Unity2D中瓦片地图的创建与绘制教程
Unity2D中瓦片地图的创建与绘制
- 素材切割
- 创建地图
- 创建瓦片
- 绘制地图
- 瓦片调色板画笔拓展
- 素材资源链接
素材切割
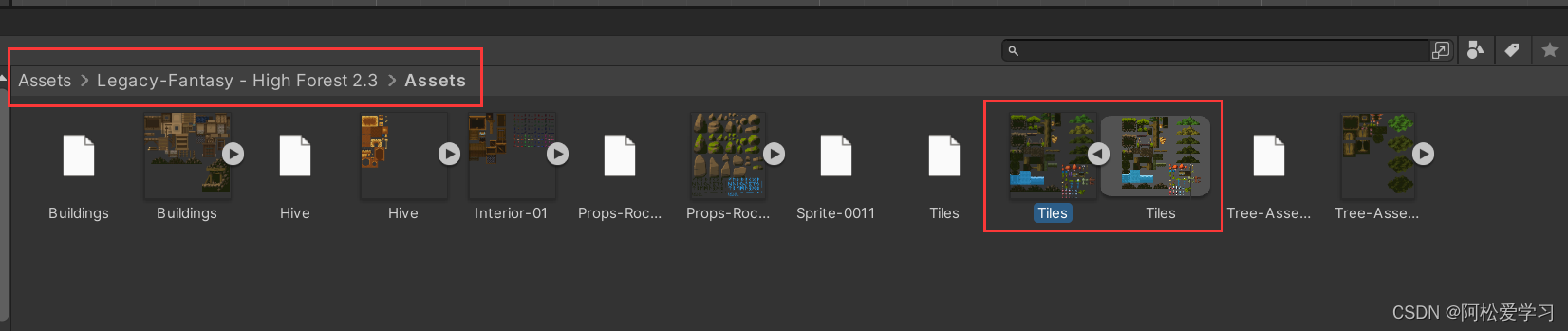
- 选中以下素材,以Tiles为例(素材链接在文章最下方)

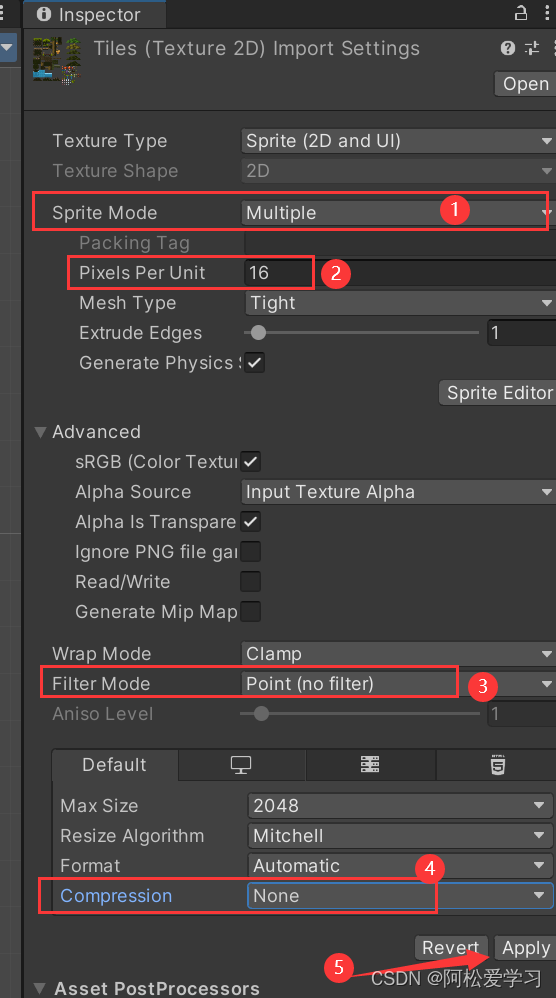
- 修改素材属性。
将Sprite Mode属性改为Multiple多张(不然切割不了);
Pixels Per Unit改为16像素;
Filter Mode改为Point(no filter);
Compression改为None;
最后点击Apply。

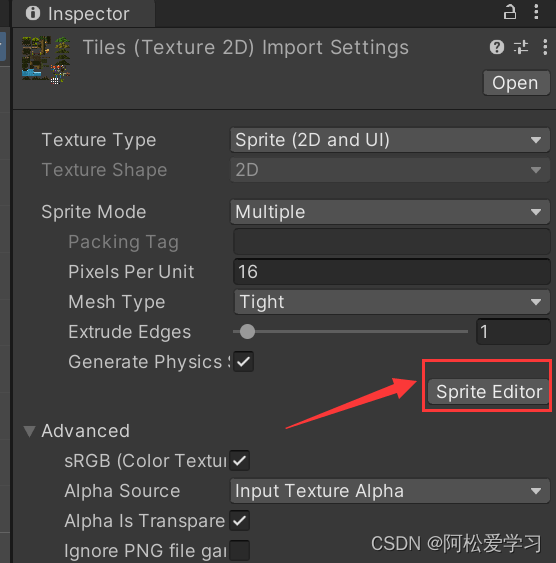
- 然后我们点击Sprite Editor图片编辑器。
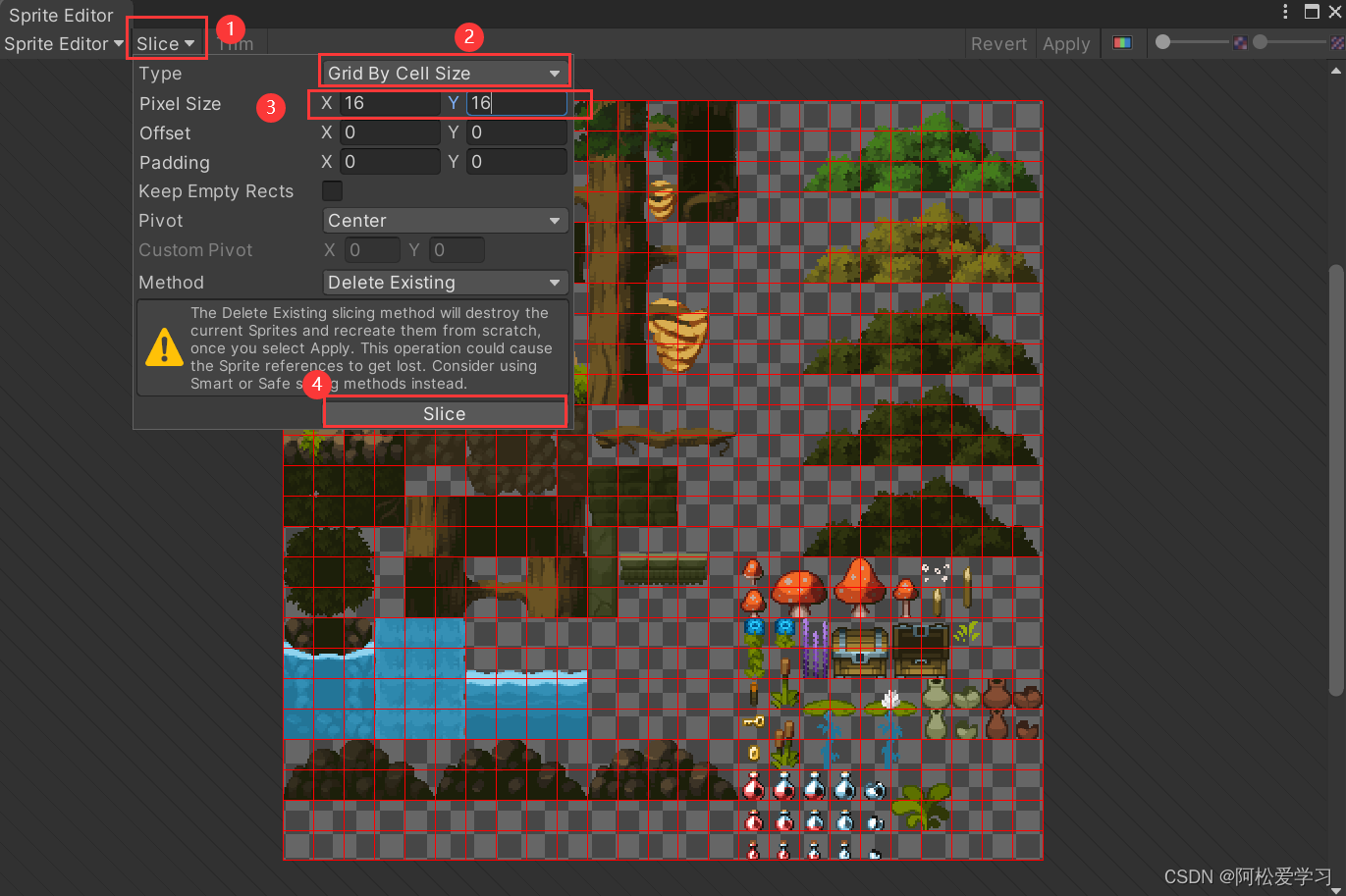
在出现的窗口左上角点击Slice,
Type属性改为Grid By Cell Size,按照像素值切割,
Pixel Size改为16×16,因为前面我们的Pixels Per Unit改为了16像素,
最后点击Slice。


