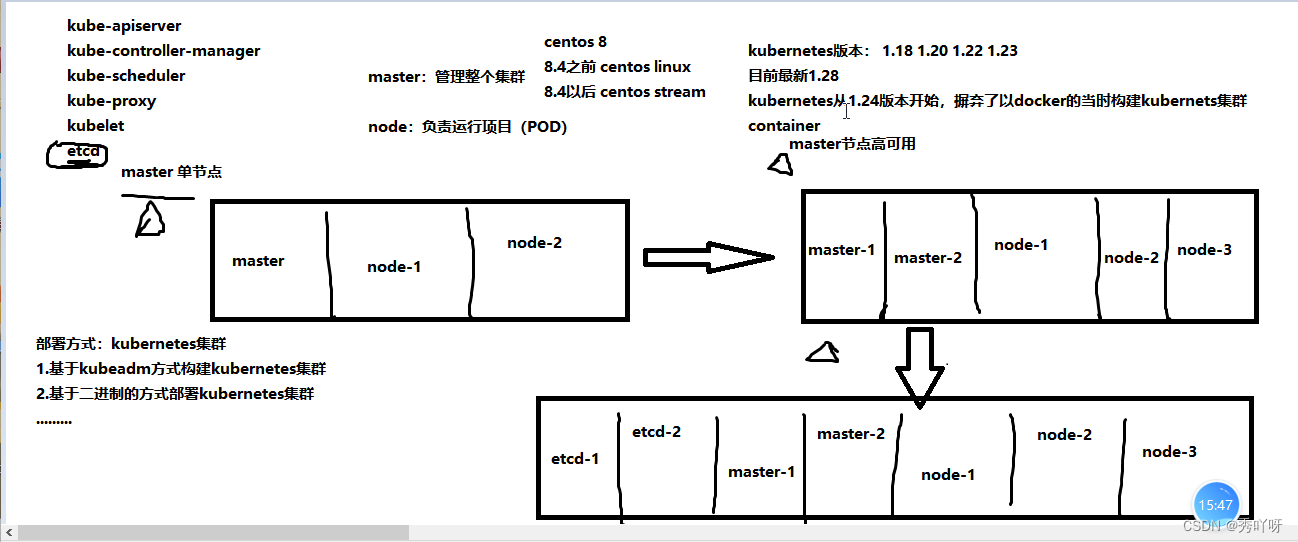
K8s集群


统一时间:ntpdate(都做)
ntpdate -b ntp1.aliyun.com
![]()
*/1 * * * * /usr/sbin/ntpdate -b ntp1.aliyun.com


systemctl status docker
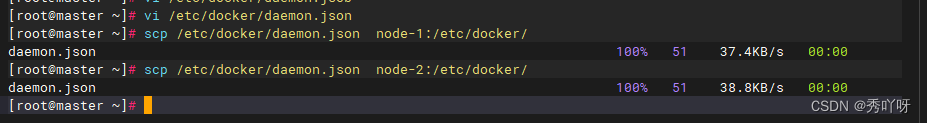
vi /etc/docker/daemon.json


systemctl restart docker
m: vim kubernetes.sh
cat >> /etc/yum.repos.d/kubernetes.repo <<eof
[kubernetes]
name=Kubernetes
baseurl=https://mirrors.aliyun.com/kubernetes/yum/repos/kubernetes-el7-x86_64
enabled=1
gpgcheck=0
repo_gpgcheck=0
gpgkey=https://mirrors.aliyun.com/kubernetes/yum/doc/yum-key.gpg https://mirrors.aliyun.com/kubernetes/yum/doc/rpm-package-key.gpg
eof
yum -y install kubeadm-1.23.5 kubelet-1.23.5 kubectl-1.23.5 ipvsadm
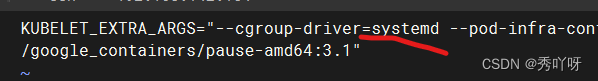
cat >/etc/sysconfig/kubelet<<EOF
KUBELET_EXTRA_ARGS="--cgroup-driver=cgroupfs --pod-infra-container-image=registry.cn-hangzhou.aliyuncs.com/google_containers/pause-amd64:3.1"
EOF
modprobe br_netfilter
cat >> /etc/sysctl.conf <<eof
net.bridge.bridge-nf-call-ip6tables = 1
net.bridge.bridge-nf-call-iptables = 1
vm.swappiness=0
eof
sysctl -p

