MATLAB中perceptron函数用法
目录
语法
说明
示例
使用感知器求解简单分类问题
perceptron函数的功能是简单的单层二类分类器。
语法
perceptron(hardlimitTF,perceptronLF)说明
注意
Deep Learning Toolbox™ 支持早期形式的感知器。为了获得更好的结果,您应改用 patternnet,它可以求解非线性可分问题。有时术语“感知器”指前馈模式识别网络;但此处描述的原始感知器只能求解简单问题。
perceptron(hardlimitTF,perceptronLF) 接受硬限制传递函数 hardlimitTF 和感知器学习规则 perceptronLF,并返回一个感知器。
除了默认硬限制传递函数之外,还可以使用 hardlims 传递函数创建感知器。感知器学习规则的另一个选项是 learnpn。
感知器是简单的单层二类分类器,它用线性决策边界划分输入空间。
感知器可以学习如何求解狭窄范围的分类问题。它们是第一批可靠地求解某一类问题的神经网络之一,其优势是学习规则简单。
示例
使用感知器求解简单分类问题
此示例说明如何使用感知器来求解简单的分类逻辑 OR 问题。
x = [0 0 1 1; 0 1 0 1];
t = [0 1 1 1];
net = perceptron;
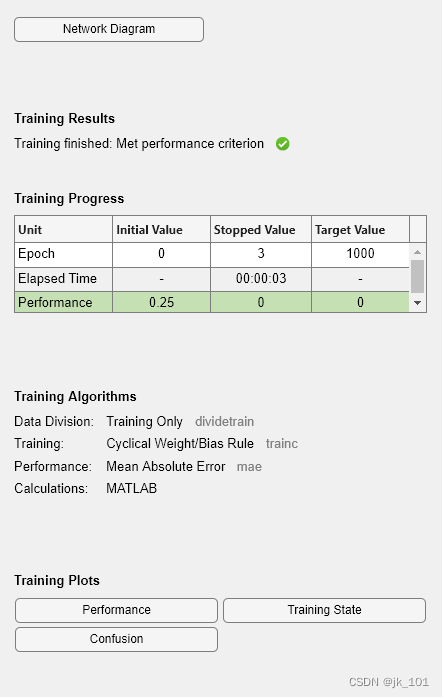
net = train(net,x,t);如图所示:

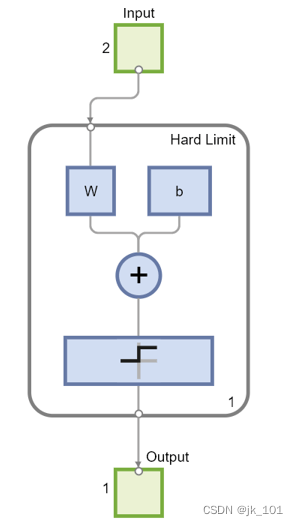
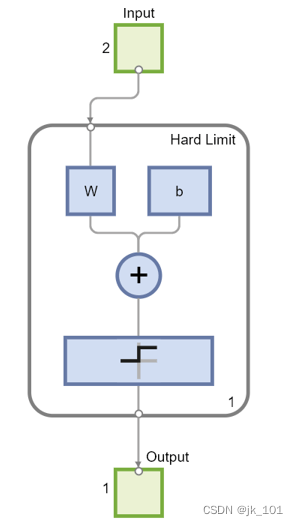
view(net)如图所示:

y = net(x);参数说明
hardlimitTF — 硬限制传递函数
硬限制传递函数。
perceptronLF — 感知器学习规则
感知器学习规则。
相关文章:

MATLAB中perceptron函数用法
目录 语法 说明 示例 使用感知器求解简单分类问题 perceptron函数的功能是简单的单层二类分类器。 语法 perceptron(hardlimitTF,perceptronLF) 说明 注意 Deep Learning Toolbox™ 支持早期形式的感知器。为了获得更好的结果,您应改用 patternnet࿰…...