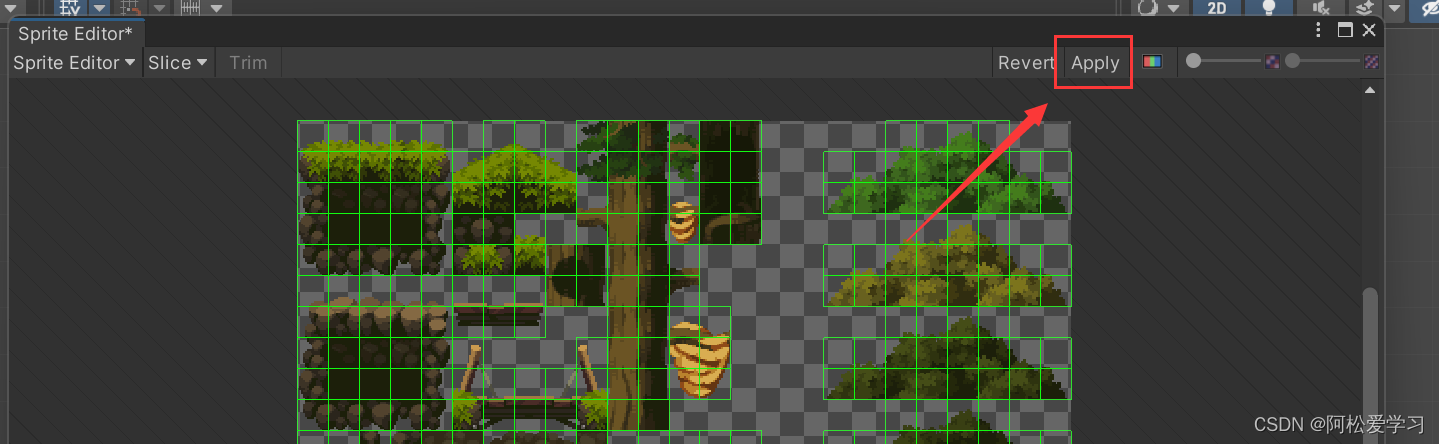
- 最后我们点击窗口右上角Apply,应用以下

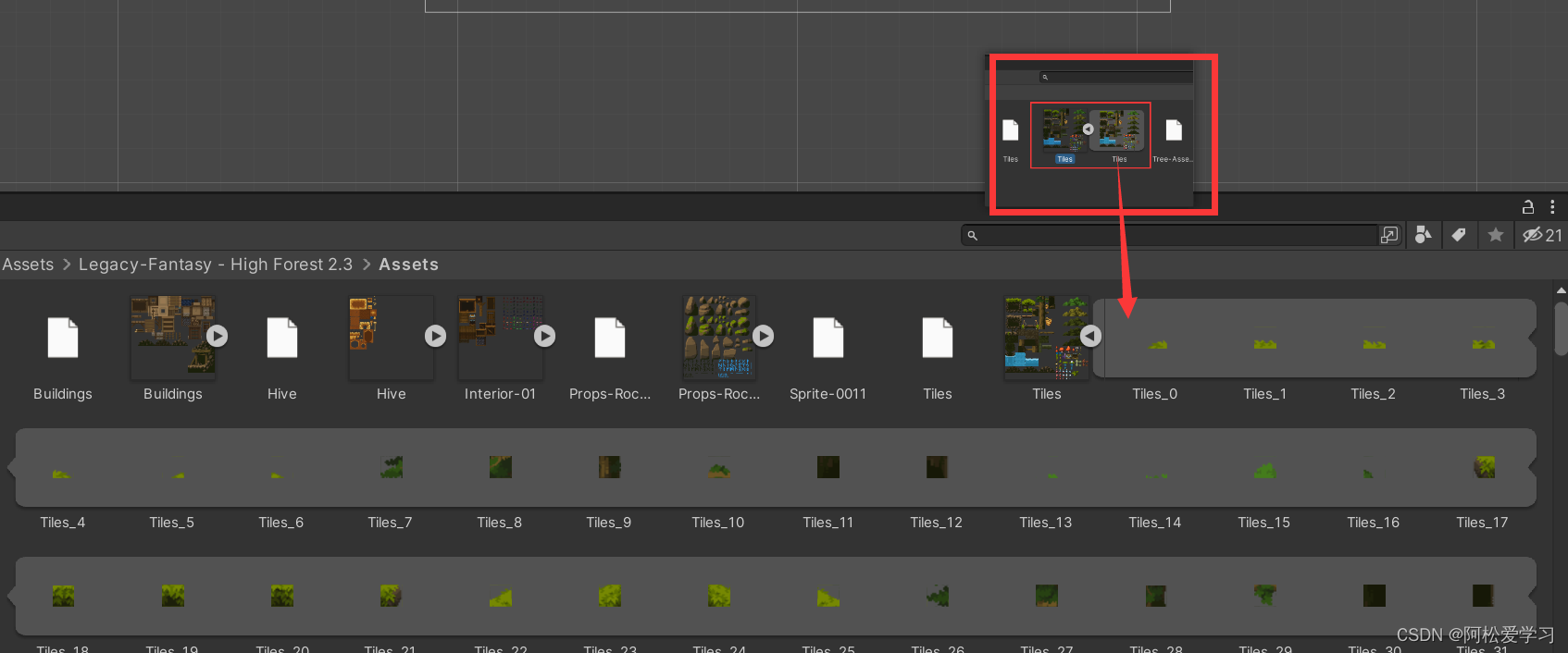
- 我们可以发现下方的资源窗口的图片展开从之前的一张变成了多张,这就代表我们已经切割完成。