bash
二:部署Kubernetes
1、下载镜像(3台)
上传镜像压缩包、在压缩包目录下执行
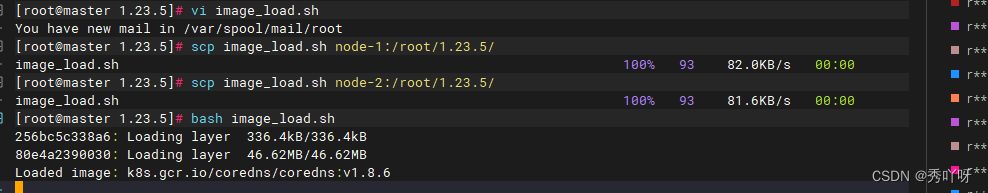
2.镜像导入
vim image_load.sh (压缩包目录下)
#!/bin/bash
image_path=`pwd`
for i in `ls "${image_path}" | grep tar`
do
docker load < $i
done

3台都执行(注意路径)
3.master节点初始化
重新初始化(出错了)

rm -rf /etc/cni/net.d
重新初始化
kubeadm init --kubernetes-version=1.23.5 --pod-network-cidr=10.244.0.0/16 --apiserver-advertise-address=192.168.142.151

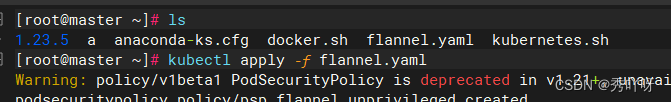
上传yaml

node-1


node-2


node-1\2
kubeadm join 192.168.142.151:6443 --token 4padyv.4rztz07ps5ri47gi --discovery-token-ca-cert-hash sha256:6ee90bad97f1320a89ea85fb2d54ded9f3d1d3a6b5f6c0a476a06bfc25dd5db0

cd 1.23.5
kubeadm reset
rm -rf /etc/cni/net.d/
kubeadm join 192.168.142.151:6443 --token 4padyv.4rztz07ps5ri47gi --discovery-token-ca-cert-hash sha256:6ee90bad97f1320a89ea85fb2d54ded9f3d1d3a6b5f6c0a476a06bfc25dd5db0
master:kubectl get nodes

看官网Kuboard_Kubernetes教程_K8S安装_管理界面
kubectl apply -f https://addons.kuboard.cn/kuboard/kuboard-v3.yaml
kubectl get pods -n kuboard
kubectl label nodes node-1 k8s.kuboard.cn/role=etcd
kubectl label nodes node-2 k8s.kuboard.cn/role=etcd
kubectl get pod -n kuboard
访问:ip+30080
相关文章:

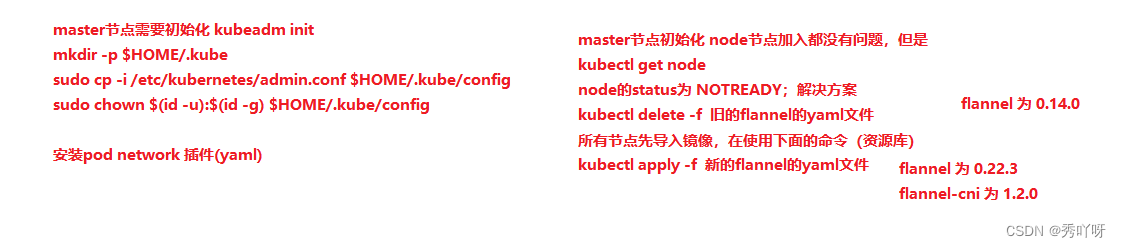
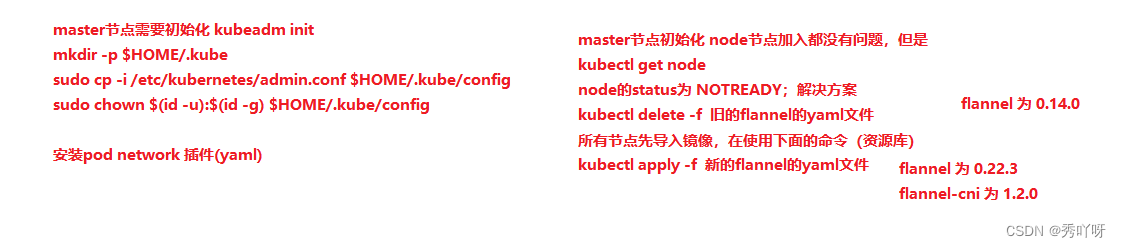
K8s集群
统一时间:ntpdate(都做) ntpdate -b ntp1.aliyun.com */1 * * * * /usr/sbin/ntpdate -b ntp1.aliyun.com systemctl status docker vi /etc/docker/daemon.json systemctl restart docker m: vim kubernetes.sh cat >> /etc/yum.repos.d/kubernetes.repo…...

