CSS3盒模型
CSS3盒模型规定了网页元素的显示方式,包括大小、边框、边界和补白等概念。2015年4月,W3C的CSS工作组发布了CSS3基本用户接口模块,该模块负责控制与用户接口界面相关效果的呈现方式。
1、盒模型基础
在网页设计中,经常会听到内容(content)、补白(padding)、边框(border)、边界(margin)等术语,在日常生活中盒子装东西与此类似,所以统称为盒模型。
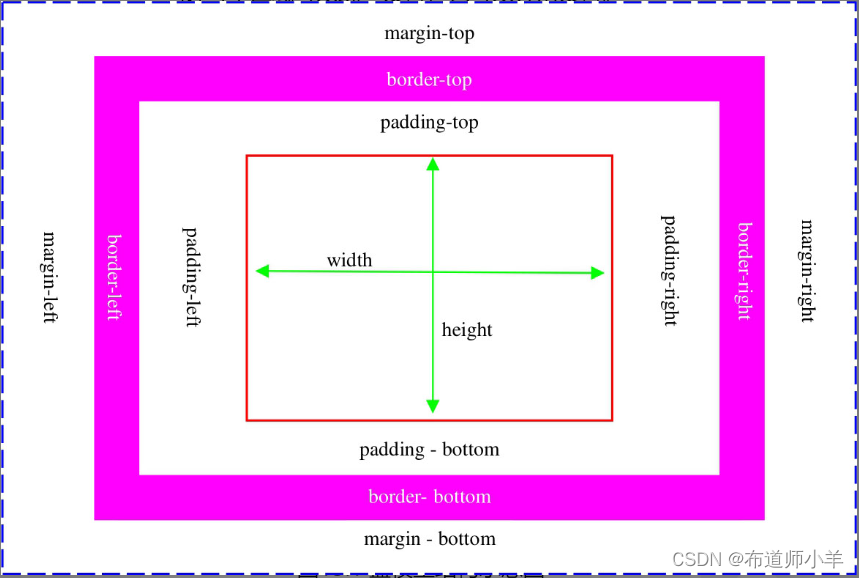
盒模型具有如下特点,其结构示意图如下图所示:
- 盒子都有4个区域:边界、边框、补白、内容。
- 每个区域都包括4个部分:上、右、下、左。
- 每个区域可以统一设置,也可以分别设置。
- 边界和补白只能定义大小,而边框可以定义样式、大小和颜色。
- 内容可以定义宽度、高度、前景色和背景色。

在默认状态下,所有元素的初始状态(margin、border、padding、width和height)都为0,背景色为透明。当元素包含内容后,width和height会自动调整为内容的宽度和高度。调整补白、边框和边界的大小,不会影响内容的大小,但会增加元素在网页内显示的总尺寸。
2、大小
使用width(宽)和height(高)属性可以定义内容区域的大小。
根据CSS盒模型规则,可以设计如下等式:
- 元素的总宽度=左边界+左边框+左补白+宽+右补白+右边框+右边界
- 元素的总高度=上边界+上边框+上补白+高+下补白+下边框+下边界
假设一个元素的宽度为200px、左右边界为50px、左右补白为50px、边框为20px,则该元素在页面中实际占据的宽度为50px + 20px + 50px + 200px + 50px + 20px + 50px =440px。
注意:在浏览器怪异解析模式中,元素在页面中占据的实际大小如下:
- 元素的总宽度=左边界+宽+右边界
- 元素的总高度=上边界+高+下边界
使用CSS盒模型公式表示如下:
元素的总宽度=左边框+左补白+宽+右补白+右边框
元素的总高度=上边界+上补白+高+下补白+下边框
【示例】定义两个并列显示的div元素,设置每个div的width为50%,显示效果如下图所示:
<style type="text/css">div { /*定义div元素公共属性 */float: left; /*向左浮动,实现并列显示*/background-image: url(images/1.jpg); /* 定义背景图像 */background-color: #CC99CC; /* 定义背景色 */font-size: 32px; /* 定义div内显示的字体大小 */color: #FF0000; /* 定义div内显示的字体颜色 */text-align: center; /* 定义div内显示的字体居中显示 */height: 540px; /* 定义高度*/}#box1 { /*定义第1个div元素属性*/width: 50%; /* 占据窗口一半的宽度 */ }#box2 { /*定义第2个div元素属性*/width: 50%; /* 占据窗口一半的宽度 */ }</style><div id="box1">左边元素</div><div id="box2">右边元素</div>

3、边框
边框可以设计修饰线,也可以作为分界线。定义边框的宽度有多种方法,简单说明如下:
(1)直接在属性后面指定宽度值。
border-bottom-width:12px; /*定义元素的底边框宽度为12px*/border-top-width:0.2em; /*定义顶部边框宽度为元素内字体大小的0.2倍*/
(2)使用关键字,如thin、medium和thick。thick比medium宽,而medium比thin宽。不同浏览器对此解析的宽度值不同,有的解析为5px、3px、2px,有的解析为3px、2px、1px。
(3)单独为某边设置宽度,可以使用border-top-width(顶边框宽度)、border-right-width(右边框宽度)、border-bottom-width(底边框宽度)和border-left-width(左边框宽度)。
(4)使用border-width属性定义边框宽度。
border-width:2px; /*定义四边都为2px*/border-width:2px 4px; /*定义上下边为2px,左右边为4px*/border-width:2px 4px 6px; /*定义上边为2px,左右边为4px,底边为6px*/border-width:2px 4px 6px 8px; /*定义上边为2px,右边为4px,底边为6px,左边为8px*/
提示:当定义边框宽度时,必须定义边框样式,因为边框样式默认为none,即不显示,所以仅设置边框的宽度,就看不到效果。
定义边框颜色可以使用颜色名、RGB颜色值或十六进制颜色值。
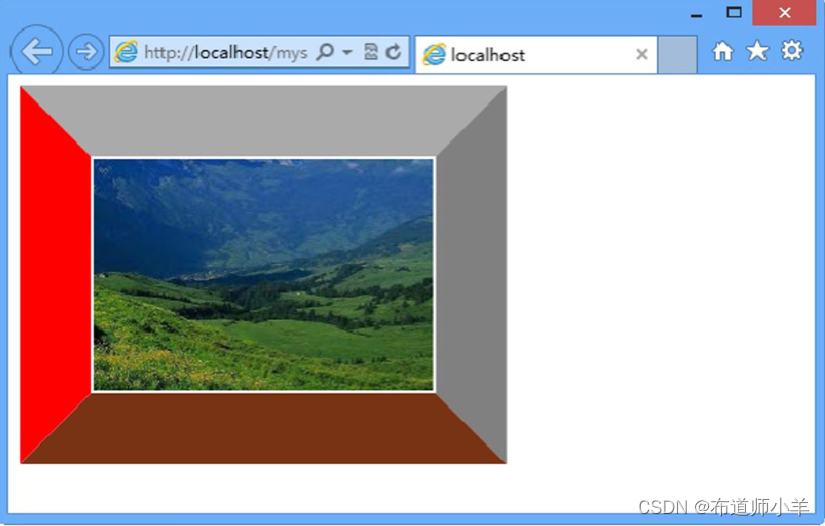
【示例1】分别为元素的各个边框定义不同的颜色:
<style type="text/css">#box {/*定义边框的颜色 */height: 164px; /* 定义盒的高度 */width: 240px; /* 定义盒的宽度 */padding: 2px; /* 定义内补白 */font-size: 16px; /* 定义字体大小 */color: #FF0000; /* 定义字体显示颜色 */border-style: solid; /* 定义边框为实线显示 */border-width: 50px; /* 定义边框的宽度 */border-top-color: #aaa; /* 定义顶边框颜色为十六进制值*/border-right-color: gray; /* 定义右边框颜色为名称值*/border-bottom-color: rgb(120,50,20); /* 定义底边框颜色为RGB值*/border-left-color:auto; /* 定义左边框颜色将继承字体颜色*/}</style><div id="box"><img src="images/1.jpg" width="240" height="164" alt=""/></div>

