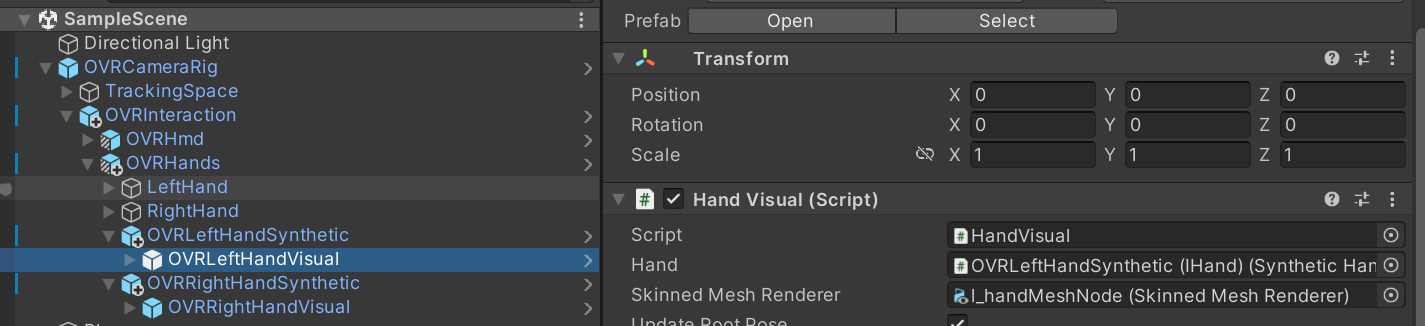
然后我们展开这两个预制体,它们下面各有一个 HandVisual 子物体,用于渲染手部模型。

但是 OVRHands 物体的 LeftHand 和 RightHand 下也有用于渲染手部模型的物体,这时候如果我们运行程序,会发现手部模型闪烁。这是因为场景中会渲染两双手,手部模型重合在一起就会发生闪烁。

因此,我们需要把 LeftHand 和 RightHand 下的 HandVisualsLeft 和 HandVisualsRight 物体隐藏掉,保证渲染的是 SyntheticHand。

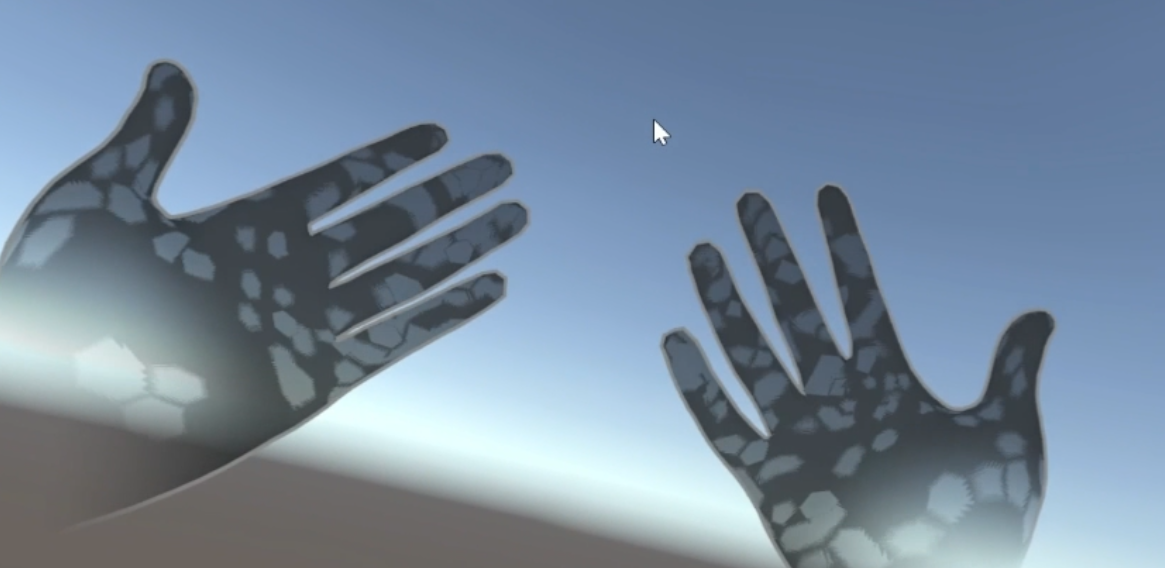
现在运行程序,如果你能看到手势追踪的双手,就说明玩家物体配置成功了。不过 SyntheticHand 的效果要结合具体的交互组件来看,我会在后续的教程中详细说明。
相关文章:

Unity Meta Quest 一体机开发(三):Oculus Integration 基本原理、概念与结构+玩家角色基本配置
文章目录 📕教程说明📕输入数据📕Oculus Integration 处理手部数据的推荐流程📕VR 中交互的基本概念📕Oculus Integration 中的交互流程📕配置一个基本的玩家物体⭐OVRCameraRig⭐OVRInteraction⭐OVRHandP…...

excel 拼接字符 单元格
需要将单元格作为字符串拼接,使用 & 符号,拼接逗号,分号,冒号,横杠等,需要用英文双引号。...

HarmonyOS 快速入门TypeScript
1.什么是TypeScript,它和JavaScript,ArkTs有什么区别 ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发…...

ChatGPT扩展系列之ChatExcel
文章目录 ChatGPT扩展系列之ChatExcel对某一列的文字进行处理对数据进行排序对数据进行计算微软官方又推出Excel AI插件ChatGPT扩展系列之ChatExcel 自从ChatGPT很空出世之后,很多基于ChatGPT的应用便如雨后春笋般应用而生,这些应用的底层本质就是利用了ChatGPT对自然语言的…...

AM@微元法和定积分的应用@平面图形面积@立体体积@曲线弧长
文章目录 abstract微元法平面图形的面积极坐标上图形面积曲边扇形面积 平行截面面积为已知的立体体积旋转体的体积绕 x x x轴旋转绕 y y y轴旋转另一类型旋转体积 曲线弧长参数方程表示的曲线弧长直角坐标方程表示的曲线弧长极坐标方程表示得曲线弧长小结 abstract 微元法定积…...

SparkStreaming【实例演示】
前言 1、环境准备 启动Zookeeper和Kafka集群导入依赖: <dependency><groupId>org.apache.spark</groupId><artifactId>spark-core_2.12</artifactId><version>3.2.4</version></dependency><dependency>&l…...

提高抖音小店用户黏性和商品销量的有效策略
抖音小店是抖音平台上的电商模式,用户可以在抖音上购买各类商品。要提高用户黏性和商品销量,四川不若与众帮你整理了需要注意以下几个方面。 首先,提供优质的商品和服务。在抖音小店中,用户会通过观看商品展示视频和用户评价来选…...

提高公众意识:共同防范AI诈骗
随着人工智能技术的飞速发展,AI诈骗成为了一个不容忽视的威胁,影响到我们的社交、金融和个人隐私安全。在这个数字时代,提高公众对AI诈骗的意识至关重要,以下是一些关于如何提高公众意识以防范AI诈骗的观点: 认知AI诈…...

MES的物料管理
----物料管理的定义和作用---- 物料管理在制造执行系统(MES)中扮演着至关重要的角色。通过有效的物料管理,企业可以实现生产过程的高效性、准确性和可靠性,从而提高生产效率并降低成本。 一、物料管理的定义 物料管理是指对生产过…...

正点原子嵌入式linux驱动开发——Linux 多点电容触摸屏
随着智能手机的发展,电容触摸屏也得到了飞速的发展。相比电阻触摸屏,电容触摸屏有很多的优势,比如支持多点触控、不需要按压,只需要轻轻触摸就有反应。ALIENTEK的三款RGB LCD屏幕都支持多点电容触摸,本章就以ATK7016这…...

Git基础命令实践
文章目录 简介git的安装配置git的安装git的配置 git使用的基本流程创建版本库时光机穿梭版本回退工作区和暂存区管理修改撤销修改删除文件 远程仓库添加远程库从远程库克隆 总结 简介 本文主要记录了我在学习git操作的过程,以及如何使用GitHub。建议先参考廖雪峰的…...

微信小程序设计之页面文件pages
一、新建一个项目 首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。 然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。 在得到了测…...

VScode 自定义主题各参数解析
参考链接: vscode自定义颜色时各个参数的作用(史上最全)vscode编辑器,自己喜欢的颜色 由于 VScode 搜索高亮是在是太不起眼了,根本看不到此时选中到哪个搜索匹配了,所以对此进行了配置,具体想增加更多可配置项可参考…...