使用Python进行数据科学
数据科学是一门涉及收集、清洗、处理和分析数据的学科,而Python是一种强大的编程语言,广泛应用于数据科学领域。本文将介绍如何使用Python进行数据处理和分析的基本技术和工具。 一、数据收集 在进行数据分析之前,首先需要收集数据。Python…...

Go语言在硬件开发领域的应用
引言 Go语言是一种快速、简洁且高效的编程语言,由Google开发并于2009年发布。虽然Go语言在Web开发和后端服务方面广受欢迎,但其在硬件开发领域的应用也日益增多。本文将探讨Go语言在硬件开发中的优势和应用案例,并分析其对硬件开发的影响。 …...

小程序如何设置首选配送公司
小程序的一个重要环节就是配送服务。为了提供更好的发货体验,避免商家总是要在众多的配送公司中选择想要,小程序支持设置首选配送。下面将具体介绍一下小程序如何设置。 在小程序管理员后台->配送设置->首选配送处,指定需要设置的首选…...

聚观早报 |2024款飞凡R7官宣;小米14新配色材质
【聚观365】10月27日消息 2024款飞凡R7官宣 小米14新配色材质 金山办公2023第三季度业绩 IBM2023第三季度业绩 新东方2024财年第一季度业绩 2024款飞凡R7官宣 飞凡汽车官宣,2024款飞凡R7将于11月上市,新车将搭载飞凡巴赫座舱,同时超过1…...

【kubernetes】Debian使用Kubeadm部署Kubernetes失败:Connection Refused
这篇文章也可以在我的博客中查看 今天废话不多说直接解决一个阴间问题 问题 在部署kubernetes后(执行完kubeadm init后),执行任何kubectl命令,都会报以下错误: The connection to the server xxx.xxx.xxx.xxx:6443…...

Wpf 使用 Prism 实战开发Day02
一.设计首页导航条 导航条的样式,主要是从Material DesignThemes UI 拷贝过来修改的,项目用了这个UI组件库,就看自己需要什么,就去拷过来使用,界面布局或其他组件使用,不做介绍。 直接下载源码,编译运行就可…...

基于本体的军事术语知识图谱构建方法
源自: 智汇杰瑞 “人工智能技术与咨询” 发布 摘 要 1 军事术语知识图谱构建流程 ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ ※ 图1 军事术语知识图谱构建流程 2 军事术语本体构建 2.1 军事术语数据结构分析 2.2 军事术语本体设计 ※ ※ ※ ※ ※ ※ ※…...

Web APIs——事件委托
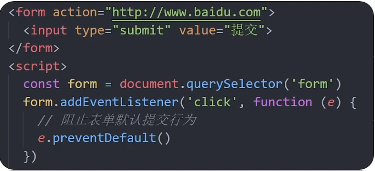
1、事件委托 事件委托(Event delegation)是一种JavaScript设计模式,用于处理事件监听和处理程序的优化。它通过将事件处理程序绑定到父元素而不是绑定到子元素,从而减少DOM元素上的事件处理程序数量。 事件委托是利用事件流的特征…...

【SpringMVC篇】讲解RESTful相关知识
🎊专栏【SpringMVC】 🍔喜欢的诗句:天行健,君子以自强不息。 🎆音乐分享【如愿】 🎄欢迎并且感谢大家指出小吉的问题🥰 文章目录 🎄REST简介🌺RESTful入门案例⭐案例一⭐…...

HTML基本概念:
HTML简介: 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 1)、HTML 是用来描述网页的一种语言。 2)、HTML 不是一种编程语言&am…...

webpack编译卡住65不动,问题记录
此问题webpack没有报任何错误,导致我们只能用排除法,排除了整整一下午,为了避免又浪费一个下午时间,特此记录这个重要的问题。重启电脑也试了,清理缓存也试了,然后node_modules也重新安装了很多遍ÿ…...