生产级 React 框架介绍
文章目录 生产级 React 框架生产级 React 框架Next.jsRemixGatsbyExpo 如何选择生产级 React 框架 生产级 React 框架 React 是一个流行的 JavaScript 框架,用于构建用户界面。React 框架可以帮助你快速构建高质量的 React 应用,但并不是所有的 React 框…...

如何理解 Spring Boot 中的 Starter?
Starter 是 Spring Boot 的四大核心功能特性之一,除此之外,Spring Boot 还有自动装配、Actuator 监控等特性。Spring Boot 里面的这些特性,都是为了让开发者在开发基于 Spring 生态下的企业级应用时,只需要关心业务逻辑,减少对配置…...

vue-query的使用
vue-query,类似于vuex/pinia,以缓存为目的,但侧重的是对网络请求的缓存。 这是我预想的使用场景:假设在各个页面都需要发起相同的请求,去获取数据,而这种数据在一定时间内不会发生变化,那么这种…...

git本地搭建服务器[Vmware虚拟机访问window的git服务器]
先按照https://zhuanlan.zhihu.com/p/494988089说明下载好Gitblit然后复制到tomcat的webapps目录下,如下: 双击"startup.bat"启动tomcat: 然后访问"http://127.0.0.1:8080/gitblit/"即可看到git的界面: 说明git服务器已经能够成功运行了! Vmware虚拟机…...

【Python】基础练习题
1)从random库中选取相应的函数,用蒙特卡罗方法(统计实验方法)求解pi。 import randomdef estimate_pi(num_experiments):num_points_in_circle 0num_total_points 0for _ in range(num_experiments):x random.uniform(-1, 1)y…...

语雀故障与反思,顺便再领半年会员!
23 日语雀的故障相信大部分人都已经知道了,官方发布的公告是这样的: 10 月 23 日语雀出现重大服务故障,且持续 7 个多小时才完全恢复,给用户使用造成极大不便,对此我们深感抱歉。经过复盘,我们在这里向大家…...

PYTHON利用SQLAlchemy库高效操作关联的数据表
SQLAlchemy是一个Python库,用于处理关系型数据库的ORM(对象关系映射)和SQL表达式的生成。它提供了许多功能,包括: ORM(对象关系映射):允许将数据库表映射到Python对象,使…...

TypeScript中的类型工具
类型工具 是ts提供的一些内置的工具,用来更方便地处理各种类型,以及生成新的类型,可以直接使用。也就是对类型的操作。 1. 字符串类型工具 ts 内置了四个字符串类型工具,专门用来操作字符串类型。这四个工具类型都定义在 ts 自…...

File --JAVA
File --JAVA 构造方法 方法说明public File (String pathname)根据文件路径创建对象public File (String parent, String child)根据父路径名字字符串和子路径名字符串创建文件对象public File (String parent, String child)根据父路径对应文件对象和子路径名字符串创建文件…...

