小程序如何设置首选配送公司
小程序的一个重要环节就是配送服务。为了提供更好的发货体验,避免商家总是要在众多的配送公司中选择想要,小程序支持设置首选配送。下面将具体介绍一下小程序如何设置。
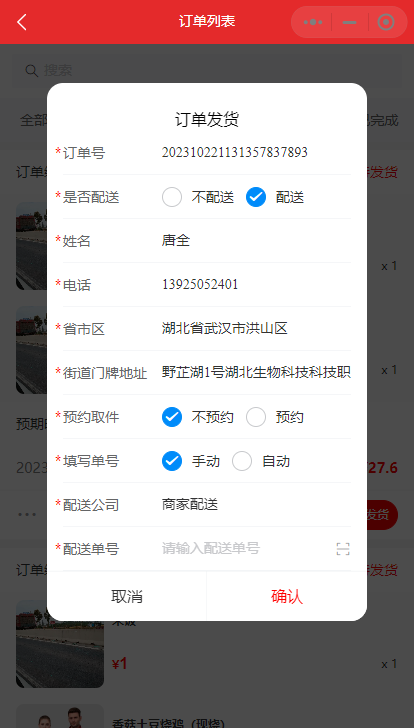
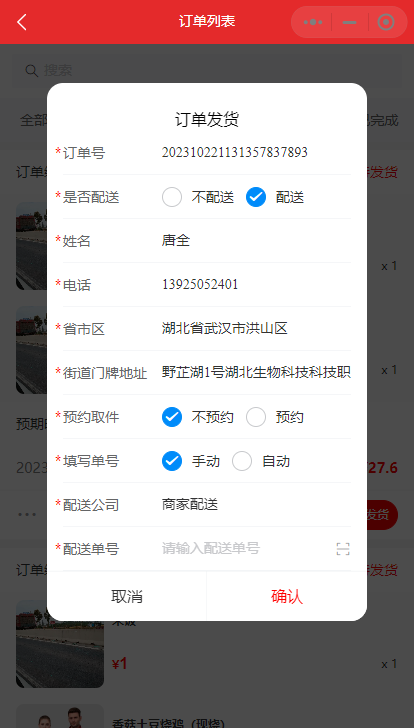
在小程序管理员后台->配送设置->首选配送处,指定需要设置的首选配送公司。支持商家自行配送、同城外卖配送平台如顺丰同城 闪送 达达 UU跑腿等、快递公司如顺丰 韵达 申通 中通 圆通等。

设置成功后,管理员在后台发货时,在手动填写单号模式下,自动是首选配送公司。注意:如果是商家配送,配送单号其实是无需填写的。

通过设置首选配送公司,商家发货时自动选择首选配送,避免了需要繁琐的选择配送公司的情况。另外,商家也要注意首选配送公司是否有良好信誉,是否可以为用户提供可靠、高效的配送服务。同时,通过用户的反馈来评估和调整首选配送公司,可以不断提升配送服务的质量和用户满意度。如果你还没有这样的小程序,搜一搜采云去免费开通。
相关文章:

小程序如何设置首选配送公司
小程序的一个重要环节就是配送服务。为了提供更好的发货体验,避免商家总是要在众多的配送公司中选择想要,小程序支持设置首选配送。下面将具体介绍一下小程序如何设置。 在小程序管理员后台->配送设置->首选配送处,指定需要设置的首选…...

聚观早报 |2024款飞凡R7官宣;小米14新配色材质
【聚观365】10月27日消息 2024款飞凡R7官宣 小米14新配色材质 金山办公2023第三季度业绩 IBM2023第三季度业绩 新东方2024财年第一季度业绩 2024款飞凡R7官宣 飞凡汽车官宣,2024款飞凡R7将于11月上市,新车将搭载飞凡巴赫座舱,同时超过1…...

【kubernetes】Debian使用Kubeadm部署Kubernetes失败:Connection Refused
这篇文章也可以在我的博客中查看 今天废话不多说直接解决一个阴间问题 问题 在部署kubernetes后(执行完kubeadm init后),执行任何kubectl命令,都会报以下错误: The connection to the server xxx.xxx.xxx.xxx:6443…...

