mac 如何设置 oh my zsh 终端terminal 和添加主题powerlevel10k
Oh My Zsh 是什么
Oh My Zsh 是一款社区驱动的命令行工具,正如它的主页上说的,Oh My Zsh 是一种生活方式。它基于 zsh 命令行,提供了主题配置,插件机制,已经内置的便捷操作。给我们一种全新的方式使用命令行。
**Oh My Zsh 是基于 zsh 命令行的一个扩展工具集,提供了丰富的扩展功能
安装 Oh My Zsh 前提条件:必须已安装 zsh
**
查看是否安装 zsh
# 打开终端,在终端上输入:
zsh --version# 这个命令来查看我们的电脑上是否安装了 Zsh # 查看系统当前 shell
cat /etc/shells
安装 Oh My Zsh 方法
可以通过 curl 或 wget 两种方式来安装,用一条命令即可安装。
curl 安装 - 选一个就行
#GitHub:
sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"#Gitee ( 国内镜像 )
sh -c "$(curl -fsSL https://gitee.com/mirrors/oh-my-zsh/raw/master/tools/install.sh)"
安装成功
xxxx% sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
Cloning Oh My Zsh...
Cloning into '/Users/xxxx/.oh-my-zsh'...
remote: Counting objects: 831, done.
remote: Compressing objects: 100% (700/700), done.
remote: Total 831 (delta 14), reused 775 (delta 10), pack-reused 0
Receiving objects: 100% (831/831), 567.67 KiB | 75.00 KiB/s, done.
Resolving deltas: 100% (14/14), done.
Looking for an existing zsh config...
Found ~/.zshrc. Backing up to ~/.zshrc.pre-oh-my-zsh
Using the Oh My Zsh template file and adding it to ~/.zshrc__ __ ____ / /_ ____ ___ __ __ ____ _____/ /_ / __ \/ __ \ / __ `__ \/ / / / /_ / / ___/ __ \ / /_/ / / / / / / / / / / /_/ / / /_(__ ) / / / \____/_/ /_/ /_/ /_/ /_/\__, / /___/____/_/ /_/ /____/ ....is now installed!
Please look over the ~/.zshrc file to select plugins, themes, and options.
p.s. Follow us at https://twitter.com/ohmyzsh.
p.p.s. Get stickers and t-shirts at http://shop.planetargon.com.
设置主题
open ~/.zshrc# 找到 ZSH_THEME
# robbyrussell 是默认的主题
ZSH_THEME="robbyrussell"# ZSH_THEME="样式名称" 保存之后重新打开生效
设置好看的主题
powerlevel10k很香,启动终端后会有引导帮助你配置,不仅好看,而且启动速度还快不多说,
#首先:
git clone --depth=1 https://gitee.com/romkatv/powerlevel10k.git ${ZSH_CUSTOM:-$HOME/.oh-my-zsh/custom}/themes/powerlevel10k#然后
open ~/.zshrc # .zshrc中设置:
ZSH_THEME="powerlevel10k/powerlevel10k"重新打开就自动出现配置页面,按照提示一步步设置之后就成功啦

欢迎加入powerlevel10k
卸载 Oh My Zsh
终端输入 :
uninstall_oh_my_zsh
Are you sure you want to remove Oh My Zsh? [y/N] Y
终端提示信息:
Removing ~/.oh-my-zsh
Looking for original zsh config...
Found ~/.zshrc.pre-oh-my-zsh -- Restoring to ~/.zshrc
Found ~/.zshrc -- Renaming to ~/.zshrc.omz-uninstalled-20170820200007
Your original zsh config was restored. Please restart your session.
Thanks for trying out Oh My Zsh. It's been uninstalled.
如果不喜欢系统自带终端,推荐一个强大的终端 App,
iTerm2,非常好用的一个终端软件。
相关文章:

mac 如何设置 oh my zsh 终端terminal 和添加主题powerlevel10k
Oh My Zsh 是什么 Oh My Zsh 是一款社区驱动的命令行工具,正如它的主页上说的,Oh My Zsh 是一种生活方式。它基于 zsh 命令行,提供了主题配置,插件机制,已经内置的便捷操作。给我们一种全新的方式使用命令行。 **Oh …...