CSS支持的边框样式主要包括以下几个:
- none:默认值,无边框,不受任何指定的border-width值影响。
- hidden:隐藏边框,IE不支持。
- dotted:定义边框为点线。
- dashed:定义边框为虚线。
- solid:定义边框为实线。
- double:定义边框为双线,两条线及其间隔宽度之和等于指定的border-width值。
- groove:根据border-color值定义3D凹槽。
- ridge:根据border-color值定义3D凸槽。
- inset:根据border-color值定义3D凹边。
- outset:根据border-color值定义3D凸边。
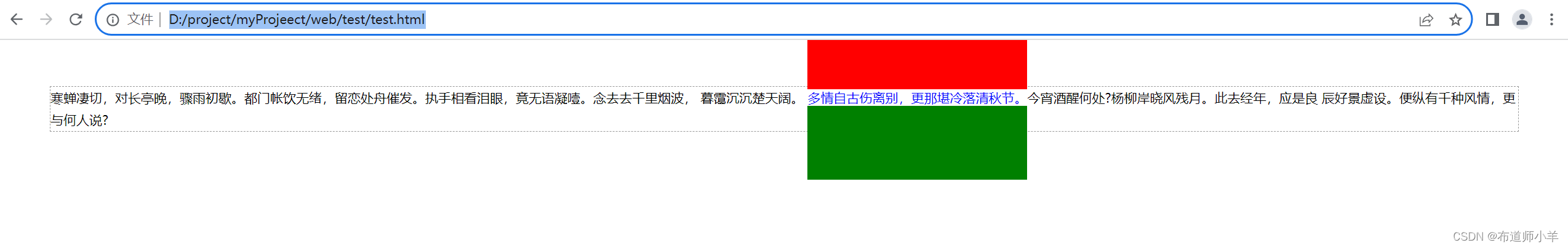
【示例2】在一段文本中包含一个span元素,利用它为部分文本定义特殊样式,设计顶部边框为80px的红色实线,底部边框为80px的绿色实线,如下图所示:
<style type="text/css">p { /* 定义段落属性 */margin: 50px; /* 定义段落的边界为50px */border: dashed 1px #999; /* 定义段落的边框 */font-size: 14px; /* 定义段落字体大小 */line-height: 24px; /* 定义段落行高为24px */}span { /* 定义段落内内联文本属性 */border-top: solid red 80px; /* 定义行内元素的上边框样式 */border-bottom: solid green 80px; /* 定义行内元素的下边框样式 */color: blue;}</style><p> 寒蝉凄切,对长亭晚,骤雨初歇。都门帐饮无绪,留恋处舟催发。执手相看泪眼,竟无语凝噎。念去去千里烟波,
暮霭沉沉楚天阔。 <span>多情自古伤离别,更那堪冷落清秋节。</span>今宵酒醒何处?杨柳岸晓风残月。此去经年,应是良
辰好景虚设。便纵有千种风情,更与何人说? </p>

可以看到上边框压住上一行文字,并超出段落边框,下边框压住下一行文字,也超出段落边框。
4、边界
元素与元素外边框之间的区域称为边界,也称为外边距。设置边界可以使用margin属性。
margin:2px; /*定义元素四边边界为2px*/margin:2px 4px; /*定义上下边界为2px,左右边界为4px*/margin:2px 4px 6px; /*定义上边界为2px,左右边界为4px,下边界为6px*/margin:2px 4px 6px 8px; /*定义上边界为2px,右边界为4px,下边界为6px,左边界为8px*/
也可以使用margin-top、margin-right、margin-bottom、margin-left属性独立设置上、右、下和左边界的大小。
margin-top:2px; /*定义元素上边界为2px*/margin-right:2em; /*定义右边界为元素字体的2倍*/margin-bottom:2%; /*定义下边界为父元素宽度的2%*/margin-left:auto; /*定义左边界为自动*/
margin可以使用任何长度单位,如px、lb、in、cm、em、%等。margin默认值为0,可以取负值。如果设置负值,将反向偏移元素的位置。
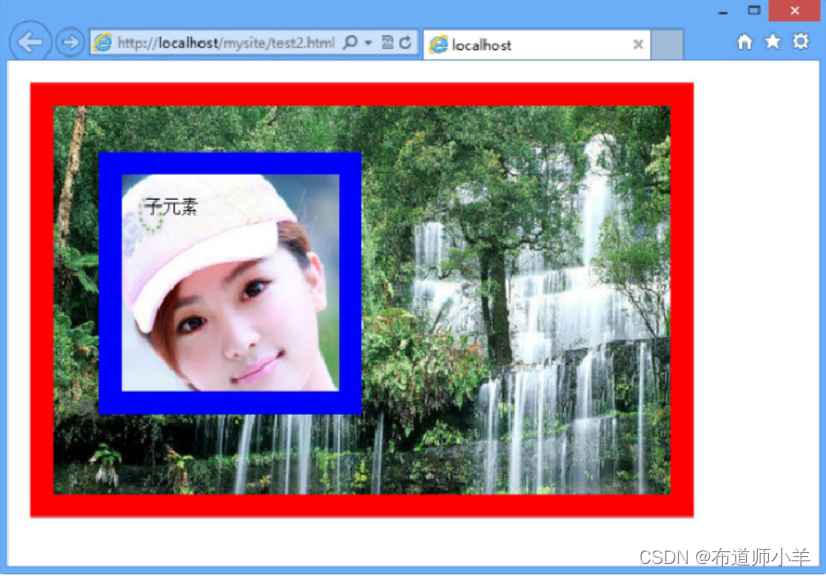
【示例1】通过边界调整子元素在包含框内的显示位置:
<style type="text/css">body {margin: 0; /*适用IE*/padding: 0; /*适用非IE*/}/*清除页边距*/div { /*定义父子元素共同属性*/margin: 20px;padding: 20px;float: left;}#box1 { /*定义父元素的属性*/width: 500px;height: 300px;float: left;background-image: url(images/1.jpg);border: solid 20px red;}#box2 { /*定义子元素的属性*/width: 150px;height: 150px;float: left;background-image: url(images/2.jpg);border: solid 20px blue;}</style><div id="box1"><div id="box2">子元素</div></div>

5、补白
元素包含内容与内边框间的区域称为补白,也称为内边距。设置补白可以使用padding属性。
padding:2px; /*定义元素四周补白为2px*/padding:2px 4px; /*定义上下补白为2px,左右补白为4px*/padding:2px 4px 6px; /*定义上补白为2px,左右补白为4px,下补白为6px*/padding:2px 4px 6px 8px; /*定义上补白为2px,右补白为4px,下补白为6px,左补白为8px*/
也可以使用padding-top、padding-right、padding-bottom、padding-left属性独立设置上、右、下和左补白的大小。
padding-top:2px; /*定义元素上补白为2px*/padding-right:2em; /*定义右补白为元素字体的2倍*/padding-bottom:2%; /*定义下补白为父元素宽度的2%*/padding-left:auto; /*定义左补白为自动*/
补白取值不可以为负。补白和边界一样都是透明的,当设置背景色和边框色后,才能看到补白区域。
【示例】设计导航列表项目并列显示,然后通过补白调整列表项目的显示大小:
<style type="text/css">ul { /*清除列表样式*/margin: 0; /*清除IE列表缩进*/padding: 0; /*清除非IE列表缩进*/list-style-type: none; /*清除列表样式*/}#nav {width: 100%;height: 32px;} /*定义列表框宽和高*/#nav li { /*定义列表项样式*/float: left; /*浮动列表项*/width: 9%; /*定义百分比宽度*/padding: 0 5%; /*定义百分比补白*/margin: 0 2px; /*定义列表项间隔*/background: #def; /*定义列表项背景色*/font-size: 16px;line-height: 32px; /*垂直居中*/text-align: center; /*平行居中*/}</style><ul id="nav"><li>美 丽 说</li><li>聚美优品</li><li>唯 品 会</li><li>蘑 菇 街</li><li>1 号 店</li></ul>

