JS-文件下载,实现在ios也是下载 而不是预览,
需求
通过A链接的方式,把从后台获取到的文件下载到本地,实现在移动端,PC端都能下载
问题
通过ajax请求后端生成的文件流之后,创建BLOB文件进行下载,在PC端和移动安卓端都可以实现下载到本地和对应的手机,而在IOS端的话,是直接预览对应的blob文件地址 而不是下载对应的文件流,解决在IOS上也能实现下载(仅限Safari浏览器)
步骤
1.通过request,responseType的值为 'arraybuffer',请求对应的文件流
uni.request({...handleRes,responseType: 'arraybuffer',success(res) {// console.log(res, '返回数据');// 这是返回的文件流const file = res.data;},fail() {uni.hideLoading();}})2.通过将文件流转成blob对象
let blob = null;if (headerDis.indexOf(tyepList.toString()) != -1) {blob = new Blob([file], {type: 'application/octet-stream;charset=UTF-8',})} else {blob = new Blob([file], {type: headerInfo['content-type'] ||'application/octet-stream;charset=UTF-8',})}3.通过创建A链接,通过download属性进行下载
async linkTodownloadFile(blob, fName) {if (window.navigator.msSaveOrOpenBlob) {window.navigator.msSaveBlob(blob, fName);return false;}const url = window.URL.createObjectURL(blob)const link = document.createElement('a')link.style.display = 'none'link.href = url;link.setAttribute('download', fName)document.body.appendChild(link)if (document.all) {link.click();} else {// 兼容 Firfoxconst evt = document.createEvent('MouseEvents');evt.initEvent('click', true, true);link.dispatchEvent(evt);}document.body.removeChild(link) // 下载完成移除元素window.URL.revokeObjectURL(url);uni.hideLoading();common.toast(107)}注意:这里需要主要的在IOS端如果自定义blob的type的话 download属性就只加文件名 而不需要后缀,会形成双重后缀.而且如果类型为steam的话就会是预览 而设置成steam的话就会直接下载文件,也就是第二步做的判断原因
4.完整的代码
uni.request({url : 'xxx',responseType: 'arraybuffer',success(res) {// console.log(res, '返回数据');const file = res.data;const headerInfo = res.header;/** 获取文件名称 */let fName = '';/** 判断是否为可自定义类型还是默认 */const tyepList = ['pdf'];const headerDis = headerInfo['content-disposition'];if (headerDis) {const requestFileInfo = headerDis.split(';')[1];if (store.state.app.SYSTEM_INFO.platform == 'ios') {if (headerDis.indexOf(tyepList.toString()) != -1) {fName = requestFileInfo;} else {fName = requestFileInfo.split('.')[0];}} else {fName = requestFileInfo;}} else {/** 判断文件是否有类型,没有就拿效应头 */const fType = file.type || headerInfo['content-type'].split(';')[0];for (const key in fileTypeConfig) {if (fileTypeConfig[key].indexOf(fType) != -1) {if (store.state.app.SYSTEM_INFO.platform == 'ios') {fName = `${fileName}`;} else {fName = `${fileName}.${key}`;}break}}}/** 开始下载 */let blob = null;if (headerDis.indexOf(tyepList.toString()) != -1) {blob = new Blob([file], {type: 'application/octet-stream;charset=UTF-8',})} else {blob = new Blob([file], {type: headerInfo['content-type'] ||'application/octet-stream;charset=UTF-8',})}/** 判断是否为JSON 做逻辑处理 */if (fName.indexOf('json') != -1) {//通过FileReader读取数据const reader = new FileReader();// reader.readAsBinaryString(blob);reader.readAsText(blob, 'utf8');reader.onload = function() {var content = JSON.parse(this.result); //这个就是解析出来的数据if (content.code == 200) {// common.toast(fName);that.linkTodownloadFile(blob, fName);resolve();} else {isLoading && uni.hideLoading();common.toast(content.msg || 400);}}} else {// common.toast(fName);that.linkTodownloadFile(blob, fName);resolve();}},fail() {uni.hideLoading();common.toast(108)reject();}})5.附件 fileTypeConfig的内容
export default {xls: 'application/vnd.ms-excel',xlsx: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',csv: 'text/csv',doc: 'application/msword',docx: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document',pdf: 'application/pdf',ppt: 'application/vnd.ms-powerpoint',pptx: 'application/vnd.openxmlformats-officedocument.presentationml.presentation',png: 'image/png',gif: 'image/gif',jpeg: 'image/jpeg',jpg: 'image/jpeg',mp3: 'audio/mpeg',aac: 'audio/aac',html: 'text/html',css: 'text/css',js: 'text/javascript',json: 'application/json',abw: 'application/x-abiword',arc: 'application/x-freearc',avi: 'video/x-msvideo',azw: 'application/vnd.amazon.ebook',bin: 'application/octet-stream',bmp: 'image/bmp',bz: 'application/x-bzip',bz2: 'application/x-bzip2',csh: 'application/x-csh',eot: 'application/vnd.ms-fontobject',epub: 'application/epub+zip',htm: 'text/html',ico: 'image/vnd.microsoft.icon',ics: 'text/calendar',jar: 'application/java-archive',jsonld: 'application/ld+json',mid: 'audio/midi audio/x-midi',midi: 'audio/midi audio/x-midi',mjs: 'text/javascript',mpeg: 'video/mpeg',mpkg: 'application/vnd.apple.installer+xml',odp: 'application/vnd.oasis.opendocument.presentation',ods: 'application/vnd.oasis.opendocument.spreadsheet',odt: 'application/vnd.oasis.opendocument.text',oga: 'audio/ogg',ogv: 'video/ogg',ogx: 'application/ogg',otf: 'font/otf',rar: 'application/x-rar-compressed',rtf: 'application/rtf',sh: 'application/x-sh',svg: 'image/svg+xml',swf: 'application/x-shockwave-flash',tar: 'application/x-tar',tif: 'image/tiff',tiff: 'image/tiff',ttf: 'font/ttf',txt: 'text/plain',vsd: 'application/vnd.visio',wav: 'audio/wav',weba: 'audio/webm',webm: 'video/webm',webp: 'image/webp',woff: 'font/woff',woff2: 'font/woff2',xhtml: 'application/xhtml+xml',xml: 'text/xml',xul: 'application/vnd.mozilla.xul+xml',zip: 'application/zip,application/x-zip-compressed',}相关文章:

JS-文件下载,实现在ios也是下载 而不是预览,
需求 通过A链接的方式,把从后台获取到的文件下载到本地,实现在移动端,PC端都能下载 问题 通过ajax请求后端生成的文件流之后,创建BLOB文件进行下载,在PC端和移动安卓端都可以实现下载到本地和对应的手机,而在IOS端的…...

Leetcode.275 H 指数 II
题目链接 Leetcode.275 H 指数 II mid 题目描述 给你一个整数数组 c i t a t i o n s citations citations ,其中 c i t a t i o n s [ i ] citations[i] citations[i] 表示研究者的第 i i i 篇论文被引用的次数, c i t a t i o n s citations citat…...

代码随想录Day40-单调栈:力扣第496e、503m、42h、84h题
496e. 下一个更大元素 I 题目链接 代码随想录文章讲解链接 方法一:单调栈哈希表 用时:13m52s 思路 维护一个栈底到栈顶是单调递减的栈,从后往前遍历数组nums2,更新栈。nums2当前元素nums2[i]的下一个更大元素就是栈顶元素&am…...

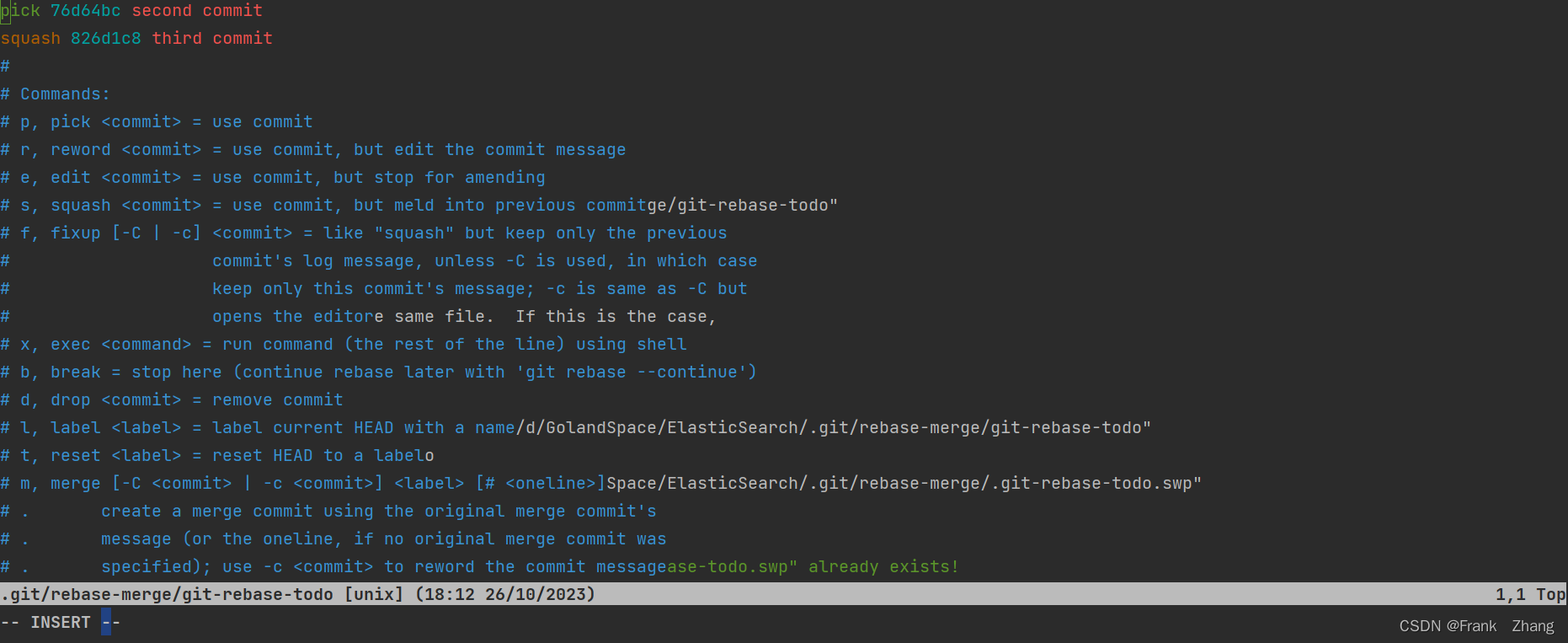
Git窗口打开vim后如何退出编辑(IDEA/Goland等编辑器)
最近在学习git高级操作过程中,遇到了一下问题: 我在学习Git合并多个commit为一个的时候,需要输入一个命令 git rebase -i HEAD~2 这说明已经是编辑模式了。当我写好后,我还按照原来在linux上的按下ESC键,但是只是光…...

【CSDN 每日一练 ★★☆】【二叉树/BSF】二叉树的层序遍历