Wpf 使用 Prism 实战开发Day02
一.设计首页导航条 导航条的样式,主要是从Material DesignThemes UI 拷贝过来修改的,项目用了这个UI组件库,就看自己需要什么,就去拷过来使用,界面布局或其他组件使用,不做介绍。 直接下载源码,编译运行就可…...

基于本体的军事术语知识图谱构建方法
源自: 智汇杰瑞 “人工智能技术与咨询” 发布 摘 要 1 军事术语知识图谱构建流程 ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ 图1 军事术语知识图谱构建流程 2 军事术语本体构建 2.1 军事术语数据结构分析 2.2 军事术语本体设计 ※ ※ ※ ※ ※ ※ ※…...

Web APIs——事件委托
1、事件委托 事件委托(Event delegation)是一种JavaScript设计模式,用于处理事件监听和处理程序的优化。它通过将事件处理程序绑定到父元素而不是绑定到子元素,从而减少DOM元素上的事件处理程序数量。 事件委托是利用事件流的特征…...

【SpringMVC篇】讲解RESTful相关知识
🎊专栏【SpringMVC】 🍔喜欢的诗句:天行健,君子以自强不息。 🎆音乐分享【如愿】 🎄欢迎并且感谢大家指出小吉的问题🥰 文章目录 🎄REST简介🌺RESTful入门案例⭐案例一⭐…...

HTML基本概念:
HTML简介: 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 1)、HTML 是用来描述网页的一种语言。 2)、HTML 不是一种编程语言&am…...

webpack编译卡住65不动,问题记录
此问题webpack没有报任何错误,导致我们只能用排除法,排除了整整一下午,为了避免又浪费一个下午时间,特此记录这个重要的问题。重启电脑也试了,清理缓存也试了,然后node_modules也重新安装了很多遍ÿ…...

当在本地,向服务器发送信息时,服务器接受信息返回给客户端,此时采用多行读取时,客户端接收不到Server的信息
public class SocketTCP04Server {public static void main(String[] args) throws IOException {ServerSocket serverSocket new ServerSocket(9999);System.out.println("Server:"serverSocket.getClass());System.out.println("正在等待用户连接.…...

2310D,Dll,栈跟踪
原文 帮助 有没有想过,如果运行时拥有调试器功能,会怎样? 对系统语言来说,常见问题是解引用空针.这几乎总是会导致崩溃,很难找到该问题,特别是你不是该项目的原始开发者时. 但是,不要害怕,在此我要讲如何在不需要实际附加调试器时获得有用的调试信息. 在Java中,已存在一个叫…...