创建地图
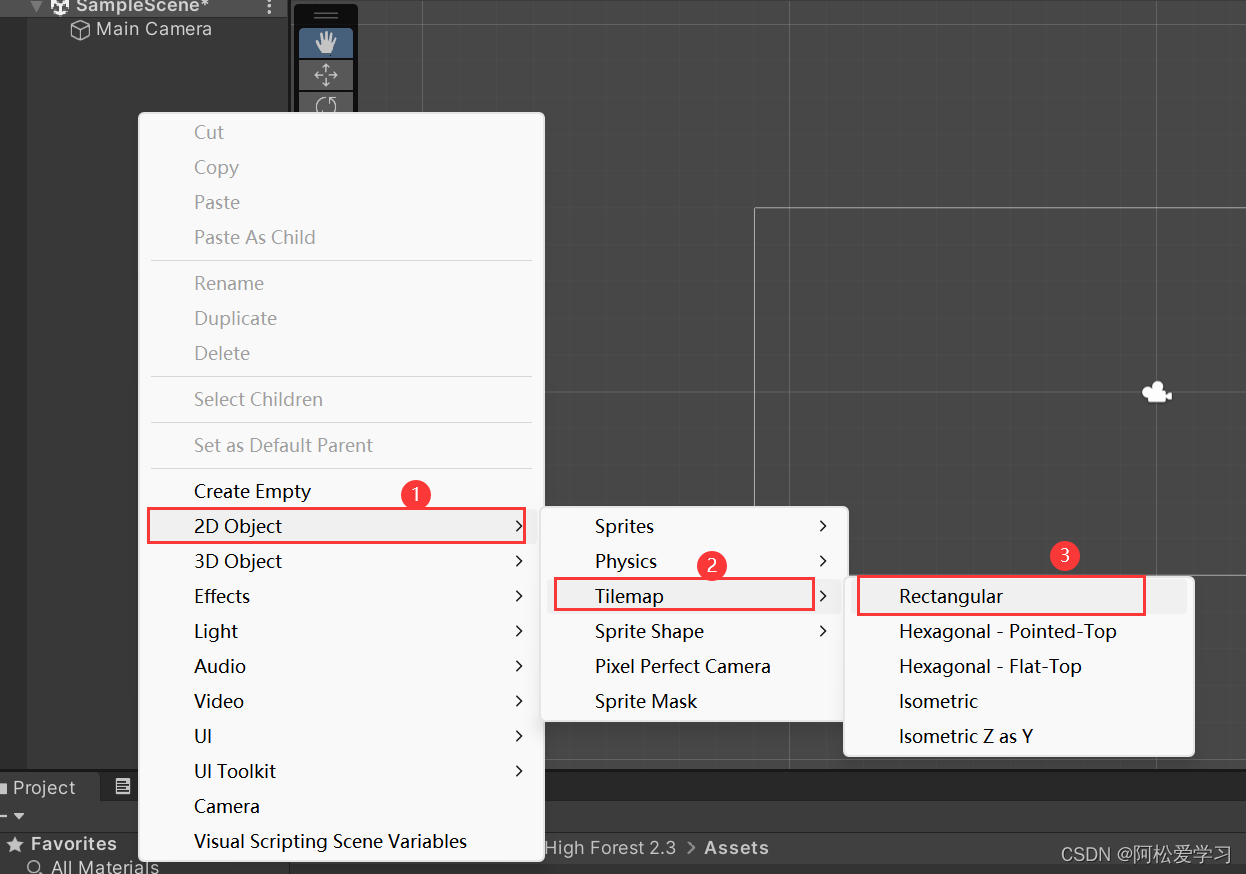
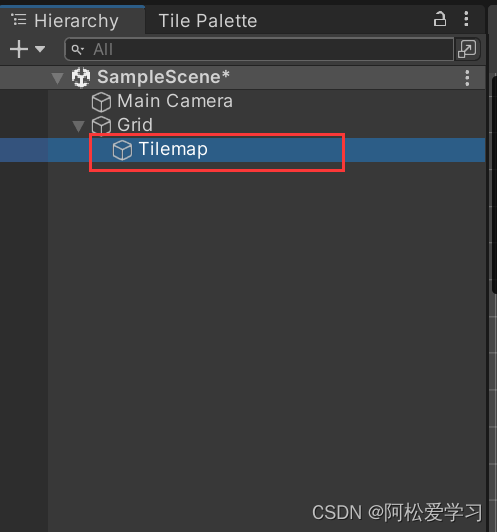
- 在Hierarchy窗口空白处右键点击,
选择2D Object,
选择Tilemap,
选择Rectangular。

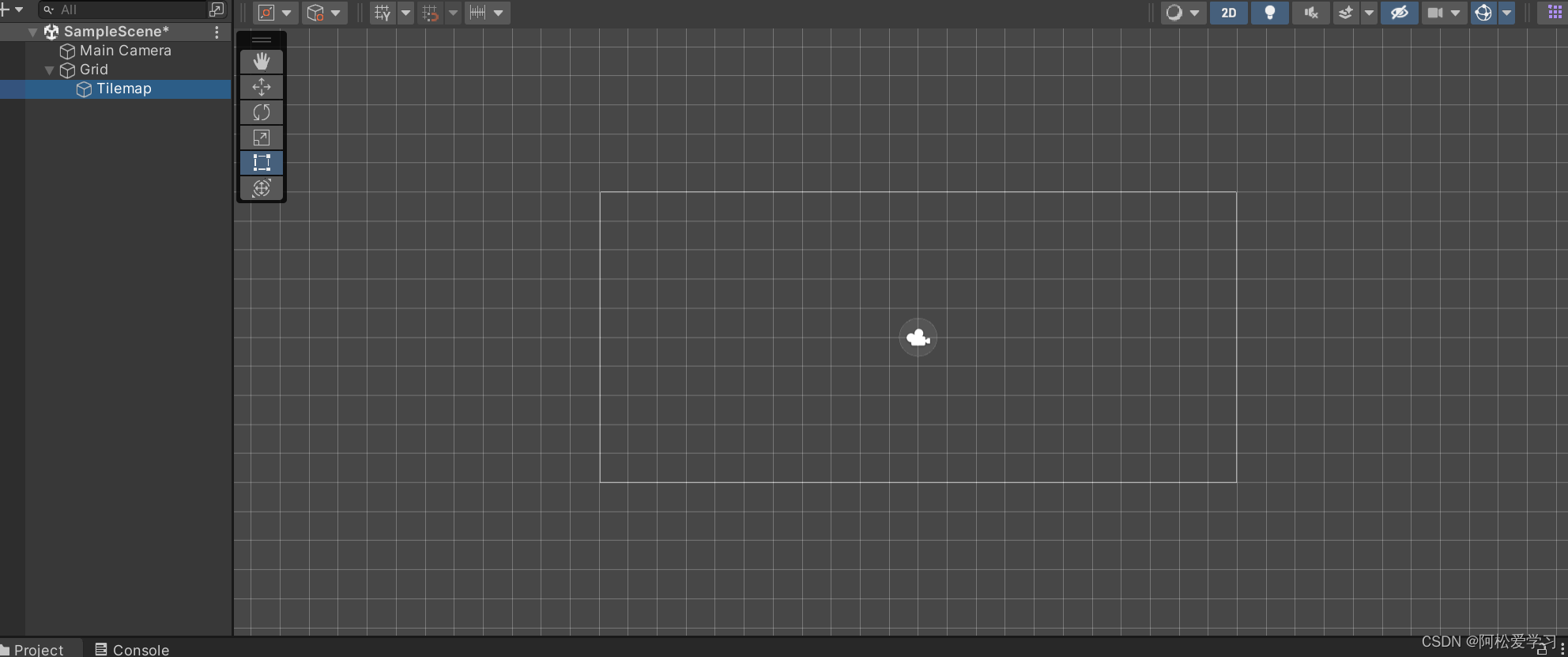
- 出现网格表示创建完成。

创建瓦片
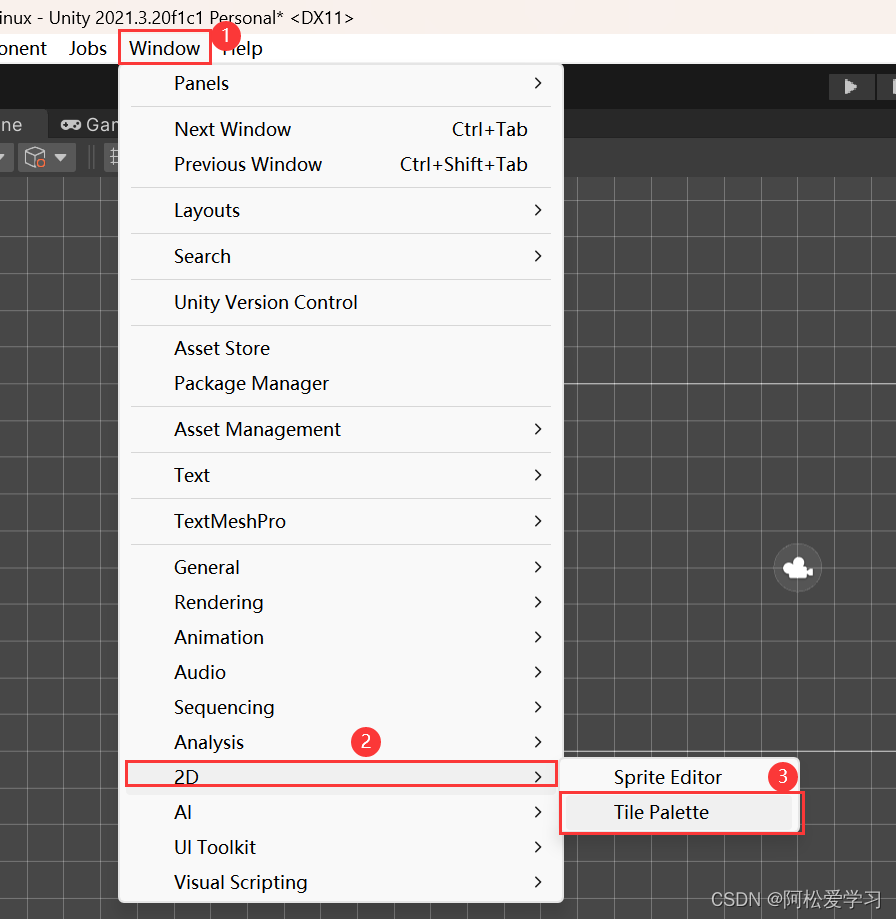
- 选择window,
选择2D,
选择Tile Palette,
调出瓦片调色板。