6、界面
6.1、显示方式
浏览器解析有两种模式:怪异模式和标准模式。在怪异模式下,border和padding包含在width或height之内;在标准模式下,border、padding、width或height是各自独立区域。
使用box-sizing属性可以定义对象的解析方式,具体语法如下所示:
box-sizing : content-box | border-box;
取值简单说明如下:
- content-box:为默认值,padding和border不包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即元素的实际宽度=宽+边框+补白。
- border-box:padding和border包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即元素的宽度=width。
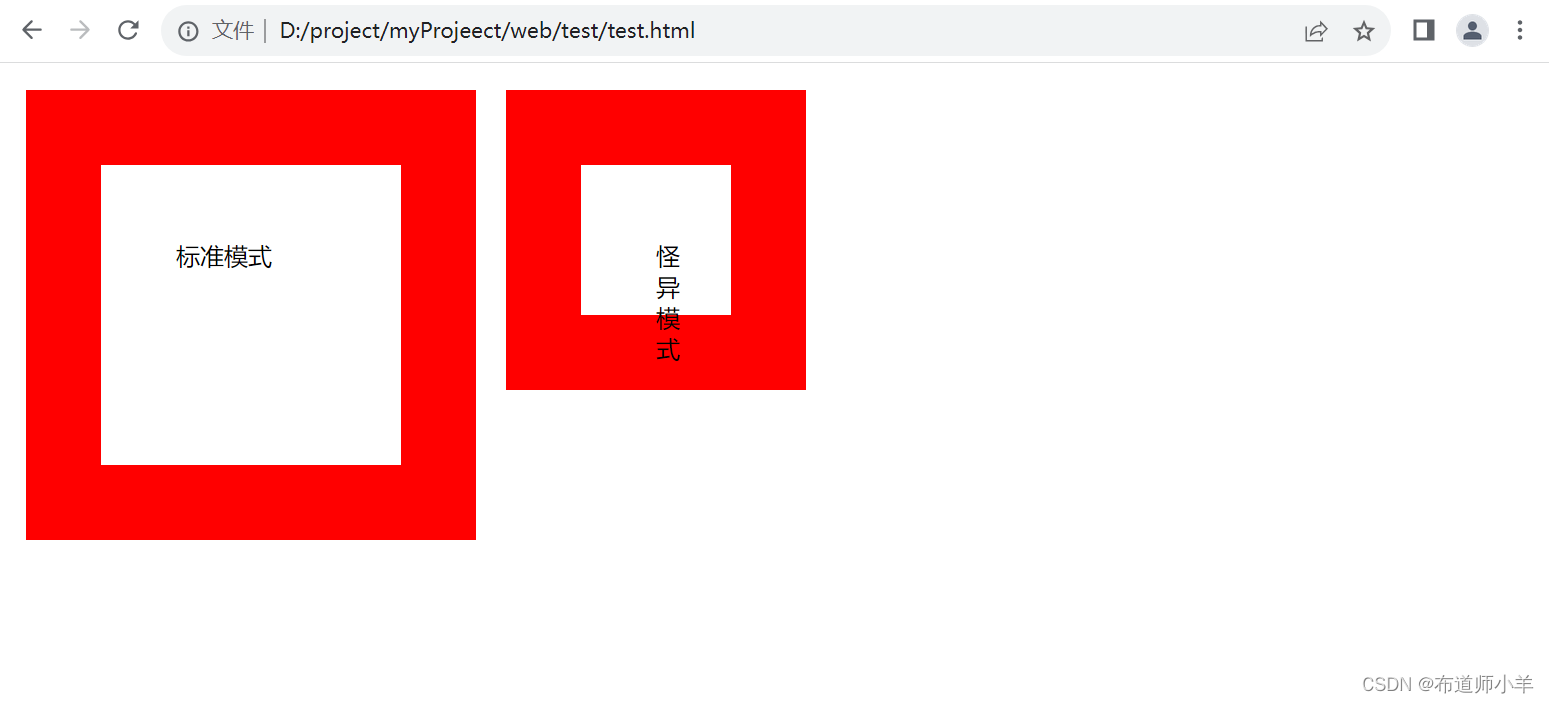
【示例】设计两个盒子,在标准模式和怪异模式下进行解析比较,显示效果如下图所示:
<style type="text/css">div {float: left; /* 并列显示 */height: 100px; /* 元素的高度 */width: 100px; /* 元素的宽度 */border: 50px solid red; /* 边框 */margin: 10px; /* 外边距 */padding: 50px; /* 内边距 */}.border-box { box-sizing: border-box;} /* 怪异模式解析 */</style><div>标准模式</div><div class="border-box">怪异模式</div>

6.2、调整大小
使用resize属性可以允许用户通过拖动的方式改变元素的尺寸,具体语法如下所示:
resize:none | both | horizontal | vertical
取值简单说明如下:
- none:为默认值,不允许用户调整元素大小。
- both:用户可以调节元素的宽度和高度。
- horizontal:用户可以调节元素的宽度。
- vertical:用户可以调节元素的高度。
目前除了IE浏览器外,其他主流浏览器都支持该属性。
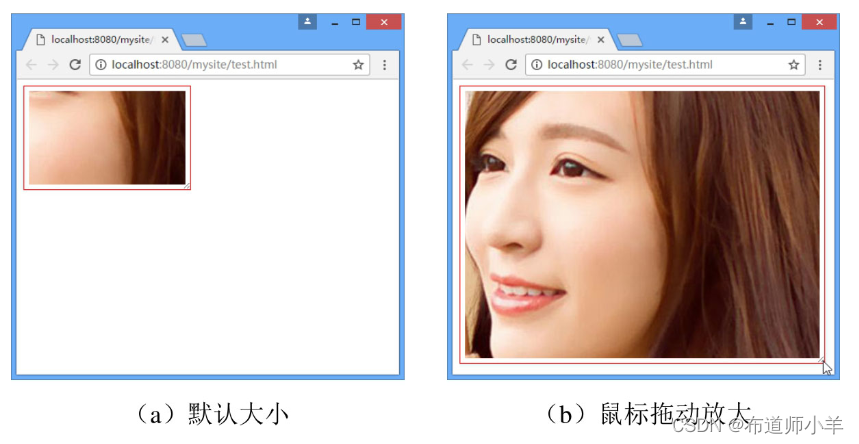
【示例】演示使用resize属性设计可以自由调整大小的图片:
<style type="text/css">#resize {/*以背景方式显示图像,这样可以更轻松地控制缩放操作*/background:url(images/1.jpg) no-repeat center;/*设计背景图像仅在内容区域显示,留出补白区域*/background-clip:content;/*设计元素最小和最大显示尺寸,用户也只能在该范围内自由调整*/width:200px; height:120px;max-width:800px; max-height:600px;padding:6px; border: 1px solid red;/*必须同时定义overflow和resize,否则resize无效,元素默认溢出显示为visible*/resize: both;overflow: auto;}</style><div id="resize"></div>

