039-第三代软件开发-PDF阅读器

第三代软件开发-PDF阅读器
文章目录
- 第三代软件开发-PDF阅读器
- 项目介绍
- PDF阅读器
- 1 初始化PDF view
- 2 qml 中使用
- 3 创建模块
关键字:
Qt、
Qml、
pdf、
LTDev、
本地
项目介绍
欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高性能的后端逻辑。
在项目中,我们利用 QML 的声明式语法和可视化设计能力创建出现代化的用户界面。通过直观的编码和可重用的组件,我们能够迅速开发出丰富多样的界面效果和动画效果。同时,我们利用 QML 强大的集成能力,轻松将 C++ 的底层逻辑和数据模型集成到前端界面中。
在后端方面,我们使用 C++ 编写高性能的算法、数据处理和计算逻辑。C++ 是一种强大的编程语言,能够提供卓越的性能和可扩展性。我们的团队致力于优化代码,减少资源消耗,以确保我们的项目在各种平台和设备上都能够高效运行。
无论您是对 QML 和 C++ 开发感兴趣,还是需要我们为您构建复杂的用户界面和后端逻辑,我们都随时准备为您提供支持。请随时联系我们,让我们一同打造现代化、高性能的 QML & C++ 项目!
重要说明☝
☀该专栏在第三代软开发更新完将涨价
PDF阅读器
同上篇【038_第三代软件开发-简易视频播放器自定义Slider (二)】一样,这个功能就是为了显示我们的软件说明书。同样适用平率不怎么搞,而QML本身好像不怎么具备PDF文件的预览的。这里我最开始向导的就是使用web来实现,并且我真的非常非常认真的让GPT给我写了一个H5,我在Google浏览器里面测试没有问题。代码如下:
<!DOCTYPE html>
<html>
<head><title>打开和预览本地PDF文件</title>
</head>
<body><input type="file" id="pdfInput" accept=".pdf"><embed id="pdfPreview" type="application/pdf" width="100%" height="600px"><script>document.getElementById('pdfInput').addEventListener('change', function(e) {var file = e.target.files[0];var reader = new FileReader();reader.onload = function(e) {document.getElementById('pdfPreview').setAttribute('src', e.target.result);};reader.readAsDataURL(file);});</script>
</body>
</html>
在上述示例中,我们使用了
<input type="file">元素来创建一个选择文件的输入框,并通过添加accept=".pdf"来限制只能选择PDF文件。接下来,我们使用<embed>元素来创建一个用于预览PDF文件的窗口。当用户选择一个PDF文件后,
change事件将被触发。我们在事件处理程序中获取用户选择的文件对象,并创建一个FileReader对象来读取文件内容。读取完成后,我们将结果(即PDF文件的数据URL)赋值给<embed>标签的src属性,以便在窗口中预览PDF文件。请注意,由于安全限制,Web浏览器可能会阻止直接在页面中预览本地文件。因此,这个示例可能在某些浏览器中无法正常工作。
但是呢,当我把这个放到Qt里面的时候,发现无法使用,所以我转向的万能的github。最后,我发现了一个线程的轮子可以用,很遗憾的是我没有存链接,我好找了一圈,也没有再次找到,也没有fork 一下。所以我把目前的这部分代码打包了一下,上传了,0积分下载,大家可以直接下载使用。
链接地址:https://download.csdn.net/download/z609932088/88171703?spm=1001.2014.3001.5503
1 初始化PDF view
首先我们需要在main.cpp里面包含头文件
#include <QtWebView/QtWebView>#include "it/ltdev/qt/cpp/components/qtpdfviewerinitializer.h"
紧接着需要咋我们的QApplication创造前完成初始化
LTDev::QtPdfViewerInitializer::initialize();
在完成QApplication初始化后链接QApplication结束信号槽
QObject::connect(&app, &QApplication::aboutToQuit, LTDev::QtPdfViewerInitializer::getInstance(), LTDev::QtPdfViewerInitializer::deleteInstance);
完成以上基本,这里我们可以编译一下,看下是否存在问题,存在修复即可,不存在,就可以在QML中包含对应模块,使用了。
2 qml 中使用
首先同样,需要在qml import相关模块,最后一个就是我们的pdf模块
import QtWebView 1.15
import QtWebEngine 1.10
import it.ltdev.qt.qml.components 1.0 as LTDev
3 创建模块
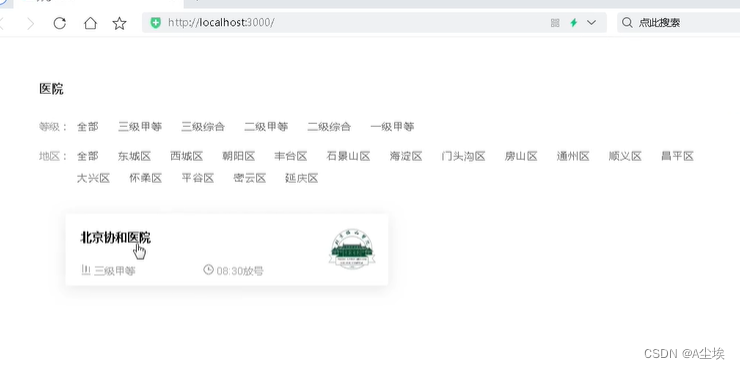
这部分就可以把它当做有个普通的控件来使用就可以了,重要的我在注释中也说了,在ubuntu 下是需要–no-sandbox参数运行程序的。
/*WebView 模块运行需要加 --no-sandbox参数--no-sandbox 参数不能使用 gdb调试,如果要使用gdb 调试,可以先把这个注释掉,这个就是一个展示帮助文档的PDF*/LTDev.PdfView {id: pdfViewanchors.fill: parentvisible: trueonError: {pdfView.visible = falsepdfView.opacity = 0var json = JSON.parse(message)}onViewerLoaded: {pdfView.load("/home/UserHelp.pdf")}onPdfLoaded: {pdfView.visible = truepdfView.opacity = 1}}