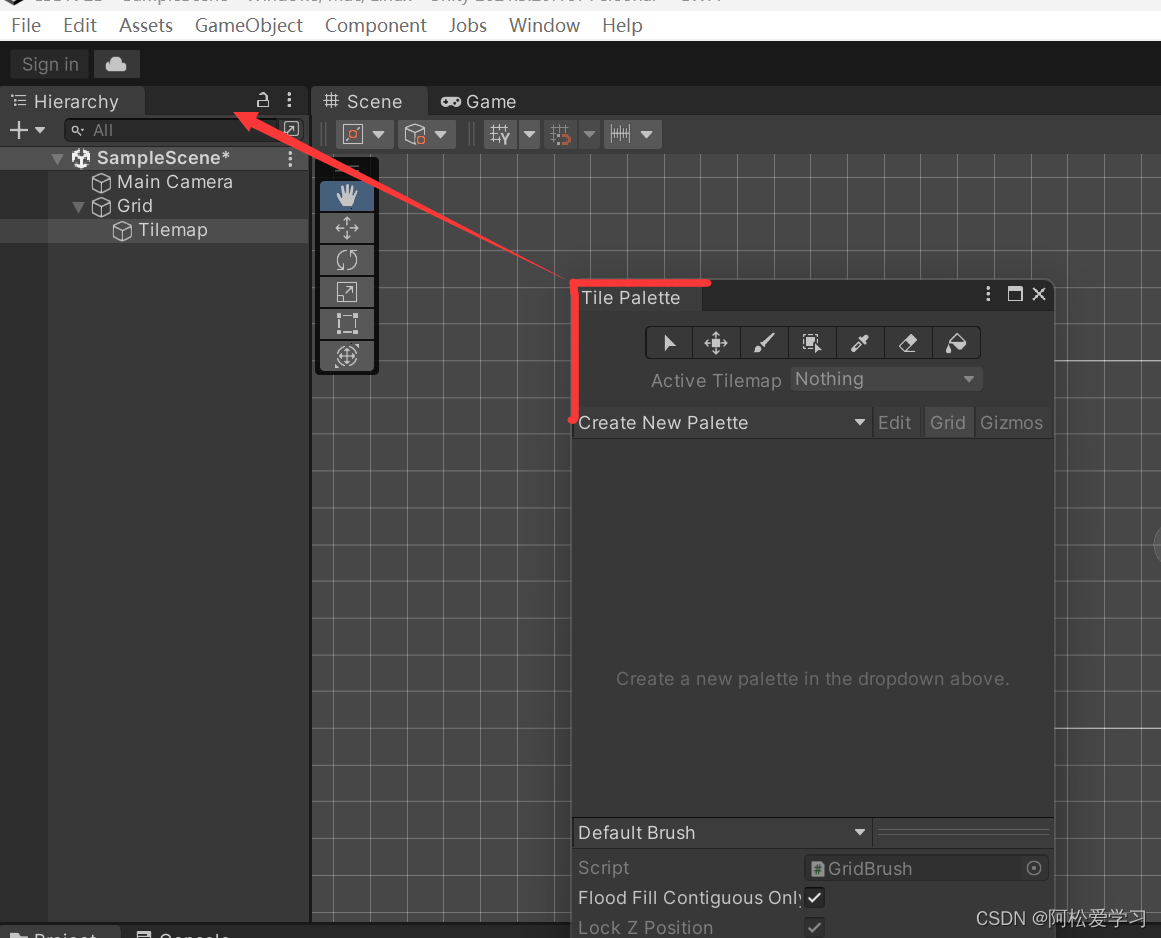
- 可以将调出的窗口拖到左侧,方便管理
那一排工具就不再讲解,基本猜也能才出来大致的作用,不知道的话再完成以下操作之后自行尝试。

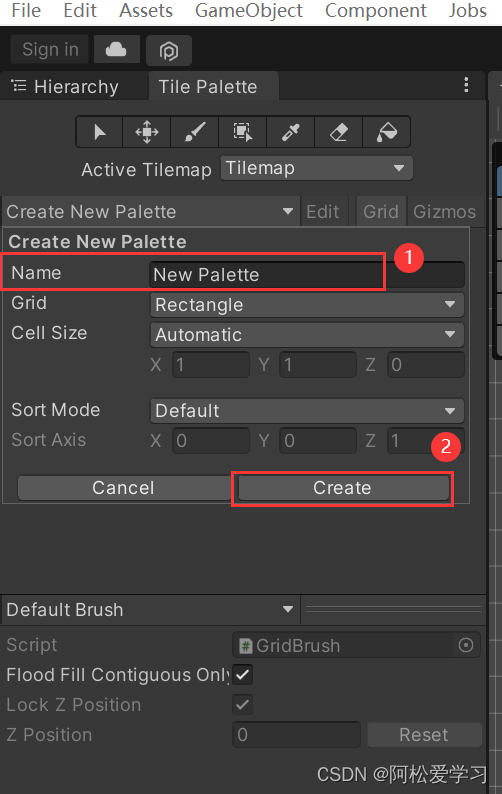
- 点击Create New Palette,创建一个新的调色板,
Namw自行命名,这里我就用户默认的命名
最后点击Creat创建。
========
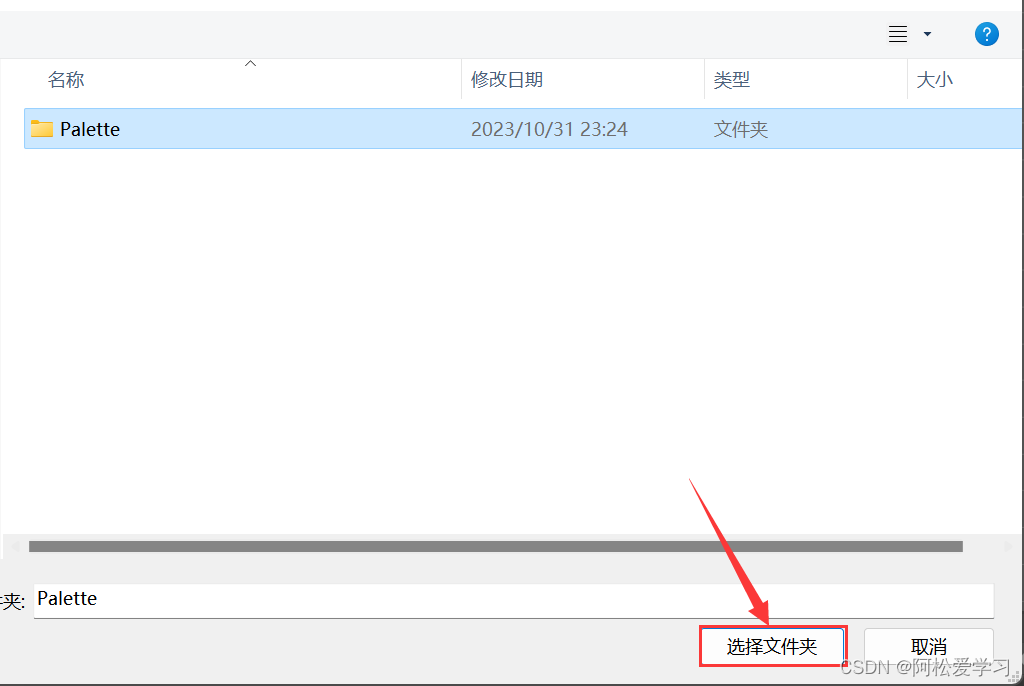
此时出弹出一个窗口让我们选择文件夹,为了方便管理,我们在弹出的文件窗口中回到Assets主资源文件夹下,在主文件夹下空白处右键,
选择新建,选择文件夹,
这里我们创建了Tile文件夹,再在创建的Tile文件夹下,再创建一个新的字文件夹Palette。
然后我们选择Palette文件夹,点击选择文件夹