当在本地,向服务器发送信息时,服务器接受信息返回给客户端,此时采用多行读取时,客户端接收不到Server的信息
public class SocketTCP04Server {public static void main(String[] args) throws IOException {ServerSocket serverSocket new ServerSocket(9999);System.out.println("Server:"serverSocket.getClass());System.out.println("正在等待用户连接.…...

2310D,Dll,栈跟踪
原文 帮助 有没有想过,如果运行时拥有调试器功能,会怎样? 对系统语言来说,常见问题是解引用空针.这几乎总是会导致崩溃,很难找到该问题,特别是你不是该项目的原始开发者时. 但是,不要害怕,在此我要讲如何在不需要实际附加调试器时获得有用的调试信息. 在Java中,已存在一个叫…...

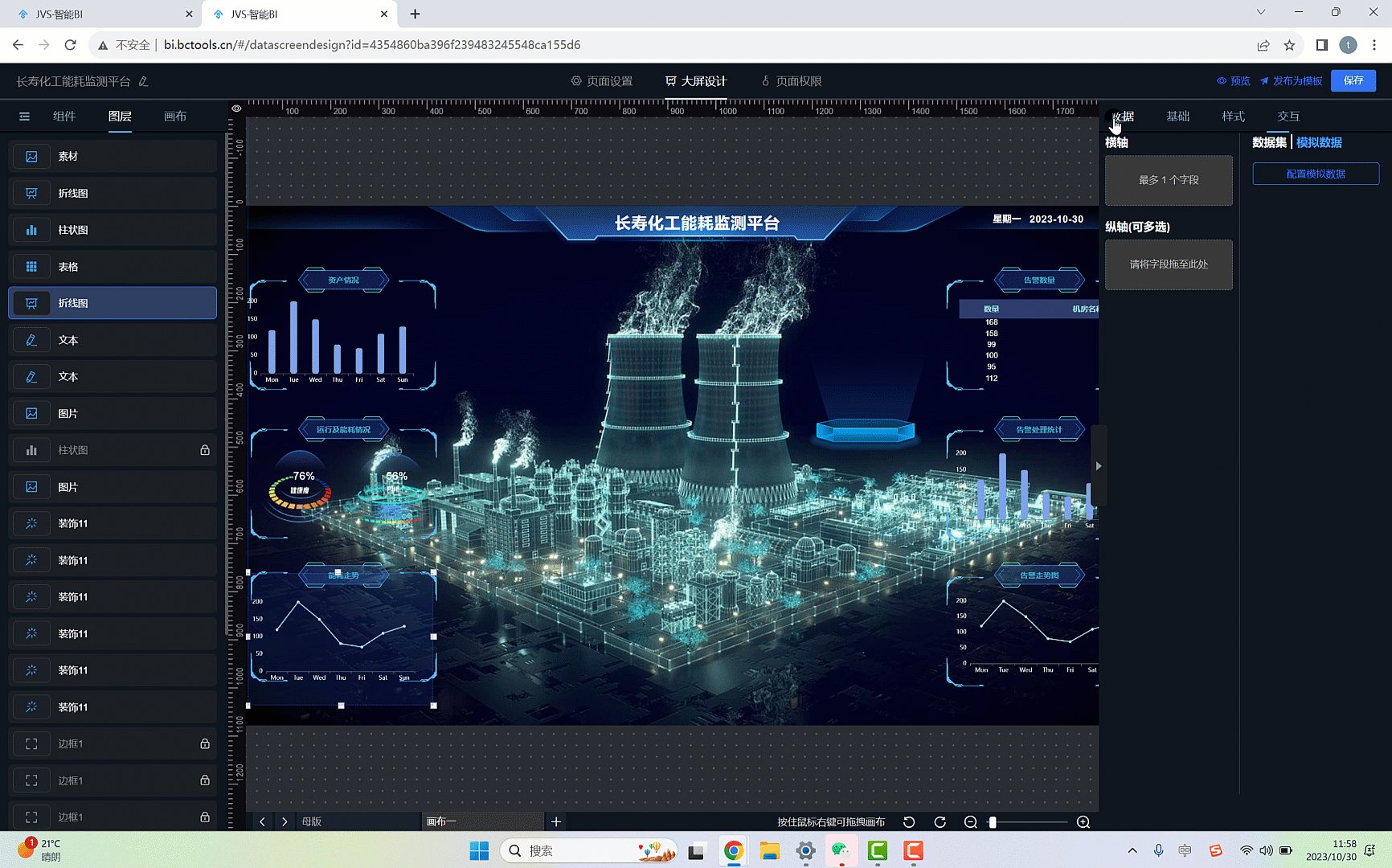
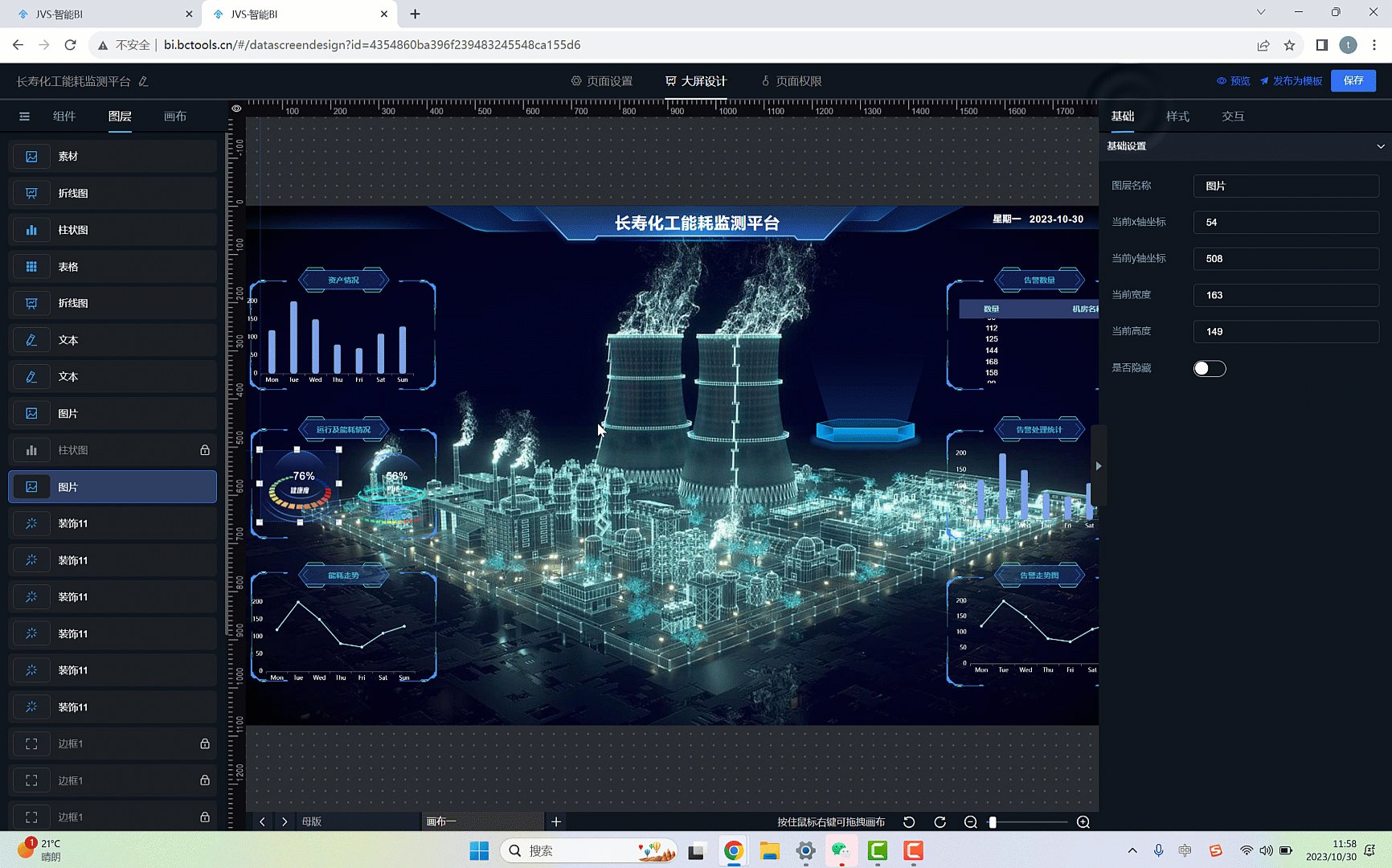
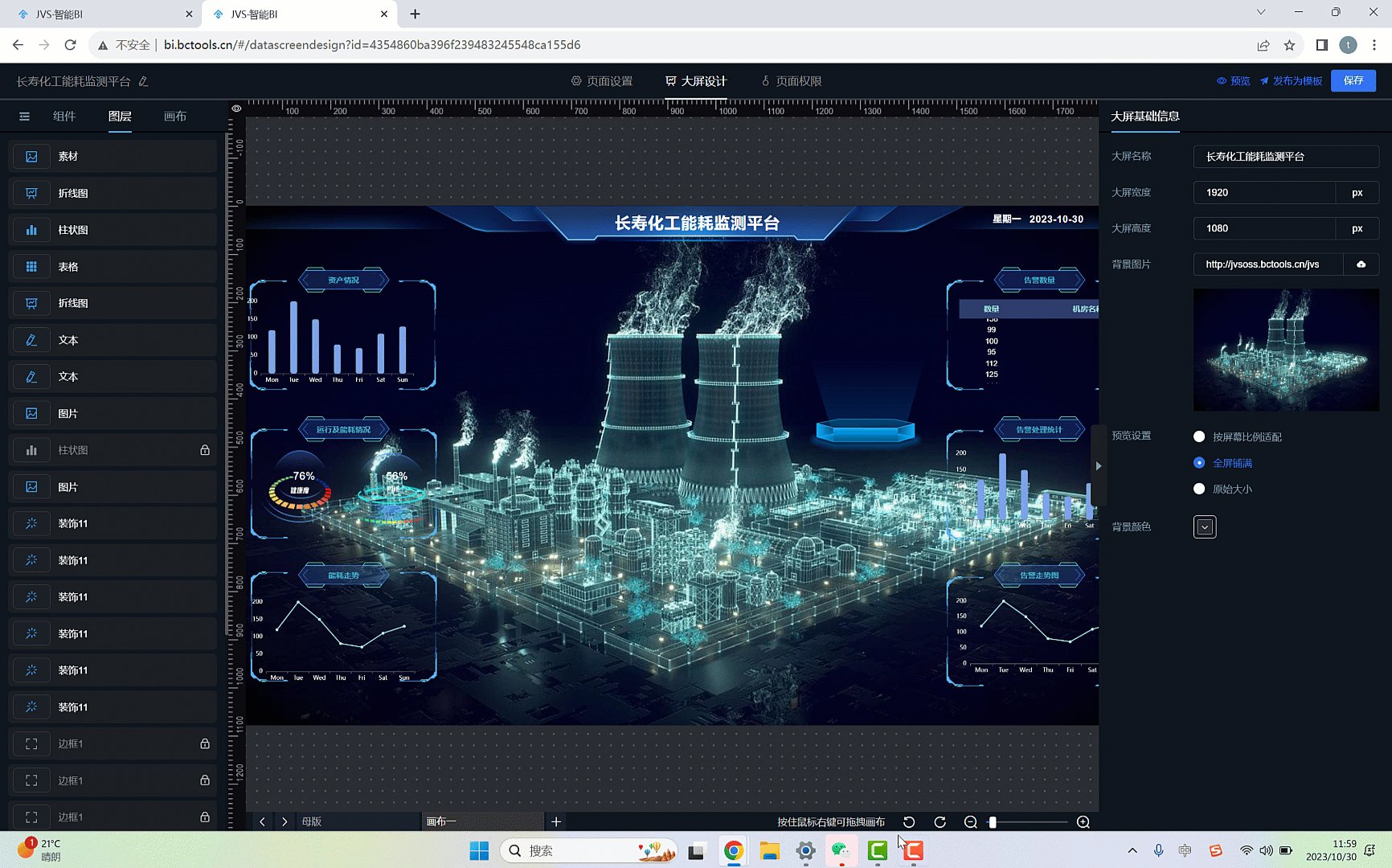