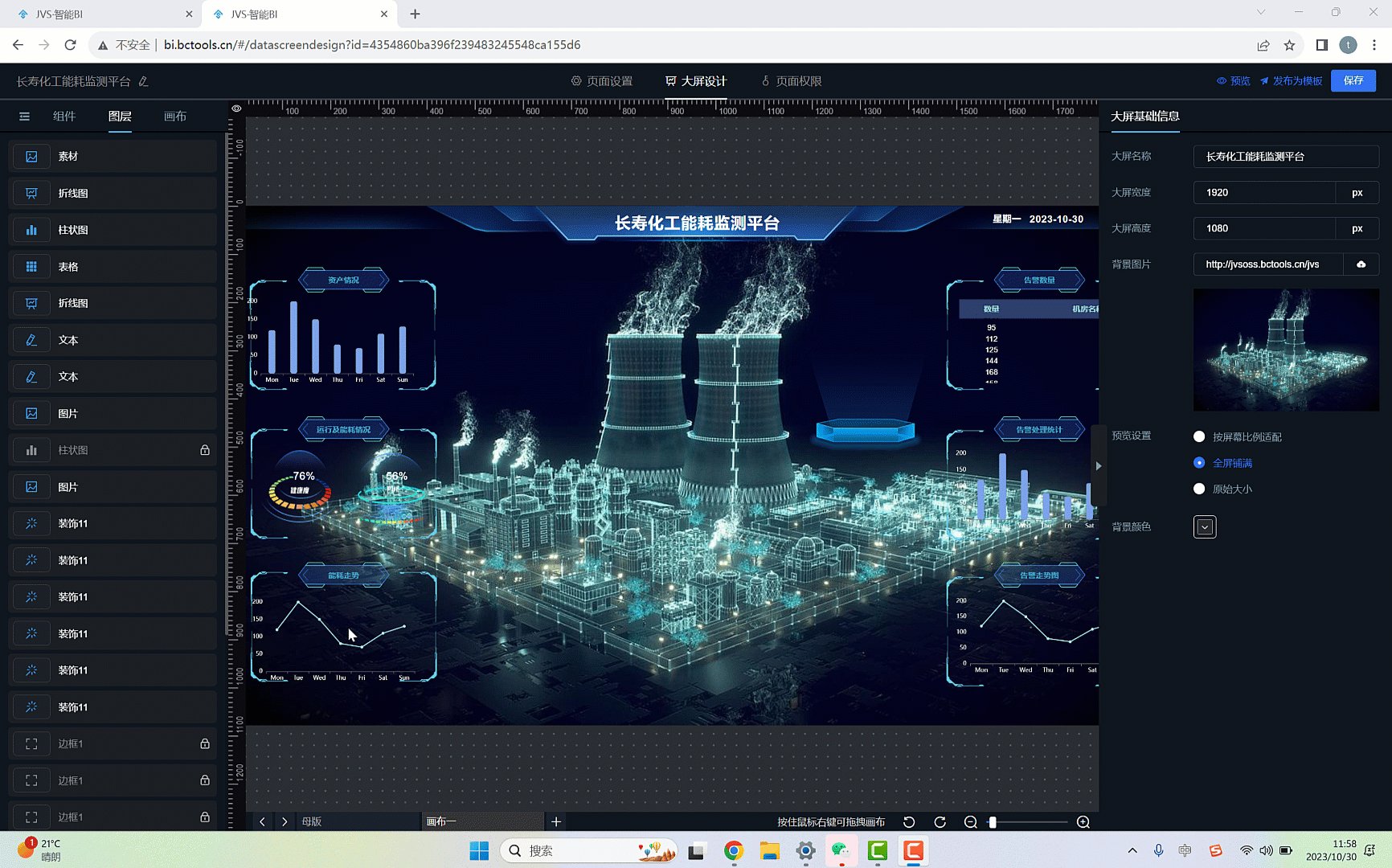
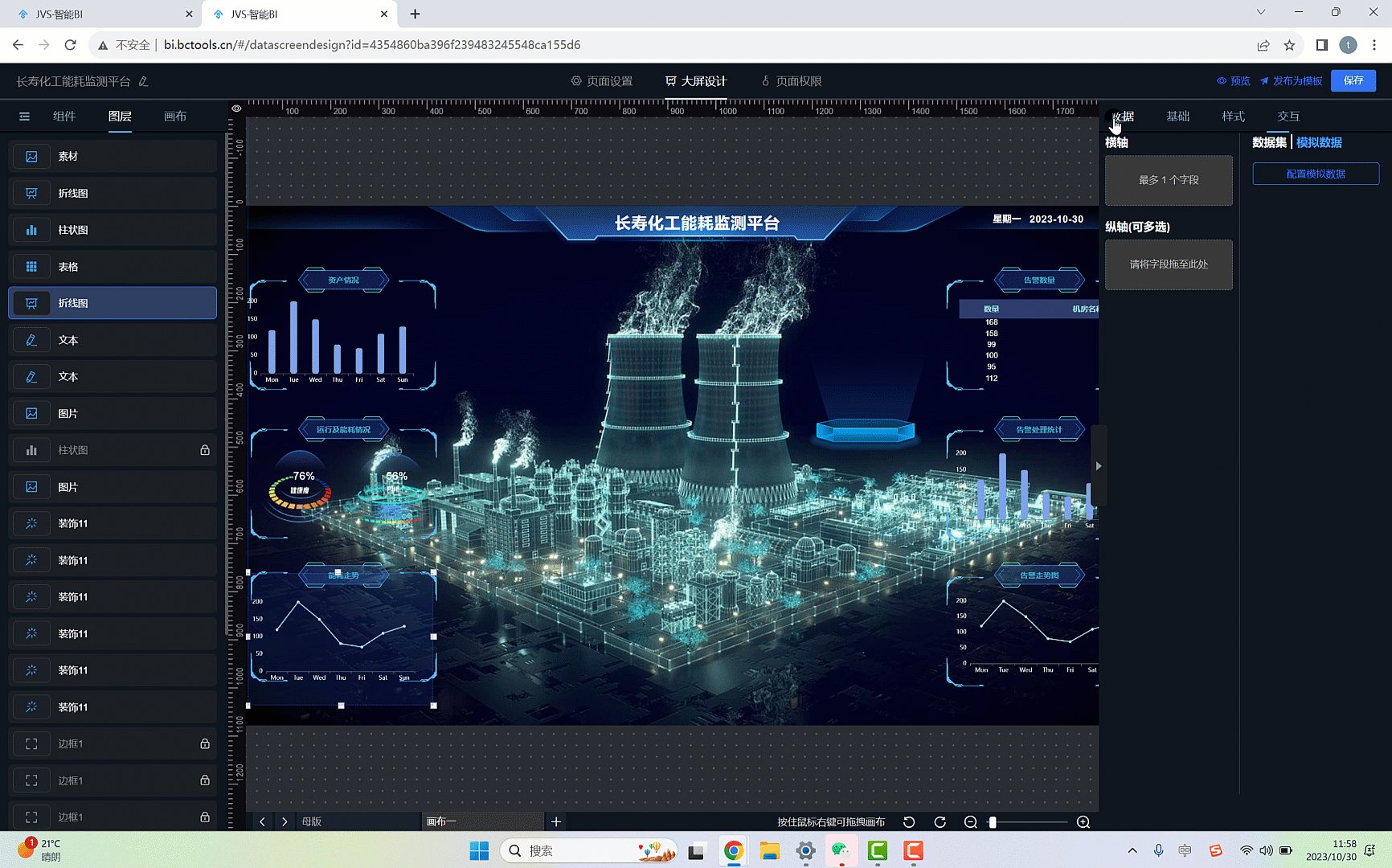