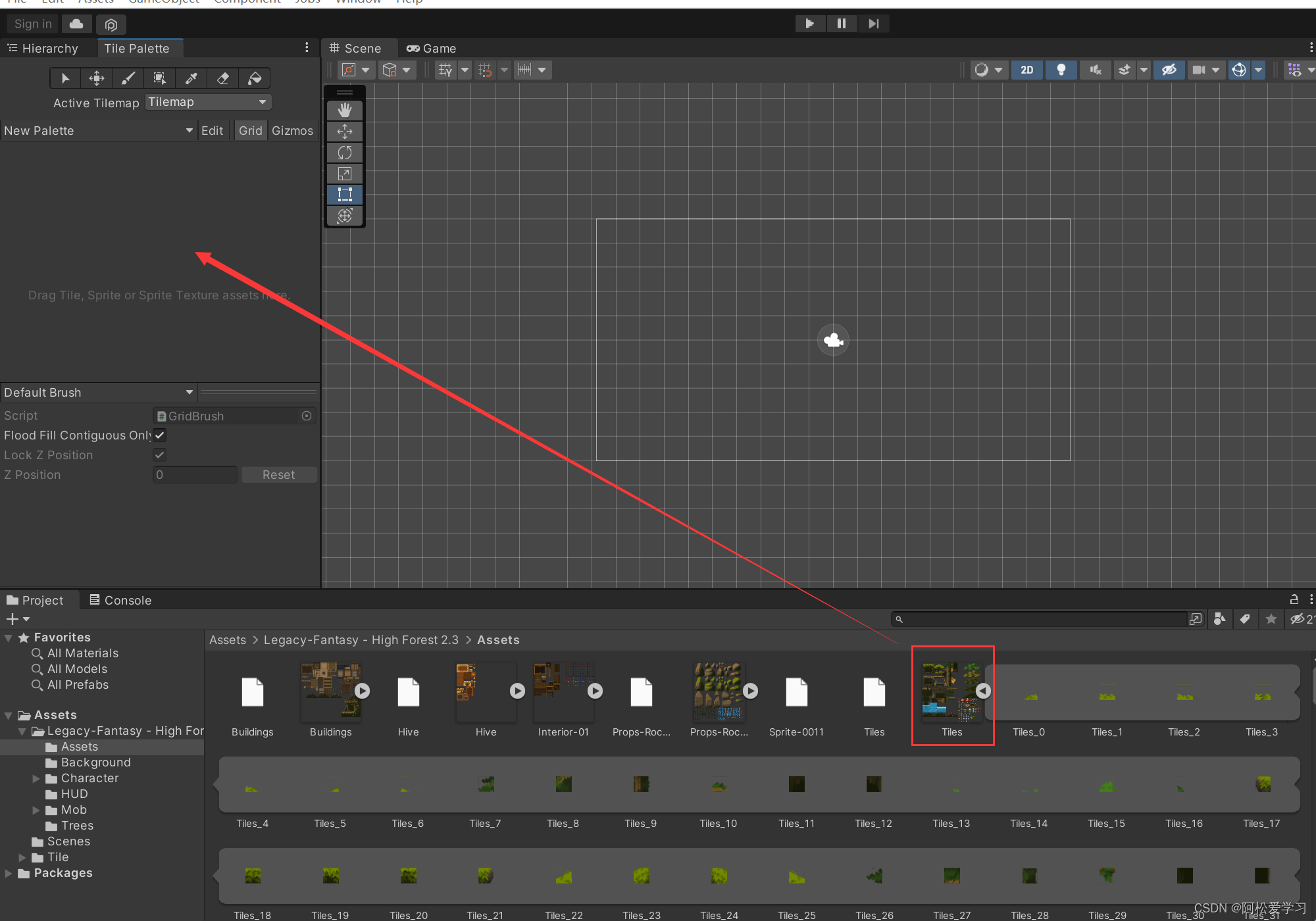
- 完成步骤3之后,将刚才切割的图片Tiles拖到调色板空白处。
========
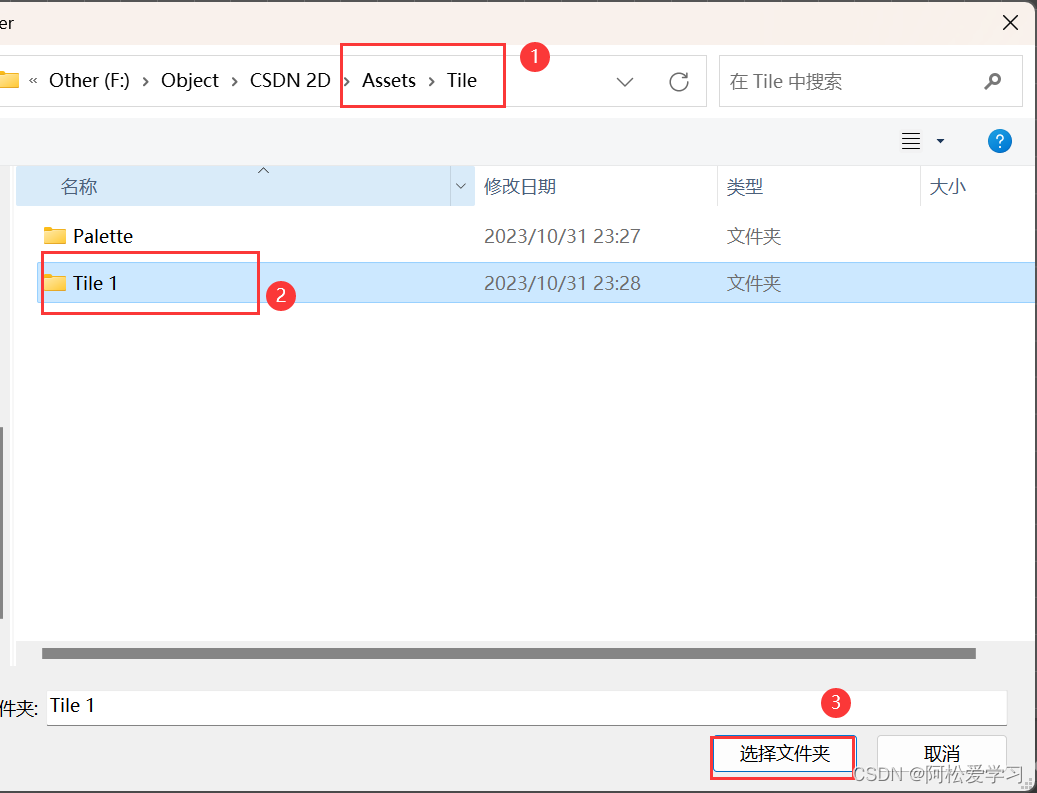
同样选择文件夹,我们在Tile文件夹下创建Tile 1文件夹,
选择创建好的Tile 1文件夹,
同样为了方便管理。