6.3、缩放比例
zoom是IE的专有属性,用于设置对象的缩放比例,另外它还可以触发IE的haslayout属性,清除浮动、margin重叠等作用,设计师常用这个属性解决IE浏览器存在的布局Bug。
CSS3支持该属性,基本语法如下所示:
zoom:normal | <number> | <percentage>
取值说明如下:
- normal:使用对象的实际尺寸。
<number>:用浮点数定义缩放比例,不允许负值。<percentage>:用百分比定义缩放比例,不允许负值。
目前,除了Firefox浏览器之外,所有主流浏览器都支持该属性。
【示例】使用zoom放大第2幅图片为原来的2倍:
<style type="text/css">img {height: 200px;margin-right: 6px;}img.zoom { zoom: 2; }</style><img src="images/bg.jpg"/><img class="zoom" src="images/bg.jpg"/>
当zoom属性值为1或100%时,相当于normal,表示不缩放;当zoom属性值为小于1的正数时,表示缩小,如zoom: 0.5;表示缩小一半。
7、轮廓样式
轮廓与边框不同,它不占用页面空间,且不一定是矩形。轮廓属于动态样式,只有当对象获取焦点或者被激活时呈现。使用outline属性可以定义块元素的轮廓线,具体语法如下所示:
outline:<'outline-width'> || <'outline-style'> || <'outline-color'> || <'outline-offset'>
取值简单说明如下:
<'outline-width'>:指定轮廓边框的宽度。<'outline-style'>:指定轮廓边框的样式。<'outline-color'>:指定轮廓边框的颜色。<'outline-offset'>:指定轮廓边框偏移值。
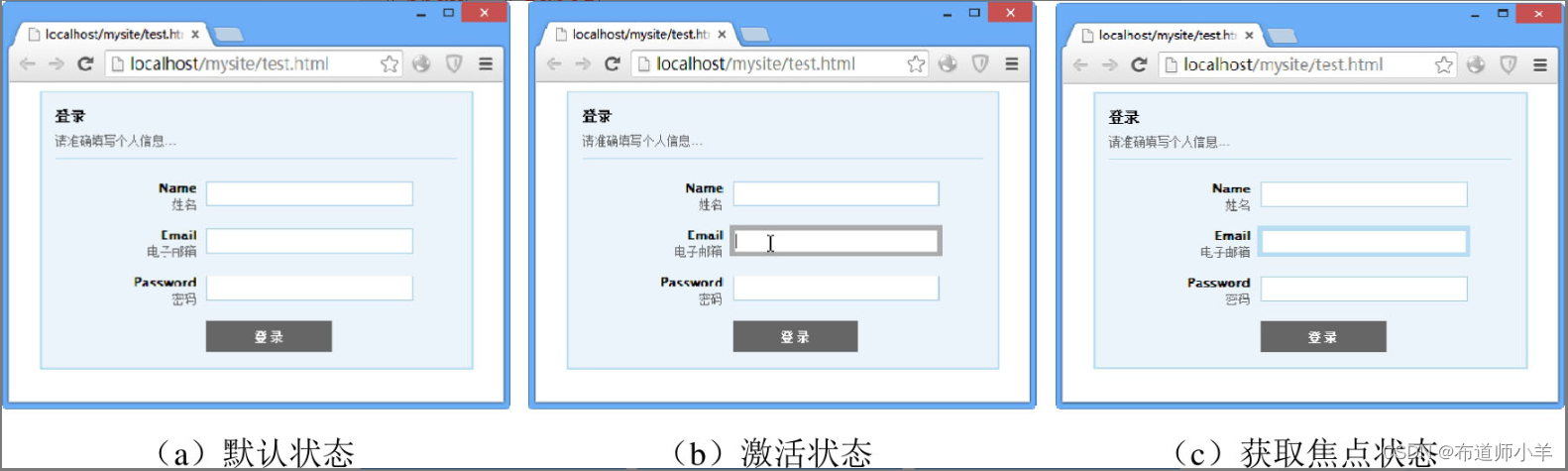
【示例】设计当文本框获得焦点时,在周围画一个粗实线外廓,以提醒用户交互效果:
<style type="text/css">……/*设计表单内文本框和按钮在被激活和获取焦点状态下时,轮廓线的宽、样式和颜色*/input:focus, button:focus { outline: thick solid #b7ddf2 }input:active, button:active { outline: thick solid #aaa }</style><div id="stylized" class="myform"><form id="form1" name="form1" method="post" action=""><h1>登录</h1><p>请准确填写个人信息...</p><label>Name <span class="small">姓名</span> </label><input type="text" name="textfield" id="textfield" /><label>email <span class="small">电子邮箱</span> </label><input type="text" name="textfield" id="textfield" /><label>Password <span class="small">密码</span> </label><input type="text" name="textfield" id="textfield" /><button type="submit">登录</button><div class="spacer"></div></form></div>

8、圆角样式
使用border-radius属性可以设计元素的边框以圆角样式显示,具体语法如下所示:
border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
取值简单说明如下:
<length>:用长度值设置对象的圆角半径长度,不允许负值。<percentage>:用百分比设置对象的圆角半径长度,不允许负值。- border-radius:此属性派生了以下4个子属性:
●border-top-right-radius:定义右上角的圆角。
●border-bottom-right-radius:定义右下角的圆角。
●border-bottom-left-radius:定义左下角的圆角。
●border-top-left-radius:定义左上角的圆角。
提示:border-radius属性可包含两个参数值:第一个参数值表示圆角的水平半径;第二个参数值表示圆角的垂直半径。如果仅包含一个参数值,则第二个参数值与第一个参数值相同。如果参数值中包含0,则这个角就是矩形,不会显示为圆角。
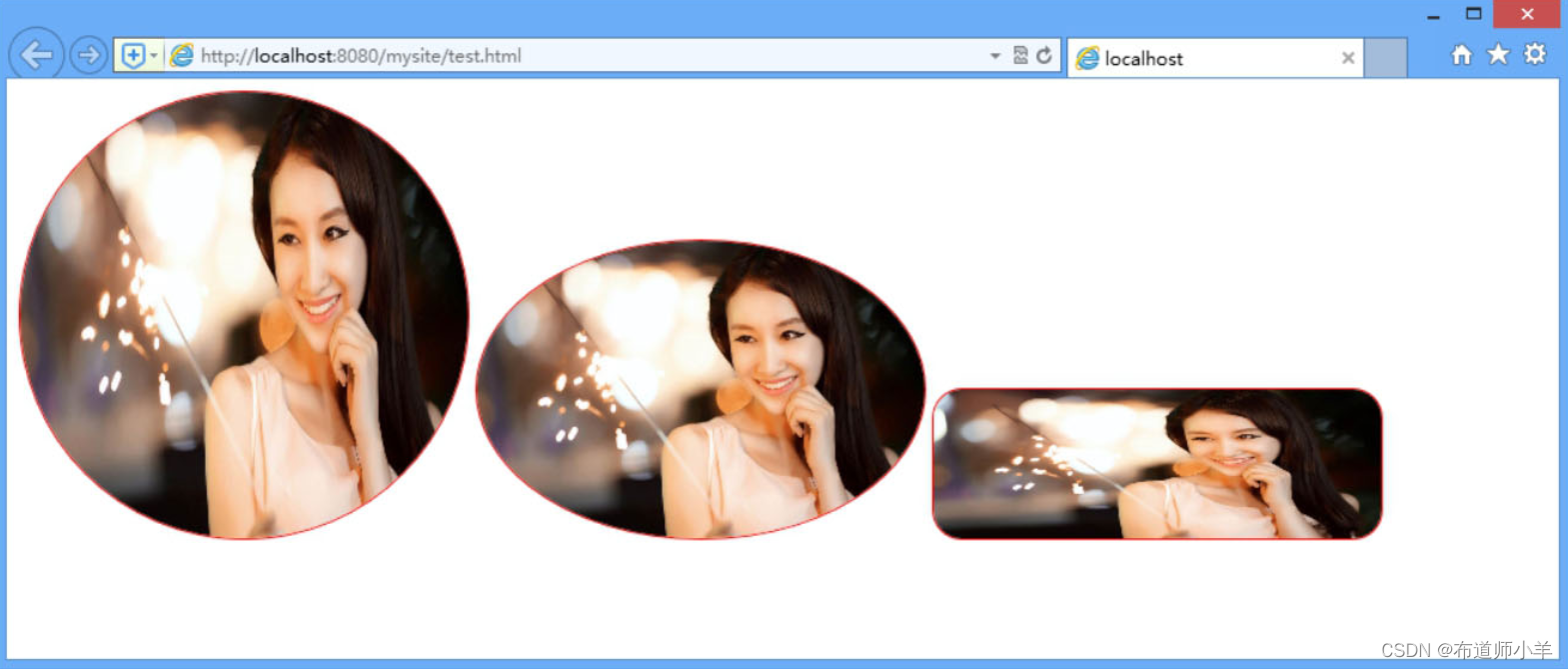
【示例】下面代码定义img元素显示为圆形,当图像宽高比不同时,显示效果不同:
<style type="text/css">img {/*定义图像圆角边框*/border: solid 1px red;border-radius: 50%; /*圆角*/}.r1 {/*定义第1幅图像宽高比为1∶1*/width:300px;height:300px;}.r2 {/*定义第2幅图像宽高比不为1∶1*/width:300px;height:200px;}.r3 {/*定义第3幅图像宽高比不为1∶1*/width:300px;height:100px;border-radius: 20px; /*定义圆角*/}</style><img class="r1" src="images/1.jpg" title="圆角图像" /><img class="r2" src="images/1.jpg" title="椭圆图像" /><img class="r3" src="images/1.jpg" title="圆形图像" />