Linux进程等待
文章目录 1. 为什么要进程等待2. 进程等待的方法waitwaitpid非阻塞轮询 1. 为什么要进程等待 子进程退出,如果父进程还未结束,没有管这个子进程,那么就可能会造成“僵尸进程”问题,进而出现内存泄漏 如果这个进程变成了“僵尸进程…...

python设计模式笔记1:创建型模式 工厂模式和抽象工厂模式
1.工厂模式 (1) 导入所需的模块( json 和 ElementTree )。 (2) 定义 JSON数据提取器类( JSONDataExtractor )。 (3) 定义 XML数据提取器类( XMLDataExtractor )。 (4) 添加工厂函数 dataextraction_factor…...

第五章 I/O管理 一、I/O设备的基本概念和分类
目录 一、什么是I/O设备 1、定义: 2、按特性分类: 3、按传输速率分类: 4、按信息交换的方式分类: 二、总结 一、什么是I/O设备 1、定义: I/O设备就是可以将数据输入到计算机,或者可以接收计算机输出…...

vue3动态引入图片(:src)
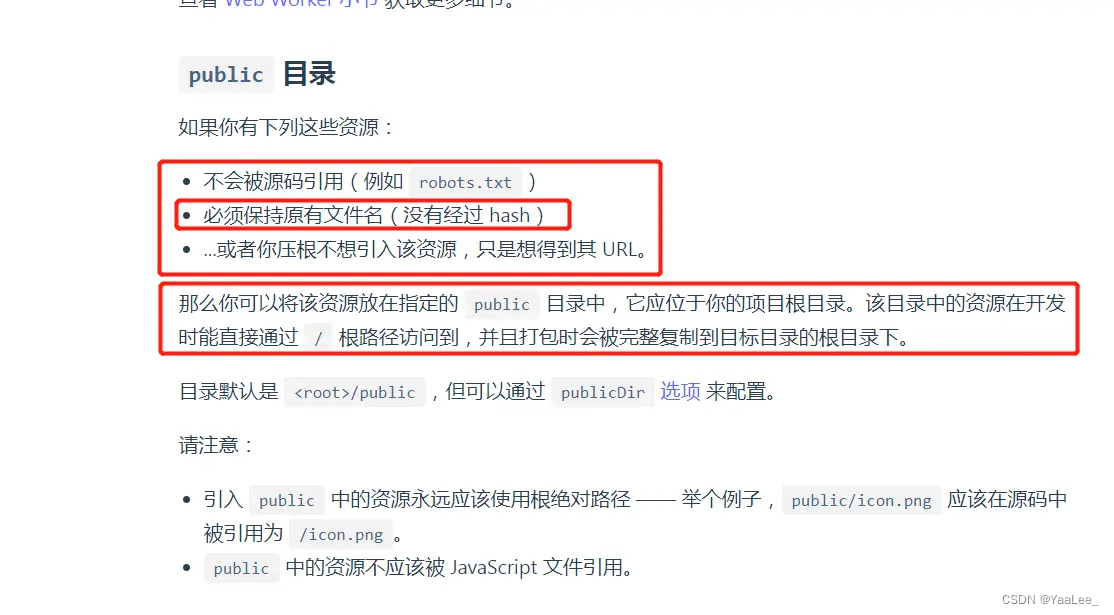
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src"imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题 实际上我们不希望资源文…...