【CSDN 每日一练 ★★☆】【二叉树/BSF】二叉树的层序遍历 二叉树 BSF 题目 给你一个二叉树,请你返回其按 层序遍历 得到的节点值。 (即逐层地,从左到右访问所有节点)。 示例: 二叉树:[3,9,20,null,nul…...

Golang | Zinx学习笔记(一)
参考 http://zinx.me/ https://www.kancloud.cn/aceld/zinx/1960213 https://www.yuque.com/aceld/tsgooa/gx01meg5ow4pftac 说明 zinx是一个基于Golang的轻量级并发服务器框架。 目前zinx已经在很多企业进行开发使用,具体使用领域包括:后端模块的消息中转、长链…...

【Java 进阶篇】在Java Web应用中获取ServletContext对象详解
在Java Web应用开发中,ServletContext对象扮演着重要的角色,它允许你在整个Web应用程序中存储和共享数据。ServletContext对象是Servlet容器提供的一种用于管理Web应用程序的全局信息的方式。本文将详细探讨ServletContext对象的概念、用途以及如何在Jav…...

负债6W,依靠这个项目副业6个月还清欠款,还多存了10W+
真不敢想象负债6W“走投无路”的我还能通过副业逆天翻盘,6个月还清欠款,还让我多了10W存款,现在小日子也是相当滋润,吃穿不愁,不用过多为生计而奔波操劳。 仅代表个人收益 网盘下载地址:【安卓软件】音魔变…...

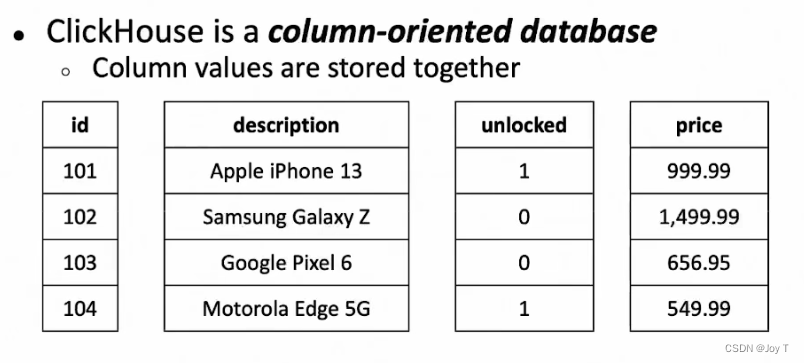
快速了解ClickHouse!
简介 ClickHouse是一个开源列式数据库管理系统(DBMS),用于在线分析处理(OLAP): 列式存储:与传统的行式数据库不同,ClickHouse以列的形式存储数据,这使得在分析大量数据时…...