9、阴影样式
使用box-shadow属性可以定义元素的阴影效果,基本语法如下所示:
box-shadow : none | inset? && <length>{2,4} && <color>?
取值简单说明如下:
- none:无阴影。
<length>①:第1个长度值用来设置对象的阴影水平偏移值,可以为负值。<length>②:第2个长度值用来设置对象的阴影垂直偏移值,可以为负值。<length>③:如果提供了第3个长度值则用来设置对象的阴影模糊值,不允许负值。<length>④:如果提供了第4个长度值则用来设置对象的阴影外延值,可以为负值。<color>:设置对象的阴影的颜色。- inset:设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影。
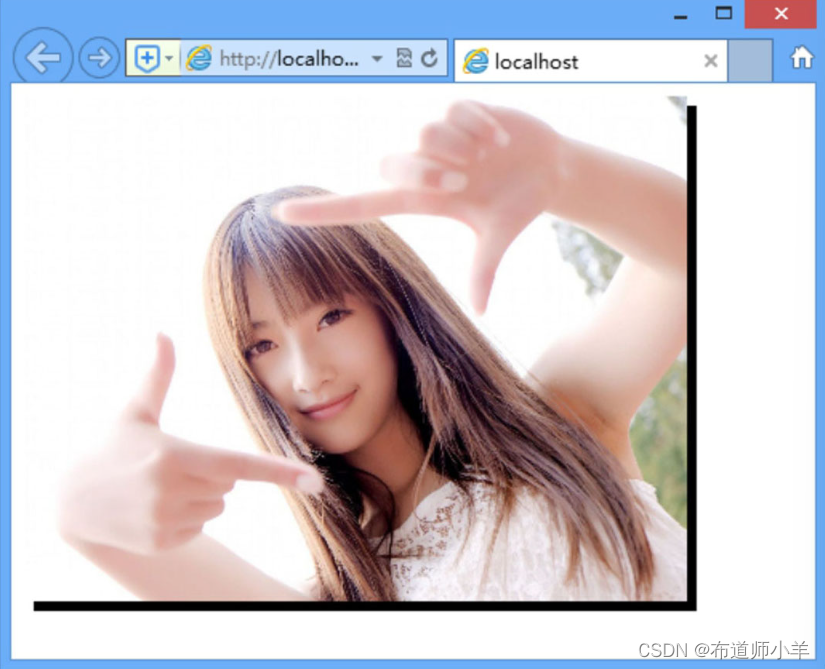
【示例1】定义一个简单的实影投影效果:
<style type="text/css">img{height:300px;box-shadow:5px 5px;}</style><img src="images/1.jpg" />

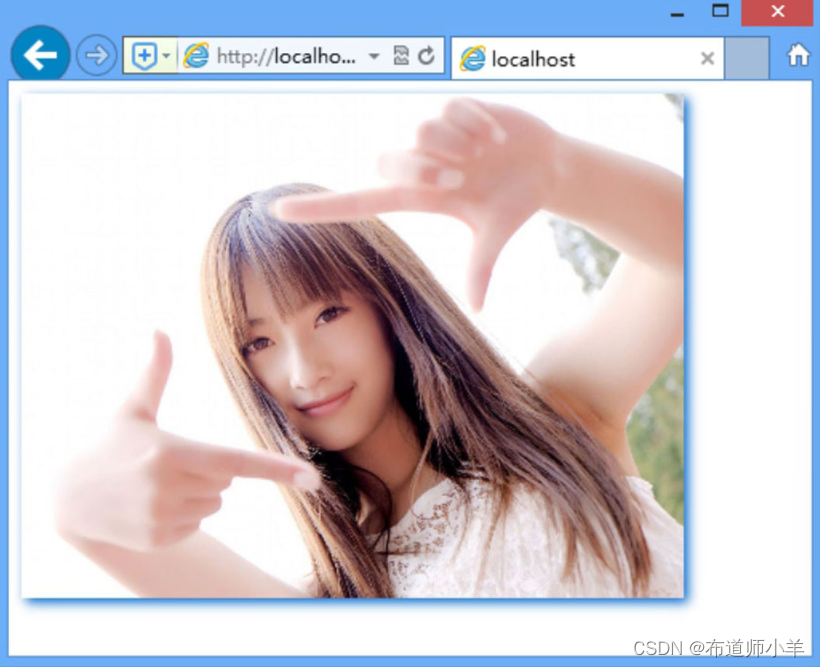
【示例2】定义位移、阴影大小和阴影颜色:
img{height:300px;box-shadow:2px 2px 10px #06C;}