- 等待素材导入

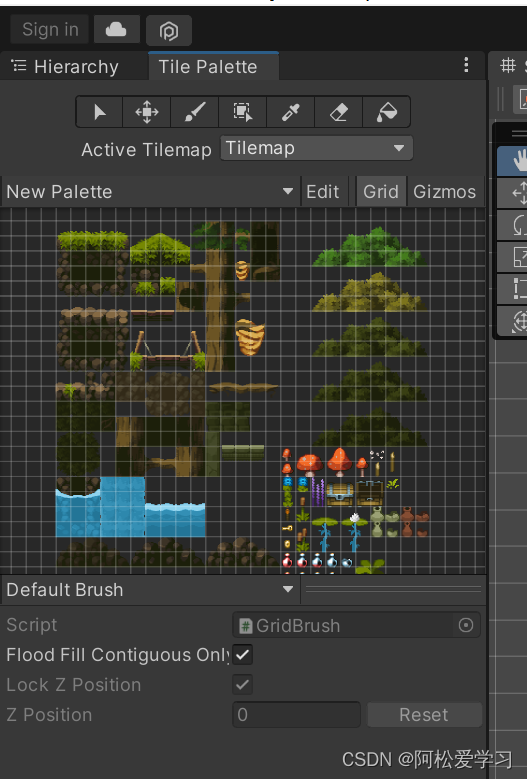
- 导入完成之后我们会发现调色板有刚才切好的瓦片了,接下来就可以绘制地图了。

绘制地图
- 在Hierarchy窗口选择地图Tilemap

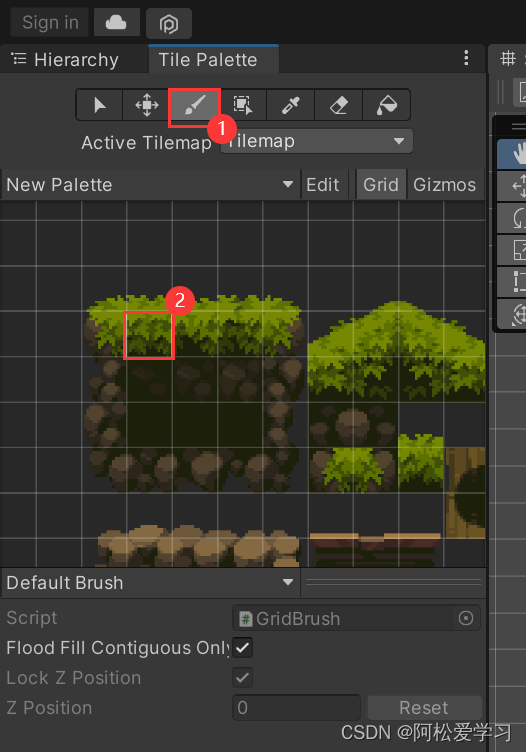
- 在Tile Palette窗口中选择画笔工具,
选择我们想要绘制的地图瓦片

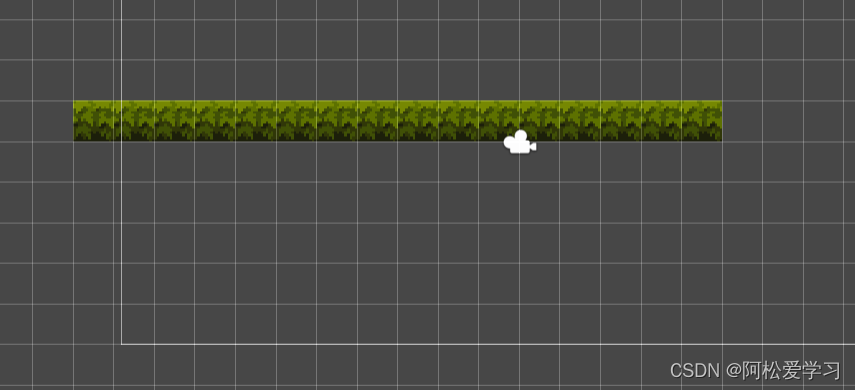
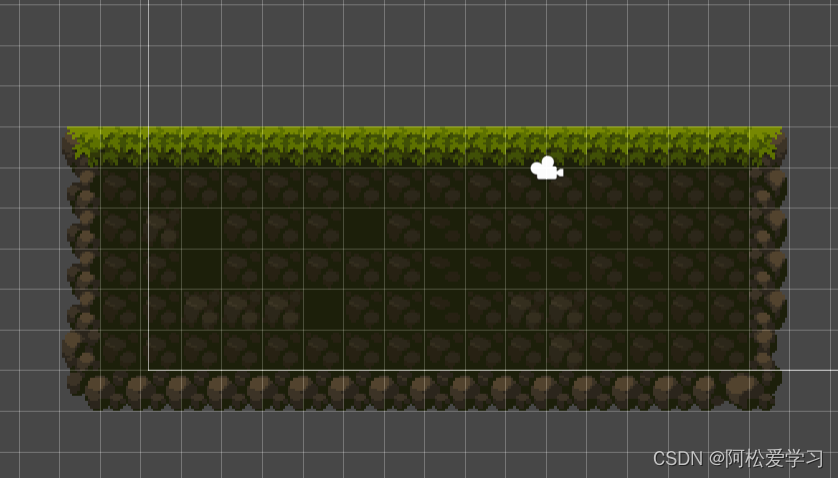
- 在Scene窗口按照自己的想法进行绘制即可。


瓦片调色板画笔拓展
- 如果想要添加i更多的画笔,
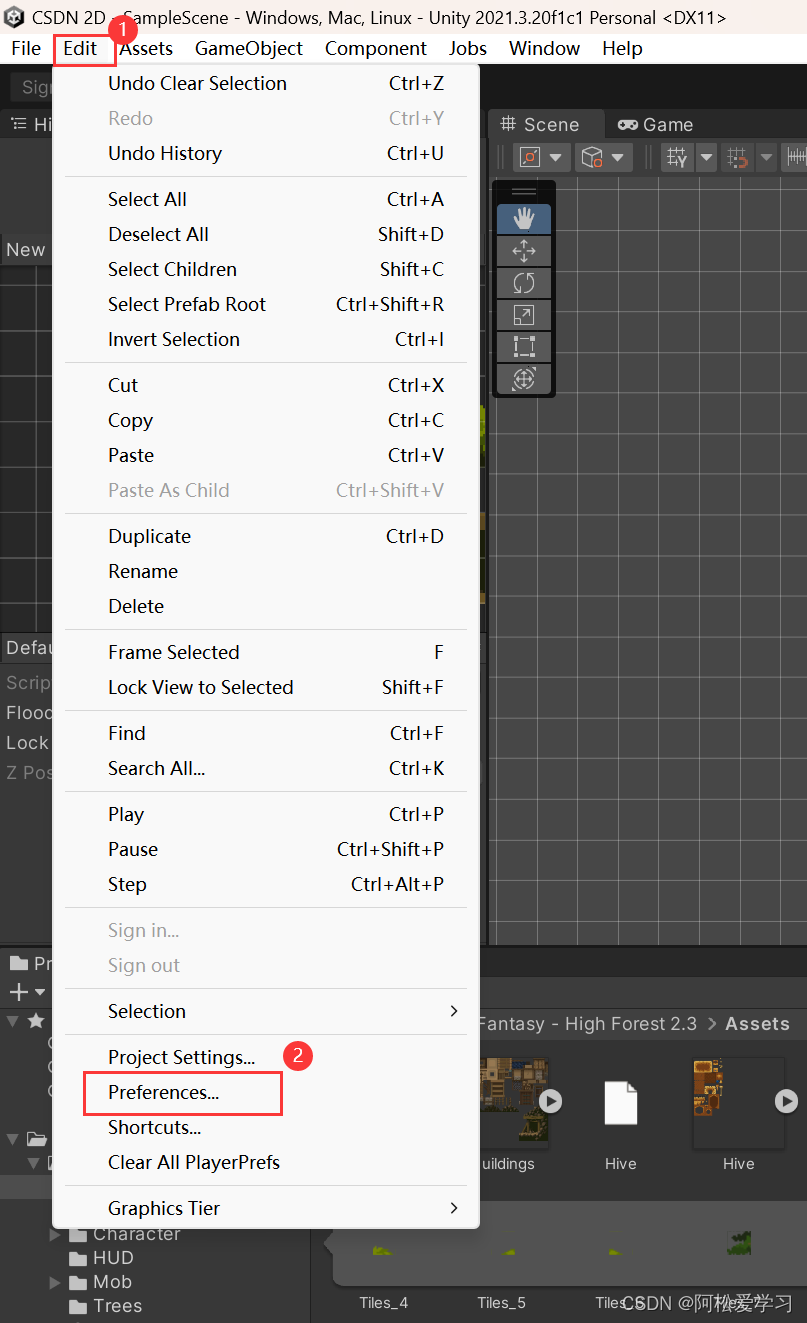
我们可以点击Edit,
点击Preferences…