PythonWEB
文章目录 前端简介1. 什么是网页2. 网页的组成3. 网页的优势4. 前端三剑客5. 编写步骤6. HTTP协议 HTML51. HTML介绍2. 元素3. 使用4. 基本结构解析5. 常用标签文本标签容器标签列表标签表格标签表单标签 对于文件数据的提交需要满足以下两个条件:6. 标签分类 前端简…...

【工具问题】IDEA每次关闭的时候都会弹框显示closing project,然后弹框持续很久就像卡住了
idea关闭的时候出现问题 问题展示为什么会出现这种情况怎么解决 问题展示 我idea已经关闭了,但是这个弹框要持续很久才能关闭 为什么会出现这种情况 我的plugins原本是加载不出来的,所以我按照网上说法去做 怎么解决 file->setting,再如图选择…...

从瀑布模式到水母模式:ChatGPT如何赋能软件研发全流程
文章目录 前言内容简介作者简介专家推荐读者对象直播预告 前言 计算机技术的发展和互联网的普及,使信息处理和传输变得更加高效,极大地改变了金融、商业、教育、娱乐等领域的运作方式。数据分析、人工智能和云计算等新兴技术,也在不断地影响和…...

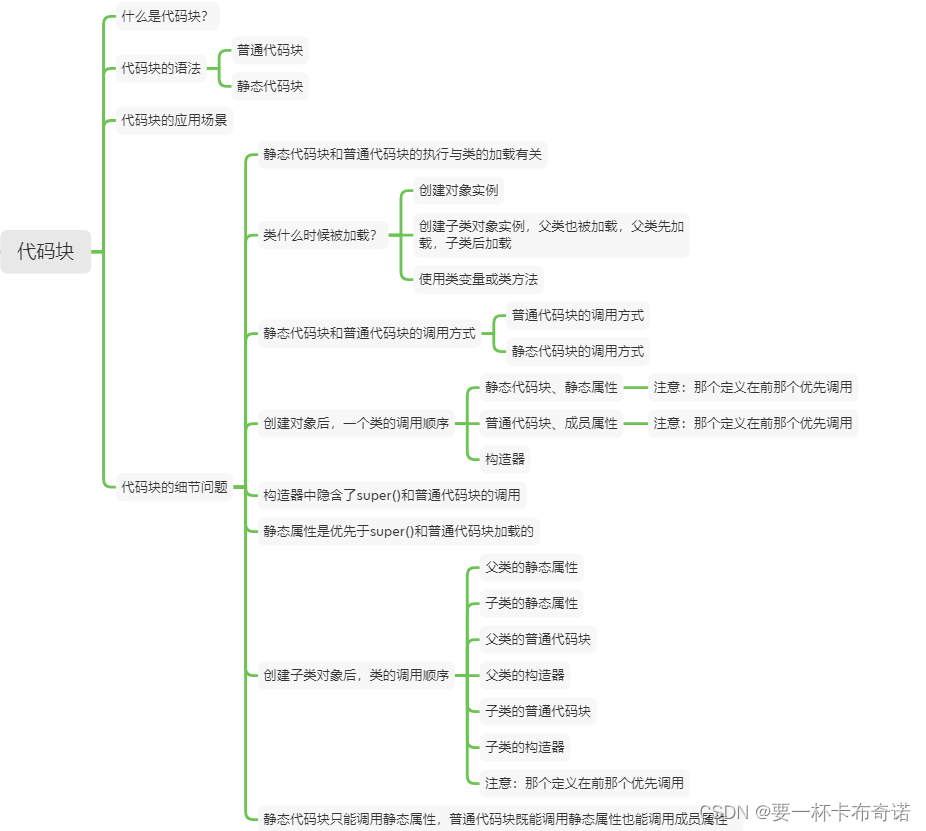
类变量/方法、main语法、代码块
一.类变量和方法 思维导图概览: 1.1类变量(静态变量) 1.什么叫做类变量/方法? ——给类中的成员属性或成员方法加上static关键字进行修饰,类变量/方法也叫做静态变量/方法,静态变量/方法被类的自身所有对…...

