vitepress 就这几步操作,博客就搭好啦?
Ⅰ、什么是vitepress
💎 vitepress 使用场景
简单的说 ,只要 会用
markdown语法,就能构建自己的 「博客、笔记、使用文档」等系统 ;
✨ vitepress 优势
| 优势 | 介绍 |
|---|---|
| 傻瓜式操作 | 只需要配置 菜单 和 对应的 markdown 就能实现博客、笔记等系统 自由 |
| 性能优势 | 基于 vue3 和 vite 超快的启动速度,和更小的打包体积 「相比vue2 的 vuepress 更具有优势」 |
| 写的少,做的多 | 专注于编写并以最少的配置进行部署,真正的 SSG + SPA 架构疯狂 |
| 独特设计与主题 | 自带各种独特的主题,我们只需填充内容和配置 「不需要向直接使用vue或react 那样逐步搭建」 |
🎨 vitepress 几步操作后,效果图


文章目录
- Ⅰ、什么是vitepress
- 💎 `vitepress` 使用场景
- ✨ `vitepress` 优势
- 🎨 `vitepress` 几步操作后,效果图
- Ⅱ、安装和搭建 vitepress
- 🎃 安装 👇
- ① 初始化一个文件夹
- ② 安装 `vitepress` 和 相关依赖 `vue`
- ③ 在生成的 `package.json` 中,修改 `scripts` 脚本命令
- ④ 运行 vitepress
- 🎨 配置 👇
- ⑤ 启动后,将自动生成 `docs` 文件夹
- ⑥ 创建和配置 主页文件
- ⑦ 创建页面 和 目录的配置

Ⅱ、安装和搭建 vitepress
🎃 安装 👇
① 初始化一个文件夹
mkdir vitepress-project // 创建文件夹cd vitepress-project // 进入文件夹npm init // 初始文件夹
② 安装 vitepress 和 相关依赖 vue
npm install -D vitepress vue
③ 在生成的 package.json 中,修改 scripts 脚本命令
"scripts": {"docs:dev":"vitepress dev docs","docs:build":"vitepress build docs","docs:serve":"vitepress serve docs"},
④ 运行 vitepress
npm run docs:dev
🎨 配置 👇
⑤ 启动后,将自动生成 docs 文件夹

⑥ 创建和配置 主页文件
- 在
docs文件夹下创建 index.md 文件 :用于填充主页内容 👇
index.md参考 👇 ,(根据个人,自由修改)
---
layout: home
hero:name: 前端不秃头text: 个人博客tagline: 标语actions:- theme: brandtext: 开始link: /guide/what-is-vitepress- theme: alttext: View on GitHublink: https://github.com/vuejs/vitepress
features:- icon: ⚡️title: vite 超快冷启动和热加载details: Lorem ipsum...- icon: 🖖title: Vue的力量与Markdown相遇details: Lorem ipsum...- icon: 🛠️title: 始终简单、最少details: Lorem ipsum...
---
<style>
:root {--vp-home-hero-name-color: transparent;--vp-home-hero-name-background: -webkit-linear-gradient(120deg, #bd34fe, #41d1ff);
}
</style>
效果如下 👇

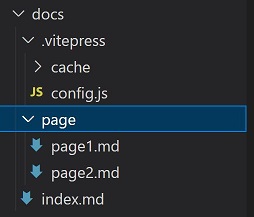
⑦ 创建页面 和 目录的配置

- 在
docs下创建page文件夹 :用于存放 每个 子文档 - (创建 2 个
markdown文件,后面用于测试) - 在
.vitepress下创建config.js文件:用于配置目录 (路由) , 参考如下👇 ,
module.exports = {title: '标题',base: '/home',description: 'Just playing around.',themeConfig: {nav: [{text: '导航',items: [{ text: '页面1', link: '/page/page1' },{ text: '页面2', link: '/page/page2' }]}],sidebar: {'/page/': [{text: '关于侧边栏',items: [{ text: '关于1', link: '/page/page1' },{ text: '关于2', link: '/page/page2' }]},]}}
}
nav右上角导航 ,对应的目录sidebar侧边栏菜单,对应的目录