王道《操作系统》学习(一)——计算机系统概述
1.1 操作系统的概念、功能 1.1.1 操作系统的概念(定义) (1)操作系统是系统资源的管理者 (2)向上层用户、软件提供方便易用的服务 (3)是最接近硬件的一层软件 1.1.2 操作系统的功能…...

什么是自适应平台服务?
总目录链接==>> AutoSAR入门和实战系列总目录 文章目录 什么是自适应平台服务?1.1 自适应平台服务包含哪些功能簇呢?1.1.1 ara::sm 状态管理 (SM)1.1.2 ara::diag 诊断管理 (DM)1.1.3 ara::s2s 信号到服务映射1.1.4 ara::nm 网络管理 (NM)1.1.5 ara::ucm 更新和配置管…...

QML Image and Text(图像和文字)
Image(图片) 图像类型显示图像。 格式: Image {source: "资源地址" } source:指定资源的地址 自动检测文件拓展名:source中的URL 指示不存在的本地文件或资源,则 Image 元素会尝试自动检测文件…...

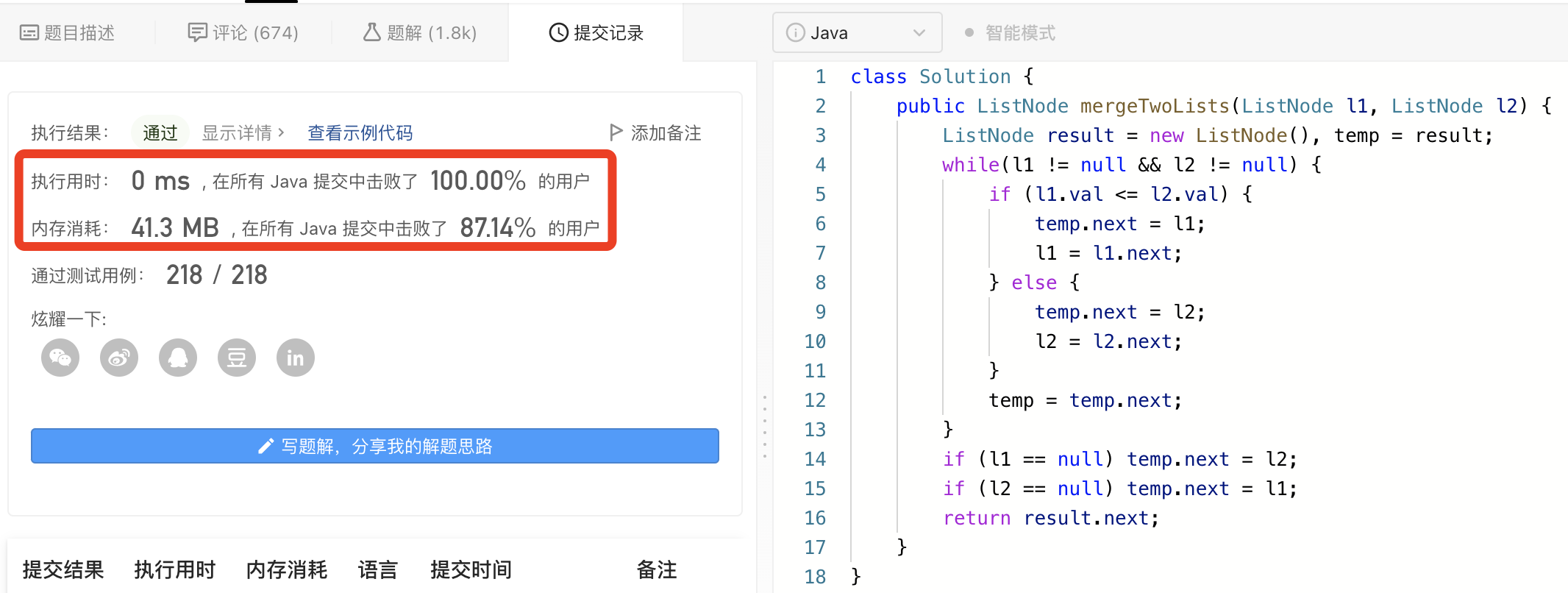
图解LeetCode——剑指 Offer 25. 合并两个排序的链表
一、题目 输入两个递增排序的链表,合并这两个链表并使新链表中的节点仍然是递增排序的。 二、示例 2.1> 示例1: 【输入】1->2->4, 1->3->4 【输出】1->1->2->3->4->4 限制: 0 < 链表长度 < 1000 三、…...