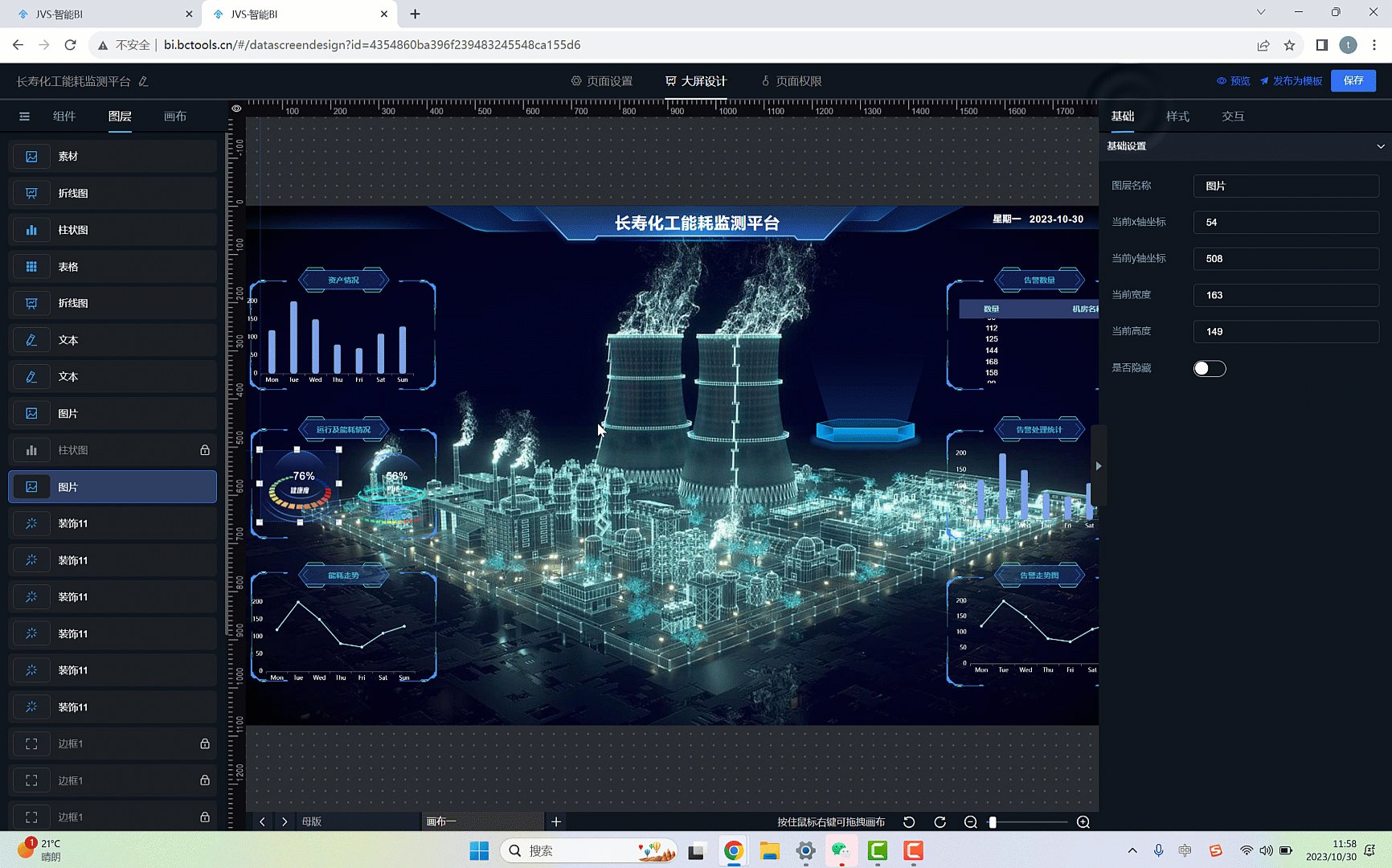
JVS-BI数字大屏设计器:一站式解决方案
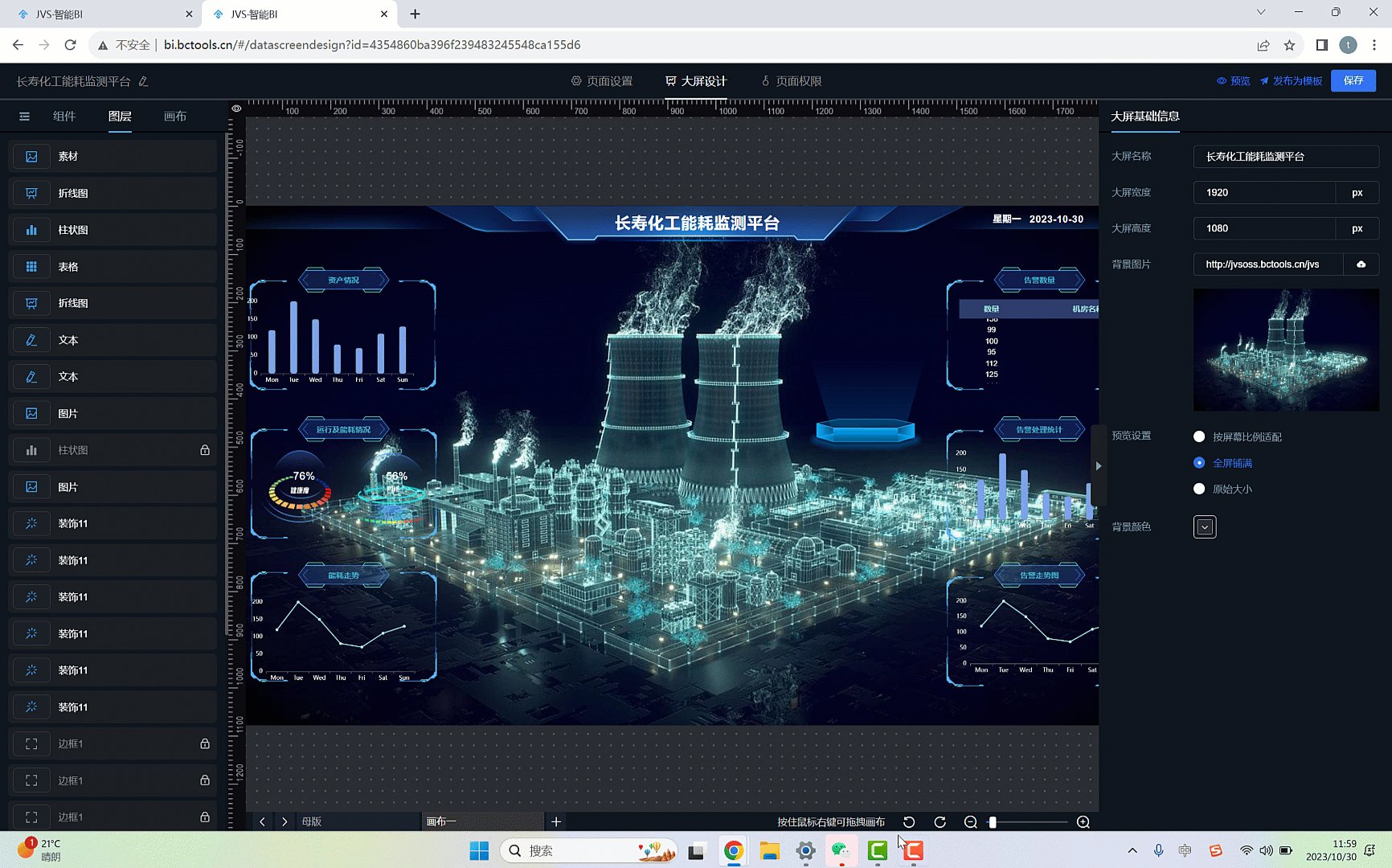
数字大屏介绍 数字大屏是当下数据展示、业务监控、指挥调度常见的业务表达形态,常有可视化的图表、效果装饰、事件操作等技术组成酷炫的效果展示。 配置入口 进入JVS-BI(bi.bctools.cn),进入大屏页面,如下图所示 ①…...