相关文章:

039-第三代软件开发-PDF阅读器
第三代软件开发-PDF阅读器 文章目录 第三代软件开发-PDF阅读器项目介绍PDF阅读器1 初始化PDF view2 qml 中使用3 创建模块 关键字: Qt、 Qml、 pdf、 LTDev、 本地 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Met…...

计算机毕业设计选题推荐-跑腿平台微信小程序/安卓APP-项目实战
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

RocketMQ生产者消息发送出去了,消费者一直接收不到怎么办?(Rocket MQ订阅关系一致性)
问题: 使用RocketMQ消息队列,生产者将数据发送出去了,但是生产者一致没接收到(或者是间隔好几分钟,突然接收到一条数据)怎么办?并且通过rocket web控制台查看消息的状态为NOT_ONELINE或者NOT_CONSUME&#…...

使用Golang开发硬件驱动
1. 介绍 Golang是一种简洁、高效的编程语言,它的强大并发性能和丰富的标准库使得它成为了开发硬件驱动的理想选择。在本文中,我们将探讨如何使用Golang开发硬件驱动程序,并提供一个实例来帮助你入门。 2. 准备工作 在开始之前,…...

设计模式(19)命令模式
一、介绍: 1、定义:命令模式(Command Pattern)是一种行为设计模式,它将请求封装为一个对象,从而使你可以使用不同的请求对客户端进行参数化。命令模式还支持请求的排队、记录日志、撤销操作等功能。 2、组…...

QModelIndex 与QStandardItem相互转换
目录 1、 QModelIndex 转换成QStandardItem 2 、QStandardItem 转换成 QModelIndex 3、示例 4、总结 1、 QModelIndex 转换成QStandardItem QStandardItem * itemQStandardItemModel::itemFromIndex(const QModelIndex & index) const 借助QStandardItemModel来完成…...

Linux - 进程地址空间
前言 首先,我们先要对 内存当中存储 各个数据之间的 结构要有一个 大概的了解: 各个区当中存储的数据使用类型不同,所以,这些数据在使用方式上是有差别的。比如下面这个例子: 在C 语言当中我们不能直接对 上述的 str…...