最后我们 写完
markdown就可以
npm run docs:build打包部署到 gitee 或 github 上, 部署自己的个人博客 !!!
相关文章:

vitepress 就这几步操作,博客就搭好啦?
Ⅰ、什么是vitepress 💎 vitepress 使用场景 简单的说 ,只要 会用 markdown 语法,就能构建自己的 「博客、笔记、使用文档」等系统 ; ✨ vitepress 优势 优势介绍傻瓜式操作只需要配置 菜单 和 对应的 markdown 就能实现博客、笔…...

【Python工具篇】Anaconda中安装python2和python3以及在pycharm中使用
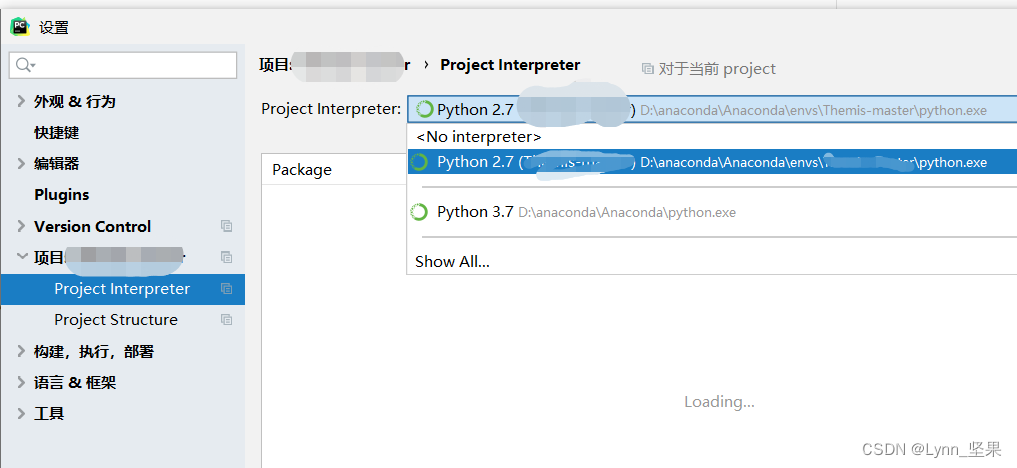
背景:已经安装好anaconda、python3、pycharm,因为项目使用的是python2语法,所以需要在anaconda中安装python2,并在pycharm中使用,下面给出步骤。 1. 打开cmd或者是Anaconda Prompt。 下面是anaconda prompt. 2. 查…...

Android 网络框架——Retrofit源码精析
众所周知,Retrofit是OkHttp的封装,APP对网络交互部分的实现基本上都是RxJavaRetrofitOkHttp架构(或协程RetrofitOkHttp),可以说,Retrofit已经广为人知。本文主要介绍Retrofit主线源码实现机制,及…...

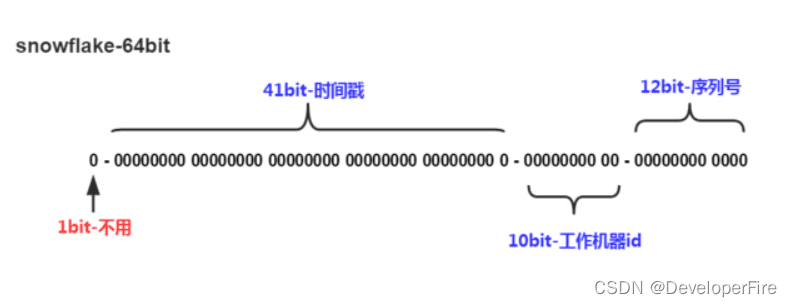
分布式算法 - Snowflake算法
Snowflake,雪花算法是由Twitter开源的分布式ID生成算法,以划分命名空间的方式将 64-bit位分割成多个部分,每个部分代表不同的含义。这种就是将64位划分为不同的段,每段代表不同的涵义,基本就是时间戳、机器ID和序列数。…...