2023年全国最新安全员精选真题及答案7
百分百题库提供安全员考试试题、建筑安全员考试预测题、建筑安全员ABC考试真题、安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 11.(单选题)进入盾构机土仓进行维修工作时,需经&am…...

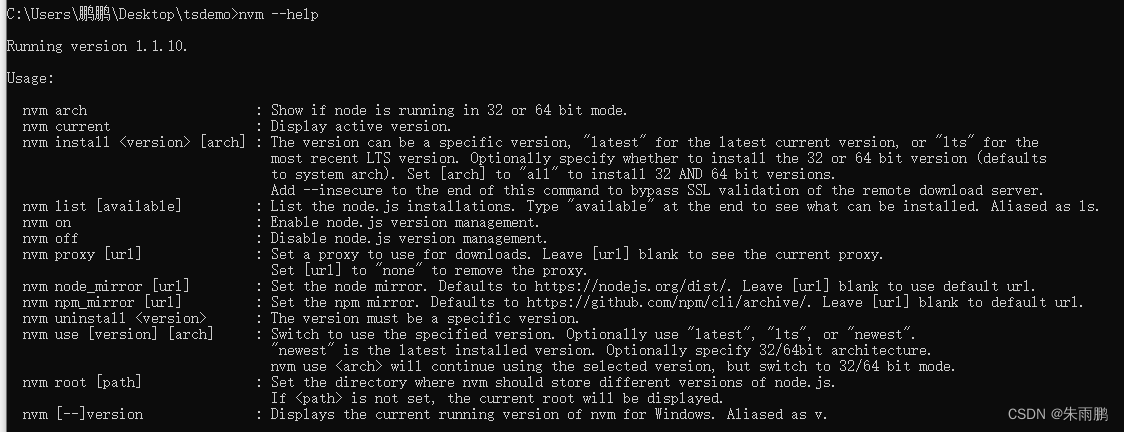
TypeScript笔记-进行中
学习来源: 本笔记由尚硅谷教学视频整理而来 文章目录学习来源:一.TS简介TypeScript是什么TypeScript增加了什么二环境搭建安装nvm环境搭建二.TypeScript中的基本类型类型声明类型类型示例代码三.编译配置自动编译文件自动编译整个项目四.使用webpack打包…...

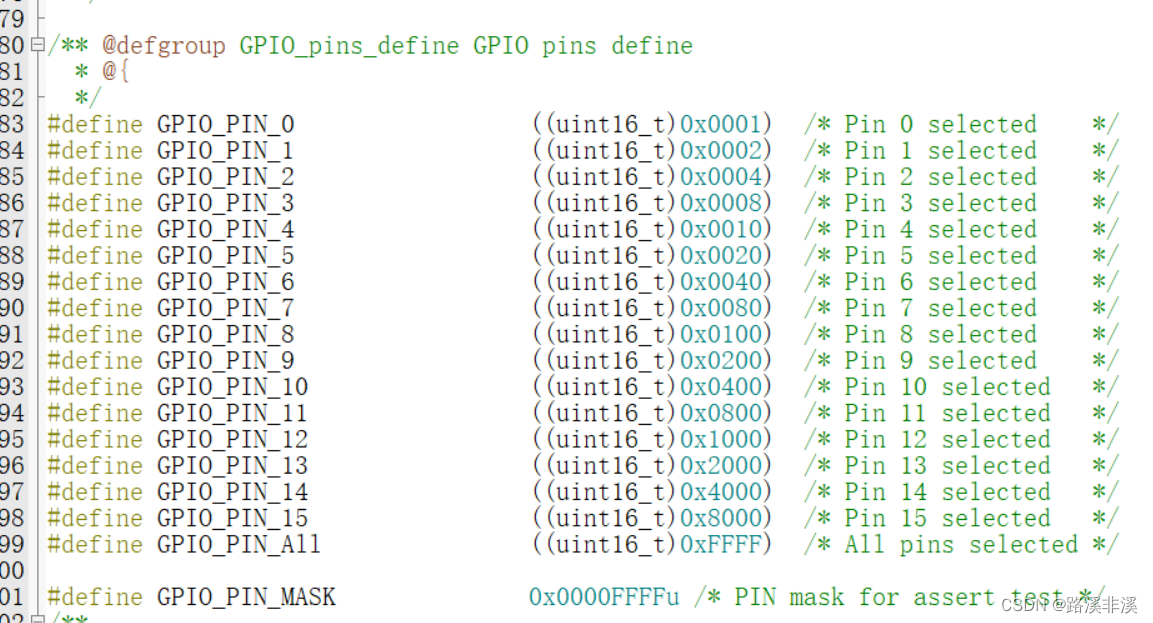
阅读HAL源码之重点总结
HAL库的封装特点 HAL封装中有如下特点(自己总结的): 特定外设要设置的参数组成一个结构体; 特定外设所有寄存器组成一个结构体; 地址基本都是通过宏来定义的,定义了各外设的起始地址,也就是对应…...