系统架构设计师-第16章-嵌入式系统架构设计理论与实践-软考学习笔记
嵌入式系统( Embedded System) 是为了特定应用而专门构建的计算机系统,其架构是随着嵌入式系统的逐步应用而发展形成的。嵌入式软件架构的设计与嵌入式系统的体系架构是密不可分的。因此,本常首先介绍嵌入式系统硬件相关知识(系统特征、硬件组…...

pod进阶
目录 资源限制 CPU 资源单位 内存 资源单位 实例 健康检查 探针的三种规则: Probe支持三种检查方法: 示例1:exec方式 示例2:httpGet方式 示例3:tcpSocket方式 示例4:就绪检测 扩展 资源限制 当定…...
#NOT_SUPPORTED)
系列四十七、Spring的事务传播行为案例演示(七)#NOT_SUPPORTED
一、演示Spring的传播行为(NOT_SUPPORTED) 1.1、StockServiceImplNOT_SUPPORTED /*** Author : 一叶浮萍归大海* Date: 2023/10/30 15:43* Description: 演示NOT_SUPPORTED的传播行为* 外部不存在事务:不开启新的事务* 外部存在…...

54.RabbitMQ快速实战以及核心概念详解
MQ MQ:MessageQueue,消息队列。这东西分两个部分来理解: 队列,是一种FIFO 先进先出的数据结构。 消息:在不同应用程序之间传递的数据。将消息以队列的形式存储起来,并且在不同的应用程序之间进行传递&am…...

Qt TreeView 设置节点不可编辑
目录 1. 创建treeview 2、节点不可编辑 3、设置logo 4、实例代码 1. 创建treeview //声明模型 QStandardItemModel *model;//创建4行,1列的模型 model new QStandardItemModel(4,1);//添加标题 model->setHeaderData(0, Qt::Horizontal, tr("Tree View…...

python django获取某个角色的某个数据和——例如:获取所有订单的应付金额总和
model关系如下: class Order(models.Model):订单product models.ForeignKey(Product, on_deletemodels.SET_NULL, blankTrue, nullTrue, verbose_name"产品")no models.CharField(max_length50, blankTrue, nullTrue, verbose_name订单编号, db_indexT…...

如何在React项目中引用less
安装less npm install less less-loader --save-dev暴露 webpack 文件 利用 npx create-react-app 搭建的 React 项目,默认隐藏 webpack 配置文件,引入 less 需要修改 webpack 配置文件,因此我们需要执行命令暴露 webpack 配置文件。 请先将…...

NUXT前端服务端渲染技术框架
服务端渲染又称SSR(Server Side Render)实在服务端完成页面的内容,而不是在客户端通过AJAX获取数据 优势:更好的SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面 Nuxt.js是一个基于Vue.js的轻量级应用框架&a…...

力扣每日一题90:子集
题目描述: 给你一个整数数组 nums ,其中可能包含重复元素,请你返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。返回的解集中,子集可以按 任意顺序 排列。 示例 1: 输入&#x…...

「linux基础」上传代码到github/gitee
一、在gitee创建一个仓库 1.创建仓库 2.获取仓库地址 二、克隆仓库文件到linux中 1.查看Linux中是否安装git:git --version 如果没有,在root下使用指令 yum install -y git 安装。 2.使用 git clone 仓库地址,克隆仓库文件到linux中 三、第…...

Hafnium总体考虑
安全之安全(security)博客目录导读 目录 一、安全世界构建平台 二、安全分区调度 三、平台拓扑...

C#__对Json文件的解析和序列化
Json: 存储和交换文本信息的语法。(类似XML,语法独立) 一种轻量级的数据交换格式。(更小,更快,更易解析) 语法规则: 数据在键值对里面,数据由逗号分隔开。 …...

如果一定要在C++和JAVA中选择,是C++还是java?
如果一定要在C和JAVA中选择,是C还是java? 计算机专业的同学对这个问题有疑惑的,- 定要看一下这个回答! 上来直接给出最中肯的建议: 如果你是刚刚步入大学的大一时间非常充裕的同学,猪学长强烈建议先学C/C.因为C 非常 最近很多…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