uniapp 中添加 vconsole
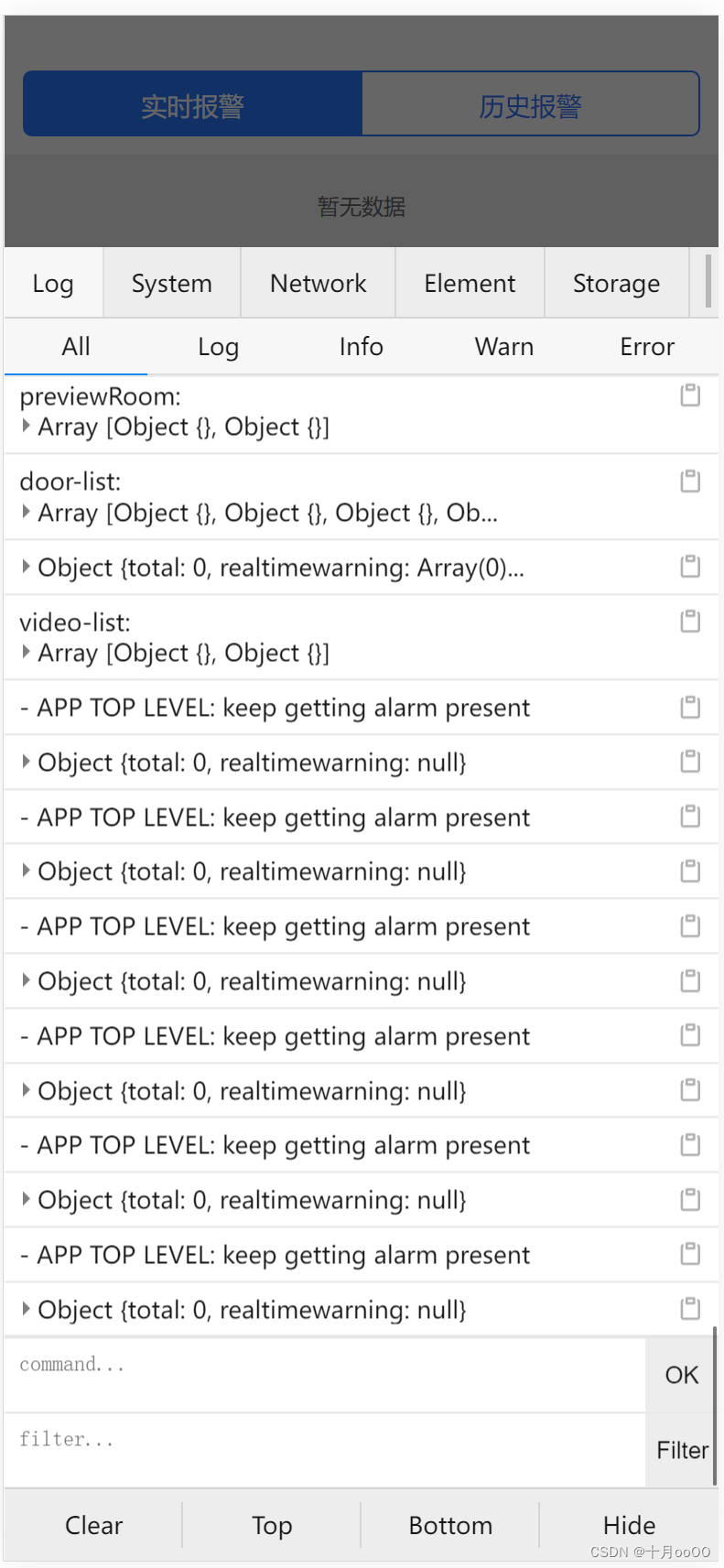
uniapp 中添加 vconsole 一、安装 vconsole npm i vconsole二、使用 vconsole 在项目的 main.js 文件中添加如下内容 // #ifdef H5 // 提交前需要注释 本地调试使用 import * as vconsole from "vconsole"; new vconsole() // 使用 vconsole // #endif三、成功...