常见的http请求响应的状态码
常见的http请求响应的状态码 一些常见的状态码为: 200 – 服务器成功返回网页 404 – 请求的网页不存在 503 – 服务不可用 1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状态代码。 代码 说明 100 (继续)…...

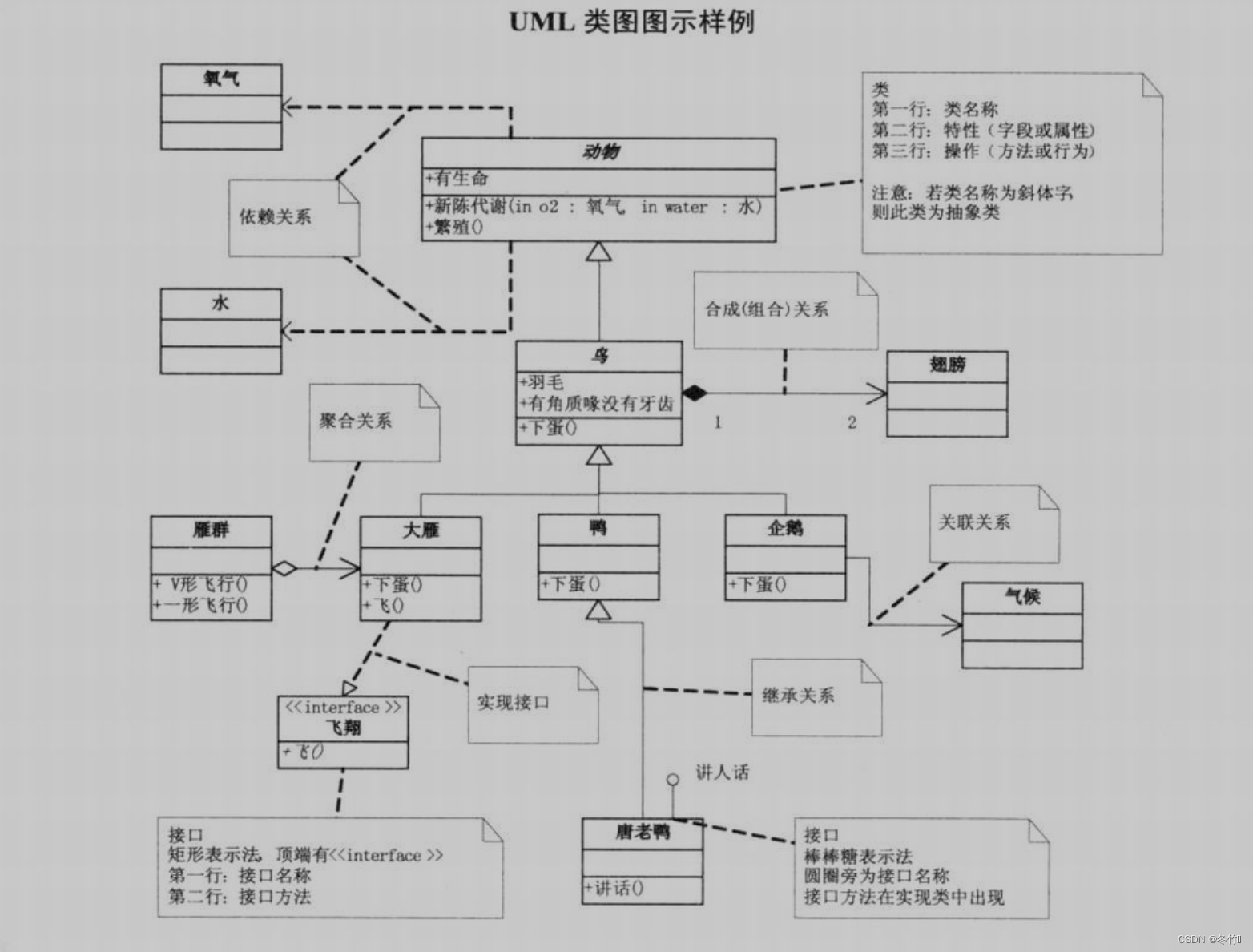
UML类图中的类图、接口图、关联、聚合、依赖、组合概念的解释
文章目录UML类图依赖和关联的主要区别UML类图 类:类有三层结构 第一层:类的名字第二层:类的属性第三层:类的方法 接口:接口跟类相似,不过多了一个<<interface>>来表示它是一个接口 第一层&a…...