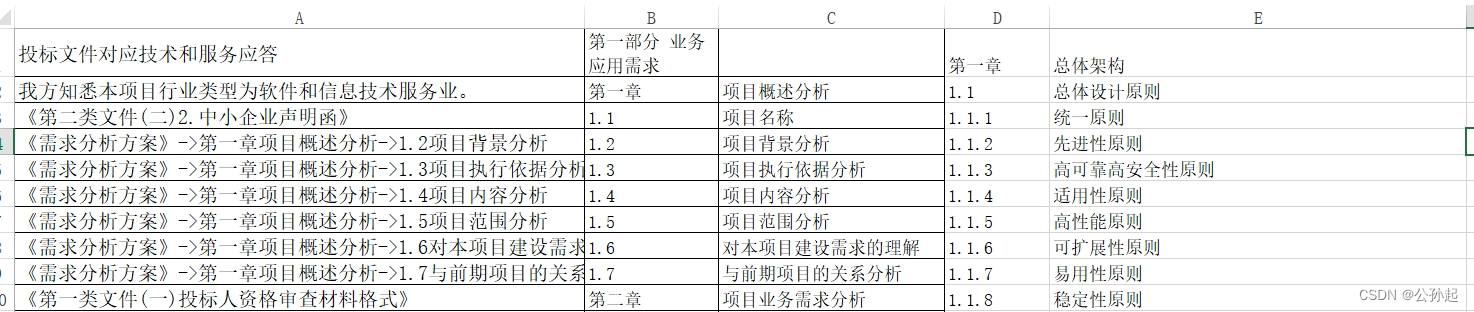
比较Excel中的两列目录编号是否一致
使用java代码比较excel中两列是否有包含关系,若有包含关系,核对编号是否一致。 excel数据样例如下: package com.itownet.hg;import org.apache.poi.xssf.usermodel.XSSFSheet; import org.apache.poi.xssf.usermodel.XSSFWorkbook;import j…...

pgsql 创建自增ID , 指定自增ID起始值
1. 创建序列: CREATE SEQUENCE table_name_id_seq; 2. 将序列与表的列关联: ALTER TABLE table_name ALTER COLUMN id SET DEFAULT nextval(table_name_id_seq);3. 设置序列的起始值、递增步长和最大值 // 将序列的起始值设置为 1 ALTER SEQUENCE ta…...

数据安全的重要性:如何解密[thekeyishere@cock.li].Elbie勒索病毒
尊敬的读者: 随着数字时代的来临,网络威胁也不断进化,而[datastorecyberfear.com].Elbie勒索病毒是其中的一个引人注目的例子。这个恶意软件采用高度精密的方法,将用户的数据文件锁定,并要求支付赎金以获取解锁密钥。…...

图像识别在自动驾驶汽车中的决策规划与控制策略研究。
图像识别在自动驾驶汽车中的决策规划与控制策略研究 随着自动驾驶技术的不断发展,图像识别已经成为实现自动驾驶的关键技术之一。在自动驾驶汽车中,图像识别技术主要用于环境感知、决策规划和控制系统。本文将重点探讨图像识别在自动驾驶汽车中的决策规…...

Spring MVC 的责任链模式
Spring MVC 框架使用了责任链模式来处理HTTP请求的流程。这个责任链模式主要包括多个拦截器(Interceptor)以及处理器(Handler),它们协同工作以完成请求的处理和响应。以下是Spring MVC的责任链模式的工作原理和流程图&…...