Android-登录注册页面(第三次作业)
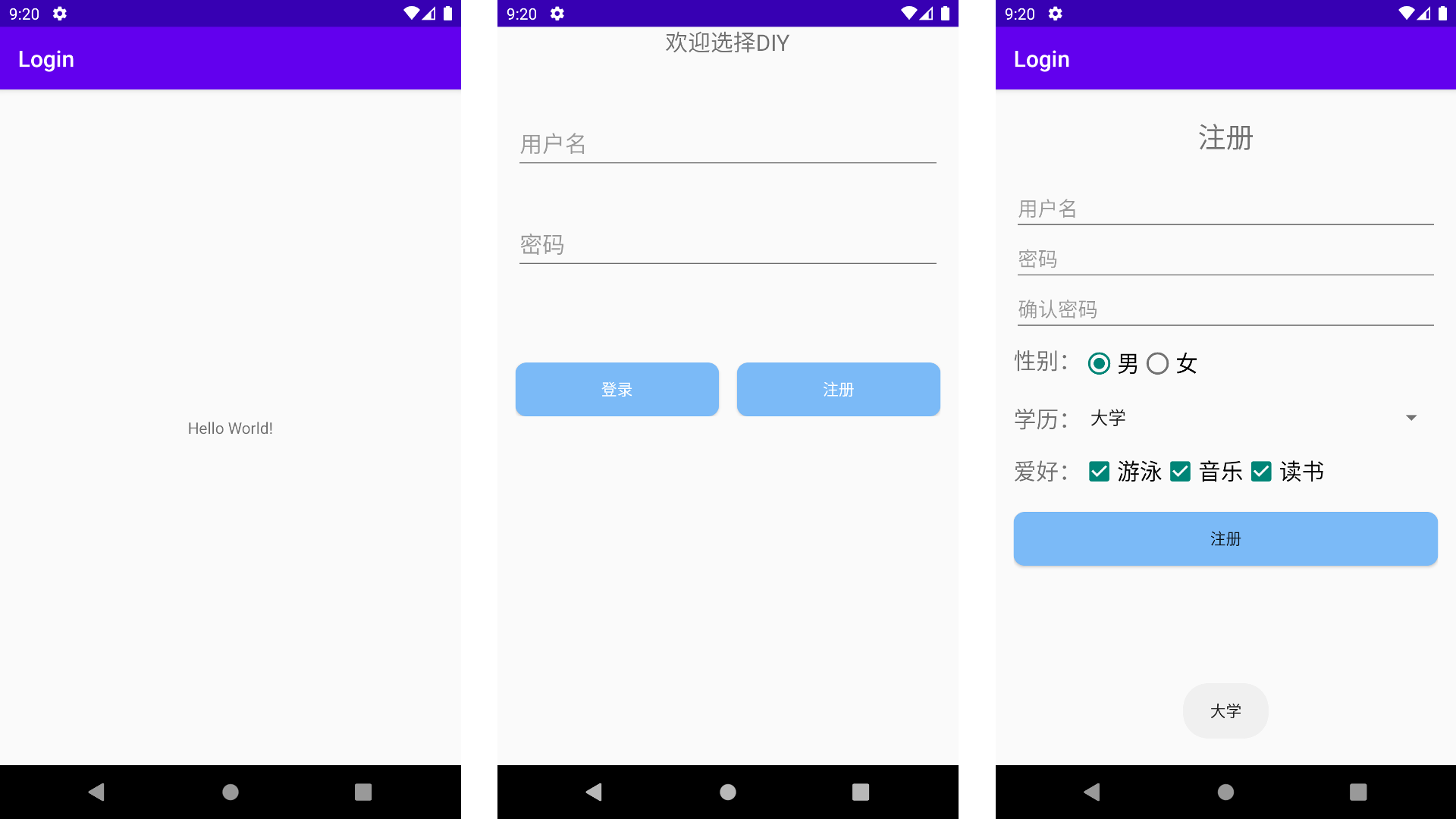
第三次作业 - 登录注册页面 题目要求 嵌套布局。使用线性布局的嵌套结构,实现登录注册的页面。(例4-3) 创建空的Activity 项目结构树如下图所示: 注意:MainActivity.java文件并为有任何操作,主要功能集中…...

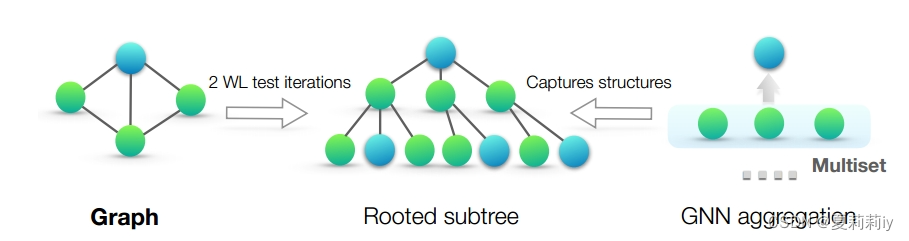
[论文精读]How Powerful are Graph Neural Networks?
论文原文:[1810.00826] How Powerful are Graph Neural Networks? (arxiv.org) 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记&#x…...