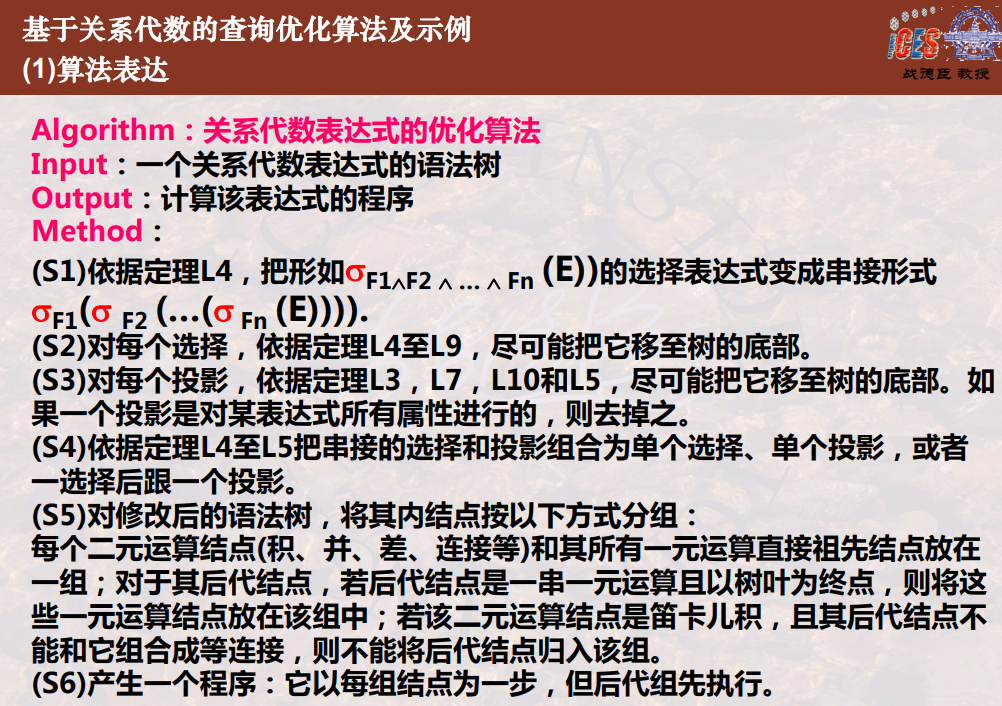
【数据库】第九章 关系查询处理与优化
第九章 关系查询处理与优化 索引 索引文件是一种辅助存储结构,其存在与否不改变存储表的物理存储结 构;然而其存在,可以明显提高存储表的访问速度。 索引文件组织方式有两种:(相对照的,主文件组织有堆文件、排序文件、…...