【java web篇】Maven的基本使用以及IDEA 配置Maven
📋 个人简介 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍收藏⭐️留言Ὅ…...

【蓝桥集训】第七天并查集
作者:指针不指南吗 专栏:Acwing 蓝桥集训每日一题 🐾或许会很慢,但是不可以停下来🐾 文章目录1.亲戚2.合并集合3.连通块中点的数量有关并查集的知识学习可以移步至—— 【算法】——并查集1.亲戚 或许你并不知道&#…...

【Playwright】扑面而来的Playwright测试框架
在当今快节奏的开发环境中,测试是软件开发的重要组成部分。 Microsoft Playwright 是一种流行的测试自动化框架,允许开发人员为 Web 应用程序编写端到端测试。 Playwright 建立在 Puppeteer 之上,这是另一个流行的测试自动化框架。在这篇博文…...

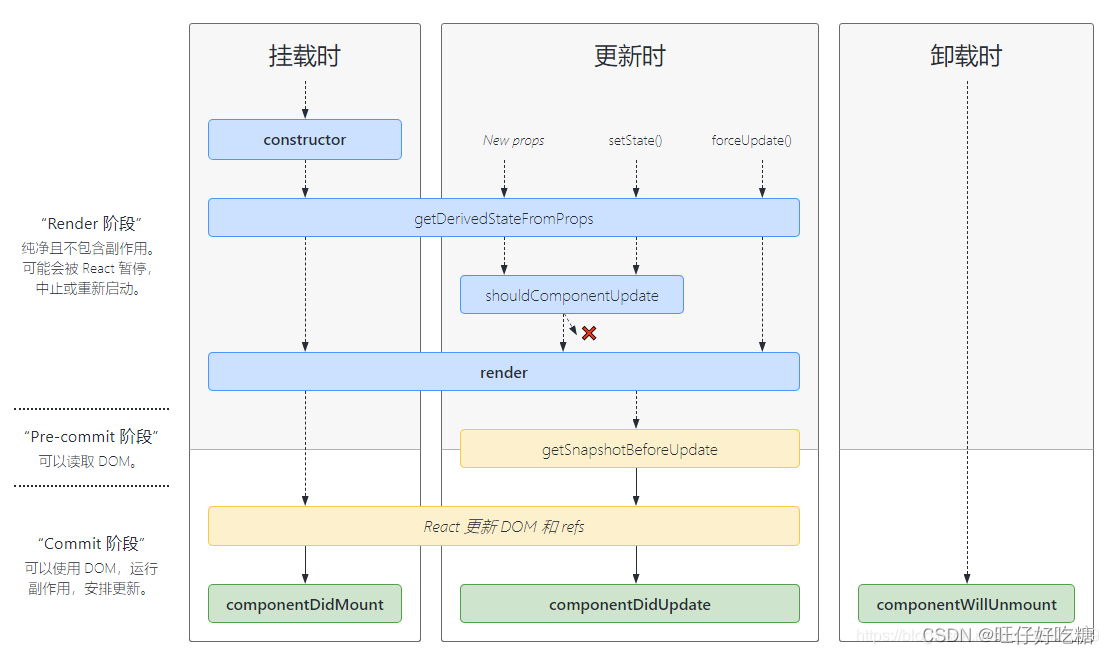
React(三) ——新、旧生命周期
🧁个人主页:个人主页 ✌支持我 :点赞👍收藏🌼关注🧡 文章目录⛳React生命周期🌋初始化阶段👣运行中阶段🏓销毁阶段🏫新生命周期的替代🚚react中性…...