JVS-BI数字大屏设计器:一站式解决方案
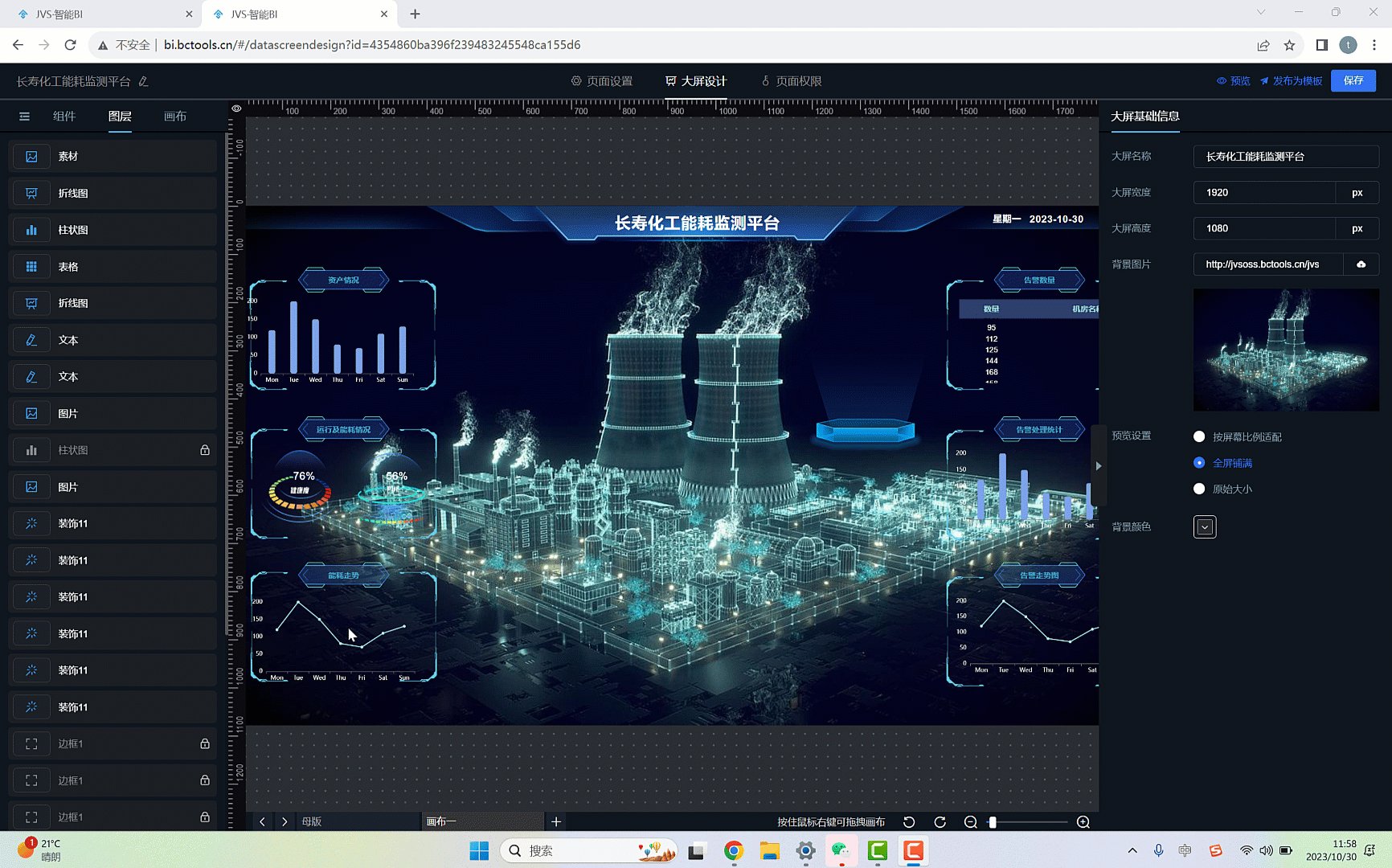
数字大屏介绍 数字大屏是当下数据展示、业务监控、指挥调度常见的业务表达形态,常有可视化的图表、效果装饰、事件操作等技术组成酷炫的效果展示。 配置入口 进入JVS-BI(bi.bctools.cn),进入大屏页面,如下图所示 ①…...