Redis实现分布式锁之----超时和失效(非原子性)问题----解决方案
Redis实现分布式锁之----超时和失效(非原子性)问题----解决方案 超时和失效(非原子性)问题 原子性问题:上锁时存入线程名称,删除时要先判断锁内的名称是不是自己的,是再删除,但是后…...

Android使用Hilt依赖注入,让人看不懂你代码
前言 之前接手的一个项目里有些代码看得云里雾里的,找了半天没有找到对象创建的地方,后来才发现原来使用了Hilt进行了依赖注入。Hilt相比Dagger虽然已经比较简洁,但对初学者来说还是有些门槛,并且网上的许多文章都是搬自官网&…...

ZYNQ连载01-ZYNQ介绍
ZYNQ连载01-ZYNQ介绍 1. ZYNQ 参考文档:《ug585-zynq-7000-trm.pdf》 ZYNQ分为PS和PL两大部分,PS即ARM,PL即FPGA,PL作为PS的外设。 2. 方案 ZYNQ7020为双核A9架构,多核处理器常用的运行模式为AMP(非对称多处理)和…...

第十节——Vue组件
一、什么是组件 组件(Component)是vue.js中很强大的一个功能,可以将一些可重用的代码进行封重用。 所有的Vue 组件同时也是Vue 的实例,可以接受使用相同的选项对象和提供相同的生命周期钩子。 一句话概括:组件就是可以扩展HTML元素ÿ…...

Redis(01)| 数据结构
这里写自定义目录标题 Redis 速度快的原因除了它是内存数据库,使得所有的操作都在内存上进行之外,还有一个重要因素,它实现的数据结构,使得我们对数据进行增删查改操作时,Redis 能高效的处理。 因此,这次我…...

SpringBoot工程启动时自动创建数据库、数据表
文章目录 一,序二,自动创建数据库1. 数据源配置2. 修改支持数据库创建 三,自动创建数据库表以及数据1. 准备DDL、DML语句1.)典型DDL语句2.)典型DML语句 2. 设置初始化参数 四、源码传送 一,序 针对Java工程…...

Uni-app智慧工地可视化信息平台源码
智慧工地的核心是数字化,它通过传感器、监控设备、智能终端等技术手段,实现对工地各个环节的实时数据采集和传输,如环境温度、湿度、噪音等数据信息,将数据汇集到云端进行处理和分析,生成各种报表、图表和预警信息&…...

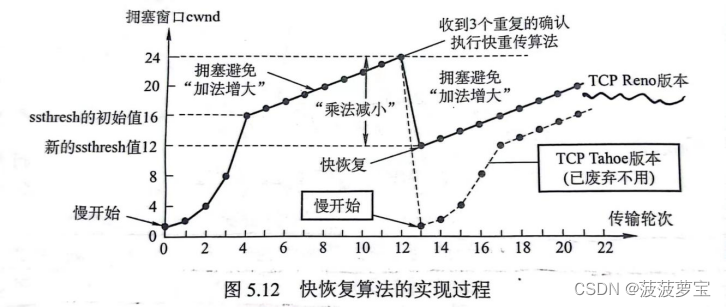
计算机网络重点概念整理-第五章 传输层【期末复习|考研复习】
第五章 传输层 【期末复习|考研复习】 计算机网络系列文章传送门: 第一章 计算机网络概述 第二章 物理层 第三章 数据链路层 第四章 网络层 第五章 传输层 第六章 应用层 第七章 网络安全 计算机网络整理-简称&缩写 文章目录 第五章 传输层 【期末复习|考研复习…...

Java毕业设计 SpringBoot 新能源充电桩管理系统
Java毕业设计 SpringBoot 新能源充电桩管理系统 SpringBoot 新能源充电桩管理系统 功能介绍 管理员 登录 验证码 注册 系统用户管理 普通用户管理 通知公告管理 留言管理 充电站管理 充电桩管理 充电桩预约 充电管理 订单管理 修改密码 普通用户 登录 修改个人资料 通知公告…...