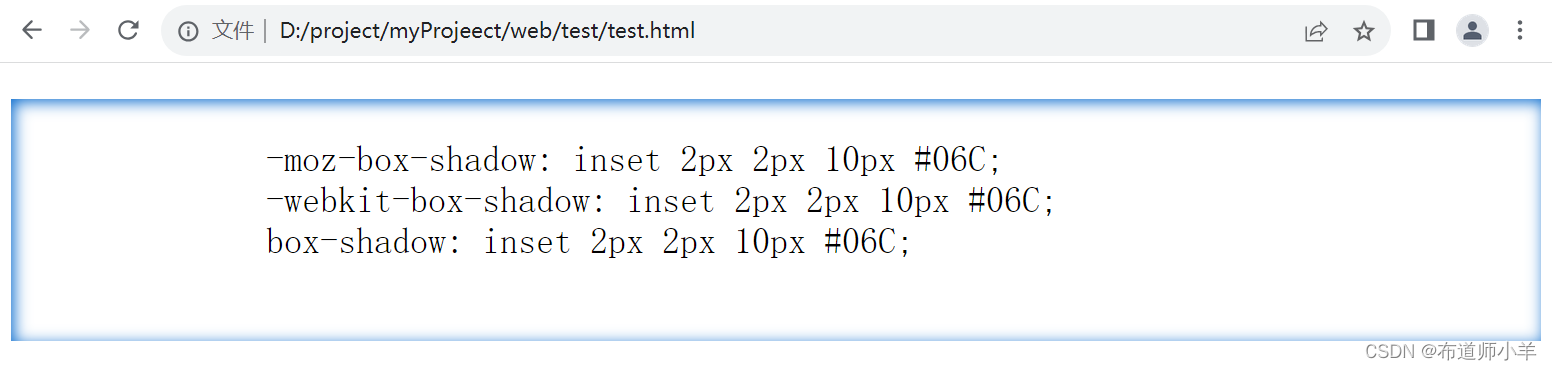
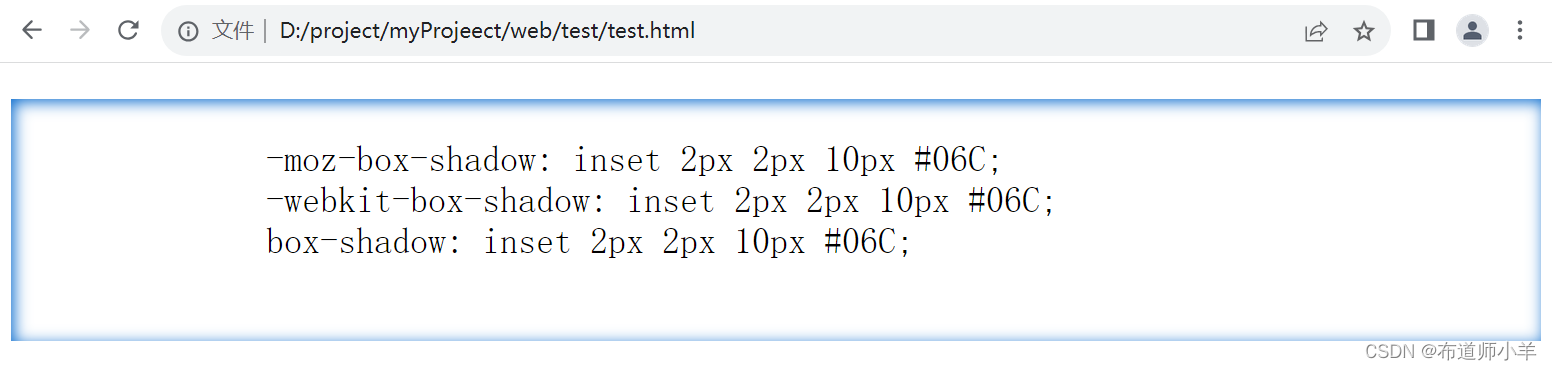
【示例3】定义内阴影,阴影大小为10px,颜色为#06C:
<style type="text/css">pre {padding: 26px;font-size:24px;box-shadow: inset 2px 2px 10px #06C;}</style><pre>-moz-box-shadow: inset 2px 2px 10px #06C;-webkit-box-shadow: inset 2px 2px 10px #06C;box-shadow: inset 2px 2px 10px #06C;</pre>

相关文章:

CSS3盒模型
CSS3盒模型规定了网页元素的显示方式,包括大小、边框、边界和补白等概念。2015年4月,W3C的CSS工作组发布了CSS3基本用户接口模块,该模块负责控制与用户接口界面相关效果的呈现方式。 1、盒模型基础 在网页设计中,经常会听到内容…...

VINS-Mono-VIO初始化 (五:视觉惯性对齐求解)
整体思想就是根据预积分的公式,把已知量和未知量各放到一边,因为前面的数据都是变换到 c 0 c_{0} c0下的,不是真正意义上和重力对齐的世界坐标,然后位移和速度的预积分中会用到加速度计获取的重力加速度g,但是这个重…...

详解Vue——的双向数据绑定是如何实现的?
引言 在现代的Web开发中,数据绑定是一个非常重要的概念。Vue.js是一种流行的JavaScript框架,它提供了一种简单而强大的方式来实现双向数据绑定。本文将介绍Vue的双向数据绑定原理,并提供相关代码示例。 什么是双向数据绑定? 双向…...

正则表达式引擎比较(翻译自:A comparison of regex engines)
原文: A comparison of regex engines – Rust Leipzig 引言 正则表达式(或简称regex)通常用于模式搜索算法。 有许多不同的正则表达式引擎提供不同的表达式支持、性能约束和语言绑定。 基于 John Maddock 之前的工作 (regex comparison)和…...

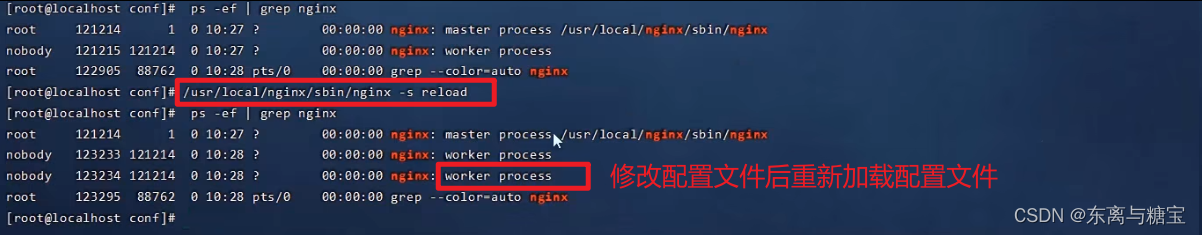
后端Linux软件安装大全[JDK、Tomcat、MySQL、Irzsz、Git、Maven、Redis、Nginx...持续更新中]
文章目录 前言1.软件安装方式2.安装jdk3.安装Tomcat4.安装MySQL5.安装lrzsz6. 安装Git7. 安装Maven8. 安装Redis9. 安装Nginx 总结 前言 为了巩固所学的知识,作者尝试着开始发布一些学习笔记类的博客,方便日后回顾。当然,如果能帮到一些萌新…...

C++ Dijkstra 最短路径求解算法的两种实现方案
迪杰斯特拉算法(Diikstra) 是由荷兰计算机科学家狄克斯特拉于1959 年提出的,因此又叫狄克斯特拉算法。 核心思想,搜索到某一个顶点后,更新与其相邻顶点的权重。顶点权重的数据含义表示从起始点到此点的最短路径长度(也就是经过的…...

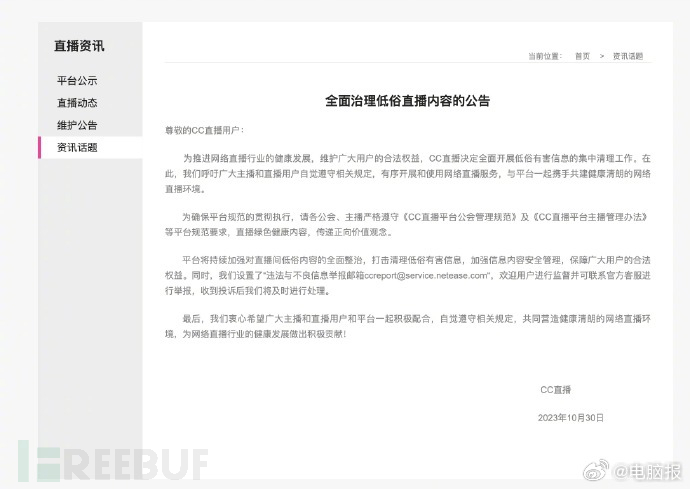
因存在色情内容,夸克被罚50万元
媒体经济的繁荣、自媒体、直播等各种形式的信息传播疯狂发展,但是各种形式的信息资源大规模生产时,“色情”,“暴力”的图像和视频不可控的滋生,特别是某些 APP 或浏览器。一旦打开,满屏都是“哥哥,快来啊”…...