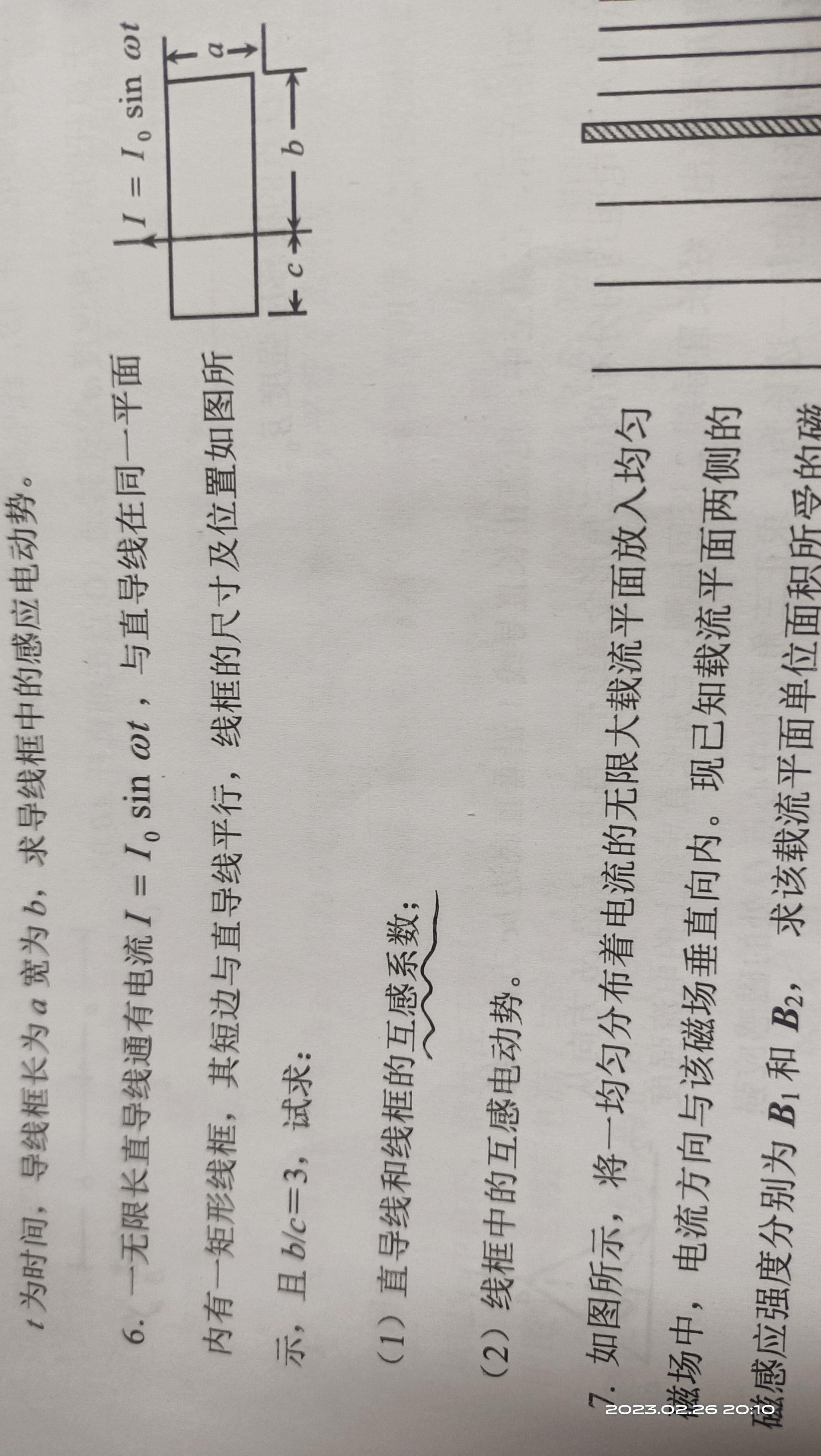
大学物理期末大题专题训练总结-磁学大题
(事先声明指的是简单的那个磁学大题,另外一类涉及储存的磁能、磁感应强度分布下次说)求个磁通量,求个感应电动势,求个安培力大小......这个感觉是不是像你梦回高中?当然,这一块大题跟高中磁学部…...