IT男的一次中年破局尝试--出书
一、转战外企 接上回《人到中年——IT男择业感悟》后,自己从大央企去了某知名外企。外企虽然最近几年的日子已经没有10年前的辉煌与滋润,但相对来说,还能勉强找到工作与生活的平衡点。 划重点,35岁上下的人换工作理由…...

Python 内置函数eval()
Python 内置函数eval() eval(expression, globalsNone, localsNone) 函数用来执行一个字符串表达式,并返回表达式的值。 expression: 字符串表达式。global: 可选,globals必须是一个字典。locals: 可选,locals可以是任何映射对象。 示例 &…...

【ArcGIS Pro二次开发】系列学习笔记,持续更新,记得收藏
一、前言 这个系列是本人的一个学习笔记。 作为一个ArcGIS Pro二次开发的初学者,最困扰的就是无从入手。网上关于ArcGIS Pro二次开发的中文资料极少,官方文档对于我这样的英文苦手又太不友好。 在搜索无果后,决定自已动手,从头…...

EasyRecovery16MAC苹果版本Photo最新版数据恢复软件
无论是在工作学习中,还是在生活中,Word、Excle等办公软件都是大家很常用的。我们在使用电脑的过程中,有时会因自己的误删或电脑故障,从而导致我们所写的文档丢失了。出现这样的大家不要着急,今天小编就给大家推荐一款可…...

Go的string与strings.Builder
Go的string与strings.Builder 文章目录Go的string与strings.Builder一、strings.Builder 的优势二、string类型的值三、与string相比,Builder的优势体现在拼接方面3.1 Builder的拼接,与Builder的自动扩容3.2 手动扩容3.3 Builder 的重用四、strings.Buil…...