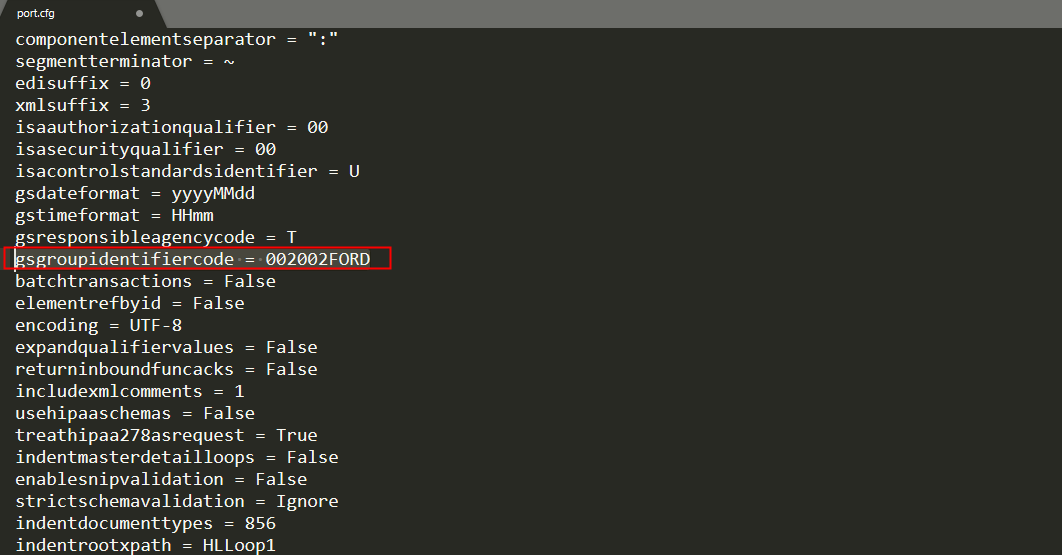
汽车EDI:福特Ford EDI项目案例
项目背景 福特(Ford)是世界著名的汽车品牌,为美国福特汽车公司(Ford Motor Company)旗下的众多品牌之一。此前的文章福特FORD EDI需求分析中,我们已经了解了福特Ford EDI 的大致需求,本文将会介…...

正则表达式的使用实例
正则表达式的使用实例 1- 表示2- 实例 1- 表示 1, [:digit:] 表示0-9全部十个数字 //等价于 0123456789, 而不等价于[0123456789] 2, [[:digit:]] 表示任意一个数字 \{m,n\} 表示其前面的字符出现最少m次,最多n次的情况 \{3,\} 其前面的字符出…...

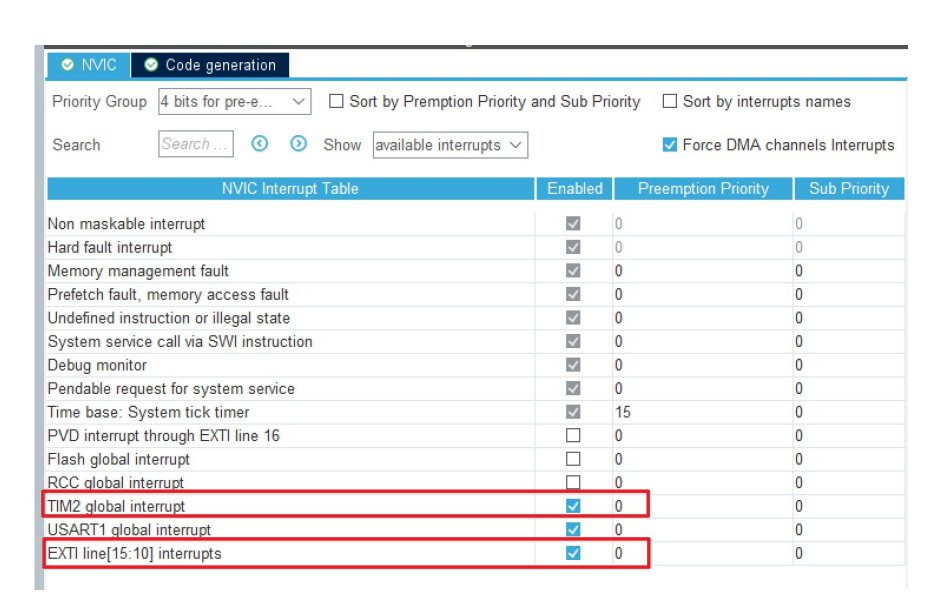
STM智能小车——OLED实现测速小车
目录 1. 测速模块 2. 测试原理和单位换算 3. 定时器和中断实现测速开发和调试代码 4. 小车速度显示在OLED屏 1. 测速模块 用途:广泛用于电机转速检测,脉冲计数,位置限位等。有遮挡,输出高电平;无遮挡,输出低电平接线…...

pod基本概念
目录 pod基本概念 pause容器 Pod分类: Pod容器的分类 1、基础容器(infrastructure container) 2、初始化容器(initcontainers) 3、应用容器(Maincontainer) 镜像拉取策略(im…...

SQL Server 中定时调度调用存储过程
要在SQL中定时调度调用存储过程,你可以使用SQL Server代理(如果你正在使用SQL Server数据库)。下面是一些步骤来配置SQL Server代理以定时调度调用存储过程: 打开SQL Server Management Studio (SSMS) 并连接到你的SQL Server实例…...

SpringCloud(三) Ribbon负载均衡
SpringCloud(二) Eureka注册中心的使用-CSDN博客 在SpringCloud(二)中学习了如何通过Eureka实现服务的注册和发送,从而通过RestTemplate实现不同微服务之间的调用,加上LoadBalance注解之后实现负载均衡,那负载均衡的原理是什么呢? 目录 一, 负载均衡 1.1 负载均衡原理 1.2 源…...

vue2:路由前置守卫无法获取到this.$store.state.xxx
在获取到vuex的数据时候,想在router目录下的index.js文件去获取到vuex仓库中声明的全局变量,但是通过this.$store.stote.xxx去获取的时候,报错提示:$store未定义 一、store/index.js const store new Vuex.Store({state: {// 属…...

Unity的碰撞检测(五)
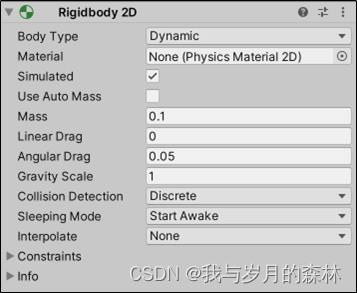
温馨提示:本文基于前一篇“Unity的碰撞检测(四)”继续探讨两个游戏对象具备刚体的BodyType均为Dynamic,但是Collision Detection属性不同的碰撞检测,阅读本文则默认已阅读前文。 (一)测试说明 在基于两…...
管理)
Flutter笔记:Flutter的应用生命周期状态(lifecycleState)管理
Flutter笔记 Flutter的应用生命周期状态(lifecycleState)管理 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/…...
)
代碼隨想錄算法訓練營|第五十四天|300.最长递增子序列、674. 最长连续递增序列、718. 最长重复子数组。刷题心得(c++)
讀題 300.最长递增子序列 看完代码随想录之后的想法 思想上很簡單,dp[i]表示i之前的包括i的numbers[i]節尾的最長上升子序列的長度 並且透過兩層迴圈,一層遍歷全部,一層遍歷到i,透過比較當前dp[i]還是dp[j] 1哪個比較大&…...