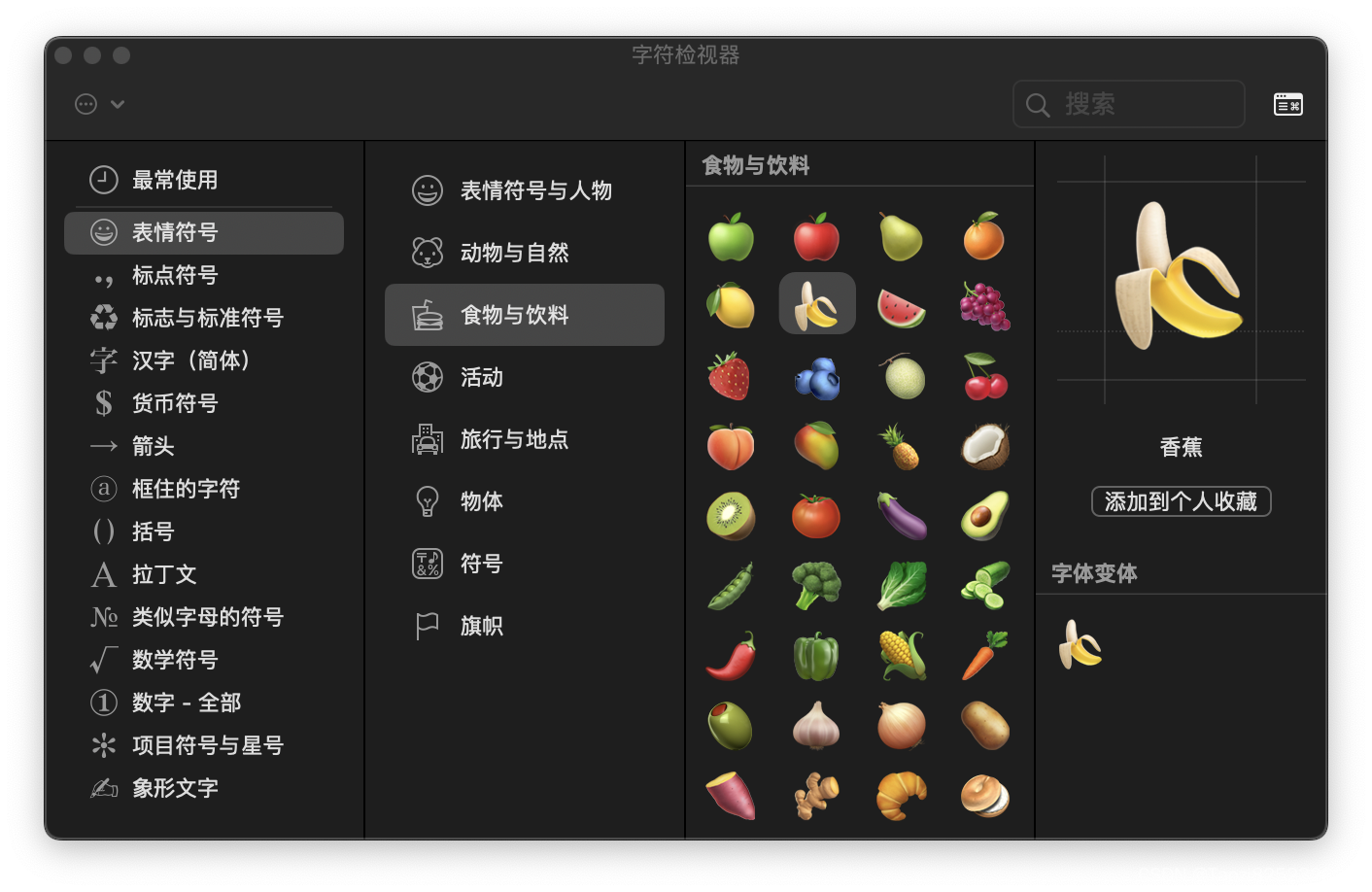
JNI接口
NewStringUTF和NewString接口测试 打开输入法“显示表情与符号” 右键,拷贝字符简介 🍌 香蕉 Unicode: U1F34C,UTF-8: F0 9F 8D 8C unicode码 🍌 \U0001f34c utf-8编码为0xf09f8d8c,结合char或char8_t的长度&…...

国内好用的免费ai软件
国内就只推荐几个大厂,基本感受都差不多 百度文心一言 百度研发的知识增强大语言模型,能够与人对话互动,回答问题,协助创作,高效便捷地帮助人们获取信息、知识和灵感。 地址:文心一言 (baidu.com) 阿里通…...