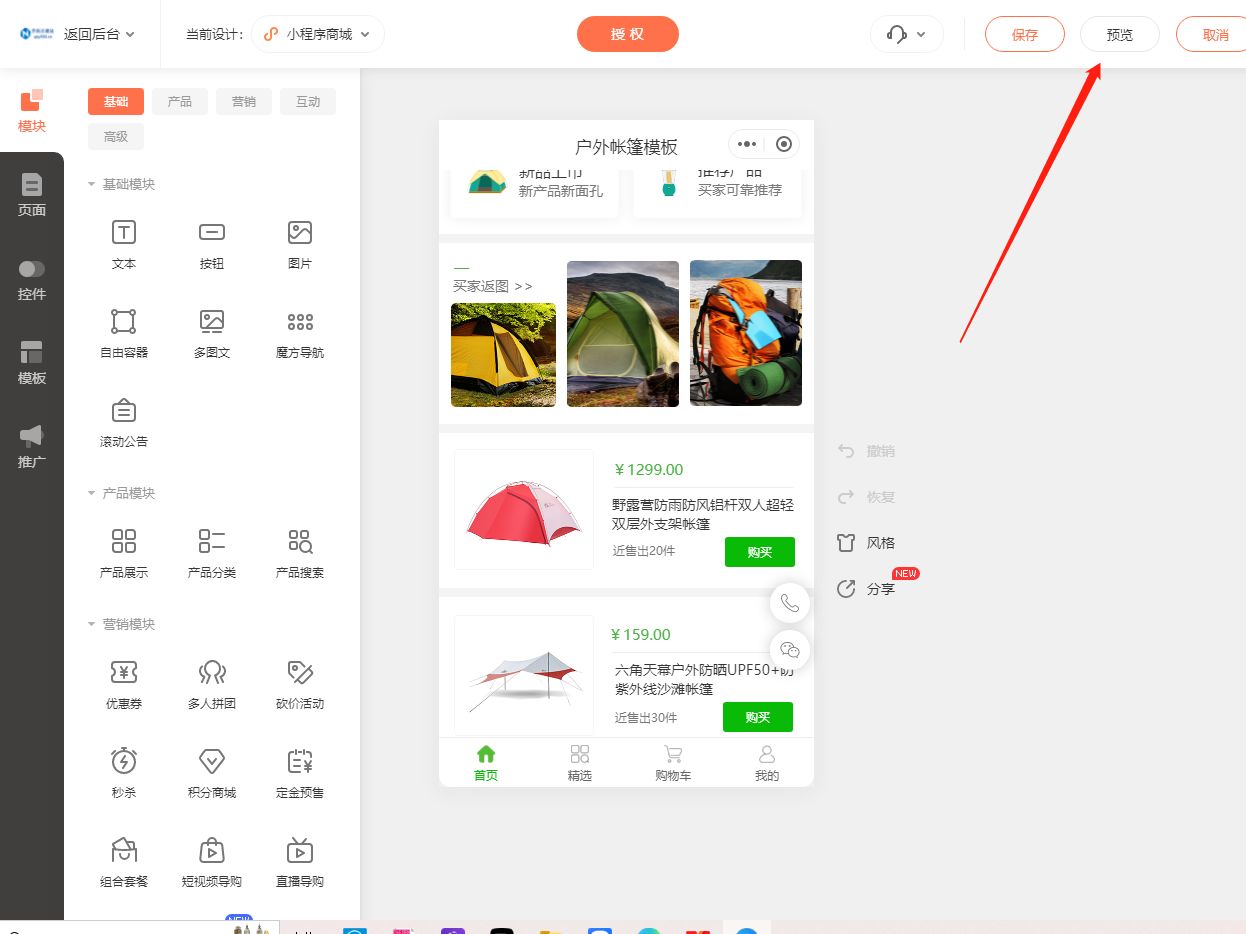
提升用户体验的关键步骤
快速搭建功能齐全的户外帐篷用具小程序,是现今越来越流行的一种商业模式。通过将线下的户外用品店转移到线上,不仅可以减少人力成本和租金等固定支出,还可以为用户提供更便捷的购物体验。因此,学习如何快速搭建一个功能齐全的户外…...

本地模拟,服务器下载文件
题目要求: 编写客户端程序和服务器端程序客户端可以输入一个音乐 文件名,比如 美丽中国,服务端 收到音乐后,可以给客户端返回这个音乐文件,如果服务器没有这个文件,返回一个默认的音乐即可客户端收到文件后…...

如何防止Shopee账户关联
在当今数字时代,隐私和安全问题变得日益重要。作为一家受欢迎的在线购物平台,Shopee卖家也面临着多账号关联的风险。本文将如何具保护Shopee免受关联。 一、MuLogin防关联指纹浏览器简介 MuLogin是一款专为隐私保护而设计的指纹浏览器,旨在保…...

Java 入门指南:使用 Docker 创建容器化 Spring Boot 应用程序
文章目录 步骤 1: 准备工作步骤 2: 克隆 Spring Boot 应用程序步骤 3: 创建 Dockerfile步骤 4: 构建 Docker 映像步骤 5: 运行容器步骤 6: 链接到本地数据库步骤 7: 使用 Docker Compose 运行多个容器步骤 8: 设置 CI/CD 管道结论 🎈个人主页:程序员 小侯…...

Leetcode 542. 01 矩阵
542. 01 矩阵-中等 问题描述 给定一个由 0 和 1 组成的矩阵 mat ,请输出一个大小相同的矩阵,其中每一个格子是 mat 中对应位置元素到最近的 0 的距离。 两个相邻元素间的距离为 1 。 示例 1: 输入:mat [[0,0,0],[0,1,0],[0…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