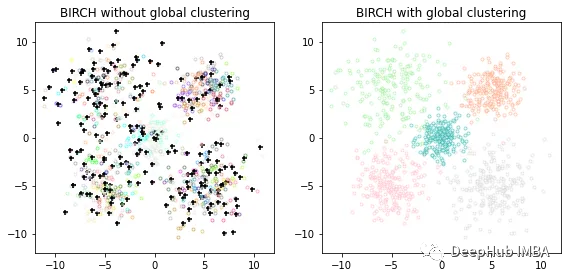
聚类算法(上):8个常见的无监督聚类方法介绍和比较
无监督聚类方法的评价指标必须依赖于数据和聚类结果的内在属性,例如聚类的紧凑性和分离性,与外部知识的一致性,以及同一算法不同运行结果的稳定性。 本文将全面概述Scikit-Learn库中用于的聚类技术以及各种评估方法。 本文将分为2个部分&…...
)
华为OD机试真题Python实现【找到它】真题+解题思路+代码(20222023)
找到它 题目 找到它是个小游戏,你需要在一个矩阵中找到给定的单词 假设给定单词HELLOWORLD,在矩阵中只要能找HELLOWORLD就算通过 注意区分英文字母大小写,并且你只能上下左右行走 不能走回头路 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目…...

English Learning - L2 语音作业打卡 Day4 2023.2.24 周五
English Learning - L2 语音作业打卡 Day4 2023.2.24 周五💌 发音小贴士:💌 当日目标音发音规则/技巧:🍭 Part 1【热身练习】🍭 Part2【练习内容】🍭【练习感受】🍓元音 [u:]&#x…...

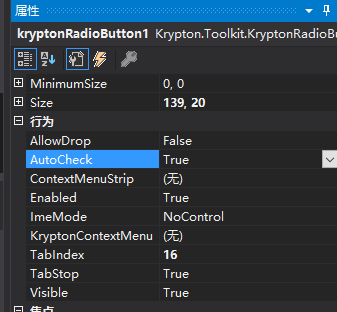
C#:Krypton控件使用方法详解(第九讲) ——kryptonRadioButton
今天介绍的Krypton控件中的kryptonRadioButton,这是一个单选按钮控件。下面开始介绍这个控件的属性:首先介绍的是外观属性,如下图所示:Cheacked属性:表示设置kryptonRadioButton控件的初始选中状态是什么样的ÿ…...
)
消失的数字(每日一题)
目录 一、题目描述 二、题目分析 2.1 方法一 2.1.1 思路 2.1.2 代码 2.2 方法二 2.2.1 思路 2.2.2 代码 2.3 方法三 2.3.1 思路 2.3.2 代码 三、完整代码 一、题目描述 oj链接:https://leetcode.cn/problems/missing-number-lcci 数组nums包含从0到n的…...

TypeScript算法基础——TS字符串的常用操作总结:substring、indexOf、slice、replace等
字符串的操作是算法题当中经常碰见的一类题目,主要考察对string类型的处理和运用。 在处理字符串的时候,我们经常会碰到求字符串长度、匹配子字符串、替换字符串内容、连接字符串、提取字符串字符等操作,那么调用一些简单好用的api可以让工作…...

Leetcode100-两数之和
参见官方题解 一、学到的知识 正面寻找两个数之和相加等于某个数,如 ab c,不如反过来寻找 a c - b 正面寻找需要两层 for 循环,把每个数都进行遍历,所以时间复杂度较高 反过来则可以通过维护一个 a 的集合,每次通过…...

4565: 删除中间的*
描述规定输入的字符串中只包含字母和*号,除了字符串前导和尾部的*号之外,将串中其他*号全部删除输入输入数据包括一串字符串,只包含字母和*,总长度不超过80。输出输出删除中间*后的字符串。样例输入*******A*BC*DEF*G****样例输出*******ABCD…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