[SHCTF 校外赛道] crypto
终于都结束了,这些新生赛太漫长了。不过这个也还是有些难度的,好多整不来。抓紧时间整理一下。 week1 第1周基本是古典密码,古典和现代最大的区别是古典全靠猜,现在都是数学 立正 wl hgrfhg 4gNUx4NgQgEUb4NC64NHxZLg636V6CDBi…...

vue3从基础到入门(一)
文章目录 简介提升使用创建脚手架vite 常用Composition APIsetuprefreactive函数响应式vue2响应式vue3实现响应式 reactive对比ref注意计算属性computed函数 监视watch函数watchEffect函数 生命周期hook函数toRef 简介 2020年9月18日,Vue.js发布3.0版本,…...

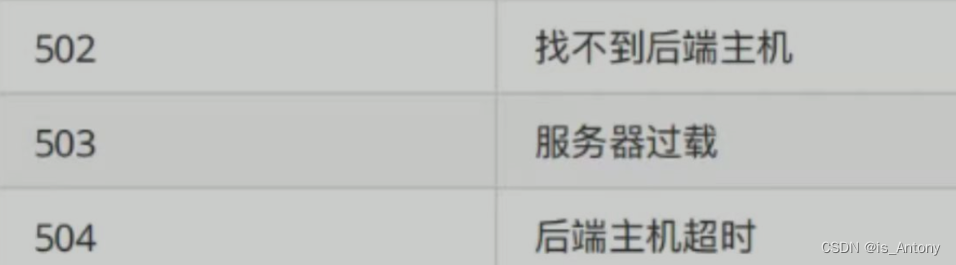
枚举类型 表示不同的 HTTP 状态码和相应的错误消息
java web业务中经常用常量来表示不同的 HTTP 响应状态,比如 public enum AppHttpCodeEnum {// 成功段0SUCCESS(200,"操作成功"),// 登录段1~50NEED_LOGIN(1,"需要登录后操作"),LOGIN_PASSWORD_ERROR(2,"密码错误"),// TOKEN50~100TOKEN_INVALID…...

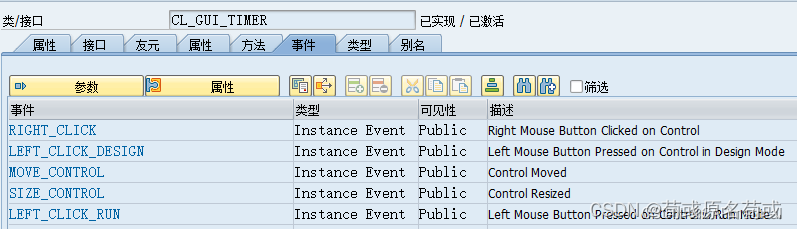
SAP 使用cl_gui_timer自动刷新屏幕的用法详解 <转载>
原文链接:https://blog.csdn.net/SAPmatinal/article/details/130483382 SAP 使用cl_gui_timer自动刷新屏幕的用法详解 这个类在初始化的时候会设置一个定时间隔,每隔这个时间就会触发一次FINISHED事件。利用这个类的特性,可以实现很多东西&…...

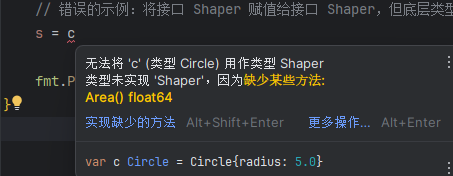
golang中的Interface接口 类型断言、接口赋值、空接口的使用、接口嵌套
Interface整理 文章目录 Interface整理接口嵌套接口类型断言类型判断 type-switch使用方法集与接口空接口实例 接口赋值给接口 接口是一种契约,实现类型必须满足它,它描述了类型的行为,规定类型可以做什么。接口彻底将类型能做什么࿰…...

使用设计模式省去大量的if-elsef分支
1.测试类 Testpublic void test7() {/*** 使用设计模式前*///模拟入参String name "?";if("张三".equals(name)){System.out.println("按照张三的策略执行的任务!");}else if ("李四".equals(name)){System.out.println("按照李…...

Tomcat安装与配置文件解读
简介 Tomcat是Apache软件基金会(Apache Software Foundation)项目中的一个核心项目,由Apache、Sun和其他一些公司及个人共同开发而成。 Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