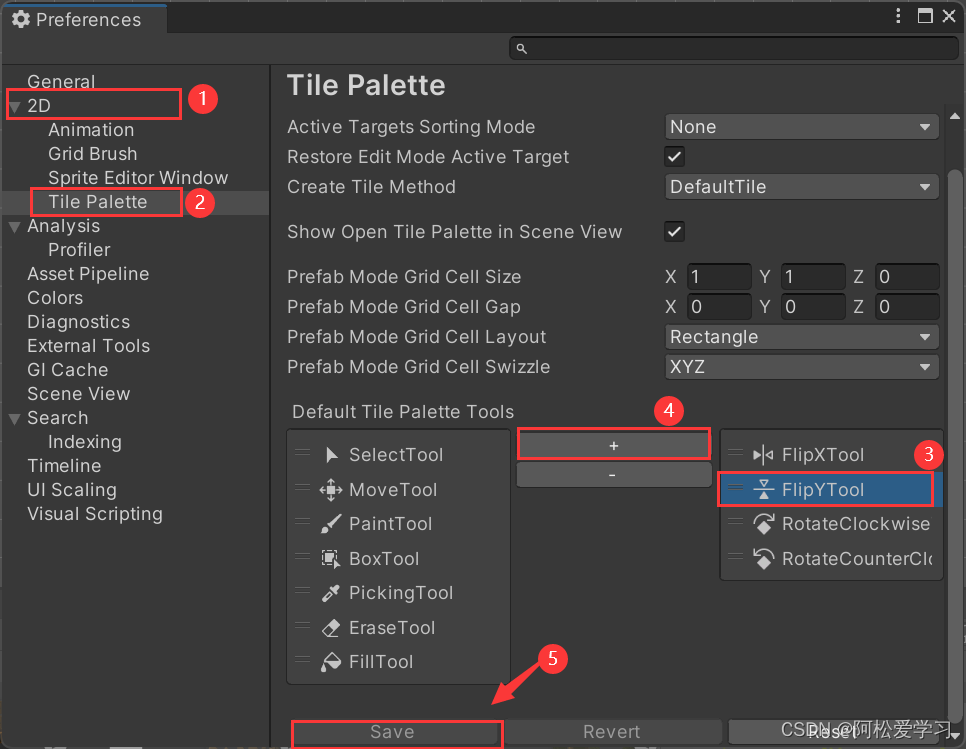
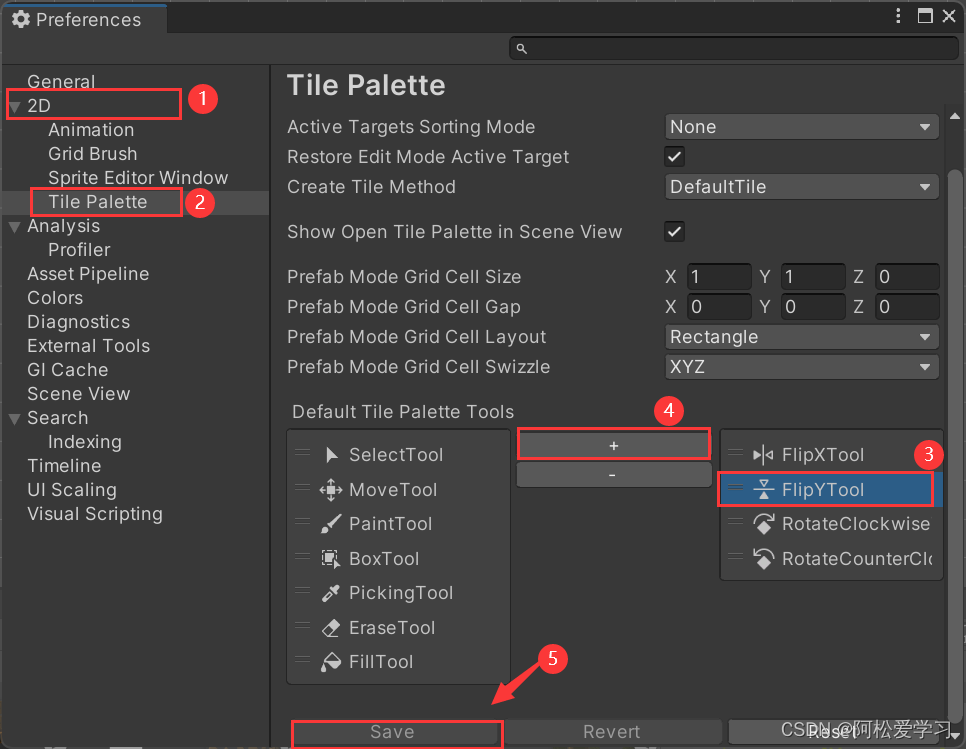
- 选择2D,选择Tile Palette,
在窗口选择想要添加的画笔,
点击加号➕,
最后不要忘记Save保存。

素材资源链接
文章素材资源链接
相关文章:

Unity2D中瓦片地图的创建与绘制教程
Unity2D中瓦片地图的创建与绘制 素材切割创建地图创建瓦片绘制地图瓦片调色板画笔拓展素材资源链接 素材切割 选中以下素材,以Tiles为例(素材链接在文章最下方) 修改素材属性。 将Sprite Mode属性改为Multiple多张(不然切割不了&…...

现代的简洁,诠释轻奢的精致!福州中宅装饰,福州装修
轻奢风是一种生活新时尚 优雅、低调、舒适、简单,不断地推陈出新 站在时尚的前沿,引领潮流 中宅装饰集团轻奢风格产品 追求高品质生活细节 以设计精致的空间构造营造出 一种优雅、时尚生活氛围 将低调奢华之美注入现代家居设计中 客厅|The Sitt…...
)
运用ChatGPT辅助新手学习躺赢者PRO飞控二次开发示例(2023年10月28日)
运用ChatGPT辅助新手学习躺赢者PRO飞控二次开发示例(2023年10月28日) 1、以飞控预设的飞行任务demo中void flight_subtask_1(void)代码为例分析一下变量flight_subtask_cnt的作用? //逆时针转动90度,完成后降落 void flight_sub…...

【Java】HashCode方法重写注意事项
HashCode方法 HashCode方法是属于Object父类提供的方法,HashCode方法返回该对象的哈希码值。支持该方法是为哈希表提供一些优点,例如,java.util.Hashtable提供的哈希表HashCode的常规协定是:在Java应用程序执行期间,在…...

039-第三代软件开发-PDF阅读器
第三代软件开发-PDF阅读器 文章目录 第三代软件开发-PDF阅读器项目介绍PDF阅读器1 初始化PDF view2 qml 中使用3 创建模块 关键字: Qt、 Qml、 pdf、 LTDev、 本地 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Met…...

计算机毕业设计选题推荐-跑腿平台微信小程序/安卓APP-项目实战
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

RocketMQ生产者消息发送出去了,消费者一直接收不到怎么办?(Rocket MQ订阅关系一致性)
问题: 使用RocketMQ消息队列,生产者将数据发送出去了,但是生产者一致没接收到(或者是间隔好几分钟,突然接收到一条数据)怎么办?并且通过rocket web控制台查看消息的状态为NOT_ONELINE或者NOT_CONSUME&#…...

使用Golang开发硬件驱动
1. 介绍 Golang是一种简洁、高效的编程语言,它的强大并发性能和丰富的标准库使得它成为了开发硬件驱动的理想选择。在本文中,我们将探讨如何使用Golang开发硬件驱动程序,并提供一个实例来帮助你入门。 2. 准备工作 在开始之前,…...