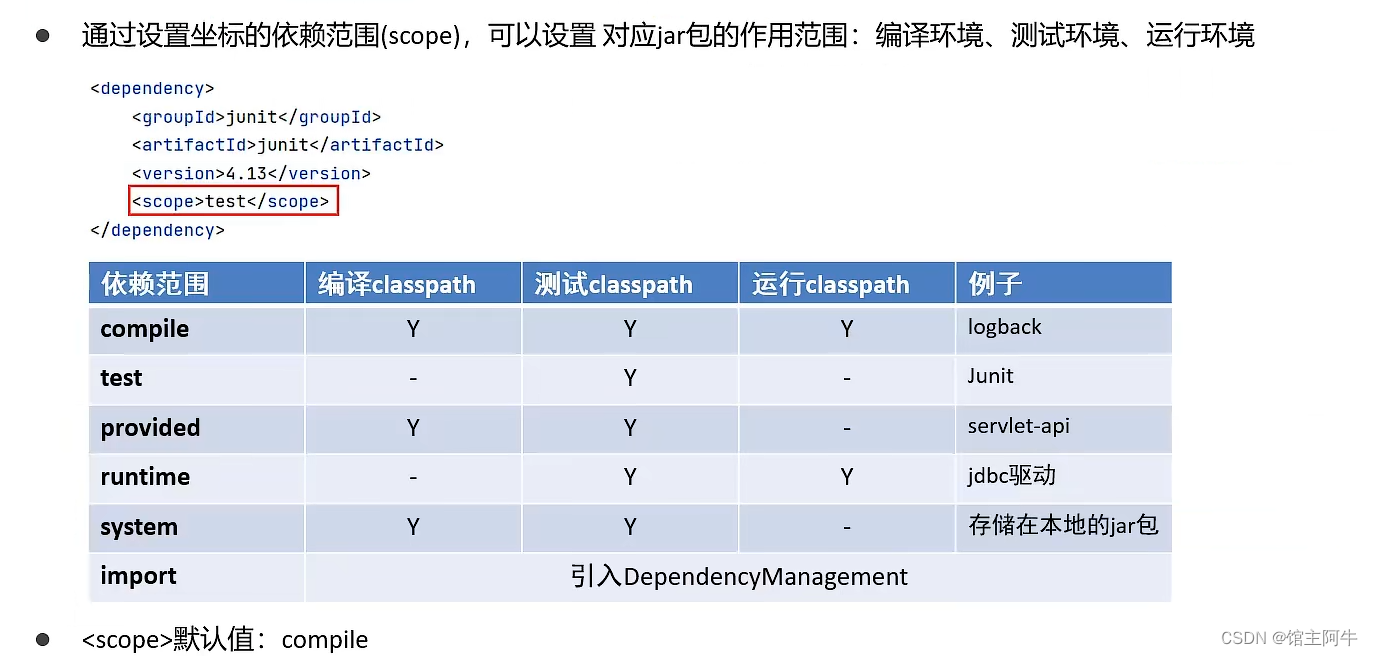
8.Spring Security 权限控制
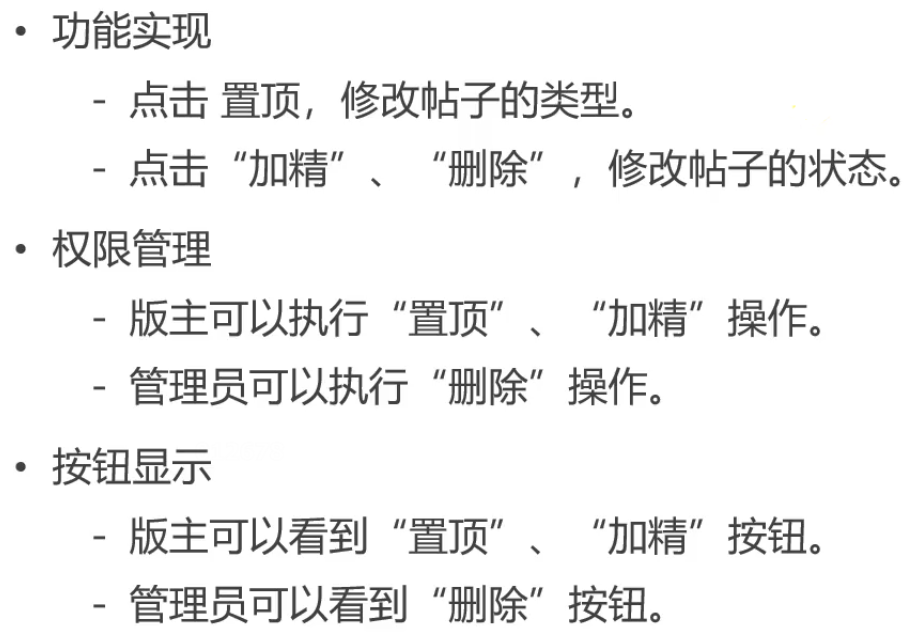
1.简介入门JavaEE和SpringMVC :Spring Security就是通过11个Fliter进行组合管理小Demouser实体类user.type字段,0普通用户,1超级管理员,2版主补全get set tostringimplement UserDetails,重写以下方法// true: 账号未过…...

curl / python+selenium爬取网页信息
Python爬取网页信息 需求: 持续爬取某嵌入式设备配置网页上的状态信息 shell脚本 简单快速, 不用装插件只能爬取静态内容 用curl命令返回整个网页的内容用grep命令抓取其中某些字段结合正则表达式可多样查找但对于动态内容, 比如对某嵌入式设备配置网页上的一条不断更新的信…...

晶体塑性有限元 Abaqus 三维泰森多边形(voronoi模型)插件 V7.0
1 上一版本完整功能介绍: Voronoi晶体插件-6.0版本[新功能介绍] 晶体塑性有限元 Abaqus 三维泰森多边形(voronoi模型)插件 V6.0 2 新增功能模块 7.0版本新增功能模块包括:柱状晶体模块和分层晶体模块。 2.1 二维柱状晶体模块 …...