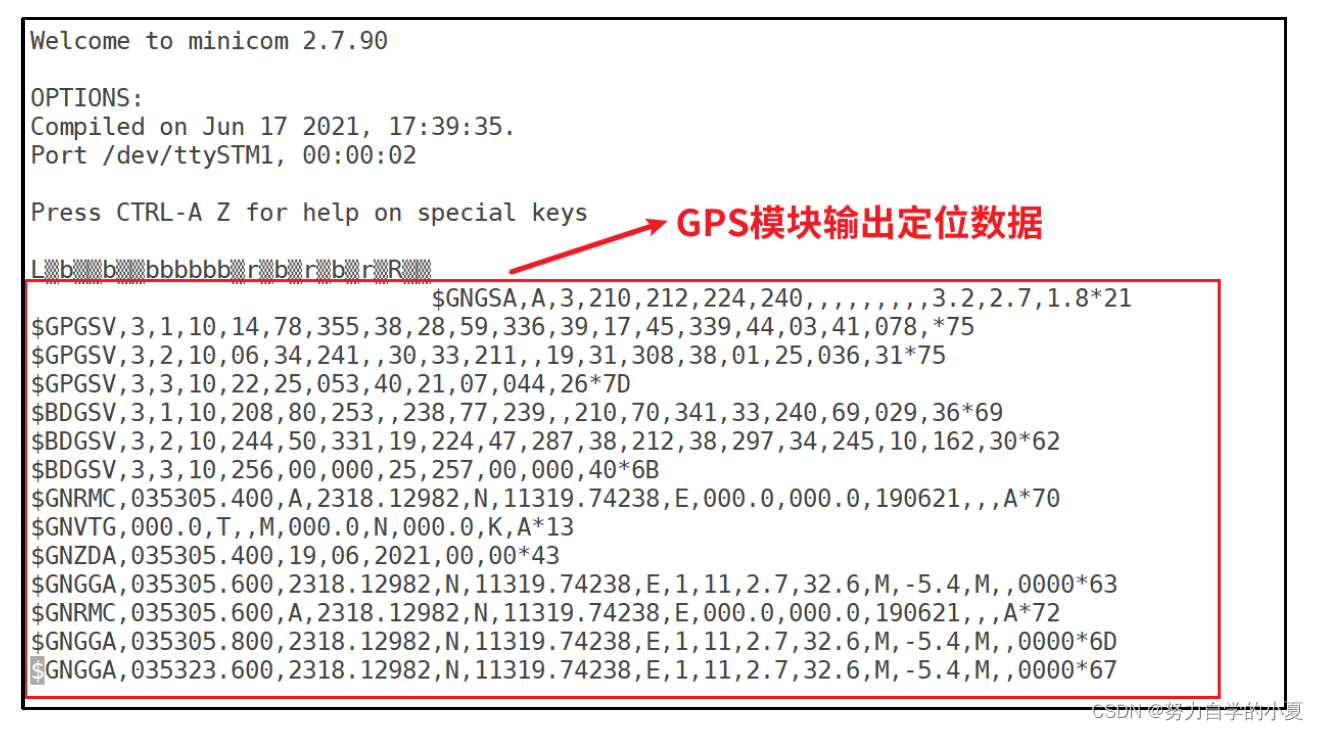
正点原子嵌入式linux驱动开发——Linux 串口RS232/485/GPS 驱动
串口是很常用的一个外设,在Linux下通常通过串口和其他设备或传感器进行通信,根据 电平的不同,串口分为TTL和RS232。不管是什么样的接口电平,其驱动程序都是一样的,通过外接RS485这样的芯片就可以将串口转换为RS485信号…...

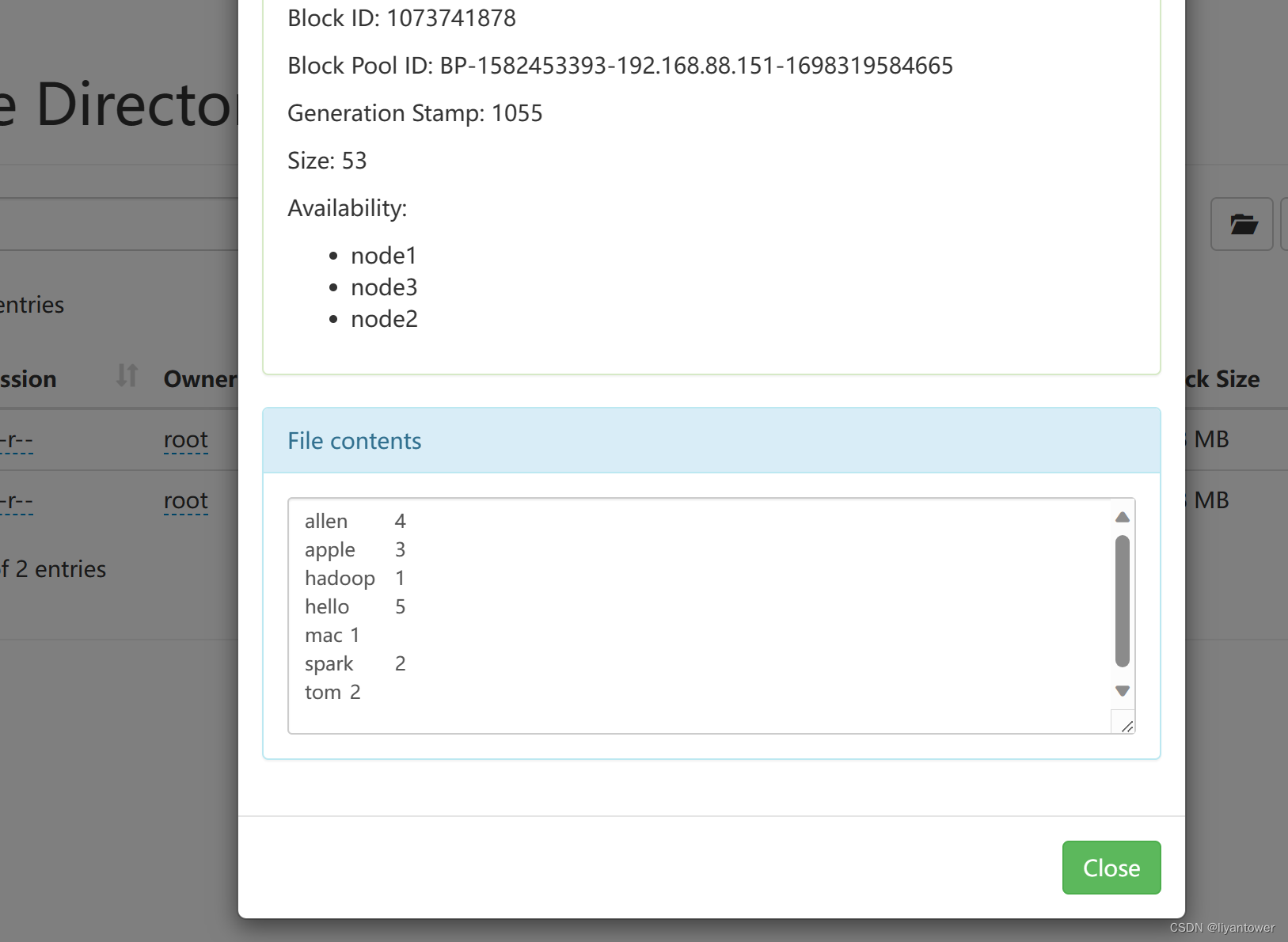
HDFS工作流程和机制
HDFS写数据流程(上传文件) 核心概念--Pipeline管道 HDFS在上传文件写数据过程中采用的一种传输方式。 线性传输:客户端将数据写入第一个数据节点,第一个数据节点保存数据之后再将快复制到第二个节点,第二节点复制给…...

CMMI/ASPICE认证咨询及工具服务
服务概述 质量专家戴明博士的名言“如果你不能描述做事情的过程,那么你不知道你在做什么”。过程是连接有能力的工程师和先进技术的纽带,因此产品开发过程直接决定了产品的质量和研发的效率。 经纬恒润可结合多体系要求,如IATF16949\ISO26262…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