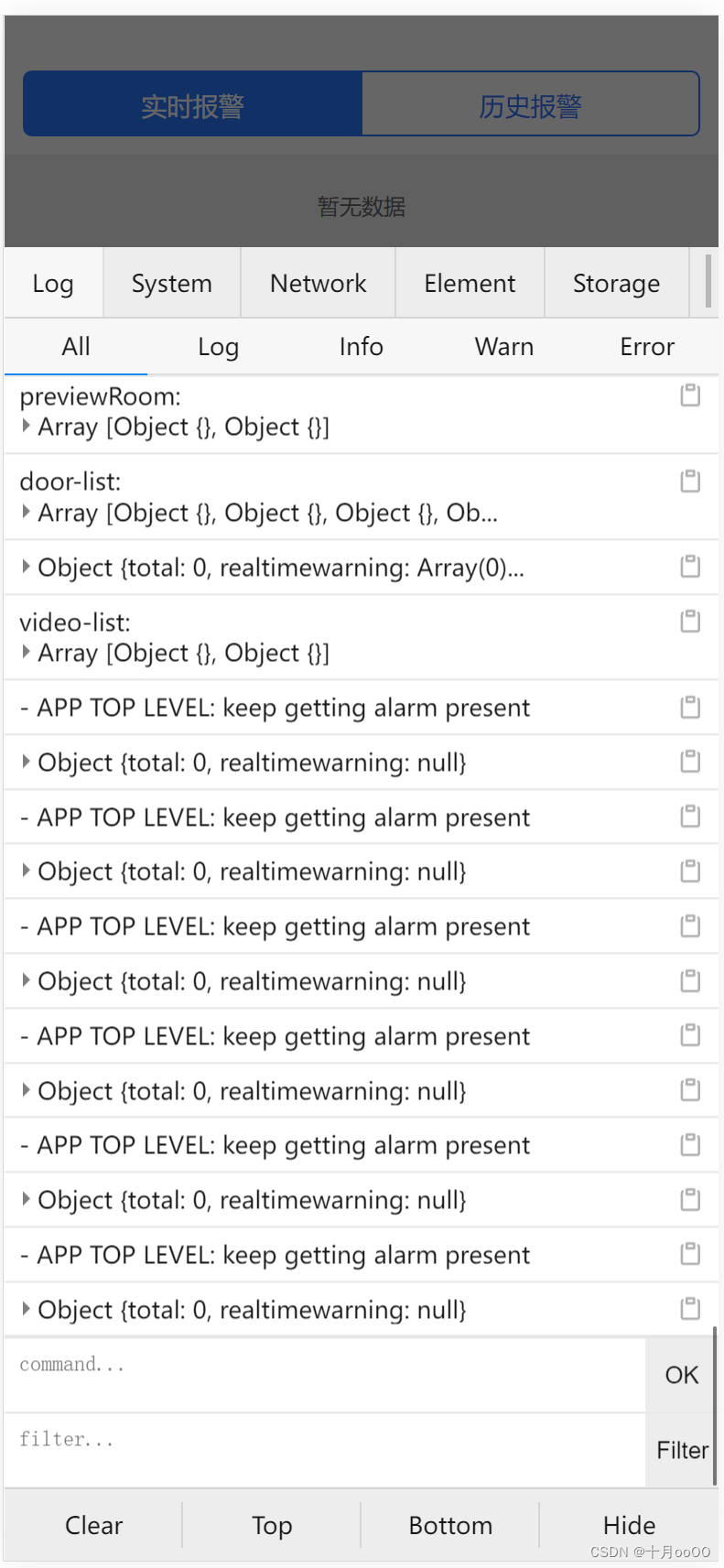
uniapp 中添加 vconsole
uniapp 中添加 vconsole 一、安装 vconsole npm i vconsole二、使用 vconsole 在项目的 main.js 文件中添加如下内容 // #ifdef H5 // 提交前需要注释 本地调试使用 import * as vconsole from "vconsole"; new vconsole() // 使用 vconsole // #endif三、成功...