目标检测 YOLOv5 预训练模型下载方法
目标检测 YOLOv5 预训练模型下载方法 flyfish https://github.com/ultralytics/yolov5 https://github.com/ultralytics/yolov5/releases 可以选择自己需要的版本和不同任务类型的模型 后缀名是pt...

第16章_变量、流程控制与游标
第16章_变量、流程控制与游标 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 1. 变量 在MySQL数据库的存储过程和函数中,可以使用变量来存储查询或计算的中间结果数据,或…...

谁知道腾讯云轻量服务器“月流量”是什么意思?
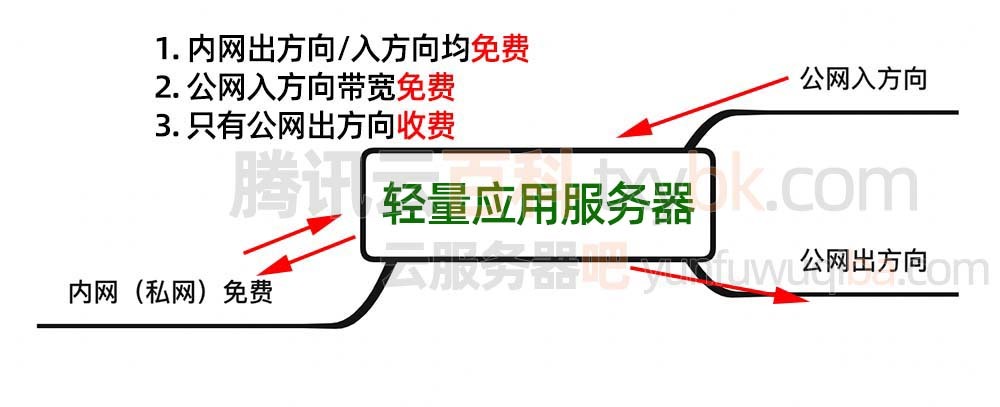
腾讯云轻量服务器月流量什么意思?月流量是指轻量服务器限制每月流量的意思,不能肆无忌惮地使用公网,流量超额需要另外支付流量费,上海/广州/北京等地域的轻量服务器月流量不够用超额部分按照0.8元/GB的价格支付流量费。阿腾云aten…...