CPython解释器性能分析与优化
原文来自微信公众号“编程语言Lab”:CPython 解释器性能分析与优化 搜索关注 “编程语言Lab”公众号(HW-PLLab)获取更多技术内容! 欢迎加入 编程语言社区 SIG-元编程 参与交流讨论(加入方式:添加文末小助手…...

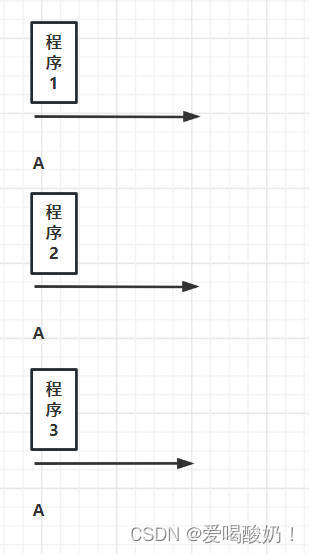
Linux 进程:理解进程和pcb
目录一、进程的概念二、CPU分时机制三、并发与并行1.并发2.并行四、pcb的概念一、进程的概念 什么是进程? 进程就是进行中的程序,即运行中的应用程序。比如:电脑上打开的LOL、QQ…… 这些都是一个个的进程。 什么是应用程序? 应用…...

银行数字化转型导师坚鹏:招商银行数字化转型战略研究
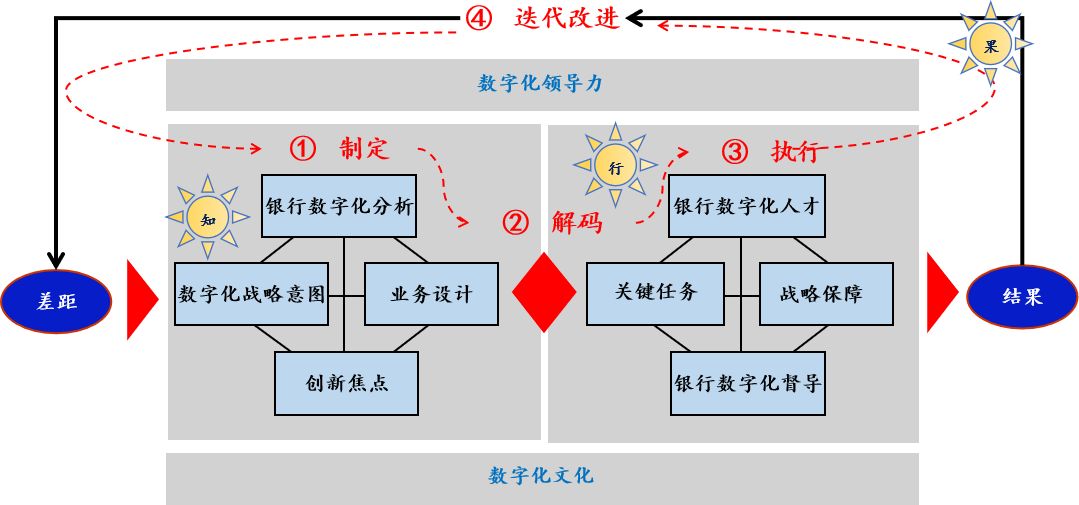
招商银行数字化转型战略研究课程背景: 很多银行存在以下问题:不清楚如何制定银行数字化转型战略?不知道其它银行的数字化转型战略是如何演变的? 课程特色:用实战案例解读招商银行数字化转型战略。用独特视角解…...
java 一文讲透面向对象 (20万字博文)
目录 一、前言 二、面向对象程序设计介绍 1.oop三大特性 : 2.面向对象和面向过程的区别 : 3.面向对象思想特点 : 4.面向对象的程序开发 : 三、Java——类与对象 1.java中如何描述一个事物? 2.什么是类? 3.类的五大成员: 4.封装的前提——抽象 : 5.什么是对…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