目标检测 YOLOv5 预训练模型下载方法
目标检测 YOLOv5 预训练模型下载方法 flyfish https://github.com/ultralytics/yolov5 https://github.com/ultralytics/yolov5/releases 可以选择自己需要的版本和不同任务类型的模型 后缀名是pt...

第16章_变量、流程控制与游标
第16章_变量、流程控制与游标 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 1. 变量 在MySQL数据库的存储过程和函数中,可以使用变量来存储查询或计算的中间结果数据,或…...

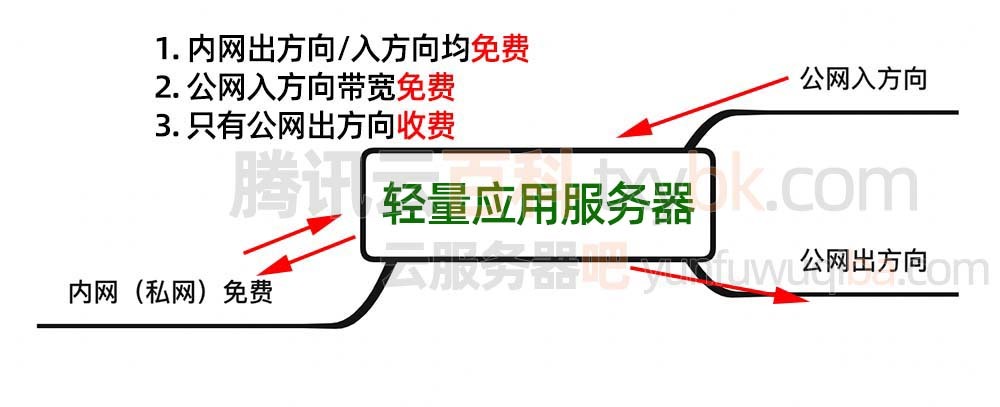
谁知道腾讯云轻量服务器“月流量”是什么意思?
腾讯云轻量服务器月流量什么意思?月流量是指轻量服务器限制每月流量的意思,不能肆无忌惮地使用公网,流量超额需要另外支付流量费,上海/广州/北京等地域的轻量服务器月流量不够用超额部分按照0.8元/GB的价格支付流量费。阿腾云aten…...

算法笔记【4】-冒泡排序法改进
一、冒泡排序缺点 冒泡排序是一种简单但效率较低的排序算法。冒泡排序通过比较相邻元素并交换位置来实现排序。具体而言,它从数组的第一个元素开始,依次比较相邻的两个元素,如果顺序错误则交换它们的位置,直到整个数组排好序为止…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