算法笔记【4】-冒泡排序法改进
一、冒泡排序缺点 冒泡排序是一种简单但效率较低的排序算法。冒泡排序通过比较相邻元素并交换位置来实现排序。具体而言,它从数组的第一个元素开始,依次比较相邻的两个元素,如果顺序错误则交换它们的位置,直到整个数组排好序为止…...

cocos creator 资源管理
cocos creator 在使用过程中,经常需要动态加载远端资源,比日说 用户头像,龙骨动画皮肤资源,这些资源不可能都做成 预制体交给 cocos creator 帮助我们管理; 这个时候就需要我们 动态加载远端资源(但是 动态…...

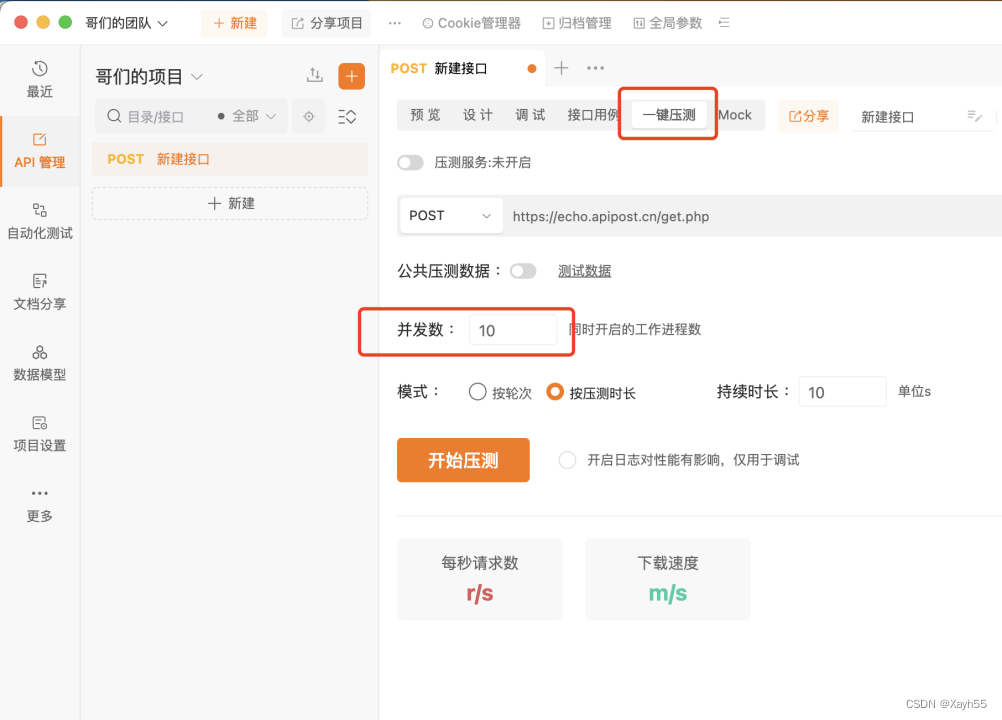
好用的API调试工具推荐:Apipost
随着数字化转型的加速,API(应用程序接口)已经成为企业间沟通和数据交换的关键。而在API开发和管理过程中,API文档、调试、Mock和测试的协作显得尤为重要。Apipost正是这样一款一体化协作平台,旨在解决这些问题…...

贪心算法学习——最长单调递增子序列
目录 编辑 一,题目 二,题目接口 三,解题思路和代码 一,题目 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...