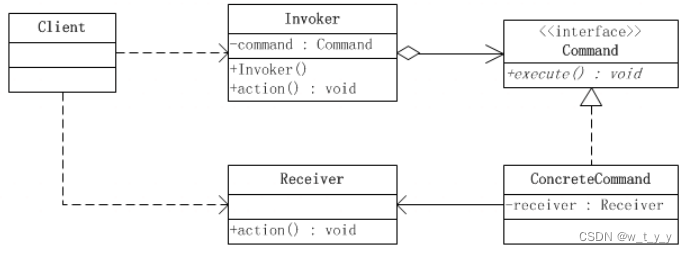
设计模式(19)命令模式
一、介绍: 1、定义:命令模式(Command Pattern)是一种行为设计模式,它将请求封装为一个对象,从而使你可以使用不同的请求对客户端进行参数化。命令模式还支持请求的排队、记录日志、撤销操作等功能。 2、组…...

QModelIndex 与QStandardItem相互转换
目录 1、 QModelIndex 转换成QStandardItem 2 、QStandardItem 转换成 QModelIndex 3、示例 4、总结 1、 QModelIndex 转换成QStandardItem QStandardItem * itemQStandardItemModel::itemFromIndex(const QModelIndex & index) const 借助QStandardItemModel来完成…...

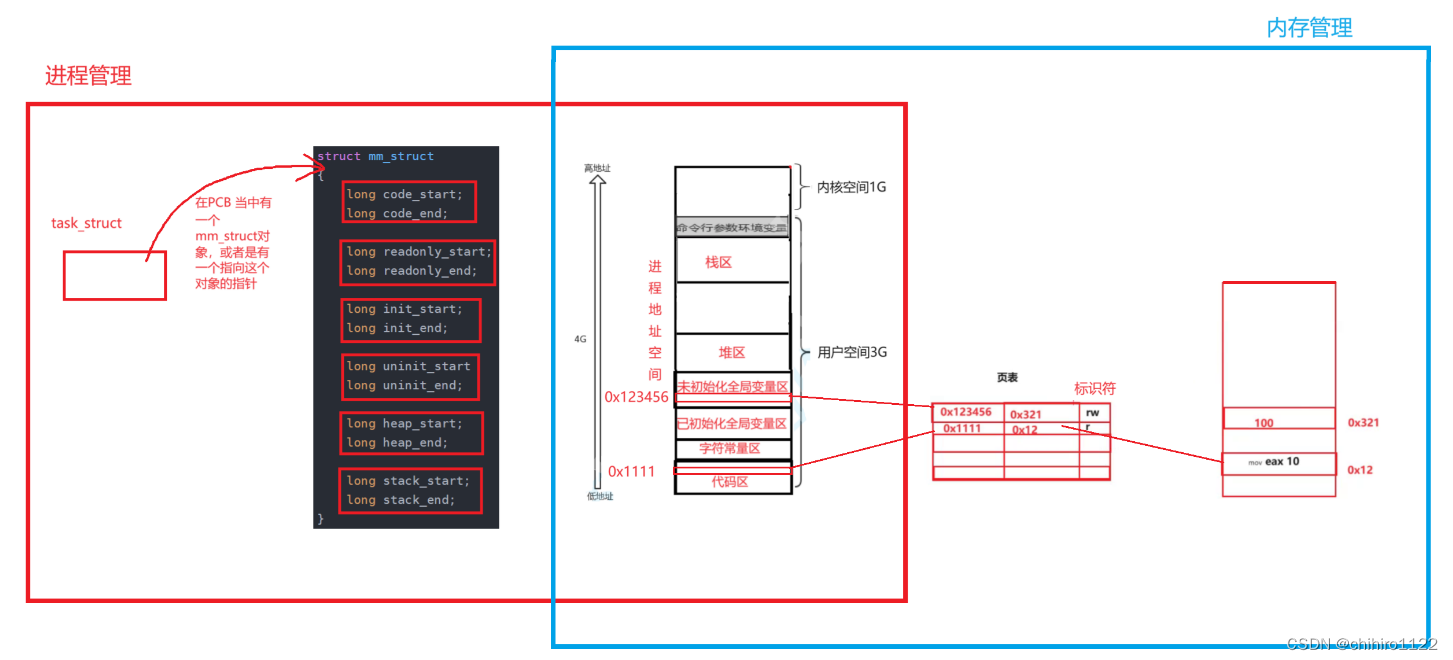
Linux - 进程地址空间
前言 首先,我们先要对 内存当中存储 各个数据之间的 结构要有一个 大概的了解: 各个区当中存储的数据使用类型不同,所以,这些数据在使用方式上是有差别的。比如下面这个例子: 在C 语言当中我们不能直接对 上述的 str…...

系统架构设计师-第16章-嵌入式系统架构设计理论与实践-软考学习笔记
嵌入式系统( Embedded System) 是为了特定应用而专门构建的计算机系统,其架构是随着嵌入式系统的逐步应用而发展形成的。嵌入式软件架构的设计与嵌入式系统的体系架构是密不可分的。因此,本常首先介绍嵌入式系统硬件相关知识(系统特征、硬件组…...

pod进阶
目录 资源限制 CPU 资源单位 内存 资源单位 实例 健康检查 探针的三种规则: Probe支持三种检查方法: 示例1:exec方式 示例2:httpGet方式 示例3:tcpSocket方式 示例4:就绪检测 扩展 资源限制 当定…...
#NOT_SUPPORTED)
系列四十七、Spring的事务传播行为案例演示(七)#NOT_SUPPORTED
一、演示Spring的传播行为(NOT_SUPPORTED) 1.1、StockServiceImplNOT_SUPPORTED /*** Author : 一叶浮萍归大海* Date: 2023/10/30 15:43* Description: 演示NOT_SUPPORTED的传播行为* 外部不存在事务:不开启新的事务* 外部存在…...

54.RabbitMQ快速实战以及核心概念详解
MQ MQ:MessageQueue,消息队列。这东西分两个部分来理解: 队列,是一种FIFO 先进先出的数据结构。 消息:在不同应用程序之间传递的数据。将消息以队列的形式存储起来,并且在不同的应用程序之间进行传递&am…...

Qt TreeView 设置节点不可编辑
目录 1. 创建treeview 2、节点不可编辑 3、设置logo 4、实例代码 1. 创建treeview //声明模型 QStandardItemModel *model;//创建4行,1列的模型 model new QStandardItemModel(4,1);//添加标题 model->setHeaderData(0, Qt::Horizontal, tr("Tree View…...

python django获取某个角色的某个数据和——例如:获取所有订单的应付金额总和
model关系如下: class Order(models.Model):订单product models.ForeignKey(Product, on_deletemodels.SET_NULL, blankTrue, nullTrue, verbose_name"产品")no models.CharField(max_length50, blankTrue, nullTrue, verbose_name订单编号, db_indexT…...

如何在React项目中引用less
安装less npm install less less-loader --save-dev暴露 webpack 文件 利用 npx create-react-app 搭建的 React 项目,默认隐藏 webpack 配置文件,引入 less 需要修改 webpack 配置文件,因此我们需要执行命令暴露 webpack 配置文件。 请先将…...

NUXT前端服务端渲染技术框架
服务端渲染又称SSR(Server Side Render)实在服务端完成页面的内容,而不是在客户端通过AJAX获取数据 优势:更好的SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面 Nuxt.js是一个基于Vue.js的轻量级应用框架&a…...

力扣每日一题90:子集
题目描述: 给你一个整数数组 nums ,其中可能包含重复元素,请你返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。返回的解集中,子集可以按 任意顺序 排列。 示例 1: 输入&#x…...

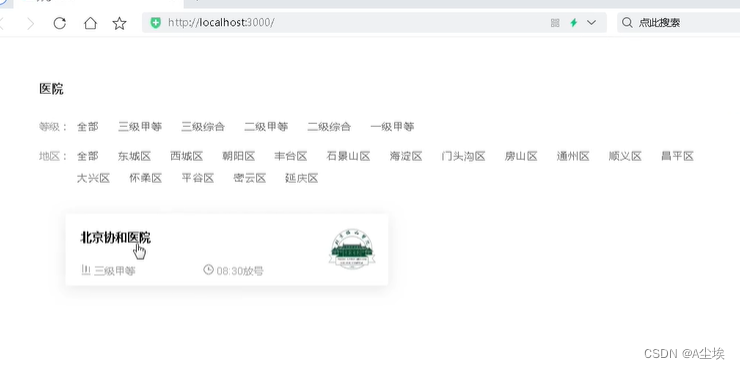
鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
